
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



introduzione
Il barbecue si riferisce più tipicamente al lento processo di utilizzo del calore indiretto per cucinare le tue carni preferite. Sebbene questo metodo di cottura sia estremamente popolare, specialmente negli Stati Uniti, ha quello che alcuni potrebbero considerare un punto debole piuttosto serio: richiede ore di attenzione semi-lucida da dedicare al monitoraggio della temperatura della fossa e del cibo. Inserisci: Raspberry Pi.
Il progetto originale
La fonte originale di questo progetto può essere trovata qui: https://old.reddit.com/r/raspberry_pi/comments/a0… Il succo è che l'utente di reddit Produkt è stato in grado di trasmettere i dati sulla temperatura del cibo e della fossa da relativamente economici, termometri wireless disponibili in commercio a un Raspberry Pi (che aveva collegato ai suoi pin GPIO un piccolo modulo RF). Nel progetto originale (collegato sopra), Produkt aveva i suoi dati archiviati in un database sqlite e visualizzati su un sito Web Apache2 php ospitato localmente.
Questa soluzione risolve già il problema originale accennato nell'introduzione di questo blog: ora puoi monitorare la temperatura di cibo e fossa da remoto con un browser web. Ma cosa succede se volessimo espandere su questo? Immettere: GridDB.
Forniture
Lampone Pi4
Modulo ricevitore wireless supereterodina SUNKEE 433Mhz
Passaggio 1: API Web GridDB e FluentD

Dopo aver visto questo progetto, il mio primo pensiero, dopo l'ondata di eccitazione iniziale, è stato pensare a come estendere le funzionalità. Usando GridDB e il suo plugin Grafana, ho cercato di visualizzare i miei dati su cibo e fossa. Oltre a ciò, desideravo impostare annotazioni Grafana per cercare punti dati anomali: non può avere carne carbonizzata!
Per iniziare, avevo bisogno di utilizzare il codice C del progetto originale per leggere i dati in arrivo dal termometro wireless e pubblicare tali dati nel mio server GridDB. Per farlo funzionare, ho creato un server GridDB su Azure utilizzando una macchina virtuale CentOS. Il modo più semplice per condividere i dati dalla nostra macchina perimetrale (Raspberry Pi) al nostro server cloud era tramite l'API Web GridDB. Quindi, su quella macchina virtuale, ho impostato l'API Web di GridDB insieme a Fluentd e al connettore GridDB associato.
Prima di inviare effettivamente i dati al cloud, avevo bisogno di creare lo schema di base per il mio contenitore BBQ Pi. Il set di dati in arrivo è estremamente semplice: abbiamo due sensori di temperatura, un ID di cottura e, naturalmente, il timestamp. Quindi il nostro schema assomiglia a questo:
timeseries = gridstore.put_container("bbqpi", [("time", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Per creare questo contenitore di serie temporali, ho semplicemente utilizzato l'API Web (porta 8080):
curl -X POST --basic -u admin:admin -H "Tipo di contenuto:application/json" -d
'{"container_name":"bbqpi", "container_type":"TIME_SERIES", / "rowkey":true, "columns":[{"name": "time", "type": "TIMESTAMP" }, {"name": "cookid", "type": "INTEGER" }, {"name": "probe1", "type": "INTEGER" }, {"name": "probe2", "type": "INTERO" }]}'
Con il contenitore creato, avevo bisogno di utilizzare Fluentd (porta 8888) per inserire i dati effettivi nel nostro contenitore. Ecco un comando CURL che pubblica alcuni dati fittizi:
curl -X POST -d 'json={"date":"2020-01-01T12:08:21.112Z", "cookid":"1", "probe1":"150", "probe2":"140" }'
Da lì, avevo bisogno di aggiungere il codice originale per inviare una richiesta HTTP POST ogni volta che il nostro Pi leggeva i dati dal nostro pozzo (circa una volta ogni ~ 12 secondi).
Come nota a margine: scrivere questo codice mi ha insegnato ad apprezzare quanto possa essere prolisso il linguaggio C:
int postData(char time, int cookid, int probe1, int probe2, char url)
{ RICCIO * ricciolo; CURLcode res; /* In Windows, questo avvierà la roba winsock */ curl_global_init(CURL_GLOBAL_ALL); char errbuf[CURL_ERROR_SIZE] = { 0, }; char agente[1024] = { 0, }; char json[1000]; snprintf(json, 200, "json={"date\":\"%s.112Z\", \"cookid\":\"%d\", \"probe1\":\"%d\", \"probe2\":\"%d\"}", tempo, cookid, probe1, probe2); /* ottiene un handle di curl */ curl = curl_easy_init(); if(curl) { /* Prima imposta l'URL che sta per ricevere il nostro POST. Questo URL può anche essere un URL https:// se è quello che dovrebbe ricevere i dati. */ snprintf(agent, sizeof agent, "libcurl/%s", curl_version_info(CURLVERSION_NOW)->version); agente[dimensione dell'agente - 1] = 0; curl_easy_setopt(curl, CURLOPT_USERAGENT, agente); curl_easy_setopt(curl, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_USERNAME, "admin"); curl_easy_setopt(curl, CURLOPT_PASSWORD, "admin"); curl_easy_setopt(curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt(curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, json); /* Esegui la richiesta, res otterrà il codice di ritorno */ res = curl_easy_perform(curl); if(res != CURLE_OK) { size_t len = strlen(errbuf); fprintf(stderr, "\nlibcurl: (%d) ", res); if(len) fprintf(stderr, "%s%s", errbuf, ((errbuf[len - 1] != '\n') ? "\n": "")); fprintf(stderr, "%s\n\n", curl_easy_strerror(res)); vai alla pulizia; } pulizia: curl_easy_cleanup(curl); curl_global_cleanup(); restituisce 0; } }
Con questa funzione scritta, avevo solo bisogno di eseguirla contemporaneamente alla pubblicazione dei dati sqlite:
if (goodData==1) {
if (last_db_write==0 || (secs-last_db_write>=10)) { snprintf(sql, 100, "INSERT INTO readings (cookid, time, probe1, probe2) VALUES (%d, '%s', %d, %d);", cookID, buff, probe1, probe2); printf("%s\n", sql); rc=sqlite3_exec(db, sql, callback, 0, &zErrMsg); if (rc!=SQLITE_OK) { printf("Errore SQL: %s\n", zErrMsg); } else { last_db_write=sec; } char url = "https://xx.xx.xx.xx:8888/griddb"; postData(buff, cookID, probe1, probe2, url); } }
Per assicurarti che i tuoi dati vengano effettivamente inseriti nel tuo server, puoi eseguire il seguente comando per interrogare il tuo database e visualizzare i risultati:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d '{"limit":1000}' https://localhost:8080/griddb/v2/defaultCluster/dbs/ pubblico/contenitori/bbqpi/righe
Fase 2: Grafana


Con il codice in atto, ora quando utilizzeremo il portale web originale per avviare un "cuoco", memorizzeremo contemporaneamente i nostri dati sulla temperatura nel nostro server GridDB.
Il prossimo passo sarà visualizzare i nostri dati utilizzando Grafana. Per farlo, abbiamo seguito le informazioni di questo blog: qui. La cosa bella di questa implementazione è che è estremamente facile vedere i nostri dati tracciati in un bel grafico. Aggiunge anche annotazioni.
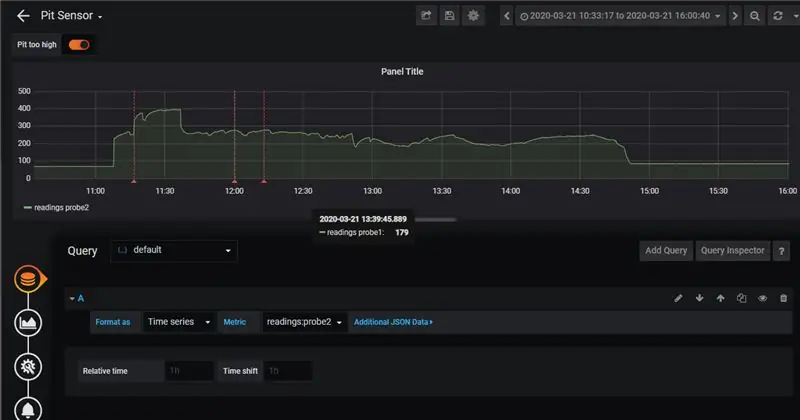
Le annotazioni discusse nel blog ci rendono estremamente facile monitorare quando qualcosa va storto con il nostro cibo o con la fossa stessa. Nel mio caso, stavo cucinando costolette di manzo. Con quelli, non volevo che la temperatura nella fossa crescesse oltre i 275 gradi Fahrenheit. Se vedessi la temperatura andare oltre, potrei spegnere un fornello e lasciare che il calore si abbassi di nuovo:
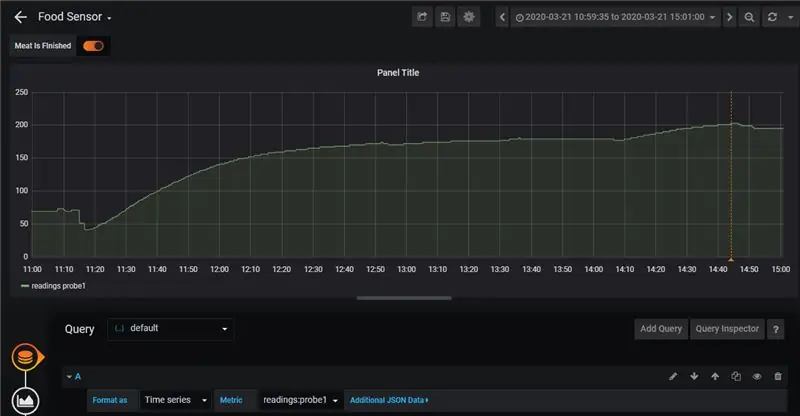
Avevo una regola simile per il sensore che teneva sotto controllo il cibo stesso: se il cibo raggiungeva una temperatura interna di 203 gradi fahrenheit, le costolette erano pronte. Puoi vedere l'annotazione solitaria alla fine del cuoco qui:
Tutto sommato, il cuoco mi ha impiegato solo circa 4 ore circa, ma questo tipo di configurazione sarebbe davvero eccellente se stessi cucinando qualcosa che avrebbe richiesto ancora più tempo nella griglia (pensa a un fumo lento che dura ~ 12 ore). Nonostante ciò, credo che il valore di questo strumento sia facilmente evidente: essere in grado di registrare i risultati dei tuoi cibi e quindi confrontarli con i cuochi precedenti significa che il tuo BBQ migliorerà lentamente nel tempo poiché puoi utilizzare i dati per vedere cosa funziona e cosa non 'T.
Passaggio 3: il cibo



Questa è stata la prima volta che ho mai fatto costatine di manzo; per condire, ho usato semplicemente sale, pepe nero e aglio in polvere. Nonostante alcuni problemi con il bruciatore che diventava troppo alto per un po' all'inizio, le costole sono venute fantastiche. Per favore dai un'occhiata:
Passaggio 4: conclusione
Alla fine, il cibo è venuto benissimo, i sensori, GridDB e Grafana hanno funzionato tutti insieme magnificamente e abbiamo ottenuto alcuni dati preziosi su come cucinare di nuovo queste cose per la prossima volta che vogliamo impressionare alcuni amici.
Consigliato:
Visualizzazione dei dati da Magicbit in AWS: 5 passaggi

Visualizzazione dei dati da Magicbit in AWS: i dati raccolti dai sensori collegati a Magicbit verranno pubblicati su AWS IOT core tramite MQTT per essere visualizzati graficamente in tempo reale. Stiamo usando magicbit come scheda di sviluppo in questo progetto basato su ESP32. Pertanto qualsiasi ESP32 d
Pull e visualizzazione ambientale dei dati da qualsiasi sito Web tramite Wi-Fi (indicatore dell'aurora boreale) con NodeMcu: 6 passaggi

Pull e visualizzazione ambientale dei dati da qualsiasi sito Web tramite Wi-Fi (indicatore dell'aurora boreale) con NodeMcu: la mia motivazione: ho visto MOLTE istruzioni sull'impostazione / utilizzo di un NodeMCU (costruito sul modulo ESP8266) per realizzare progetti IoT (internet delle cose) . Tuttavia, pochissimi di questi tutorial avevano tutti i dettagli/il codice/i diagrammi per un principiante
IoT: visualizzazione dei dati del sensore di luce utilizzando Node-RED: 7 passaggi

IoT: visualizzazione dei dati del sensore di luce utilizzando Node-RED: in questo tutorial imparerai come creare un sensore connesso a Internet! Userò un sensore di luce ambientale (TI OPT3001) per questa demo, ma qualsiasi sensore di tua scelta (temperatura, umidità, potenziometro, ecc.) funzionerebbe. I valori del sensore
16 X 2 LCD I2c Visualizzazione dei dati MQTT: 3 passaggi

16 X 2 LCD I2c che visualizza i dati MQTT: grazie a Random Nerd Tutorial e 3KU_Delta per l'ispirazione, l'aiuto e il codice
Visualizzazione dei dati di trasporto con Google Map: 6 passaggi

Visualizzazione dei dati di trasporto con Google Map: di solito desideriamo registrare vari dati durante la bicicletta, questa volta abbiamo utilizzato il nuovo Wio LTE per tracciarli
