
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




In questo istruibile
Avrai bisogno
- Casco da immersione o equivalente
- Anello LED compatibile con Neopixel (ho usato un anello con 38 LED)
- Scheda Wemos ESP32 (o equivalente)
- stampante 3d
Passaggio 1: stampa queste parti
Queste parti potrebbero dover essere adattate se stai usando un casco da sub diverso, ho imparato che quello che ho è abbastanza comune
Passaggio 2: carica il codice
Inserisci il tuo ssid e la password nel codice, quindi caricalo sulla tua bacheca. Questo è lì per consentire a OTA di caricare nuovo codice dopo che il progetto è stato assemblato. Dovrai installare NeoPixelBus di Makuna disponibile qui https://github.com/Makuna/NeoPixelBus Dovrai anche installare le definizioni della scheda ESP32 nell'ambiente arduino per utilizzare questa scheda.
//Wifi Jazz #include #include #include #include bool wifi_timout = 0; const char* ssid = "SSID"; const char* password = "Password"; //Neopixel jazz #include const uint16_t PixelCount = 38; const uint8_t PixelPin = 19; int colorSaturation = 50; int Luminosità = 50; intR = 0; intG = 0; intero B = 0; int Impulso = 1600; //La metà del tempo tra le pulsazioni RgbColor black(0); //Pulsante Jazz float Button1_total = 0; int livellamento = 50; const int antirimbalzo = 5; float Pulsante1[rimbalzo]; bool PWR = 0; Anello NeoPixelBus (PixelCount, PixelPin); void setup() { Serial.begin(115200); Serial.println("Avvio"); WiFi.mode(WIFI_STA); WiFi.begin(ssid, password); while (WiFi.waitForConnectResult() != WL_CONNECTED) { Serial.println("Connessione fallita!"); ritardo (5000); //ESP.restart(); } OTA_init(); touch_pad_init(); touchSetCycles(0x6000, 0x6000); // touch_pad_set_cnt_mode(0, TOUCH_PAD_SLOPE_7, TOUCH_PAD_TIE_OPT_HIGH); anello. Inizio(); anello. Mostra(); } void loop() { if (millis()<600000){ArduinoOTA.handle();} else if (wifi_timout==0){ ArduinoOTA.end(); wifi_timout = 1; WiFi.mode(WIFI_OFF); btStop(); } if (button1_capture()==1){ ring. ClearTo(black);ring. Show(); PWR = !PWR; } if (millis()<1500){PWR = 0;} if (ring. CanShow()&&PWR==1){Light(0);} delay(10); } void OTA_init(){ ArduinoOTA.onStart(() { String type; if (ArduinoOTA.getCommand() == U_FLASH) type = "sketch"; else // U_SPIFFS type = "filesystem"; // NOTA: if aggiornando SPIFFS questo sarebbe il posto dove smontare SPIFFS usando SPIFFS.end() Serial.println("Inizia ad aggiornare " + type); }).onEnd(() { Serial.println("\nEnd"); }).onProgress((unsigned int progress, unsigned int total) { Serial.printf("Progress: %u%%\r", (progress / (total/100))); }).onError((ota_error_t error) { Serial.printf("Error[%u]: ", error); if (error == OTA_AUTH_ERROR) Serial.println("Auth Failed"); else if (error == OTA_BEGIN_ERROR) Serial.println("Begin Fallito"); else if (error == OTA_CONNECT_ERROR) Serial.println("Connessione fallita"); else if (error == OTA_RECEIVE_ERROR) Serial.println("Receive Failed"); else if (error == OTA_END_ERROR) Serial. println("Fine fallita"); }); ArduinoOTA.begin(); Serial.println("Pronto"); Serial.print("Indirizzo IP: "); Serial.println(WiFi.localIP()); } int button1_capture(){ for (int i=0; i<(debounce-1);i++){ Button1=Button1[i+1]; } Pulsante1[antirimbalzo-1] = (touchRead(T0)); corrente float = MaxArray(Button1); float Button1_smooth = Button1_total/smoothing; // float corrente = AveArray(Button1); Serial.print(Button1_smooth);Serial.print(" ");Serial.print(current);Serial.print(" ");Serial.println(Button1[debounce-1]); if (corrente < (0.85*Button1_smooth)){ Button1_total = 0; //funziona come un ritorno antirimbalzo 1; }else{ Button1_total = corrente +Button1_total -Button1_smooth; } restituisce 0; } float MaxArray(float MaxMe){ float mxm = MaxMe[0]; float mnm = MaxMe[0]; for (int i=0; imxm) { mxm = MaxMe; } } restituisce mxm; } float AveArray(float AveMe){ float totale = 0; float ave = 0; per (int i=0; i
Passaggio 3: assemblaggio

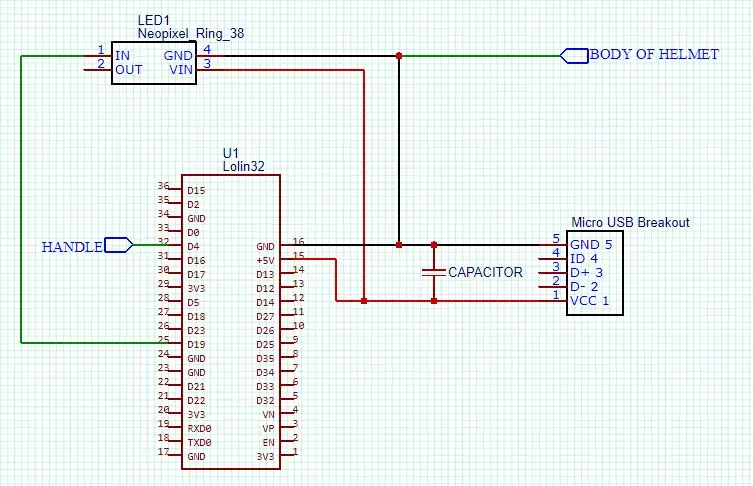
Collega la tua scheda come mostrato e verifica che funzioni.
La rete collegata alla "maniglia" fungerà da pulsante a sfioramento. Sulla mia scheda l'ESP32 T0 è collegato a D4. Sarà necessario verificarlo se si utilizza una scheda diversa.
Il collegamento di un filo nudo a questo pin si comporterà allo stesso modo. Premendolo due volte si accenderà come una luce notturna. 3 volte un po' più luminoso e 4 volte bianco.
Passaggio 4: assemblare le parti nel casco


Per accendere la lampada utilizzeremo l'impugnatura del casco come sensore tattile. Ciò significa che deve essere isolato dal resto del casco. Rimuovere la maniglia e coprire la superficie di contatto con nastro isolante. Ho usato del nastro marrone per farlo fondere, è evidenziato in blu nell'immagine. Praticare i fori in modo che le viti siano libere e rimontabili con alcune rondelle di plastica sull'altro lato.
Collega il tuo bottone a una delle viti delle maniglie usando un connettore a crimpare.
Se prevedi di utilizzare un alimentatore flottante (praticamente tutti), dovrai collegare un pin GND al corpo del casco allo stesso modo. Ora per accendere la lampada appoggia una mano sul casco e con l'altra tocca la maniglia.
Passaggio 5: collegare l'alimentazione



Avvitare la scheda breakout micro USB al connettore a paratia stampato in 3D, quindi fissarla in posizione con il dado.
È possibile utilizzare qualsiasi alimentatore da 5 V CC, ma i caricabatterie USB sono abbondanti a casa mia. Ho usato un cavo USB intrecciato per imitare un vecchio flex e completare il look.
Ecco fatto.
Se desideri modificare il codice per provare colori, effetti o timer extra, sarà disponibile come dispositivo arduino OTA per i primi 10 minuti ogni volta che viene collegato. Questo si spegnerà per risparmiare energia.
Consigliato:
Luce LED per casco a energia solare: 3 passaggi

Luce a LED per casco a energia solare: ho realizzato una luce per casco a carica solare, utilizzando solo i componenti disponibili a CASA! questo può essere utilizzato su qualsiasi tipo di casco, per la caccia o la pesca o in scenari di sopravvivenza, ecc… FACCIAMO IL NOSTRO MONDO ANCORA VERDE!dal Marocco <3
Casco di sicurezza per lavoratori intelligenti: 5 passaggi

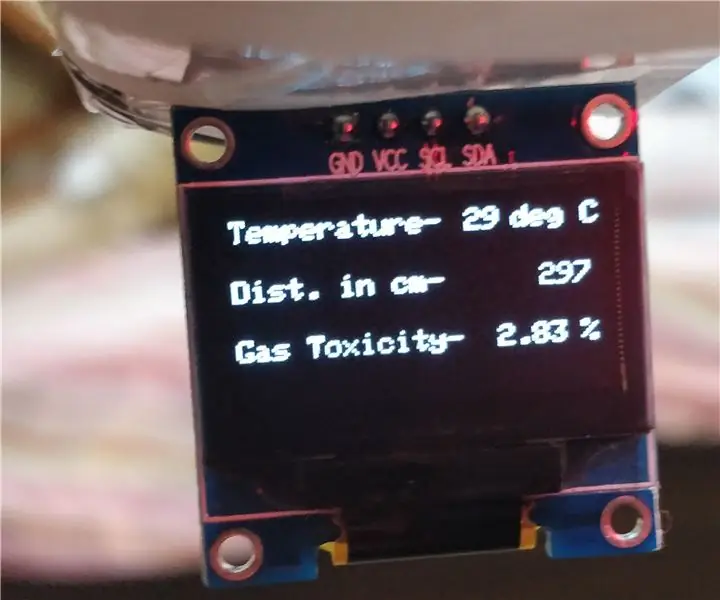
Casco di sicurezza per lavoratori intelligenti: i lavoratori di tutto il mondo devono lavorare nei tunnel e nelle miniere sono esposti ogni giorno ad alte temperature e gas tossici che hanno un impatto duraturo sulla loro salute. Utilizzando Arduino abbiamo creato un casco di sicurezza che mostra ai lavoratori i dettagli esatti di th
Casco LED Marshmello per meno di $ 50: 9 passaggi

Casco LED Marshmello per meno di $ 50: quest'anno ho deciso di potenziare il mio vecchio casco (video illustrativo qui) con una versione LED completamente autonoma del casco di DJ Marshmello. I materiali che ho usato per questo progetto erano abbastanza economici (link sotto) ma trovando cose localmente nei negozi di ferramenta
Accessorio per casco intelligente: 4 passaggi

Accessorio per casco intelligente: ogni anno muoiono 1,3 milioni di persone a causa di incidenti stradali. Una parte importante di questi incidenti coinvolge le due ruote. Le due ruote sono diventate più pericolose che mai. Nel 2015, il 28% di tutti i decessi causati da incidenti stradali era
Telecamera per casco controllata da PIC economica con Sony LANC (buona per sport estremi): 4 passaggi

Telecamera per casco controllata da PIC economica con Sony LANC (buona per gli sport estremi): questo Instructable ti mostrerà come realizzare una telecamera per casco economica che può essere controllata tramite un telecomando in modo che la tua fotocamera principale possa rimanere al sicuro nello zaino. Il controller può essere fissato a uno degli spallacci del tuo zaino e
