
Sommario:
- Forniture
- Passaggio 1: l'idea
- Passaggio 2: un po' di teoria dell'orologio binario
- Passaggio 3: mettersi al lavoro
- Passaggio 4: scelta dei componenti
- Passaggio 5: lo schema
- Passaggio 6: layout PCB
- Passaggio 7: progettazione 3D
- Passaggio 8: il codice
- Passaggio 9: programmazione
- Passaggio 10: saldatura
- Passaggio 11: assemblaggio
- Passaggio 12: conclusione e miglioramenti
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



Recentemente sono stato introdotto al concetto di orologi binari e ho iniziato a fare qualche ricerca per vedere se potevo costruirne uno per me stesso. Tuttavia, non sono riuscito a trovare un design esistente che fosse allo stesso tempo funzionale ed elegante. Quindi, ho deciso di creare il mio design completamente da zero!
Forniture
Tutti i file per questo progetto:
Le librerie per il codice Arduino possono essere scaricate da GitHub qui:
Libreria RTC M41T62
Libreria FastLED
Libreria LowPower
Passaggio 1: l'idea
Recentemente mi sono imbattuto nel seguente video:
Orologio da polso binario fai-da-te
Il video sopra mostra un semplice orologio binario fatto in casa. Non avevo idea che esistesse una cosa del genere, ma dopo aver fatto ulteriori ricerche sull'argomento degli orologi binari ho capito subito che c'erano un sacco di design diversi là fuori! Volevo costruirne uno per me, ma non sono riuscito a trovare un design che mi piacesse. Gli orologi binari che ho trovato erano privi di molte funzionalità e non sembravano particolarmente belli. Quindi, ho deciso di progettare il mio completamente da zero!
Il primo passo è stato stabilire i criteri per il mio progetto. Questo è quello che mi è venuta in mente:
- Interfaccia RGB binaria
- Visualizzazione dell'ora (con indicazione dell'ora molto precisa)
- Visualizzazione della data
- Funzionalità cronometro
- Funzionalità di allarme
- Durata della batteria di almeno 2 settimane
- Ricarica USB
- Software facilmente personalizzabile dall'utente
- Un design pulito e semplice
Questi criteri sono diventati la base per l'intero progetto. Il passo successivo è stato capire come volevo che funzionasse l'orologio!
Passaggio 2: un po' di teoria dell'orologio binario

Il piano era semplice. L'orologio binario funzionerebbe proprio come un normale orologio, tranne per il fatto che l'interfaccia sarebbe binaria, in particolare BCD (Binary Coded Decimal). BCD è un tipo di codifica binaria in cui ogni cifra decimale è rappresentata da un numero fisso di bit. Ho bisogno di 4 bit per poter rappresentare una cifra da 0-9. E per uno standard
hh:mm
formato ora, ho bisogno di 4 di quelle cifre. Ciò significa che ho bisogno di un totale di 16 bit che saranno rappresentati da 16 LED.
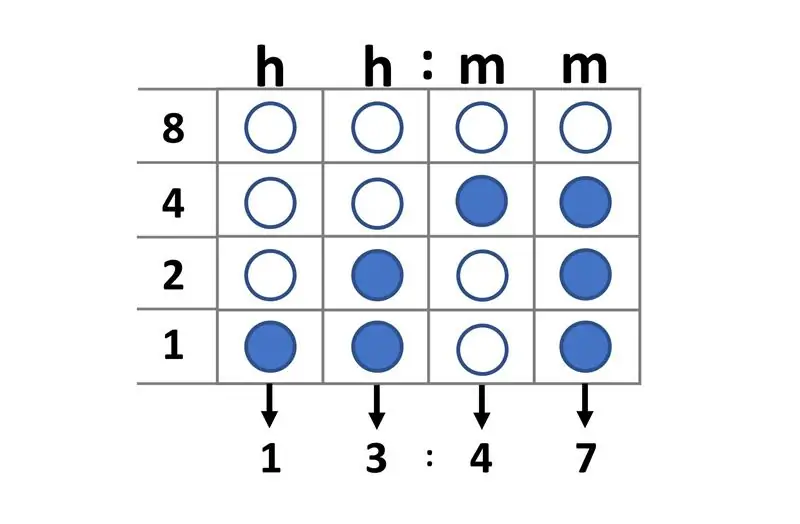
Leggere l'ora in BCD è abbastanza facile una volta che ci si abitua. La riga in fondo all'orologio rappresenta il bit meno significativo (1) e la riga in alto è il bit più significativo (8). Ogni colonna rappresenta una cifra nel
hh:mm
formato orario. Se un LED è acceso, conteggi quel valore. Se un LED è spento, lo ignori.
Per leggere la prima cifra è sufficiente sommare tutti i valori corrispondenti dei LED attivati nella prima colonna (più a sinistra). Fai lo stesso per le altre cifre da sinistra a destra. Hai letto l'ora in BCD!
Questo principio sarà lo stesso per il resto delle funzioni dell'orologio. L'uso di LED RGB aiuterà a distinguere tra diverse funzioni e modalità utilizzando colori diversi. I colori sono scelti dall'utente e possono essere facilmente adattati alla tavolozza dei colori che preferisce. Ciò consente all'utente di navigare facilmente tra le funzioni senza confondersi.
Il passo successivo è stato creare un diagramma a blocchi!
Passaggio 3: mettersi al lavoro

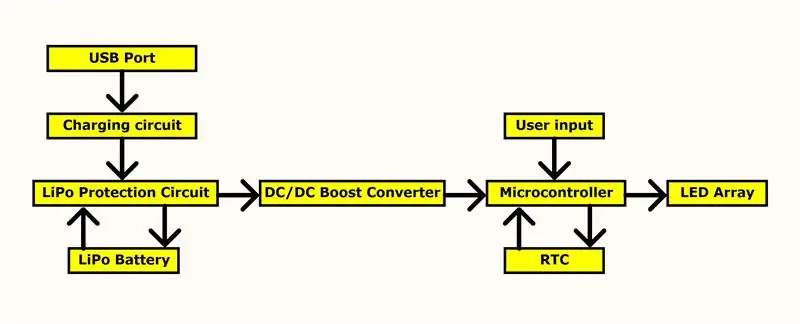
Come ogni tipico progetto di elettronica, un diagramma a blocchi è una parte essenziale nella prima fase di progettazione. Utilizzando i criteri, sono riuscito a mettere insieme lo schema a blocchi sopra. Ogni blocco nel diagramma rappresenta una funzione nel circuito e le frecce mostrano la relazione delle funzioni. Lo schema a blocchi nella sua interezza offre una buona panoramica di come funzionerà il circuito.
Il passo successivo è stato quello di iniziare a prendere decisioni sui singoli componenti per ogni blocco nello schema a blocchi!
Passaggio 4: scelta dei componenti
Si è scoperto che c'erano molti componenti in questo circuito. Di seguito, ho selezionato alcuni dei più essenziali insieme a una spiegazione sul perché li ho scelti.
I LED
Per l'interfaccia binaria, la scelta è stata abbastanza semplice. Sapevo di voler utilizzare i LED per il display e ho capito che ne avevo bisogno 16 (in una griglia 4×4) per visualizzare quante più informazioni possibili. Durante la mia ricerca per il LED perfetto, l'APA102 ha continuato a spuntare. È un LED indirizzabile molto piccolo (2 mm x 2 mm) con un'ampia gamma di colori ed è abbastanza economico. Anche se non avevo mai lavorato con loro prima, sembravano essere la soluzione perfetta per questo progetto, quindi ho deciso di usarli.
Il Microcontrollore
Anche la scelta di un microcontrollore è stata piuttosto semplice. Ho avuto molta esperienza nell'utilizzo dell'Atmega328P-AU in applicazioni standalone e conoscevo molto bene le sue funzionalità. Questo è lo stesso microcontrollore utilizzato nelle schede Arduino Nano. Sono consapevole che probabilmente c'è un microcontrollore più economico che avrei potuto usare, ma sapere che l'Atmega328 avrebbe il pieno supporto per tutte le librerie Arduino è stato un fattore importante nella scelta per questo progetto.
L'RTC (orologio in tempo reale)
Il requisito principale per l'RTC era la precisione. Sapevo che l'orologio non avrebbe avuto alcuna connettività Internet e quindi non sarebbe stato in grado di ricalibrarsi tramite una connessione Internet, l'utente avrebbe dovuto ricalibrarlo manualmente. Pertanto, volevo rendere il cronometraggio il più accurato possibile. L'M41T62 RTC ha una delle più alte precisioni che ho trovato (±2ppm che equivale a ±5 secondi al mese). La combinazione dell'elevata precisione con la compatibilità I2C e l'ulta basso consumo di corrente hanno reso questo RTC una buona scelta per questo progetto.
Convertitore boost DC-DC
La scelta dell'IC del convertitore boost DC-DC è stata eseguita semplicemente osservando il circuito e individuando quali tensioni e correnti erano necessarie. Far funzionare il circuito a bassa tensione diminuirebbe il consumo di corrente ma non potrei andare sotto i 4,5V (la tensione minima del microcontrollore a 16MHz di clock) e non potrei andare oltre i 4,5V (la tensione massima dell'RTC). Ciò significava che dovevo far funzionare il circuito con precisione a 4,5 V per far funzionare i componenti entro le specifiche consigliate. Ho calcolato che la corrente massima del circuito non supererebbe i 250 mA. Quindi, ho iniziato a cercare un convertitore boost che potesse soddisfare i requisiti e mi sono imbattuto rapidamente nel TPS61220. Il TPS61220 richiedeva componenti esterni minimi, era abbastanza economico ed era in grado di soddisfare i requisiti di corrente e tensione.
La batteria
Il requisito principale per la batteria era la dimensione. La batteria doveva essere abbastanza piccola da poter essere inserita nella custodia dell'orologio senza farla sembrare ingombrante. Ho pensato che la batteria non potesse superare i 20 mm × 35 mm × 10 mm. Con questi limiti di dimensione e l'attuale requisito di 250 mA, la mia scelta di batterie era limitata alle batterie LiPo. Ho trovato una batteria "Turnigy nano-tech 300mAh 1S" su Hobbyking che ho deciso di utilizzare.
La ricarica IC
Non c'era alcun requisito particolare per il controller di carica, tranne che doveva essere compatibile con una batteria LiPo 1S. Ho trovato l'MCP73831T che è un controller di carica completamente integrato progettato per applicazioni di ricarica a cella singola. Una delle sue caratteristiche è la possibilità di regolare la corrente di carica tramite un resistore esterno che ho trovato piuttosto utile in questa applicazione.
Protezione LiPo
Volevo includere il monitoraggio della tensione e della corrente per proteggere la batteria da qualsiasi condizione pericolosa di sovraccarico e scaricamento eccessivo. C'era un numero limitato di circuiti integrati che fornivano tali funzionalità e una delle opzioni più economiche era il circuito integrato BQ29700. Richiedeva una quantità minima di componenti esterni e includeva tutta la protezione necessaria per una batteria LiPo a cella singola.
Ora che i componenti sono stati scelti era il momento di creare lo schema!
Passaggio 5: lo schema

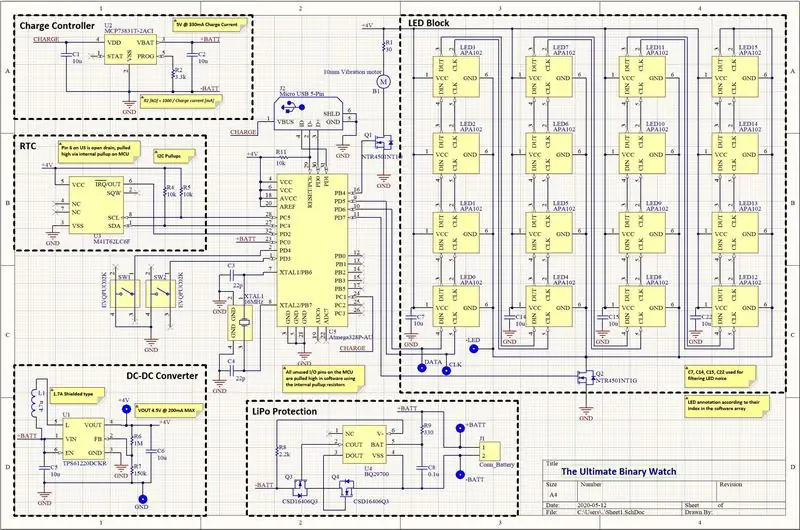
Usando Altium Designer, sono stato in grado di mettere insieme lo schema sopra utilizzando i consigli di ciascuno dei fogli dati del componente. Lo schema è diviso in diversi blocchi per renderlo più leggibile. Ho anche aggiunto alcune note con informazioni importanti nel caso qualcun altro volesse ricreare questo disegno.
Il passo successivo è stato stendere lo schema su un PCB!
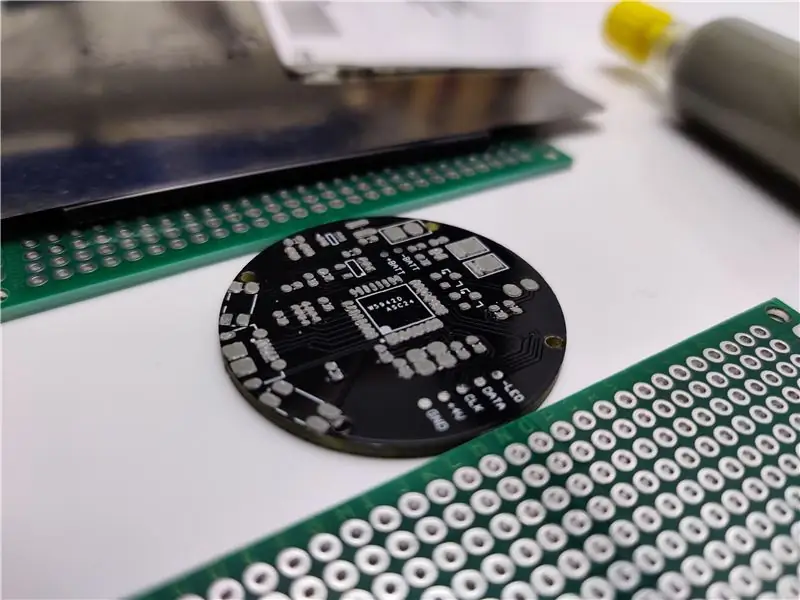
Passaggio 6: layout PCB




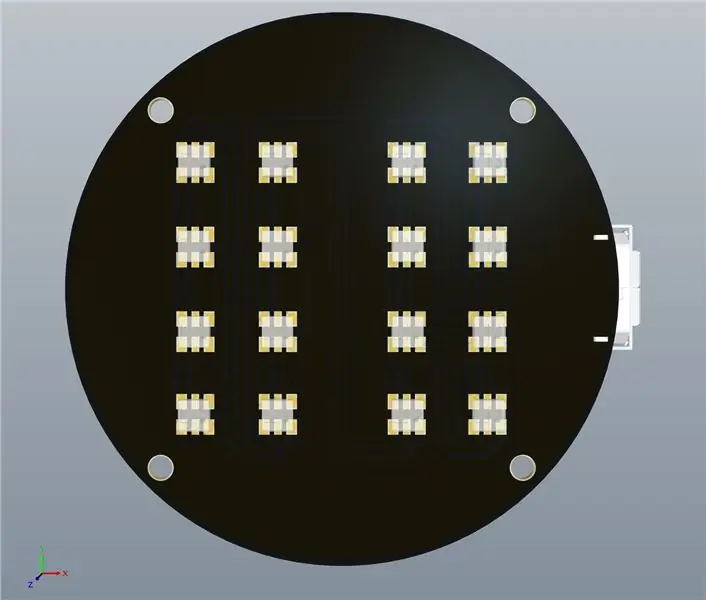
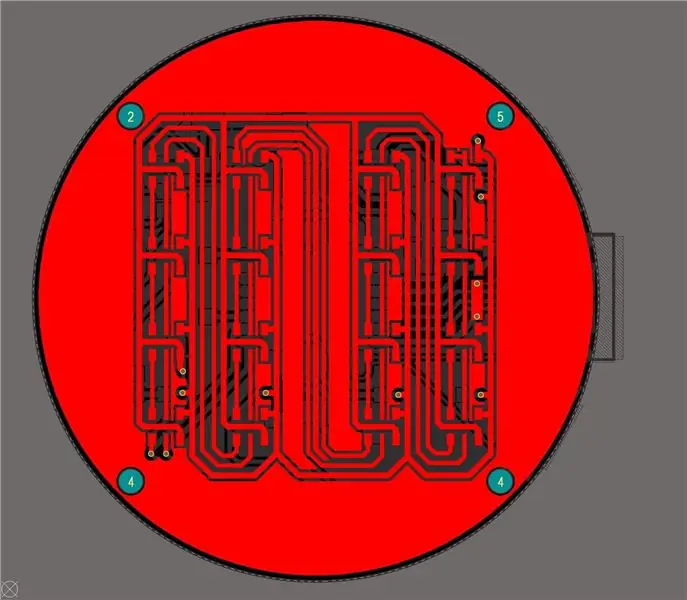
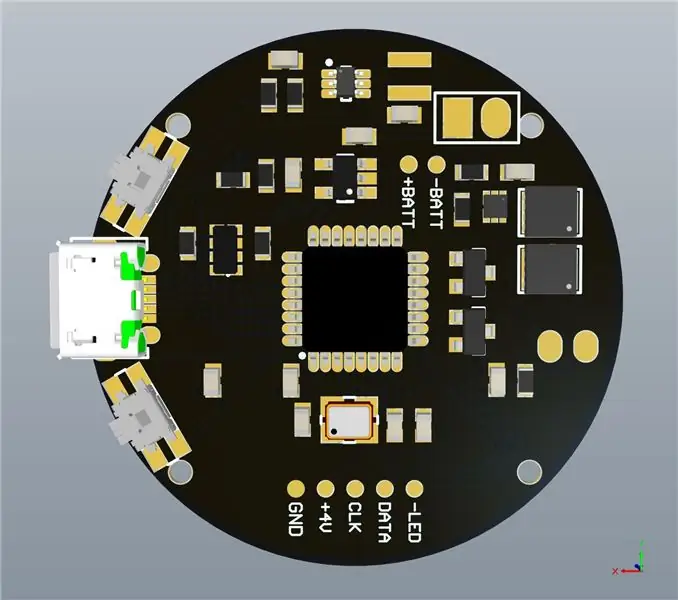
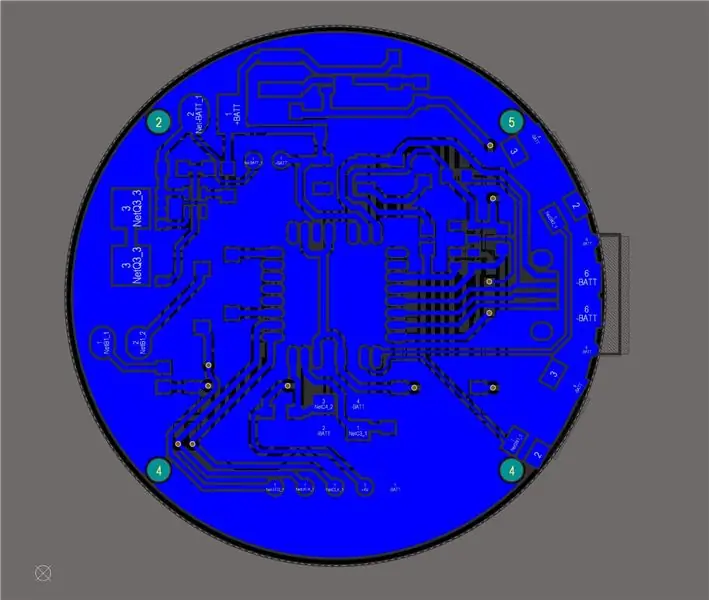
Il layout del PCB si è rivelato la parte più impegnativa di questo progetto. Ho scelto di utilizzare un PCB a 2 strati per mantenere al minimo i costi di produzione del PCB. Ho scelto di utilizzare un orologio di dimensioni standard di 36 mm perché sembrava adattarsi abbastanza bene ai LED. Ho aggiunto alcuni fori per viti da 1 mm per fissare il PCB nella custodia dell'orologio. L'obiettivo era quello di mantenere un design pulito e di bell'aspetto posizionando tutti i componenti (tranne i LED ovviamente) sullo strato inferiore. Volevo anche usare il numero minimo assoluto di via per evitare di avere via visibili sul livello superiore. Ciò significava che dovevo instradare tutte le tracce su un singolo strato assicurandomi di mantenere le parti "rumorose" del circuito lontane dalle tracce del segnale sensibile. Mi sono anche assicurato di mantenere tutte le tracce il più corte possibile, posizionando i condensatori di bypass vicino al carico, utilizzando tracce più spesse per i componenti ad alta potenza e seguendo comunque tutte le buone pratiche comuni di progettazione dei PCB. Il percorso ha richiesto un po' di tempo, ma penso che sia andato molto bene.
Il passo successivo è stato creare un modello 3D per l'involucro dell'orologio!
Passaggio 7: progettazione 3D



La custodia dell'orologio è stata progettata secondo un design dell'orologio molto convenzionale e classico utilizzando Fusion 360. Ho utilizzato una spaziatura standard di 18 mm per il cinturino dell'orologio per rendere l'orologio compatibile con una grande varietà di altri cinturini. Il ritaglio per il PCB è stato progettato 0,4 mm più grande del PCB stesso per adattarsi a eventuali imprecisioni di produzione. Ho incluso alcune viti per il montaggio del PCB e un piccolo bordo su cui appoggiare il PCB. Mi sono assicurato di incassare il PCB a pochi millimetri dall'alto per evitare che i bordi taglienti dei LED si incastrino sui vestiti. L'altezza della custodia è stata determinata esclusivamente dallo spessore della batteria. Il resto della custodia è stato progettato per avere un bell'aspetto con bordi arrotondati e angoli lucidi. Ho dovuto mantenere il design compatibile con la stampa 3D in modo da poterlo stampare in 3D a casa senza alcun materiale di supporto.
Ora che l'hardware era finito, era ora di iniziare a lavorare sul software!
Passaggio 8: il codice

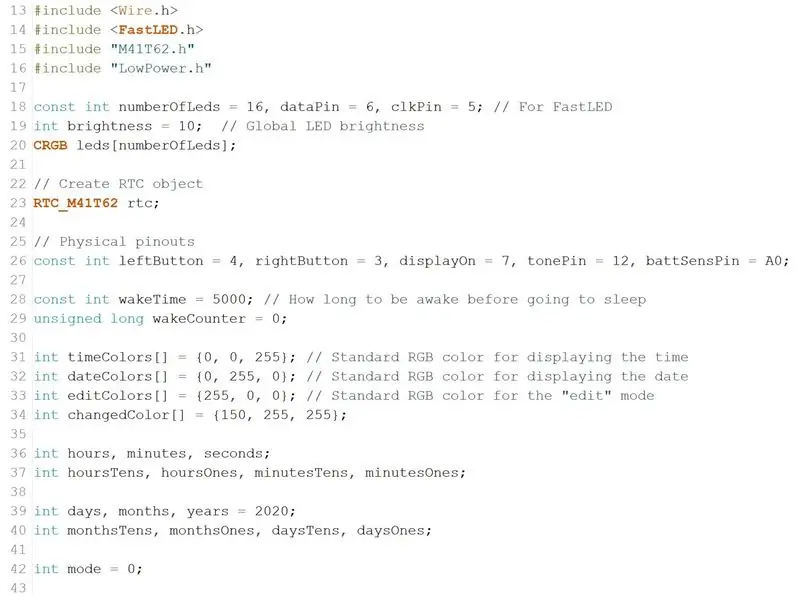
Ho iniziato il codice includendo tutte le librerie necessarie. Ciò include la libreria per comunicare con l'RTC e per pilotare i LED. Successivamente, ho creato funzioni separate per ciascuna delle modalità. Quando l'utente cambia modalità premendo un pulsante, il programma richiama la funzione corrispondente a quella modalità. Se l'utente non preme un pulsante entro un periodo di tempo specificato, l'orologio va in modalità di sospensione.
La modalità di sospensione è indicata dallo sbiadimento di tutti i LED fino a quando non sono completamente spenti. L'utilizzo della modalità di sospensione aumenta notevolmente la durata della batteria e mantiene i LED spenti quando non sono in uso. L'utente può riattivare l'orologio premendo il pulsante superiore. Al risveglio, l'orologio controllerà il livello della batteria per assicurarsi che non richieda la ricarica. Se è necessaria la ricarica, i LED lampeggeranno in rosso alcune volte prima di visualizzare l'ora. Se la batteria è al di sotto di un livello critico, non si accenderà affatto.
Il resto del tempo è stato programmato per rendere le altre modalità il più intuitive possibile. Ho pensato che avere lo stesso pulsante responsabile della stessa funzionalità in tutte le modalità sarebbe stato il più intuitivo. Dopo alcuni test, questa è la configurazione del pulsante che mi è venuta in mente:
- Pressione del pulsante superiore: sveglia/scorri tra le modalità "Visualizza ora", "Visualizza data", "Cronometro" e "Sveglia".
- Pulsante superiore premuto: accedere alla modalità "Imposta ora", "Imposta data", "Avvia cronometro" o "Imposta sveglia".
- Pressione del pulsante inferiore: aumenta la luminosità.
- Pulsante in basso premuto: entra in modalità "Scegli colore".
Il pulsante in basso è sempre responsabile delle regolazioni della luminosità e del colore, indipendentemente dalla modalità in cui ti trovi. Quando l'utente entra in modalità "Scegli colore", i LED iniziano a scorrere tutti i possibili colori RGB. L'utente può mettere in pausa l'animazione e scegliere il colore che preferisce per quella modalità specifica (Visualizza ora in rosso, Visualizza data in blu, ecc.). I colori sono pensati per essere facilmente personalizzabili dall'utente per aiutarlo a distinguere tra le diverse modalità.
Ora che il codice era finito era ora di caricarlo sul microcontrollore!
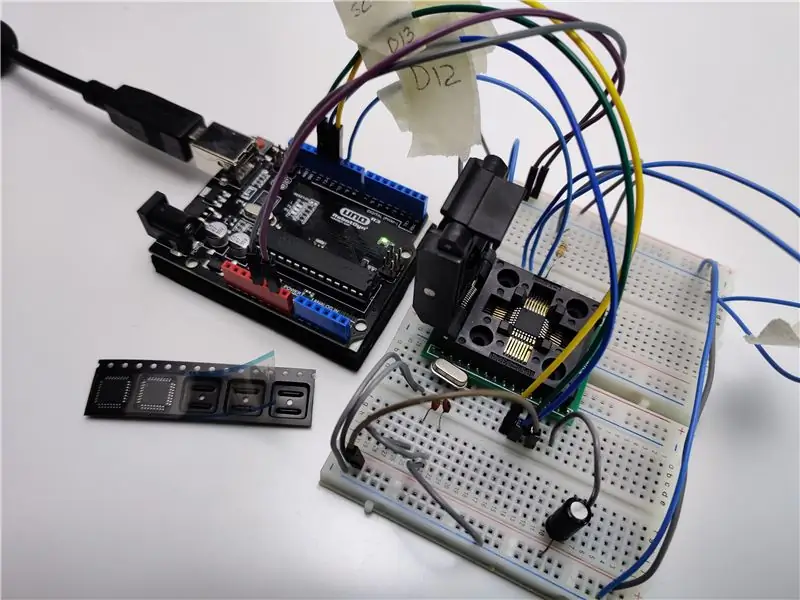
Passaggio 9: programmazione

Era quasi ora di saldare e assemblare, ma prima avevo bisogno di programmare il microcontrollore. Ho seguito questo tutorial
Masterizza il bootloader su un SMD ATmega328P-AU
su come masterizzare un bootloader e programmare il microcontrollore utilizzando un normale Arduino Uno come programmatore.
Il primo passo è stato trasformare Arduino Uno in un ISP caricando il codice di esempio "ArduinoISP". Ho usato una breadboard insieme a una presa di programmazione e ho cablato lo schema del tutorial. Successivamente, sono stato in grado di masterizzare il bootloader sul microcontrollore semplicemente premendo "Burn Bootloader" nell'IDE di Arduino.
Una volta che il microcontrollore aveva un bootloader, ho semplicemente rimosso il microcontrollore esistente da Arduino Uno e ho usato la scheda Arduino Uno come adattatore da USB a seriale per caricare il codice sul microcontrollore nella presa di programmazione. Al termine del caricamento, ho potuto iniziare il processo di saldatura.
Il passo successivo è stato raccogliere tutti i componenti e saldarli insieme!
Passaggio 10: saldatura




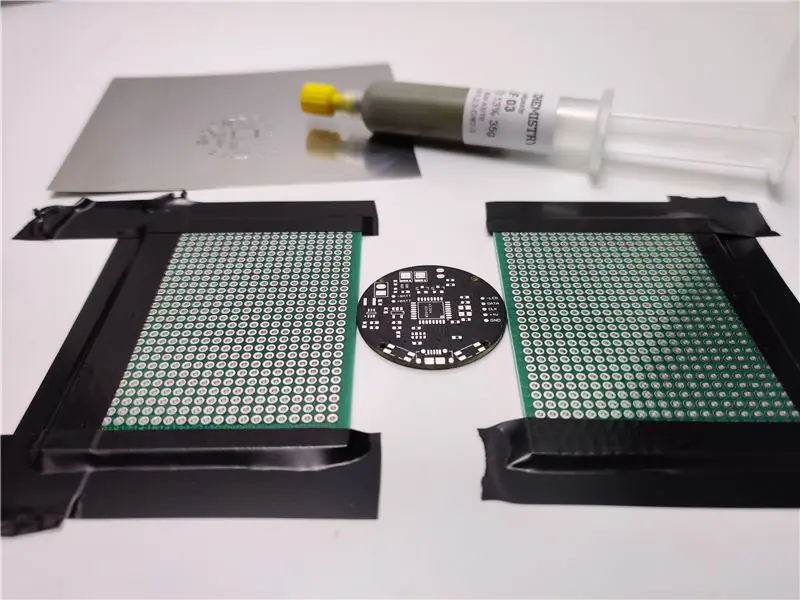
Il processo di saldatura è stato diviso in due parti. Prima era necessario saldare lo strato inferiore e poi lo strato superiore.
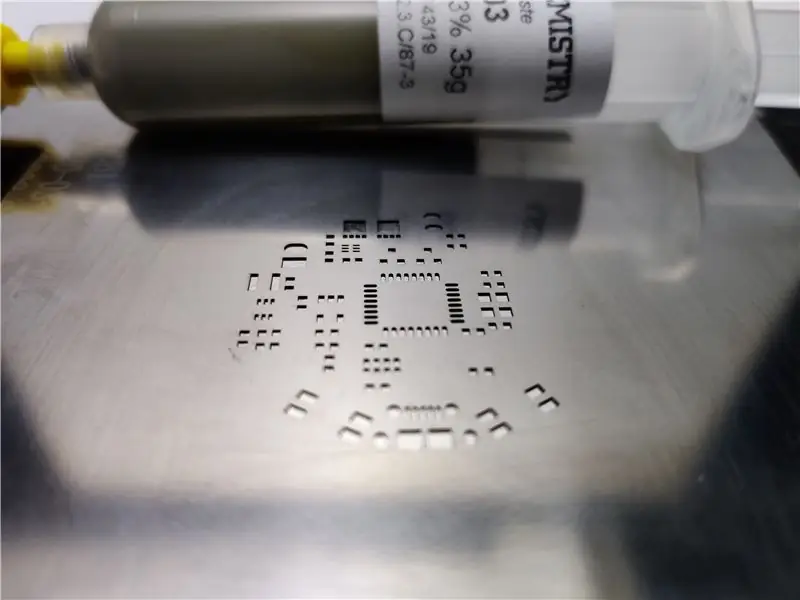
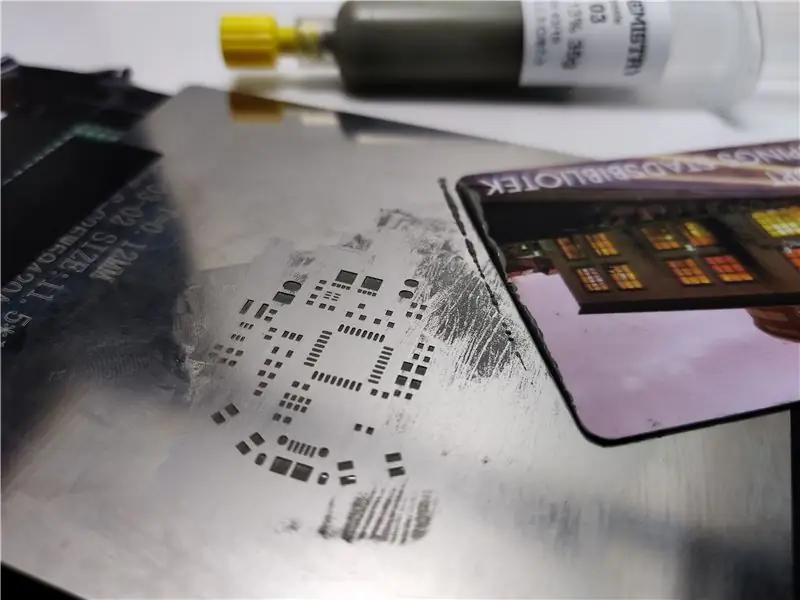
Ho fissato il PCB dell'orologio tra un paio di schede prototipo usando del nastro adesivo. Ciò ha assicurato che il PCB non si muovesse durante la saldatura, il che è molto importante. Ho quindi posizionato lo stencil di saldatura sul PCB e ho usato una generosa quantità di pasta saldante per coprire tutti i pad di saldatura. Ho proceduto a utilizzare un paio di pinzette sottili per posizionare tutti i componenti sui pad corrispondenti. Ho quindi utilizzato una pistola termica per saldare nuovamente tutti i componenti in posizione.
Quando lo strato inferiore è stato saldato, gli ho dato una rapida ispezione visiva per assicurarmi che la saldatura avesse avuto successo. Ho quindi capovolto la scheda e ripetuto il processo di saldatura sull'altro lato, questa volta con tutti i LED. Era molto importante non surriscaldare la scheda durante la saldatura dello strato superiore poiché tutti i componenti sul fondo rischiavano di cadere. Per fortuna, tutti i componenti sono rimasti al loro posto e dopo aver saldato i pulsanti in posizione utilizzando un normale saldatore, il PCB era finito!
Era giunto il momento dell'assemblaggio finale!
Passaggio 11: assemblaggio

Il montaggio è stato molto semplice. Ho collegato la batteria al PCB e ho posizionato la batteria e il PCB all'interno dell'involucro stampato in 3D. Ho proceduto ad avvitare le quattro viti nei fori di montaggio in ogni angolo del PCB. Successivamente, ho fissato i cinturini dell'orologio utilizzando le barre a molla da 18 mm e l'orologio era completo!
Passaggio 12: conclusione e miglioramenti


L'orologio funziona come previsto e sono molto contento di come è venuto. Finora non ho avuto problemi con esso e la batteria rimane quasi completamente carica dopo un'intera settimana di utilizzo.
Potrei aggiungere altre funzionalità all'orologio in futuro. Poiché la porta USB è collegata al microcontrollore, il firmware può essere aggiornato in qualsiasi momento con nuove funzionalità. Per ora, tuttavia, continuerò a utilizzare questa versione dell'orologio e vedrò come regge dopo un uso prolungato.
Se hai pensieri, commenti o domande su questo progetto, lasciali qui sotto. Puoi anche inviarli a [email protected].


Primo Premio al Concorso Orologi
Consigliato:
Micro orologio binario: 10 passaggi (con immagini)

Micro Binary Clock: avendo precedentemente creato un Instructable (Binary DVM), che utilizza l'area di visualizzazione limitata utilizzando il binario. Era solo un piccolo passo aver precedentemente creato il modulo di codice principale per la conversione da decimale a binario per creare un orologio binario ma t
Visualizzazione dell'orologio binario BigBit: 9 passaggi (con immagini)

BigBit Binary Clock Display: in un precedente Instructable (Microbit Binary Clock), il progetto era ideale come dispositivo desktop portatile poiché il display era piuttosto piccolo. Sembrava quindi appropriato che la versione successiva fosse una versione da mensola o da parete, ma molto più grande
Orologio da tavolo binario: 9 passaggi (con immagini)

Binary Desk Clock: gli orologi binari sono fantastici ed esclusivamente per la persona che conosce il binario (la lingua dei dispositivi digitali). Se sei un tecnico, questo strano orologio fa per te. Quindi, creane uno da solo e mantieni il tuo tempo segreto! Troverai un sacco di binari c
Amplificatore da tavolo con visualizzazione audio, orologio binario e ricevitore FM: 8 passaggi (con immagini)

Amplificatore da tavolo con visualizzazione audio, orologio binario e ricevitore FM: mi piacciono gli amplificatori e oggi condividerò il mio amplificatore da tavolo a bassa potenza che ho realizzato di recente. L'amplificatore che ho progettato ha alcune caratteristiche interessanti. Ha un orologio binario integrato e può dare ora e data e può visualizzare l'audio spesso chiamato audio
Orologio binario con Neopixel: 6 passaggi (con immagini)

Orologio binario con Neopixel: ciao gente, adoro tutto ciò che riguarda i LED e mi piace anche utilizzarli in diversi modi interessanti Sì, so che l'orologio binario è stato fatto qui un certo numero di volte e ognuno è un eccellente esempio di come crea il tuo orologio. Mi piace davvero
