
Sommario:
- Passaggio 1: incollare il legno
- Passaggio 2: CNC i tre pannelli (pannello di bordo, nucleo di pino e pannello LED)
- Passaggio 3: lavora le contee da un foglio acrilico
- Passaggio 4: dipingere e macchiare
- Passaggio 5: incollare i pannelli
- Passaggio 6: collegare i LED con Friction Fit e collegare Arduino
- Passaggio 7: codifica di Arduino
- Passaggio 8: goditi lo spettacolo di luci artistiche
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Di jwolinFollow Altro dell'autore:





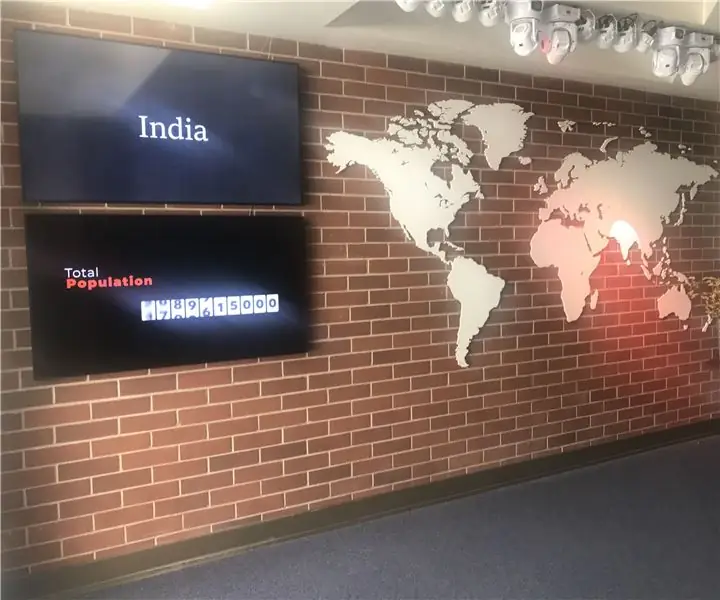
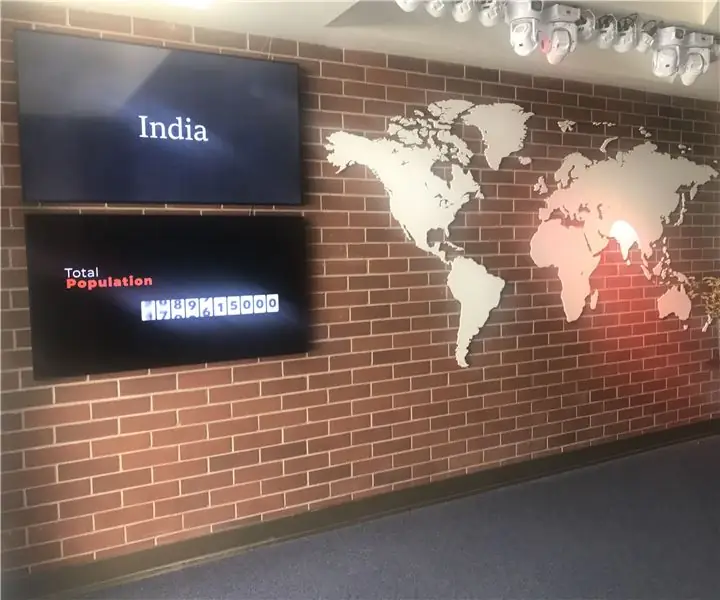
Ho sempre voluto un modo per visualizzare artisticamente e dinamicamente i dati geografici "dipingendo" una mappa con la luce. Vivo in Idaho e amo il mio stato, quindi ho pensato che questo sarebbe stato un ottimo punto di partenza! Oltre ad essere un'opera d'arte con fantastici effetti di illuminazione, fornisce anche informazioni utili. Ad esempio, puoi mostrare una "mappa di calore" per conteggio della densità di popolazione, livelli di precipitazioni, massimi/minimi di elevazione, numero di acri di area selvaggia, ecc. Dopo aver fatto questa mappa dell'Idaho, sono motivato a fare qualcosa di simile su una scala globale!
Per questo istruibile avrai bisogno di quanto segue:
- (2) foglio 2'x4' di 1/4MDF
- (1) 10' pezzo 1"x8" tavola di pino
- (1) foglio di acrilico che diffonde la luce
- 2 stringhe di (50) LED indicizzabili precablati ws2812B
- Alimentazione 5 volt
- Macchia, dipingi, incolla
- Arduino Micro o equivalente
Strumenti necessari
- Macchina CNC
- Saldatore
- Morsetti
- carta vetrata
Passaggio 1: incollare il legno




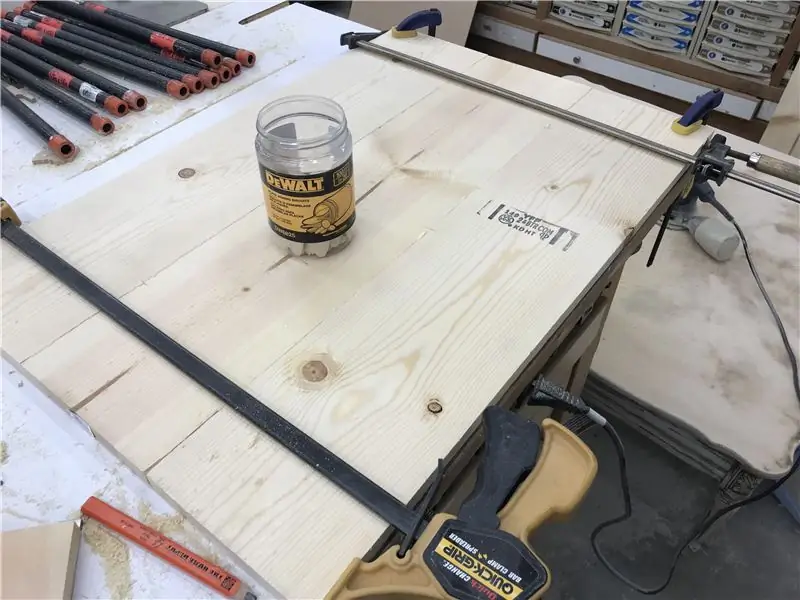
Ogni volta che incollo dei pannelli di legno, li unisco sempre con un biscotto. Ciò impedisce la spaccatura a causa del restringimento mentre il legno si asciuga. Ciò è particolarmente importante in questo progetto poiché la superficie che collega i pezzi sarà ridotta a causa delle operazioni di svuotamento CNC. Dopo aver ottenuto una buona goccia di colla su entrambi i lati e in entrambe le metà delle cavità del biscotto, fissare e lasciare agire per 24 ore.
Dopo aver separato i morsetti, usa una levigatrice palmare (o se sei coraggioso una levigatrice a nastro) e leviga le giunture lisce. Invariabilmente avrai la colla che spreme le giunture e vorrai carteggiare la tavola per essere il più piatta e priva di imperfezioni possibile.
ora che abbiamo i tre pannelli che ci serviranno passiamo al lavoro CNC!
Passaggio 2: CNC i tre pannelli (pannello di bordo, nucleo di pino e pannello LED)




Sono tre i pannelli che compongono il progetto. Puoi vedere i modelli nel software che uso. I dati della mappa sono stati acquistati dagli eccellenti pacchetti di mappe maptorian esenti da royalty. Dettagli e valore incredibili qui! I file CAD sono allegati nel passaggio successivo se desideri il DXF per il CAD oi file vettoriali.
Il pannello centrale del LED è fondamentalmente un foglio MDF da 1/4" lavorato che tiene i LED con una stretta frizione. Noterai su questo pannello una grande "tasca" attorno al LED. Questo per consentire alla luce di diffondersi il più rapidamente possibile. possibile in modo da evitare punti caldi sull'acrilico.
Il nucleo è il pannello di pino che abbiamo incollato nel passaggio precedente e rappresenta lo sfondo del progetto. Affinché la luce raggiunga i pannelli acrilici, abbiamo lavorato via ogni contea.
Infine il pannello superiore è lavorato solo con i contorni delle contee e del confine di stato. Ogni contea ha un piccolo ripiano che riceverà l'acrilico a diffusione di luce da 1/8.
Parlando di acrilico, è ora di lavorarli a macchina.
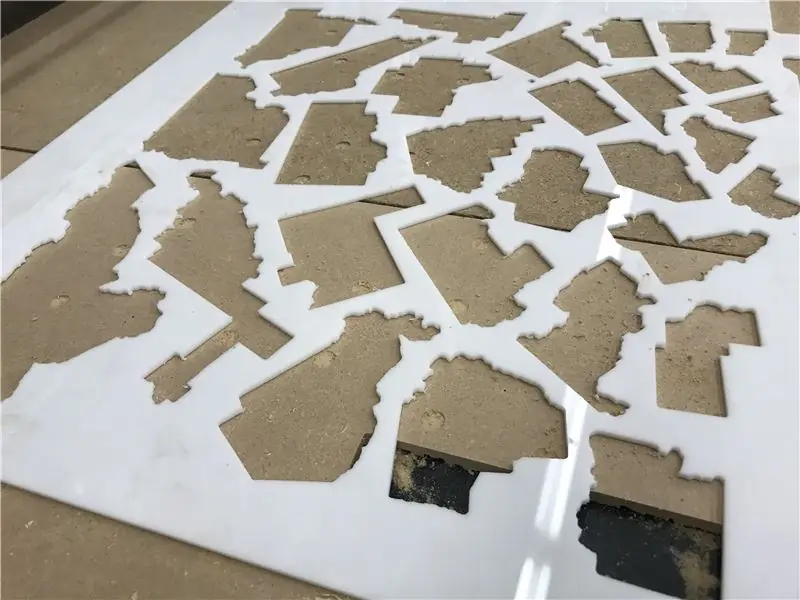
Passaggio 3: lavora le contee da un foglio acrilico




La lavorazione delle contee dall'acrilico ha richiesto un po' di tentativi ed errori. L'acrilico può sciogliersi se lavorato lentamente, quindi è necessario un avanzamento adeguato per ottenere buoni risultati. Un altro consiglio è quello di utilizzare uno strumento il più grande possibile con una buona aspirazione per eliminare i trucioli. I piccoli utensili tendono a non eliminare facilmente i trucioli e ad accumulare calore che produce quella fusione indesiderata.
Sono stato in grado di ottenere la risoluzione di cui avevo bisogno con una punta a spirale a due eliche da 1/8 upcut a 18, 500 giri/min e una velocità di avanzamento di 200 ipm. Un buon calcolatore di avanzamenti e velocità è utile qui! Consiglierei quello su cnccookbook.com. Un singolo pezzo di flauto avrebbe funzionato ancora meglio ma non ne avevo uno a portata di mano. Tenere piccole schede su questi pezzi nel lavoro CAM è importante per evitare che i pezzi finiti si stacchino e vengano proiettati nella stanza!
L'offset magico per rendere le contee della giusta dimensione, si è rivelato essere un arretramento di.075 dalla linea centrale sul disegno cad. Questo ha permesso di lasciare 1/2 del bordo da 1/8 più un piccolo extra per far cadere il pannello in posizione. È stata necessaria una piccola quantità di levigatura su alcuni pezzi per farli cadere in posizione. Ancora una volta, un po' di attrito pezzi adatti hanno reso questo lavoro facile e veloce.
Ottenere tutte le contee per adattarsi a un singolo pezzo di acrilico è stato un lavoro facile con il mio software vectric che ha una funzione di annidamento per massimizzare l'utilizzo del foglio.
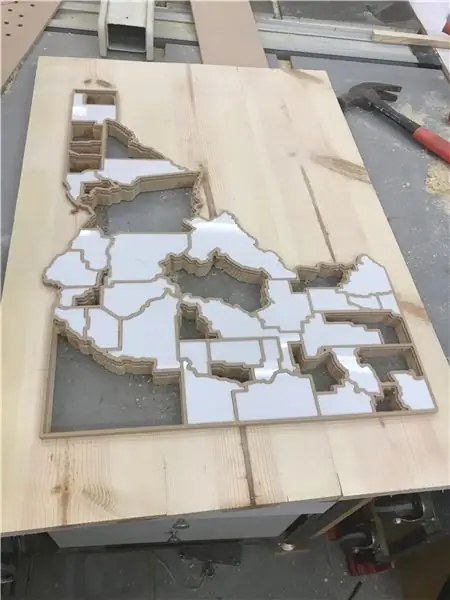
Solo per divertimento ho iniziato a provare a montare alcuni pezzi. Cominciando ad arrivare. Freddo!
Vuoi i file per la lavorazione delle contee. Sicuro! Vedi allegato.
Passaggio 4: dipingere e macchiare



Prima di assemblare tutti i nostri pezzi, dovremmo prima dipingere e macchiare. Ho usato una combinazione di tinte per il pannello di legno, vernice spray per lo strato di confine e un bianco riflettente per lo strato di LED. Lavoro veloce e siamo al montaggio. Divertirsi!
Passaggio 5: incollare i pannelli



Ora è il momento di incollare il pannello inferiore al fondo del nucleo di pino e quindi il pannello di bordo statale MDF alla parte superiore del nucleo di pino. Ho appena usato una serie di morsetti per farlo.
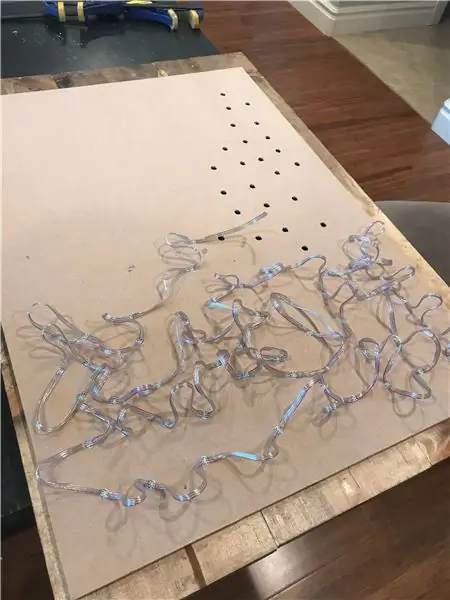
Passaggio 6: collegare i LED con Friction Fit e collegare Arduino



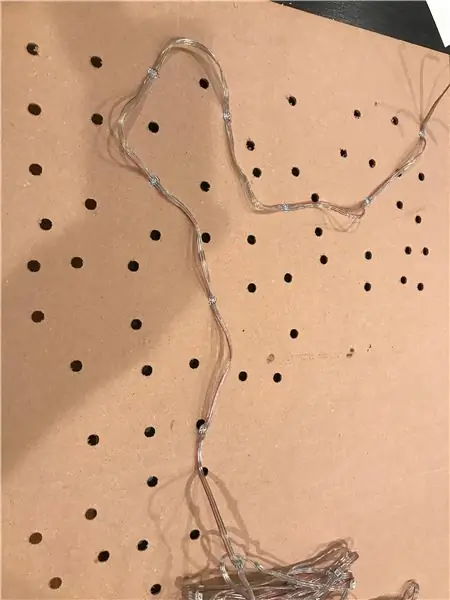
Questo lavoro da incubo è stato semplicissimo con le tolleranze di accoppiamento per attrito qui. Ho usato la parte posteriore di una penna per premerli in posizione. Il praticamente scattato dentro e non uscirà senza una forza significativa. Nessuna colla di alcun tipo è stata utilizzata per questa parte del progetto. Questo rende il montaggio, MOLTO facile! Ho realizzato molti progetti in cui ho dovuto districare il cablaggio per ore e questo ha richiesto letteralmente 10 minuti. Questo è di gran lunga il modo più semplice. Ho cercato di collegare lo stato in ordine zigzag mantenendo i raggruppamenti in modo tale che ogni contea fosse sequenziale lungo la stringa.
Il collegamento all'arduino è stato semplice grazie all'uso di una piccola breadboard e dei cavi di collegamento. L'alimentatore è stato acquistato su ebay. 5v e 8amp sono eccessivi per questo progetto ma danno un sacco di spese generali. Il cablaggio di queste cose è semplicissimo. +5v al pin VCC, terra al pin di terra e quindi alimentare il filo con la stessa sorgente 5v. L'unico pin rimasto è il pin dati che alimenta la stringa! Nel mio caso, ho usato D7 per i dati. Ora passiamo alla programmazione!
Passaggio 7: codifica di Arduino


I LED sono alimentati da un arduino che rende la torta di codifica. Alcune delle routine iniziali sono state prese in prestito (cioè rubate) dall'eccellente libreria ws2813fx su github. È stato facile modificare queste routine per fare ciò di cui avevo bisogno. L'intero ambito del codice sarebbe difficile da spiegare per intero, ma ecco alcuni punti salienti!
Ecco le routine dimostrative disponibili:
#define FX_MODE_STATIC 0 # definiscono FX_MODE_BLINK 1 # definisce FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 # definisce FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 # definisce FX_MODE_DUAL_SCAN 14 # definisce FX_MODE_FADE 15 # definisce FX_MODE_THEATER_CHASE 16 # definisce FX_MODE_THEATER_CHASE_RAINBOW 17 # definisce FX_MODE_RUNNING_LIGHTS 18 # definisce FX_MODE_TWINKLE 19 # definisce FX_MODE_TWINKLE_RANDOM 20 # definisce FX_MODE_TWINKLE_FADE 21 # definisce FX_MODE_TWINKLE_FADE_RANDOM 22 # definisce FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_COLO_CHASE_WHITE_ 30 #define ne FX_MODE_CHASE_RANDOM 32 # definisce FX_MODE_CHASE_RAINBOW 33 # definisce FX_MODE_CHASE_FLASH 34 # definisce FX_MODE_CHASE_FLASH_RANDOM 35 # definisce FX_MODE_CHASE_RAINBOW_WHITE 36 # definisce FX_MODE_CHASE_BLACKOUT 37 # definisce FX_MODE_CHASE_BLACKOUT_RAINBOW 38 # definisce FX_MODE_COLOR_SWEEP_RANDOM 39 # definisce FX_MODE_RUNNING_COLOR 40 # definisce FX_MODE_RUNNING_RED_BLUE 41 # definisce FX_MODE_RUNNING_RANDOM 42 # definisce FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 # definisce FX_MODE_FIREWORKS_RANDOM 46 # definisce FX_MODE_MERRY_CHRISTMAS 47 # definisce FX_MODE_FIRE_FLICKER 48 # definisce FX_MODE_FIRE_FLICKER_SOFT 49 # definisce FX_MODE_FIRE_FLICKER_INTENSE 50 # definisce FX_MODE_CIRCUS_COMBUSTUS 51 # definisce FX_MODE_HALLOWEEN 52 # definisce FX_MODE_BICOLOR_CHASE 53 # definisce FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
E uno sguardo a una delle routine di esempio.
uint16_t WS2812FX::mode_breath(void) { // 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // step uint16_t breath_delay_steps = { 7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // numeri magici per respirare LED uint8_t respiro_brightness_steps = { 150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255 }; // ancora più numeri magici!
if(SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = respiro_brightness_steps[0] + 1; // usiamo aux_param per memorizzare la luminosità }
uint8_t respiro_brightness = SEGMENT_RUNTIME.aux_param;
if(SEGMENT_RUNTIME.counter_mode_step < 8) { Breath_brightness--; } else { respiro_luminosità++; }
// aggiorna l'indice del ritardo corrente quando viene raggiunta la luminosità target, ricomincia dopo l'ultimo passaggio
if(breath_brightness == Breath_brightness_steps[SEGMENT_RUNTIME.counter_mode_step]) { SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof(breath_brightness_steps)/sizeof(uint8_t)); }
int lum = map(breath_brightness, 0, 255, 0, _brightness); // mantiene la luminosità al di sotto della luminosità impostata dall'utente
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // modifica i colori RGBW con informazioni sulla luminosità uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; for(uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor(i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = respiro_luminosità;
return respiro_delay_steps[SEGMENT_RUNTIME.counter_mode_step]; }
Il sorgente completo può essere scaricato dal repository github ws2812fx.
Passaggio 8: goditi lo spettacolo di luci artistiche
Sono stata molto contenta del risultato! È davvero una gioia da guardare e sono entusiasta di continuare a giocare con varie configurazioni di visualizzazione dei dati! Sentiti libero di fare qualsiasi domanda o contattami per qualsiasi informazione mi sia sfuggita.


Secondo Premio al LED Contest 2017


Secondo classificato all'Arduino Contest 2017
Consigliato:
Visualizzazione delle previsioni del tempo Art Déco: 9 passaggi (con immagini)

Display delle previsioni del tempo Art Deco: Ciao amici, in questo Instructable vedremo come costruire questo display delle previsioni del tempo. Utilizza una mini scheda Wemos D1 insieme a uno schermo TFT a colori da 1,8 pollici per visualizzare le previsioni del tempo. Ho anche progettato e stampato in 3D un involucro per th
Crea un enorme display a LED 4096 per Pixel Art retrò: 5 passaggi (con immagini)

Crea un enorme display a LED 4096 per Retro Pixel Art: ***** Aggiornato a marzo 2019 ****** Ci sono un paio di modi in cui puoi portare avanti questo progetto, costruire tutto da zero o sfruttare una versione del kit. Tratterò entrambi i metodi in questo Instructable. Questo Instructable copre un'installazione 64x64 o 4.096 LED RGB
Cornice LED Pixel Art con arte arcade retrò, controllata da app: 7 passaggi (con immagini)

Cornice LED Pixel Art con arte Arcade retrò, controllata da app: REALIZZA UNA CORNICE LED ART CONTROLLATA DA APP CON 1024 LED CHE VISUALIZZANO RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $49.9512x20 pollici Foglio acrilico, 1/8" pollici di spessore - Fumo chiaro trasparente dalla plastica del rubinetto
Progetto radio FM Art Deco con Arduino: 7 passaggi (con immagini)

Progetto radio FM Art Deco con Arduino: cari amici, benvenuti in un altro progetto Arduino Instructable! Sono molto emozionato perché oggi vi mostrerò come ho realizzato questo progetto di radio FM in stile Art Déco usando Arduino. È di gran lunga il progetto più complesso che abbia mai realizzato e anche il mio
LED Art Lightbox: 5 passaggi (con immagini)

LED Art Lightbox: In questo Instructable creeremo una lightbox. Ciò ti consente di creare segni dinamici o può essere utilizzato per schizzare sovrapposizioni, ottimo se sei un artista, un illustratore o un designer
