![[2020] Illuminazione a LED per la scansione notturna: 9 passaggi (con immagini) [2020] Illuminazione a LED per la scansione notturna: 9 passaggi (con immagini)](https://i.howwhatproduce.com/images/002/image-3627-9-j.webp)
Sommario:
- Forniture
- Passaggio 1: copia del file di esempio MakeCode
- Passaggio 2: configurazione dell'app Micro:bit IOS GamePad
- Passaggio 3: revisione del file di esempio MakeCode
- Passaggio 4: aggiunta di estensioni Valenta a MakeCode Editor
- Passaggio 5: riutilizzare i "vecchi" codici di blocco che abbiamo creato
- Passaggio 6: sviluppo dei "nuovi" codici a blocchi che utilizzeremo
- Passaggio 7: all'avvio
- Passaggio 8: LED di funzione
- Passaggio 9: sul pulsante del gamepad 1, 2 giù
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.
![[2020] Illuminazione a LED per la scansione notturna [2020] Illuminazione a LED per la scansione notturna](https://i.howwhatproduce.com/images/002/image-3627-10-j.webp)
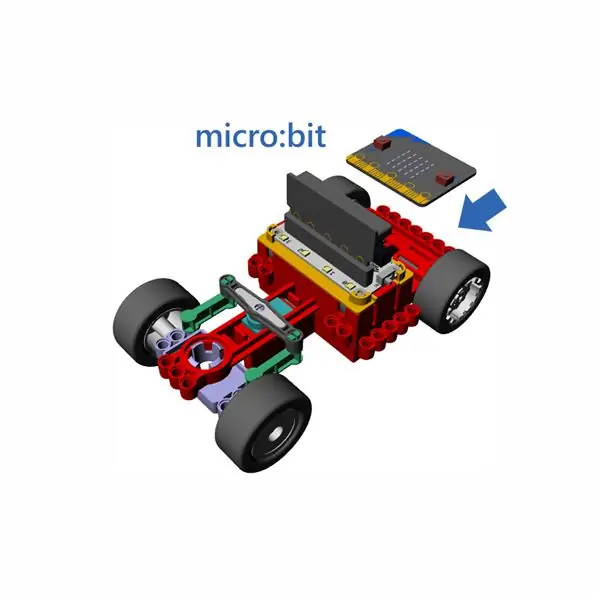
Valenta Fuoristrada
Valenta Off-Roader è un'auto RC Off-Road alimentata da Micro:bit. È compatibile con Lego Technic e dotato di due (x2) micro motoriduttori sulle ruote posteriori e (x1) servo dello sterzo basato sul meccanismo del braccio Roberval. Humming Works LLC e 4Tronix UK stanno lavorando in partnership per la progettazione di Valenta Off-Roader.
Versione "Night Crawler"
La nuova versione ha messo a punto i LED x4 integrati per la scansione notturna! Usando l'editor Microsoft MakeCode e le estensioni Valenta, puoi impostare varie modalità di lampeggio LED, durata e colori RGB! Personalizza la tua auto e accendi l'atmosfera!
Forniture
Si prega di completare questi progetti in anticipo prima di entrare in questo progetto.
Guida all'assemblaggio del fuoristrada Valenta
Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC
Buona fortuna e buon divertimento!
Passaggio 1: copia del file di esempio MakeCode


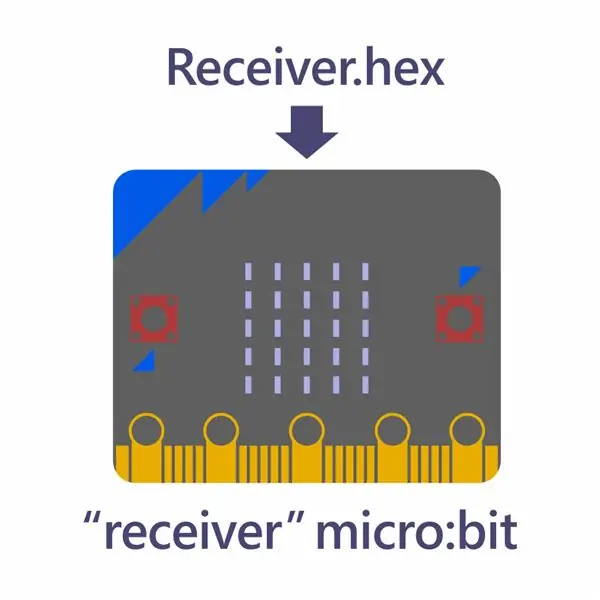
Per questo progetto, abbiamo preparato il file di esempio MakeCode (Receiver.hex) in modo da poterlo scaricare. Poiché il file di esempio è pronto per essere riprodotto, puoi iniziare a riprodurre immediatamente.
In questo passaggio, puoi scaricare il file di esempio sul tuo computer. Collega il tuo computer e il micro:bit tramite cavo USB. Trascina e rilascia il file di esempio su micro:bit e usalo come "ricevitore" micro:bit.
Dopo aver copiato il file di esempio nel micro:bit, scollegalo dal computer. Quindi, monta il micro:bit su Valenta Off-Roader e accendi l'interruttore di alimentazione sul controller del motore.
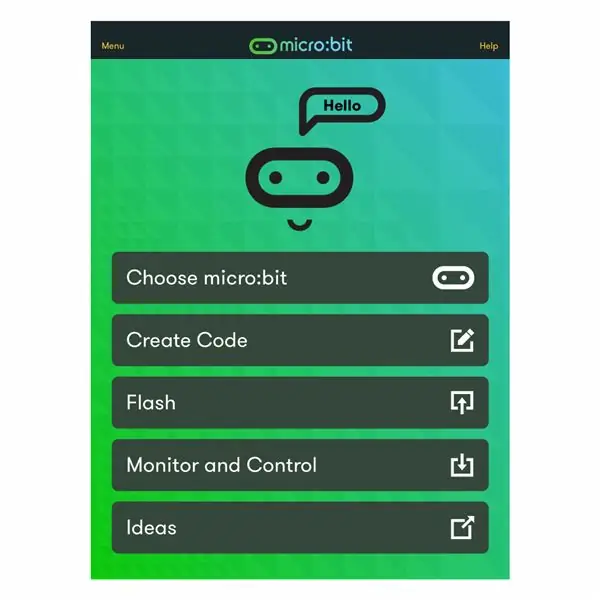
Passaggio 2: configurazione dell'app Micro:bit IOS GamePad


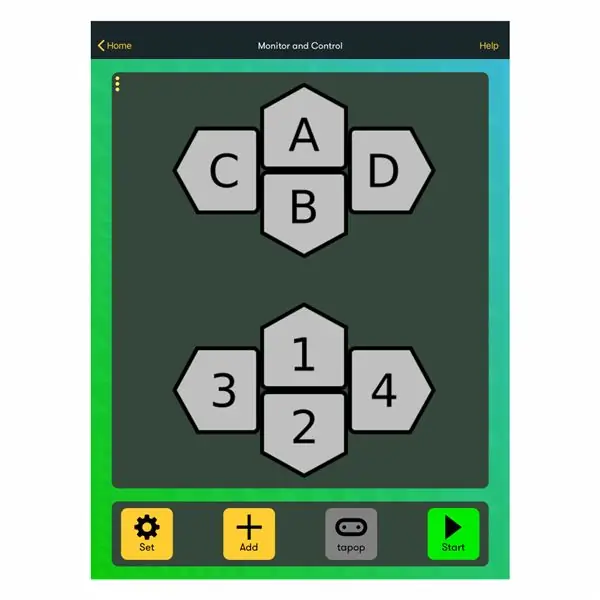
Per installare l'app iOS micro:bit sul tuo iPhone o iPad, associare l'app al micro:bit e configurare il Game Pad, fai riferimento al progetto "Uso dell'iPhone o dell'IPad e dell'app Game Pad Micro:bit per controllare un'auto RC " durante i passaggi da 2 a 12. In questo progetto precedente, abbiamo assegnato i pulsanti del Game Pad da A a D nei seguenti modi:
- Premendo il pulsante A -> L'auto in avanti
- Premendo il pulsante B -> L'auto in retromarcia
- Premendo il pulsante C -> L'auto svolta a sinistra
- Premendo il pulsante D -> L'auto svolta a destra
Perché questo progetto accenda e spenga i LED, perché non assegniamo il pulsante 1 e 2 del Game Pad nei seguenti modi:
- Premendo il pulsante 1 -> Accensione luci LED
- Premendo il pulsante 2 -> Spegnimento luci LED
Passaggio 3: revisione del file di esempio MakeCode



Ora esaminiamo come funzionerebbero i codici di blocco in questo file di esempio MakeCode.
Nel passaggio precedente, hai scaricato il file di esempio MakeCode sul tuo computer. Collega il tuo computer e il micro:bit tramite cavo USB. Apri l'editor MakeCode e fai clic sul pulsante Importa. Apri il file Receiver.hex che hai copiato su "ricevitore" micro:bit.
Passaggio 4: aggiunta di estensioni Valenta a MakeCode Editor



Per accendere i LED in questo progetto, dovrai aggiungere le estensioni Valenta all'editor MakeCode. Sono blocchi di codici predefiniti facili da usare che abbiamo creato appositamente per giocare con Valenta Off-Roader.
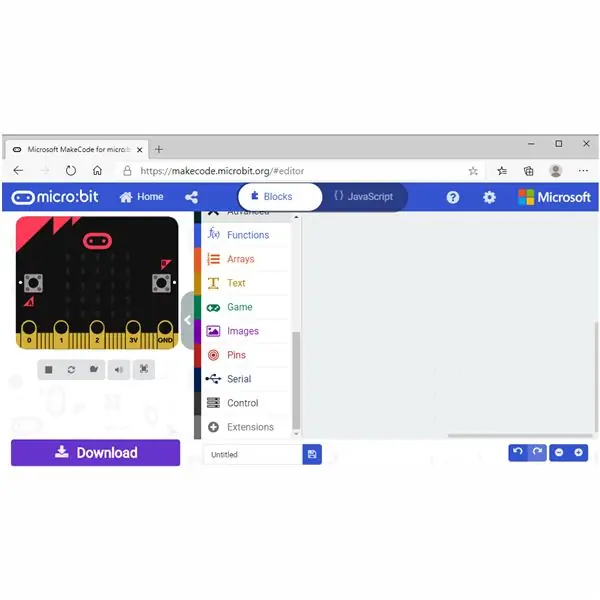
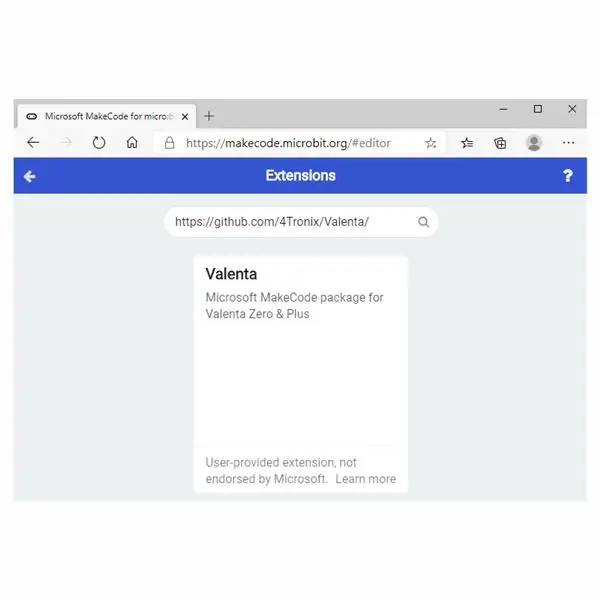
Fai clic su Estensioni nella parte inferiore del menu. Digita https://github.com/4Tronix/Valenta nella casella di ricerca, come mostrato nella foto allegata. Fare clic sulle estensioni Valenta. Ora le estensioni vengono aggiunte nel menu. Usiamo le seguenti estensioni in questo progetto.
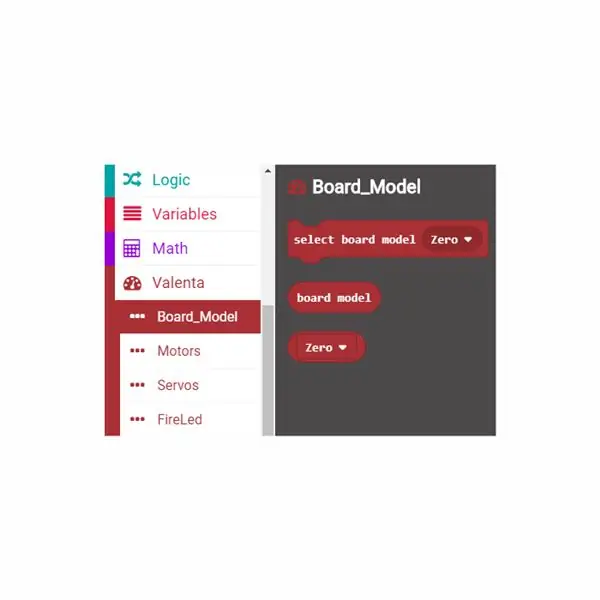
Blocchi modello schedaQuesto gruppo di blocchi viene utilizzato principalmente quando si codifica inizialmente sul blocco iniziale. In questo progetto per accendere i LED sul tuo fuoristrada Valenta, utilizzerai il controller motore Valenta Zero incluso nel kit. Trascinerai e rilascerai il blocco selezionato del modello di scheda Zero all'interno del blocco di avvio, in modo che il "ricevitore" micro: bit possa riconoscere quale controller del motore verrà utilizzato per questo progetto.
Blocchi FireLed
Se guardi il controller del motore Valenta Zero sull'auto, ha x4 LED numerati 0, 1, 2 e 3. Questo gruppo di blocchi illuminerà questi LED in molti modi. Ad esempio, puoi scegliere il tuo colore preferito (o definire qualsiasi colore RGB che ti piace), impostare il tempo di illuminazione e regolarne la luminosità in base alle tue preferenze.
Passaggio 5: riutilizzare i "vecchi" codici di blocco che abbiamo creato

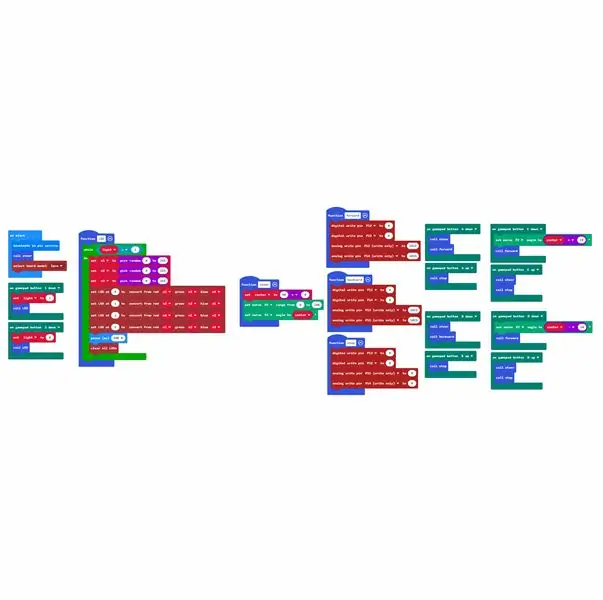
Nei passaggi precedenti, hai aperto il file Receiver.hex copiato su "ricevitore" micro: bit nell'editor MakeCode. Ora diamo un'occhiata a ciascun codice di blocco in dettaglio.
Ricapitola il progetto precedente "Uso dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto radiocomandata" dal passaggio 16 al 23 per comprendere i seguenti codici di blocco che sono stati utilizzati allo stesso modo in questo progetto.
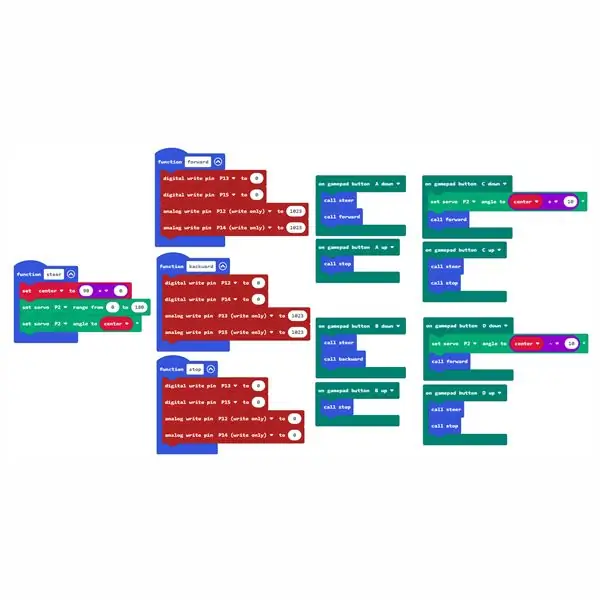
- funzione sterzare -> Vedere il progetto precedente Passaggio 16
- funzione avanti -> Vedere il progetto precedente Passaggio 17
- funzione indietro -> Vedere il progetto precedente Passaggio 18
- funzione stop -> Vedere il progetto precedente Passaggio 19
- sul pulsante del gamepad A giù, su -> Vedi il progetto precedente Passaggio 20
- sul pulsante del gamepad B giù, su -> Vedi il progetto precedente Passaggio 21
- sul pulsante del gamepad C giù, su -> Vedi il progetto precedente Passaggio 22
- sul pulsante del gamepad D giù, su -> Vedi il progetto precedente Passaggio 23
I codici di blocco di cui sopra vengono utilizzati per guidare l'auto in avanti, indietro, girando a sinistra o a destra, quando si preme il pulsante A, B, C e D.
Passaggio 6: sviluppo dei "nuovi" codici a blocchi che utilizzeremo

Per accendere i LED in questo progetto, aggiungerai i seguenti "nuovi" codici di blocco e li utilizzerai insieme ai "vecchi" codici di blocco che hai rivisto nell'ultimo passaggio.
Questi "nuovi" codici di blocco sono necessari per questo progetto per accendere i LED.
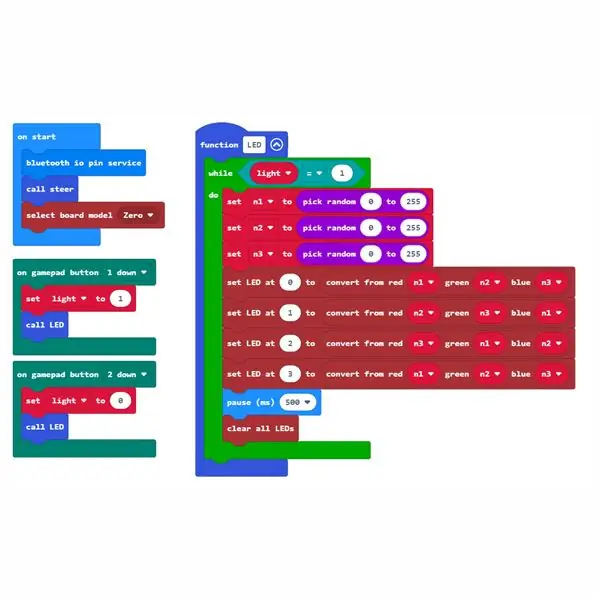
- all'inizio
- LED di funzione
- sul tasto 1 del gamepad giù
- sul tasto 2 del gamepad giù
Diamo un'occhiata a ciascun blocco nei prossimi passaggi.
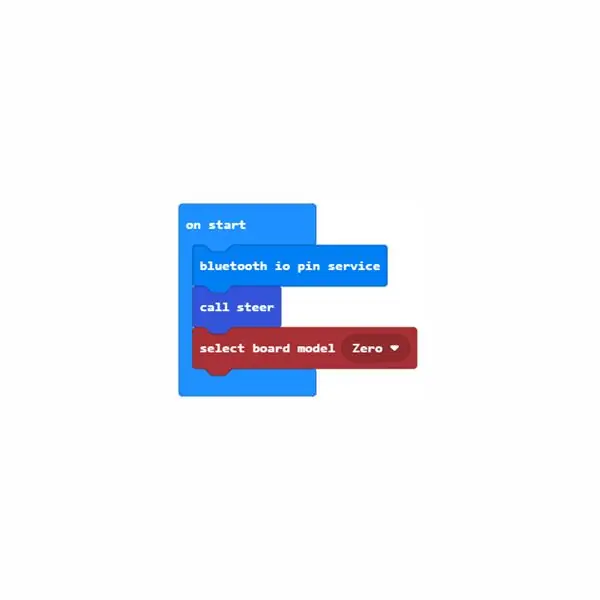
Passaggio 7: all'avvio

sul blocco di partenza
Questo blocco viene chiamato inizialmente contemporaneamente quando "ricevitore" micro:bit è acceso.
Il servizio block bluetooth io pin consentirà ad altri codici di blocco di funzionare con pin digitali e analogici tramite la comunicazione Bluetooth.
Dall'estensione Funzioni, trascina e rilascia il blocco dello sterzo delle chiamate all'interno del blocco di avvio. Chiamerà la funzione di blocco dello sterzo e lo sterzo dell'auto guarda dritto davanti a sé.
Dall'estensione Valenta Board_Model, trascina e rilascia seleziona il blocco modello Zero della scheda all'interno del blocco di partenza, in modo che il tuo "ricevitore" micro: bit possa riconoscere che utilizzerai il controller motore Valenta Zero per il fuoristrada Valenta.
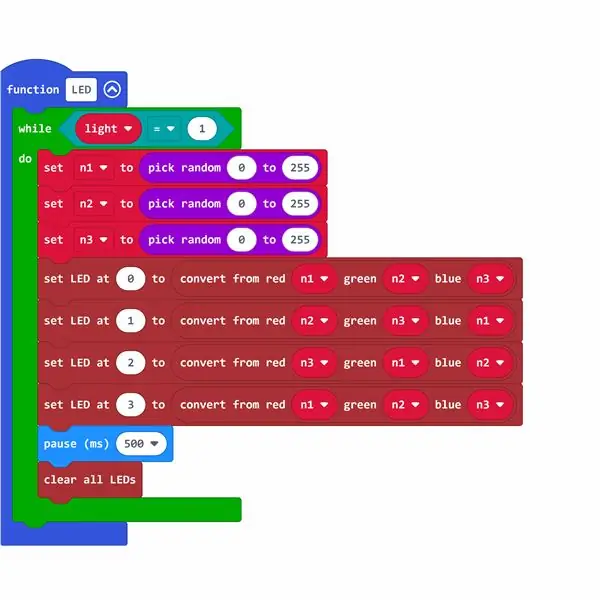
Passaggio 8: LED di funzione

Questo passaggio è dove puoi definire come si accendono i LED, ed è per questo che è il passaggio più importante di tutti in questo progetto!
Innanzitutto, creiamo una luce variabile booleana che abbia il valore 0 o 1. 0 significa spegnere i LED. 1 significa accendere i LED. Utilizzerai questa variabile per accendere e spegnere i LED. Dall'estensione Variabili, fai clic sul pulsante Crea una variabile e crea la luce variabile.
blocco LED funzione
Dall'estensione Funzioni, fare clic sul pulsante Crea una funzione per creare il LED della funzione. Dall'estensione Loops, trascina e rilascia mentre fai il blocco all'interno del LED di funzione. Dall'estensione Logic, trascinare e rilasciare il blocco 0 = 0. Dall'estensione Variables, trascina e rilascia la variabile booleana light sul lato sinistro del blocco 0 = 0, in modo che appaia come light = 0 blocco. Cambia anche il lato destro in 1, in modo che appaia esattamente come luce = 1. Quindi, trascina e rilascia luce = 1 blocco sulla parte esadecimale di mentre fai il blocco all'interno della funzione LED. Quello che fa è, quando la luce variabile booleana è impostata su 1 per accendere i LED, continuerai a implementare la funzione LED nel ciclo.
Intanto parliamo del colore RGB! Il colore RGB è il colore da realizzare mescolando Rosso, Verde, Blu in vari modi. Ogni colore può essere rappresentato numericamente nell'intervallo da 0 a 255. È possibile esprimere il colore RGB nella terzina (r, g, b) da (0, 0, 0) a (255, 255, 255).
In questo progetto, perché non lasciamo che il computer raccolga il numero casuale da 0 a 255 per ogni Rosso, Verde e Blu, inseriamo ogni valore nella tripletta e scegliamo un colore RGB totalmente inaspettato per ogni LED numerato da 0, 1, 2 e 3 presenti sul controllore motore!
Nell'estensione Variabili, fare clic sul pulsante Crea una variabile per creare una variabile n1, n2 e n3 per mantenere tre numeri casuali per un momento. Dall'estensione Math, trascina e rilascia seleziona il blocco casuale e definisci l'intervallo da 0 a 255, quindi sembra proprio come scegli casualmente da 0 a 255 e inseriscilo all'interno del set n1 per bloccare dall'estensione Variabili, quindi sembra proprio come set n1 per scegliere casualmente da 0 a 255 e inserire questo blocco all'interno mentre fai il blocco. Ripetere questo processo per creare i blocchi per n2 e n3.
Dall'estensione Valenta FireLED, trascina e rilascia converte dal blocco rosso 0 verde 0 blu 0 e sostituisci ogni numero con la variabile n1, n2 e n3 dall'estensione Variabili, in modo che sembri convertire dal blocco rosso n1, verde n2 blu n3. Questo blocco può prendere un numero casuale da 0 a 255 per ogni rosso, verde e blu, e questi tre colori verrebbero mescolati insieme per determinare un colore RGB totalmente sconosciuto!
Dall'estensione Valenta FireLED, trascina e rilascia imposta LED su 0 per bloccarlo e combinalo con convert from rosso n1, verde n2 blu n3 blocco, quindi sembra proprio come impostare LED su 0 per convertire da rosso n1 verde n2 blu n3 blocco. Ci sono x4 LED numerati da 0, 1, 2 e 3, quindi ripeti questo processo per creare tutti i blocchi per il LED 1, 2 e 3.
Infine, per quanto tempo imposterai la durata del lampeggio dei LED? Dall'estensione Basic, trascina e rilascia il blocco di pausa (ms). 1000 (ms) è 1 secondo. Impostiamo il tempo come pausa (ms) 500, per esempio. Dall'estensione Valenta Fire LED, trascina e rilascia per cancellare tutti i LED bloccati all'interno mentre fai il blocco, in modo che tutti i LED reimpostino i loro colori ogni 0,5 secondi.
Il prossimo passo è come assegnerai quale pulsante sul Game Pad nell'app iOS per commutare la luce del valore booleano da 0 a 1 (o da 1 a 0) per accendere (o spegnere) i LED.
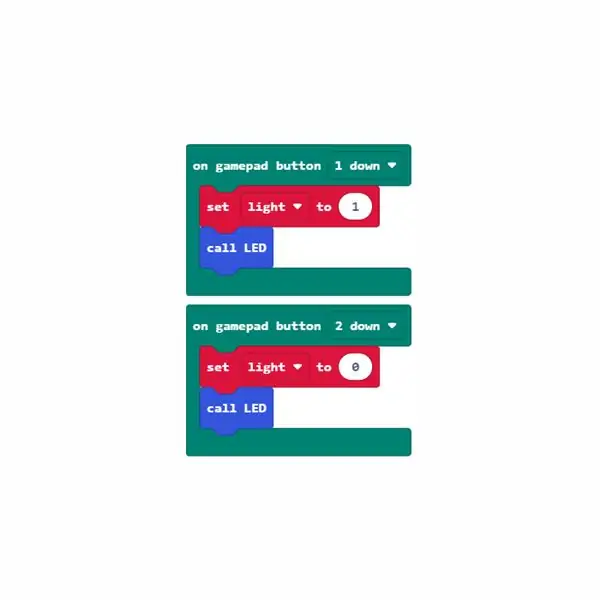
Passaggio 9: sul pulsante del gamepad 1, 2 giù

Puoi personalizzare l'azione del pulsante che accende e spegne i LED e dipende totalmente da te.
Sul Game Pad nell'app iOS, che ne dici di premere il pulsante 1 per accendere i LED e premendo il pulsante 2 per spegnere i LED?
In precedenza, hai creato la luce variabile booleana che ha il valore di 0 o 1. 0 significa spegnere i LED. 1 significa accendere i LED. Utilizzerai questa variabile per accendere e spegnere i LED.
sul pulsante del gamepad 1 blocco giù
Dall'estensione Dispositivi, trascina e rilascia sul blocco del pulsante 1 del gamepad in basso. Dall'estensione Variables, trascina e rilascia set light su 1, in modo che la funzione LED venga implementata per accendere i LED. Dall'estensione Funzioni, trascina e rilascia il blocco LED di chiamata. Tutti i LED si accendono in modo casuale.
sul blocco del pulsante 2 del gamepad giù
Dall'estensione Dispositivi, trascina e rilascia sul blocco in basso del pulsante 2 del gamepad. Dall'estensione Variables, trascina e rilascia set light su 0, in modo che la funzione LED venga implementata per spegnere i LED. Dall'estensione Funzioni, trascina e rilascia il blocco LED di chiamata. Tutti i LED sarebbero spenti.
Consigliato:
Becco laser per visione notturna! (OPPURE Come realizzare una torcia per la conservazione della visione notturna, LED Throwie, Transformer Toy Mashup!): 5 passaggi

Becco laser per visione notturna! (OPPURE Come creare una torcia per la conservazione della visione notturna, LED Throwie, Transformer Toy Mashup!): Un istruibile da un noob per il noob. Cosa ottieni quando mashup una torcia per la conservazione della visione notturna, un Throwie LED e un trasformatore spiffy giocattolo? Un istruibile con un nome davvero lungo! Lo chiameremo "Nightvision Laserbeak" per
Illuminazione a LED automatizzata per acquari con piante utilizzando RTC: 5 passaggi (con immagini)

Illuminazione a LED automatizzata per acquari con piante utilizzando RTC: un paio di anni fa ho deciso di creare un acquario con piante. Ero affascinato dalla bellezza di quegli acquari. Ho fatto tutto quello che dovevo fare durante l'allestimento dell'acquario, ma ho trascurato una cosa molto importante. Quella cosa era leggera
Scansione e disegno del robot LEGO Delta: 7 passaggi (con immagini)

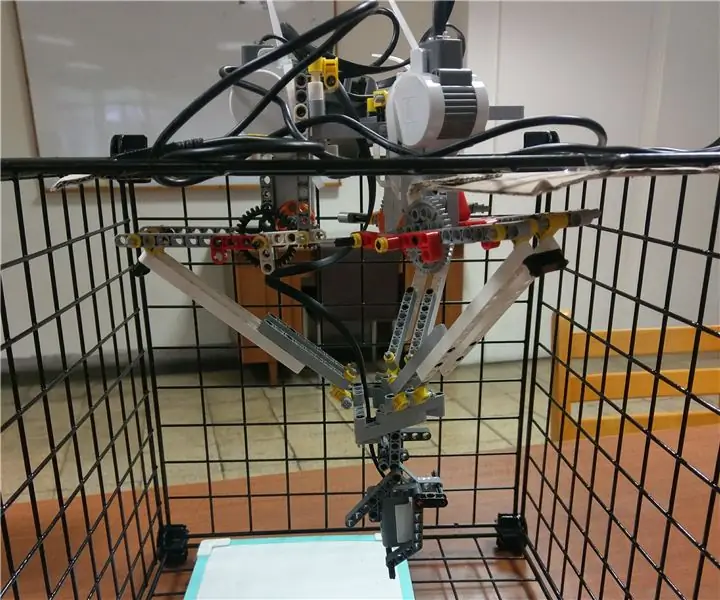
Scansione e disegno del robot LEGO Delta: utilizzo di LEGO NXT per costruire un robot Delta. Scansione e disegno combinati
Obiettivo macro per iPhone economico per la scansione di codici a barre: 6 passaggi (con immagini)

Obiettivo macro per iPhone economico per la scansione di codici a barre: un problema evidente con la fotocamera dell'iPhone è la sua incapacità di mettere a fuoco a una distanza inferiore a circa 1 piede. Alcune soluzioni aftermarket aiutano a risolvere questo problema, come iClarifi di Griffin Technology. Questa custodia per iPhone 3G ti permette di far scorrere un po' ma
Trasformare la fotocamera in "visione notturna militare", aggiungere l'effetto di visione notturna o creare la modalità di visione notturna su qualsiasi telecamera!!!: 3

Trasforma la tua fotocamera in "visione notturna militare", aggiungi l'effetto di visione notturna o crea la modalità di visione notturna" su qualsiasi telecamera!!!: *** Questo è stato inserito nel CONCORSO DIGITAL DAYS PHOTO, per favore votami** *Se hai bisogno di aiuto, invia un'e-mail a: [email protected] Parlo inglese, francese, giapponese, spagnolo e conosco altre lingue se
