
Sommario:
- Passaggio 1: concetto di idea
- Passaggio 2: elenco dei materiali
- Passaggio 3: strumenti
- Passaggio 4: creazione della cornice
- Passaggio 5: schizzo di immagini e concetti finali
- Passaggio 6: tagliare l'immagine in movimento
- Passaggio 7: preparazione del software
- Passaggio 8: creazione dell'alimentatore hardware
- Passaggio 9: creazione di I/O hardware e verifica dell'OUTPUT (NeoPixel funzionante)
- Passaggio 10: assemblaggio e fissaggio alla ruota
- Passaggio 11: controllo dell'INGRESSO (dati del sensore HALL)
- Passaggio 12: algoritmo di codifica
- Passaggio 13: utilizzo del software
- Passaggio 14: completare
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.


Digilog
Digitale + Analogico
Il digitale incontra l'analogico
POV
Persistenza della visuale
Conosciuto anche come visualizzazione dell'immagine residua, se viene agitata ad alta velocità, l'immagine residua rimane.
Le persone pensano di guardare video quando guardano la TV. Ma in realtà, sta guardando diverse immagini consecutive. Questo viene scambiato per un'immagine a causa dell'effetto delle immagini residue che rimangono sulle nostre retine durante la visualizzazione di immagini successive. Questo tipo di illusione è chiamato POV.
Passaggio 1: concetto di idea

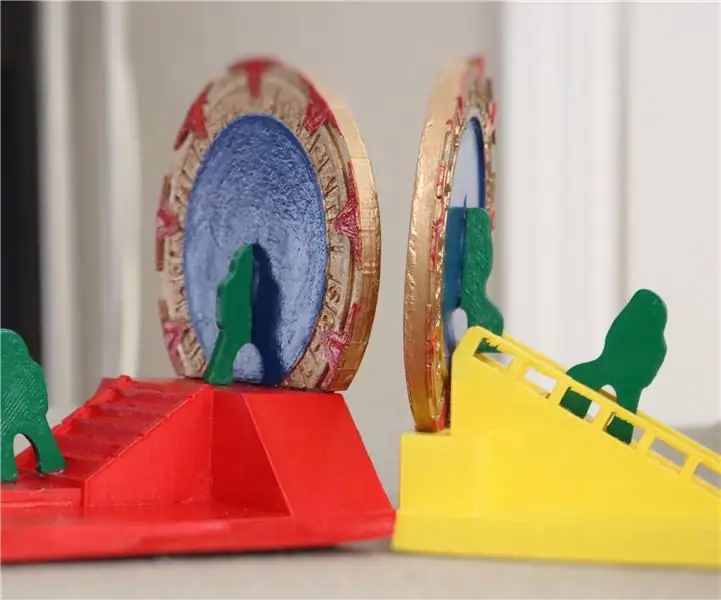
Il POV viene implementato attaccando una cinghia LED alla ruota di una bicicletta.
Passaggio 2: elenco dei materiali


Informatica e I/O
1. Arduino Mega 2560 [arduino] x3
2. Modulo sensore Hall V2 [YwRobot] x3
3. WS2812-5050 Neopixel flessibile [Adafruit] x3
4. Magnetico (diametro di 15 mm, spessore di 50 mm) x3
5. Custodia per Arduino Mega x3
Linea elettrica
5. Batteria al litio da 5000 mAh / 3,7 V [TheHan] x3
6. Regolatore AVR 5V e modulo di ricarica e PCM: JBATT-U5-LC [Jcnet] x3
7. Kit 4 ponticelli 65 PZ/SET [OR0012] x3
Passaggio 3: strumenti

Non sono necessari troppi strumenti, ma avrai bisogno di:
1. Saldatrice
2. Un saldatore
3. Pistola per colla
4. Pinza
Passaggio 4: creazione della cornice



Tagliare la bici e attaccare la base
La smerigliatrice è stata utilizzata per tagliare le ruote della bicicletta e piastre di acciaio saldate per fissare le ruote.
Passaggio 5: schizzo di immagini e concetti finali



Abbiamo scelto un drago come immagine finale. Perché l'onda del drago sembrava essere rappresentata al meglio dall'effetto dell'immagine residua.
Passaggio 6: tagliare l'immagine in movimento


Dividi l'immagine in tre parti che si adatteranno a ciascuna bici e dividi il totale di 12 immagini per colore e movimento.
Passaggio 7: preparazione del software


Sottoparte 1. Installa Arduino
Scarica Arduino:
(Installare per adattarsi alla versione del sistema operativo e al sistema.)
-
Sottoparte 2. Installa la libreria
*(Se desideri installare tramite Github, visita il link sopra Github Arduino Library:
1. Esegui il programma Arduino
2. Consenti il collegamento Menu in alto - schizzo - includi libreria - aggiungi. Zip library
3. Dovresti scegliere il file. Zip che ha già installato la libreria github4
*(Se vuoi usare i servizi del programma Arduino)
1. Esegui i programmi Arduino
2. Consenti il collegamento Menu in alto - schizzo - includi libreria - libreria di gestione - cercando "Adafruit neopixel" - puoi vedere "Adafruit Neopixel di Adafruit"
3. Installa e aggiorna la libreria
-
Sottoparte 3. Installa il programma di conversione
1. Installa il programma del cerchio di rotazione (R. C. P):
2. Devi leggere un file README
Passaggio 8: creazione dell'alimentatore hardware



*Ecco come fornire ad Arduino 5V di tensione attraverso la batteria. Si prega di seguire i passaggi seguenti.
1. Collegare la batteria al litio e il modulo di ricarica JBATT. (Per riferimento, il modulo JBATT ha un interruttore di alimentazione integrato.)
2. Collegare il terminale di uscita di JBATT al terminale Vin di Arduino e al terminale di terra.
3. Collegare la porta USB Micro 5pin alla porta di ricarica per verificare se il prodotto funziona correttamente.
4. Quindi, portare l'interruttore integrato su ON.
5. Se il led rosso si accende e il led verde si accende in Arduino, la configurazione dello stadio di potenza del prodotto viene completata normalmente.
Passaggio 9: creazione di I/O hardware e verifica dell'OUTPUT (NeoPixel funzionante)



*Questa parte è composta da sensore e stadio di uscita
1. Collega i sensori Arduino e Hall. Il pin dati si collega al pin 2 di Arduino.
2. Quando l'Arduino è acceso e il magnete è a stretto contatto con il sensore Hall, si accenderà il led rosso.
3. Collega Arduino e Neopixel. Vengono utilizzati solo 30 Neopixel.
4. Collega il pin dati con il pin 6. di Arduino.
5. Collega Arduino e scarica il cavo alla porta USB del tuo computer ed esegui Arduino sul tuo computer.
6. Selezionare Tool - board - “Arduino / Genuino Mega or Mega 2560” dalla barra dei menu in alto del programma Arduino.
7. Verificare se esiste un elenco di prodotti che possono essere collegati direttamente alla porta. Se non è selezionato, fare clic per selezionarlo.
8. Incolla il codice qui sotto e fai clic su Carica in alto a sinistra. (In seguito, tutti i caricamenti del programma seguono i passaggi 5-8.)
9. La configurazione è completa quando tutti e 30 i pixel neoled si accendono.
#1. inclusi file di intestazione e pre-elaborazione
Per prima cosa dobbiamo portare la libreria Adafruit_NeoPixel che è in grado di agire sui Neopixel.
La libreria può essere utilizzata dichiarando oggetti.
La classe Adafruit_NeoPixel può inserire 3 parametri in pubblico.
Il primo parametro è il numero di LED.
il parametro secondi è il numero di pin collegato all'ingresso digitale Neopixel.
Il terzo parametro è quello di inserire le opzioni in base alle caratteristiche del prodotto. il prodotto WS2812b a tre colori utilizza l'ingresso 'NEO_GRB'
#includere
#define PIN 6 striscia Adafruit_NeoPixel = Adafruit_Neopixel(30, PIN, NEO_GRB+NEO_KHZ800);
#2. impostare
Nella parte di configurazione, inizializza l'oggetto e preparalo per l'uso.
'Adafruit_Neopixle_Object.begin()' imposta tutti i LED per lo spegnimento.
'Adafruit_Neopixle_Object.show()' emette con la luminosità impostata nel LED.
void setup(){
strip.begin(); strip.show(); }
#3. ciclo principale
L'azione del ciclo principale utilizza un ciclo for per emettere in sequenza (0,1 secondi) i LED in bianco
ciclo vuoto(){
for(uint16_t i=0;i<strip.numPixels();i++){ strip.setPixelColor(i, 255, 255, 255); strip.show(); ritardo(100); } }
Passaggio 10: assemblaggio e fissaggio alla ruota


1. Collega i Neopixel. (Fare attenzione al controllo del numero pin)
2. Collegare il sensore di Hall. (Fare riferimento al passaggio 9)
3. Attacca il telaio all'Arduino tra le bici. (Attacca la custodia Arduino parallelamente al telaio della bicicletta).
4. Inserire l'Arduino connesso a Neopixel. (Fare attenzione perché la pistola per colla è calda).
5. Inserire il sensore Hall collegato in Arduino, (assicurare la fascetta in modo che il sensore Hall non cada).
6. Saldare per collegare la batteria. (Fai attenzione quando saldi).
7. Riparalo con una pistola per colla. (Fissare il modulo di ricarica sulla batteria per garantire lo spazio).
8. Collegare ogni linea prima di collegarsi ad Arduino, 9. Collegare in base a ciascun numero di pin. (Collegare le linee di salto per il modulo di ricarica senza confonderle).
10. Finire con una pistola per colla una volta, (fare attenzione a non cadere).
Passaggio 11: controllo dell'INGRESSO (dati del sensore HALL)



*Controllare il codice del software per vedere se il sensore funziona.
1. Incolla e carica il codice qui sotto.
2. Fare clic sul pulsante Monitor seriale in alto a destra di Arduino.
3. Quando il magnete è a contatto con il sensore di Hall per più di 1 secondo, la configurazione è completata quando sul monitor seriale compare la scritta “contatto magnetico”.
--------------------------------------------------- --------------------------------------------------- --------------------------------------------------- #1. Definisci il numero di pin e la configurazione
Il primo numero di pin di configurazione per utilizzare il sensore Hall e impostare il numero di pin come porta di solo ingresso.
Impostare la comunicazione per verificare i dati del sensore Hall sul monitor seriale.
#define HALL 2
void setup(){ pinMode(HALL, INPUT); Serial.begin(9600); }
#2. ciclo principale
Controllare i dati del sensore di Hall a intervalli di 0,1 secondi.
Se il magnete viene rilevato e i dati vengono modificati, il "contatto magnetico" viene inviato al monitor seriale.
ciclo vuoto(){
if(digitalRead(HALL)){ Serial.println("contatto magnetico"); } ritardo(100); }
Passaggio 12: algoritmo di codifica
*Crea logica e codifica per controllare i Neopixel in base ai valori del sensore.
1. Incolla e carica il codice qui sotto.
2. È normale che l'immagine non venga visualizzata correttamente perché non viene prodotta alcuna cornice. Ma puoi vedere che funziona approssimativamente.
3. Toccare e rilasciare rapidamente il sensore Hall e il magnete entro 1 secondo. Ripetere questa operazione circa 10 volte.
4. La configurazione è completa quando i colori dei Neopixel cambiano regolarmente.
#1. Compresi file di intestazione e pre-elaborazione
Innanzitutto, dobbiamo capire che la memoria di Arduino Mega non è abbastanza grande da contenere un file immagine.
Pertanto, il file di intestazione 'avr/pgmspace' viene utilizzato per utilizzare uno spazio di memoria diverso.
Per utilizzare Neopixel, dichiari un oggetto e configuri un numero di pin I/O.
L'array di immagini è troppo grande per essere codificato, quindi scarica e incolla i file allegati.
#includere
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // incolla l'array in 'image_array_1.txt' // " 'image_array_2.txt' // " 'image_array_3.txt' // " 'image_array_4.txt'
#2. Variabile globale e configurazione
Imposta una variabile globale.
La cosa principale è impostare la luminosità, determina il ciclo di vita del prodotto.
int conteggio = 0;
doppia v = 0; doppio last_v = 0; doppio timer = micros(); doppio ex_timer = micros(); doppio last_timer = micros(); int gradi = 36; int pixel = 35; intrgb = 3; doppio q_arr[2] = {0, 0}; int HALL_COUNT = 0; doppio VELO; double processing_timer = micros(); void setup(){ strip.setBrightness(255); strip.begin(); strip.show(); Serial.begin(230400); }
#3. ciclo principale - parte di output dell'espressione dell'immagine
Questo codice è un'istruzione condizionale su come visualizzare il tempo in cui la ruota gira in base alla risoluzione.
Questa parte utilizza il ciclo di rotazione della ruota della bicicletta una volta come parametro molto importante.
Inoltre, è importante leggere i dati dell'array di immagini dalla memoria.
ciclo vuoto() {
if ((count (ex_timer/120.0) - (micros() - processing_timer))) { timer = micros(); if (VELO > 360000) { for (int i = 0 + 5; i < pix; i++) { strip.setPixelColor(i - 5, strip. Color(pgm_read_byte(&(image_1[count][1])), pgm_read_byte(&(image_1[count][2])), pgm_read_byte(&(image_1[count][0])))); } strip.show(); } else if (VELO 264000) { for (int i = 0 + 5; i < pix; i++) { strip.setPixelColor(i - 5, strip. Color(pgm_read_byte(&(image_2[count][1])), pgm_read_byte(&(image_2[count][2])), pgm_read_byte(&(image_2[count][0])))); } strip.show(); } else if (VELO 204000) { for (int i = 0 + 5; i < pix; i++) { strip.setPixelColor(i - 5, strip. Color(pgm_read_byte(&(image_3[count][1])), pgm_read_byte(&(image_3[count][2])), pgm_read_byte(&(image_3[count][0])))); } strip.show(); } else if (VELO <= 204000) { for (int i = 0 + 5; i = 120)) { for (int i = 0 + 5; i < pix; i++) { strip.setPixelColor(i - 5, strip. Colore(0, 0, 0)); } strip.show(); }
#4. ciclo principale - elaborazione e controllo e rilevamento del tempo di ciclo
Questa è la parte più importante dell'intero sistema.
Innanzitutto, controlla il tempo impiegato per eseguire l'intero codice e regola il tempo di uscita del LED per ciclo.
Il tempo rilevato ogni volta che la ruota gira prevede l'ora del ciclo successivo.
L'accelerazione può essere stimata sottraendo l'ultimo tempo di ciclo misurato dal tempo di ciclo misurato in tempo.
Il sistema calcola il tempo di elaborazione e l'accelerazione per calcolare per quanto tempo i LED si accendono continuamente.
elaborazione_timer = micros();
if ((digitalRead(HALL) == HIGH) && (HALL_COUNT == 1)) { VELO = v; v = micros() - last_timer; ex_timer = q_arr[0] - q_arr[1] + v; last_timer = micros(); q_arr[0] = q_arr[1]; q_arr[1] = v; conteggio = 0; HALL_COUNT = 0; } else if (digitalRead(HALL) == LOW) { HALL_COUNT = 1; } }
Passaggio 13: utilizzo del software



*Utilizzare il software per trasformare l'immagine e inserire i dati della processione nel codice
1. Inserire l'immagine del passaggio precedente nella cartella delle immagini nella cartella R. C. P installata nella fase di preparazione.
- Come inserire l'immagine è la seguente.- Rinomina 4 immagini animate del prodotto n. 1 in ordine di 1.png, 2.png, 3-p.webp
2. Eseguire il file Ver.5.exe.
3. Verificare che nella cartella R. C. P siano stati creati 12 file da pro_1_code_1.txt a pro_3_code_4.txt.
4. Se non viene creato, modificare il contenuto di config.txt come il seguente file di configurazione.
5. Una volta creato il file, copia l'intero contenuto dal file pro_1_code_1.txt e incollalo nella parte mostrata nel codice sottostante.
6. Aggiungere i contenuti pro_1_code_2.txt, pro_1_code_3.txt e pro_1_code_4.txt alla parte contrassegnata nel quinto ordine.
7. Facendo riferimento a 5 e 6, pro_2_code…, pro_3_code completa il codice allo stesso modo.
Passaggio 14: completare



Completata la produzione di un POV che crea un'immagine con tre ruote.
Consigliato:
Visualizzazione dell'orologio binario BigBit: 9 passaggi (con immagini)

BigBit Binary Clock Display: in un precedente Instructable (Microbit Binary Clock), il progetto era ideale come dispositivo desktop portatile poiché il display era piuttosto piccolo. Sembrava quindi appropriato che la versione successiva fosse una versione da mensola o da parete, ma molto più grande
Tempo di visualizzazione di Arduino sul display a LED TM1637 utilizzando RTC DS1307: 8 passaggi

Arduino Display Time on TM1637 LED Display utilizzando RTC DS1307: In questo tutorial impareremo come visualizzare l'ora utilizzando il modulo RTC DS1307 e LED Display TM1637 e Visuino.Guarda il video
Visualizzazione dei dati da Magicbit in AWS: 5 passaggi

Visualizzazione dei dati da Magicbit in AWS: i dati raccolti dai sensori collegati a Magicbit verranno pubblicati su AWS IOT core tramite MQTT per essere visualizzati graficamente in tempo reale. Stiamo usando magicbit come scheda di sviluppo in questo progetto basato su ESP32. Pertanto qualsiasi ESP32 d
Visualizzazione del testo scorrevole (guida dalla A alla Z): 25 passaggi (con immagini)

Display di testo scorrevole (guida dalla A alla Z): in questo tutorial / video ti guiderò con istruzioni passo passo su come creare un display di testo scorrevole con Arduino. Non ti spiegherò come creare codice per Arduino, ti mostrerò come utilizzare il codice esistente. Cosa e dove devi co
PropHelix - Visualizzazione POV 3D: 8 passaggi (con immagini)

PropHelix - Visualizzazione POV 3D: le persone sono sempre state affascinate dalle rappresentazioni olografiche. Ci sono diversi modi per farlo. Nel mio progetto uso un'elica rotante di strisce LED. Ci sono un totale di 144 LED che possono visualizzare 17280 voxel con 16 colori. I voxel sono arra
