
Sommario:
- Passaggio 1: raccogliere i rifornimenti
- Passaggio 2: preparare lo strato di base
- Passaggio 3: disegnare uno schema circuitale
- Passaggio 4: cucire Circuit Playground Express e Neo Pixels
- Passaggio 5: programmare Circuit Playground Express
- Passaggio 6: assemblare i livelli della mappa
- Passaggio 7: mostra la tua mappa affinché gli altri possano vederla e usarla
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



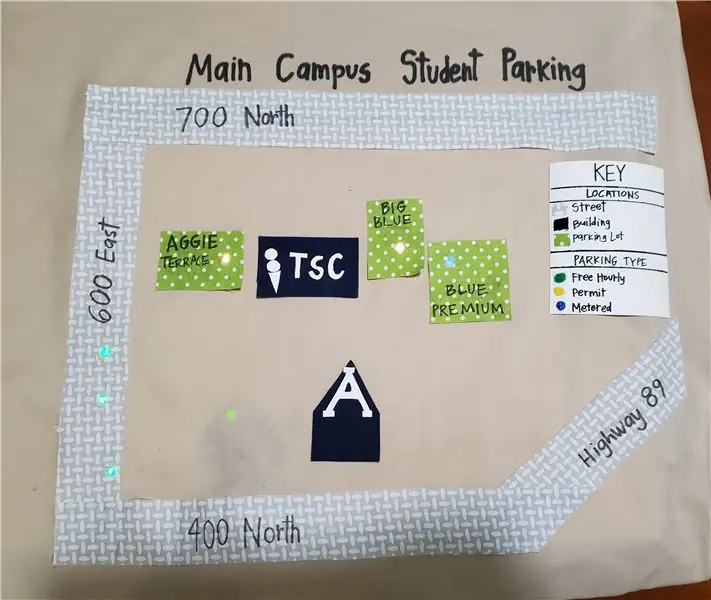
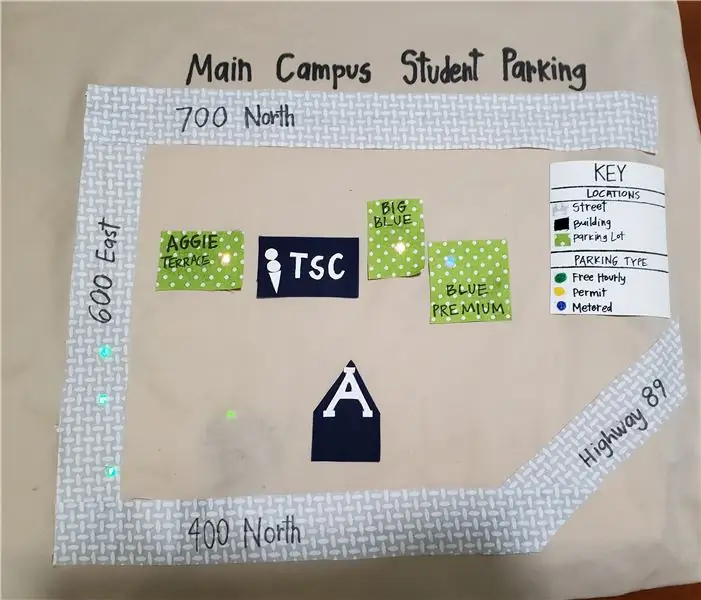
Molti studenti si chiedono dove possono parcheggiare in un campus universitario. Per risolvere questo problema, ho creato una mappa dei parcheggi illuminata dell'area principale del campus della Utah State University. La mappa consente agli studenti di dare una rapida occhiata alle opzioni di parcheggio a loro disposizione. Questo tutorial ti mostrerà come creare una mappa luminosa.
Anche se questo design è per la Utah State University, potrebbe essere personalizzato per un'altra università o luogo con opzioni di parcheggio confuse con cui vuoi comunicare meglio!
Passaggio 1: raccogliere i rifornimenti
Avrai bisogno:
Materiali
- Circuito Parco giochi Express
- 3 x Portabatterie AAA con interruttore On/Off e JST a 2 pin
- 6 luci neo pixel cucibili
- Tela
- Tessuto, varietà di colori e modelli per distinguere diverse caratteristiche e chiavi
- Filo conduttivo
- Filo non conduttivo
- Bacheca o cartellone (abbastanza grande da contenere la tela)
- Nastro in tessuto
- Colla per tessuti
- Nastro adesivo
Utensili
- Forbici
- Ago per cucire a mano
- Marcatori per stoffa
- Matita
Passaggio 2: preparare lo strato di base
La mappa contiene tre livelli: un livello di tela di base con Circuit Playground Express e neo pixel cucibili, un livello di sfondo e un livello superiore con ritagli di tessuto di diverse caratteristiche.
Come preparare lo strato di base:
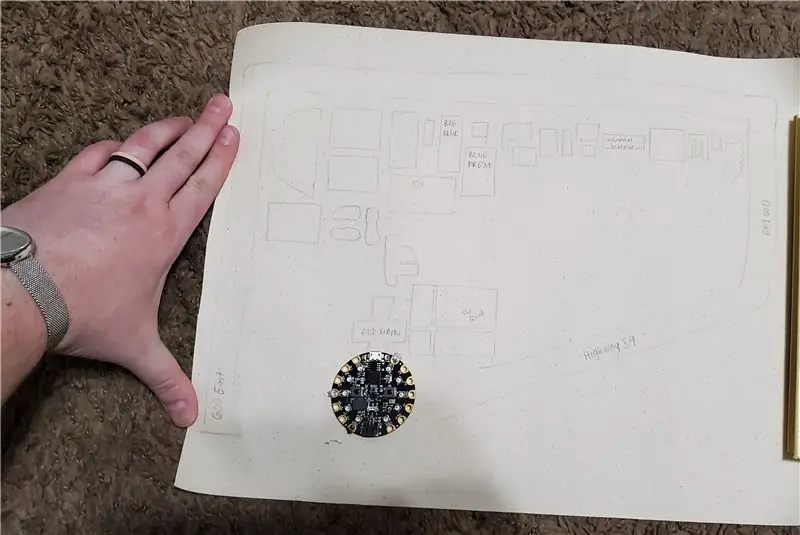
- Srotola un po' di tela e disegna uno schizzo approssimativo degli edifici e delle aree di parcheggio che includerai sulla mappa.
- Taglia la tela alla dimensione appropriata della mappa che stai creando. Decidi dove intendi posizionare il Circuit Playground Express.
Consiglio:
È preferibile posizionare il Circuit Playground Express vicino a un bordo della mappa per consentire un facile accesso al pacco batteria. Ho posizionato il mio vicino al bordo inferiore della mappa (vedi immagine sopra)
Passaggio 3: disegnare uno schema circuitale

Bozza dello schema elettrico
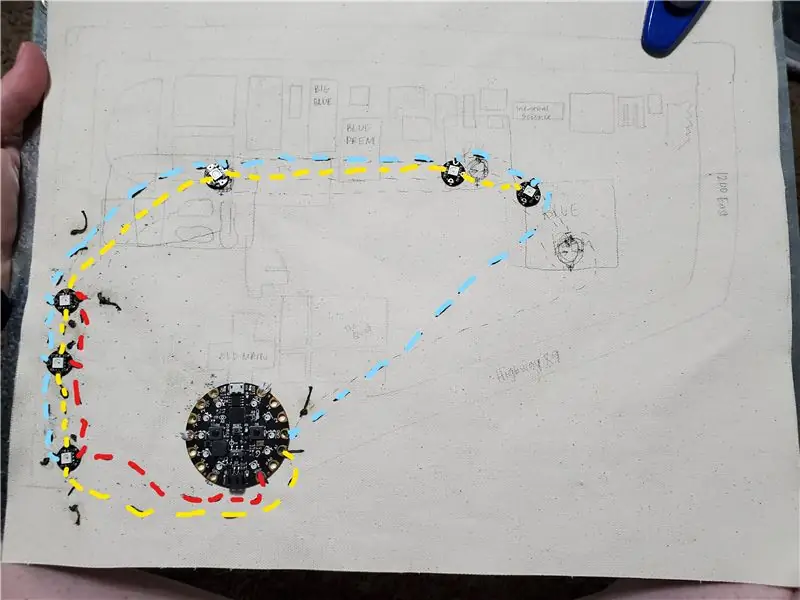
Usando una matita o un altro utensile per scrivere cancellabile, traccia lo schema del circuito sulla tela. Tieni presente che vorrai che ciascuna delle luci al neo pixel sia posizionata direttamente sotto le funzioni che programmerai per illuminare.
Lo schema del circuito che ho originariamente abbozzato conteneva alcuni errori. Vedere lo schema del circuito corretto contrassegnato con evidenziazioni gialle, rosse e blu.
Queste informazioni in questa guida passo-passo e nel video di adafruit sono estremamente utili durante la stesura dello schema del circuito per assicurarti di essere pronto a cucire correttamente i neo pixel.
Come i neo pixel si connettono tra loro e con Circuit Playground Express:
- Pad positivi (+): devono essere collegati tra loro e al pin VOUT del tuo Circuit Playground Express.
- Pad negativi (-): devono essere collegati tra loro e al pin GND del tuo Circuit Playground Express.
- Le linee dati: collega il pin A1 al tuo primo neo pixel; quindi collega insieme ciascuno dei neo pixel, collegando tra le frecce.
Suggerimenti
- Assicurati che ogni freccia punti lontano da Circuit Playground Express.
- Puoi usare matite colorate se questo ti aiuta a distinguere più facilmente tra i positivi, i negativi e le connessioni dati.
- Posizionare i neo pixel in linea retta sembra produrre la risposta alla luce più affidabile. La mia linea era leggermente curva e ho avuto qualche difficoltà a far interagire correttamente le luci.
Passaggio 4: cucire Circuit Playground Express e Neo Pixels

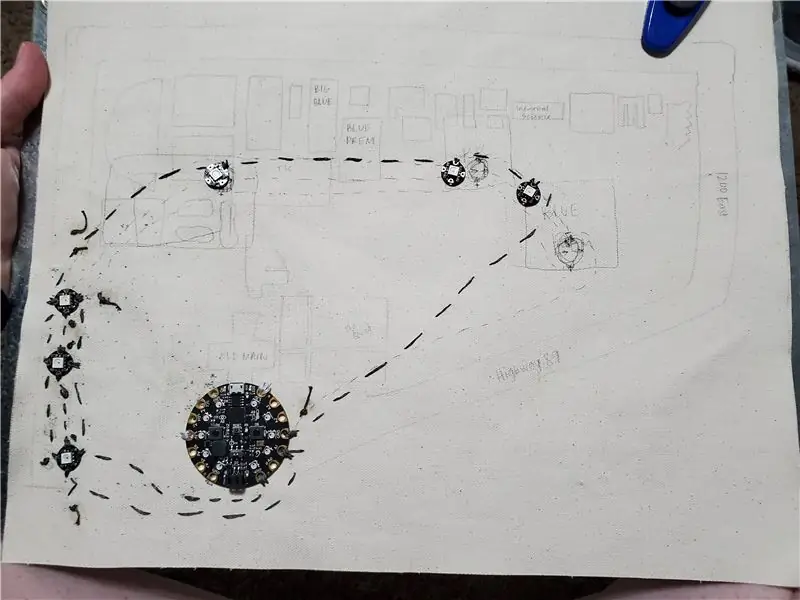
Usa un filo non conduttivo per cucire Circuit Playground Express sulla tela tramite un paio di perni inutilizzati per tenerlo meglio in posizione mentre cuci (ho usato i perni da 3,3 V).
Quindi cuci i neo pixel sulla tela e collegali al Circuit Playground Express:
- Tutti i pad positivi (+) devono essere uniti e collegati al pin VOUT del tuo Circuit Playground Express.
- Tutti i pad negativi (-) devono essere uniti e collegati al pin GND del tuo Circuit Playground Express.
- Per le linee dati: cuci intorno al pin A1 sul tuo primo neo pixel e poi fai un nodo sicuro. Quindi cuci dall'altro lato del neo pixel collegandolo al successivo neo pixel. Fissalo con un nodo.
- Ripeti questo processo finché non hai cucito correttamente tutti i neo pixel.
Infine, attacca lo strato di base che hai appena creato alla tavola fissandolo con del nastro adesivo.
Suggerimenti:
- Il collegamento che ho incluso sopra menziona il fissaggio dei nodi con smalto trasparente. Ho trovato questo molto utile.
- Assicurati che i nodi siano ben saldi prima di tagliare le estremità della coda. Ricontrollare eventuali cuciture allentate o fili incrociati per garantire un circuito corretto.
- Ricorda: questo design è specifico per il campus della Utah State University. Quando si personalizza la mappa, modellare lo schema del circuito e mappare le caratteristiche di conseguenza.
Passaggio 5: programmare Circuit Playground Express

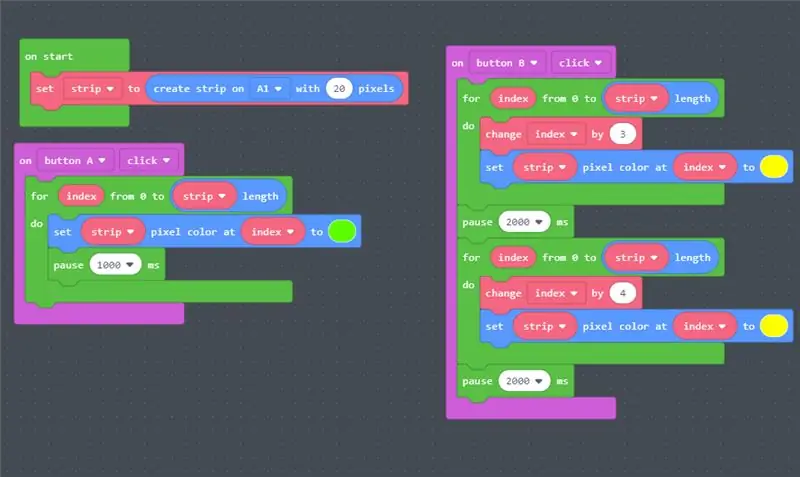
Ho programmato Circuit Playground Express utilizzando la piattaforma di programmazione basata su blocchi makecode di Microsoft:
- Ho incluso il link per il codice che ho creato e utilizzato per la mappa dei parcheggi degli studenti. Puoi visitare questo link e modificare il codice a tuo piacimento.
- La programmazione include alcuni colori chiari che vengono visualizzati quando si fa clic sui pulsanti di Circuit Playground Express.
- Assicurati di scaricare il codice sul tuo Circuit Playground Express prima di scollegarlo dal computer.
- Questa pagina web sul sito web di adafruit include uno strandtest che ho usato durante la sperimentazione e il lavoro sulla programmazione di Circuit Playground Express.
- Sopra c'è uno screenshot del codice che ho usato.
Consiglio
Testa il tuo codice e assicurati che funzioni. Lo strandtest sul sito Web di adafruit è stato fondamentale per aiutarmi a comprendere meglio la codifica
Passaggio 6: assemblare i livelli della mappa




Ora che hai cucito il tuo Circuit Playground Express e i neo pixel allo strato di base e lo hai attaccato alla tavola, prepara il tessuto per i due strati superiori. Questi forniscono un aspetto visivo più accattivante e aiuteranno con l'esperienza dell'utente. Puoi personalizzare il tessuto per questi strati nel modo che preferisci.
Taglia lo strato di sfondo, lo strato superiore e i pezzi di tessuto chiave
Livello di sfondo:
- Scegli un tessuto per lo sfondo (ho riciclato una vecchia federa marrone chiaro per il tessuto).
- Taglia un rettangolo un po' delle dimensioni del bollettino o del cartellone che stai utilizzando.
- Posiziona lo strato sopra lo strato di base e fissalo come ritieni opportuno. Ho semplicemente nascosto lo strato di base sotto la tavola (nel caso decidessi di fare un'altra iterazione di questo progetto)
- Collega la batteria al Circuit Playground Express
Strato superiore e chiave:
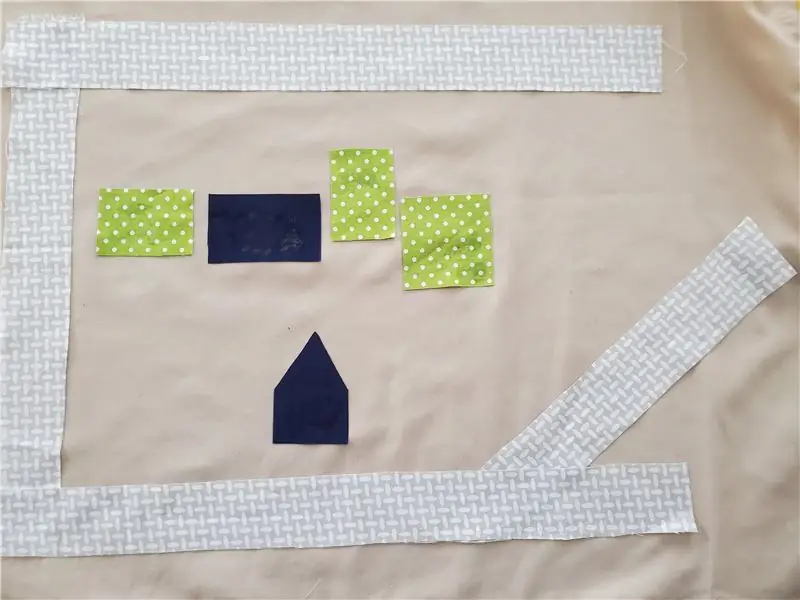
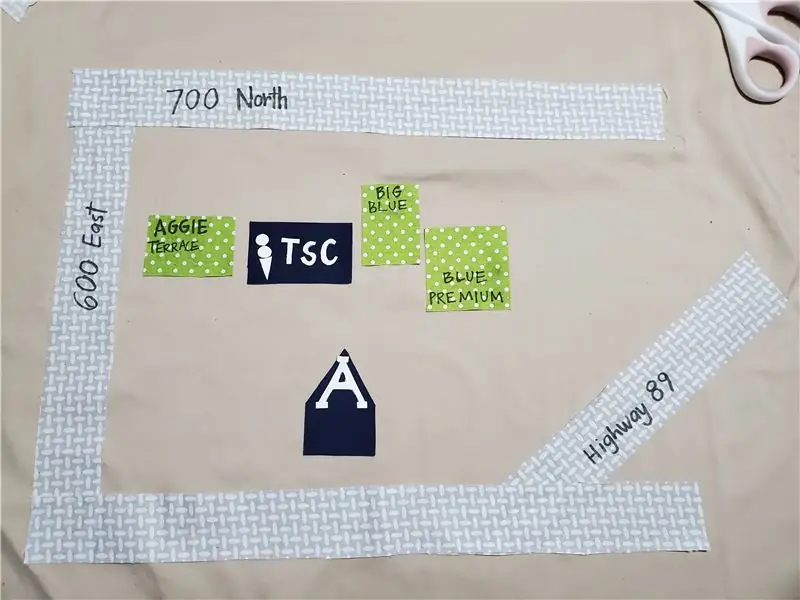
- Scegli tessuti diversi per le caratteristiche dello strato superiore. Ho usato tre tessuti distinti per distinguere le diverse caratteristiche: verde con pois, blu navy e grigio con incroci (vedi immagini sotto).
- Taglia i pezzi di ogni caratteristica di conseguenza
- Taglia un piccolo foro circolare nell'area di ciascuna caratteristica attraverso la quale risplenderà una luce al neo pixel.
- Taglia un quadratino di stoffa per la chiave (ho usato il rovescio della tela).
Incolla le caratteristiche del livello superiore sullo sfondo
- Usando una matita, segna le aree in cui verranno attaccate le tue caratteristiche. Assicurati che qualsiasi funzione che desideri illuminare abbia un neo pixel direttamente sotto di essa.
- Usa la colla per tessuti per fissare le caratteristiche del livello superiore e la chiave per il livello di sfondo. Consentire alla colla un tempo di asciugatura adeguato (sono sufficienti poche ore; è preferibile 24 ore).
Etichetta la mappa generale e gli ultimi ritocchi sulle caratteristiche del livello superiore
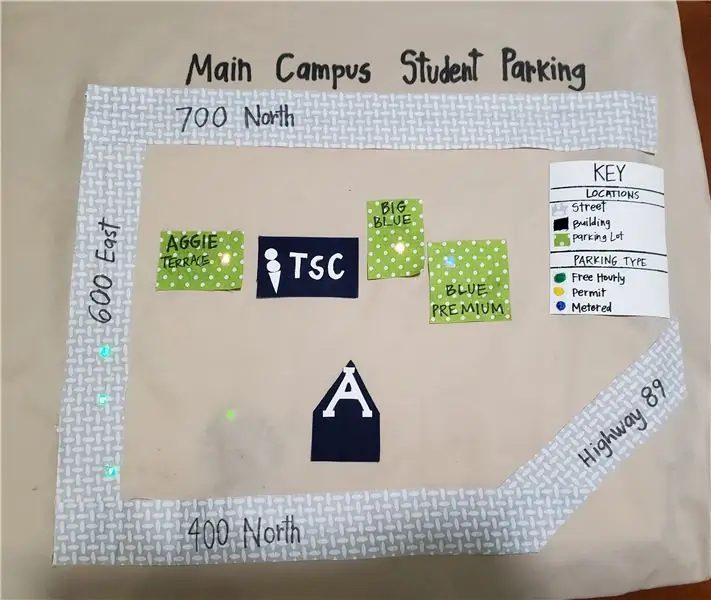
Per la chiave della mappa:
- Usa un pennarello in tessuto per etichettare le sezioni principali della chiave: il titolo (chiave), le posizioni e il tipo di parcheggio.
- Ritagliare piccoli pezzi di tessuto colorato corrispondenti a ciascuno dei modelli di tessuto caratteristici e ai colori chiari.
- Usa del nastro in tessuto per attaccare i piccoli pezzi di tessuto alla chiave.
Usa un pennarello per tessuti per:
- Scrivi un titolo nella parte superiore della mappa.
- Etichetta ciascuna delle caratteristiche per aiutare a identificarle correttamente.
- Scrivi i nomi delle funzioni accanto ai modelli di tessuto corrispondenti e al tessuto che rappresenta i colori chiari sul tasto.
Suggerimenti:
- Puoi utilizzare qualsiasi modello di tessuto e stile che desideri. Personalizza la mappa in modo sensato e significativo.
- Prima di incollare lo strato superiore sullo sfondo, potresti voler tracciare alcuni segni a matita per aiutarti a sapere dove incollare le caratteristiche.
Passaggio 7: mostra la tua mappa affinché gli altri possano vederla e usarla


Ricorda di personalizzare questa mappa in base alle tue esigenze e preferenze. Spero che ti diverta a costruire questa mappa!
Consigliato:
Orologio con mappa della metropolitana di Londra: 9 passaggi (con immagini)

Orologio della mappa della metropolitana di Londra: nel 2014, dopo uno stage presso una società di consulenza di stampa 3D a Londra e un esperimento con litofanie a colori utilizzando la loro macchina Stratasys, progetto il mio regalo di addio, una stampa 3D a colori di linee di tubi locali al loro uffici. Ero
Parcheggi in parallelo autonomi con Arduino: 10 passaggi (con immagini)

Parcheggio parallelo autonomo Realizzazione di auto con Arduino: nel parcheggio autonomo, è necessario creare algoritmi e posizionare sensori in base a determinati presupposti. I nostri presupposti saranno i seguenti in questo progetto. Nello scenario, il lato sinistro della strada sarà costituito da muri e aree di parcheggio. Come te
Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del programma di lampeggio dei LED.: 5 passaggi

Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del LED lampeggiante Program.: In questo caso creeremo un semplice programma in codice C e lo masterizzeremo nella memoria del microcontrollore. Scriveremo il nostro programma e compileremo il file esadecimale, utilizzando Atmel Studio come piattaforma di sviluppo integrata. Configurare il fusibile bi
Introduzione alla robotica per studenti delle scuole elementari con controller Hummingbird: 18 passaggi

Introduzione alla robotica per studenti delle scuole elementari con controller Hummingbird: la maggior parte degli strumenti di robotica oggi sul mercato richiedono all'utente di scaricare software specifico sul proprio disco rigido. La bellezza del controller robotico Hummingbird è che può essere eseguito utilizzando un computer basato sul Web, come un Chromebook. È stato anche
Lavorare con più computer (per studenti): 6 passaggi

Lavorare con più computer (per studenti): lavorare con più computer può essere molto difficile. Non sai mai quali file si trovano su quale computer, potresti riscontrare problemi con più versioni dello stesso file e, di conseguenza, potresti perdere i tuoi file tutti insieme o almeno avere il tuo
