
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Questo obiettivo di Color Sorters è quello di spostare m&ms in pile diverse in base al loro colore.
Passaggio 1: Passaggio 1: creare le basi

Il primo passo per realizzare questo progetto è realizzare la base su cui poggiano i motori e il sensore del selezionatore di colori. Queste basi misurano 5,3 cm per 12 cm e devi realizzarne tre. Dopodiché crei il piccolo quarto di cerchio che ha un raggio di 4,1 cm e all'interno del quarto di cerchio fai un ritaglio quadrato di 1 cm per far cadere gli m&ms.
Passaggio 2: Passaggio 2: ritagli e dispositivo di scorrimento

Per il passaggio successivo taglierai una forma come mostrato sopra per creare un percorso per il quarto di cerchio del passaggio precedente su cui scorrere. Sul sentiero praticate un foro alla fine per fare in modo che l'm&m possa cadere sulla diapositiva.
Quindi ritaglia un quadrato di 0,5x0,5 cm e taglia il quadrato a metà rendendolo metà della sua altezza originale. Quindi prendi una piccola vite e spingila attraverso il percorso che hai creato, 0,5x0,5 e la base su cui si trova tutto questo.
Ritagliare fori e fessure per consentire ai servomotori e al sensore di colore di sedersi. Dovrai fare un foro su quella base che siederà più in basso nella build. Questo taglio sarà la dimensione del servomotore. La base centrale ha bisogno di due ritagli. Un ritaglio avrà le stesse dimensioni del ritaglio della base precedente e l'altro sarà di 2 cm x 2 cm e questo sarà direttamente sotto il foro sul percorso attraverso il quale cade la m&m.
Passaggio 3: Passaggio 3: diapositiva

Per questo passaggio taglia un rettangolo di 4 cm x 14 cm e crea linee di 1 pollice su entrambi i lati che si estendono per 14 cm. Tagliare le linee su entrambi i lati ma NON tagliare fino in fondo il tabellone. Dopo aver eseguito questi due tagli, entrambi i lati di 1 cm dovrebbero essere in grado di spostarsi verso l'alto e creare ringhiere per lo scivolo.
Quindi crea una base su cui appoggiare la diapositiva in modo che possa collegarsi al servomotore. Per fare ciò dovrai creare due piccoli rettangoli come mostrato nell'immagine. collegare i due rettangoli ad angolo retto con 2 puntine da disegno e posizionare una puntina da disegno al centro del rettangolo che sarà parallelo al pavimento (è così che si collegherà al motore). E infine per questo passaggio usa due piccoli chiodi per collegare la diapositiva ai due rettangoli mantenendo la diapositiva inclinata in modo che gli m&ms possano rotolare verso il basso.
Passaggio 4: Passaggio 4: collegare tutto

Il passaggio finale per mettere insieme il corpo di questo progetto è collegare tutte le parti. Per fare ciò dovrai ritagliare due rettangoli di 5,3x18 cm e un rettangolo di 13,2x18 cm. I due rettangoli da 5,3x18 cm verranno utilizzati per i lati e l'altro rettangolo sarà il retro
Nel rettangolo posteriore ritaglia 3 fori per dare ai fili collegati ad Arduino un modo per collegarsi ai motori e al sensore
Quindi collega i due rettangoli da 5,3x18 cm ai lati delle basi da 5,3x12 cm lunghe 5,3 cm usando le puntine da disegno. La prima base sarà a 3 cm da terra. La seconda base sarà a 10,5 cm da terra e la terza base a 15 cm da terra. Ogni base deve essere collegata con 4 puntine da disegno aggiungendo fino a 12 piedini su entrambi i lati. Collega il rettangolo di 13,2x18 cm al retro facendo la stessa cosa con 4 spilli su ciascun lato.
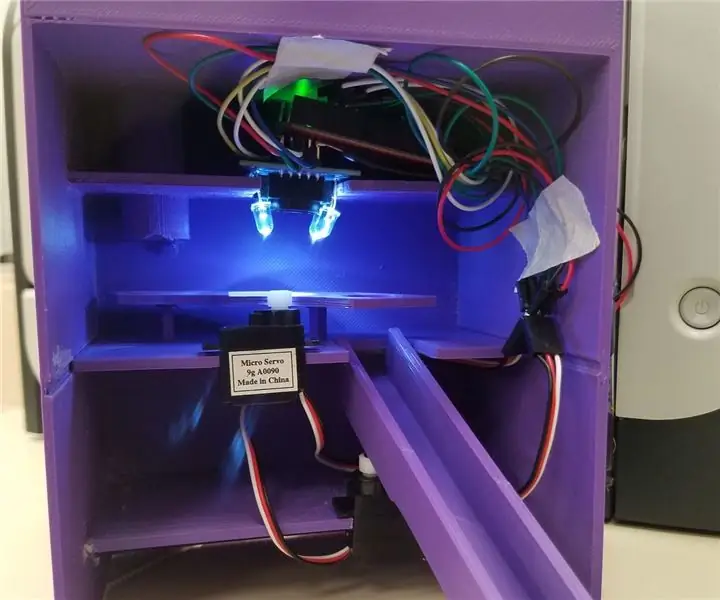
Passaggio 5: Passaggio 5: costruire l'Arduino


L'immagine animata è il diagramma dell'Arduino che è stato costruito dalla persona originale che ha realizzato il selezionatore di colori.
Per il mio Arduino mi sono spostato dove vanno i diversi fili perché non ho usato un Arduino Nano. Mantengo tutti i punti uguali a quelli mostrati nello schema tranne i 5V e GND per i motori. Per il 5V ho preso un filo e l'ho diretto dal punto 5V sulla scheda alla sua sinistra. Poi ho preso due cavi e li ho messi nella stessa fila del cavo 5V e poi ho collegato questi due cavi ai motori. Ho fatto lo stesso processo per i fili GND.
Passaggio 6: Passaggio 6: codice Arduino




Per il codice la prima parte definisce dove si trovano i diversi fili nell'Arduino e imposta variabili come i due servomotori e S[0-1]. Successivamente il codice ha spostato il servomotore superiore con l'm&m direttamente sotto il sensore di colore. Successivamente i LED collegati al sensore di colore si accendono e il sensore di colore assume un valore per la frequenza Rosso Verde e Blu che rileva nel m&m. Quindi, a seconda della quantità di RGB che raccoglie, assegna a m&m un colore e lo imposta su color = [1-6]. Dal colore che gli viene dato lo condurrà ad uno dei sei casi. I diversi casi iniziano tutti diversi insiemi di codice che ruotano il servomotore inferiore collegato alla slitta di diverse quantità per creare le diverse pile di diverso colore m&ms
Consigliato:
Come codificare un selezionatore di colori in Modkit per Vex: 7 passaggi

Come codificare un selezionatore di colori in Modkit per Vex: Ciao a tutti, in questo tutorial imparerai come codificare un selezionatore di palline colorate in Modkit per Vex Spero che tu ce la faccia e divertiti! Vota per me
Robot PhantomX Pincher - Selezionatore di mele: 6 passaggi

Robot PhantomX Pincher - Sorter Apple: i requisiti di sicurezza per gli alimenti sono in aumento. Sia i consumatori che le autorità chiedono sempre più che il cibo che mangiamo sia di alta qualità e con un'elevata sicurezza. In caso di problemi durante la produzione di cibo, la fonte di errore m
Selezionatore di colori M&M: 3 passaggi

M&M Color Sorter: All'inizio di questo progetto abbiamo deciso di ordinare automaticamente diverse caramelle colorate in ciotole separate a una velocità efficiente. Siamo stati ispirati per la prima volta da questa idea quando abbiamo visto un post sul sito https://howtomechatronics.com/projects/arduino-col
Come creare un selezionatore di oggetti in Minecraft: 12 passaggi

Come creare un selezionatore di oggetti in Minecraft: questo è un tutorial in 11 passaggi su come creare un selezionatore di oggetti in Minecraft
Selezionatore di colori basato su nastro trasportatore controllato da TIVA: 8 passaggi

Selezionatore di colori basato su nastro trasportatore controllato da TIVA: il campo dell'elettronica ha una vasta applicazione. Ogni applicazione richiede un circuito diverso e una configurazione software e hardware diversa. Il microcontrollore è il modello integrato incorporato in un chip in cui è possibile eseguire diverse applicazioni con
