
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Ero stato tentato per un po' di tempo di saltare sul carro dei LED, quindi sono corso fuori e ho preso una striscia LED con cui giocare. Ho finito per fare queste luci d'atmosfera. Possono essere controllati con MQTT, rendendo possibile aggiungere ogni tipo di intelligenza.
Questo è un buon progetto per il fine settimana se non hai altro da fare e vuoi sporcarti le mani facendo qualcosa.
Nota che lo scopo di questo Instructable è documentare il mio progetto e condividere idee con altri, e non necessariamente fornire istruzioni e metodi solidi. Detto questo, continua a leggere!
Forniture
Elettronica:
- 1x scheda di sviluppo ESP32
- 1x display OLED I2C da 0,96"
- 1x cicalino
- 1x jack a botte
- 1x alimentatore da 12 V (la corrente dipende dalla lunghezza della striscia)
- 1x convertitore buck LM2596
- 1x striscia LED RGB ad anodo comune
- 3x MOSFET IRFZ44N
- 3x BC547 transistor
- 3 resistenze da 10kΩ
- 4x 100Ω resistori
- 1x scheda di prototipazione
- 4x morsetti a vite
- Intestazioni maschili e femminili
- Filo (ho usato un filo singolo)
Altro hardware e strumenti:
- Il materiale desiderato per un recinto (ho usato MDF)
- Materiale piatto e conduttivo per i contatti tattili (ho usato un sottile foglio di alluminio)
- Seghe, trapani, carta vetrata, ecc.
- Saldatore e amici
- Colla calda
Consiglio vivamente di non scegliere un ESP32 con un display OLED integrato, perché diventa molto difficile creare un ritaglio ben allineato nella custodia.
Passaggio 1: elettronica


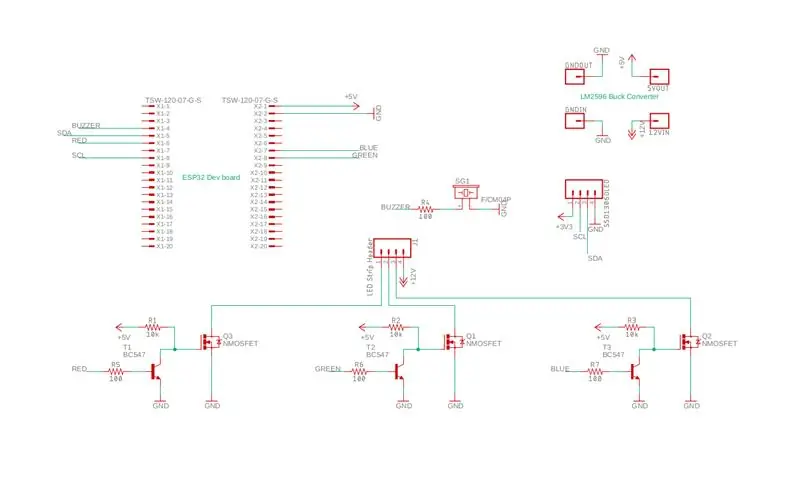
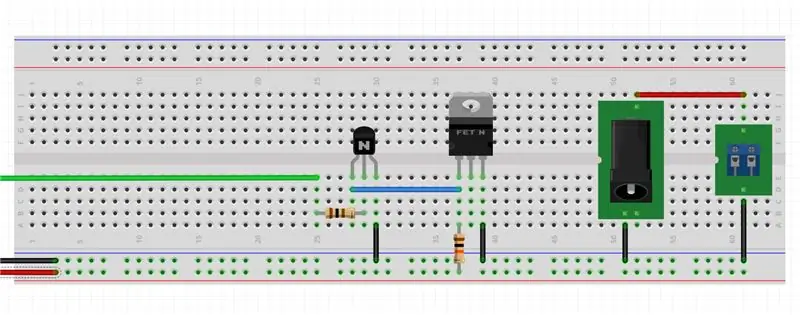
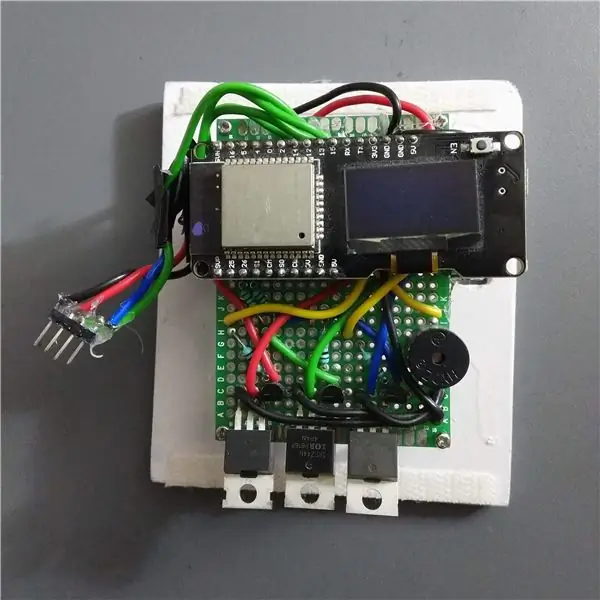
Lo schema allegato mostra tutte le connessioni necessarie, ad eccezione degli ingressi touch. C'è anche un diagramma breadboard relativamente vago che mostra come collegare un MOSFET, nel caso in cui lo schema sia inadeguato.
Potenza
Un convertitore buck LM2596 riduce i 12 V dall'alimentatore a 5 V per il VIN dell'ESP. Assicurati che il tuo alimentatore sia adeguatamente valutato per la lunghezza della striscia LED che usi. La mia striscia lunga 2 metri assorbe poco più di 2 ampere.
Pin e periferiche
Quattro pin touch sono usati per, beh, input touch. La mia scheda ESP32 era dotata di un display OLED collegato, i cui pin I2C erano cablati. Questo utilizza quattro pin PWM, uno per ogni componente di colore (rosso, verde e blu) e uno per il cicalino.
Confusi MOSFET
I MOSFET sono stati scelti per gestire i tempi di commutazione rapidi per PWM e la corrente relativamente elevata. C'è un MOSFET per ogni componente di colore. Ho usato BJT NPN separati (BC547) insieme a un resistore di pull-up per pilotare gli IRFZ44N, poiché i segnali digitali da 3,3 V dall'ESP32 potrebbero non essere stati sufficienti affinché i MOSFET conducano tutta la corrente necessaria. Esistono MOSFET a livello logico come l'IRLZ44N, ma li ho scoperti solo dopo aver finito di saldare tutto. Ad ogni modo, la mia striscia che disegna ~ 2A funziona bene.
saldatura
I terminali a vite vengono utilizzati per il collegamento alla striscia LED e le intestazioni femminili per collegare l'ESP32, nel caso in cui volessi sostituire uno di essi senza dissaldare le cose. La saldatura ha richiesto circa due ore ed è stata molto semplice. Ho anche dato alla mia striscia LED dei fili più lunghi.
Perché ho scelto ESP32
Ha WiFi e Bluetooth a bordo (anche se al momento ho usato solo WiFi) e ne avevo uno in giro che non vedevo l'ora di usare. Gli ingressi tattili si sono rivelati utili anche per l'interfaccia sul controller, poiché hanno bisogno di un solo filo che va a un contatto. Se lo si desidera, tuttavia, l'ESP32 potrebbe essere facilmente sostituito da un microcontrollore come l'ESP8266.
Passaggio 2: codice
Ho usato il set di strumenti Arduino (in realtà l'estensione Arduino per VS Code:)) per programmarlo. Ci sono ottimi tutorial come questo su come iniziare con ESP32 e Arduino IDE, se non lo hai già fatto.
Ci sono quattro diverse modalità da gestire: colore statico, colore casuale, Red Alert e Blue Alert. Ci sono quattro input touch per su, giù, avanti e allarme rosso. Il tocco utilizza gli interrupt.
Ho aggiunto anche MQTT ai lavori, in modo da poterlo controllare tramite WiFi. Sto cercando di avere un'idea delle tre grandi app Web (HTML, CSS, JS), quindi ho progettato una pagina Web a tema Star Trek (ma piuttosto brutta) che comunica con un broker MQTT per controllare le luci d'atmosfera.
Tutto il mio codice può essere trovato allegato, insieme a un foglio di riferimento rapido, il cui nome file potresti voler cambiare per renderlo un markdown. Sposta tutti i file in una cartella con il nome "ESP32MQTTMoodLighting" prima di aprirli con Arduino.
Nota che il mio codice funziona, ma probabilmente non è il massimo. Ma questo non dovrebbe importare, perché scriverai comunque il tuo, giusto?:)
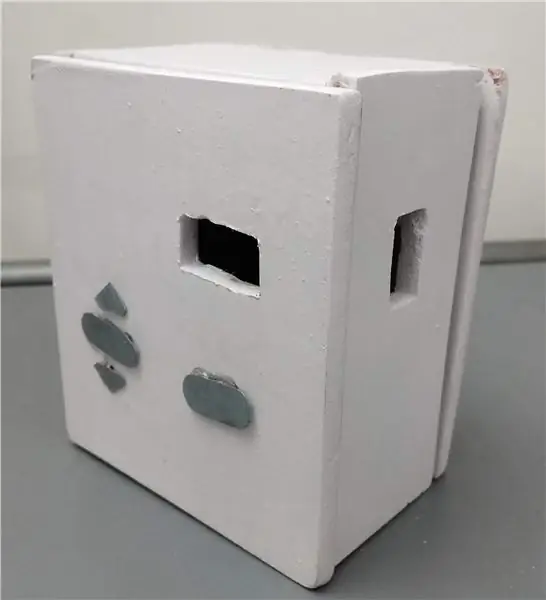
Passaggio 3: custodia e assemblaggio




Durante il lockdown, l'unico materiale su cui sono riuscito a mettere le mani era un foglio di MDF da 5 mm. Ho fatto i grandi tagli con un normale seghetto e ho dato a tutto una buona sabbia. Una doppia mano di vernice a smalto ha terminato la preparazione principale.
Pannello posteriore
Volevo che la mia scatola fosse facilmente apribile, quindi ho montato tutta la mia elettronica sul pannello posteriore con quattro distanziatori PCB M2. La mia perfboard aveva già dei fori M2. I miei distanziatori avevano piccoli mozziconi filettati nella parte inferiore, che intendevo fissare nell'MDF. Ma non avevo una punta da trapano M2. Quindi, segnando la posizione di ciascun foro, ho usato un piccolo cacciavite a testa piatta per scavare manualmente i fori. Grezzo ma efficace. I diametri dei fori erano appena un po' più piccoli di quelli della parte filettata del distanziatore. Ho attorcigliato i distanziatori dentro e fuori dai fori un paio di volte, allargandoli e quasi li infilai.
Alla fine, i distanziatori si sono seduti saldamente nei loro buchi e hanno tenuto in posizione la perfboard. Poiché il mio MDF era molto spesso, non si vedeva nulla dall'altra parte.
Ho praticato il foro per il jack di alimentazione e ho creato uno slot per il passaggio dei fili della striscia LED, proprio sotto il punto in cui si trovavano i miei terminali a vite.
Pannello frontale
Ritaglio display OLED
Ho iniziato il mio ritaglio per l'OLED con alcuni fori iniziali e li ho limati a misura. Alla fine è stato molto traballante e disallineato. Il non ricontrollare le misurazioni potrebbe aver avuto un ruolo in questo, ma risparmia qualche problema non utilizzando una scheda di sviluppo con un OLED integrato. È molto più semplice montare il display nella tua buca.
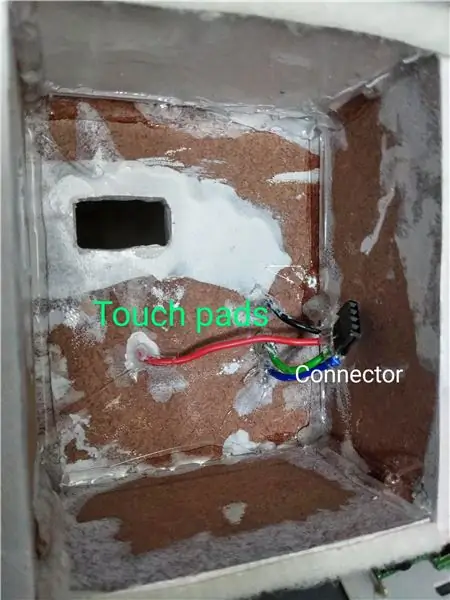
Connettore
Ho ricavato un connettore da alcune intestazioni maschio e femmina. Un'estremità collegata ai fili collegati ai contatti tattili sul pannello frontale, mentre l'altro lato aveva fili che andavano agli ingressi tattili dell'ESP. Questo era così che il pannello frontale poteva essere completamente rimosso dal retro, se necessario, senza disturbare i giunti di saldatura. Se monti qualcos'altro sul pannello frontale, potresti voler creare un connettore anche per quello.
Touch pad
I contatti touch sono stati realizzati con un foglio di alluminio. L'ho tagliato per ottenere i quattro cuscinetti necessari e ho verificato che non ci fossero bordi frastagliati. Ho quindi praticato dei fori nel pannello frontale, abbastanza grandi per un filo. Per lasciare che la saldatura si attaccasse ai pad, ho strofinato una piccola porzione di un lato con carta vetrata per rimuovere lo strato ossidato, quindi ho passato una rapida passata per rimuovere eventuali particelle. Facendo passare ciascun filo attraverso il foro corrispondente nel pannello frontale, ho saldato ciascuno al suo pad. Assicurati che la tua saldatura non crei un rigonfiamento troppo grande sul retro, poiché ciò non consentirà al pad di sedersi a filo con il pannello.
Infine, aggiungi della colla a caldo sul retro di ciascun pad e spingili sul pannello anteriore. L'aggiunta eccessiva farà sì che i cuscinetti si siedano sollevati dal pannello. Pulisci la colla in eccesso che potrebbe essere stata espulsa da sotto i cuscinetti.
Il riposo
I pannelli laterali sono abbastanza semplici. Un foro di accesso rapido ai terminali a vite era più un problema che un problema. Ho incollato a caldo i pannelli laterali al pannello frontale.
Il velcro su due bordi tiene la parte anteriore al pannello posteriore. Gli spazi vuoti consentono al suono del cicalino di fuoriuscire. Se fai un lavoro migliore di me, non dovresti ritrovarti con qualcosa che assomigli all'artigianato prescolare di un bambino di 5 anni:)
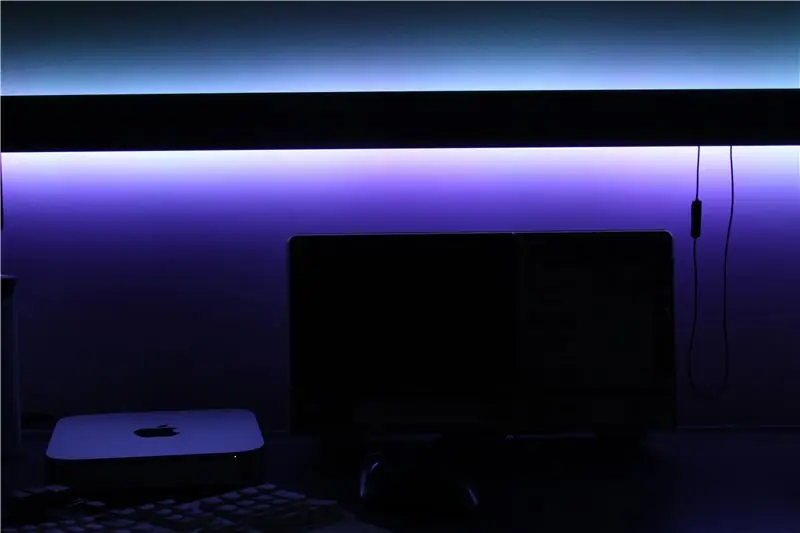
La mia striscia LED aveva una parte posteriore appiccicosa (sono sicuro che anche la tua lo fa). Ho montato il mio in modo che la luce si diffonda sul muro.
Passaggio 4: collegalo

Ora dovresti avere una luce d'atmosfera completamente controllata da MQTT. Ho montato il mio sulla mia scrivania, dove aggiunge un tocco di colore al lavoro a volte monotono. La notte è il momento ideale per impressionare le persone con esso.
Spero che ti sia piaciuto leggere questo Instructable e che tu abbia qualche idea per i tuoi progetti. Come ho detto prima, sono un principiante e questo è il mio primo Instructable. Apprezzerei qualsiasi suggerimento e commento.
Consigliato:
Lampada d'atmosfera a LED stampata in 3D: 15 passaggi (con immagini)

Lampada d'atmosfera a LED stampata in 3D: ho sempre avuto questo fascino per le lampade, quindi avere la capacità di combinare la stampa 3D e Arduino con i LED era qualcosa che dovevo perseguire. Il concetto è molto semplice e il risultato è uno dei visual più soddisfacenti esperienze che puoi mettere
Luci d'atmosfera musicali reattive: 5 passaggi (con immagini)

Music Reactive Mood Lights: Intro and Background. Tornato al primo anno (primavera del 2019), volevo abbellire la mia stanza del dormitorio. Mi è venuta l'idea di costruire le mie luci d'atmosfera che reagissero alla musica che ascoltavo in cuffia. Francamente non ho avuto particolari ispirazioni
Luci da giardino interattive, luci per passerelle: 3 passaggi

Luci da cortile interattive, luci per passerelle: volevo costruire una sorta di luci da cortile interattive per il mio cortile. L'idea era che quando qualcuno camminava da una parte si attivava un'animazione nella direzione in cui stavi camminando. Ho iniziato con le luci solari Dollar General da $ 1,00
Proiettore d'atmosfera (Hacked Philips Hue Light con GSR) TfCD: 7 passaggi (con immagini)

Proiettore di umore (hacked Philips Hue Light con GSR) TfCD: di Laura Ahsmann & Maaike Weber Scopo: L'umore basso e lo stress sono una parte importante della moderna vita frenetica. È anche qualcosa di invisibile all'esterno. E se fossimo in grado di proiettare sia visivamente che acusticamente il nostro livello di stress con
Luci natalizie fai-da-te con musica - Luci della casa coreografate: 15 passaggi (con immagini)

Luci di Natale fai da te messe in musica - Luci di casa coreografate: Luci di Natale fai da te messe in musica - Luci di casa coreografate Questo NON è un fai-da-te per principianti. Avrai bisogno di una solida conoscenza di elettronica, circuiti, programmazione BASIC e intelligenza generale sulla sicurezza elettrica. Questo fai-da-te è per una persona esperta, quindi
