
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Questo cyberguanto serve a fare la mossa giusta al momento giusto.
Le luci vanno dal tuo braccio (gomito) alla tua mano e quando le luci arrivano alla tua mano devi premere le dita sulla mini fotocellula.
Se si preme al momento giusto la mano sulla mini fotocellula i led diventano verdi. In caso contrario, i led diventano rossi.
Passaggio 1: raccogliere materiali
- Un guanto
- Tessuto per allungare il guanto
- Striscia LED WS2812B
- fili
- Arduino
- Mini fotovendi
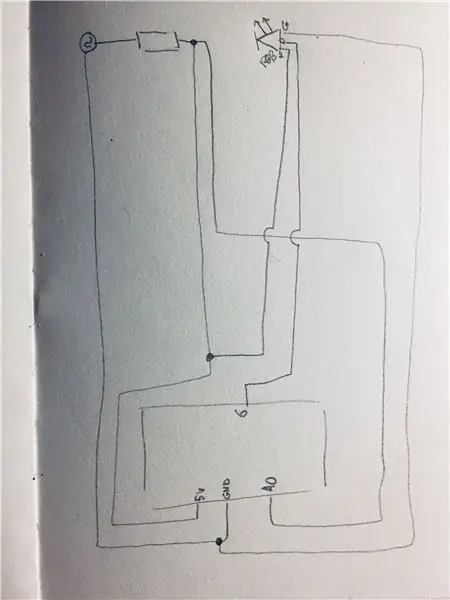
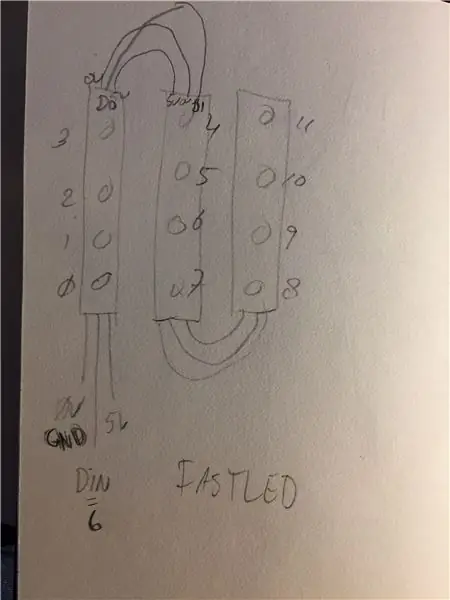
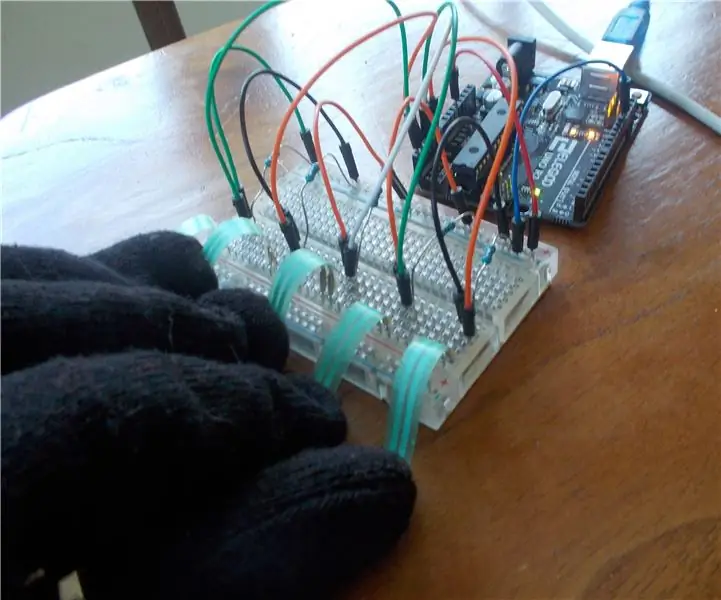
Passaggio 2: creazione di circuiti


Per prima cosa collega la striscia led all'arduino. Puoi farlo collegando il +5v al 5v sull'arduino. Il Din deve essere collegato a A0 sull'arduino e il GND deve essere collegato al GND sull'arduino.
Devi anche collegare la mini fotocellula all'arduino collegandoti al filo 5v dalla strip led e dalla stessa sorgente collegandoti con un filo al PIN 6 dell'arduino. L'altro lato della mini fotocellula deve essere collegato al filo GND della striscia led
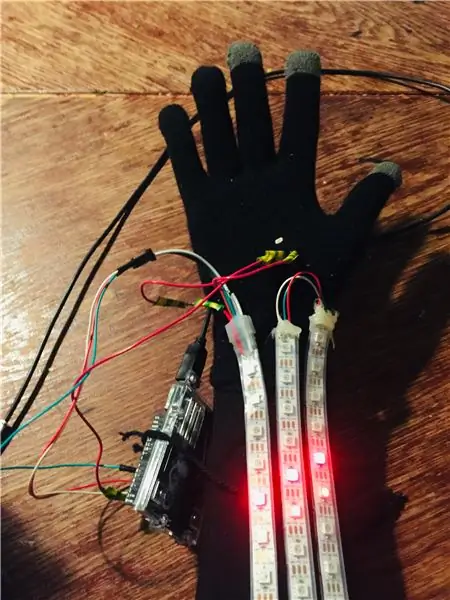
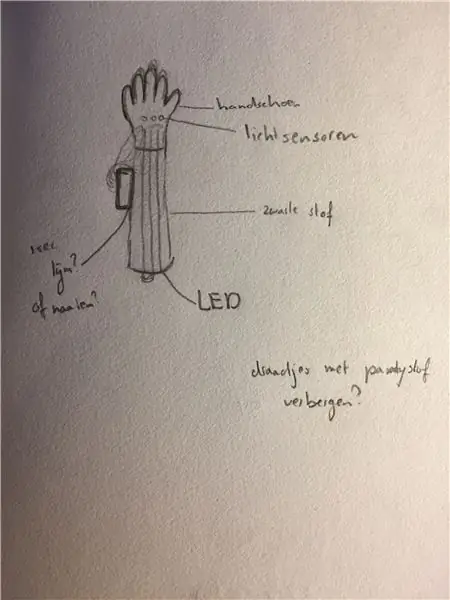
Passaggio 3: progettazione del guanto

Il guanto deve avere la misura giusta per adattarsi alle strisce led. I led devono essere allineati per renderli più piacevoli da guardare.
Per questo gioco devi usare il braccio e vuoi poterti muovere liberamente. Questo può essere realizzato mettendo l'arduino sul guanto. Ho usato il velcro come chiusura per attaccare l'arduino al guanto. Quindi per stabilire una maggiore stabilità puoi mettere una corda attorno al guanto e attorno all'arduino.
La mini fotocellula è stata cucita all'interno del guanto in modo che rimanga al suo posto.
Infine devi nascondere i fili per farlo sembrare migliore. Questo può essere fatto con il tessuto che verrà cucito sopra i fili.
Passaggio 4: saldatura

Ora puoi rendere sicuri i fili di collegamento dal circuito mediante saldatura.
Passaggio 5: codifica



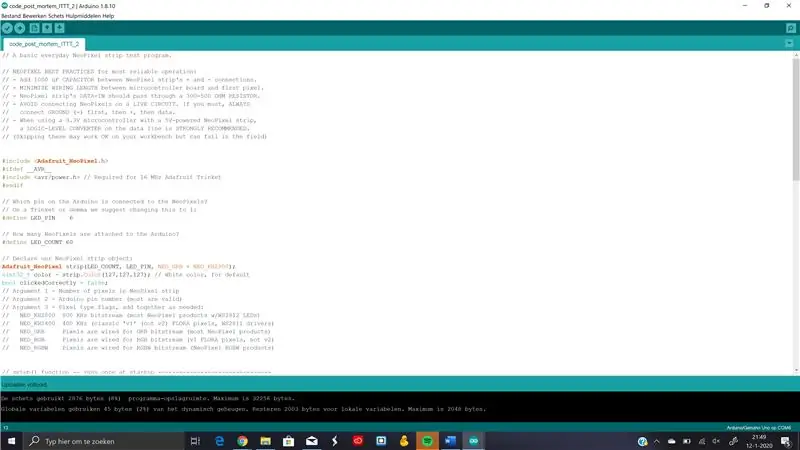
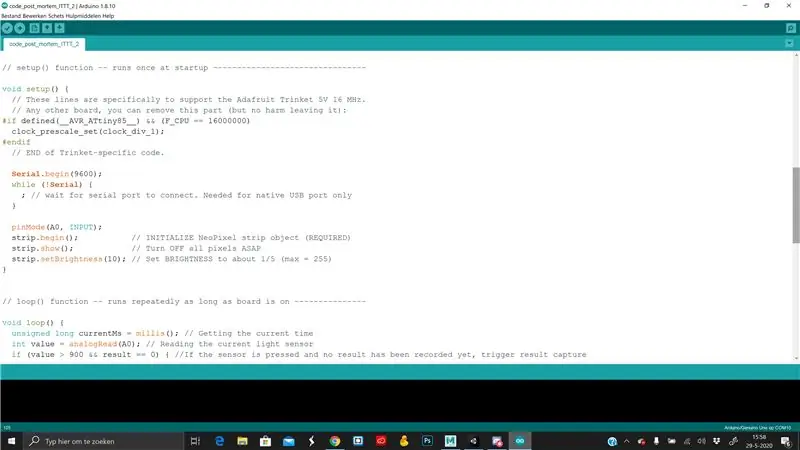
// Un programma di test quotidiano di base delle strisce NeoPixel.
// BEST PRACTICE NEOPIXEL per un funzionamento più affidabile: // - Aggiungere un CONDENSATORE da 1000 uF tra le connessioni + e - della striscia NeoPixel. // - MINIMIZZA LA LUNGHEZZA DEL CABLAGGIO tra la scheda del microcontrollore e il primo pixel. // - Il DATA-IN della striscia NeoPixel deve passare attraverso una RESISTENZA da 300-500 OHM. // - EVITA di collegare NeoPixel su un CIRCUITO LIVE. Se è necessario, SEMPRE // connetti prima GROUND (-), poi +, quindi data. // - Quando si utilizza un microcontrollore da 3,3V con una striscia NeoPixel alimentata a 5V, // SI CONSIGLIA VIVAMENTE un CONVERTITORE DI LIVELLO LOGICO sulla linea dati. // (Saltare questi può funzionare bene sul tuo banco di lavoro ma può fallire sul campo)
#include #ifdef _AVR_ #include // Richiesto per Adafruit Trinket a 16 MHz #endif
// Quale pin dell'Arduino è connesso ai NeoPixel? // Su un Trinket o una Gemma suggeriamo di cambiarlo in 1: #define LED_PIN 6
// Quanti NeoPixel sono collegati ad Arduino? #define LED_COUNT 60
// Dichiara il nostro oggetto striscia NeoPixel: striscia Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color(127, 127, 127); // Colore bianco, per impostazione predefinita bool cliccato correttamente = false; // Argomento 1 = Numero di pixel nella striscia NeoPixel // Argomento 2 = Numero pin Arduino (la maggior parte sono validi) // Argomento 3 = Flag di tipo pixel, sommare se necessario: // NEO_KHZ800 800 KHz bitstream (la maggior parte dei prodotti NeoPixel con LED WS2812) // NEO_KHZ400 400 KHz (pixel FLORA classico 'v1' (non v2), driver WS2811) // I pixel NEO_GRB sono cablati per bitstream GRB (la maggior parte dei prodotti NeoPixel) // I pixel NEO_RGB sono cablati per bitstream RGB (pixel FLORA v1, non v2) // I pixel NEO_RGBW sono cablati per il flusso di bit RGBW (prodotti NeoPixel RGBW)
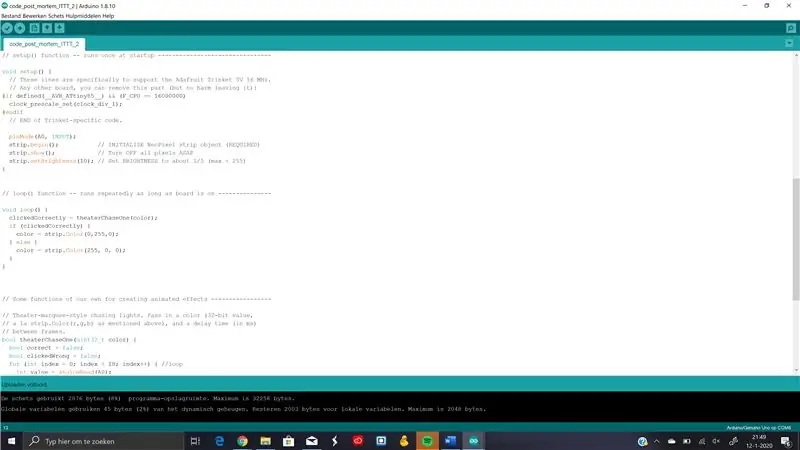
// funzione setup() -- viene eseguita una volta all'avvio --------------------------------
void setup() { // Queste linee sono specifiche per supportare Adafruit Trinket 5V 16 MHz. // Qualsiasi altra scheda, puoi rimuovere questa parte (ma senza alcun danno se la lasci): #ifdefined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // FINE del codice specifico di Trinket.
pinMode(A0, INGRESSO); strip.begin(); // INIZIALIZZA oggetto strip NeoPixel (RICHIESTO) strip.show(); // Spegne tutti i pixel APPENA POSSIBILE strip.setBrightness(10); // Imposta LUMINOSITÀ a circa 1/5 (max = 255) }
// funzione loop() -- viene eseguita ripetutamente finché la scheda è accesa ---------------
void loop() { cliccatocorrettamente = theaterChaseOne(color); if (cliccato correttamente) { color = strip. Color(0, 255, 0); } else { color = strip. Color(255, 0, 0); } }
// Alcune nostre funzioni per la creazione di effetti animati -----------------
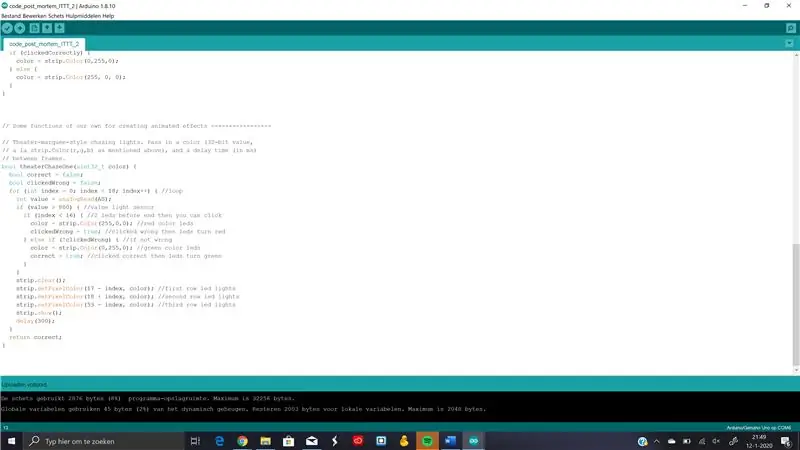
// Luci a inseguimento in stile teatro-tendone. Passa un colore (valore a 32 bit, // a la strip. Color (r, g, b) come menzionato sopra) e un tempo di ritardo (in ms) // tra i fotogrammi. bool theaterChaseOne(uint32_t color) { bool corretto = falso; bool clickedWrong = false; for (int index = 0; index 800) { //value light sensor if (index < 16) { ///2 led prima della fine allora puoi cliccare color = strip. Color(255, 0, 0); //led di colore rosso clickedWrong = true; //ha fatto clic in modo errato, quindi i led diventano rossi } else if (!clickedWrong) { //se non è stato sbagliato color = strip. Color(0, 255, 0); //led di colore verde corretto = vero; // ho fatto clic su corretto quindi i led diventano verdi } } strip.clear(); strip.setPixelColor(17 - indice, colore); //strip luci led prima fila.setPixelColor(18 + index, color); //seconda fila led strip.setPixelColor(53 - index, color); // luci led terza fila strip.show(); ritardo(300); } restituisce corretto; }
Passaggio 6: modifiche



Ho apportato alcune modifiche. In primo luogo ho nascosto l'arduino in modo che fosse più comodo usare la "mano del ritmo" e in secondo luogo ho modificato un po' il codice. Ho cambiato il codice in modo che quando si preme al momento giusto il colore diventa verde e i LED si muovono più velocemente. In questo modo il LED S diventerà il 10% più veloce di prima. Questo rende il gioco più interessante
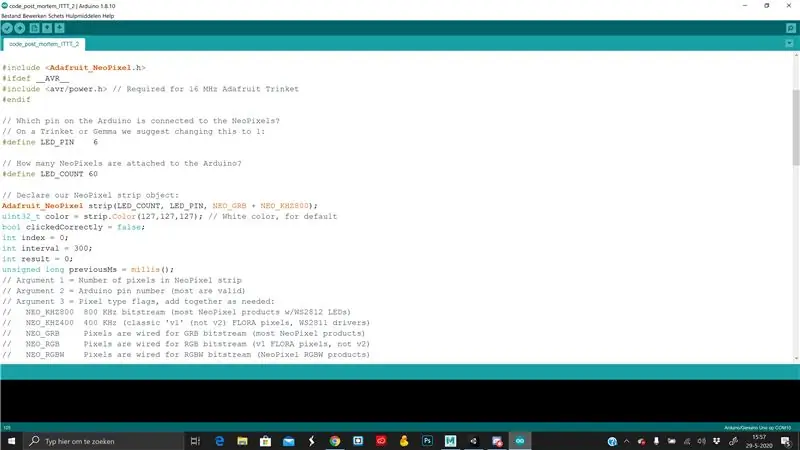
Ecco come è ora il codice:
// Un programma di test quotidiano di base delle strisce NeoPixel. // BEST PRACTICE NEOPIXEL per un funzionamento più affidabile: // - Aggiungere un CONDENSATORE da 1000 uF tra le connessioni + e - della striscia NeoPixel. // - MINIMIZZA LA LUNGHEZZA DEL CABLAGGIO tra la scheda del microcontrollore e il primo pixel. // - Il DATA-IN della striscia NeoPixel deve passare attraverso una RESISTENZA da 300-500 OHM. // - EVITA di collegare NeoPixel su un CIRCUITO LIVE. Se è necessario, SEMPRE // collega prima GROUND (-), poi +, quindi data. // - Quando si utilizza un microcontrollore da 3,3 V con una striscia NeoPixel alimentata a 5 V, // SI CONSIGLIA VIVAMENTE un CONVERTITORE DI LIVELLO LOGICO sulla linea dati. // (Saltare questi può funzionare bene sul tuo banco di lavoro ma può fallire sul campo) #include #ifdef _AVR_ #include // Richiesto per Adafruit Trinket da 16 MHz #endif // Quale pin su Arduino è collegato ai NeoPixel? // Su un Trinket o su Gemma suggeriamo di cambiarlo in 1: #define LED_PIN 6 // Quanti NeoPixel sono collegati ad Arduino? #define LED_COUNT 60 // Dichiara il nostro oggetto striscia NeoPixel: striscia Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color(127, 127, 127); // Colore bianco, per impostazione predefinita bool cliccato correttamente = false; indice int = 0; int intervallo = 300; int risultato = 0; unsigned long precedenteMs = millis(); // Argomento 1 = Numero di pixel nella striscia NeoPixel // Argomento 2 = Numero pin Arduino (la maggior parte sono validi) // Argomento 3 = Flag di tipo pixel, sommare se necessario: // NEO_KHZ800 800 KHz bitstream (la maggior parte dei prodotti NeoPixel con LED WS2812) // NEO_KHZ400 400 KHz (pixel FLORA classico 'v1' (non v2), driver WS2811) // I pixel NEO_GRB sono cablati per bitstream GRB (la maggior parte dei prodotti NeoPixel) // I pixel NEO_RGB sono cablati per bitstream RGB (pixel FLORA v1, non v2) // I pixel NEO_RGBW sono cablati per il flusso di bit RGBW (prodotti NeoPixel RGBW) // funzione setup() -- viene eseguita una volta all'avvio -------------------- ------------ void setup() { // Queste linee sono specifiche per supportare Adafruit Trinket 5V 16 MHz. // Qualsiasi altra scheda, puoi rimuovere questa parte (ma senza alcun danno se la lasci): #ifdefined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // FINE del codice specifico di Trinket. Serial.begin(9600); while (!Serial) {; // attendi che la porta seriale si connetta. Necessario solo per la porta USB nativa } pinMode(A0, INPUT); strip.begin(); // INIZIALIZZA oggetto strip NeoPixel (RICHIESTO) strip.show(); // Spegne tutti i pixel APPENA POSSIBILE strip.setBrightness(10); // Imposta BRIGHTNESS a circa 1/5 (max = 255) } // la funzione loop() -- viene eseguita ripetutamente finché la scheda è accesa --------------- void loop() { unsigned long currentMs = millis(); // Ottenere l'ora corrente int value = analogRead(A0); // Lettura del sensore di luce corrente if (valore > 900 && risultato == 0) { //Se il sensore viene premuto e nessun risultato è stato ancora registrato, attiva l'acquisizione del risultato if (indice = intervallo) { // Controlla se l'attuale il ciclo supera l'intervallo precedenteMs = currentMs; // Imposta il nuovo intervallo all'ora corrente + indice intervallo += 1; // Imposta i led un passo avanti nel ciclo if (index > 17) { // Trigger end of loop handling index = 0; if (risultato == 2) { // Su un risultato corretto intervallo = (int)max((intervallo * 0,95), 50); // Accelera del 10%, fino a un intervallo di 50 ms/ color = strip. Color(0, 255, 0); // Imposta i led verdi } else if (risultato == 1) { // Su un risultato errato intervallo = 300; // Reimposta l'intervallo color = strip. Color(255, 0, 0); // Imposta i led sul rosso } else { // Nessun risultato catturato color = strip. Color(255, 0, 0); // Imposta i led rossi } result = 0; // Reimposta il risultato per il ciclo successivo } theaterChaseOne(color, index); // Accende i led per il display. } } // Alcune nostre funzioni per creare effetti animati ------------------ // Luci a inseguimento in stile teatro-tendone. Passa un colore (valore a 32 bit, // a la strip. Color (r, g, b) come menzionato sopra) e un tempo di ritardo (in ms) // tra i fotogrammi. void theaterChaseOne(uint32_t color, int index) { strip.clear(); strip.setPixelColor(17 - indice, colore); //strip luci led prima fila.setPixelColor(18 + index, color); //seconda fila led strip.setPixelColor(53 - index, color); // luci led terza fila strip.show(); }
Consigliato:
Sequencer sezione ritmica Arduino MIDI: 8 passaggi (con immagini)

Sequencer sezione ritmi MIDI Arduino: Avere una buona drum machine software è facile ed economico oggi, ma usare un mouse uccide il divertimento per me. Questo è il motivo per cui ho realizzato quello che inizialmente era inteso come un drum sequencer MIDI hardware a 64 passi puro in grado di attivare fino a 12 diversi elem di batteria
Mano Jazz: 5 Passi

Jazz Hand: per questo progetto, realizzerai un guanto che riproduce la musica quando tocchi le dita. Questa è una descrizione in qualche modo glorificata, ma vedrai. Il codice per questo progetto può essere trovato qui. Utilizzerai l'interfaccia Arduino e Proce
Lampada ritmica con cornice fai da te: 9 passaggi (con immagini)

Lampada ritmica con cornice fai da te: ti piacciono le notti tranquille e le luci danzanti? Ti piacciono i LED? Ti piacciono le marmellate funky? Questo è un progetto fantastico e abbastanza facile per te! Questa è una decorazione ben decorata che potresti aver visto prima. Funziona prendendo il suono, analizzandolo e d
MANO MECANICA Y MINI BALLESTA: 4 Passi

MANO MECANICA Y MINI BALLESTA: IntroduccionEn la currentidad hay personas en todo el mundo que sufrenamputaciones en miembros superiors, en particolari prodotti per debajo del codo, lo que da como resultado una importante pérdida de la funcionalidad en estas personas, afe
Bartolobot Mano Umanoide: 4 Passi

Bartolobot Humanoid Hand: Ho deciso di pubblicare questo progetto come ispirazione per ciò che si può fare con le cose riutilizzate. cose recuperate e riproposte più un po' di immaginazione, questo braccio umanoide è quasi interamente fatto di cose riciclate, a partire dalla spalla montata su un
