
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Scratch è un sito Web in cui le persone creano giochi e altri programmi utilizzando blocchi predefiniti che puoi trascinare e rilasciare in uno spazio di lavoro. Oggi ti mostrerò come creare un gioco platform su zero.
Forniture
L'unica cosa di cui avrai bisogno è un telefono o un computer e un browser in grado di eseguire scratch
Passaggio 1: crea sprite

Inizia accedendo per grattare, questo è necessario quindi se vuoi pubblicare o tornare al gioco. Quindi fai clic su Crea e ti metterà nell'editor del progetto. Questo è dove realizzeremo il nostro progetto.
In alto a sinistra, troverai il pulsante dei costumi. Cliccalo se vuoi cambiare il tuo giocatore. Rinomina "sprite" in "player".
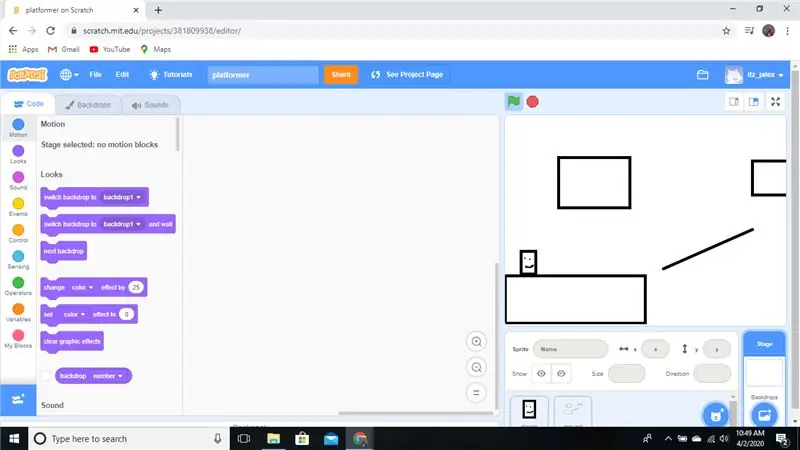
Quindi crea le tue piattaforme creando un nuovo sprite. Rinomina quello sprite "terra".
Rinomina il tuo gioco come vuoi.
Passaggio 2: gravità

Aggiungi un "quando si fa clic sulla bandiera verde". Quindi posiziona un blocco "imposta posizione" e inserisci le coordinate su dove vuoi che il tuo giocatore si generi. Ottieni un ciclo "per sempre" e un ciclo "ripeti fino a" posiziona il ciclo "per sempre" sotto il blocco "imposta posizione".
Crea una variabile. Questo agirà come la nostra gravità. Il mio era il nome "y vel" (abbreviazione di y velocità). Proprio sotto il blocco "imposta posizione", posiziona una "imposta variabile su _". Cambia la variabile in qualunque cosa tu abbia chiamato la tua variabile (la chiamerò y vel ora) e cambia il numero a zero. Quindi aggiungi un "cambia y di _" e inserisci un "y vel" al suo interno. Mettilo nel "ciclo per sempre". Sotto di questo aggiungi un "cambia 'yvel' con '-1.'"
Crea un blocco chiamato Touch ground. ASSICURARSI DI FARE QUESTO FARE CLIC SU ESEGUI SENZA AGGIORNAMENTO SCHERMO.
Inserisci un ciclo "ripeti fino a" sotto il "tocca terra". Aggiungi un "not" nel booleano e nel "not" aggiungi un "touching 'Ground.'" In questo inserisci un "cambiare y con '1.'" Sotto che metti un "set 'y vel' a '0. '"
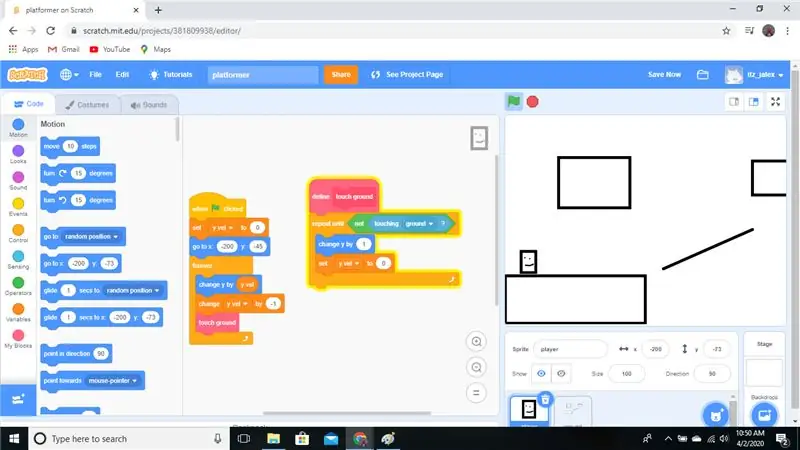
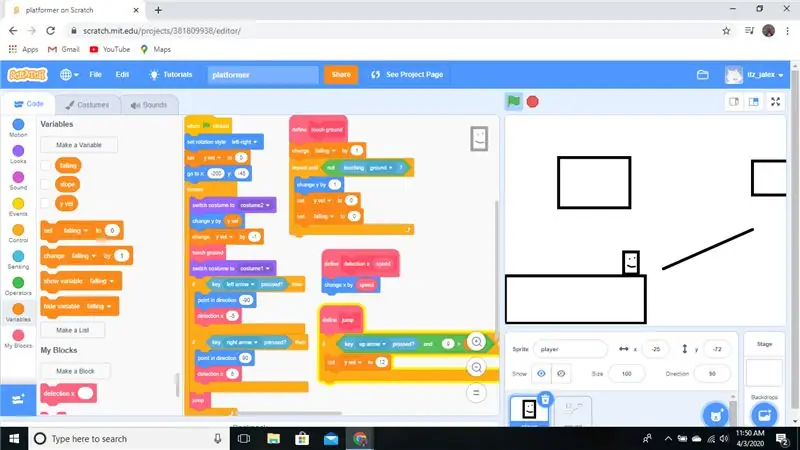
Se hai seguito tutto ciò, il tuo codice dovrebbe assomigliare all'immagine sopra.
Passaggio 3: movimento

Sotto "quando si fa clic sulla bandiera verde", inserisci "imposta lo stile di rotazione 'sinistra-destra'".
All'interno del ciclo "per sempre" aggiungi due "se allora blocchi." Nel booleano aggiungi due "tasto _ premuto".
Crea un blocco chiamato "rilevamento x" (ti aiuterà nel passaggio successivo). Fare clic su Esegui senza aggiornamento dello schermo. Aggiungi un input, chiamalo "velocità".
Nella giusta direzione, metti "rilevazione x '5 (quanto velocemente vuoi che il tuo sprite si muova), '" (la velocità dipende da ciò che vuoi) e "punta in direzione '90". Fai lo stesso per il sinistro ma moltiplicare tutti i numeri per uno negativo.
Crea un blocco chiamato salto. Mettilo nel ciclo "per sempre".
Crea una nuova variabile chiamata "falling". Sotto "tocca terra", posiziona un "cambia 'cadente' di '1.'" Sotto di esso, nel ciclo "ripeti fino a", posiziona un "imposta 'cadente' su 'zero'"
Definisci salto. Aggiungi un blocco "se allora". Nel booleano inserisci "_ e _". In un booleano, metti "tasto 'quale sarà il tuo tasto di salto' premuto", quindi aggiungi "se '5' è maggiore di 'caduta'". Nel blocco "se poi", metti "imposta 'y vel' su ' 12 (salto all'altezza.'"
Potresti notare che il tuo giocatore non tocca sempre il suolo. Crea un nuovo costume, rendilo più piccolo su tutti i lati. All'interno del ciclo "per sempre" inserisci "cambia costume in 'costume2 (nuovo costume).'" Sotto di esso, inserisci un "cambia costume in 'costume1 (costume originale).'"
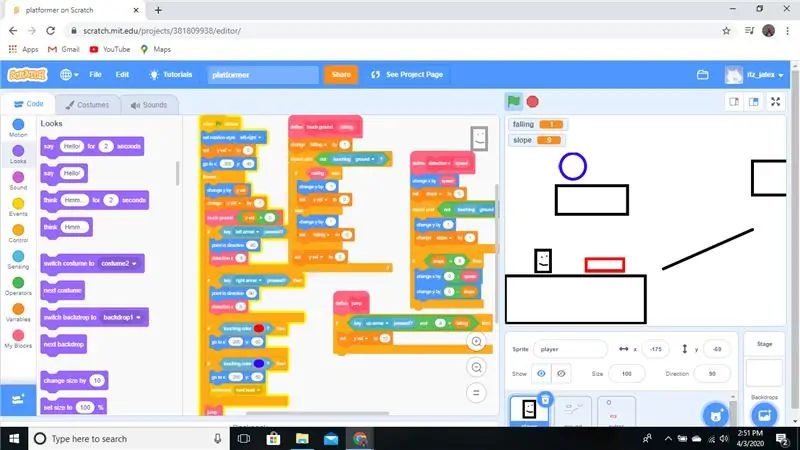
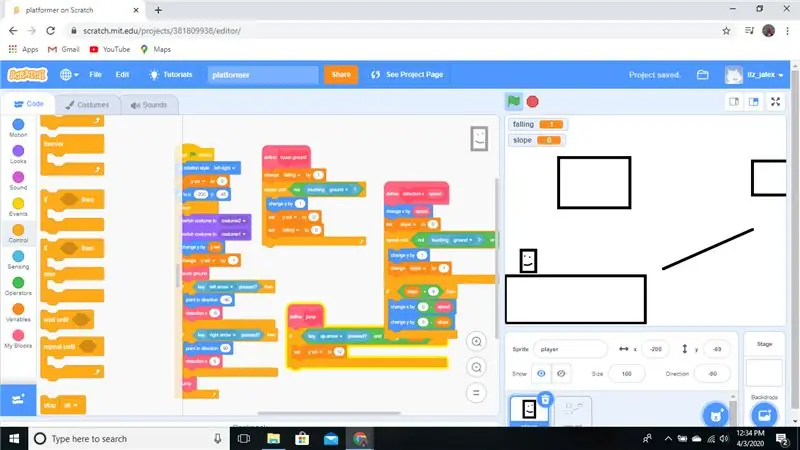
Se l'hai fatto correttamente, dovrebbe apparire come l'immagine sopra
Passaggio 4: rilevamento collisione orizzontale

Crea una nuova variabile chiamata pendenza. Sotto "cambia x per 'velocità'", aggiungi "imposta pendenza su '0"."
Aggiungi una ripetizione fino al blocco sottostante. Metti un "'toccando 'terreno' o 'pendenza' uguale a '8.'" In questo aggiungi un "cambia y di '1, '" e "cambia pendenza di '1.'" Sotto il ciclo "ripeti fino a", aggiungi un ciclo "if 'pendenza' uguale a '9' allora,". In questo aggiungi un "cambia x di '0' meno 'velocità'", quindi aggiungi un "cambia y di '0' meno 'pendenza'".
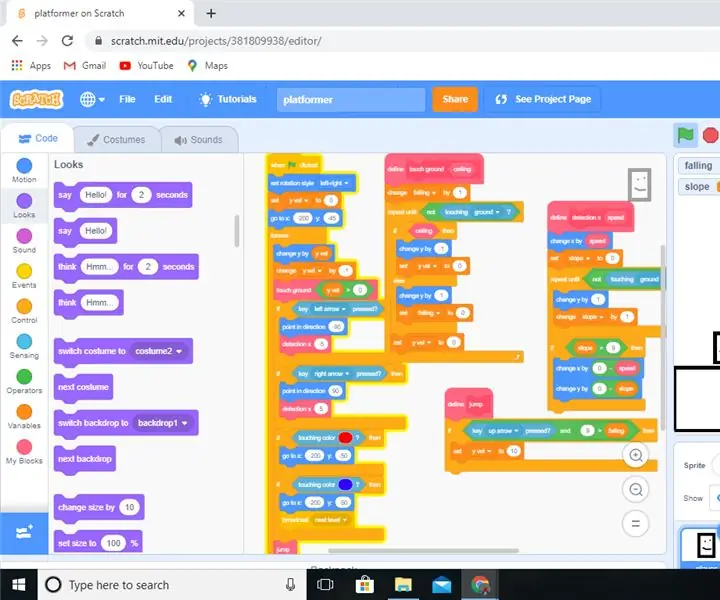
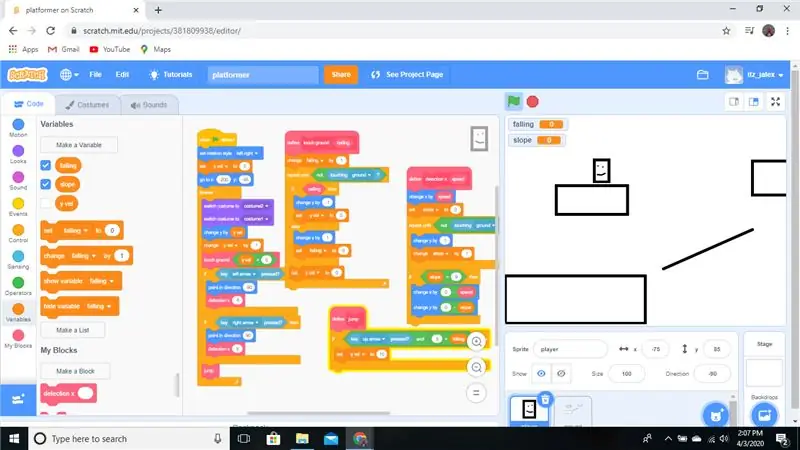
Se hai eseguito correttamente questo passaggio, il tuo codice dovrebbe assomigliare all'immagine sopra.
Passaggio 5: rilevamento della collisione verticale

Modifica il blocco "touch ground" aggiungi un booleano, chiamalo "ceiling". Nel nostro "touch ground" nel ciclo "per sempre" aggiungi "'y vel' è maggiore di '0".
Rimuovi tutto dal ciclo "ripeti fino a". Metti un ciclo "if then else" nel ciclo "ripeti fino a" e aggiungi "soffitto" nel booleano. Nella parte "se allora", aggiungi "cambia y di '-1.'" Nella parte "else", aggiungi "cambia y di '1, '" e "imposta caduta '0.'"
Sotto il ciclo "if then else", aggiungi un "set 'y vel' to '0.'"
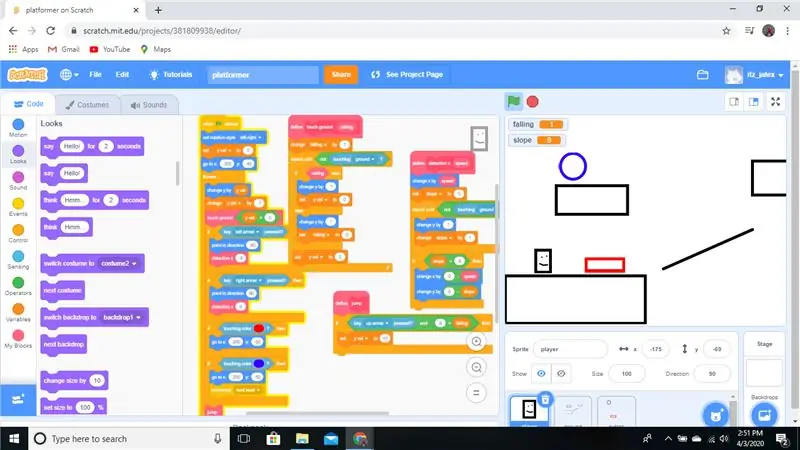
Se hai seguito le istruzioni, dovrebbe assomigliare all'immagine sopra
Passaggio 6: extra

Crea un nuovo sprite. Questo conterrà gli extra.
Nel ciclo per sempre, ottieni un ciclo "se 'tocca il colore rosso (devi ottenere il colore esatto)' quindi". In questo metti un blocco "imposta posizione". Inserisci le coordinate in cui si genera il tuo giocatore. Ottieni un ciclo "se 'tocca il colore blu' allora". In questo metti un blocco "imposta posizione". Inserisci le coordinate in cui si genera il tuo giocatore. In esso anche trasmesso "message1"
Sia nel campo che negli extra, ottieni "quando ricevo 'messaggio1'" e metti "prossimo costume".
Ora hai le abilità per creare un platform di base. Aggiungilo.
Per ulteriore assistenza, fare clic sul collegamento. Fa tutto ciò di cui parla, questo è il suo codice.
scratch.mit.edu/projects/68924432/
Consigliato:
Come creare una casa intelligente utilizzando il modulo relè di controllo Arduino - Idee per l'automazione domestica: 15 passaggi (con immagini)

Come creare una casa intelligente utilizzando il modulo relè di controllo Arduino | Idee per l'automazione domestica: in questo progetto di automazione domestica, progetteremo un modulo relè per la casa intelligente in grado di controllare 5 elettrodomestici. Questo modulo relè può essere controllato da cellulare o smartphone, telecomando IR o telecomando TV, interruttore manuale. Questo modulo logico può anche rilevare il r
Come creare un'app Android con Android Studio: 8 passaggi (con immagini)

Come creare un'app Android con Android Studio: questo tutorial ti insegnerà le basi su come creare un'app Android utilizzando l'ambiente di sviluppo Android Studio. Man mano che i dispositivi Android diventano sempre più comuni, la domanda di nuove app non farà che aumentare. Android Studio è un facile da usare (un
Come creare forme PCB personalizzate (con Inkscape e Fritzing): 4 passaggi (con immagini)

Come creare forme PCB personalizzate (con Inkscape e Fritzing): se sei un principiante e hai bisogno di un PCB con forma personalizzata… e ne hai bisogno nel più breve tempo possibile… O se non vuoi spendere un molto tempo imparando a lavorare con software avanzati, perché alla fine fai una tavola o altro… questo
Come creare un circuito con strisce LED RGB con effetti sorprendenti: 6 passaggi (con immagini)

Come creare effetti sorprendenti Circuito striscia LED RGB: Ciao amico, oggi realizzerò un circuito che controllerà la striscia LED. Questo circuito darà effetti sorprendenti della striscia LED. Questo circuito è molto semplice ed economico. Abbiamo bisogno solo di 3- LED RGB. Cominciamo
Come creare un corridoio intelligente con un controller timer configurabile: 6 passaggi (con immagini)

Come creare un corridoio intelligente con un controller timer configurabile: questo tutorial mostra come creare un corridoio intelligente con un controller timer configurabile
