
Sommario:
- Forniture
- Passaggio 1: saldare le tre schede INA
- Passaggio 2: configurare tre diversi indirizzi I2C
- Passaggio 3: collegare le schede Ina all'ESP32
- Passaggio 4: installare la scheda ESP32 nell'IDE Arduino
- Passaggio 5: controllare la connessione da Ina a ESP32 utilizzando lo scanner I2C
- Passaggio 6: creazione della cartella del server Web HTML
- Passaggio 7: creare la pagina Web di Power Monitor
- Passaggio 8: caricare la pagina Web in ESP32
- Passaggio 9: configurare ESP32 come server Web
- Passaggio 10: hai finito
- Passaggio 11: alimentazione di ESP32
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Quando si esegue il breadboard, spesso è necessario monitorare diverse parti del circuito contemporaneamente.
Per evitare il dolore di dover attaccare le sonde del multimetro da un punto all'altro, ho voluto progettare un misuratore di tensione e corrente multicanale.
La scheda Ina260 di Adafruit offre un modo molto efficace ed efficiente per farlo. Contiene un misuratore di tensione e corrente molto accurato con un ponte I2C integrato (risparmiando molti pin quando ne combini 3!).
L'unica cosa che mancava era un display. Da qui la decisione di collegare le schede a una scheda di sviluppo ESP32, che può facilmente trasportare un server web per presentare gli elementi misurati su uno schermo PC/mobile.
Forniture
3 x Ina260 adafruit board
3 x perni di intestazione con perni lunghi
Minimo 6 ponticelli
1 x ESP32 Wrover-B (o qualsiasi altra scheda Wifi con supporto I2C)
Intestazione pin 2 x 19 pin (se applicabile)
1 x PCB o Perfboard
1 x alimentatore da 3,3 V
Passaggio 1: saldare le tre schede INA

Il primo passo è assemblare le tre schede INA260.
Un'ottima istruzione può essere trovata sul sito Web di Adafruit. Segui le istruzioni di montaggio di Adafruit.
Per poterli impilare uno sopra l'altro, utilizzare le intestazioni dei pin lunghi anziché le strisce dei pin fornite!
Passaggio 2: configurare tre diversi indirizzi I2C




I2C è un protocollo seriale per un'interfaccia a due fili per collegare dispositivi a bassa velocità su brevi distanze. Si possono collegare fino a 127 slave. Su un bus ogni dispositivo deve essere identificato da un indirizzo I2C univoco. L'indirizzo I2C di un dispositivo è spesso cablato nel chip di un dispositivo. Per collegare gli stessi dispositivi su un bus, il produttore spesso lascia la possibilità di cambiare l'indirizzo I2C saldando insieme una configurazione di pin.
Questo vale anche per le tre schede INA260. Il dispositivo ha due pin di indirizzo, A0 e A1 che possono essere collegati a GND, VS, SCL o SDA per impostare l'indirizzo desiderato. Nella scheda tecnica del chip INA260 di texas instruments, è possibile trovare l'elenco delle connessioni dei pin per ciascuno dei 16 possibili indirizzi.
La scheda adafruit limita questo a 4 schede esponendo due pad che possono essere utilizzati per tirare A0 e/o A1 in VS. L'indirizzo di default della scheda INA260 è 0x40.
Completa questo passaggio assegnando indirizzi diversi alle altre due schede:
Saldando il pad A0 della seconda scheda si imposta il suo indirizzo a: 0x41 (o 1000001 BIN)
Saldando il pad A1 della terza scheda si assegna l'indirizzo a: 0x44 (o 1000100 BIN)
Passaggio 3: collegare le schede Ina all'ESP32

Ora che abbiamo assegnato indirizzi I2C diversi a ciascuna delle schede INA, è ora di collegarle alla scheda ESP32!
Per l'immagine sopra, collegare
1) il pin VCC al pin 3.3V
2) il pin GND al pin GND
3) il pin SDA al pin 21 GPIO
4) il pin SCL al pin GPIO 22
Ho usato un design PCB per realizzare le connessioni in quanto fa parte di un progetto più ampio (un alimentatore di tensione regolabile WiFi con limitazione di corrente regolabile - spero di fare un istruibile anche per questo).
Puoi usare qualsiasi altro modo per connetterti, questa potrebbe essere una perfboard che hai saldato o usare una breadboard. Anche entrambi funzioneranno bene.
Passaggio 4: installare la scheda ESP32 nell'IDE Arduino

Ora che abbiamo collegato le schede tra loro, è il momento di controllare la connessione.
Lo faremo raccogliendo gli indirizzi I2C delle schede Ina.
La scheda ESP32 funziona perfettamente con l'IDE Arduino.
Quindi installiamo la scheda ESP32 in Arduino usando il Board manager.
Passaggio 5: controllare la connessione da Ina a ESP32 utilizzando lo scanner I2C

Utilizzeremo un semplice scanner di indirizzi I2C per garantire la connettività tra le schede ESP32 e Ina260.
Il codice dello scanner di indirizzi I2C può essere copiato e incollato in un progetto Arduino vuoto.
Il codice è stato preso dal sito di Arduino cc:
// ---------------------------------------// i2c_scanner // // Versione 1 / / Questo programma (o codice che gli assomiglia) // può essere trovato in molti posti. // Ad esempio sul forum Arduino.cc. // L'autore originale non è noto. // Versione 2, giugno 2012, Utilizzo di Arduino 1.0.1 // Adattato per essere il più semplice possibile dall'utente Arduino.cc Krodal // Versione 3, 26 febbraio 2013 // V3 di louarnold // Versione 4, 3 marzo 2013, Usando Arduino 1.0.3 // dall'utente Arduino.cc Krodal. // Modifiche di Louarnold rimosse. // Indirizzi di scansione modificati da 0…127 a 1…119, // secondo lo scanner i2c di Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Versione 5, marzo 28, 2013 // Come versione 4, ma l'indirizzo scansiona ora a 127. // Un sensore sembra utilizzare l'indirizzo 120. // Versione 6, 27 novembre 2015. // Aggiunto in attesa della comunicazione seriale Leonardo. // // // Questo sketch verifica gli indirizzi standard a 7 bit // I dispositivi con un indirizzo bit più alto potrebbero non essere visualizzati correttamente. // #include void setup() { Wire.begin(); Serial.begin(9600); mentre (!Seriale); // Leonardo: aspetta il monitor seriale Serial.println("\nI2C Scanner"); } void loop() { errore di byte, indirizzo; int nDispositivi; Serial.println("Scansione in corso…"); nDispositivi = 0; for(address = 1; address < 127; address++) { // I2c_scanner utilizza il valore di ritorno di // Write.endTransmisstion per vedere se // un dispositivo ha confermato l'indirizzo. Wire.beginTransmission(indirizzo); errore = Wire.endTransmission(); if (errore == 0) { Serial.print("Dispositivo I2C trovato all'indirizzo 0x"); if (indirizzo<16) Serial.print("0"); Serial.print(indirizzo, HEX); Serial.println(" !"); nDispositivi++; } else if (error==4) { Serial.print("Errore sconosciuto all'indirizzo 0x"); if (indirizzo<16) Serial.print("0"); Serial.println(indirizzo, HEX); } } if (nDevices == 0) Serial.println("Nessun dispositivo I2C trovato\n"); else Serial.println("fatto\n"); ritardo (5000); // aspetta 5 secondi per la prossima scansione }
Passaggio 6: creazione della cartella del server Web HTML

L'ESP32 offre la possibilità di eseguire un server web. Fornisce anche una memoria RAM abbastanza grande per contenere alcune pagine web. (Comprime automaticamente i file della pagina web).
L'IDE Arduino fornisce la funzionalità per caricare direttamente le pagine Web create nella RAM di ESP32.
Per fare ciò, è necessario creare una cartella "dati" sotto la cartella del progetto Arduino. Nel mio caso questo è \Arduino\esp32_Power_supply_v1_implemented\data.
È importante nominare la cartella esattamente "dati" poiché è il nome della cartella che Arduino cercherà durante il caricamento dei file della pagina Web sull'ESP.
Passaggio 7: creare la pagina Web di Power Monitor
HTML è un linguaggio che permette di presentare un testo in un browser web. Un file HTML viene salvato con l'estensione htm(l). La formattazione di una pagina web viene solitamente inserita in un file separato (es. file css). La funzionalità del programma che una pagina web deve offrire è normalmente inserita in un altro file (es. file js, per javascript).
Nel mio documento HTML ho incluso il testo, la formattazione e Javascript in un unico file. Non è quindi un buon esempio di come creare una pagina web ma serve agli scopi. Ho chiamato il documento HTML 'Index.htm'.
Un secondo file è incluso nella mia cartella dati, ad es. PicoGraph.js. La libreria PicoGraph è fornita da Vishnu Shankar B di RainingComputers e consente un modo molto semplice, ma efficace e flessibile per presentare grafici su una pagina web. Ho leggermente modificato il codice per servire meglio il mio scopo.
Noterai che la pagina web HTML include anche il codice per il controllo degli alimentatori di tensione sulla mia scheda PCB. Il codice di alimentazione controlla il livello di tensione di 5 pin I/O. Puoi modificare il codice per escluderlo o puoi lasciarlo se non ha alcun impatto.
Il codice html è allegato a questo passaggio come file txt (poiché le istruzioni non consentono di caricare il codice htm).
Per utilizzare il codice HTML, lo copi e incolli in un editor di testo (io uso Notepad++) e lo salvi come "Index.htm" nella cartella "Dati". Fai lo stesso per il file picograph.txt ma rinominalo in picograph.js
Per quanto riguarda il file HTML:
Una funzione SndUpdate viene utilizzata per inviare messaggi avanti e indietro dall'ESP alla pagina web.
I messaggi inviati dall'ESP servono la funzionalità di alimentazione e non rientrano nell'ambito di questa istruzione. i messaggi all'ESP servono le misurazioni della scheda Ina260.
var Msg = JSON.parse(xh.responseText); PG1_yrand0=Msg. PG1_yrand0; PG2_yrand0=Msg. PG2_yrand0; PG3_yrand0=Msg. PG3_yrand0; PG4_yrand0=Msg. PG4_yrand0; PG5_yrand0=Msg. PG5_yrand0; PG6_yrand0=Msg. PG6_yrand0;
Il codice sopra legge 6 numeri dalla scheda ESP32, ad es. la misura della tensione, la misura della corrente della prima scheda, seguita dalle due misure della seconda e così via.
I grafici sono incorporati nei cosiddetti contenitori flessibili, che consentono il ridimensionamento flessibile della pagina web.
.flex-contenitore { display: flex; colore di sfondo: blu cadetto; flex-wrap: avvolgere; }.flex-contenitore > div { background-color: #f1f1f1; margine: 10px; imbottitura: 20px; dimensione del carattere: 20px; font-family: "Sette segmenti"; font-weight: grassetto; }
Il contenuto di ciascuno dei contenitori flessibili è composto come segue, inclusi i grafici incorporati.
(notare che dove rimosso)
div label for="PG1_scale"Scale:/label input name="PG1_scale" value="10"brbr !-- Canvas per il grafico -- canvas /tela
!-- div per legende/etichette --
div /div div /div /div
L'ultima sezione importante nel file HTML funziona con la libreria PicoGraph per presentare i numeri:
var PG1_demograph = createGraph("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); /* Aggiorna i valori ogni secondo */ setInterval(updateEverySecond, 1000); function updateEverySecond() { /* Ottieni nuovi valori */ SndUpdate();
/* Aggiorna grafico */ PG1_demograph.update([PG1_yrand0], parseInt(byID("PG1_scale").value)+ parseInt(byID("PG1_scale").value)/10, "#e52b50"); PG2_demograph.update([PG2_yrand0], parseInt(byID("PG2_scale").value)+ parseInt(byID("PG2_scale").value)/10, "#e52b50"); PG3_demograph.update([PG3_yrand0], parseInt(byID("PG3_scale").value)+ parseInt(byID("PG3_scale").value)/10, "#008000"); PG4_demograph.update([PG4_yrand0], parseInt(byID("PG4_scale").value)+ parseInt(byID("PG4_scale").value)/10, "#008000"); // PG5_demograph.update([PG5_yrand0], parseInt(byID("PG5_scale").value)+ // parseInt(byID("PG5_scale").value)/10, "#0000ff"); PG6_demograph.update([PG6_yrand0], parseInt(byID("PG6_scale").value)+ parseInt(byID("PG6_scale").value)/10, "#0000ff"); var Watt = Math.round(PG1_yrand0 * PG2_yrand0 *100)/100; byID("PG1_wattLabel").innerHTML = ` WATT: ${Watt} mW `; var Watt = Math.round(PG3_yrand0 * PG4_yrand0 *100)/100; byID("PG3_wattLabel").innerHTML = `WATT: ${Watt} mW`; // var Watt = Math.round(PG5_yrand0 * PG6_yrand0 *100)/100; // byID("PG5_wattLabel").innerHTML = `WATT: ${Watt} mW`; byID("PG1_scale").value = Math.floor(parseInt(byID("PG1_scale").value)/2+PG1_yrand0); byID("PG2_scale").value = Math.floor(parseInt(byID("PG2_scale").value)/2+PG2_yrand0); byID("PG3_scale").value = Math.floor(parseInt(byID("PG3_scale").value)/2+PG3_yrand0); byID("PG4_scale").value = Math.floor(parseInt(byID("PG4_scale").value)/2+PG4_yrand0); // byID("PG5_scale").value = Math.floor(parseInt(byID("PG5_scale").value)/2+PG5_yrand0); byID("PG6_scale").value = Math.floor(parseInt(byID("PG6_scale").value)/2+PG6_yrand0);
Studiando il codice noterai che sto usando solo 5 grafici dei 6 per il mio scopo. Decommentare le righe giuste abiliterà il 6° grafico.
Per coloro che non hanno esperienza con l'html, questo passaggio può risultare difficile. Tuttavia può servire come una bella introduzione al mondo dell'HTML. Lo so perché questa è stata la prima pagina che ho creato. Quindi non aver paura. Per quelli che hanno esperienza sotto di noi, perdona.
Il risultato del tuo lavoro sulla pagina web può essere rivisto aprendo il tuo html, verrà caricato nel tuo browser e mostrerà il suo aspetto. Puoi verificare eventuali errori premendo il tasto F12 nel tuo browser, verrà visualizzata la finestra di debug. La spiegazione completa di come eseguire il debug non rientra nell'ambito di questa istruzione, ma la pagina Web può essere utile come primo passo per il debug di pagine Web / javascript.
Il prossimo passo è caricare le pagine web create in ESP32.
Passaggio 8: caricare la pagina Web in ESP32

Dopo aver ottenuto un risultato soddisfacente, è il momento di caricare la pagina Web in ESP32.
Puoi farlo salvando "Index.htm" (la tua pagina web) e "PicoGraph.js" nella cartella "data" del tuo progetto Arduino.
Il prossimo passo è collegare la scheda ESP32 al computer. Dopo aver selezionato la scheda corretta e la porta COM, seleziona ESP32 Sketch Data Upload nel menu Strumenti nell'IDE di Arduino.
Vedrai che l'IDE inizierà il suo processo di caricamento, che dovrebbe portare a un caricamento corretto.
Accanto a questo passaggio è necessario configurare il microcontrollore ESP32 come server web.
Passaggio 9: configurare ESP32 come server Web
In allegato trovate lo sketch Arduino Ino che configurerà l'ESP32 come webserver.
Sarà necessario sostituire l'SSID e la relativa password con la password del router.
Come già detto questo sketch contiene anche il codice per configurare la pagina web come controller per il lato alimentazione del PCB (configurando infatti 5 pin IO come pin PWM e controllandoli tramite il flusso di messaggi dalla pagina web).
Lo schizzo si basa sullo schizzo standard del server Web sviluppato da Hristo Gochkov.
Qualche spiegazione sul codice.
Le seguenti funzioni sono tutte relative alla configurazione del server web.
String formatBytes(size_t bytes)String getContentType(String filename) bool exist(String path) bool handleFileRead(String path) void handleFileUpload() void handleFileDelete() void handleFileCreate() void handleFileList()
Anche il primo codice nella funzione setup() è relativo alla configurazione PWM e Webserver.
Il codice seguente imposta la funzione Interrupt che serve i flussi di messaggi da e verso la pagina Web:
(dovresti riconoscere gli identificatori dalla creazione della pagina web)
server.on("/SndUpdate", HTTP_GET, () {
Stringa Msg = "{"; Msg+="\"PG1_yrand0\":"+ (Stringa) Vina[1]; Msg+=", \"PG2_yrand0\":"+ (Stringa) Iina[1]; Msg+=", \"PG3_yrand0\":"+ (String) Vina[0]; Msg+=", \"PG4_yrand0\":"+ (String) Iina[0]; Msg+=", \"PG5_yrand0\":"+ (Stringa) Vina[2]; Msg+=", \"PG6_yrand0\":"+ (Stringa) Iina[2]; Messaggio+="}";
server.send(200, "testo/json", Msg);
Questo avvia il server:
server.begin();
Il successivo blocco di codice inizializza le schede INA260:
//Inizializzazione INA260 if (!ina260_0x40.begin(0x40)) { Serial.println(F("Impossibile trovare il chip INA260 0x40")); //mentre (1); } Serial.println(F("Trovato INA260 chip 0x40")); if (!ina260_0x41.begin(0x41)) { Serial.println(F("Impossibile trovare il chip INA260 0x41")); //mentre (1); } Serial.println(F("Trovato INA260 0x41 chip")); if (!ina260_0x44.begin(0x44)) { Serial.println(F("Impossibile trovare il chip INA260 0x44")); //mentre (1); } Serial.println(F("Trovato INA260 chip 0x44"));
ina260_0x40.setAveragingCount(INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setMode(INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount(INA260_COUNT_256); ina260_0x41.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setMode(INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount(INA260_COUNT_256); ina260_0x44.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setMode(INA260_MODE_CONTINUOUS);
Nel codice Loop, la seguente istruzione assicura la gestione del codice di interruzione:
server.handleClient();
Il codice seguente nell'istruzione loop è correlato alla funzionalità dell'alimentatore.
Il seguente codice nel loop() è di nuovo interessante:
Vina[0]=ina260_0x40.readBusVoltage()/1000.0f; Iina[0]=ina260_0x40.readCurrent(); Vina[1]=ina260_0x41.readBusVoltage()/1000.0f; Iina[1]=ina260_0x41.readCurrent(); Vina[2]=ina260_0x44.readBusVoltage()/1000.0f; Iina[2]=ina260_0x44.readCurrent();
Queste istruzioni raccolgono e predispongono le misurazioni per il trasferimento alla pagina Web tramite le chiamate di interrupt di Server.on (che si verificano ogni 1000 ms, impostate nello script java html della pagina Web).
Passaggio 10: hai finito

Il caricamento dello schizzo nella scheda ESP32 dovrebbe finalizzare la configurazione e il tuo monitor di alimentazione dovrebbe essere definitivo!
Potresti aver notato che l'alimentazione di ESP32 ora viene eseguita tramite la porta USB, questo eleva gran parte dei vantaggi della connessione basata su WiFi con i tuoi misuratori di tensione / corrente. Quindi, ho realizzato un semplice alimentatore regolato in tensione basato su LM317 per ESP32. L'ho tenuto fuori dallo scopo di questo istruibile, ma se c'è interesse potrebbe diventare un prossimo istruibile.
Nella fase successiva ho già fornito il circuito elettronico per l'alimentatore che potrebbe fungere da ispirazione.
Passaggio 11: alimentazione di ESP32

Con la presente un'ispirazione per costruire una fonte di alimentazione autonoma per il tuo ESP32, se non ne hai uno in giro.
Il circuito di alimentazione funziona con un alimentatore per laptop da 19 V. Ciò richiede un abbassamento di tensione a due fasi per tenere sotto controllo la dissipazione di potenza degli LM317. (Anche con dissipatori di calore!). Inoltre, non dimenticare di includere un condensatore da 100uF davanti alla linea VCC_ESP poiché quei microcontrollori hanno sicuramente grandi oscillazioni di corrente quando si avvia la connessione WiFi.
Nota per non alimentare ESP32 con più di una fonte di alimentazione alla volta!
Oltre alle solite esclusioni di responsabilità, ma soprattutto
Divertiti!
Tutti i file possono essere trovati sul mio GitHub:
Consigliato:
Misuratore di tensione CC tascabile fai-da-te: 5 passaggi

Misuratore di tensione CC tascabile fai da te: in questo tutorial ti mostrerò come realizzare un voltmetro CC tascabile fai-da-te con cicalino piezoelettrico per il controllo del circuito da solo. Tutto ciò di cui hai bisogno è una conoscenza di base in elettronica e un po' di tempo. Se hai domande o problemi puoi c
Modifica dell'interruttore WiFi Sinilink con sensore di tensione/corrente INA219: 11 passaggi

Modifica dell'interruttore WiFi Sinilink con sensore di tensione/corrente INA219: l'interruttore USB WIFI Sinilink XY-WFUSB è un piccolo dispositivo per accendere/spegnere da remoto un dispositivo USB collegato. Purtroppo manca la capacità di misurare la tensione di alimentazione o la corrente utilizzata del dispositivo collegato. Questa istruzione mostra come modif
Monitor di tensione per batterie ad alta tensione: 3 passaggi (con immagini)

Monitor di tensione per batterie ad alta tensione: in questa guida ti spiegherò come ho costruito il mio monitor di tensione della batteria per il mio longboard elettrico. Montalo come vuoi e collega solo due fili alla batteria (Gnd e Vcc). Questa guida presume che la tensione della batteria superi i 30 volt, con
Sonoff multicanale - Luci ad attivazione vocale: 4 passaggi (con immagini)

Sonoff multicanale - Luci ad attivazione vocale: 5 anni fa, le luci nella mia cucina stavano andando come le cose da fare. L'illuminazione della pista non funzionava e l'illuminazione del bancone era solo spazzatura. Volevo anche suddividere l'illuminazione in canali in modo da poter illuminare meglio la stanza per i diff
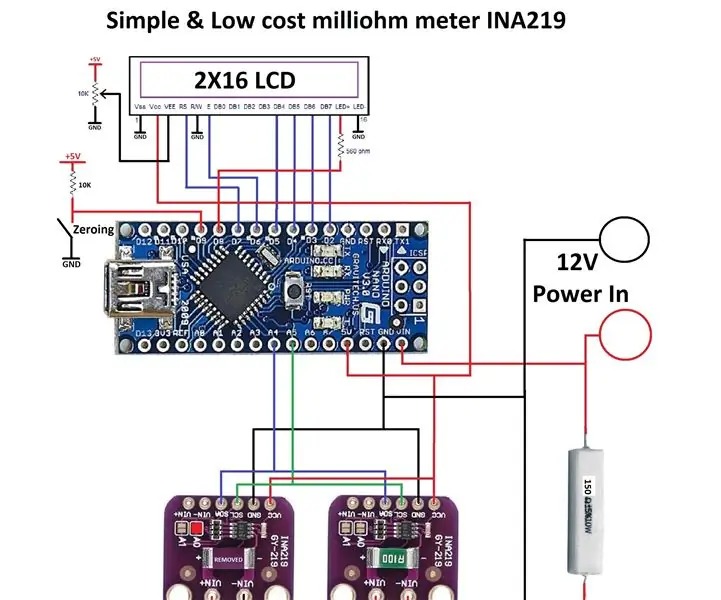
Misuratore di resistenza ohmica bassa con sensore di corrente INA219: 5 passaggi

Misuratore di resistenza ohmica bassa con sensore di corrente INA219: questo è un misuratore di milliohm a basso costo che può essere assemblato utilizzando il sensore di corrente 2X INA219, Arduino nano, display LCD 2X16, resistenza di carico da 150 Ohm e semplice codice Arduino che la libreria può essere trovata online . La bellezza di questo progetto non è pre
