
Sommario:
- Passaggio 1: riferimento
- Passaggio 2: forme di base
- Passaggio 3: avvio del braccio di articolazione
- Passaggio 4: braccio di articolazione completo
- Passaggio 5: puntatore
- Passaggio 6: pezzo finale + maniglia
- Passaggio 7: esportazione
- Passaggio 8: tempo laser
- Passaggio 9: rivetti
- Passaggio 10: tagliare le code dei rivetti
- Passaggio 11: inizia a dividere
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Progetti Tinkercad »
Potrebbe essere specializzato, ma un divisore di layout è uno strumento che potresti ritrovarti a raggiungere una volta che ne hai uno a portata di mano. Ci sono momenti in officina in cui ho una lunghezza arbitraria di un pezzo e devo dividere la differenza. Invece di misurare la distanza e fare la divisione, questo pratico strumento si articola in base alla distanza di cui hai bisogno e crea una spaziatura uniforme tra ogni giunto.
Potrebbe sembrare complicato, ma sono riuscito a progettarlo in Tinkercad, un software CAD basato su browser facile da usare e completamente gratuito! Le parti sono state poi ritagliate con un laser cutter.
INFORMATIVA Dremel è stata così gentile da prestarmi un laser per provare e vedere quali progetti avrei potuto realizzare utilizzando Tinkercad. Puoi scoprire di più sul nuovo laser cutter di Dremel e ottenere un forte sconto qui (lo sconto scade il 30 settembre 2018).
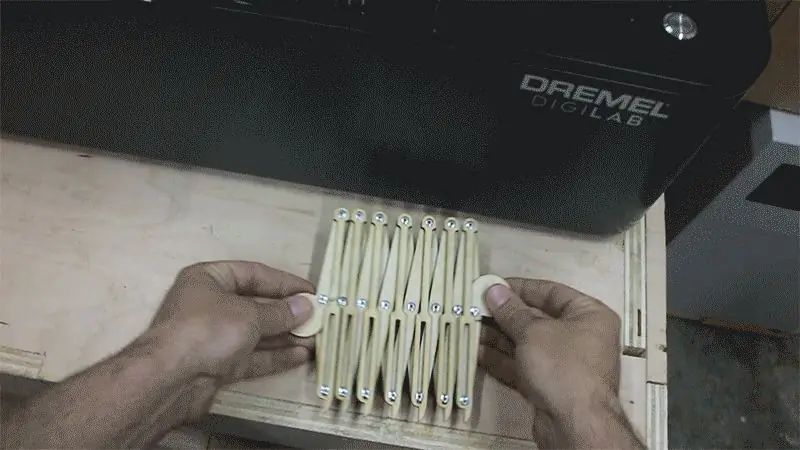
Ecco il divisore di layout in azione

Sebbene non sia certamente uno strumento di precisione se realizzato in compensato, può fungere da ottimo strumento di riferimento quando "abbastanza vicino" è tutto ciò che serve.
Puoi esplorare il mio design qui sotto, nell'interfaccia ebedded di Tinkercad
Il file SVG è disponibile alla fine di questo passaggio
Pronto? Facciamo!
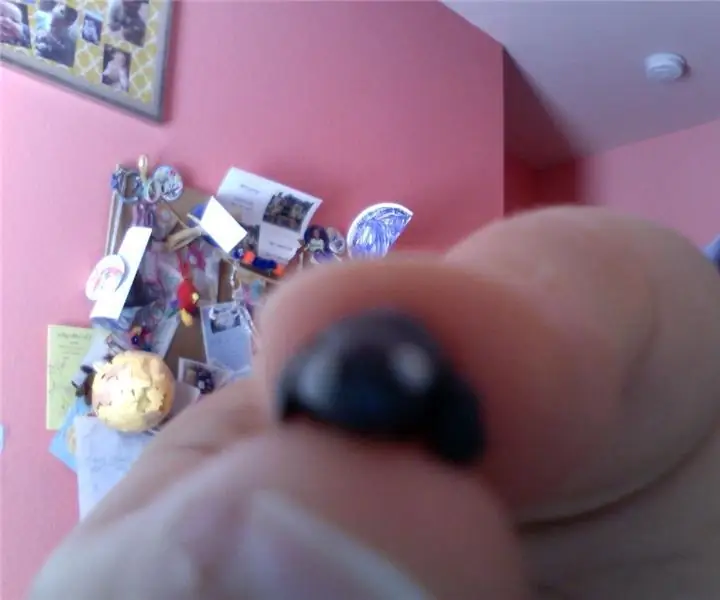
Passaggio 1: riferimento

Prima di ogni progetto c'è una misura di riferimento che deve essere presa. Ho usato i rivetti come perni che consentono l'articolazione e tengono insieme le parti,. Avevo bisogno di misurare il diametro della testa del rivetto in modo da poterlo utilizzare nel mio progetto.
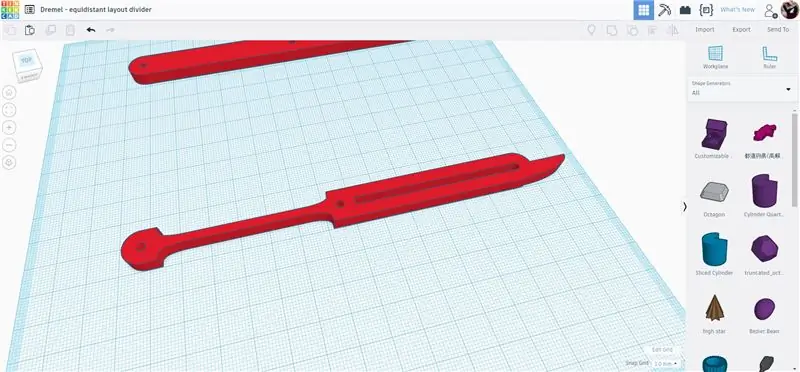
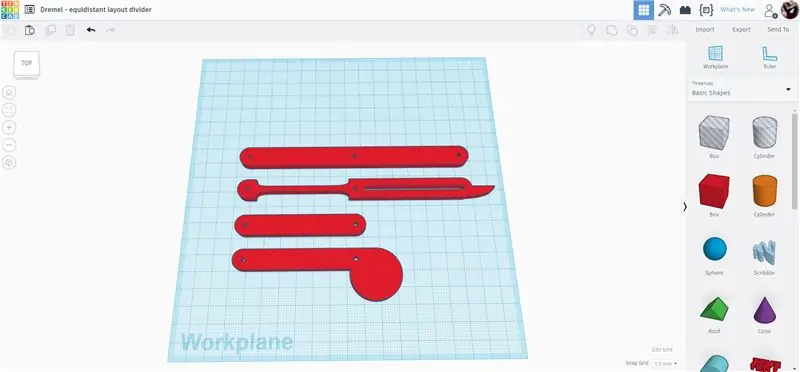
Passaggio 2: forme di base
Ho usato Tinkercad per progettare tutte le parti per questo. Tinkercad è uno strumento di progettazione basato su browser ed è completamente gratuito!
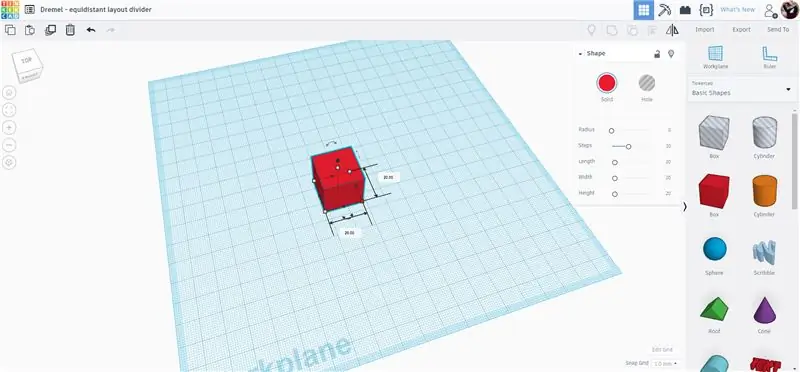
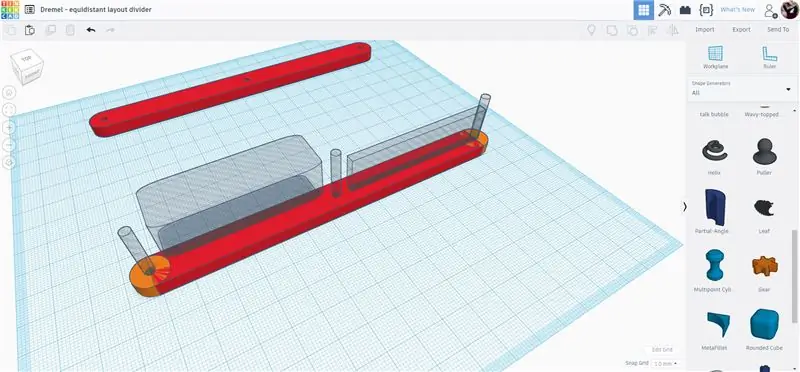
Inizia un nuovo design in Tinkercad e trascina in una casella per iniziare

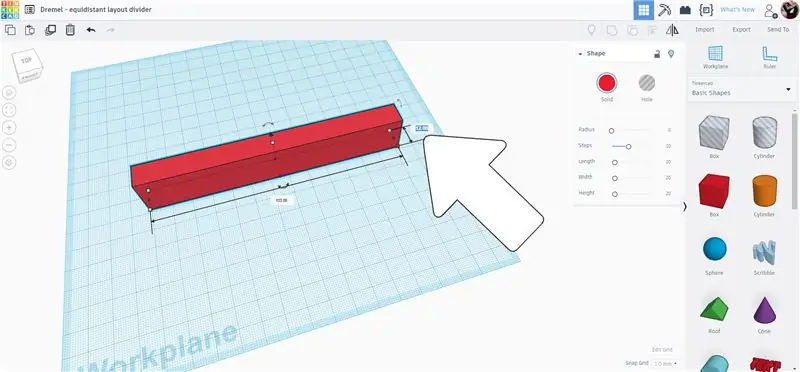
Con la forma selezionata ci sono maniglie su ogni angolo e estremità che ti permettono di tirare per allungare la forma. Sono presenti caselle di testo su ciascun lato che consentono di inserire manualmente una quota. Ho questo disegno a 12 mm di larghezza e 133 mm di lunghezza. Dato che li taglierò con un laser, non ci sono requisiti di altezza, quindi ho messo l'altezza a 5 mm, che consente un'approssimazione ravvicinata di come apparirà il disegno quando viene tagliato.

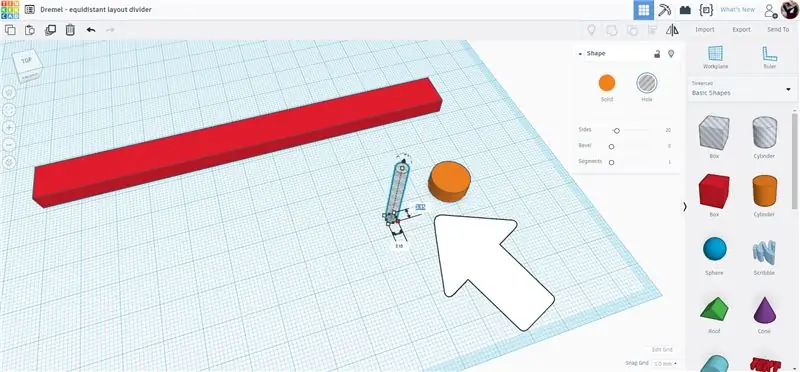
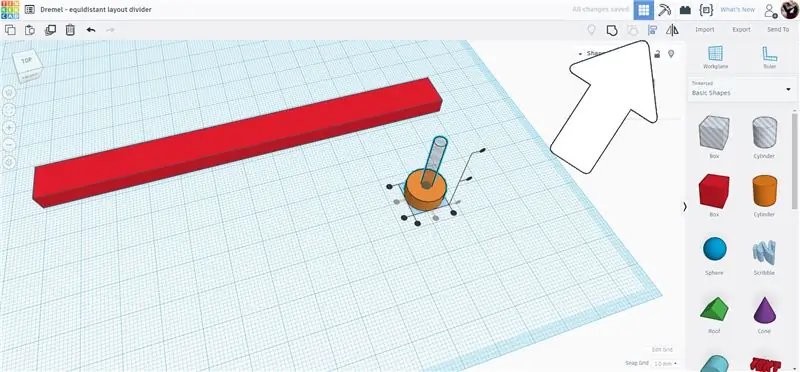
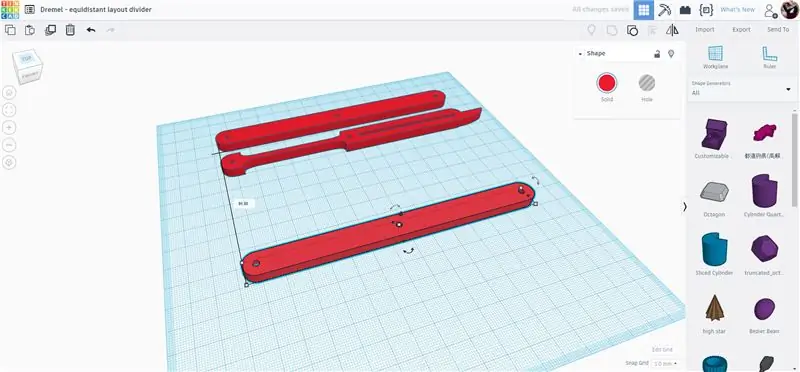
Per fare le estremità delle braccia ho usato due cilindri, uno pieno e uno forato. Il foro è stato realizzato per avere lo stesso diametro della testa del rivetto che avevo misurato in precedenza, il cilindro pieno è stato ridimensionato per adattarsi alla larghezza della forma rettangolare, 12 mm.

Con entrambi i cilindri selezionati ho usato il comando allinea dalla barra degli strumenti in alto per allineare le due forme una sopra l'altra e centrate.

Questi cilindri verranno spostati alla fine del rettangolo e copiati per realizzare i cappucci terminali.
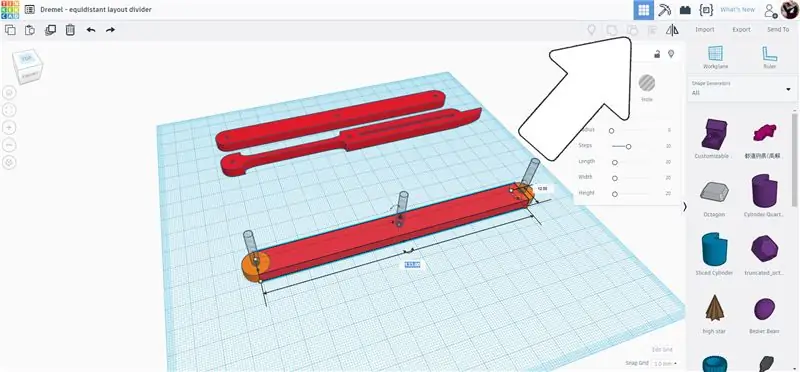
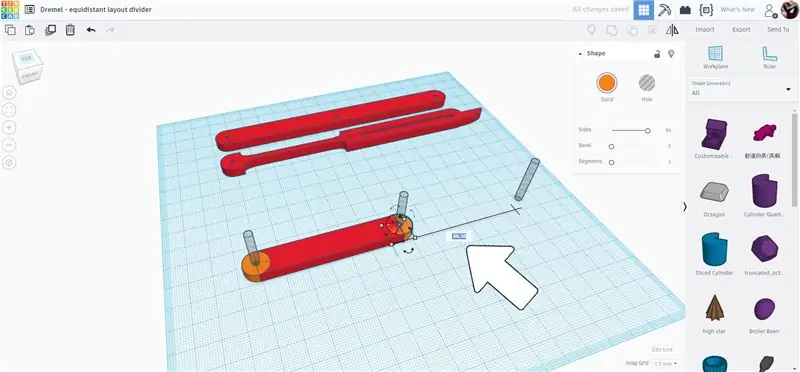
Passaggio 3: avvio del braccio di articolazione
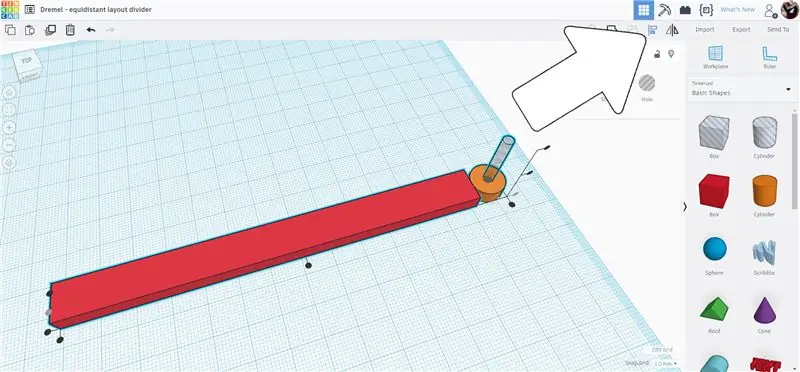
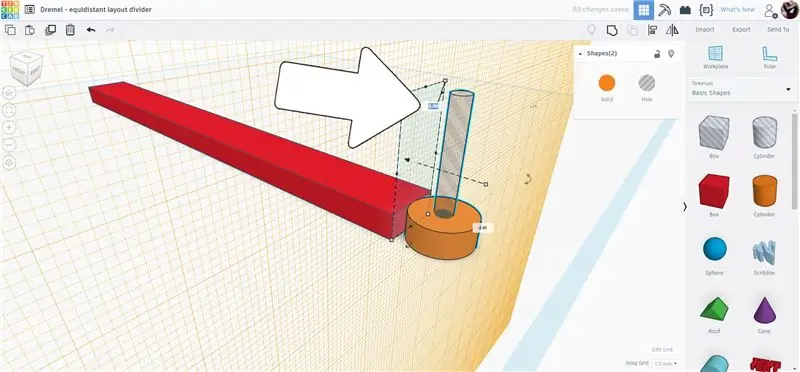
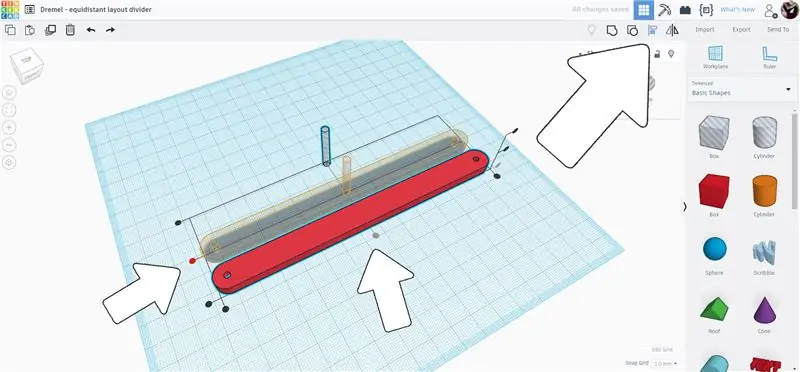
I due cilindri annidati sono stati spostati verso la fine del rettangolo, ma posizionati sfalsati rispetto all'estremità. I cilindri e il rettangolo sono stati quindi tutti selezionati e lo strumento di allineamento è stato utilizzato per allinearli tutti.

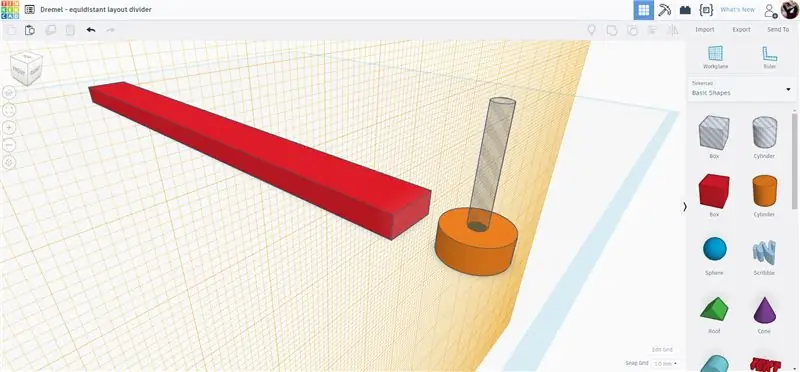
Per portare i cilindri nella giusta posizione ho usato lo strumento piano di lavoro, che consente di posizionare un nuovo piano di lavoro ovunque, che consentirà quindi di spostare altre forme con precisione in relazione al nuovo piano di lavoro. Sembra complicato, ma in realtà è davvero facile quando lo vedi in azione.
Trova il piano di lavoro sulla barra degli strumenti a destra, fai clic su di esso e quindi passa il mouse sull'estremità del rettangolo: dovresti vedere una casella arancione che indica dove sarà il nuovo piano di lavoro. Quando la casella del piano di lavoro è verticale e all'estremità del rettangolo, fare clic con il mouse per accettare la posizione.

Ora c'è un piano di lavoro temporaneo all'estremità del rettangolo che ci consentirà di spostare i cilindri contro di esso.

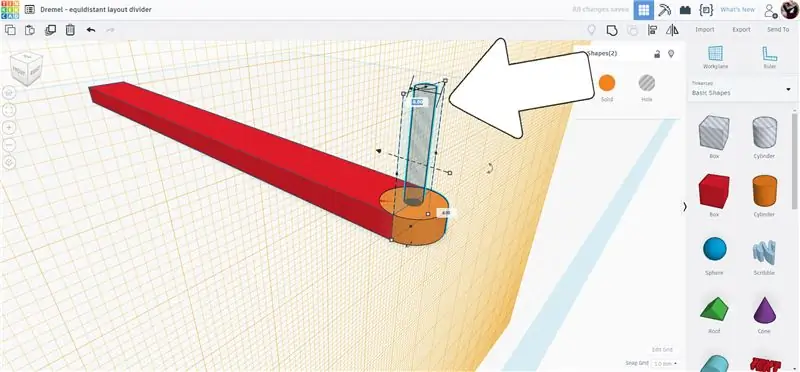
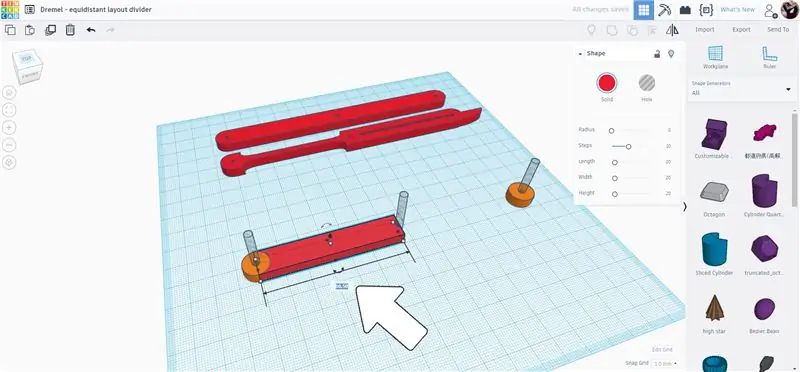
Seleziona entrambi i cilindri e trascinali verso il piano di lavoro, noterai apparire una casella di testo che indica la distanza del cilindro dal piano di lavoro. Puoi continuare a trascinare fino a quando quel valore è 0, oppure puoi inserire il valore manualmente e i pezzi si sposteranno automaticamente lì.

Ora che il cilindro grande lo borda toccando l'estremità del rettangolo possiamo posizionarlo esattamente dove ci serve. Vogliamo che il centro del cilindro sia proprio alla fine del rettangolo. Sappiamo che il diametro del cilindro grande è di 12 mm, quindi per centrarlo sull'estremità del rettangolo dobbiamo spostarlo di 6 mm. Come prima, puoi trascinare o inserire manualmente il valore per spostare le forme.

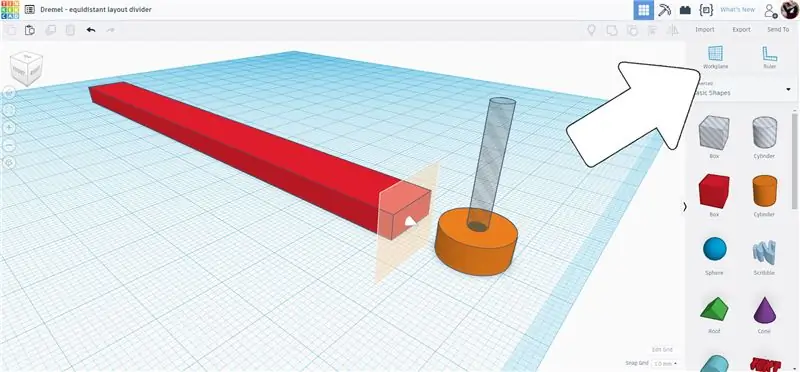
Quando i cilindri sono in posizione, scegliere nuovamente il piano di lavoro dalla barra degli strumenti sul lato destro e quindi fare clic in qualsiasi punto dello schermo sia presente uno spazio bianco/spazio vuoto per ripristinare il piano di lavoro originale.
Passaggio 4: braccio di articolazione completo
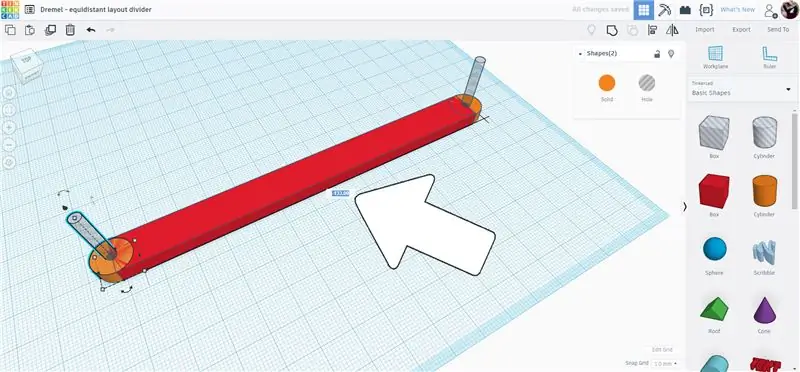
Per ottenere lo stesso risultato dall'altra parte vengono selezionati entrambi i cilindri e poi duplicati (ctrl+D). Quindi trascinali verso l'altra estremità. Mentre si sposta la casella di testo mostra la distanza spostata, poiché sappiamo che la lunghezza del rettangolo è 133 mm, possiamo inserire manualmente quel valore per spostare i pezzi dall'altra parte.

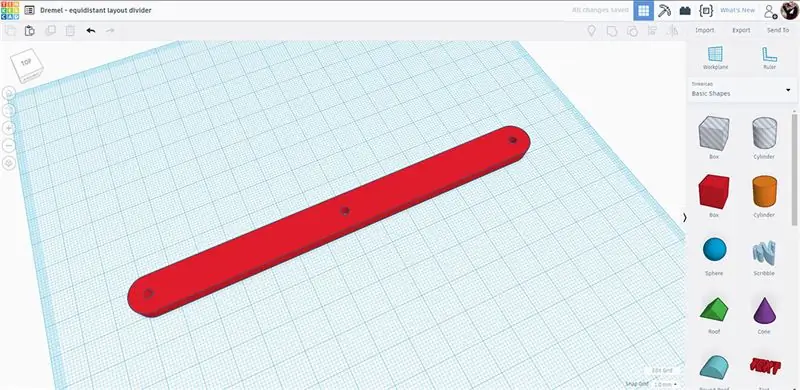
Seleziona tutti i pezzi e poi raggruppali usando lo strumento di gruppo nella barra degli strumenti in alto o ctrl+G. Ho fatto un nuovo foro del cilindro dello stesso diametro di prima, poiché questo sarà il punto di snodo per le parti articolate.

Seleziona il rettangolo raggruppato e il foro del cilindro e allinea i due in modo che siano centrati.

Raggruppa i pezzi insieme. Ora hai finito il braccio articolato, questo pezzo è il pezzo più comune nell'assemblaggio.

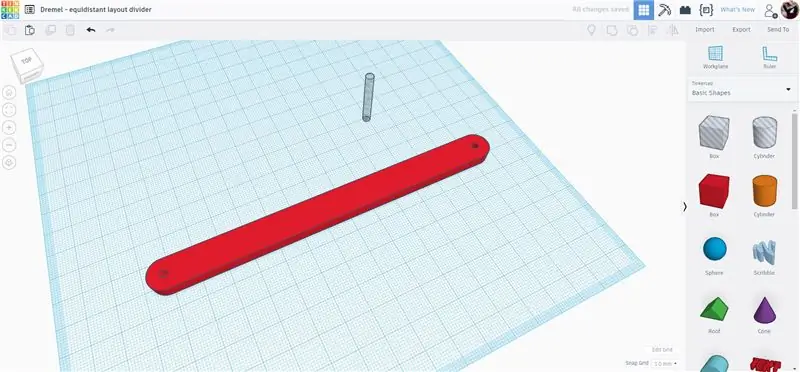
Questo pezzo verrà utilizzato per creare gli altri pezzi nel disegno. sposta questo pezzo completato da parte per ora.
Passaggio 5: puntatore
Crea un duplicato del braccio che hai appena creato selezionandolo e duplica (ctrl+D). Sposta il duplicato verso il centro del piano di lavoro, quindi separa dalla barra degli strumenti in alto o usa ctrl+U.
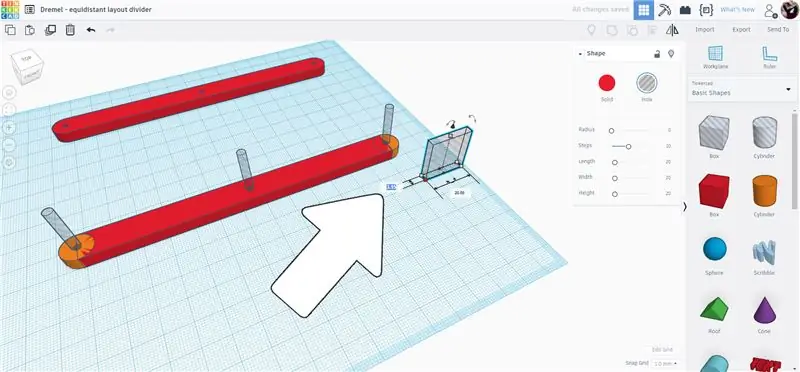
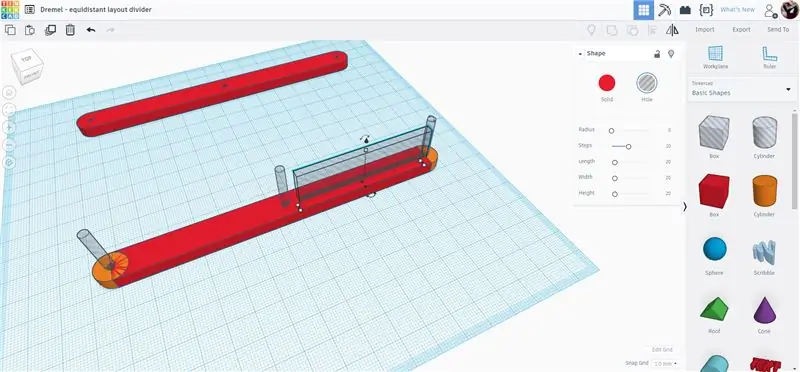
Trascina una nuova scatola del foro sul piano di lavoro e modifica la larghezza della scatola in modo che corrisponda alla testa del rivetto, quindi usa lo strumento di allineamento per allineare il foro del rettangolo con i pezzi non raggruppati.

Trascina il foro della scatola finché non si trova sopra un'estremità del rettangolo sopra il cilindro del foro. Il foro della scatola può quindi essere allungato fino a raggiungere quasi il centro del rettangolo allungato. Questa sarà la guida in cui scorrerà una testa di rivetto quando il divisore di layout viene aperto.

Per fare spazio alle teste dei rivetti quando il divisore di layout è chiuso, è necessario rimuovere del materiale dall'estremità opposta del pezzo. Ho usato un foro di scatola per fare un ritaglio: qualsiasi forma funzionerà qui poiché stiamo solo rimuovendo materiale. Il foro della scatola è stato posizionato sfalsato rispetto al centro del rettangolo, quindi duplicato e posizionato sull'altro lato del rettangolo per rendere uniformi i ritagli.

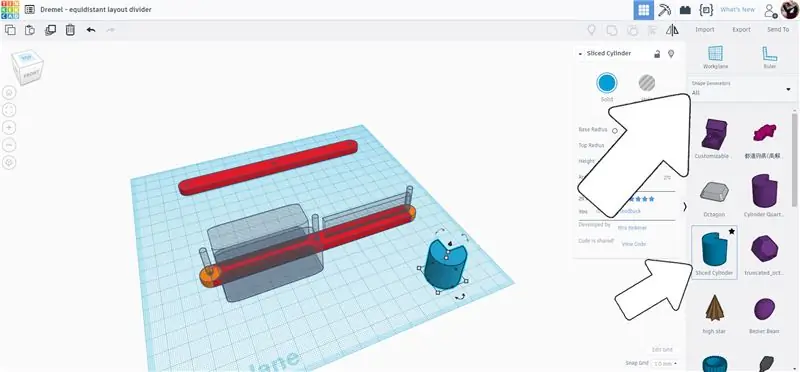
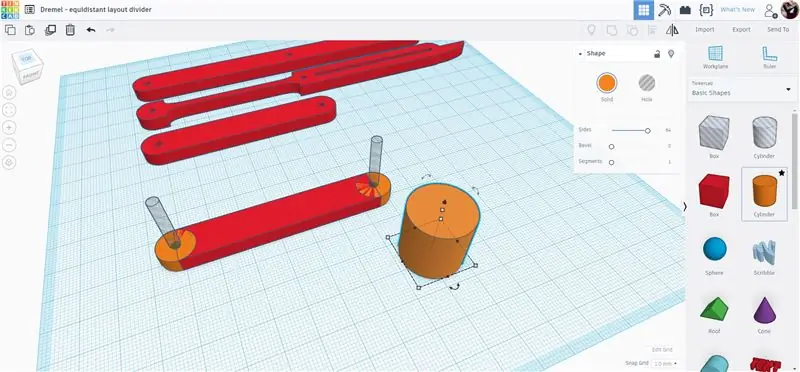
Il puntatore sulla punta l'ho ricavato da una forma di torta affettata che ho trovato nella libreria a discesa Generatori di forme sul lato destro dello schermo. Trascina una torta affettata sul piano di lavoro.

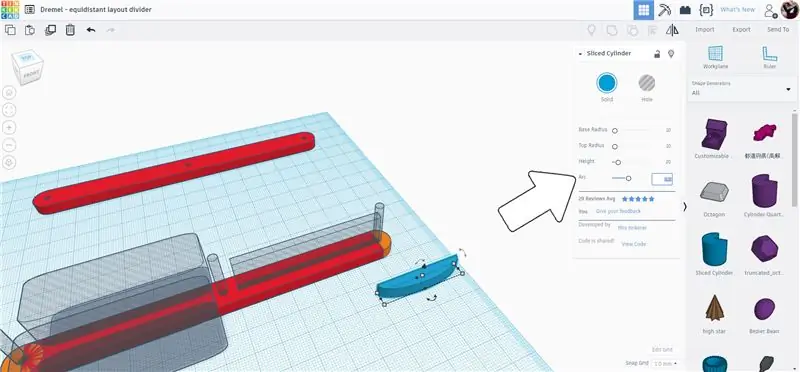
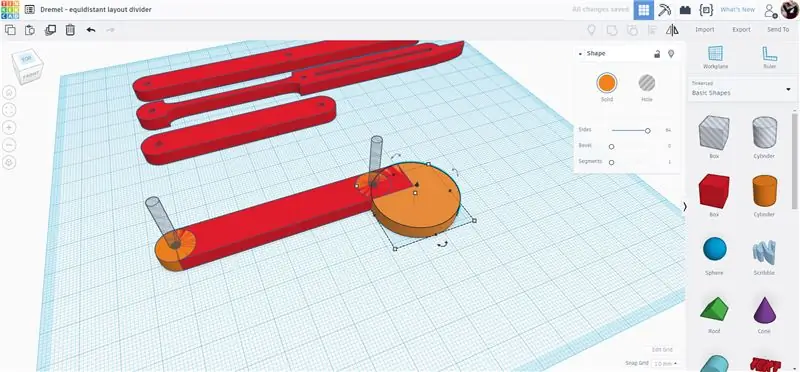
Con la torta affettata selezionata c'è una varietà di opzioni su come modificare la forma. Ho cambiato l'arco della torta a 180 gradi, quindi ho allungato la forma della torta per allungarla e renderla più un puntatore.

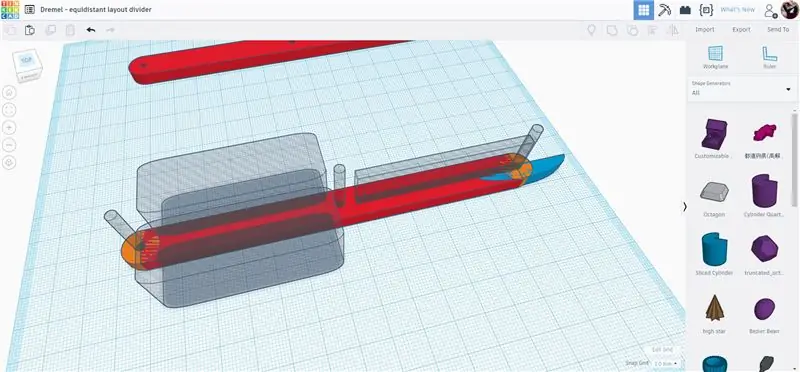
La forma della torta del puntatore è stata spostata e allineata con il resto dei pezzi del puntatore.

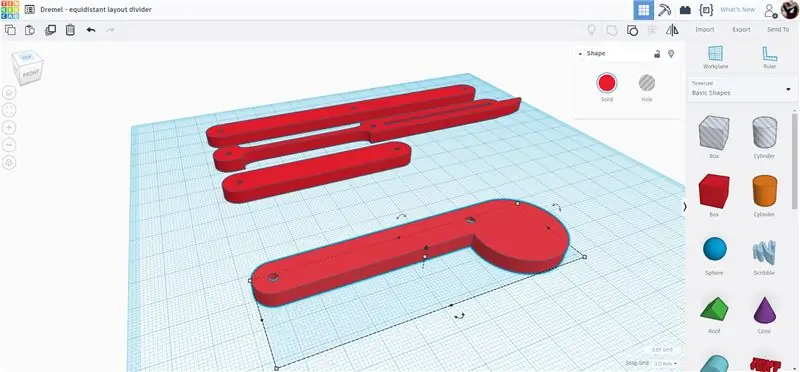
Seleziona tutti gli elementi di questo puntatore e gruppo (ctrl+G) per finalizzare la forma.

Questo è un pezzo di puntatore completato. Sposta il puntatore da parte e possiamo lavorare sul pezzo finale per il divisore del layout.
Passaggio 6: pezzo finale + maniglia
Seleziona il braccio articolato originale e crea un duplicato (ctrl+D), quindi trascina la copia al centro del piano di lavoro.

Separa la copia per rivelare le singole parti.

Afferra l'estremità del pezzo di rettangolo e portalo verso il centro, dimezzando la lunghezza originale.

Seleziona il cilindro solido orfano e spostalo sul cilindro del foro centrale per completare il pezzo finale.

Un nuovo cilindro è stato trascinato sul piano di lavoro e appiattito per adattarsi agli altri componenti.

Il cilindro è stato posizionato verso un'estremità, assicurando che il rigonfiamento del cilindro sporga solo da un lato.

Raggruppa gli elementi e il pezzo finale e la maniglia sono completi.

D
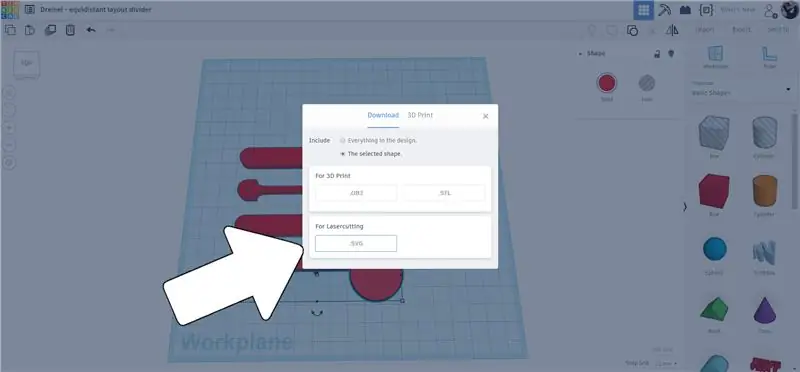
Passaggio 7: esportazione
Con i 4 componenti completi ciascuno può essere esportato separatamente. Esportandoli uno alla volta avrai il controllo su quanti di ciascuno taglierai sul tuo laser.

Seleziona uno dei componenti ed esporta come file SVG. Ripetere per tutti i componenti.

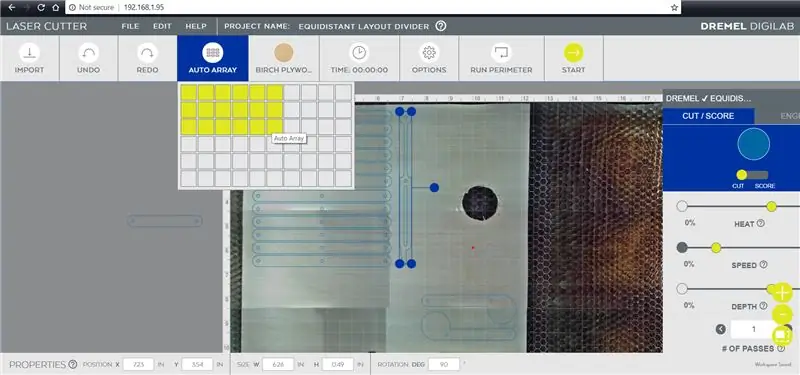
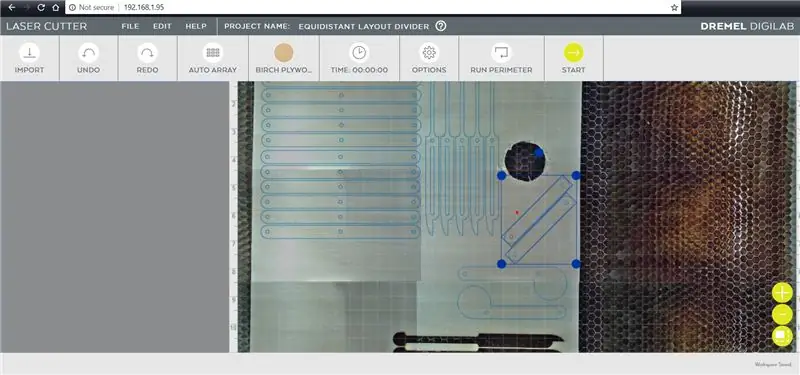
Passaggio 8: tempo laser
Il laser Dremel può scattare una foto di qualunque cosa carichi nella macchina, questo ti consente di posizionare con precisione i tuoi file ovunque si trovi il tuo materiale senza preoccuparti che si adatti. Sarai in grado di vedere dove posizionare al meglio i tuoi file. Carica ogni file nell'interfaccia Dremel. Una volta caricato, puoi trascinare gli elementi sullo schermo per posizionarli.
Una grande funzione dell'editor Dremel è lo strumento array, che consente di posizionare e distanziare i multipli in modo rapido e preciso per ridurre al minimo gli sprechi. Avevo bisogno di 2 pezzi di maniglia, 2 pezzi terminali, 7 pezzi di puntatore e 12 pezzi di articolazione. Lo strumento array ha velocizzato il posizionamento ed ero pronto per iniziare a tagliare.

I pezzi che si staccavano dal materiale che avevo nella macchina potevano essere facilmente trascinati in un posizionamento migliore e persino ruotati per massimizzare l'annidamento delle parti da tagliare.

Passaggio 9: rivetti

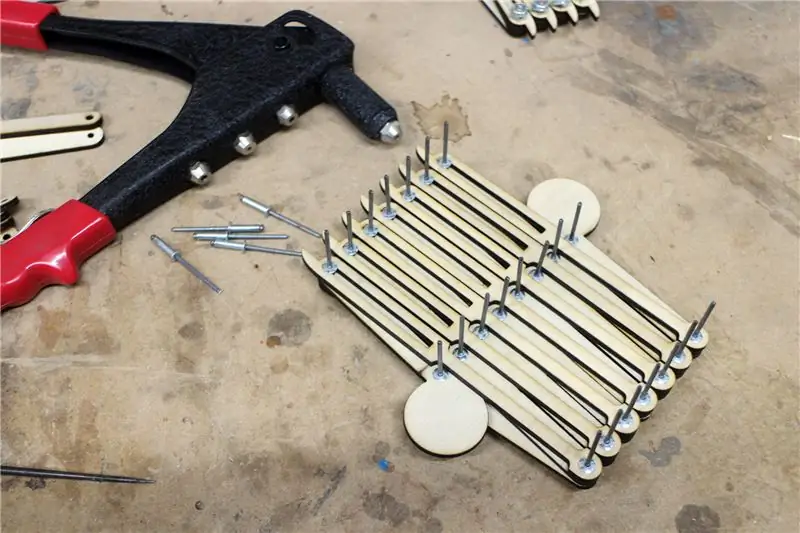
Ho usato rivetti pop per tenere insieme questo divisore di layout, con rondelle su entrambi i lati del rivetto per aiutarlo a tenerlo seduto. Invece di piegare il rivetto fino a quando non si apre, ho piegato il rivetto in modo lasco per deformare l'estremità e impedirgli di fuoriuscire attraverso l'apertura della rondella. Stringendo leggermente i rivetti invece di crimparli, il divisore di layout può articolarsi e muoversi.

Sto usando una rivettatrice economica e rivetti comuni. Ho sistemato i componenti in modo che i due bracci articolati avessero un'estremità comune impilata l'uno sull'altro, quindi un pezzo di puntatore è stato posizionato sopra, allineando le aperture su un lato quando sono impilati. Un rivetto è stato inserito nell'apertura comune e un posto lavato sopra.

Per mantenere le cose coerenti, ho impostato il maggior numero possibile di questi prima di andare avanti. Il rivetto è stato quindi inserito all'interno della rivettatrice e il manico è stato schiacciato per far funzionare a fungo la parte superiore del rivetto, assicurando che non si stringesse troppo e afferrasse il movimento tra i pezzi.

Questo passaggio è stato ripetuto fino a quando tutti i pezzi del puntatore sono stati attaccati a una coppia oa bracci articolati, controllando l'azione del movimento su ciascuno per assicurarsi che potessero funzionare liberamente. I pezzi rivettati sono stati quindi allineati uno accanto all'altro e sono stati aggiunti più bracci articolati per collegare i pezzi rivettati che sono stati poi rivettati insieme nello stesso modo.

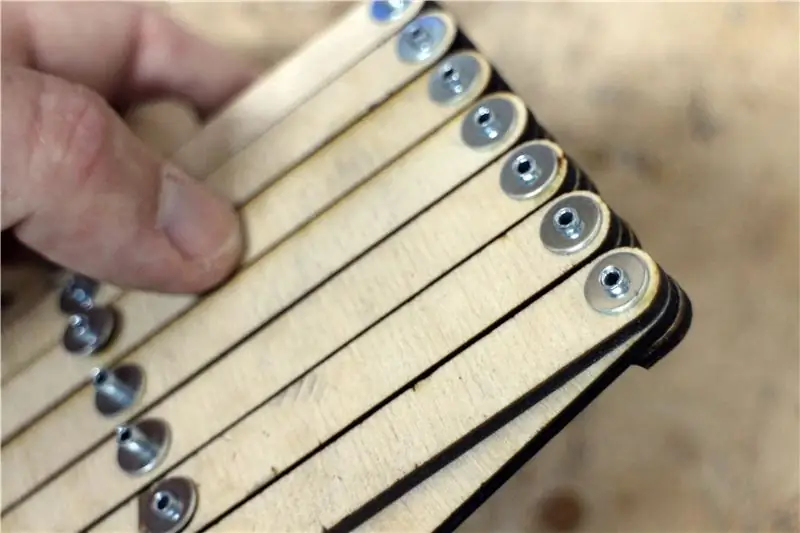
Sopra c'è un primo piano dei rivetti con le code ancora attaccate, poiché non sono state schiacciate abbastanza da far scoppiare il rivetto.

Sopra c'è un primo piano delle cime a fungo dei rivetti che sono stati delicatamente schiacciati.
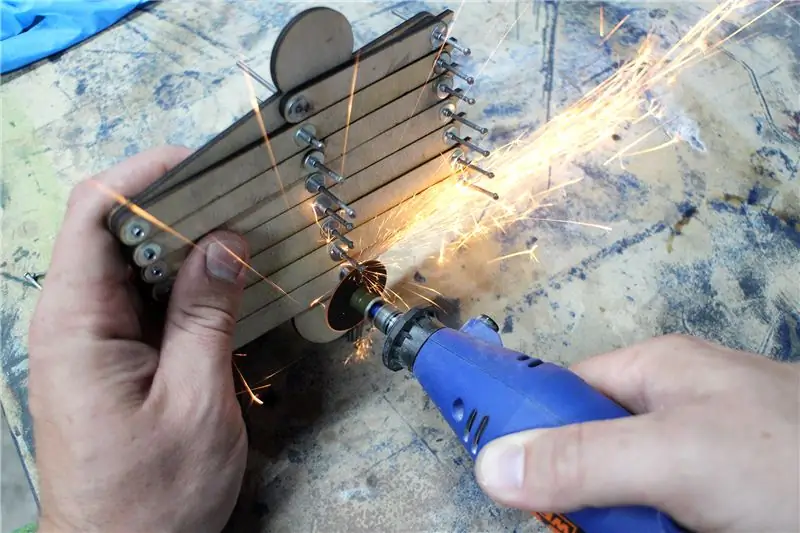
Passaggio 10: tagliare le code dei rivetti

Le code dei rivetti di solito cadono una volta che un rivetto viene aperto, ma poiché abbiamo solo schiacciato delicatamente questi rivetti, le code devono essere tagliate per essere rimosse.

Ho usato uno strumento rotante con una rotella di taglio per tagliare le code, il resto della coda del rivetto cadrà o può essere tirato attraverso il rivetto lasciando solo la testa del rivetto a basso profilo.
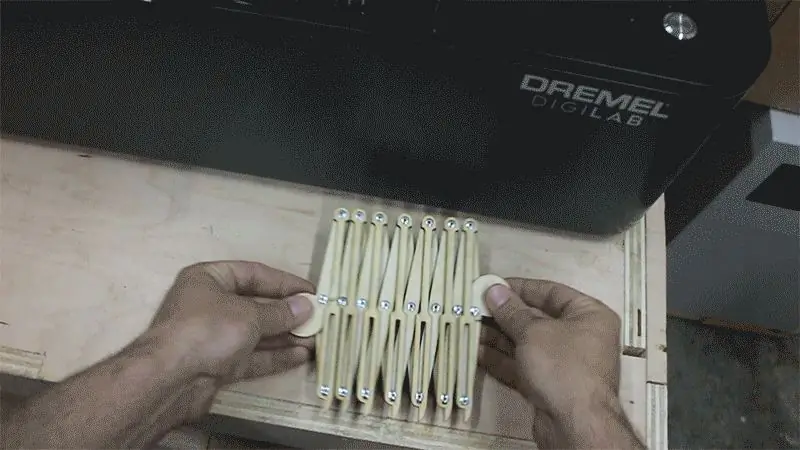
Passaggio 11: inizia a dividere

Il tuo divisore di layout è ora pronto per iniziare a segmentare i tuoi spazi, tuttavia devi dividerli. Certo, l'azione potrebbe non essere completamente accurata, ma sarà abbastanza vicina e sicuramente batte fare i conti per le attività di divisione rapida.

Questo è uno strumento utile o un giocattolo educativo. Comunque lo usi, c'è un divertimento infinito dall'aprire e chiudere le parti articolate e guardare le parti affascinanti che si muovono.
Hai realizzato il tuo divisorio di layout o ti sei ispirato a questo progetto? Voglio vederlo! Condividi un'immagine della tua creazione nei commenti qui sotto.
Felice realizzazione!:)
Consigliato:
Cabinet Bubble Bobble Arcade (Bartop): 14 gradini (con immagini)

Cabinet Bubble Bobble Arcade (Bartop): Ancora un'altra guida alla costruzione del cabinet? Bene, ho costruito il mio cabinet utilizzando, principalmente, il Galactic Starcade come modello, ma ho apportato alcune modifiche mentre procedevo che sento, con il senno di poi, migliorare entrambi la facilità di montaggio di alcune parti e il miglioramento dell'estetica
Mobile Arcade Bartop personalizzato: 32 gradini (con immagini)

Cabinet Bartop Arcade personalizzato: Ciao e grazie per aver controllato il mio primo Instructable su come costruire un cabinet arcade bartop personalizzato! Gli arcade hanno davvero iniziato a tornare quando invecchiamo e vogliamo goderci alcuni nostalgici giochi retrò. È una grande opportunità
Mobile Arcade con piedistallo a 4 giocatori per MAME: 32 gradini (con immagini)

Mobile Arcade con piedistallo per 4 giocatori per MAME: Questo ti mostrerà come ho costruito il mio piedistallo con piedistallo MAME per 4 giocatori. Ci sono molte cose che potresti voler personalizzare a tuo piacimento. Ti mostrerò come ho fatto il mio, puoi sentirti libero di modificarlo a tuo piacimento. Questo ospita una finestra standard
Incisore laser stampato in 3D fai da te con ca. Area di incisione 38x29 cm: 15 gradini (con immagini)

Incisore laser stampato in 3D fai da te con ca. 38x29cm Area di incisione: Una parola in anticipo: questo progetto utilizza un laser con una grande quantità di potenza irradiata. Questo può essere molto dannoso per diversi materiali, la tua pelle e specialmente i tuoi occhi. Quindi fai attenzione quando usi questa macchina e cerca di bloccare ogni diretto e
Mobiletto Arcade per cocktail di qualità per mobili: 12 gradini (con immagini)

Cabinet Grade Arcade Cocktail Arcade: sono un designer di prodotti, un fanatico dei videogiochi e un appassionato di appartamenti. Sono stato morso dal bug arcade MAME e avevo bisogno di un regalo di nozze per i miei amici Dorothy e Arvon, quindi ho deciso di progettare e costruire un cabinato arcade che sarebbe stato discreto
