
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




Ciao, sono Mesut. Mi piace molto l'applicazione di monitoraggio del tempo Toggl. Ho deciso di creare un pulsante Toggl fisico con un semplice set di materiali di consumo.
Forniture
- MCU del nodo (scheda ESP8266)
- Big Red Button (viene fornito con interruttore)
- Alcuni cavi che saltano
Passaggio 1: Passaggio 1: Pre-progettazione

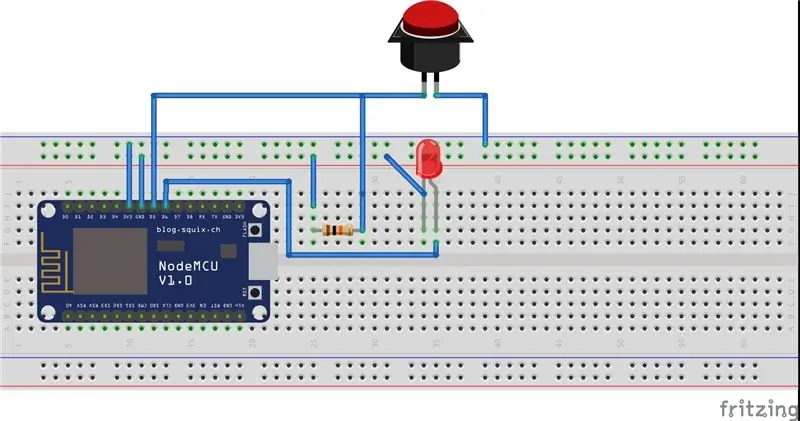
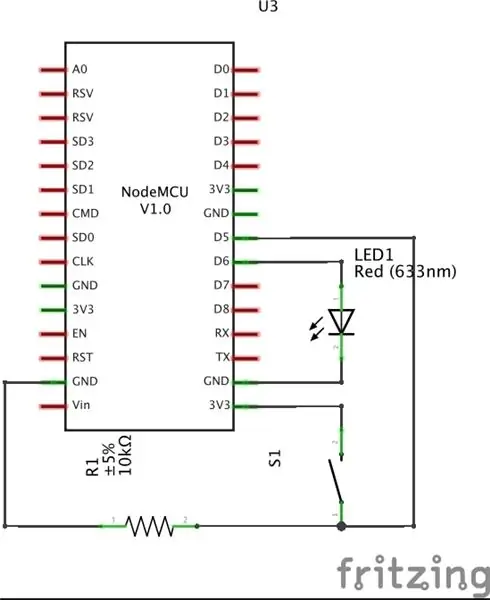
Il pulsante Toggl è semplicemente un circuito di led e pulsante (interruttore). Per le mie esigenze questo pulsante dovrebbe essere in grado di,
- Connettiti a Internet come autonomo.
- Dovrebbe essere in grado di avviare e interrompere i timer collegandosi ai servizi REST e WebSocket di Toggl.
- La luce dovrebbe indicare una voce di tempo di esecuzione.
- La sua luce può essere gestita anche da remoto.
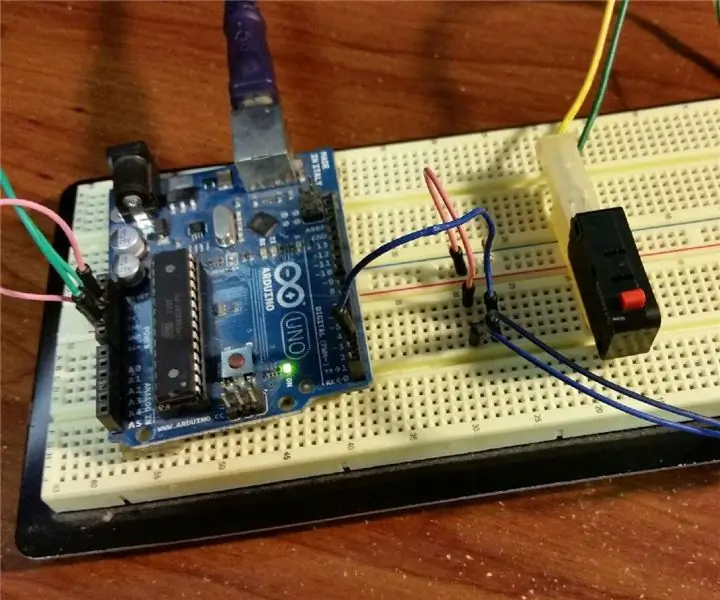
Quindi puoi iniziare a prototipare su breadboard.
In questa fase puoi iniziare a lato software e puoi continuare dopo aver terminato il software.
Puoi dare un'occhiata al mio codice di progetto.
Il mio repository:
Se vuoi semplicemente saltare al codice, clicca qui.
Passaggio 2: Passaggio 2: dalla breadboard ai cavi

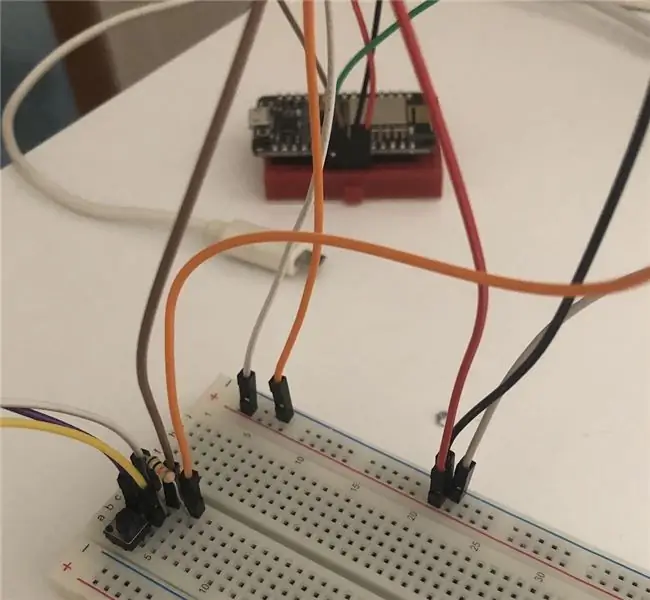
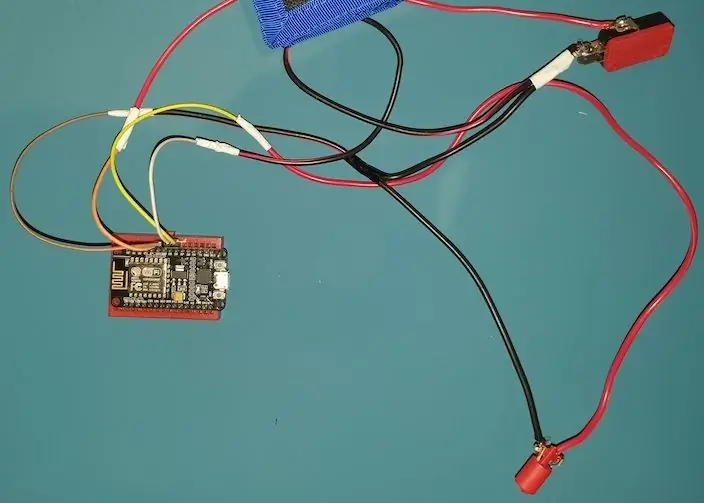
Dopo aver completato la parte software e la progettazione del circuito, è il momento di utilizzare cavi normali anziché cavi jumper. Perché la breadboard occupa molto spazio.
Ho semplicemente unito i cavi delle parti conduttive. Perché non sono molto bravo a saldare il ferro.
Passaggio 3: Passaggio 3: sperimentare con le scatole



È tempo di vedere il design in una scatola.
Amo la carta in termini di diversi aspetti di essa. Quindi trovo una scatola del prodotto e ho iniziato a riempirla.
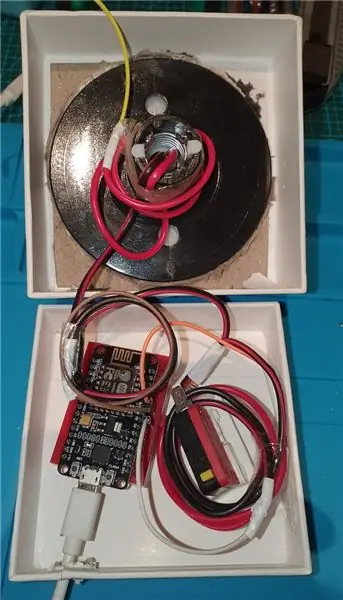
- Immagine: ho trovato una nuova scatola
- Immagine: ho inserito i cavi nella scatola. Dopo questo ho notato che non c'è parte per unire l'interruttore con il pulsante.
- Immagine: Così li ho presi e ho iniziato a lavorarci.
- Immagine: ecco come questa parte gioca un buon ruolo.
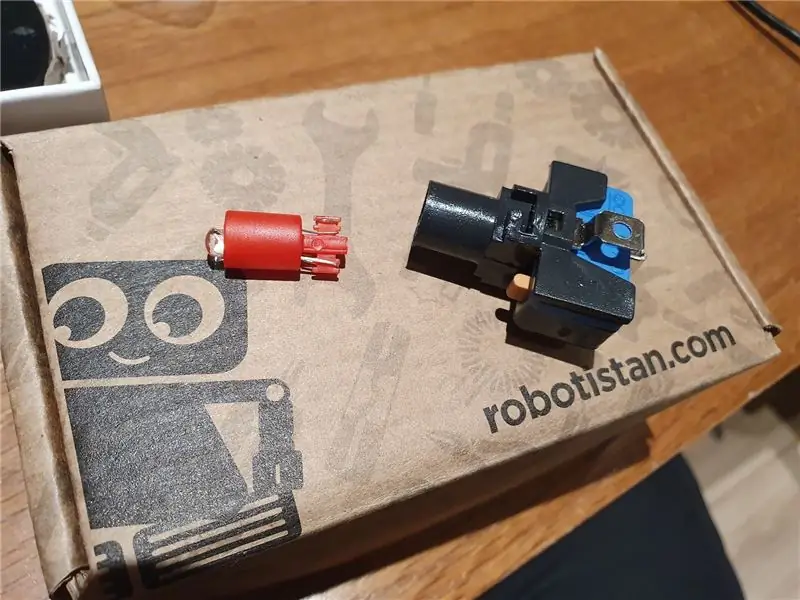
- Immagine: vista ravvicinata dell'interruttore.
- Immagine: ho fatto un po' di saldatura del ferro. Come vedi è più minimale della seconda immagine.
Passaggio 4: Passaggio 4: richiamare

Come vedete, il nostro pulsante è pronto.
Puoi vedere anche trovare alcune visualizzazioni dal pulsante. Quando ho interrotto il pulsante Toggl dal mio computer, viene spento. Posso anche avviare e finire i timer dal pulsante.
Consigliato:
Pulsante di disattivazione dell'audio di Microsoft Teams: 4 passaggi

Pulsante di disattivazione dell'audio di Microsoft Teams: crea un pulsante di facile accesso per attivare/disattivare l'audio durante una chiamata di Microsoft Teams! Perché 2020.Questo progetto utilizza un Adafruit Circuit Playground Express (CPX) e un grande pulsante per creare un pulsante di disattivazione dell'audio per Microsoft Teams tramite il tasto di scelta rapida
Pulsante di disattivazione fisica di Zoom Meetings: 7 passaggi (con immagini)

Pulsante di disattivazione fisica delle riunioni zoom: se utilizzi le riunioni zoom per lavoro o scuola, questo pulsante fa per te! Premi il pulsante per disattivare l'audio o tieni premuto il pulsante per lasciare la riunione (o terminarla se sei l'ospite).Uno la cosa grandiosa di questo è che funziona anche se il tuo Zoom windo
Pulsante del telecomando ad attivazione vocale: 4 passaggi (con immagini)

Pulsante del telecomando ad attivazione vocale: se hai visto gli altri miei istruttori, sai che nostro figlio ha la distrofia muscolare. Questo è un pezzo di un progetto per rendere le cose più accessibili per lui. Abbiamo una porta azionata da un telecomando per l'apriporta del garage. Questo è stato fantastico in l
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
Aggiorna il tuo lancio spaziale con un pulsante di staging fisico per il programma spaziale Kerbal: 6 passaggi

Aggiorna il tuo lancio spaziale con un pulsante di staging fisico per Kerbal Space Program: di recente ho acquistato la versione demo di Kerbal Space Program. Kerbal Space Program è un gioco di simulazione che ti consente di progettare e lanciare razzi e portarli verso lune e pianeti lontani. Sto ancora cercando di atterrare con successo sulla luna (o
