
Sommario:
- Passaggio 1: video dimostrativo
- Passaggio 2: cose di cui abbiamo bisogno
- Passaggio 3: come funziona?
- Passaggio 4: interfaccia utente
- Passaggio 5: casi d'uso e vantaggi
- Passaggio 6: Arduino MKR WiFi 1010
- Passaggio 7: Arduino IDE
- Passaggio 8: Captive Portal
- Passaggio 9: Twilio e le cose parlano
- Passaggio 10: modalità AP O STA
- Passaggio 11: TM1637 Display LED a tubo digitale a 4 bit e pulsante
- Passaggio 12: circuito
- Passaggio 13: caso
- Passaggio 14: schizzo Arduino
- Fase 15: Il QMN
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Hey Geek, Ora sto studiando in +2 che equivale a 12th Grade. Sono molto interessato all'informatica e anche la mia materia principale è quella. Ho dedicato molto tempo allo sviluppo di progetti Embedded. Ho circa 3 anni di esperienza nel campo embedded. Mi concentro sempre su soluzioni innovative e variegate. I miei genitori mi hanno dato un enorme supporto per realizzare questo progetto.
Il tema principale del concorso è creare soluzioni a mani libere.
Qui sto creando un dispositivo chiamato QMN (Queue Management Node) che può creare un token virtuale e quindi può mantenere la coda virtuale.
In alcune code, abbiamo bisogno di ricevere token fisici dal contatore che probabilmente ti metteranno in pericolo. Quindi usando questi token virtuali puoi evitare quel pericolo. Stai effettivamente ricevendo token virtuali sul tuo smartphone. Il token è completamente a mani libere.
È un semplice creatore di code virtuali di facile utilizzo alimentato da Arduino MKR WiFI 1010.
Passaggio 1: video dimostrativo


Guarda il video dimostrativo per saperlo.
Passaggio 2: cose di cui abbiamo bisogno
Componenti hardware
- Arduino MKR WiFi 1010 x 1
- Modulo pulsante x 1
- TM1637 Modulo display LED a tubo digitale a 4 bit x 1
-
Ponticelli x 1
Componenti software
- Arduino IDE
- API Twilio SMS
- API ThingSpeak
Utensili
- Spelafili e taglierina x 1
- Saldatore x 1
- Saldatura x 1
Passaggio 3: come funziona?

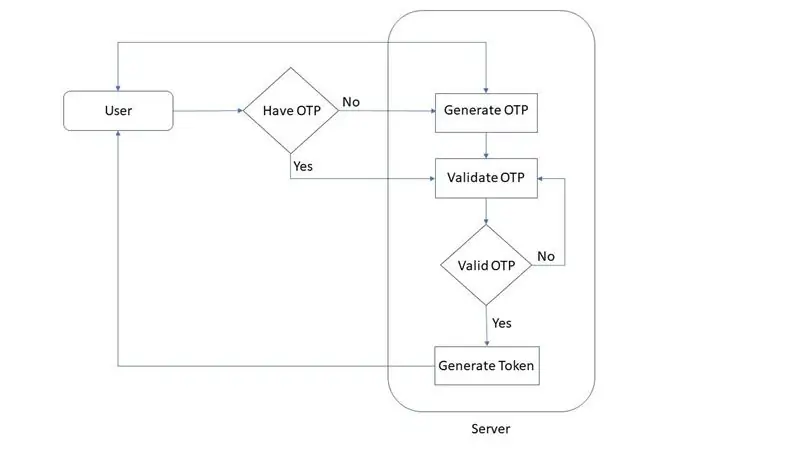
Queue Management Node (QMN) è il dispositivo che sta creando smart token. Per creare i token intelligenti, la persona dovrebbe trovarsi nella gamma wifi di Arduino MKR 1010. La persona ha anche bisogno di uno smartphone per completare il processo. Il flusso di lavoro sarà il seguente…
- Un punto di accesso WI-FI verrà creato da Arduino MKR 1010.
- La persona che desidera il token deve connettere il telefono al punto di accesso e che verrà reindirizzato al localhost.
- In quella pagina, la persona deve inserire il proprio numero di telefono. In quell'istante, OTP verrà inviato al numero interessato per verificarlo. Il numero di telefono è preso intenzionalmente per dare una notifica.
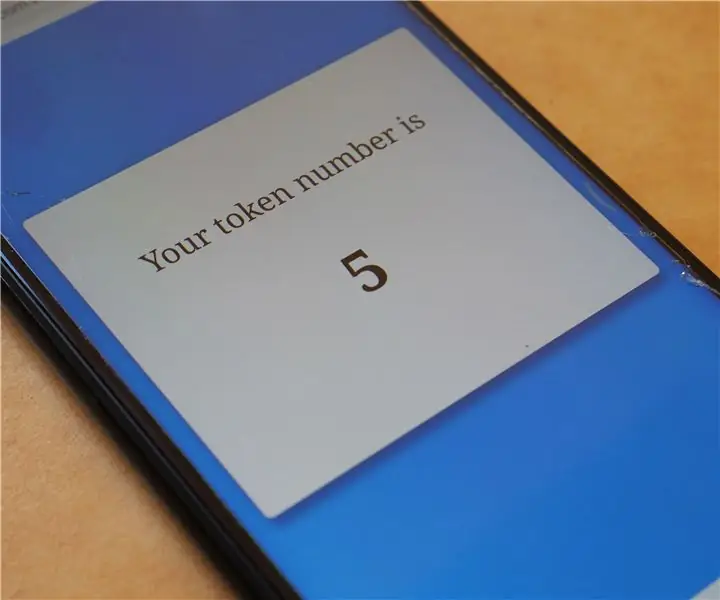
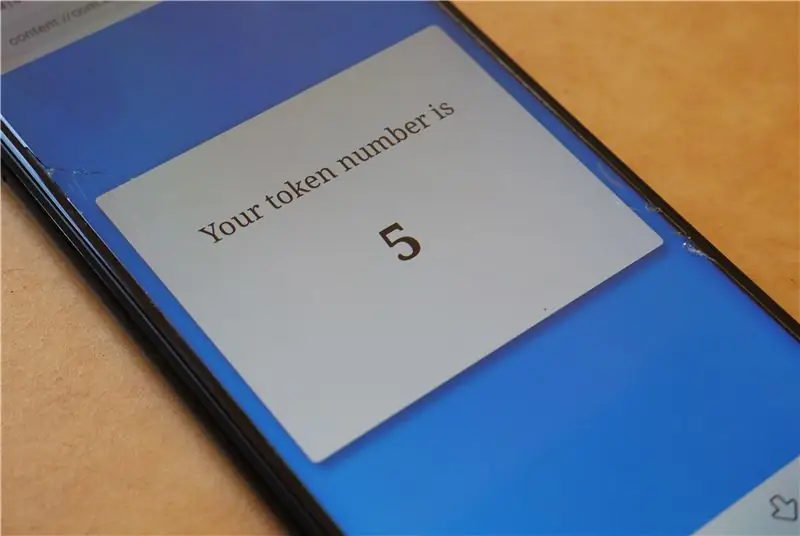
- Dopo aver verificato il numero di telefono, il token verrà visualizzato sul localhost.
- Al suo turno il dispositivo (QMN) invierà un messaggio di notifica all'interessato per il suo turno.
Questo dispositivo sta effettivamente ricevendo la richiesta dalle persone e dando loro i token intelligenti. Per l'invio del messaggio utilizziamo un'API Twilio SMS nel dispositivo QMN. La notifica di Turno può essere inviata premendo il pulsante nel QMN.
Quando tutti i token vengono richiamati, puoi cancellare la memoria premendo il pulsante di ripristino su Arduino MKR WiFi 1010.
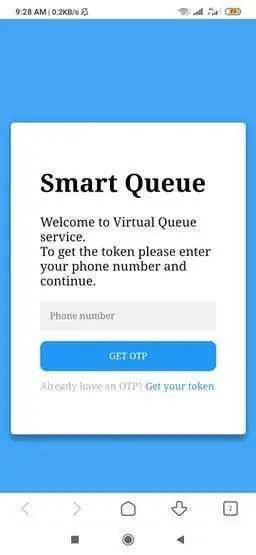
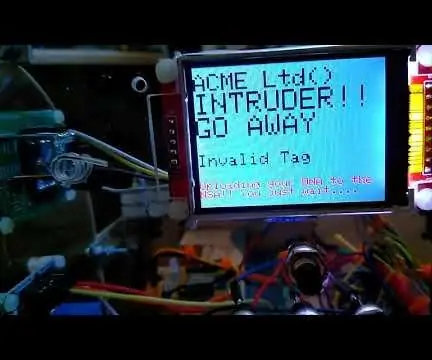
Passaggio 4: interfaccia utente


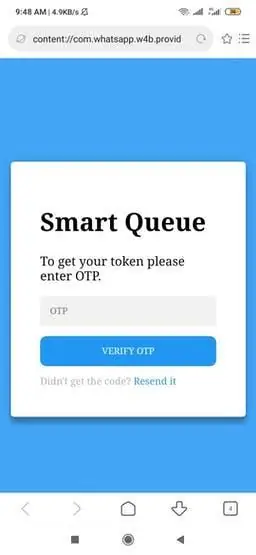
*) Quando ti sei connesso all'Access point, verrai reindirizzato alla pagina come la prima.
*) Dopo aver inviato il numero di telefono, riceverai un OTP su quel numero. Quindi mostra la pagina OTP per inserire il tuo numero OTP.
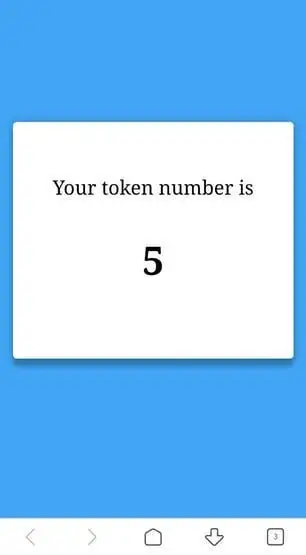
*) Quando invii l'OTP corretto, otterrai il token su questa pagina del token.
*) Se hai inserito l'OTP sbagliato, mostrerà OTP non valido.
*) Se il tuo numero ha già ricevuto il token, ti dirà che sei già registrato.
Questo è tutto per l'interfaccia utente.
Non so molto sull'HTML. Mio padre ha reso queste pagine più attraenti usando i CSS.
Passaggio 5: casi d'uso e vantaggi
Può essere utilizzato ovunque come ospedali, negozi e hotel.
Vantaggi
- Nessuna connessione Internet richiesta per ottenere i token
- Una semplice interfaccia web user-friendly.
- Notifica dispositivo nativo, quando arriva il turno.
- Nessun token fisico.
- Facile da implementare.
- Nessun tempo di attesa inutile, presentati quando arriva il tuo turno.
Passaggio 6: Arduino MKR WiFi 1010


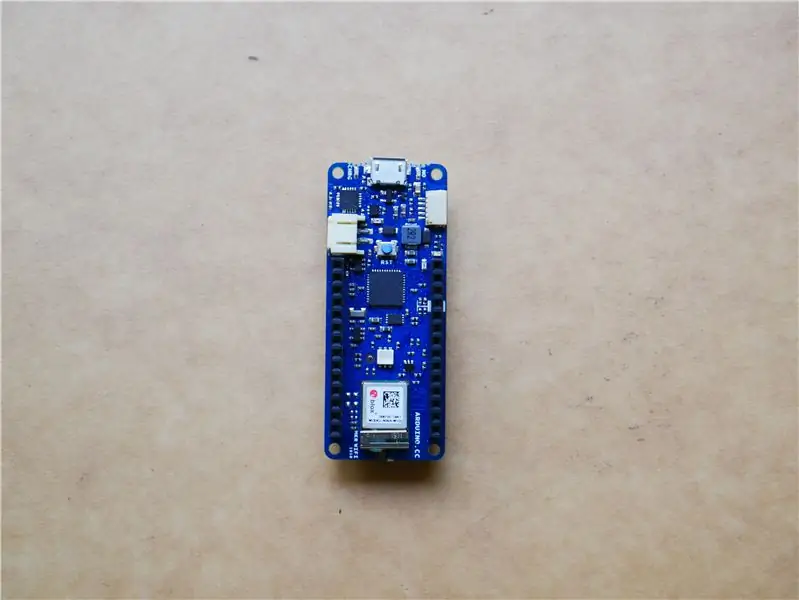
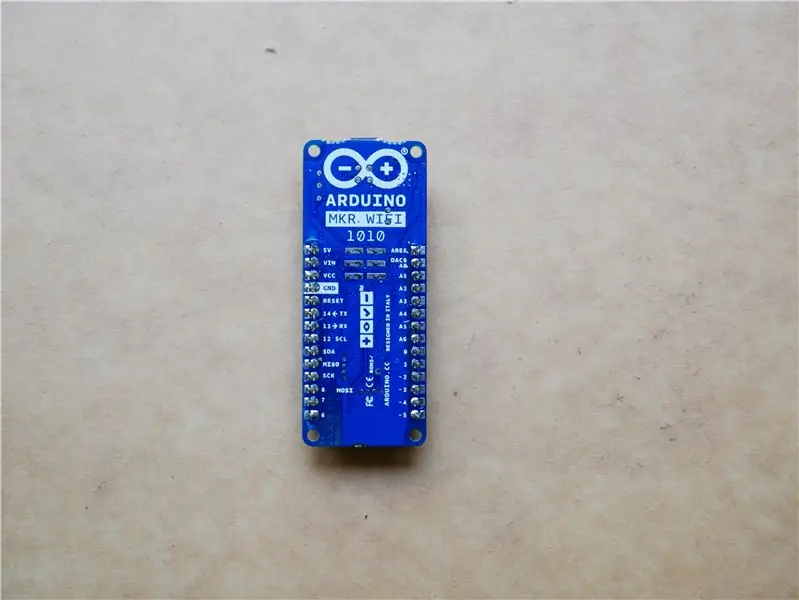
Il cervello del dispositivo è Arduino MKR WiFi 1010. È il punto di accesso più semplice alla progettazione di applicazioni IoT e pico-network di base. Il processore principale della scheda è un Arm® Cortex®-M0 a 32 bit SAMD21 a bassa potenza, come nelle altre schede della famiglia Arduino MKR. La connettività WiFi e Bluetooth® viene eseguita con un modulo di u-blox, il NINA-W10.
Questo dispositivo si basa completamente sulla connettività WiFi dell'Arduino MKR WiFi 1010. Il dispositivo utilizza sia la modalità AP (Access Point) che la modalità STA (Station) del modulo wifi. Il dispositivo passerà in modo intelligente tra queste modalità per il corretto funzionamento di questo dispositivo.
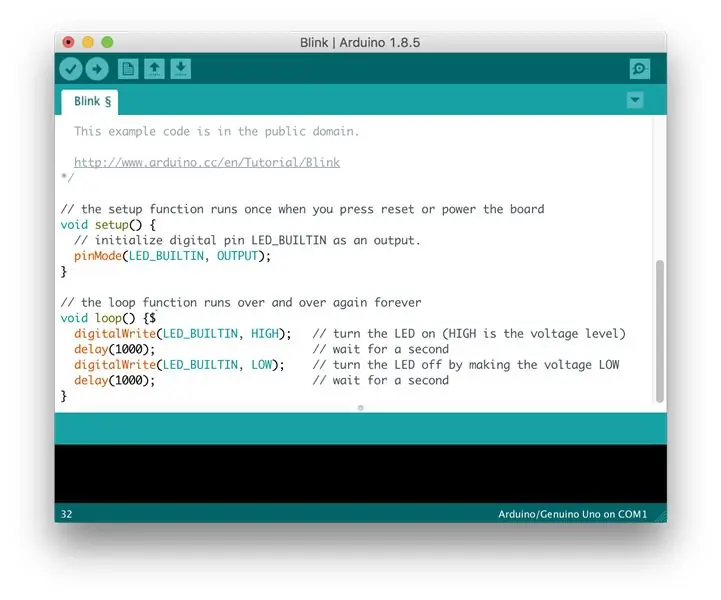
Passaggio 7: Arduino IDE

L'IDE Arduino viene utilizzato qui per programmare Arduino MKR WiFI 1010. Dai un'occhiata qui per iniziare con il dispositivo. Usa l'IDE Arduino più recente per programmare Arduino MKR wifi 1010. Prima di entrare in programmazione, controlla se c'è un aggiornamento del firmware più recente per il dispositivo. Dai un'occhiata qui per sapere come aggiornare il firmware.
Passaggio 8: Captive Portal
Stiamo effettivamente creando un punto di accesso (AP) di Arduino MKR WiFI 1010, qualsiasi dispositivo (mobile) può essere collegato a questo AP. Per accedere all'interfaccia web in passato, una persona deve digitare l'indirizzo IP o il nome host nel browser. Va quasi bene, ma l'utente deve inserire manualmente l'IP o il nome host nel browser. È una cosa davvero strana. Ma in questo caso, il dispositivo che si sta connettendo al QMN verrà automaticamente reindirizzato all'interfaccia web tramite il Captive Portal. Qui il Captive Portal gioca un ruolo importante nel ridurre lo sforzo dell'utente. Ci sono molti progetti Captive Portal con dispositivi Espressif, purtroppo non ce ne sono con la libreria NINA. Perché MKR WiFi 1010 utilizza la libreria NINA. Alla fine, ho trovato un progetto nell'hub Arduino che utilizza Captive Portal come elementi chiave di JayV. Quindi ho iniziato il mio progetto prendendolo come codice di base. Funziona quasi bene.
Quello che stiamo effettivamente facendo è impostare DNS e possedere Access Point (AP) - Indirizzo IP e controllare le prime (16) richieste DNS tramite la porta UDP 53. Dopo aver controllato le prime 16 richieste, invieremo una risposta per le richieste DNS con l'indirizzo IP reindirizzato del proprio Access Point. Quindi il telefono caricherà automaticamente l'interfaccia web tramite i browser web. L'effetto finale sarà così quando un dispositivo connesso all'AP specificato, il telefono caricherà automaticamente l'interfaccia web. Il server UDP e il server Web funzionano entrambi contemporaneamente. Il server web è una semplice pagina principale con un pulsante modulo per inserire il numero di telefono.
Passaggio 9: Twilio e le cose parlano


Purtroppo non ho un modulo GSM per inviare i messaggi. Per inviare l'OTP e la notifica del dispositivo è necessario utilizzare qualsiasi API SMS. Quindi, in questo progetto, ho utilizzato l'API SMS di Twilio per svolgere il compito. Come sappiamo, affinché l'API funzioni, dobbiamo fornire la richiesta HTTP per il server. Per prima cosa ho fornito una normale richiesta HTTP senza alcuna crittografia a Twilio, ma Twilio non ha preso in considerazione la mia richiesta. Hanno bisogno di impronte digitali SSL per garantire la sicurezza. Non ho visto alcuna funzione nelle librerie NINA che supportano questi SSL. Quindi ho usato Thingsspeak per attivare il Twilio. Per utilizzare questi servizi è necessario registrarsi in entrambe le piattaforme.
In Twilio crea un nuovo numero e quello sarà il numero in cui hai inviato i dati. Riceverai credito gratuito in Twilio per la messaggistica. Per l'account di prova, è necessario verificare i numeri in cui si desidera inviare i dati.
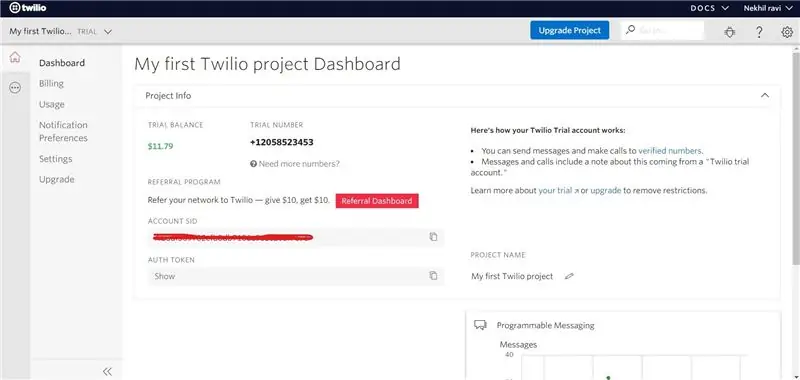
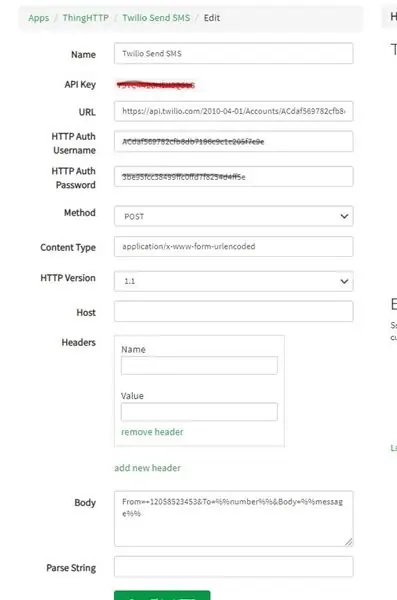
Vai su Thingspeak.com, fai clic su app, quindi su ThingHTTP e quindi su New ThingHTTP. Questo ti porterà alla pagina di configurazione. Dovrai trovare il SID del tuo account Twilio e il token di autenticazione nella pagina della dashboard di Twilio.
- Chiamalo Twilio Invia SMS
- L'URL è https://api.twilio.com/2010-04-01/Accounts/IL TUO ACCOUNT TWILIO SID/SMS/Messaggi
- Il nome utente di autenticazione HTTP è IL SID DEL TUO ACCOUNT TWILIO
- La password di autenticazione HTTP è IL TUO TOKEN DI AUTORIZZAZIONE TWILIO
- Imposta il metodo su POST
- Il tipo di contenuto è application/x-www-form-urlencoded
- Fai clic su rimuovi intestazioni e lascia vuoto l'host
- Corpo = Da=IL TUO NUMERO TWILIO&A=%%numero%%&Body=%%messaggio%%
Fare clic su Salva cosaHTTP. La chiave API di ThingHTTp dovrebbe essere inclusa in Arduino Sketch.
Passaggio 10: modalità AP O STA
Tutte le schede Arduino con modulo Nina svolgono un ruolo alla volta, ad esempio la modalità Station o la modalità Access Point. Abbiamo bisogno di passare costantemente da una modalità all'altra per portare a termine il lavoro. Innanzitutto, il QMN sarà in modalità AP dopo aver ottenuto il numero, passerà alla modalità STA per l'invio dell'OTP. Dopo aver inviato l'OTP, il QMN tornerà in modalità AP. Se una persona ha attivato il pulsante, il QMN passerà alla modalità STA per inviare una notifica SMS. Successivamente, tornerà in modalità AP. Per fornire la connessione a Internet, stiamo cambiando il QMN per la modalità STA. L'API SMS richiede una connessione Internet.
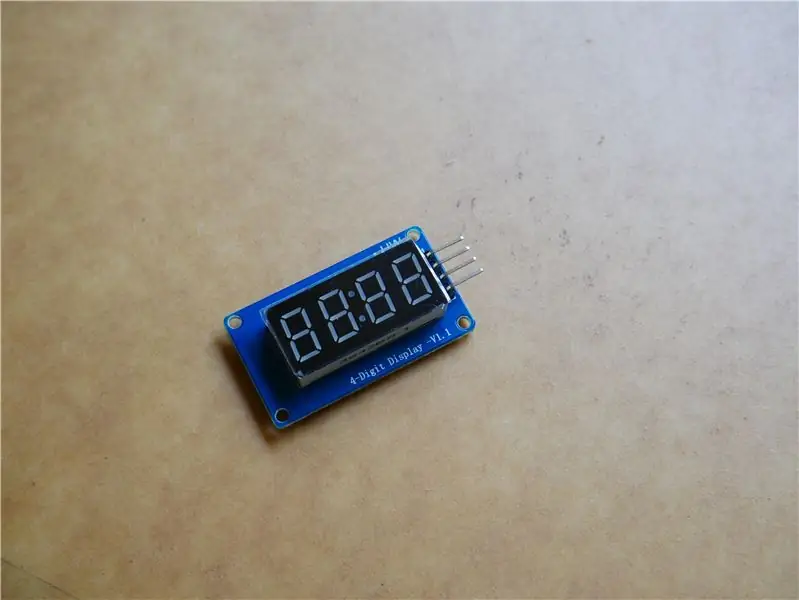
Passaggio 11: TM1637 Display LED a tubo digitale a 4 bit e pulsante


Il modulo display LED a tubo digitale TM1637 a 4 bit è una soluzione conveniente per visualizzare i dati di output del progetto integrato. Sebbene i dati visualizzati siano limitati da numeri, consente comunque agli utenti di visualizzare anche alcuni caratteri come A, B, C ecc. Il numero del token corrente che verrà eseguito viene visualizzato su questo LED a sette segmenti a 4 bit. Questo display LED a 7 segmenti ha 4 cifre controllate dal chip driver TM1637. Richiede solo due connessioni per controllare questo modulo display LED a tubo digitale TM1637 a 4 bit. Guardando su questo display chiunque può facilmente capire il numero del Token. Questo è il vero uso di questo dispositivo.
È necessaria una libreria chiamata TM1637Display.h per lavorare con questo modulo. Basta scaricare la libreria da qui.
Qui il pulsante viene utilizzato per chiamare i token. Ho usato il modulo pulsanti quindi è molto facile da integrare. Qui il pulsante è in modalità pull-down. Puoi anche realizzare facilmente un modulo con un resistore e un pulsante.
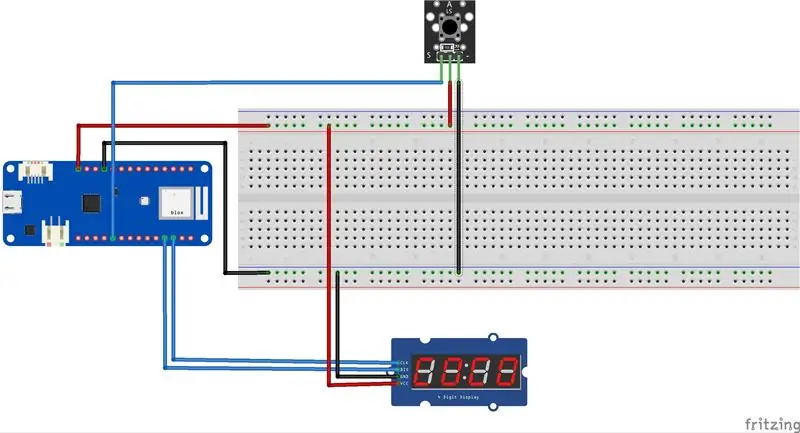
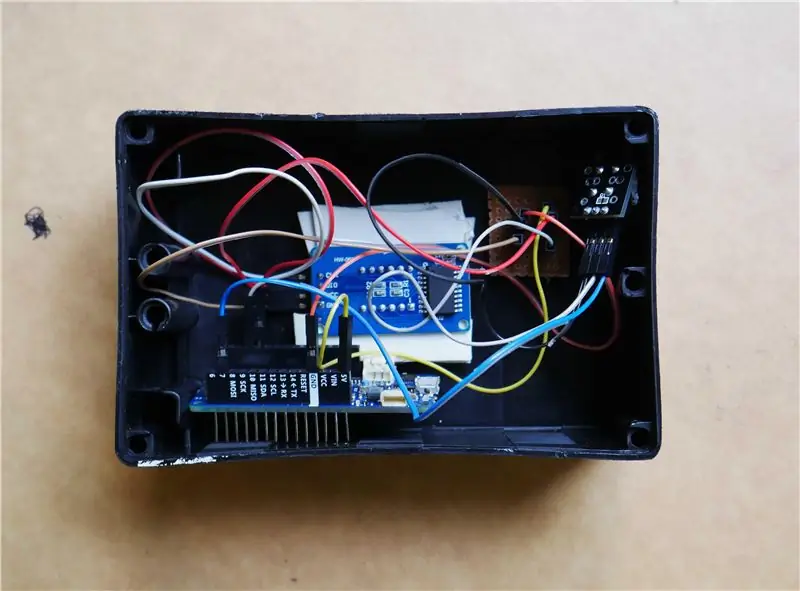
Passaggio 12: circuito


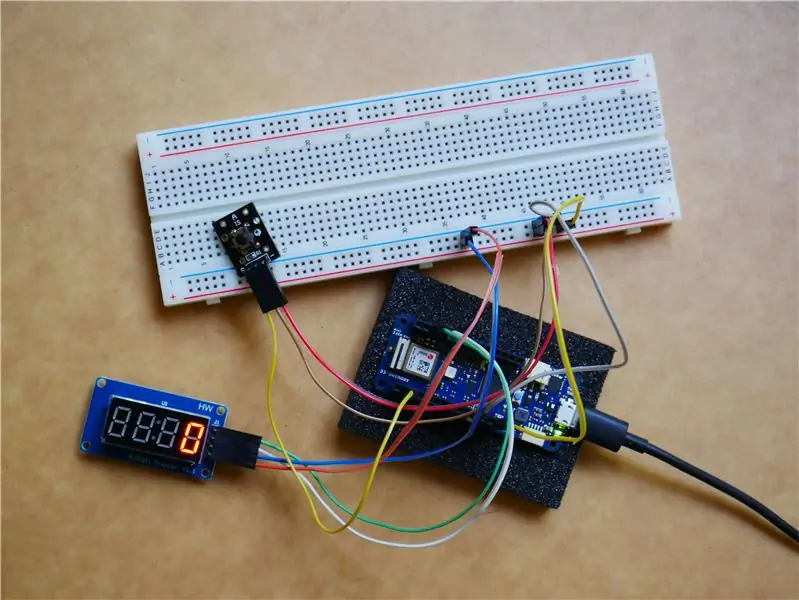
Il circuito è molto semplice, non consiste in alcun hardware complesso. Basta collegare come da schemi. Per prima cosa ho realizzato il circuito sulla breadboard. Poi ho cablato con i jumper.
Passaggio 13: caso



Ho preso questa custodia da un negozio locale. Ho appena tagliato un piccolo pezzo nella parte anteriore per mostrare i sette segmenti guidati per mostrare il token. Ho anche strappato due pezzi di lato, uno per il pulsante e l'altro per il cavo USB. Per dare potere al Nodo. Questo caso è molto adatto, tutti i componenti sono posizionati molto bene.
Passaggio 14: schizzo Arduino
Tutte le pagine HTML mostrate nell'interfaccia sono archiviate nella memoria flash di Arduino MKR WiFi 1010. Per archiviarle ho utilizzato l'utility PROGMEM.
PROGMEM fa parte della libreria pgmspace.h. È incluso automaticamente nelle versioni moderne dell'IDE. Tuttavia, se stai utilizzando una versione IDE inferiore alla 1.0 (2011), dovrai prima includere la libreria nella parte superiore del tuo schizzo, in questo modo:
#includere.
Sebbene PROGMEM possa essere utilizzato su una singola variabile, vale davvero la pena solo se si dispone di un blocco di dati più grande che deve essere archiviato, che di solito è più semplice in un array. Abbiamo un grande blocco di dati qui, quindi stiamo andando per questo.
Tutti i file HTML sono memorizzati nella scheda "source.h". L'intero codice per questo progetto può essere trovato qui. Basta caricare questo codice nel dispositivo Arduino.
Fase 15: Il QMN

La prospettiva finale del dispositivo. Il dispositivo è pronto per l'uso. Basta accenderlo con il cavo USB e divertiti!


Secondo classificato al concorso per famiglie "Non posso toccare questo"
Consigliato:
Stanza vivavoce: 8 passaggi

Stanza vivavoce: Ciao, mi chiamo Avroh e sto entrando in prima media. Ho reso questo istruttivo un modo fantastico per entrare e uscire da una stanza. Tuttavia non avevo le risorse per programmare e percepire se qualcuno sta entrando. Così ho creato la stanza da zero
Distributore di gettoni Coin-O-Matic: 11 passaggi

Distributore di gettoni Coin-O-Matic: presso la nostra sede disponiamo di un distributore automatico che può accettare denaro reale o gettoni. La direzione ha deciso che avremmo potuto ottenere dei dolci gratuiti (entro limiti) per renderci felici e contenti dei bassi stipendi che guadagniamo. Il problema era, come avresti
Auto vivavoce omnidirezionale UCL: 4 passaggi

Auto vivavoce omnidirezionale UCL: ecco come costruire un'auto omnidirezionale, che seguirà la tua mano mentre la muovi sopra l'auto. Il file "3d print omni-bil" è una stampa 3D, per il telaio dell'auto. Il file "omni-car" è il codice per la tua scheda arduino
Gettoni del carrello della spesa: 8 passaggi

Gettoni per carrello della spesa: - Questo tutorial ti mostrerà come creare un gettone per carrello della spesa semplice ma efficace tagliato al laser o stampato in 3D- Questo prodotto è utile da avere sulle chiavi o come regalo per familiari e amici.- Questo prodotto è realizzato al meglio su Tinker specifiche CAD
Supporto per telefono vivavoce modulare da carta: 4 passaggi (con immagini)

Supporto per telefono vivavoce modulare da carta: un sistema di collare e braccia, che tiene oggetti leggeri come telefoni, snack o tazze in posizioni regolabili. Ottimo per: leggere le istruzioni in vivavoce (per costruire cose) Skype in movimentoVloggingUtilizzo di app di navigazione Trattenere il tuo drinkQuando mai ne hai bisogno un
