
Sommario:
- Forniture
- Passaggio 1: l'idea
- Passaggio 2: progettazione - Sistema di archiviazione
- Passaggio 3: progettazione - braccio del display
- Passaggio 4: stampa e pittura 3D
- Passaggio 5: l'elettronica
- Passaggio 6: la panoramica del software
- Passaggio 7: la struttura dei dati
- Step 8: Assemblaggio - Elettronica
- Passaggio 9: assemblaggio - Sistema di archiviazione
- Passaggio 10: conclusione
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

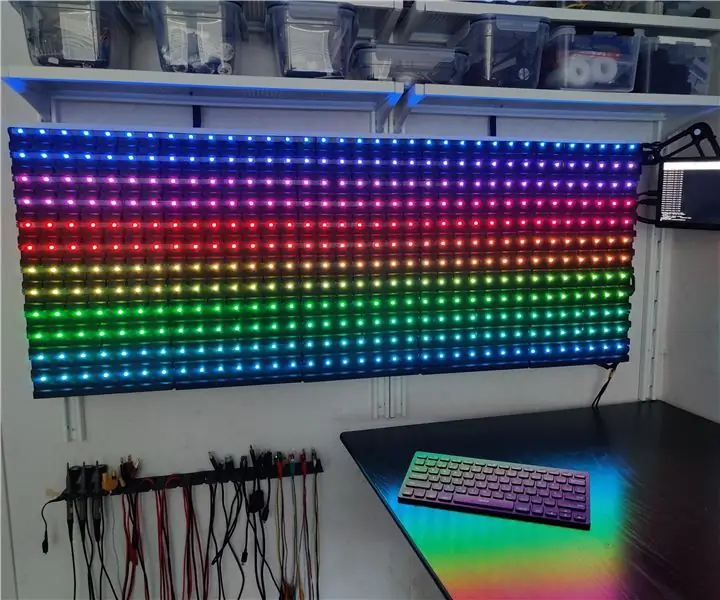
L'Ultimate Component Storage System è una soluzione unica per organizzare e conservare i componenti elettronici. Il software personalizzato consente la catalogazione dei componenti con una funzione di ricerca integrata per ottenere un rapido accesso a componenti specifici. I LED sopra ogni cassetto vengono utilizzati per indicare la posizione e lo stato di singoli componenti o di un gruppo.
Forniture
Grazie a DFRobot per aver fornito le seguenti parti per questo progetto!
Alimentatore USB 2 x 5V @ 3A
Disponibile qui (link affiliato):
1 x Raspberry Pi 4 Modello B
Disponibile qui (link affiliato):
1 display tattile IPS da 8,9" 1920x1200
Disponibile qui (link affiliato):
1 x striscia LED WS2812b, 30 LED/m
Disponibile su Ebay
Tutti i file per questo progetto possono essere trovati sul mio GitHub:
Passaggio 1: l'idea

Sfondo
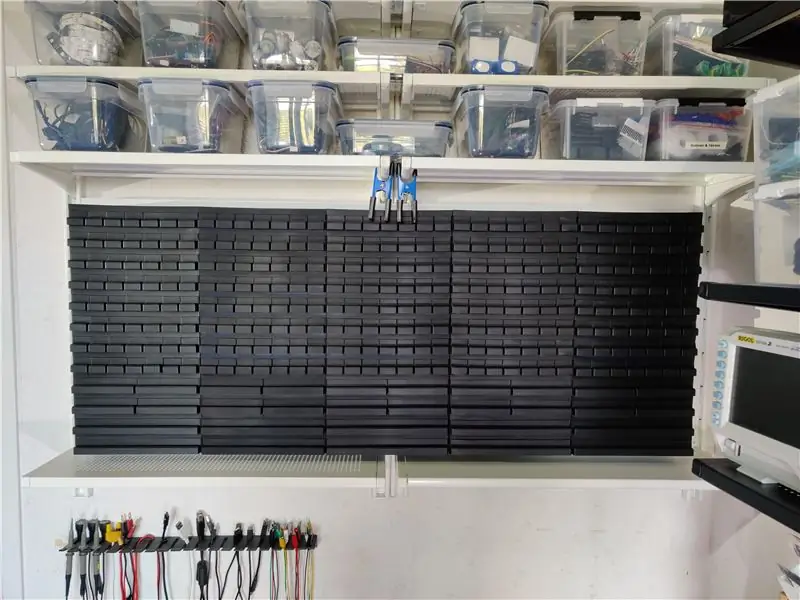
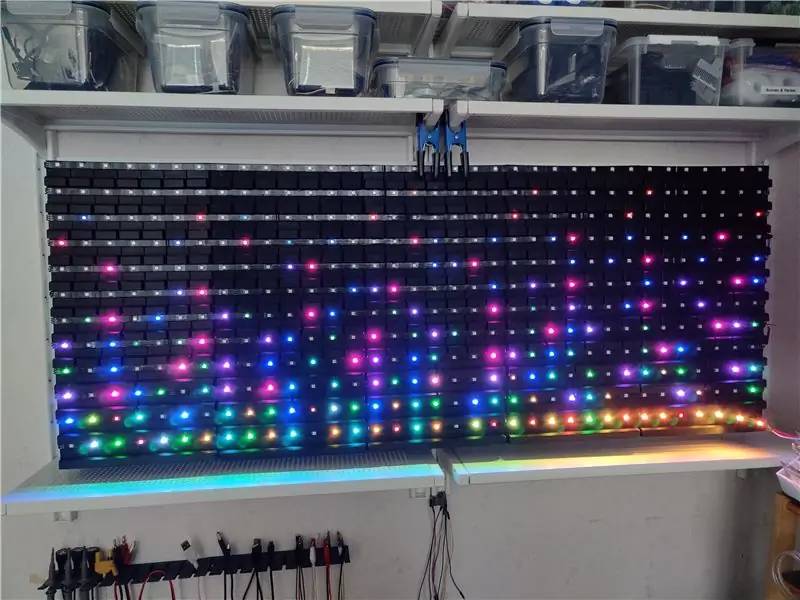
Ho sempre avuto problemi a organizzare e conservare i miei componenti. La foto sopra mostra lo stato della mia attuale soluzione di archiviazione dei componenti. Anche se avere componenti in più scatole in tutto l'officina potrebbe funzionare per alcuni, è sempre stata un'inefficienza nel mio flusso di lavoro. Quindi, ho ideato un progetto per risolvere questo problema.
L'idea
L'idea era di immagazzinare tutti i componenti nello stesso sistema di archiviazione. Il sistema di archiviazione sarebbe composto da molti cassetti e ogni cassetto avrebbe un LED montato sopra di esso.
L'utente utilizzerà un software personalizzato per interagire con il sistema di archiviazione. Quando l'utente effettua una ricerca di componenti, il sistema visualizza i primi risultati di ricerca sullo schermo. Contemporaneamente si accendono i led corrispondenti alla ricerca, indicando così la posizione del componente all'interno del sistema di accumulo.
Oltre a visualizzare la posizione, il colore dei LED indicherebbe anche lo stato (cioè la quantità) di ciascun componente.
I requisiti
L'idea si è articolata nei seguenti requisiti che questo progetto si propone di soddisfare:
Crea un semplice sistema di archiviazione e recuperabilità per componenti di piccole e medie dimensioni
Creare un'interfaccia software per la catalogazione e la ricerca tra i componenti
Usa i LED RGB per indicare la posizione e lo stato di ogni componente
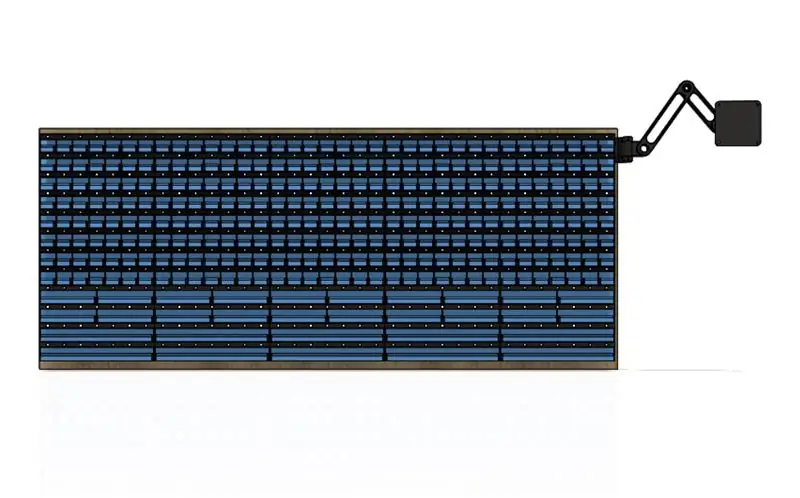
Passaggio 2: progettazione - Sistema di archiviazione



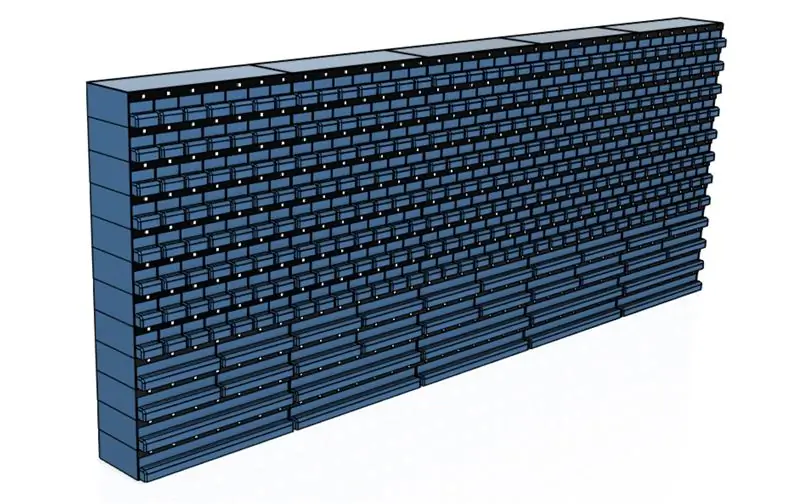
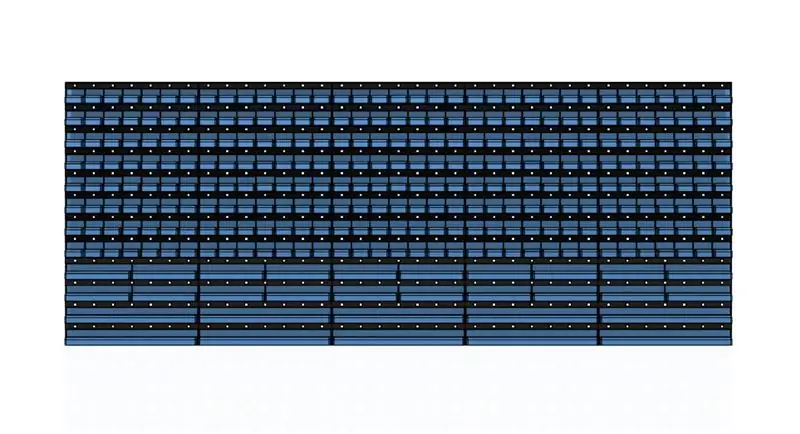
Ho iniziato modellando in 3D il sistema di archiviazione stesso.
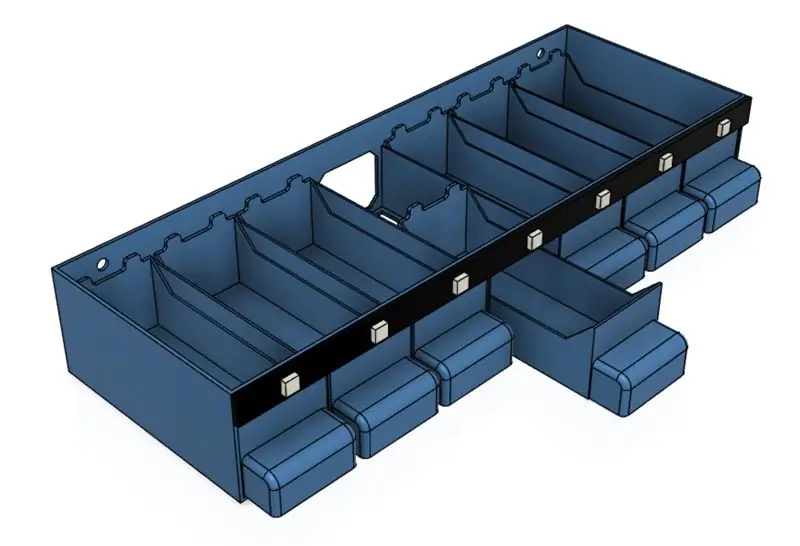
Ho progettato il sistema di archiviazione sotto forma di una matrice di cassetti stampati in 3D di varie dimensioni. I cassetti sono posizionati in una griglia 35×12 per un totale di 310 cassetti. È abbastanza spazio per memorizzare tutti i miei componenti attuali e lasciare spazio per espansioni future.
La distanza tra i cassetti in direzione verticale è progettata per ospitare una striscia LED larga 10 mm sopra ogni fila di cassetti. La spaziatura in direzione orizzontale è progettata per eguagliare la spaziatura dei LED sulla striscia LED. Ho pensato che l'utilizzo di una striscia LED da 30 LED/metro avrebbe permesso di ottenere una dimensione adeguata di ogni cassetto.
Tutti i cassetti e i supporti per cassetti sono progettati per essere stampati separatamente e assemblati nella configurazione desiderata. I cassetti sono disponibili in diverse dimensioni e qualsiasi configurazione di cassetti funzionerà con il software dopo alcune modifiche al codice.
Per ridurre al minimo il consumo di filamento e il tempo di stampa, lo spessore della parete su tutte le parti stampate in 3D è stato ridotto al minimo. Una volta assemblato, l'unità di archiviazione complessiva è abbastanza robusta da ospitare la maggior parte dei componenti leggeri e medi.
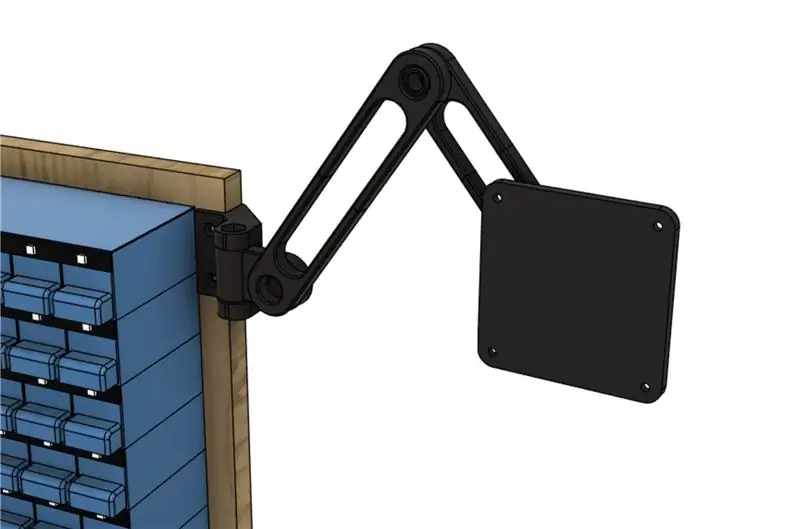
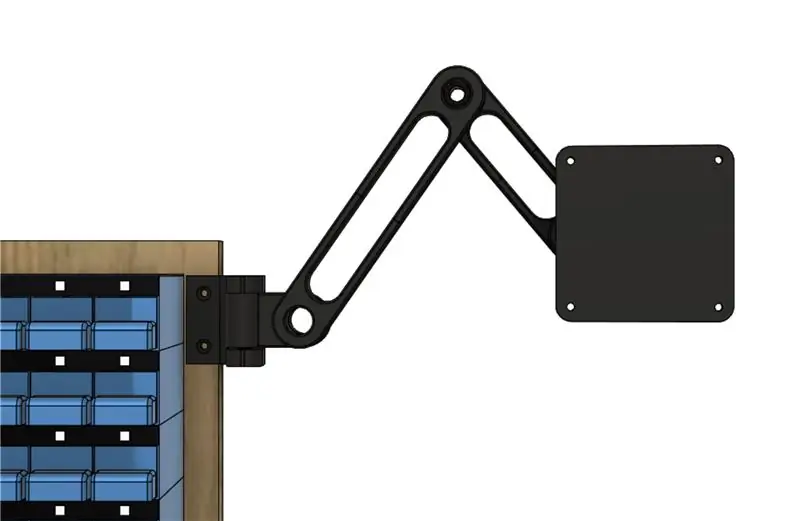
Passaggio 3: progettazione - braccio del display



Poiché il sistema di archiviazione richiede un display HDMI per l'interfaccia utente, ho deciso di progettare un braccio regolabile su cui montare il display e l'elettronica.
Tutte le parti del braccio del display sono state progettate per essere stampate in 3D e assemblate con bulloni e dadi M8. Il braccio del display è progettato per contenere il display HDMI, il Raspberry Pi e tutto il cablaggio.
Parti del braccio del display erano basate su questo design di Thingiverse.
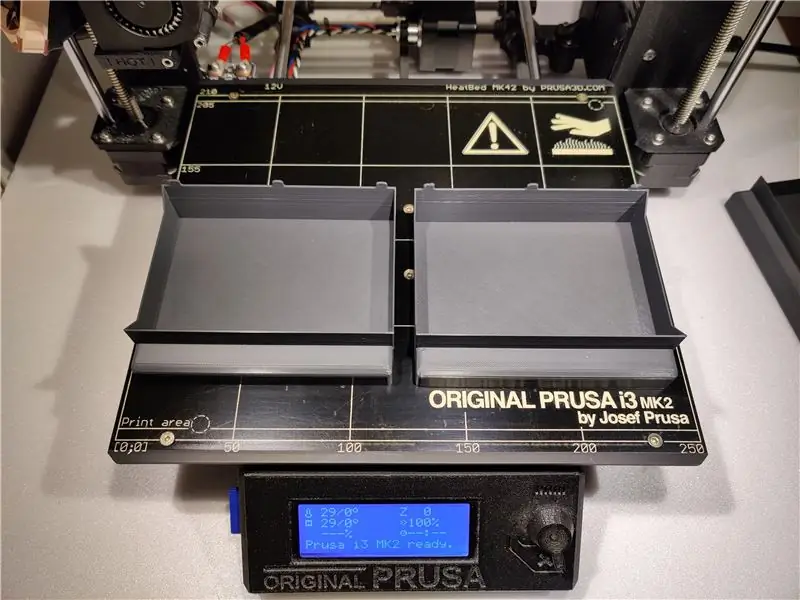
Passaggio 4: stampa e pittura 3D



Dopo aver modellato in 3D tutte le parti, è arrivato il momento di iniziare a stampare le centinaia di cassetti.
Ho usato la mia Prusa MK2S per tutte le parti stampate in 3D di questo progetto. Ho usato il filamento PLA con altezza dello strato di 0,2 mm e riempimento dello 0%.
Il materiale di supporto era necessario solo sul supporto per cassetti di medie dimensioni e per il supporto per cassetti di grandi dimensioni. Ho determinato che la tolleranza perfetta tra cassetti e supporti per cassetti è di 0,2 mm. Il tuo chilometraggio può dipendere molto dalla tua stampante 3D.
Dopo aver stampato tutte le parti separate, ho usato la supercolla per assemblare tutti i supporti per cassetti nella griglia 35×12.
Non avevo abbastanza filamenti dello stesso colore, quindi ho deciso di aggiungere una mano di vernice nera per dare al sistema di archiviazione un aspetto uniforme.
Per riferimento, il mio intero sistema di archiviazione 35×12 con 310 cassetti ha richiesto circa 5 kg di filamento per la stampa.
Passaggio 5: l'elettronica


Per quanto riguarda l'elettronica, la scelta dell'hardware è stata abbastanza semplice.
Ho scelto un Raspberry Pi 4 Modello B collegato a un display HDMI come interfaccia utente. Puoi anche utilizzare un Raspberry Pi senza testa e interfacciarti con il sistema tramite SSH. Le versioni precedenti di Raspberry Pi possono funzionare anche se sono in grado di eseguire Python 3. La libreria Neopixel utilizzata in questo progetto non è supportata su Python 2.
Per i LED, ho scelto la striscia LED 30LED/m, WS2812b, senza un motivo particolare. Anche altre strisce LED funzioneranno se supportate dalla libreria Neopixel.
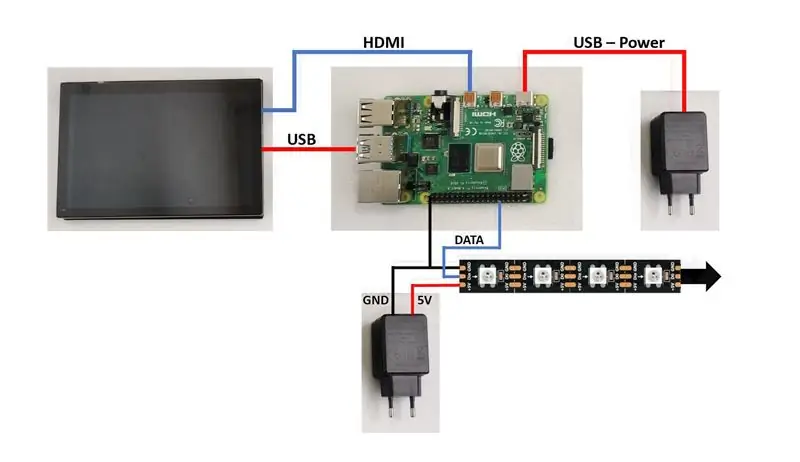
Per quanto riguarda il cablaggio, vengono utilizzati tre cavi USB-C per fornire alimentazione al Raspberry Pi, al display e ai LED. Un cavo HDMI viene utilizzato per collegare il display e il Raspberry Pi.
L'Arduino Uno e il cavo USB mostrati nella foto sono opzionali. È possibile inviare dati ad Arduino tramite seriale e utilizzarlo come controller LED. Per semplicità, ho scelto di non utilizzare Arduino in questo progetto.
Una buona pratica di progettazione sarebbe quella di includere un traslatore di livello sulla linea dati per i LED poiché il GPIO Raspberry Pi è solo 3V3. Finora non ho avuto problemi, ma se lo faccio, implementerò qualcosa come il "74AHCT125 Quad Level-Shifter".
Una guida sull'utilizzo di Neopixel con Python e Raspberry Pi esiste qui.
Passaggio 6: la panoramica del software

Mentre tutte le parti venivano stampate in 3D, ho lavorato al software che controlla l'intero sistema.
Il software è scritto in Python 3 ed è pensato per essere eseguito come applicazione console sul Raspberry Pi. La funzionalità del software può essere suddivisa nelle seguenti parti:
- Leggi l'input dell'utente
- Leggi da file / scrivi su file
- Invia i risultati alla console e ai LED
Darò una descrizione semplificata di ogni passaggio di seguito.
Leggi l'input dell'utente
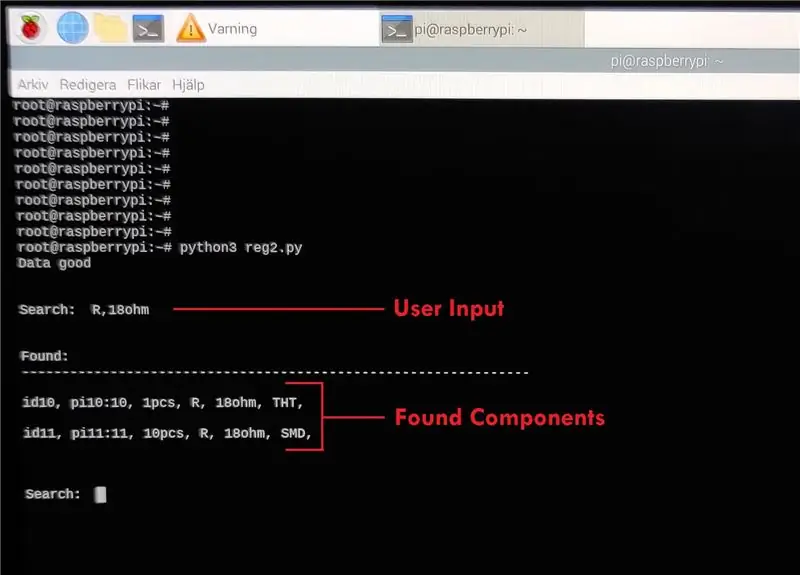
Quando viene ricevuto un input dell'utente, viene utilizzata una serie di espressioni Regex per determinare la richiesta dell'utente. L'utente ha le seguenti funzioni tra cui scegliere:
| Funzione | Esempio di chiamata |
|---|---|
| Elenca tutti i componenti: | Tutti |
| Cerca un componente per ID: | ID22 |
| Cerca un componente per parametri: | R, 22, SMD |
| Modificare la quantità di un componente: | ID35+10 |
| Aggiungi un nuovo componente: | PI89: PI90, 100 pezzi, C, 470u, SMD: aggiungi |
| Rimuovere un componente esistente: | ID10:rm |
| Guida alla sintassi: | aiuto |
Leggi da file / scrivi su file
I dati del componente sono memorizzati in un file.txt. A seconda dell'input, il software cerca i dati nel file o scrive nuovi dati nel file. I nuovi dati vengono scritti durante la rimozione, l'aggiunta o la modifica di componenti.
Emetti i risultati
Il software invia i risultati dell'operazione alla console. Se è stata effettuata una ricerca, genera ed emette anche i dati del LED contemporaneamente.
Passaggio 7: la struttura dei dati

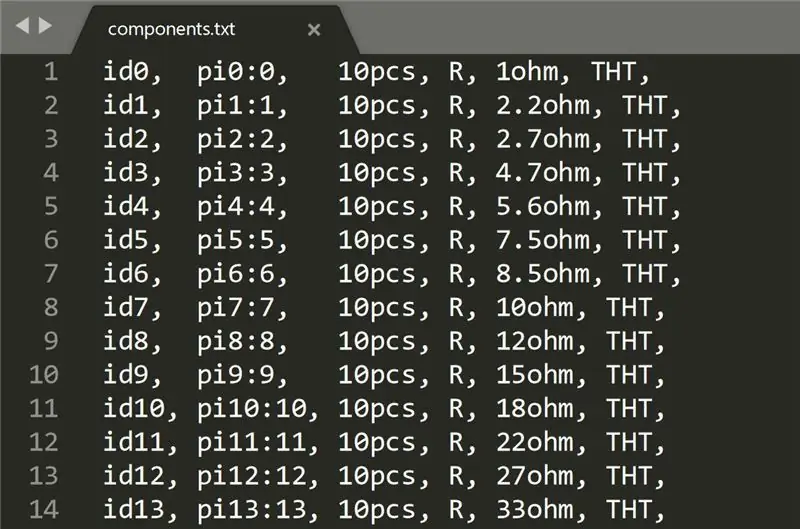
I dati del componente nel file.txt seguono una struttura specifica. Ogni riga del file contiene informazioni su un singolo componente memorizzato nel sistema. Ogni componente è composto da diversi parametri separati da una virgola.
Alcuni parametri sono obbligatori e vengono utilizzati dal software per tenere traccia della posizione dei componenti e dei colori dei LED. Devono quindi seguire un formato specifico.
I parametri obbligatori e i loro formati sono:
-
ID (nel formato IDX dove X è una o più cifre)
L'ID funge da identificatore univoco per ciascun componente. Viene utilizzato durante la ricerca e l'eliminazione di componenti
-
PI (nel formato PIX:X dove X è una o più cifre)
Il PI descrive quali LED corrispondono a quale componente
-
Quantità (nel formato Xpcs dove X è una o più cifre)
La quantità viene utilizzata per determinare il colore del LED per ogni componente
Altri parametri sono semplicemente pensati per l'utente. Il software non ha bisogno di interagire con quelli e il loro formato è quindi facoltativo.
Step 8: Assemblaggio - Elettronica


Il gruppo può essere diviso in due parti, la prima parte è il braccio del display e l'elettronica.
Ho assemblato le parti stampate in 3D utilizzando i bulloni e i dadi richiesti. Ho quindi fissato il braccio stampato in 3D al display HDMI utilizzando viti da 4 mm. Il Raspberry Pi è stato collegato in una posizione comoda e il cablaggio è stato collegato secondo lo schema in "Step 5: The Electronics".
È stato fatto un tentativo di gestire il cablaggio tramite cavo avvolgendolo attorno alla staffa del display. Ho usato fascette per cavi per guidare i cavi di alimentazione e dati lungo il braccio del display per il collegamento al resto del sistema di archiviazione.
Passaggio 9: assemblaggio - Sistema di archiviazione




La seconda parte dell'assieme è il sistema di stoccaggio stesso.
Usando i fori per le viti inclusi, ho fissato tutti i gruppi di cassetti separati su un pezzo di compensato verniciato che funge da tabellone.
Successivamente, ho attaccato le strisce LED su ogni riga e ho collegato tutte le file in un'unica striscia LED. La configurazione di ogni riga e la direzione della striscia LED non ha importanza poiché può essere riconfigurata nel software.
Per completare l'assemblaggio, ho attaccato il braccio del display con l'elettronica sul lato del tabellone in compensato.
Ho ordinato tutti i componenti nella loro nuova casa e li ho aggiunti al database di file.txt.
Passaggio 10: conclusione



Il progetto è ora finito e sono davvero contento di come è venuto fuori!
Ho avuto solo il tempo di usare il mio nuovo sistema di archiviazione per pochi giorni e ha funzionato benissimo. Sono entusiasta di vedere come questo sistema cambierà il mio flusso di lavoro in futuro poiché questo era lo scopo dell'intero progetto.
Spero che questo progetto vi sia piaciuto e se avete pensieri, commenti o domande, lasciateli qui sotto.
Consigliato:
Impedenza dei componenti utilizzando calcoli matematici complessi: 6 passaggi

Impedenza dei componenti utilizzando matematica complessa: ecco un'applicazione pratica di equazioni matematiche complesse. Questa è in effetti una tecnica molto utile che puoi usare per caratterizzare i componenti, o anche un'antenna, a frequenze predeterminate. Se hai armeggiato con l'elettronica potrebbe essere fam
Sistema di posizione di archiviazione del resistore "Resys": 7 passaggi (con immagini)

Sistema di ubicazione di stoccaggio dei resistori "Resys": questo è un sistema che semplifica la ricerca dei resistori.Cerca al valore desiderato e il cassetto giusto si illumina.Questo sistema può essere esteso al numero desiderato di cassetti
Sistema di rilevamento delle impronte digitali Arduino con archiviazione dei dati nel cloud: 8 passaggi

Arduino Fingerprint Attendance System W/ Cloud Data Storage: puoi leggere questo e altri fantastici tutorial sul sito Web ufficiale di ElectroPeakPanoramica Oggigiorno, conoscere il funzionamento e l'implementazione dei dispositivi IoT è così essenziale a causa del crescente utilizzo dei sistemi IoT. In questo tutorial, faremo
IC / SCATOLA DI STOCCAGGIO DEI COMPONENTI SOTTO 1 DOLLARO: 5 passaggi (con immagini)

SCATOLA DI STOCCAGGIO IC / COMPONENT SOTTO 1 DOLLARO: qui faremo una scatola ic/component sotto 1 dollaro
Recupero dei componenti per montaggio superficiale: 6 passaggi (con immagini)

Recupero dei componenti a montaggio superficiale: ti dirò come recupero i componenti da vecchie schede di circuiti e li conservo per il riutilizzo. Ad esempio, verrà mostrata una scheda di un vecchio (relativamente nuovo, cioè) disco rigido. La foto (scattata usando il mio scanner) mostra una di queste schede, dopo che ho
