
Sommario:
- Passaggio 1: progettazione generale
- Passaggio 2: tubo al neon
- Passaggio 3: inserto semicircolare
- Passaggio 4: tagliare la griglia dell'altoparlante
- Passaggio 5: preparazione del materiale per la griglia
- Passaggio 6: pulsanti
- Passaggio 7: interfaccia Jukebox - Parte 1
- Passaggio 8: interfaccia Jukebox - Parte 2
- Passaggio 9: la scatola reale
- Passaggio 10: installazione e configurazione di Volumio
- Passaggio 11: collegamento dei LED
- Passaggio 12: collegamenti finali
- Passaggio 13: cosa farei diversamente?
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Quando ho scoperto Volumio (Open Audiophile Music Player) ho pensato che potesse essere usato per costruire un grande Jukebox; e il resto è storia.
L'istruzione seguente è più di una panoramica generale su come ho costruito questo progetto. Pertanto, alcuni dei passaggi più piccoli e più ovvi potrebbero essere stati saltati.
Ambito iniziale del progetto
- Essere in grado di riprodurre musica locale e in streaming.
- Touch screen e pulsanti controllati
- Tubo LED che cambia colore
- Modulo karaoke
- Suono di qualità
Cosa non è stato raggiunto
- Touch screen: mentre il display utilizzato è un touch screen, non sono riuscito a farlo funzionare con Volumio. Sono sicuro che questo può essere risolto, ma purtroppo la mia conoscenza della compilazione dei driver Linux non è buona. Se qualcuno è in grado di aiutarmi con questo sarebbe apprezzato, ma per ora lo lascerò fino a un'altra volta. Per aggirare il problema, quando necessario mi sono connesso tramite una tastiera o un mouse wireless o tramite un computer remoto (poiché Volumio ti consente di navigare nell'interfaccia da qualsiasi luogo).
- Modulo karaoke: non sono riuscito a far funzionare l'unità che ho acquistato da AliExpress, ma poiché il modulo si collegherebbe semplicemente all'amplificatore Jukebox, sarà facile aggiungerlo in futuro.
Materiali usati
- compensato da 10 mm
- compensato da 4 mm
- Masonite da 4 mm
- Acrilico da 10 mm
- MDF da 20 mm
- Acrilico 2mm
- Colla per legno
- Cemento acrilico
- Vernice spray
- Vernice spray per vetro opaco/smerigliato
- Arduino mini
- Lampone PI 3
- Alimentatore 70W, 5V, 14A
- Modulo scheda audio PIFI Digi DAC+ HIFI DAC audio
- Scheda di estensione Raspberry PI 3 GPIO
- ODROID-VU7 Plus
- Striscia LED (5V, WS2811)
- Cavo a nastro HDMI (90 gradi)
- Pulsanti illuminati a LED da 30 mm con placcatura in cromo
- Stereo amplificato (seconda mano, acquistato da un'asta online)
- Altoparlanti in scatola (2a mano, acquistati da un'asta online)
- Distanziatori esagonali da 2,5 M
- Nastro biadesivo
- Varie: filo, saldatura, guaina termorestringente, viti, scatola di giunzione elettrica, crimpature ecc.
- Vinile nero
Software
- LibreCAD
- InkScape
- Miscelatore
- Audino IDE
Principali strumenti utilizzati
- Saldatore
- Taglierina per vinile
- Taglierina laser
- Macchina CNC
- Router
- Sega da banco
- puzzle
- Cacciavite
- Pistola a colla
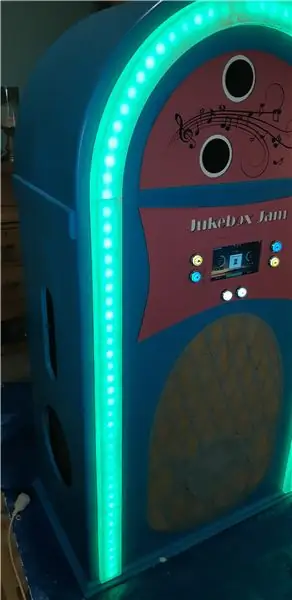
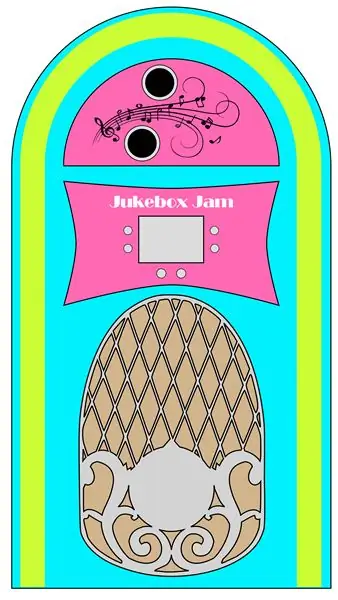
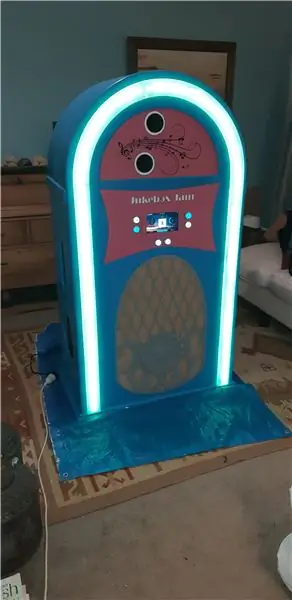
Passaggio 1: progettazione generale

La scatola è stata progettata per essere la stessa di alcuni modelli storici cioè circa 85x155cm.
Le quattro aree sul fronte sono:
- Il tubo al neon (giallo)
- La griglia degli altoparlanti (grigia e marrone)
- L'interfaccia del jukebox (rosa e bianco; Jukebox Jam)
- L'inserto a semicerchio (rosa, bianco e nero con note musicali)
Inizialmente stavo per mettere gli altoparlanti
- Dietro la griglia dell'altoparlante
- Dove si trovano i cerchi neri nell'inserto del semicerchio
Ma i miei altoparlanti erano troppo grandi e sentivo che provare a schiacciarli tutti dietro quelle posizioni avrebbe avuto un impatto sulla qualità del suono. Alla fine ho deciso che la griglia dell'altoparlante e l'inserto a semicerchio sarebbero stati semplicemente ornamentali e che gli altoparlanti sarebbero stati lasciati nelle loro casse, posizionati in modo da affrontare i lati sinistro e destro del jukebox. Ciò significava anche che, se lo si desiderava, gli altoparlanti potevano essere spostati per essere posizionati ovunque nella stanza.
Passaggio 2: tubo al neon


Questo disegno CAD sopra mostra come ho tagliato i pezzi che ho usato per creare il tubo al neon anteriore. Ciò è stato determinato dalle dimensioni del mio laser cutter e dalla disponibilità del materiale. Usando l'acrilico da 10 mm ho esportato il file DXF in un SVG e ho tagliato i pezzi usando un laser cutter CO2. Usando cemento acrilico li ho poi incollati insieme per formare il tubo come mostrato nelle immagini sopra.
Usando carta vetrata a grana 180 su una levigatrice orbitale casuale o delta, carteggiare l'esterno del tubo al neon. Quindi applicare la vernice spray glassa su di esso.
Col senno di poi sarebbe stato meglio sabbiare il tubo o utilizzare acrilico opaco.
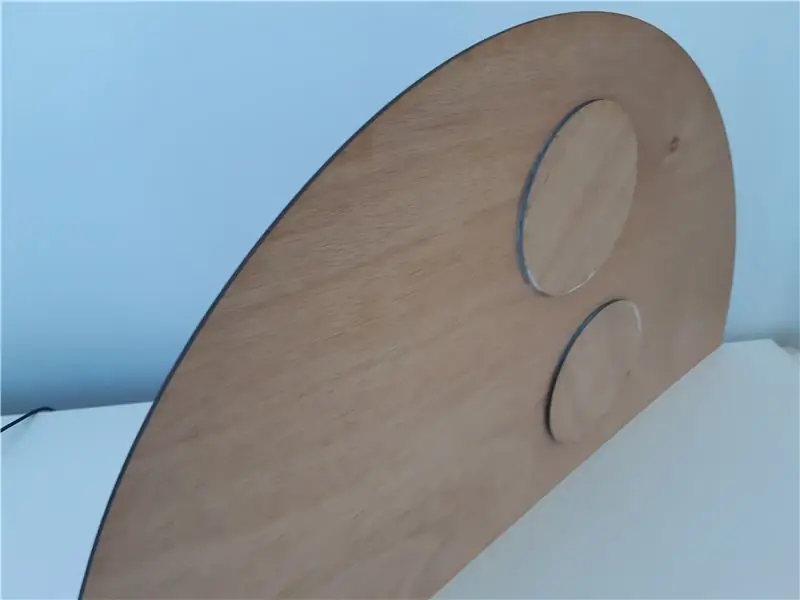
Passaggio 3: inserto semicircolare


Usando il ritaglio di compensato da 4 mm "JukeBox-Top-Insert.svg" sulla taglierina laser a CO2, dove necessario incidere le linee (nere) in modo che sarà più facile dipingere e allineare le cose in seguito.
- Il semicerchio era dipinto di rosa
- I dischi più grandi erano dipinti di bianco
- I dischi più piccoli erano verniciati di nero
I dischi neri più piccoli sono stati incollati sui dischi bianchi e i dischi bianchi vengono poi incollati sul retro del semicerchio rosa in modo che il bianco e nero trasparisse (vedi immagini sopra).
"JukeBox-Music.svg" è stato ritagliato utilizzando un cutter per vinile e quindi incollato sul semicerchio rosa come sopra.
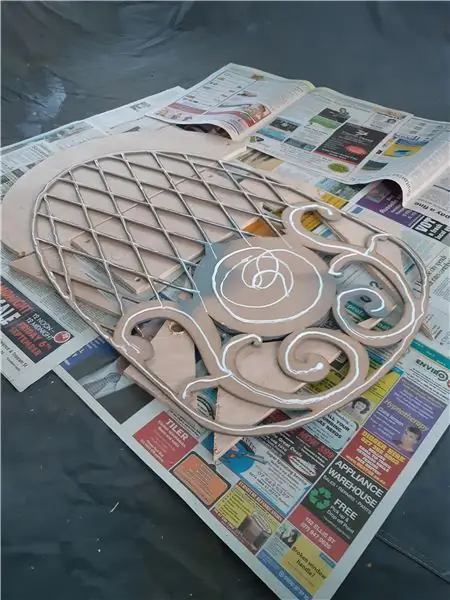
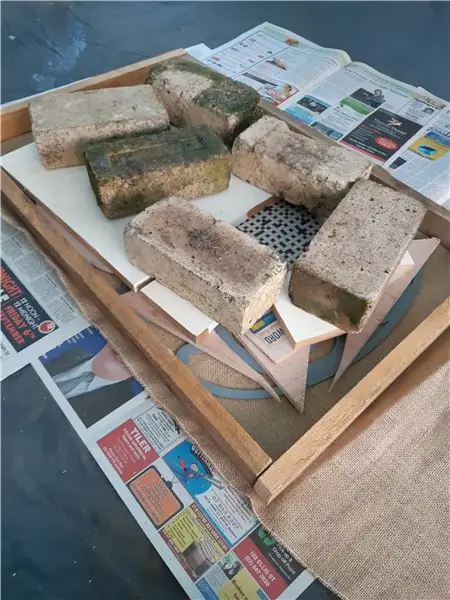
Passaggio 4: tagliare la griglia dell'altoparlante


Usando Blender, esporta "Disc.blend" in un file STL. Usando una macchina CNC, taglia il disco in un pezzo di MDF da 20 mm. L'altezza del file STL è stata regolata in modo da adattarsi allo spessore dell'MDF.
Aprendo "Jukbox4.svg" e nascondendo tutti gli strati ad eccezione di "Grill", taglia la griglia da un compensato di 4 mm usando la taglierina laser.
Usando la colla per legno, ho incollato il disco sulla parte del disco della griglia, cercando di allineare le cose in modo che quella delle punte delle stelle sia a ore 12. Una volta che la colla si è asciugata, ho verniciato a spruzzo la griglia con vernice argentata/galvanica.
Passaggio 5: preparazione del materiale per la griglia




Ho realizzato una cornice di legno (più grande di quella della griglia), tirando saldamente la tela di iuta sopra la cornice e pinzandola in posizione. applicare la colla (ho usato la colla per legno PVA ma altri tipi potrebbero essere migliori). Una volta asciutto avrai un foglio di tela di iuta liscio ma solido. Applicando la colla per legno alla parte inferiore della griglia, l'ho incollata sulla tela di iuta in modo che il lato non incollato della tela di iuta trasparisse; applicando un peso alla griglia fino a quando non si sarà asciugata tutta.
Passaggio 6: pulsanti

Usando un cutter per vinile ho tagliato "Buttons3.svg" dal vinile nero.
Quindi decise quali pulsanti erano necessari e dove dovevano andare.
Attaccato il simbolo desiderato al pulsante appropriato.
I simboli sono
- Volume su/giù
- Traccia successiva/precedente
- Pausa/Riproduci
- Accensione/Spegnimento
- Cambia luci (questo simbolo non è stato utilizzato in questa build)
Passaggio 7: interfaccia Jukebox - Parte 1

Il carattere che ho usato era Broadway (vedi allegato). Dovrai averlo installato se usi "Jukebox-Faceplate-1b.svg".
Nascondere tutti i livelli in "Jukebox-Faceplate-1b.svg" ad eccezione di:
- pulsanti
- Testo
- Ritaglio dello schermo
- Forma
Ho tagliato al laser la forma risultante su compensato da 4 mm.
Sottile nascondendo tutti i livelli tranne:
- Schermo - Visibile
- Schermo - Copertura
Ho tagliato al laser la forma risultante su compensato da 4 mm. Questo pezzo l'ho chiamato la cover dello schermo.
Si prega di notare che quanto sopra è stato progettato tenendo presente lo schermo ODROID-VU7 Plus e dovrà essere modificato se si utilizza uno schermo diverso.
Tenendo lo schermo in posizione, ho posizionato la cover dello schermo sul frontalino in modo che lo schermo fosse adeguatamente coperto e si visualizzasse correttamente una volta in uso. Una volta che la posizione è stata ordinata, le ho incollate e fissate insieme. Una volta che la colla si è asciugata ho notato che non avevo il posizionamento corretto al 100%. Ciò ha comportato la necessità di scalpellare / fresare parte del frontalino dietro la copertura dello schermo in modo da poter riallineare lo schermo in modo più preciso.
L'intero frontalino è stato poi verniciato a spruzzo di rosa.
Esporto "JukeBoxTextBacking.dxf" in un SVG e lo taglio da un compensato di 4 mm. Dopo averlo verniciato a spruzzo, l'ho incollato sul retro del frontalino in modo che il bianco trasparisse attraverso il testo.
Le strisce di legno sono state poi incollate sul retro, dimostrando i punti di fissaggio uno su cui avvitare il pannello di montaggio.
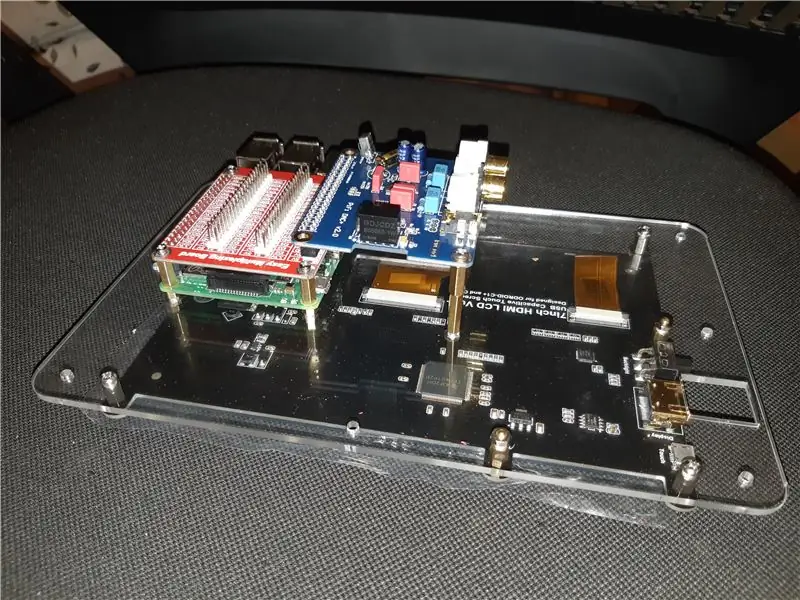
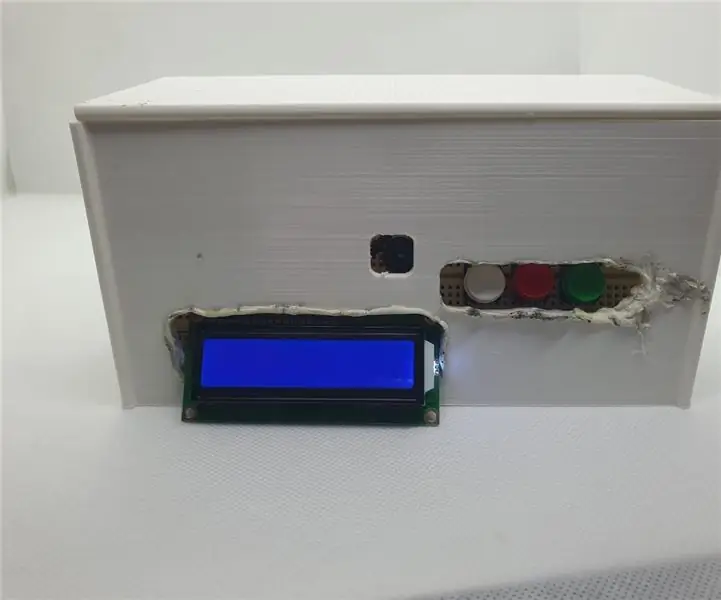
Passaggio 8: interfaccia Jukebox - Parte 2



Ora ho installato i pulsanti nei sei fori, avvitandoli.
Esportare "Mounting Board.dxf" in e SVG e tagliare la scheda di montaggio in acrilico da 2 mm. Usando i distanziatori in ottone, ho assemblato lo schermo e il Raspberry PI come nella fotografia (schermo da un lato e Raspberry PI e altra elettronica dall'altro).
Il foro quadrato destinato al cavo a nastro HDMI 90 si è rivelato troppo stretto e quindi deve essere allargato (i disegni devono ancora essere modificati per riflettere questo).
Passaggio 9: la scatola reale




Fatta eccezione per la parte rotonda che è stata realizzata con masonite da 4 mm e i blocchi d'angolo di supporto (15x25 mm), il resto della scatola è stato costruito utilizzando compensato da 10 mm. Le dimensioni complessive erano di circa 85x155x50xm. "Jukebox4.svg" fornisce le esatte dimensioni frontali utilizzate.
Il top è stato creato utilizzando prima un morsetto per verificare che si potesse piegare con successo la lastra di masonite. Poi l'abbiamo incollato e graffato sulla parte superiore e lavorato lentamente lungo i lati. Abbiamo posizionato delle strisce di copertura sulle estremità per rifinirlo e tenerlo premuto. Dalle foto vedrai come abbiamo aggiunto archi extra per dimostrare una superficie più ampia su cui possiamo incollare e graffettare.
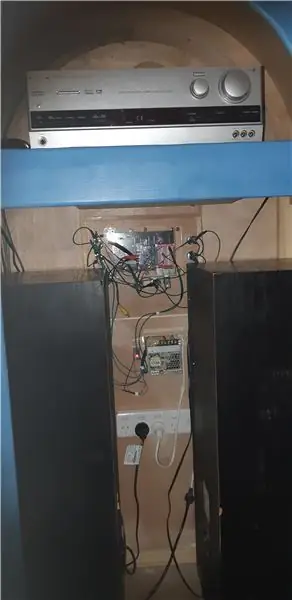
Le sezioni laterali sono state ritagliate in modo da ospitare gli altoparlanti che avevo acquistato. Nella parte superiore è stato installato un ripiano per contenere l'amplificatore. Infine la parte posteriore è stata lasciata più o meno aperta per consentire l'accesso all'amplificatore e ad altri pezzi.
La base era composta da due fogli di compensato da 10 mm; Uno leggermente più grande dell'altro.
Tutti i bordi sono stati instradati intorno.
Lascio le fotografie per fornire il resto dei dettagli mancanti.
Una volta assemblato, il lotto è stato verniciato a spruzzo di blu. In retrospettiva avrei dovuto verniciare a spruzzo gli interni di nero in quanto ciò avrebbe reso il progetto più rifinito. Questo ha detto che nessuno vede davvero l'interno.
Infine ho avvitato l'inserto semicircolare e le mascherine Jukebox in posizione e ho incollato la griglia in posizione.
Passaggio 10: installazione e configurazione di Volumio

Ho collegato l'HDMI e l'USB dallo schermo al Raspberry PI e ho acceso il tutto.
Seguendo le istruzioni su https://volumio.org/get-started/ ho installato Volumio sul tuo Raspberry PI.
Durante il processo di installazione ho scelto Hifiberry DAC Plus per I2S.
Una volta installato, sono tornato alla mia istanza di Volumio (https://volumio.local), sono andato su impostazioni, plugin e ho installato quanto segue:
- Spotify
- YouTube per Volume
- TuneIn Radio
- Schermo tattile
- Backup e ripristino dei dati
- Controller pulsanti GPIO
Anche se non l'ho usato, il plugin miniDLNA sembra un altro che vale la pena installare. Puoi anche installare qualsiasi altro plugin che potresti desiderare. Ho scoperto che l'installazione dell'equalizzatore grafico ha comportato il mancato funzionamento dell'audio.
Una volta installato ho configurato ogni pluggin, impostando i GPIO come segue:
- Abilita riproduzione/pausa: GPIO Pin 13
- Abilita Vol+: GPIO Pin 16
- Abilita Vol-: GPIO Pin 23
- Abilita Precedente: GPIO Pin 22
- Abilita Avanti: GPIO Pin 27
- Abilita spegnimento: GPIO Pin 12
Per visualizzare correttamente lo schermo, ho passato a volumio.local e ho aggiunto quanto segue a boot/userconfig.txt:
- #Imposta l'uscita su DVI in modo che l'audio non venga inviato tramite il cavo HDMI
- hdmi_drive=1
- #Imposta il gruppo HDMI su 2, non ho idea di cosa faccia effettivamente
- hdmi_group=2
- #Imposta hdmi_mode su 87 che sembra essere una risoluzione personalizzata
- hdmi_mode=87
- #Imposta i parametri dello schermo
- hdmi_cvt=1024 600 60 3 0 0 0
Le impostazioni del salvaschermo possono essere impostate tramite il plug-in Touch Screen nelle impostazioni.
=============================================================
Il seguente feedback è stato fornito da GVOLT sul forum della community di Volumio. Una volta che ho avuto la possibilità di applicare questo approccio, aggiornerò quanto sopra.
Un suggerimento riguardo alle modifiche di /boot/config.txt: le modifiche relative a hdmi* potrebbero invece essere inserite in /boot/userconfig.txt. L'uso di userconfig.txt ha il vantaggio che questo file rimane intatto quando Volumio viene aggiornato. Al contrario, il file /boot/config.txt viene sovrascritto ad ogni aggiornamento di Volumio (ulteriori informazioni) e dovresti modificare nuovamente /boot/config.txt.
=============================================================
Passaggio 11: collegamento dei LED


Carica "Rainbow.ino" su Arduino mini.
Posizionando il tubo al neon dove volevo che andasse, ho tracciato tutto l'esterno. Quindi attacco la striscia LED lungo la linea centrale della striscia. Non era perfettamente piatto sulla sezione arrotondata, ma non importava.
La striscia LED ha tre tracce, ovvero +5V, Data, Ground (Red, Green, White, nel mio caso). Per mantenere l'illuminazione uniforme dei LED, l'alimentazione è stata collegata ai binari nella parte superiore dell'arco a semicerchio. Ciò ha richiesto di praticare due piccoli fori attraverso la faccia appena sopra e appena sotto il punto in cui verrà eseguita la striscia LED a cui ho saldato i cavi di alimentazione collegati all'alimentatore.
Poiché i LED possono funzionare solo in una direzione, è importante importare a quale lato della striscia si collega il pin dati. Se lo ottieni nel modo sbagliato, non funzionerà. All'estremità corretta, pratica un piccolo foro che ti consentirà di saldare un piombo nella traccia dati. Questo cavo si collegherà al pin 12 sull'arduino.
Passaggio 12: collegamenti finali



L'alimentatore è stato utilizzato per pilotare i LED, Raspberry Pi (pin 1 (5V) e 6 (Ground)) e Arduino (Vin e Ground). Una copertura in acrilico è stata posizionata sui terminali di alimentazione per proteggere gli utenti dal toccarli accidentalmente.
I pulsanti sono stati collegati seguendo questa guida, ovvero un pin al relativo pin GPIO (discusso in precedenza) e l'altro a massa. I LED sui pulsanti sono stati collegati in parallelo direttamente all'alimentatore.
I cavi sciolti sono stati inchiodati in posizione o incollati usando una pistola per colla.
L'amplificatore è stato collegato al PIFI Digi DAC+ HIFI DAC Audio Sound Card Module e gli altoparlanti collegati all'amplificatore.
Infine è stata installata una barra di alimentazione che sarebbe stata utilizzata per alimentare l'intera scatola ovvero l'amplificatore, l'alimentatore da 70W, 5V, 14A e qualsiasi altro accessorio che potrei installare in futuro.
Passaggio 13: cosa farei diversamente?
Mentre lo schermo che ho acquistato è stato consigliato dalla comunità di Volumio, probabilmente utilizzerei lo schermo Raspberry PI la prossima volta poiché l'opzione touch dovrebbe funzionare immediatamente.
Come già detto, per il tubo al neon proverei con la sabbiatura (questo però andrebbe verniciato per mantenerlo pulito) o con l'acrilico opaco.
Aggiungerei anche un pulsante per controllare un po' l'illuminazione a LED (vedi codice Rainbow2 allegato; modificato da un mio amico) o collegarlo a un controller che sincronizza le luci con la musica riprodotta.
Il mio più grande cambiamento sarebbe con come ho montato l'elettronica. Creerei un disegno poco profondo sotto il ripiano dell'amplificatore che scivolerebbe fuori e conterrebbe tutta l'elettronica e l'alimentatore. Oltre a rendere tutto molto più ordinato renderebbe anche le cose più robuste e sicure. Una traccia del cavo ordinatamente impacchettata correrebbe quindi dal sorteggio allo schermo e ai pulsanti.
Consigliato:
PlotClock, WeMos e Blynk suonano il jukebox AMI vintage: 6 passaggi (con immagini)

PlotClock, WeMos e Blynk Playing Vintage AMI Jukebox: quattro innovazioni tecniche hanno reso possibile questo progetto: il Rowe AMI Jukebox del 1977, il kit braccio robotico PlotClock, il microcontrollore WeMos/ESP 8266 e l'app Blynk/servizio cloud. NOTA: se non si dispone del Jukebox a portata di mano: non smettere di leggere! Questo progetto può
Jukebox Casera Por: Tono Kiehnle: 5 passaggi (con immagini)

Jukebox Casera Por: Tono Kiehnle: Jukebox hecha en casa programada con Arduino UNO. Contiene 3 canzoni riprodotte per medio de un buzzer passivo e cuenta con bottones de pulso e una pantalla LCD per l'interazione con l'usuario.La jukebox cuenta con 3 bottones. 2 de ellos se utili
Jukebox RFID: 3 passaggi (con immagini)

RFID Jukebox: Questa è la mia voce nella sezione "Audio" concorso - se sei interessato a questo, per favore votami! Questo post tenterà di creare un "scorrimento amichevole" versione del video di istruzioni incluso nella parte superiore di questo post. Il video va
Jukebox Random Song (Raspberry Pi): 6 passaggi (con immagini)

Random Song Jukebox (Raspberry Pi): dopo aver pasticciato con un Google AIY Voice Kit per Raspberry Pi, ho deciso di riutilizzare l'hardware per creare un jukebox offline. Quando un utente preme il pulsante in alto, verrà riprodotto un brano casuale memorizzato sul Pi. La manopola del volume è lì per aiutare a regolare
Steampunk Pi Jukebox con Google Music: 11 passaggi (con immagini)

Steampunk Pi Jukebox con Google Music: ATTENZIONE!! Se tenti di fare un progetto simile, capisci che hai il potenziale di imbatterti in amianto in una vecchia radio, in genere ma non limitato a qualche tipo di scudo termico o isolamento. Per favore, fai le tue ricerche e prendi precauzioni
