
Sommario:
- Forniture
- Passaggio 1: preparare le cose
- Passaggio 2: configurazione di RPi
- Passaggio 3: collegamento dei sensori e aggiunta del codice
- Passaggio 4: progettazione di un'interfaccia utente Web
- Passaggio 5: creazione del database
- Passaggio 6: codifica del sito Web: frontend (Css html)
- Passaggio 7: codifica del sito Web: backend (eventlet) + codifica frontend (javascript)
- Passaggio 8: creazione di un involucro
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

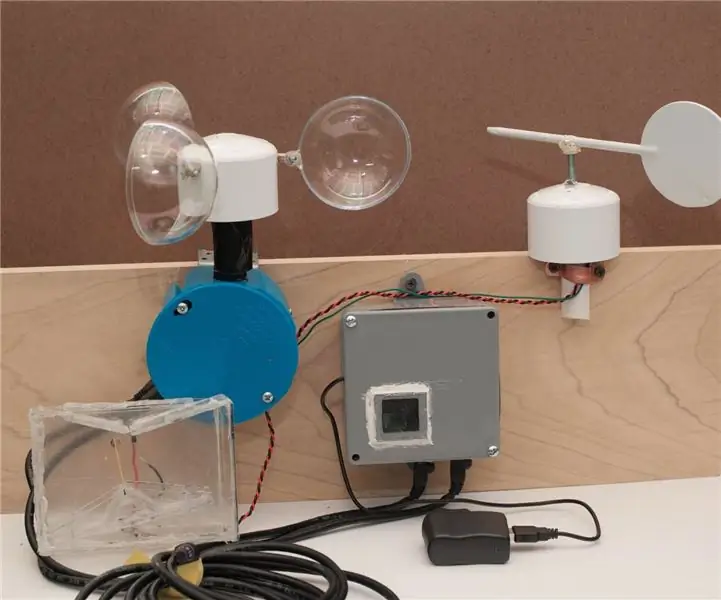
Dato che stavo cercando un grande progetto da realizzare per il mio progetto del primo anno scolastico, avevo molte idee su cosa realizzare, ma nessuna di esse l'ho trovata impegnativa.
In seguito ho pensato di realizzare una stazione meteorologica che avesse qualcosa di speciale. Volevo essere in grado di memorizzare tutti i miei dati e in seguito utilizzarli per le statistiche. Questo progetto sarebbe fatto apposta per le persone che hanno un interesse per la meteorologia e vogliono una stazione meteorologica fatta in casa che non costi tanto quanto quelle disponibili sul mercato. Il progetto è realizzato anche per mantenere la possibilità di aggiungere o rimuovere sensori in qualsiasi momento.
Sono stato davvero felice quando ho visto il mio risultato finale che si è rivelato migliore del previsto.
È composto da un Raspberry Pi 4 con Linux.
- Sito Web Apache (html css js)
- Eventlet (sito web del server di backend)
- MariaDB (server di database)
Forniture
-
Lampone Pi 4:
scheda SD (minimo 16 GB)
-
Sensori:
- Sensore di velocità del vento QS-FS
- Sensore del vento Uscita del segnale del giardino Sensore di direzione del vento in lega di alluminio Strumento di misurazione della velocità della banderuola https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Strumento-di-misura-p-1624988.html?rmmds=myorder&cur_warehouse=CN
- DHT22 (umidità)
- BMP280 (pressione dell'aria)
- DS18B20 (temperatura)
-
Alimentatori
- Alimentazione 5v (RPi)
- Alimentazione 9v (su un alimentatore breadboard esterno)
-
Tagliere (x2)
T-cobbler plus per RPi 4
- cavi per ponticelli
-
IC
- MCP3008
- PCF8574AN
- Display LCD 16x2
- LED (rosso
-
Involucro (opzionale)
- casse di vino
- palo di legno (2m)
- tavola di legno (1m)
Passaggio 1: preparare le cose
È sempre di grande importanza ottenere tutti gli elementi necessari prima di iniziare a lavorare su un passaggio. Questo ti farà risparmiare un sacco di tempo mentre ci lavori.
Quindi prima, Di che cosa hai bisogno:
-
Lampone Pi 4:
scheda SD (minimo 16 GB)
-
Sensori:
- Sensore di velocità del vento QS-FS
- Sensore del vento Uscita del segnale del giardino Sensore di direzione del vento in lega di alluminio Strumento di misurazione della velocità della banderuola
- DHT22 (umidità)
- BMP280 (pressione dell'aria)
- DS18B20 (temperatura)
-
Alimentatori
- Alimentazione 5v (RPi)
- Alimentazione 9v (su un alimentatore breadboard esterno)
- Tagliere (x2)
- T-cobbler plus per RPi 4
- cavi per ponticelli
-
IC
- MCP3008
- PCF8574AN
- Display LCD 16x2
- LED (rosso)
-
Involucro (opzionale)
- casse di vino
- tavola di legno (1m)
- palo (2m)
Puoi trovare tutti i link dove li ho acquistati nella sezione forniture sotto l'introduzione.
Passaggio 2: configurazione di RPi

Per il nostro progetto abbiamo bisogno di un RPi con il software installato.
- Sito Web Apache (html css js)
- Flask Socket-IO (sito web del server di backend)
- MariaDB (server di database)
Prima di installarlo è sempre utile assicurarsi di avere il software più recente installato sul proprio RPi. Per farlo basta eseguire il seguente comando:
sudo apt update
Apache:
Per prima cosa parliamo di Apache. Apache è un server web utilizzato in tutto il mondo. Gestisce il tuo sito web in modo impeccabile. L'unica cosa che devi fare è installarlo e mettere il tuo sito web nella cartella giusta ed eccolo qua.
sudo apt install apache2 -y
Questo è tutto!
Per assicurarti che tutto sia installato correttamente, vai al tuo indirizzo IP di raspberry pi nel tuo browser e vedi se ottieni il sito Web predefinito. In caso di problemi relativi a questo passaggio, è possibile controllare il sito Web RPi qui.
Evento:
Ora installiamo Eventlet. Eseguirà il nostro server di backend e farà la connessione dai nostri sensori al nostro sito web. Per questo abbiamo bisogno di un paio di pacchi.
Flask-socketIO:
pip3 install flask-socketio
Evento:
pip3 install eventlet
Gente:
pip3 installa gevent
Mariadb:
Mariadb è un database basato su MySQL che crea database relazionali. Viene spesso utilizzato su RPi e quindi c'è molto aiuto che puoi trovare su Internet. Per maggiori info puoi andare a questo link.
apt install mariadb-server
Passaggio 3: collegamento dei sensori e aggiunta del codice



Per collegare i sensori al nostro RPi possiamo utilizzare un T-Cobbler plus. Questo è un piccolo strumento utile che consente di utilizzare tutti i pin sul tuo RPi su una breadboard.
Nel mio progetto ho 5 sensori:
- Sensore di velocità del vento QS-FS
- Sensore del vento Uscita del segnale del giardino Sensore di direzione del vento in lega di alluminio Strumento di misurazione della velocità della banderuola
- DHT22 (umidità)
- BMP280 (pressione dell'aria)
- DS18B20 (temperatura)
Sensore di velocità del vento:
Prima di tutto ho iniziato con il sensore di velocità del vento perché ero principalmente entusiasta di questo sensore. È un sensore con un segnale analogico di uscita 0-5v e necessita di una tensione di minimo 7 volt per funzionare. Scelgo l'adattatore da 9 volt per alimentarlo.
Per leggere in questo sensore ho usato un MCP3008 che è un IC per leggere segnali analogici. L'IC può funzionare a 3,3 V o 5 V, ma scelgo 3,3 V per renderlo compatibile con l'RPi. Ciò significava che avevo bisogno di cambiare la tensione di uscita da 5V a 3,3V. L'ho fatto aggiungendo un partitore di tensione creato da 2 resistori (2k e 1k ohm).
Sensore di direzione del vento:
La direzione del vento è importante quanto la velocità del vento, quindi la collegherò in seguito.
Questo sensore ha le stesse specifiche del sensore di velocità del vento. Funzionerà anche a 9V e ha una tensione di uscita di 5 volt. Anche questo sensore lo collegheremo all'MCP3008 tramite un partitore di tensione.
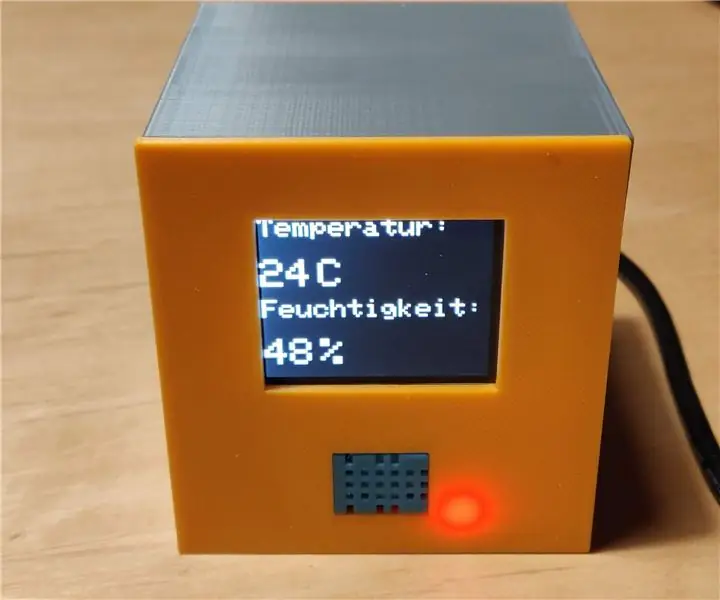
DHT22 (umidità):
Il DHT22 legge l'umidità. Ti dà un valore in percentuale e il suo valore può essere letto utilizzando il protocollo I2C sull'RPi. Pertanto è necessario abilitare le porte I2C nel file Raspi-config. Maggiori informazioni qui.
BMP280 (pressione dell'aria):
Il BMP280 viene utilizzato per leggere la pressione dell'aria. Il suo valore viene letto tramite il bus SPI sull'RPi. Questo protocollo deve essere abilitato anche in Raspi-config. Per il mio codice ho usato la libreria Adafruit.
DS18B20 (temperatura):
L'ultimo sensore misura la temperatura. questo sensore è di Dallas e se hai avuto un po' di esperienza con Dallas probabilmente dovresti già sapere che usano il bus 1Wire. Non sorprenderti se dico che questo protocollo deve essere abilitato anche in Raspi-config.
Come ho collegato i sensori:
Come pdf ho caricato uno schema elettrico e breadboard per renderlo un po' più semplice.
Dopo essere riuscito a collegare i sensori con successo e aver aggiunto il codice necessario per leggere tutti i sensori, puoi andare avanti e andare al passaggio successivo. Se ti piace lasciare un sensore alle spalle o desideri aggiungerne altri, puoi farlo.
Passaggio 4: progettazione di un'interfaccia utente Web



Ora che abbiamo collegato i sensori abbiamo bisogno di un design per il nostro sito web.
Vogliamo che il sito web crei un aspetto semplice mentre mostri tutti i dati in tempo reale dei sensori.
Inoltre vogliamo essere in grado di vedere la cronologia di questi valori misurati per intervallo di tempo.
Quindi per prima cosa ho iniziato a cercare sul web qualche ispirazione. Soprattutto dove solo siti di informazioni meteorologiche senza davvero il design che stavo cercando. Le stazioni meteorologiche che erano già sul mercato avevano molto probabilmente un display. E da quel display è arrivata la mia ispirazione. La maggior parte dei display ha un design con un aspetto a griglia. Questo mi ha dato l'idea di creare la home page in cui sarebbero stati visualizzati tutti i sensori.
Ma ho anche detto che volevo creare una pagina in cui puoi vedere la storia di ogni sensore i suoi valori.
Per questo motivo ho anche creato una seconda pagina nel mio design contenente questo. In questa pagina ho potuto vedere alcune informazioni extra sul mio sensore che non sarebbero state mostrate sulla mia prima pagina e ovviamente la parte della cronologia.
Dopo poche ore ho elaborato il mio progetto completo!
Il design è stato realizzato utilizzando Adobe XD.
Passaggio 5: creazione del database

Per fare una pausa dalla parte di progettazione ho iniziato sul mio database.
Questo database conterrebbe tutti i sensori (5), tutti gli attuatori (2) e i valori che avevano quei sensori.
Il database è abbastanza semplice e ha alcune relazioni.
Puoi vedere il modello del database nella foto.
Passaggio 6: codifica del sito Web: frontend (Css html)
Torna al sito web!
Ora ho un progetto che posso iniziare a codificare come css html per usarlo davvero.
In home page:
Ho iniziato considerando ogni sensore come un elemento del mio sito web. In modo da poter in seguito lasciare che questa parte venga generata dal mio codice Javascript.
Ho anche inserito classi casuali di JS-holder negli elementi. Questi permetterebbero di cambiare il contenuto di quell'elemento
Mi ci è voluto molto tempo perché non sono molto bravo in questa particolare lingua.
Dopo aver fatto la home page, è arrivato il momento di iniziare dalla pagina della cronologia.
Nella pagina della storia:
Questa pagina è stata un po' più facile da ricreare. In questa pagina c'erano anche dei js-holder per ottenere le informazioni sul sensore, uno slot dei valori in tempo reale e per visualizzare la tabella con tutti i valori misurati.
Per creare un'opzione di tabulazione sul mio sito Web per scegliere tra Tabella o Grafico ho dovuto aggiungere un po' di Javascript per impedire la visualizzazione o la visualizzazione degli elementi.
Ora abbiamo un sito Web straordinario ma non possiamo mostrare nulla su di esso? Risolviamolo.
Puoi trovare il mio codice sul mio repository github:
Passaggio 7: codifica del sito Web: backend (eventlet) + codifica frontend (javascript)
Backend:
Mentre il server di backend è già installato, dobbiamo ancora implementarlo nel nostro progetto. Per prima cosa dobbiamo aggiungere alcune importazioni per far funzionare tutto correttamente.
from flask import Flask, request, jsonify from flask_socketio import SocketIO from flask_cors import CORS
Per avviare il server è necessario aggiungere quanto segue:
socketio.run(app, debug=False, host='0.0.0.0')
Ora il server è online ma non sarà in grado di parlare con il frontend.
Non riceve né restituisce nulla. Cambiamo quello.
Per richiedere tutti i sensori presenti nel database aggiungeremo un percorso:
@app.route(endpoint + '/sensors', method=['GET']) def get_sensors(): if request.method == 'GET': s = DataRepository.get_sensors() return jsonify(sensors=s), 200
Questo codice usa una classe chiamata DataRepository e parla al database. Qui ci restituisce i sensori che abbiamo chiesto.
Abbiamo anche bisogno di un percorso per chiedere le informazioni su 1 sensore specifico e un altro per i valori di un determinato sensore.
Questi sono tutti percorsi ma per rendere possibili i dati in tempo reale. Dobbiamo inviare ad ogni intervallo i dati che i sensori hanno appena letto. Per fare ciò utilizziamo la connessione Socket-IO. È una connessione stabilita dal momento in cui qualcuno carica il sito Web con JS e mantiene aperta questa connessione. Questa è una connessione full-duplex, il che significa che è una connessione che funziona in entrambi i modi (invio e ricezione) contemporaneamente. Per usarlo dobbiamo aggiungere il seguente codice.
@socketio.on('connect') def initial_connection(): print('Un nuovo client si connette') socketio.send("U bent geconnecteerd") # # Invia al client!
Questa pace di codice viene eseguita quando un client si connette.
Per ricevere qualsiasi messaggio dal frontend puoi utilizzare questo codice.
@socketio.on('message') def message_recieved(): pass
Puoi anche inviare messaggi. Questo viene fatto da quanto segue.
socketio.emit('Update_RTD', dict_results, broadcast=True)
Il primo argomento dato può essere qualsiasi cosa tu voglia, ma corrisponderà a ciò che metti nel tuo JS e puoi anche inviare oggetti con esso. Questo è facoltativo.
Javascript:
È importante aggiungere un po' di JS per connettere il server con il server di backend per poter visualizzare i dati correnti e ottenere informazioni dal database.
Chiameremo le funzioni socketIO che abbiamo creato per ricevere e inviare dati.
Quando riceviamo i dati come oggetto Json, li smontiamo per ottenere le informazioni che desideriamo e poi li inseriamo nei supporti JS che inseriamo nel nostro sito web.
Puoi trovare il mio codice sul mio repository github:
Passaggio 8: creazione di un involucro




L'involucro ha richiesto molto lavoro e può essere realizzato in qualsiasi modo desideri. Questo è come l'ho fatto.
Ho preso alcune casse di vino.
Uno di questi l'ho usato come scatola per contenere il mio RPi e la maggior parte dei miei sensori.
Il sensore di velocità del vento e il sensore di direzione del vento ovviamente non sono stati posizionati all'interno ma sopra una traversa posta su un palo. A questo palo ho appeso quella cassa di vino dove ho anche fatto una porta.
Puoi vedere come ho finito il mio progetto guardando le foto.
Questo è ovviamente un esempio di come puoi farlo. Puoi farci quello che vuoi.
Consigliato:
Stazione meteorologica professionale con ESP8266 e ESP32 fai da te: 9 passaggi (con immagini)

Stazione Meteo Professionale con ESP8266 ed ESP32 DIY: LineaMeteoStazione è una stazione meteo completa interfacciabile con i sensori professionali di Sensirion e con alcuni componenti dello strumento Davis (Pluviometro, Anemometro) Il progetto è pensato come stazione meteo fai da te ma richiede solo il
Stazione meteorologica semplice con ESP8266.: 6 passaggi (con immagini)

Stazione meteorologica semplice che utilizza ESP8266.: In questo Instructable condividerò come utilizzare ESP8266 per ottenere dati come temperatura, pressione, clima ecc. E dati di YouTube come abbonati e amp; Numero totale di visualizzazioni. e visualizzare i dati sul monitor seriale e visualizzarli su LCD. I dati saranno f
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Stazione meteorologica completa fai-da-te Raspberry Pi con software: 7 passaggi (con immagini)

Completa la stazione meteorologica Raspberry Pi fai-da-te con il software: alla fine di febbraio ho visto questo post sul sito Raspberry Pi. http://www.raspberrypi.org/school-weather-station-…Hanno creato le stazioni meteorologiche Raspberry Pi per le scuole. ne volevo assolutamente uno! Ma a quel tempo (e credo ancora mentre scrivo
Stazione di temperatura/umidità locale: 4 passaggi

Stazione di temperatura/umidità locale: in questo tutorial ti insegnerò come creare una piccola stazione per misurare la temperatura e l'umidità locali e visualizzarla sul display. Allora perché l'ho fatto? Mio padre mi ha chiesto se potevo fai una specie di sensore che misura la temperatura
