
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Di dmtinkdevFollow Altro dell'autore:


Progetti Fusion 360 »
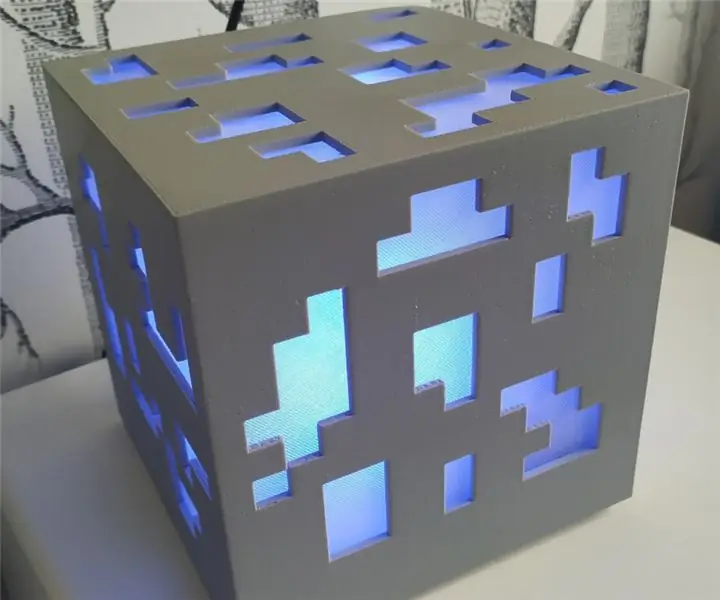
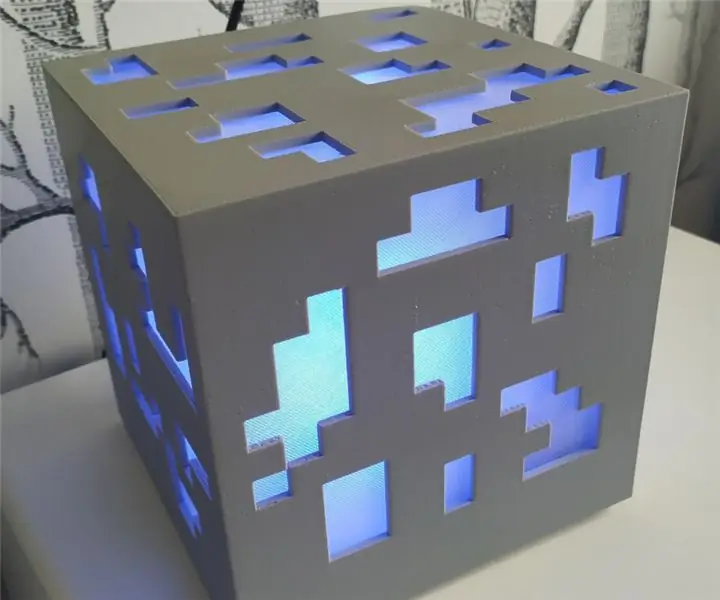
Dopo aver costruito una lampada Minecraft per mio figlio di 7 anni, il suo fratellino voleva qualcosa di simile. È più interessato a SuperMario che a Minecraft, quindi la sua luce notturna mostrerà gli sprite dei videogiochi.
Questo progetto è basato sul progetto The Neoboard, ma le parti possono essere stampate in 3D e l'arduino non ha bisogno di una scheda SD per leggere le immagini (possono essere archiviate nella memoria flash).
Forniture
- 1x scheda arduino (Uno o Nano vanno bene)
- 2x filamento (nero per il corpo principale e trasparente per i diffusori). Anche se desideri un colore diverso per il tuo stand, avrai comunque bisogno del filamento nero per la parte dei separatori led. Ho usato PLA.
- 1 pulsante
- 1 resistenza da 300-500 ohm (per il pin di ingresso dati della striscia)
- 1x condensatore da 1000 µF (per proteggere la striscia da sbalzi di corrente)
- 1 pannello matrice 16x16 led
- Materiali tipici del produttore (colla, cavi dupont, connettori autosaldati, viti M4, ecc.)
Passaggio 1: scarica il codice ed elabora le tue immagini




Puoi ottenere il codice dal repository GitHub.
All'interno sono già presenti i profili Platformio per le schede Arduino Uno e Nano.
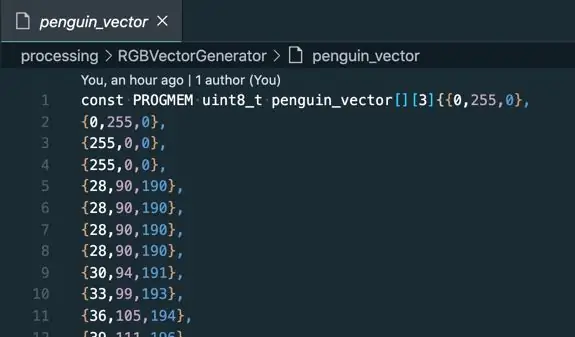
Per elaborare le immagini utilizzeremo Processing (la GUI o il cli-tool funzioneranno). Il codice di elaborazione leggerà un'immagine 16x16 e convertirà tutti i colori dei pixel in un array uint8 ordinato come tipicamente sono collegate le matrici di led.
Nel 99% dei casi per elaborare correttamente le tue immagini dovrai solo:
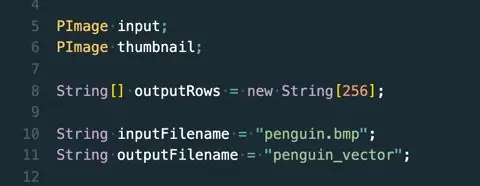
- Cambia il valore nelle variabili inputFilename e outputFilename
- Copia il contenuto del file outputFilename e incollalo all'interno di /src/sprites.h
All'interno del codice arduino dovrai anche cambiare
- I valori per LEDS_PIN, BUTTON_PIN e TOTAL_SPRITES
- Forse il tipo di led nel costruttore di strisce… ma non dovrebbe essere comune
- E l'"interruttore" all'interno della funzione changeSprite() per mostrare tutte le tue immagini
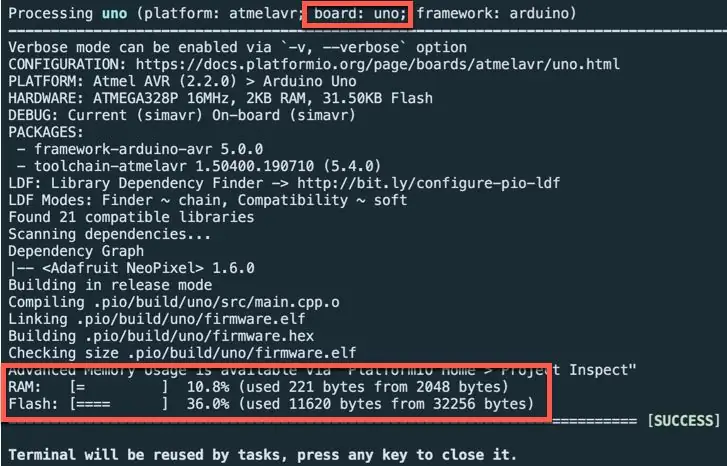
Come vedi nella dichiarazione degli array, stiamo usando la parola chiave PROGMEM per memorizzare i dati in flash invece che in SDRAM. In questo modo, non abbiamo bisogno di una SDCard per memorizzare le informazioni sul colore delle immagini.
Come puoi vedere in un'immagine sopra, la memorizzazione del codice e di 10 immagini di SuperMario richiede solo circa 11 kbyte, quindi c'è molto spazio per più immagini (e anche di più se usi una scheda MEGA2650).
Passaggio 2: stampa tutte le parti




Ho progettato le parti utilizzando Fusion360. Puoi scaricarli da:
O se vuoi solo i file STL, sono disponibili in Thingiverse:
La back cover è banale da stampare e il supporto necessita solo di supporti (ma a seconda di come lo posizioni avrai bisogno di più supporti o di una combinazione stampante/filamento in grado di stampare ponti di grandi dimensioni).
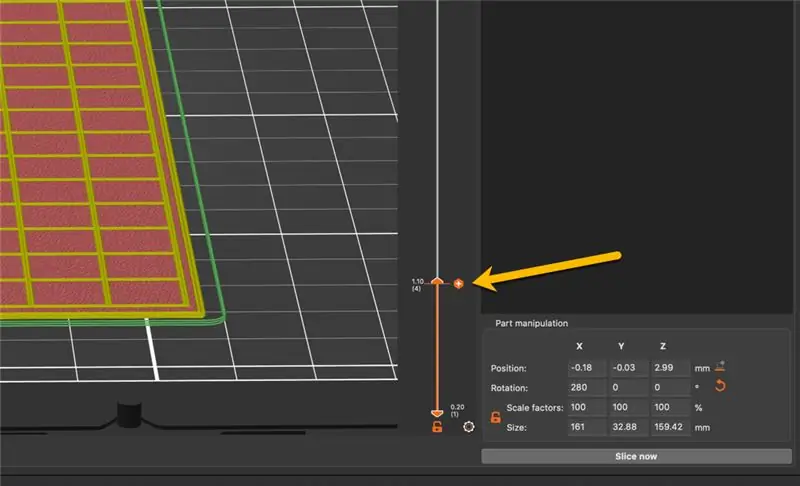
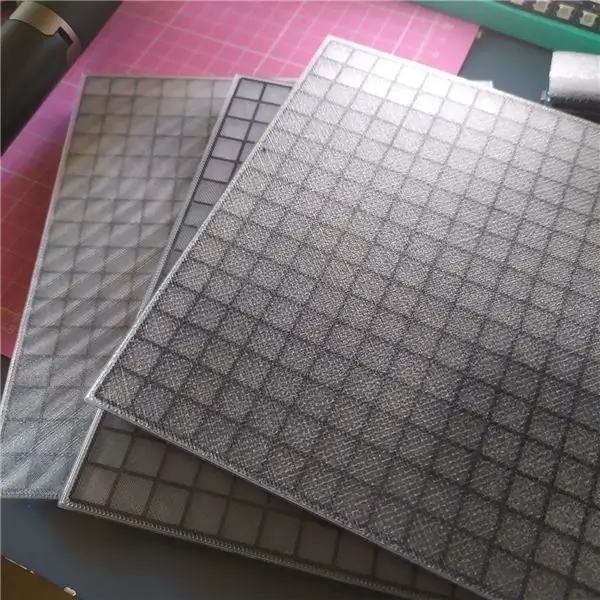
Per il diffusore originariamente pensavo che usare un foglio rivestito liscio e il motivo curvo di Hilbert avrebbe dato i migliori risultati, ma ho testato diverse combinazioni di strati, risoluzione, fogli e motivi e ho ottenuto i migliori risultati usando il PLA trasparente filamento da BQ con queste impostazioni:
- foglio: foglio verniciato a polvere
- strati: 3
- risoluzione: 0.2
- modello: rettilineo
Ma, a seconda del tuo filamento, del produttore dei led nella tua matrice, della distanza dal diffusore al led e se c'è una separazione completa tra i tuoi led, i tuoi risultati potrebbero variare. Non chiedermi perché sono diventato un esperto in questa micro-nicchia:)
Ho usato l'opzione PrusaSlicer per cambiare manualmente il colore durante una stampa per passare dai filamenti trasparenti a quelli neri, quindi ho il diffusore e il separatore led in una parte (non c'è bisogno di incollarli).
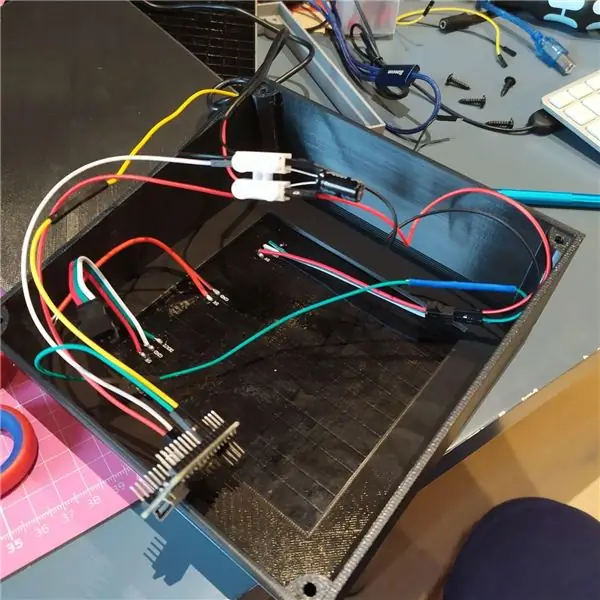
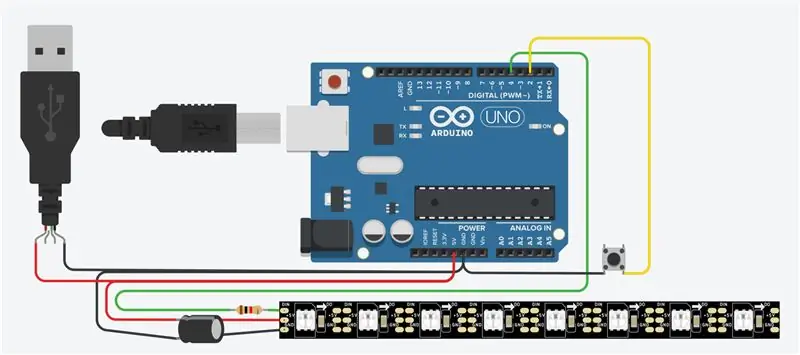
Passaggio 3: collega tutto



Collegare tutte le parti non potrebbe essere più semplice: alimenta la scheda e la matrice led con un cavo USB 5V e collega il pulsante e l'ingresso della striscia alle porte designate della scheda.
Ricorda che per evitare di danneggiare la matrice, si consiglia di aggiungere un condensatore e una resistenza alla sua connessione.
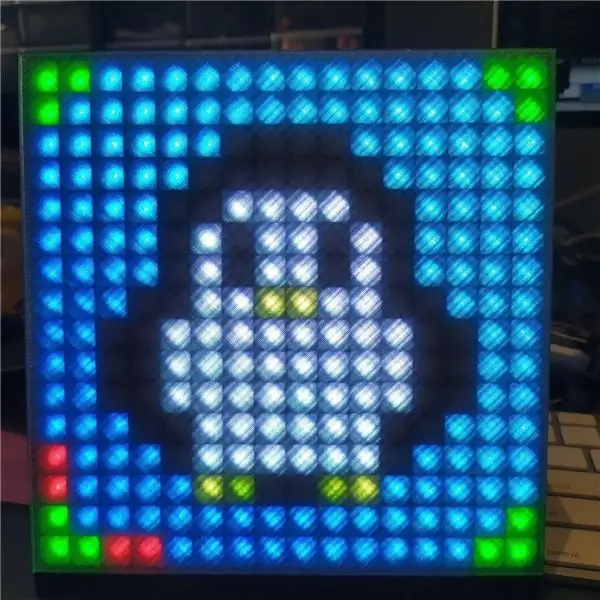
Se tutto è fatto correttamente, vedrai un pinguino felice nella tua matrice:)
Per verificare che tutto funzioni correttamente:
- L'immagine dovrebbe avere uno sfondo nero sfumato blu
- Gli angoli hanno frecce verdi
- La freccia nell'angolo in basso a sinistra è stata estesa con 2 pixel rossi
Consigliato:
Stampa di assegni senza software speciale o stampante con MS Excel (stampa assegni bancari): 6 passaggi

Stampa di assegni senza software speciale o stampante con MS Excel (stampa di assegni bancari): questa è una semplice cartella di lavoro Excel, che sarà molto utile per qualsiasi azienda per scrivere molti assegni bancari in secondo luogo ai loro fornitori. Non hai bisogno di stampanti o software speciali, ti serve solo un computer con MS Excel e una stampante normale. Sì, ora puoi
Servo tester a 16 canali con Arduino e stampa 3D: 3 passaggi (con immagini)

Servo tester a 16 canali con Arduino e stampa 3D: praticamente tutti i progetti che ho realizzato di recente mi hanno richiesto di testare alcuni servi e sperimentare le loro posizioni prima che entrino nell'assieme. Di solito faccio un tester servo veloce su una breadboard e uso il monitor seriale nell'ardui
SLIDER MOTORIZZATO PER TELECAMERA Con SISTEMA DI INSEGUIMENTO (stampa 3D): 7 passaggi (con immagini)

SLIDER PER FOTOCAMERA MOTORIZZATO Con SISTEMA DI TRACKING (stampa 3D): Fondamentalmente, questo robot sposterà una fotocamera/smartphone su un binario e "traccerà" un oggetto. La posizione dell'oggetto target è già nota al robot. La matematica dietro questo sistema di tracciamento è abbastanza semplice. Abbiamo creato una simulazione del processo di tracciamento
Stampa di circuiti personalizzati con una stampante 3D: 7 passaggi (con immagini)

Stampa di circuiti stampati personalizzati con una stampante 3D: se questa non è la prima volta che vedi una stampante 3D, probabilmente avrai sentito qualcuno dire qualcosa del tipo: 1) Acquista una stampante 3D2) Stampa un'altra stampante 3D3) Restituisci il 3D originale stampante4) ????????5) ProfitNow chiunque w
Stampa 3D di snap conduttivi con grafene PLA: 9 passaggi (con immagini)

Stampa 3D di snap conduttivi con grafene PLA: questo documento illustra il mio primo tentativo di stampare in 3D scatti conduttivi su tessuto. Volevo stampare in 3D uno scatto femmina che si collegasse a un normale scatto maschio in metallo. Il file è stato modellato in Fusion360 e stampato su Makerbot Rep2 e Drem
