
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Questo è un progetto Arduino che ho creato per mostrare il mio serbatoio COBI "Maus". Il collegamento originale ha solo un modulo di testo a scorrimento LCD. Per il mio, ho improvvisato, quindi ho trovato un utilizzo per il testo scorrevole. Ho coperto il mio LCD con i lego per farlo sembrare un display per i miei set lego!
I codici erano di CarterW16. Tuttavia, ho aggiunto i miei codici per consentire al mio Arduino di soddisfare le mie esigenze. Di seguito, ci sarebbero le istruzioni su come realizzare il mio progetto!
Ho sostituito la velocità della parola slide
La luminosità dello schermo
La massima luminosità
Din, CS, SCK
Le parole che verranno mostrate sul mio LCD
Il ritardo quando viene visualizzata ogni riga
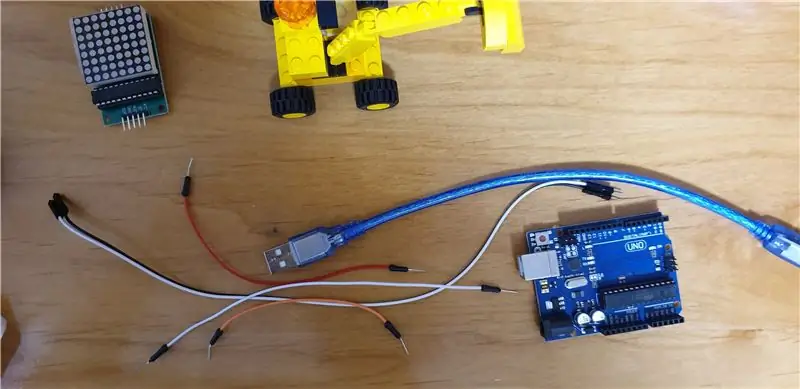
Passaggio 1: Passaggio 1: Materiali
- Arduino UNO/Leonardo
- 1 o più moduli matrice MAX7219
- 5 cavi jumper
- 5 o più ponticelli (opzionali)
- breadboard senza saldatura
- Copertura Lego (opzionale)
- Scatola per coprire il tuo Arduino
- Colla
- Un set Lego o un Lego da mostrare
Ho comprato tutti i miei materiali da Jin Hua, ma ci sono altre controparti su Amazon che puoi trovare!
Ecco il link al negozio in cui sono andato 金華電子 e Mr. Gold Store
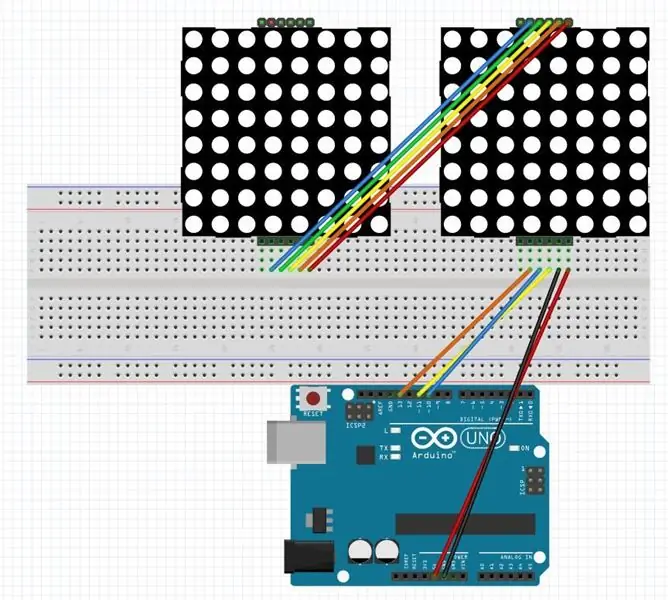
Passaggio 2: Passaggio 2: Cablaggio


- Collega il 5V sull'arduino al VCC sulla matrice
- Collega il GND al GND
- Collega input5 a CS
- Collegare input6 a DIN
- Collegare input7 a CLK
Per tutti gli ingressi, è possibile modificare il cablaggio sull'arduino e sul codice per renderlo funzionante. Non è necessario utilizzare gli stessi CS, DIN e CLK che ho scelto di utilizzare nel mio progetto arduino!
Il disegno dell'immagine del cablaggio nella foto è stato ottenuto da CarterW16, quindi non possiedo alcun credito per questo.
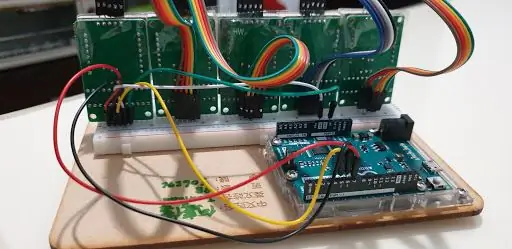
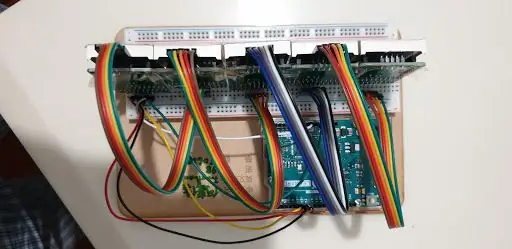
Passaggio 3: Passaggio 3: aggiunta di più Matrix 8x8

Per fare ciò è necessario collegare VCC, GND, DIN, CS, CLK nella stessa posizione dell'8x8 a cui ci si connetterà. Collegandolo, le parole attraverseranno tutti i pannelli. Facendo apparire la parola più lunga, le parole non andrebbero oltre il confine così velocemente come se avessi solo 1 matrice LCD 8x8 sulla breadboard. Puoi aggiungere fino a più di 5 schede, a patto di modificare il numero o le schede nel codice. Se hai dimenticato di aggiungere la quantità di LCD che stai utilizzando. Il testo verrà tagliato su 4 LCD anche se hai 5 LCD sulla breadboard. Questo è un errore facile che le persone farebbero, che aggiungono le schede ma non hanno alterato il codice in modo che la quantità totale di LCD non mostri il testo!
Passaggio 4: Passaggio 4: il codice



- Innanzitutto, dovresti scaricare la libreria per MaxMatrix nel tuo codice. La libreria può essere trovata qui MaxMatrix.
- Questo è il codice che ho modificato dal creatore originale CarterW16. Ecco il link al mio codice Lego Display Code.
- Ci sono codici nel collegamento che l'utente può modificare dalle proprie preferenze.
- Nella figura uno, il codice è per collegare la tua libreria di MaxMatrix al tuo arduino. Questo è il significato del codice. Puoi aggiungere la libreria andando alle impostazioni del tuo computer e ottenendo app e trova Arduino. Se stai utilizzando un computer Windows, puoi trovarlo nel file di programma x86. Oppure puoi andare ai file nel tuo Arduino e trovare l'opzione per aggiungere una cartella. Quando fai clic sulle cartelle, hai la possibilità di aggiungere la cartella MaxMatrix che hai scaricato sul tuo computer.
- Per la seconda immagine, queste sono le opzioni che potresti modificare nel tuo codice Arduino. La visualizzazione massima nel codice può essere modificata per adattarsi alla quantità di schermi collegati. Il DIN, CS e CLK possono essere modificati purché tu abbia collegato il tuo LCD con il tuo Arduino UNO/LEONARDO con il seguente D Pin.
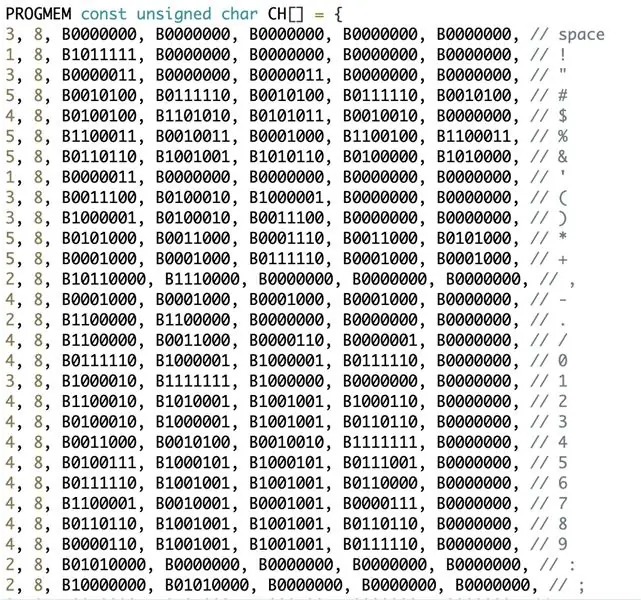
- Le 3~5 immagini sono i codici che consentono allo schermo di mostrare le parole. Queste sono le combinazioni di punti che generano le lettere, i numeri che utilizzerai nel tuo Arduino!
- La sesta immagine mostra il cambiamento di intensità della luce. Ciò significa la luminosità dello schermo. Se vuoi che il tuo schermo sia più luminoso, dovresti cambiare il numero del codice per essere maggiore.
- La settima immagine mostra il cambio di parole che si desidera visualizzare sullo schermo. Cambia la parola tra parentesi "tedesco". Ciò consentirà a qualsiasi parola digitata di essere visualizzata sullo schermo. Tuttavia, le parole che puoi digitare sono inglese e numeri. Se vuoi aggiungere più personaggi, dovresti modificare l'immagine 3~5!
- L'ultima immagine mostra che è possibile modificare l'ora mostrata nella riga successiva. Ad esempio se lo ritardi a 1000. Significa che la riga successiva apparirà dopo 1 sec la prima riga. Dovresti cambiare le parentesi "(1000)", il numero in esso. Il prossimo che puoi cambiare è la velocità con cui le parole scorrono velocemente sul display LCD "(stringa, 50). Dovresti cambiare il 50 per renderlo più veloce o più lento. Un numero più alto significa che è più veloce.
Passaggio 5: Passaggio 5: Test

Metti alla prova il tuo Arduino collegandolo con il cavo USB a una porta elettrica. Se il tuo Arduino non funziona o non funziona correttamente. Ecco alcune cose da controllare per errori
- Il tuo codice potrebbe essere diverso da quello che hai collegato
- I tuoi circuiti potrebbero essere collegati alle diverse porte
- Hai usato cavi diversi per connetterti
- Hai aggiunto caratteri, lettere che non erano inclusi nel tuo codice
Dopo esserti assicurato di avere tutte queste 4 cose. Molto probabilmente puoi risolvere il 99% del problema che stai affrontando, poiché questi erano i problemi comuni che ho affrontato durante la mia costruzione!
Passaggio 6: Passaggio 6: Decorazioni


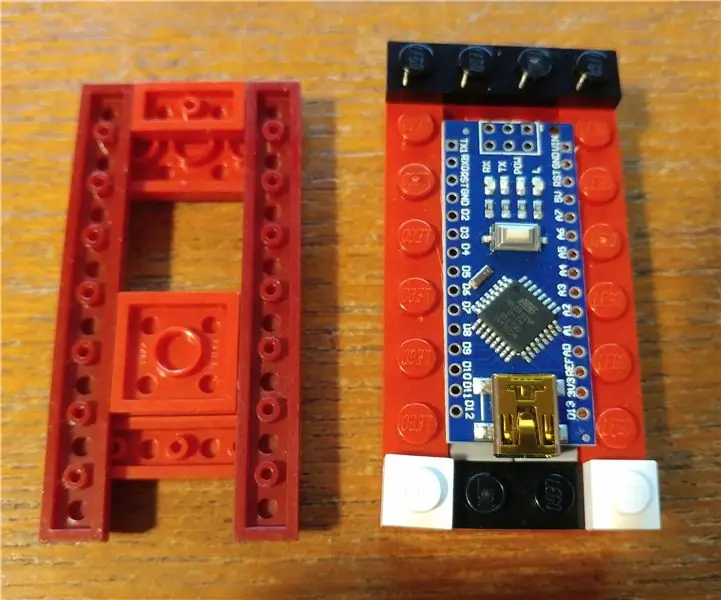
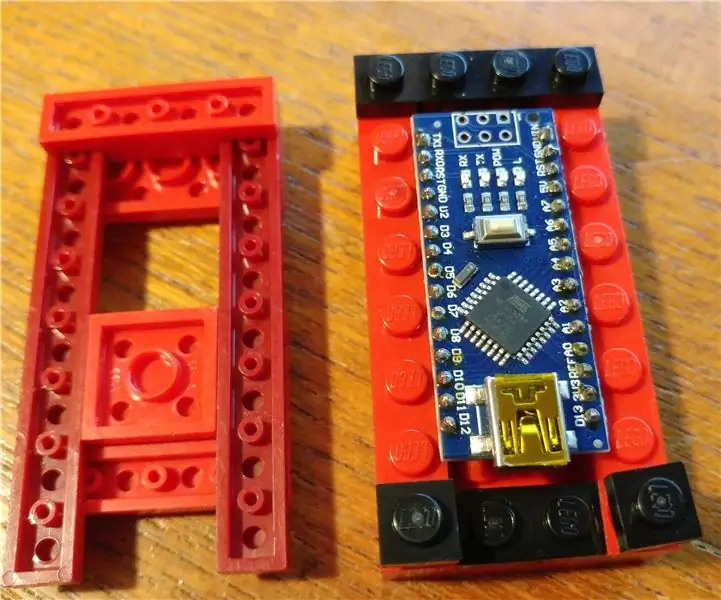
Puoi coprire il tuo Arduino con una scatola o dei Lego. Ho creato una scatola usando Lego e ho coperto i fili con essa. Tuttavia, ho rimosso alcune parti di sinistra, poiché dovevo collegarlo alla porta USD del mio Arduino.
Passaggio 7: video

Ecco il link al mio video e come ho realizzato il mio video di cui puoi vedere il progetto finale! Maus Haus
Consigliato:
Lego Arduino Nano Senza Alloggiamento Pin Header: 3 Passaggi

Lego Arduino Nano senza custodia per pin di intestazione: avevo bisogno di una custodia per il mio Arduino Nano che non avesse pin di intestazione saldati. Lo volevo bello e piccolo
Lego Arduino Nano con custodia per gambe: 4 passaggi

Lego Arduino Nano With Legs Housing: mi serviva una custodia per il mio Arduino Nano… con pin per collegare i ponticelli al fondo
Revamp del Commodore 64 con Raspberry Pi, Arduino e Lego: 17 passaggi (con immagini)

Commodore 64 Revamp con Raspberry Pi, Arduino e Lego: questo progetto ti consente di riscoprire la scena dei giochi degli anni '80 resuscitando un vecchio computer di casa Commodore 64 utilizzando nuovi componenti e quei mattoncini Lego sempre versatili! Se avessi uno di questi computer, questa build ti consentirà di riprodurre giochi dimenticati un
Lego Lego Skull Man: 6 passi (con immagini)

Lego Lego Skull Man: Ciao, oggi ti insegnerò come creare un simpatico teschio lego a led alimentato a batteria. Sarebbe fantastico per Halloween che arriverà presto. o sarebbe anche un grande progetto semplice da fare quando la tua tavola o solo un piccolo pezzo di mantello
Vetrina dei prodotti in realtà aumentata (TfCD): 11 passaggi (con immagini)

Augmented Reality Product Showcase (TfCD): la vendita di prodotti durante il volo sta diventando sempre più popolare al giorno d'oggi. Tuttavia sull'aereo la prima e quasi unica informazione che il passeggero (possibile acquirente) vede è un opuscolo stampato. Questo istruibile mostrerà un modo per innovare su airp
