
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Muchos me preguntan de come conectar la información que viene por puerto serial de Arduino a Processing. Acá les muestro la manera en que yo lo resuelvo, no es la única, pero es bastante efectiva, ya que en Processing, la recepción de datos ocurre como un evento, lo que significa que no hay problemas de sincronización con Arduino. Utilizzare un acelerómetro LSM 303 per l'ejemplo, pero puede ser con cualquier sensor.
materiali
- Arduino UNO
- LSM303 Flora (cualquier)
Passaggio 1: Conexiones En Arduino




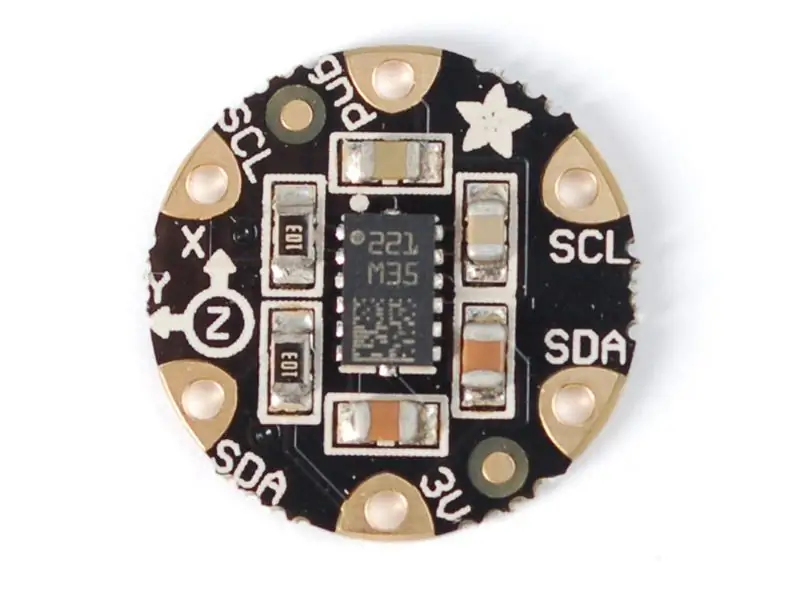
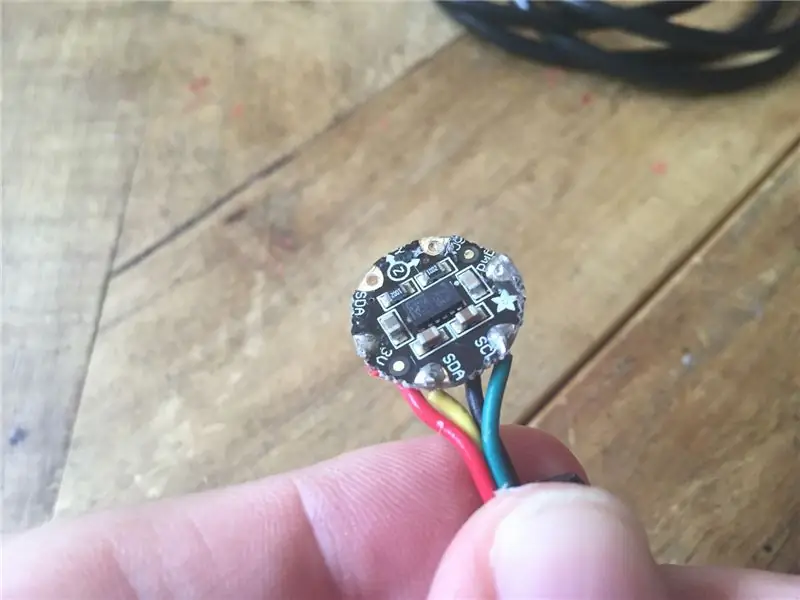
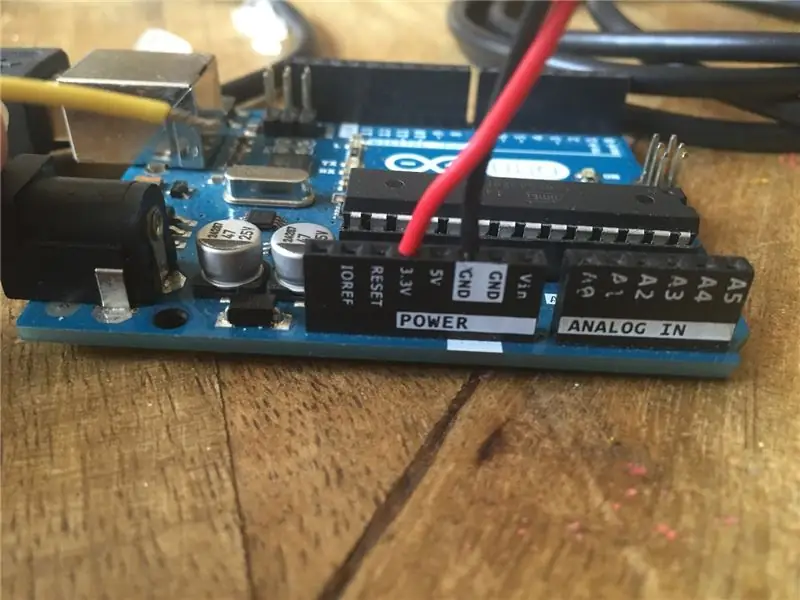
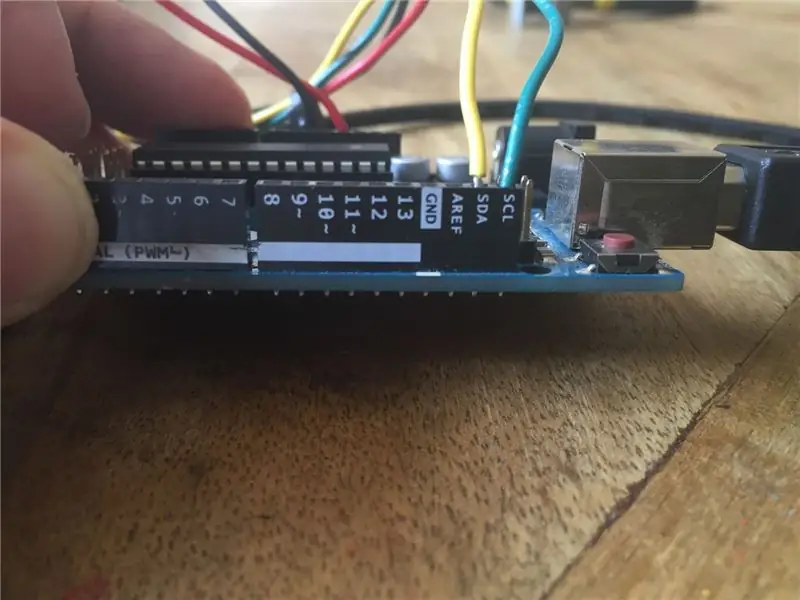
L'accelerometro LSM303 tiene 4 connessioni. SDA, SCL, vin, y gnd, Como se ve en la foto. Si vende un cavo amarillo al SDA, un cavo verde al SCL, uno rosso a 3V, e uno nero a GND.
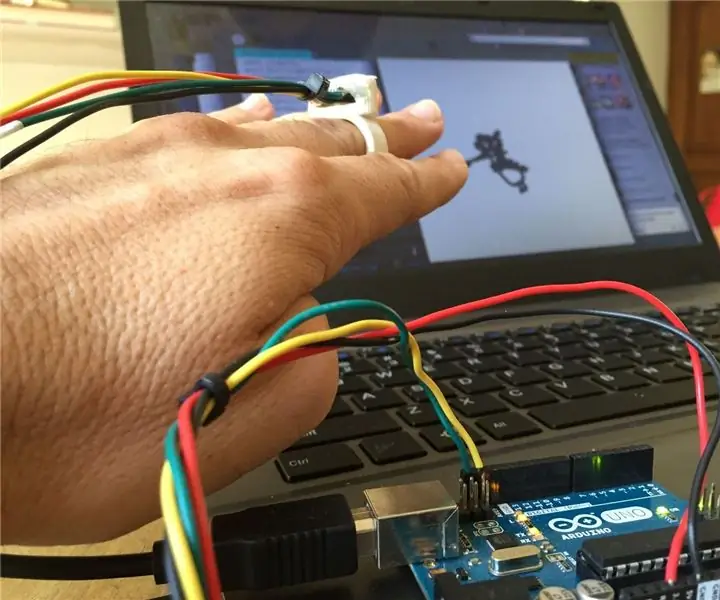
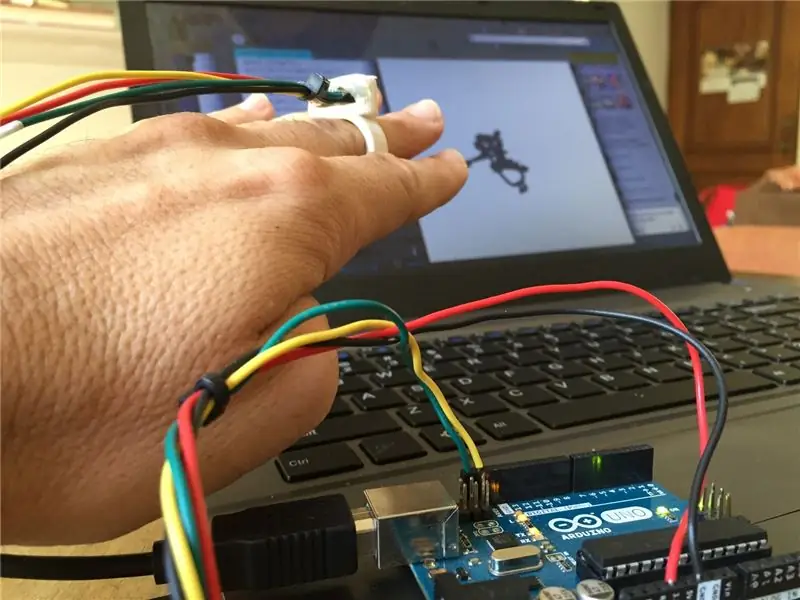
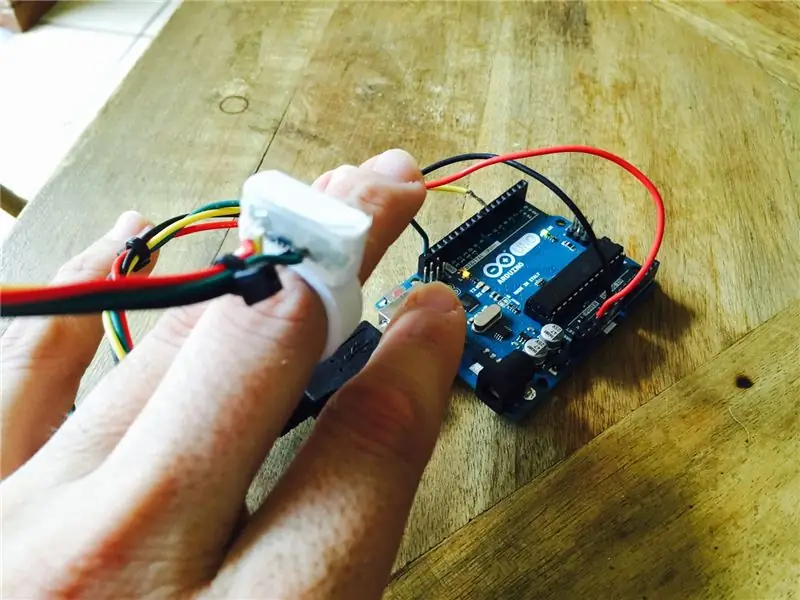
Collega il sensore al Arduino come se muestra en las fotos. Fondamentalmente, nella foto, il cavo amarillo es SDA e se collegato al SDA dell'arduino, il cavo verde es SCL, e se collegato al SCL dell'arduino. Il cavo rosso a 3.3V, e il nero a GND e l'Arduino. En este ejemplo lo conecto directo a la placa de arduino, pero pueden hacerlo a través de un breadboard.
Fase 2: El Anillo


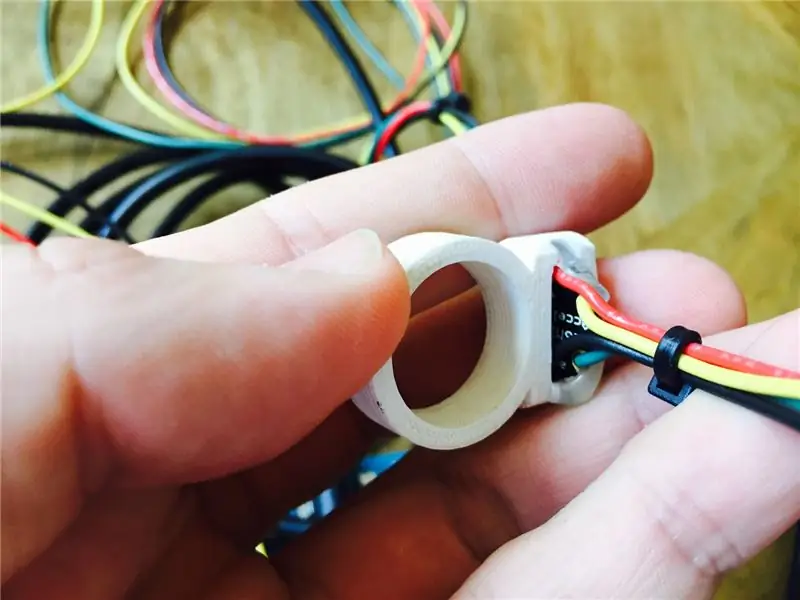
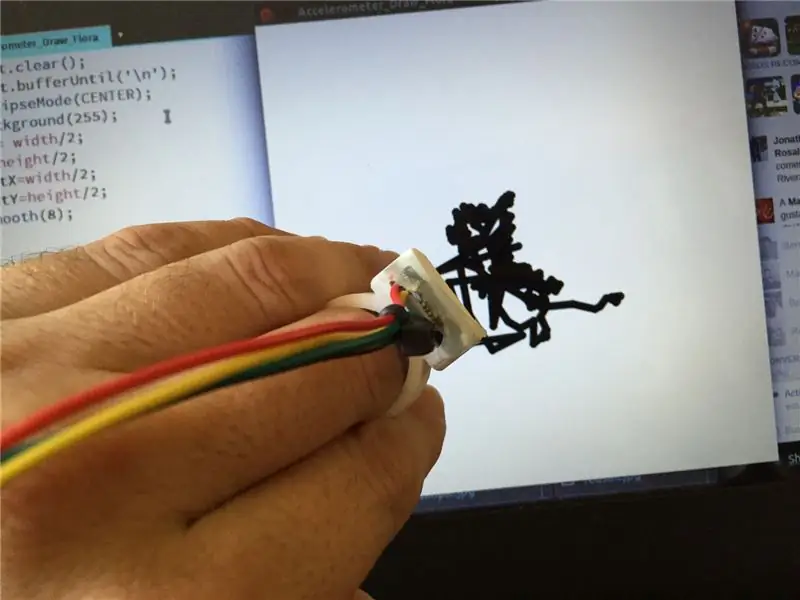
Para poder hacer un programa de dibujo en processing, donde a través del movimiento de la mano se pueda dibujar. Metemos el accelerómetro dentro un anello impresso in impressione 3D.
El modelo sencillo del anillo está acá. Pueden modificarlo allí mismo en tinkercad si hacen una cuenta. Se puede pegar con una pistola de goma caliente o a presión.
Passaggio 3: El Código Arduino

En el código de Arduino è importante abrir el puerto serial y la velocidad (en el ejemplo 9600) debe ser igual en el código de processing.
Codice in el Arduino:
#includere
#include //libreria de Adafruit
Adafruit_LSM303 lsm; //prepara l'oggetto
void setup() {
Serial.begin(9600); //inicializa el acelerometro
lsm.begin();
}
ciclo vuoto() {
lsm.read();//leggi l'informazione del sensore
//manda la lezione a seriale
Serial.print((int)lsm.accelData.x);
Serial.print(", ");
Serial.print((int)lsm.accelData.y);
Serial.print(", ");
Serial.println((int)lsm.accelData.z);
ritardo(50);
}
Passaggio 4: elaborazione del codice in corso
En processing, la estrategia es escrivir un evento para el puerto serail, de esa manera cada vez que entra infromación, processing en el fondo lo almacena en variabili, sin importar la velocidad de los cuadros del cuerpo principal del código de processing.
Codice:
// creato da Tomas de Camino Beck//per sensore di movimento della mano
import processing.serial.*; Porta seriale;
float coord = nuovo float[3]; //arreglo para almacenar los datos
Dati stringa = "0, 0, 0"; //string que almacena del puerto serial
float x, y, antX, antY; //para crear el dibujo
void setup() {
dimensione (600, 600);
println(Serial.list());
port = new Serial(this, "/dev/ttyACM0", 9600);
port.clear();
port.bufferUntil('\n');
x = larghezza/2;
y=altezza/2;
antX=larghezza/2;
antY=altezza/2;
liscio(8);
}
disegno vuoto() {
corsaPeso(10);
float x = width-map(coord[0], -2000, 2000, 0, width);
float y = mappa altezza(coord[1], -2000, 2000, 0, altezza);
if (coord[2]<0) {
sfondo(255);
x = larghezza/2;
y=altezza/2;
antX=larghezza/2;
antY=altezza/2;
} altro {
riempimento(0, 150);
riga(antX, anY, x, y);
formicaX= x;
antY= y;
}
}
void serialEvent (porta seriale) {
data = port.readString(); //lee del porto seriale
coord = float(split(data, ', ')); //separa por comas los datos y los almacena en el arreglo
}
Passaggio 5: Poner a Dibujar

Ahora semplicemente dibujar. Al dar vuelta por completo el anillo, se borra todo lo dibujado.
Consigliato:
Como Subir Datos De Un Acelerómetro a Ubidots, Utilizando Arduino YÚN: 6 passaggi

Come Subir Datos De Un Acelerómetro a Ubidots, Utilizando Arduino YÚN: Arduino YÚN è un microcontrollore basato su ATmega32u4 e Atheros AR9331. Siendo el Atheros un procesador capaz de soportar un sistema operativo linux basado en OpenWrt, el Arduino YÚN cuenta con una version llamada OpenWrt-Yun
Robot SCARA: Imparare la cinematica in avanti e inversa!!! (Plot Twist Impara come creare un'interfaccia in tempo reale in ARDUINO usando PROCESSING !!!!): 5 passaggi (con immagini

Robot SCARA: Imparare la cinematica in avanti e inversa!!! (Plot Twist Impara come creare un'interfaccia in tempo reale in ARDUINO usando PROCESSING !!!!): Un robot SCARA è una macchina molto popolare nel mondo dell'industria. Il nome sta per braccio robotico di assemblaggio selettivo conforme o braccio robotico articolato conforme selettivo. È fondamentalmente un robot a tre gradi di libertà, essendo i primi due disp
UChip - Serial Over IR!: 4 passaggi

UChip - Serial Over IR!: La comunicazione wireless è diventata una caratteristica fondamentale nei nostri progetti al giorno d'oggi e parlando di wireless, la prima cosa che mi viene in mente è Wi-Fi o BT, ma gestire i protocolli di comunicazione Wi-Fi o BT non lo è un compito facile e consuma un sacco di
HC - 06 (modulo slave) Modifica "NOME" senza utilizzare "Monitor Serial Arduino" che "funziona facilmente": modo impeccabile!: 3 passaggi

HC - 06 (Modulo Slave) Modifica di " NOME " senza utilizzare " Monitor Serial Arduino "… che " Funziona facilmente ": Modo impeccabile!: Dopo " Molto tempo " provando a cambiare nome su HC - 06 (modulo slave), utilizzando " monitor seriale di Arduino, senza " Successo ", ho trovato un altro modo semplice e lo sto condividendo ora! Buon divertimento amici
Come controllare i LED con Processing e Arduino: 5 passaggi

Come controllare i LED con Processing e Arduino: L'altro giorno mi sono confrontato con un problema interessante, dovevo controllare una serie di luci da un'interazione sullo schermo di un computer e doveva essere il più economico possibile. Ho subito pensato ad un Arduino. Aveva ogni
