
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

In questo tutorial ti insegnerò come creare un semplice gioco di gamballing. Per questa semplice guida passo passo utilizzerai 9 categorie utilizzando un metodo di codifica a blocchi. Ogni categoria fa cose diverse al tuo micro bit. Per far funzionare il gioco d'azzardo è necessario utilizzare solo 6 categorie, ma non sarà altrettanto buono. le altre 3 categorie ti dirò come implementare ma lo sarebbe dopo aver eseguito i passaggi necessari.
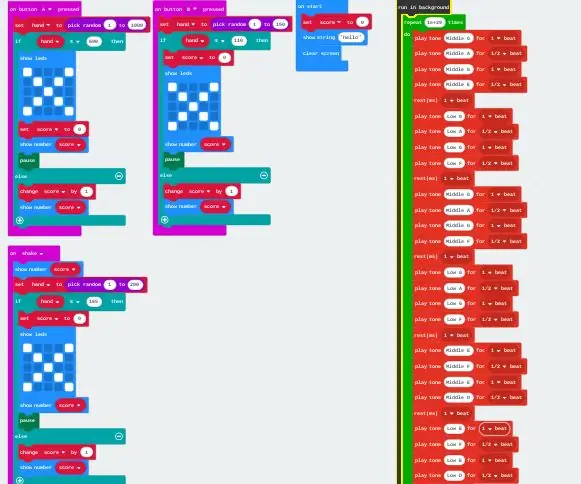
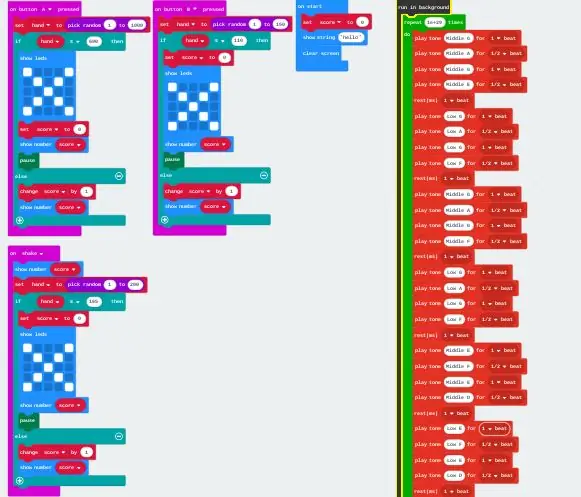
Alla fine dovrebbe assomigliare a qualcosa come l'immagine sopra.
Passaggio 1: apertura del sito Web:


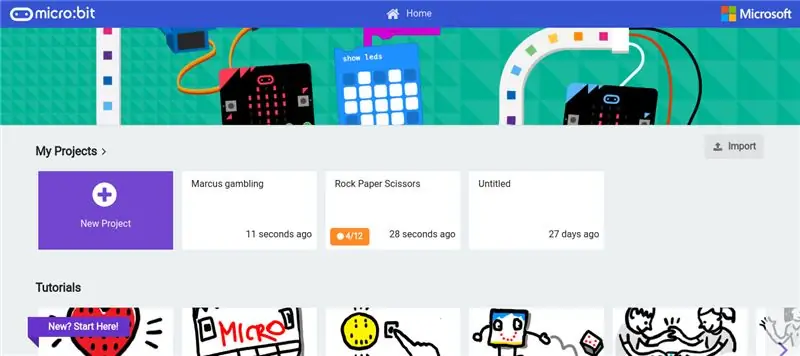
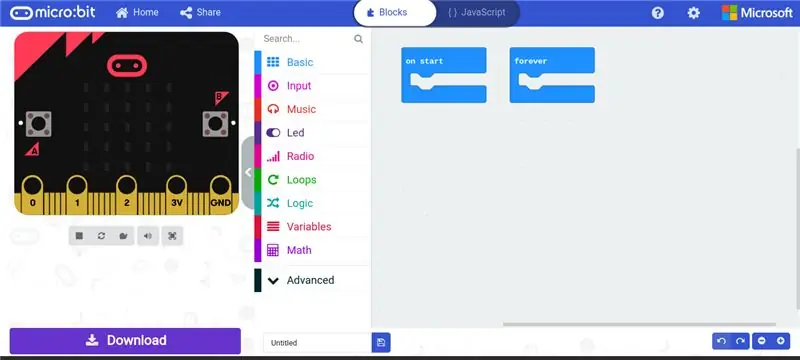
Per avviare il progetto apri il tuo browser web e cerca (www. Makecode.microbit.org). Quando cerchi nel sito web dovresti vedere una pagina web simile a questa. Per iniziare, fai clic su "Nuovo progetto".
Passaggio 2: prepararsi:

Quando apri il sito web, ti vengono presentati due blocchi ("on start" e "forever"). Dal momento che non abbiamo bisogno del blocco "per sempre", puoi scegliere di fare clic con il tasto sinistro del mouse e trascinarlo nell'area della sezione (per eliminarlo) o lasciarlo lì in un angolo poiché non dovrebbe cambiare nulla finché tu non metterci niente.
Passaggio 3: creazione di variabili:



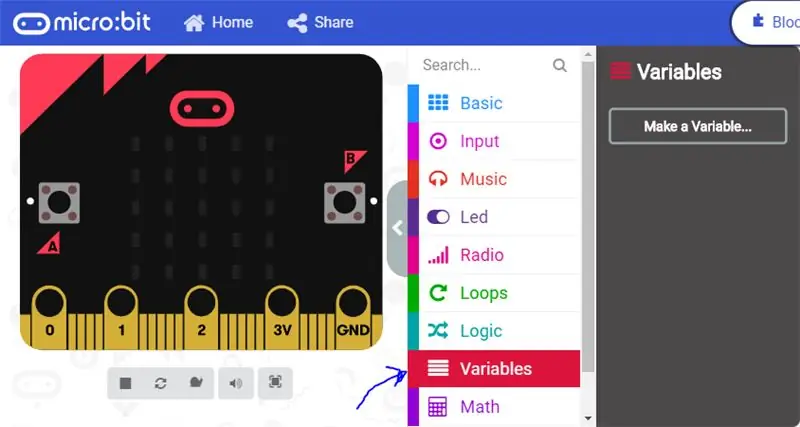
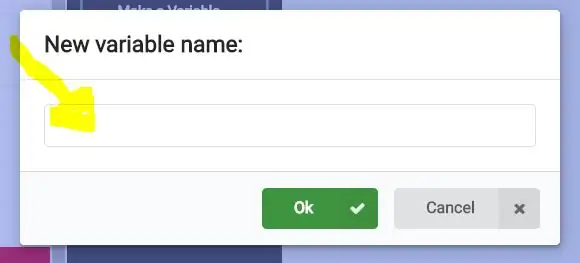
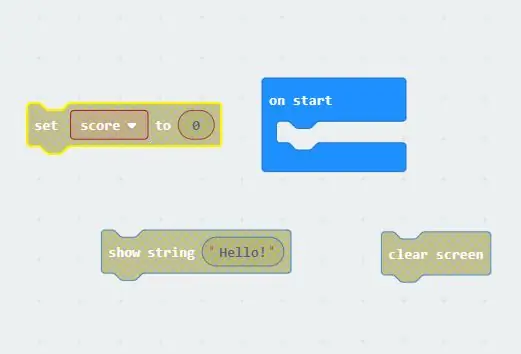
Fatto ciò, possiamo iniziare con la sezione on start. Prima di fare qualsiasi cosa devi creare due variabili. Questo perché abbiamo bisogno di qualcosa che sia il punteggio e qualcosa che funga da randomizzatore. per farlo clicca su "variabili" (troverai "variabili" nell'area della sezione del blocco come mostrato nell'immagine sopra). Dopo aver cliccato su "variabile" dovrebbe essere presentato un blocco che dice "Crea una variabile". Quando vedi "crea nuova variabile", fai clic con il tasto sinistro del mouse e dovresti visualizzare un pop-up che dice "Nome nuova variabile:". Sotto c'è una sezione per scrivere un nome, puoi scrivere qualsiasi nome ma è più semplice scrivere "score". Questo perché questa variabile terrà traccia del punteggio. Successivamente vorrai creare un'altra variabile e chiamarla "mano". Questa variabile della mano terrà traccia della parte di randomizzazione di questo gioco d'azzardo (non è necessario utilizzare la variabile della mano nel passaggio successivo, ma sarà necessario nei passaggi successivi).
Passaggio 4: all'avvio:


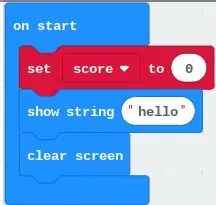
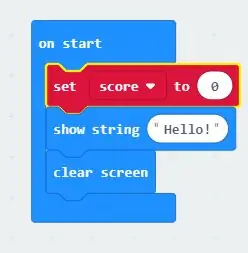
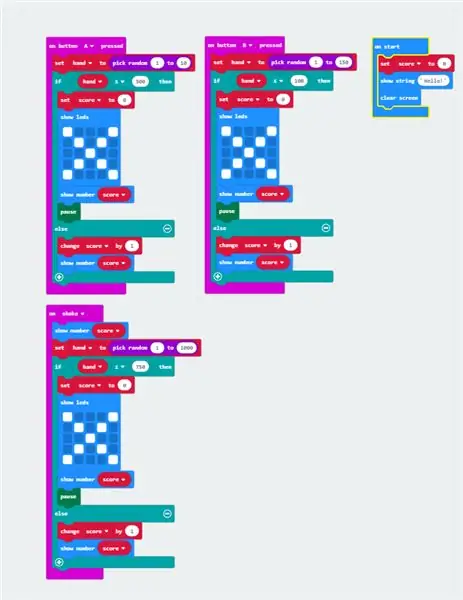
Per far funzionare "all'avvio" abbiamo bisogno di tre blocchi. I blocchi numero uno e due si trovano nella sezione "base". Per prima cosa trascineremo fuori quei blocchi. una volta che hai cliccato sulla sezione di base, trascinerai il messaggio "mostra che inizia ciao!" e anche il blocco "clear screen". Il blocco "clear screen" non si troverà nella versione base ma proprio sotto di esso, dove ora dovrebbe dire di più. Dopo aver trascinato entrambi i blocchi, trascina fuori il terzo blocco che si trova nella sezione "variabile". Dopo aver cliccato sulla variabile che vuoi trascinare il "set … to 0". Avrà la variabile mano o la variabile punteggio nel "…." sezione. Dopo aver trascinato tutti e 3 i blocchi, il tuo posto di lavoro dovrebbe apparire come nell'immagine sopra. poi controlla se il blocco rosso ha una "mano" o un "punteggio" nel mini blocco interno. se ha "mano", fai clic sul mini blocco e modificalo in punteggio. Dopo averlo fatto, i tre blocchi iniziano nell'ordine mostrato sopra nella seconda immagine.
Passaggio 5: blocco casuale:

Tutti e tre i pulsanti utilizzati hanno tutti la stessa codifica dietro di loro. l'unica differenza sono i numeri che inserisci nel blocco "scelta casuale". Questo perché ogni pulsante ha le sue probabilità.
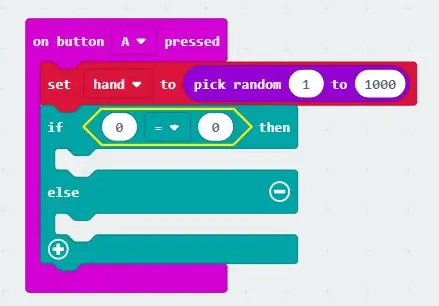
Per prima cosa andremo a fare il "pulsante di accensione A premuto". Per trovarlo vai su "input" e dovrebbe essere la prima opzione. Quindi torniamo alla sezione "variabile" per ottenere il "set … to 0". metti questo all'interno del "pulsante su A premuto" invece del punteggio questa volta avremo la variabile "mano". un'altra differenza è che cambieremo lo 0 in "pick random". Per trovare la scelta casuale fai clic sulla sezione Matematica ed è una delle opzioni in basso. trascina fuori "random" e mettilo dove lo 0 è sul blocco "set score" e dovrebbe essere messo a posto. Dovrebbero esserci due numeri per ora metti 1 nella prima sezione dei numeri e 1000 nella seconda sezione dei numeri.
Passaggio 6: Logica:


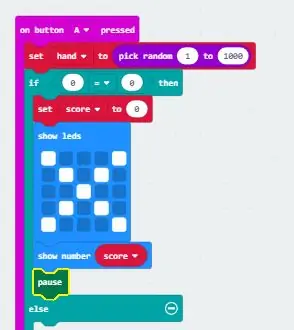
Per la parte successiva devi andare alla sezione logica e trascinare su "se vero allora" ma assicurati che sia quello con "altro" in esso. Abbiamo bisogno della logica perché, poiché stiamo facendo delle quote, dirà se il numero è uguale o maggiore di 500 perdi ma se il tuo numero è inferiore a 500 vinci. Per ottenere questo torna alla sezione "logica" e scorri verso il basso fino a trovare "0=0". Dopo averlo trascinato sul posto di lavoro, mettilo tra i "se allora". per il primo "0" metti lì la variabile "mano" e per il secondo "0" cambialo in 500. L'ultima cosa che dobbiamo fare è cambiare il segno di uguale con il segno "maggiore o uguale a". Ora dovrebbe essere uguale all'immagine sopra.
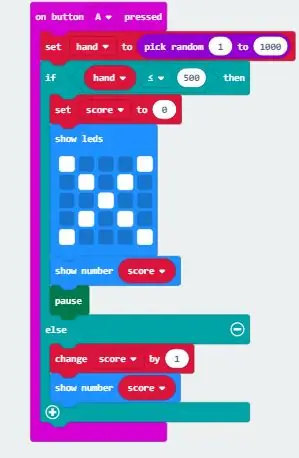
All'interno del blocco Si desidera aggiungere nel blocco impostato "score to 0" (stesso blocco utilizzato in "on start"). proprio sotto quello che si vuole inserire nello "show leds". Trovi questo blocco nella sezione base e quando inserisci il blocco disegna una X. Questo per mostrare che in questo particolare momento hanno perso. Poi metti "show number" che si trova anche nella sezione base ma invece di scrivere un numero trascina nella variabile "score". Infine prima di passare alla sezione else metti nel blocco "pausa". Questo blocco rallenta il gioco e lo trovi facendo clic sulla sezione avanzata, quindi fai clic sulla sezione "gioco" e infine fai clic su "altro". Dopo averlo fatto, dovrebbe apparire come la seconda immagine
Per finire questa parte, faremo "un'altra parte" del blocco logico. questo è per se hanno vinto. Tutto ciò che serve è inserire "cambia punteggio di 1" e "mostra punteggio numerico" come usato sopra.
Passaggio 7: sul pulsante B premuto e su Shake:

Ripeti gli ultimi due passaggi ma invece di "sul pulsante A premuto" cambialo in "sul pulsante B premuto" e "On Shake". Cambia anche le quote per ognuno. Per farlo puoi cambiare il numero 500 in qualsiasi cosa. Se lo cambi a 600, avrebbero il 40% di possibilità di vincere. Una volta che hai fatto tutti e tre dovresti avere qualcosa che assomigli all'immagine sopra.
Passaggio 8: (Facoltativo) Musica di sottofondo:
Per fare ciò devi cliccare su avanzate e scorrere verso destra fino in fondo dove trovi il controllo. Dopo aver fatto clic su controllo, prendi il blocco "Esegui in background". Questo fa suonare questa melodia in sottofondo. Quindi vai su loop e trascina il blocco "repeat" e mettilo in "run in background". Devi usare la ripetizione perché non puoi mettere per sempre all'interno del blocco "esegui in background", quindi dove puoi cambiare il numero cambialo in 10 000. Questo assicura che funzionerà per quello che sembra per sempre. Poi vai alla musica e divertiti. Ho scelto di usare solo il blocco "play tone" ma divertiti e sperimenta. Dopodiché dovresti aver finito e dovresti avere un gioco d'azzardo completamente funzionante.
Consigliato:
BBC Micro:bit and Scratch - Volante interattivo e gioco di guida: 5 passaggi (con immagini)

BBC Micro:bit e Scratch - Volante interattivo e gioco di guida: Uno dei miei compiti di classe questa settimana è utilizzare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per lo scratch p
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco: 4 passaggi

Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco.: Recentemente ho acquistato Call of Duty 4 da un amico (gratuitamente, potrei aggiungere) perché non funzionava sul suo computer. Beh, il suo computer è abbastanza nuovo e mi ha sconcertato perché non funzionasse. Quindi, dopo un paio d'ore di ricerche su Internet, mi sono imbattuto
