
Sommario:
- Passaggio 1: inizializza il tuo Raspberry Pi
- Passaggio 2: collega le periferiche e accedi
- Passaggio 3: collega il Raspberry Pi a Internet
- Passaggio 4: assicurati che il tuo Pi sia aggiornato
- Passaggio 5: installa NodeJS sul Pi
- Passaggio 6: installare Express e Express Generator
- Passaggio 7: eseguire il generatore Express
- Passaggio 8: impostare il server per l'esecuzione all'avvio
- Passaggio 9: (FACOLTATIVO) Port forwarding
- Passaggio 10: accedere al server Web
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Questa guida ti spiegherà come fare in modo che il tuo Raspberry Pi ospiti un server web, che può essere utilizzato per ospitare siti Web e anche leggermente modificato per ospitare molti altri servizi online come server di gioco o server di streaming video. Tratteremo solo come ospitare un server Web di base senza modificare il pacchetto predefinito.
Materiali richiesti:
- Raspberry Pi (consigliamo il Raspberry Pi 3 Modello B+ in quanto ha un adattatore wireless integrato)
- accesso ad Internet
- Scheda SD (consigliata 32 GB, minimo 8 GB)
- Tastiera USB
- Mouse USB
- Cavo HDMI
- Monitor compatibile con HDMI
- Accesso al pannello di configurazione del router (questo è per il port forwarding)
Passaggio 1: inizializza il tuo Raspberry Pi

Inserisci la scheda Micro SD in un'altra macchina e installa il sistema operativo Raspbian su di essa usando la guida trovata su https://www.raspberrypi.org se stai iniziando con una nuova. Altrimenti, assicurati che la tua scheda Micro SD sia inserita nel tuo Raspberry Pi.
Passaggio 2: collega le periferiche e accedi

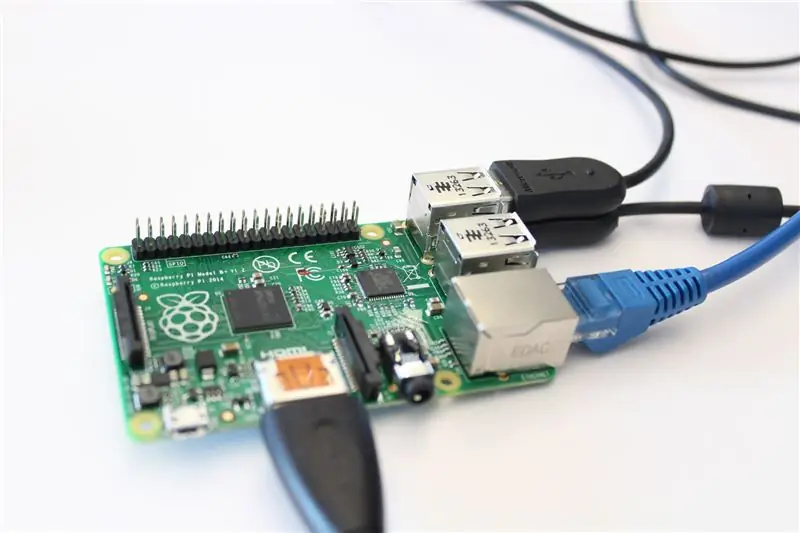
Collega il monitor utilizzando il cavo HDMI, collega la tastiera USB, collega il mouse USB e la fonte di alimentazione al Raspberry Pi.
Accedi al Pi una volta avviato utilizzando il nome utente e la password predefiniti, se richiesto. Il nome utente iniziale è "pi" e la password iniziale è "raspberry".
Passaggio 3: collega il Raspberry Pi a Internet
Se hai accesso a un cavo Ethernet, collegalo semplicemente e sei a posto.
Se utilizzi il Wi-Fi, ci sono un paio di modi diversi per farlo. Questa guida seguirà un approccio alla finestra del terminale per garantire che, anche se non stai utilizzando la GUI di Raspbian, puoi comunque connetterti.
-
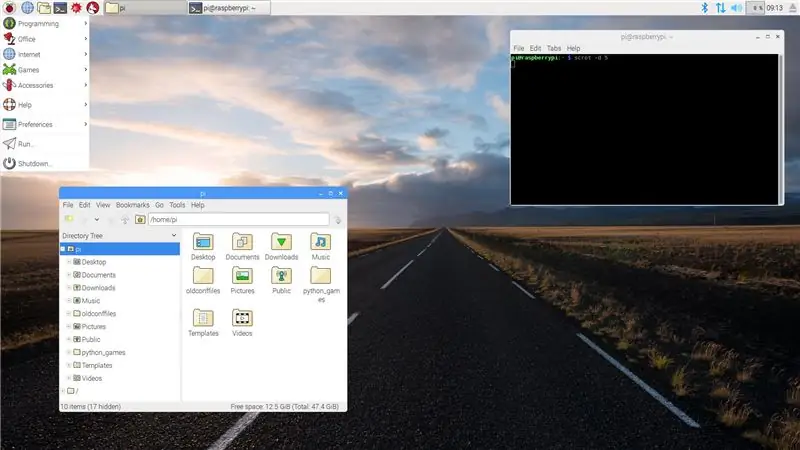
Apri una finestra di terminale se stai utilizzando una GUI.
lungo la barra nella parte superiore della pagina, il terminale è lì
-
Assicurati che il tuo Raspberry Pi rilevi il Wifi
- Inserisci il comando `sudo iwlist wlan0 scan`
-
Cerca il tuo punto di accesso
- ESSID è il nome del punto di accesso
- IE è l'autenticazione utilizzata.
- Immettere il comando `wpa_cli` per configurare il punto di accesso.
-
Inserisci `aggiungi_rete`
- Questo aggiunge una nuova rete al tuo elenco di configurazione.
- Questo restituisce un singolo valore numerico nella finestra del terminale. La prima rete è numerata "0" e questa guida presuppone che tu stia configurando la prima rete. In caso contrario, sostituire il numero presente nei comandi con quello restituito da questo comando.
-
Configura la nuova rete
-
Immettere `set_network 0 ssid "ESSID"`
- Sostituire ESSID con il nome del punto di accesso. Assicurati che il nome del punto di accesso sia tra virgolette.
- Ricorda, se il tuo comando add_network ha restituito un numero diverso da 0, sostituisci lo 0 nel comando con il numero che è stato restituito
-
Inserisci `set_network 0 psk "PASSWORD"`
- Sostituire PASSWORD con la password del punto di accesso. Assicurati che la password del punto di accesso sia tra virgolette.
-
Ricorda, se il tuo comando add_network ha restituito un numero diverso da 0, sostituisci lo 0 nel comando con qualsiasi numero sia stato restituito.
-
-
Connettiti alla rete inserendo il comando `select_network 0`
Ricorda, se il tuo comando add_network ha restituito un numero diverso da 0, sostituisci lo 0 nel comando con qualsiasi numero sia stato restituito
- Uscire dall'applicazione digitando `quit`
Passaggio 4: assicurati che il tuo Pi sia aggiornato
Nella finestra del terminale, aggiorna l'elenco dei pacchetti di sistema digitando `sudo apt-get update -y`.
Successivamente aggiorna tutti i pacchetti installati digitando `sudo apt-get dist-upgrade -y`.
Passaggio 5: installa NodeJS sul Pi
All'interno della finestra del terminale, dobbiamo installare NodeJS che è un'implementazione lato server di JavaScript. Express utilizza NodeJS per l'esecuzione. Per installare NodeJS dobbiamo apt-ottenerlo sul Pi. Immettere `sudo apt-get install nodejs -y`. Assicurati che NodeJS sia installato inserendo `nodejs -v` per ottenere il numero di versione corrente installato.
Dopo aver installato NodeJS, è necessario installare Node Package Manager. Questo è il gestore di pacchetti che funziona con NodeJS per installare moduli, come ExpressJS. Immettere `sudo apt-get install npm -y`. Assicurati che NPM sia installato digitando `npm -v` per ottenere il numero di versione corrente installato.
Passaggio 6: installare Express e Express Generator
Una volta installato npm, digita "sudo npm install express -g". Questo scarica ExpressJS nella directory globale del gestore pacchetti, quindi puoi eseguire Express in qualsiasi cartella.
Quindi, digita "sudo npm install express-generator -g". Questo è un generatore di server Express predefinito, fantastico per configurare rapidamente un server web.
Passaggio 7: eseguire il generatore Express
Digita `sudo express myapp`. Puoi sostituire "myapp" con qualsiasi cosa desideri chiamare il tuo server web.
Questo crea una cartella con i file necessari per l'esecuzione di express.
Il motore di visualizzazione predefinito sarà Pug.
Si consiglia vivamente di esaminare altre opzioni e cosa puoi fare con Express.
Una volta terminato il generatore Express, puoi verificare se il server web funziona. Digita `cd myapp` run `npm per accedere alla cartella che è stata generata, quindi digita `npm start` che eseguirà l'applicazione.
Utilizzando la porta predefinita, aprire un browser Web e accedere a localhost:3000. Dovresti vedere "Express, benvenuto in Express". Hai creato con successo un server web Express.
Passaggio 8: impostare il server per l'esecuzione all'avvio
Modifica il file rc.local. Questo file viene eseguito ogni volta che il Pi si avvia
Fallo digitando "sudo nano /etc/rc.local"
Prima della riga "exit 0" aggiungi la seguente riga: "su pi -c ‘node /home/pi/myapp/server.js < /dev/null $’"
Sostituisci la parte "myapp" della struttura delle cartelle con qualsiasi cosa tu abbia chiamato il tuo server web.
Salva il file premendo CTRL + x.
Passaggio 9: (FACOLTATIVO) Port forwarding

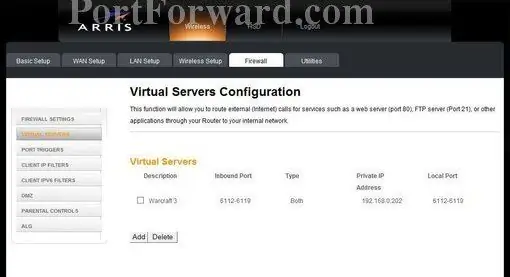
Questo è un passaggio fondamentale se desideri che il tuo server web sia visibile dall'esterno della rete domestica o scolastica. Questo processo sarà diverso a seconda del router, ma l'idea rimane la stessa. Puoi trovare una guida specifica per il tuo router qui https://portforward.com/router.htm utilizzando il numero di modello del tuo router. L'immagine sopra mostra un esempio di come potrebbe apparire la pagina web, presa da portforward.com
- Accedi al pannello di controllo del tuo router
-
Raccogli 2 informazioni, l'indirizzo IP interno del raspberry pi e l'indirizzo IP esterno del router
- L'indirizzo IP interno del pi può essere trovato digitando "sudo ip addr show" nel terminale
- L'indirizzo IP esterno può essere trovato digitando "Qual è il mio indirizzo IP" su Google.
- All'interno del pannello di configurazione del tuo router desideri impostare una regola utilizzando l'indirizzo IP interno del raspberry pi
- scegli TCP e per la porta puoi utilizzare qualsiasi porta impostata sul server del nodo nell'app express, abbiamo usato 1337
Passaggio 10: accedere al server Web
Ora puoi accedere al tuo web-server da una postazione remota, per provarlo basta digitare https://INTERNAL_IP_ADDRESS:1337, assicurandoti di sostituire "INTERNAL_IP_ADDRESS" con l'IP esterno se accedi al web-server da una rete esterna o utilizzando l'IP interno se si accede dall'interno della stessa rete.
Consigliato:
Come utilizzare ESP8266 come server Web: 5 passaggi

Come utilizzare ESP8266 come server Web: Ciao, attualmente sto utilizzando Windows 10, NodeMCU 1.0 ed ecco l'elenco dei software che ho usato e le guide di installazione che ho seguito: Arduino IDE Schede aggiuntive per esp8266 SpiffLibrary utilizzate: Websocket Ho usato NodeMCU come server per servire un file HTML che mi fa impazzire
Come creare un sito Web elegante e semplice con Bootstrap 4: 7 passaggi

Come creare un sito Web elegante e semplice con Bootstrap 4: Lo scopo di questo Instructable è fornire a chi ha familiarità con la programmazione - HTML o altro - una semplice introduzione alla creazione di un portfolio online con Bootstrap 4. Ti guiderò attraverso la configurazione iniziale del sito web, come creare alcuni
Come creare un sito Web su un Raspberry Pi, con Node.js, Express e MongoDBParte 1: 6 passaggi

Come costruire un sito web su un Raspberry Pi, con Node.js, Express e MongoDB…Parte 1: Benvenuto nella PARTE 1 del mio tutorial sull'app web node.js. La parte 1 esaminerà il software necessario utilizzato per lo sviluppo di app node.js, come utilizzare il port forwarding, come creare un'app utilizzando Express e come eseguire la tua app. La seconda parte di questo
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
Come creare un file server utilizzando Raspberry Pi: 7 passaggi

Come creare file server utilizzando Raspberry Pi: Al giorno d'oggi è comune avere più computer in una casa con musica e video distribuiti tra di loro. Un altro modo per organizzare le tue cose è tenerle su un server centralizzato noto anche come FILE SERVER. In questo tutorial, creeremo un file server
