
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Di Laura Ahsmann e Maaike Weber
Scopo: L'umore basso e lo stress sono una parte importante della moderna vita frenetica. È anche qualcosa di invisibile all'esterno. E se fossimo in grado di proiettare sia visivamente che acusticamente il nostro livello di stress con un prodotto, per essere in grado di mostrare come ti senti. Sarebbe più facile comunicare su questi problemi. La tua reazione potrebbe anche essere più adeguata al momento in cui ricevi feedback sui tuoi livelli di stress.
La GSR, o resistenza galvanica della pelle, una misura presa sulla punta delle dita di un utente, si è dimostrata un ottimo predittore di stress. Poiché le ghiandole sudoripare della mano reagiscono principalmente allo stress (non solo all'esercizio fisico), l'aumento dei livelli di stress genera una conduttanza più elevata. Questa variabile viene utilizzata in questo progetto.
Idea: E se potessimo rilevare rapidamente lo stress o l'umore e rappresentarli con luci colorate e musica? Un sistema GSR potrebbe farlo accadere. In questo Instructable, creeremo un sistema basato su Arduino per farlo! Gestito sia dal software Arduino che dal software di elaborazione, tradurrà i valori di conduttanza della pelle in una certa luce di colore e un certo tipo di musica.
Di che cosa hai bisogno?
- Arduino Uno
- fili
- Lampada Philips Hue (colori viventi)
- Tre resistori da 100 Ohm (per il LED RGB)
- Una resistenza da 100 KOhm (per il sensore GSR)
- Qualcosa che funga da sensori di conduttanza, come un foglio di alluminio
- Software Arduino
- Software di elaborazione (abbiamo usato la v2.2.1, quelli più recenti tendono a bloccarsi)
- SolidWorks, per progettare l'alloggiamento (opzionale)
- Accesso a una fresa CNC (opzionale)
- Schiuma da modellazione verde (EPS)
- Tagliere (opzionale, potrebbe anche saldare)
Passaggio 1: smonta la luce della tonalità
Questo passaggio è facile, basta usare un po' di forza (o un cacciavite) per far perdere e aprire la luce. Alcune connessioni a scatto tengono insieme il prodotto, quindi è facile da smontare.
Ora, la luce nella parte superiore può essere svitata e scollegata dal resto dell'elettronica. Avremo bisogno solo della luce e della parte superiore dell'alloggiamento. Salva o butta il resto, dipende da te!
Passaggio 2: preparazione dell'hardware




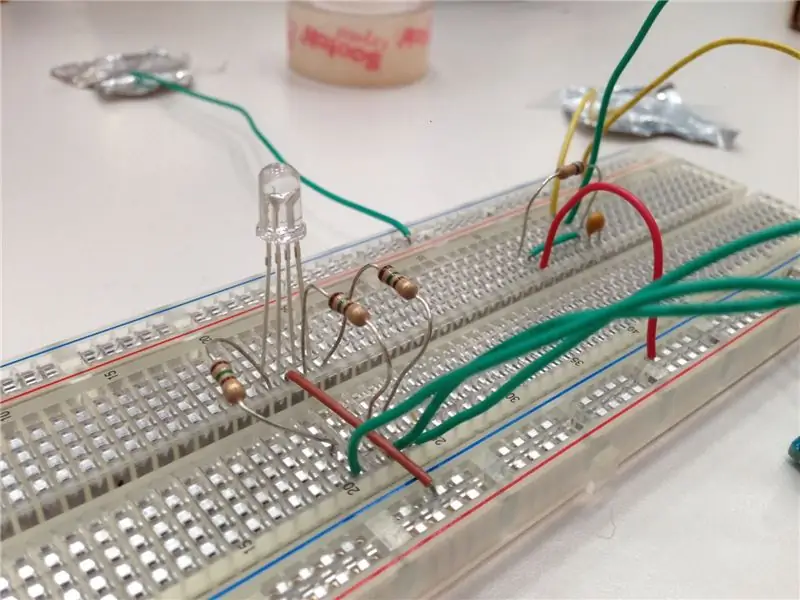
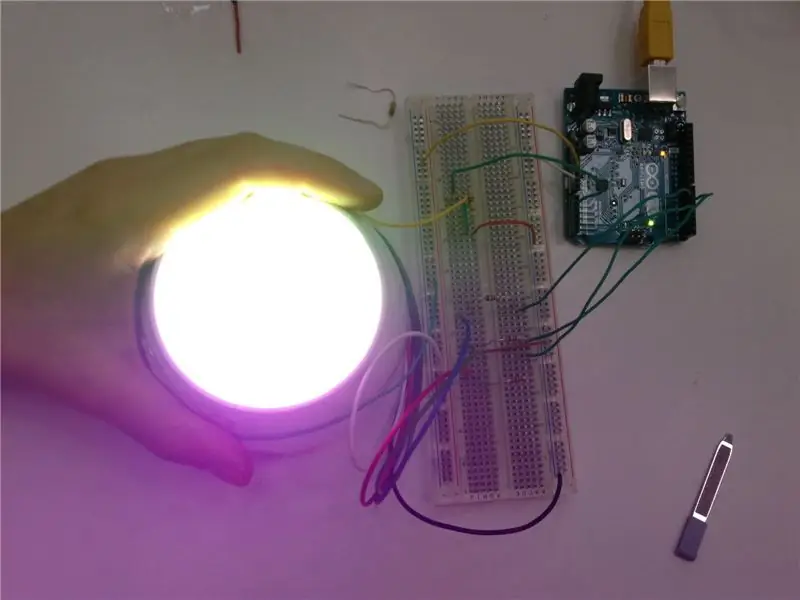
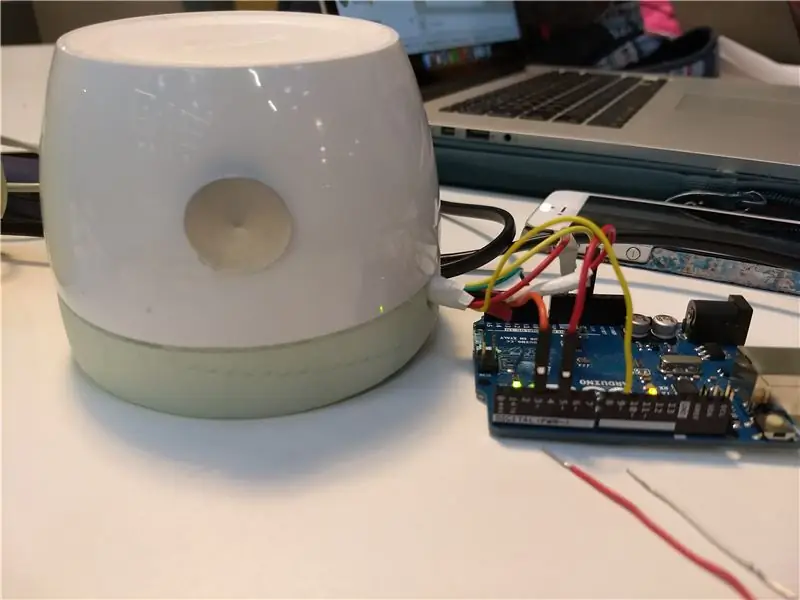
Per questo progetto, abbiamo utilizzato una luce Philips Hue, per rendere l'incarnazione più bella e veloce. Potresti comunque utilizzare anche un normale LED RGB, come mostrato nell'immagine con la breadboard.
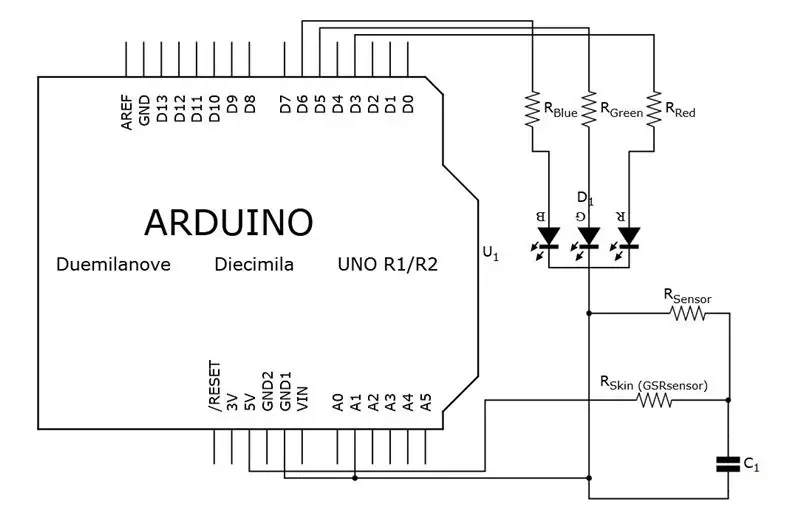
Per azionare il LED RGB, collegare i pin a tre diverse porte PWM dell'Arduino (indicate ba a ~). Utilizzare le resistenze da 100 Ohm per questa connessione. Collega il pin più lungo all'uscita 5V di Arduino. Per vedere quale pin corrisponde a quale colore, vedere l'ultima immagine di questo passaggio.
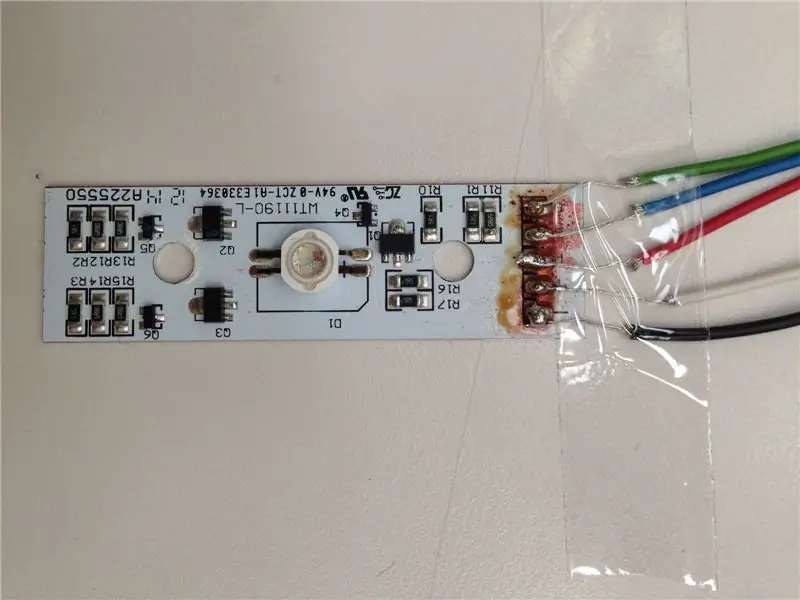
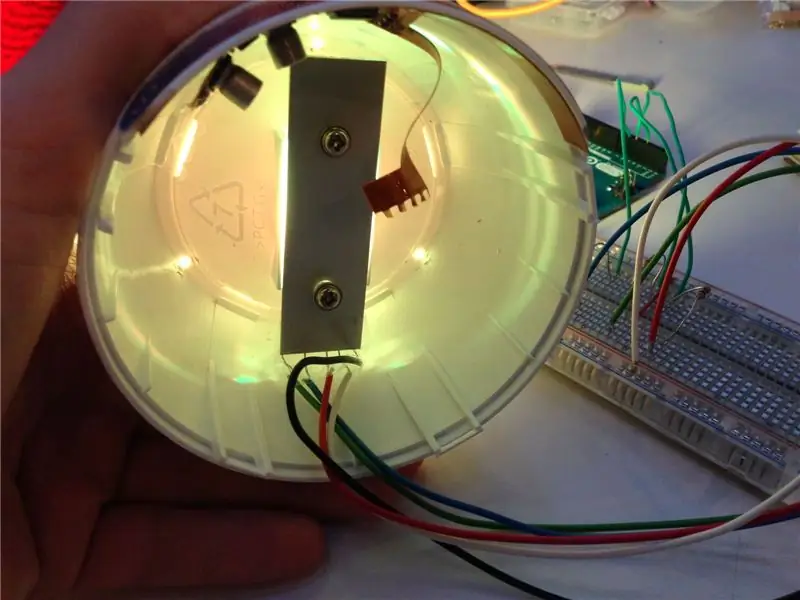
Per la Hue Light, valgono gli stessi passaggi. Il LED si collega facilmente ad Arduino saldando i fili agli slot designati, vedere la terza immagine in questo passaggio. Gli slot hanno una R, una G e una B, che indicano quale filo dovrebbe andare dove. Dispone inoltre di uno slot + e -, da collegare rispettivamente ai 5V dell'Arduino e alla massa dell'Arduino. Una volta collegato il LED, è possibile riavvitarlo nell'alloggiamento.
Per collegare i sensori GSR, realizzati con un foglio di alluminio (o utilizzare quei contenitori in alluminio di lumini, che sembrano solo un po' più carini), saldarli o fissarli a un filo e collegarne uno al 5V. Collegare l'altro alla resistenza da 100KOhm ea un condensatore da 0,1mF (parallelo), che andrà poi collegato a massa e allo slot A1 dell'Arduino. Questo darà l'output del livello di stress, che verrà quindi utilizzato come input per il colore della luce e la musica. Abbiamo attaccato i sensori alla lampada, quindi diventa un bel prodotto da afferrare mentre misuri lo stress. Attenzione però che i sensori non si tocchino!
L'ultima immagine mostra come può essere fatto senza una breadboard.
Passaggio 3: misurare il livello di stress

Misurare il livello di stress con solo questi sensori fatti in casa non fornirà sicuramente misurazioni accurate su quanto sei stressato esattamente. Tuttavia, se calibrato correttamente, può fornire un'approssimazione.
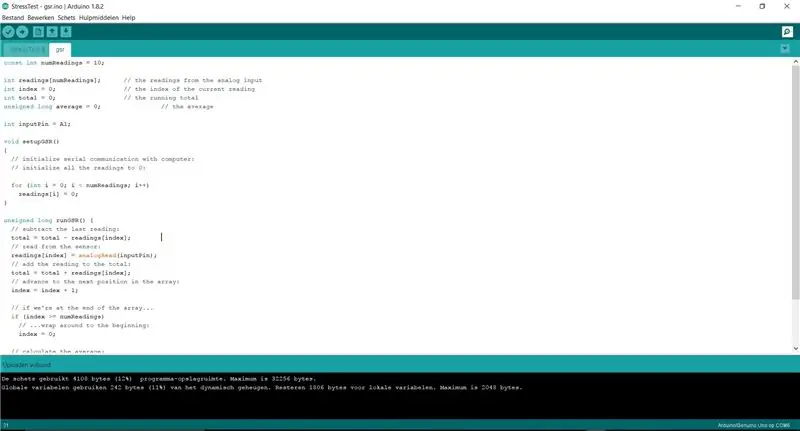
Per misurare i livelli GSR, utilizzeremo il seguente pezzo di codice, nell'ambiente Arduino. Per avere una misurazione meno fluttuante, viene presa una media ogni 10 letture.
const int numLetture = 10; int letture[numReadings]; // input da A1 int indice = 0; // l'indice della lettura corrente int total = 0; // la media lunga senza segno totale corrente = 0; // la media
int inputPin = A1;
void setupGSR()
{ // imposta tutte le letture a 0:
for (int i = 0; i < numLetture; i++) letture = 0; }
unsigned long runGSR() {
totale = totale - letture[indice]; // legge dalle letture del sensore GSR[index] = analogRead(inputPin); // aggiunge una nuova lettura al totale totale = totale + letture[indice]; // posizione successiva dell'array index = index + 1;
// verifica la fine dell'array
if (indice >= numReadings) // e ricomincia indice = 0;
// qual è la media?
media = totale / numLetture; // invialo al computer poiché le cifre ASCII restituiscono la media;
}
In un'altra scheda (per mantenere le cose organizzate), faremo in modo che il codice reagisca alle misurazioni, vedere il passaggio successivo!
Passaggio 4: gestione delle luci



Per gestire le luci, dobbiamo prima calibrare le misure. Controlla qual è il limite massimo per le tue misurazioni aprendo il monitor seriale. Per noi le misurazioni erano qualcosa tra il 150 (quando abbiamo davvero cercato di rilassarci) e il 300 (quando abbiamo provato davvero a stressarci).
Quindi, decidi quale colore dovrebbe rappresentare quale livello di stress. Abbiamo fatto in modo che:
1. Basso livello di stress: luce bianca, che cambia in luce verde con l'aumento dello stress
2. Livello di stress medio: luce verde, che cambia in luce blu con l'aumento dello stress
3. Livello di stress elevato: luce blu, che diventa rossa con l'aumentare dello stress
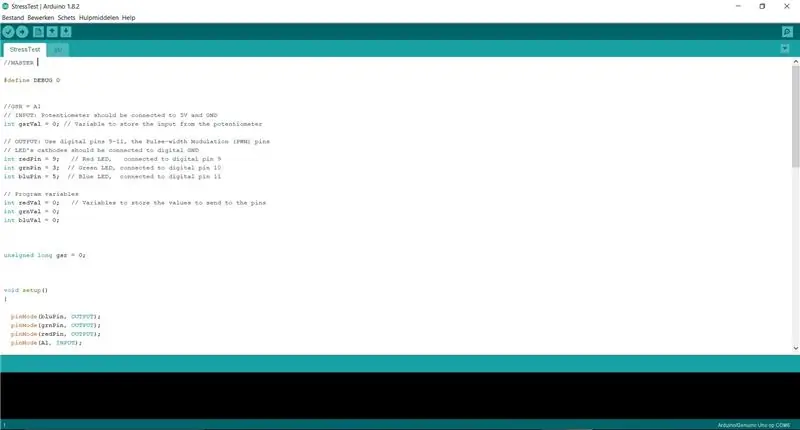
Il seguente codice è stato utilizzato per elaborare le misure e trasformarle in valori da inviare al LED:
//MASTER #define DEBUG 0
//GSR = A1
int gsrVal = 0; // Variabile per memorizzare l'input dai sensori
// Come accennato, usa i pin di modulazione di larghezza di impulso (PWM)
int pin rosso = 9; // LED rosso, connesso al pin digitale 9 int grnPin = 9; // LED verde, connesso al pin digitale 10 int bluPin = 5; // LED blu, collegato al pin digitale 11
// Variabili di programma
int redVal = 0; // Variabili per memorizzare i valori da inviare ai pin int grnVal = 0; int bluVal = 0;
unsigned long gsr = 0;
configurazione nulla()
{ pinMode(bluPin, OUTPUT); pinMode(grnPin, OUTPUT); pinMode(redPin, OUTPUT); pinMode(A1, INGRESSO);
Serial.begin(9600);
setupGSR(); }
ciclo vuoto()
{ gsrVal=gsr; if (gsrVal < 150) // Terzo più basso dell'intervallo gsr (0-149) { gsr = (gsrVal /10) * 17; // Normalizza a 0-255 redVal = gsrVal; // da completo a grnVal = gsrVal; // Verde da spento a pieno bluVal = gsrVal; // Blu al massimoSuono stringaA = "A"; Serial.println(SoundA); //per un uso successivo nella musica operativa } else if (gsrVal < 250) // Terzo medio dell'intervallo gsr (150-249) { gsrVal = ((gsrVal-250) /10) * 17; // Normalizza a 0-255 redVal = 1; // Rosso spento grnVal = gsrVal; // Verde da pieno a spento bluVal = 256 - gsrVal; // Blu da spento a pieno String SoundB = "B"; Serial.println(SuonoB); } else // Terzo superiore dell'intervallo gsr (250-300) { gsrVal = ((gsrVal-301) /10) * 17; // Normalizza a 0-255 redVal = gsrVal; // Rosso da spento a pieno grnVal = 1; // Verde spento a pieno bluVal = 256 - gsrVal; // Blu da pieno a spento String SoundC = "C"; Serial.println(SoundC); }
analogWrite(redPin, redVal); // Scrive valori sui pin LED analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal); gsr = runGSR(); ritardo(100); }
Quindi ora il LED sta reagendo al tuo livello di stress, aggiungiamo della musica per rappresentare il tuo stato d'animo, nel passaggio successivo.
Passaggio 5: gestire la musica

Abbiamo scelto di rappresentare i 3 livelli di stress con la seguente musica:
1. Livello basso (A): campane tibetane e cinguettio degli uccelli, un suono molto leggero
2. Livello medio (B): un pianoforte malinconico, un suono un po' più pesante
3. Livello di stress elevato (C): un temporale, un suono cupo (anche se abbastanza rilassante)
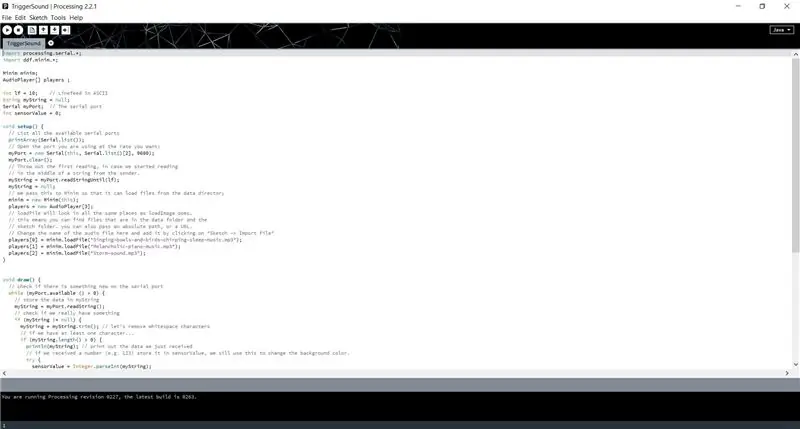
Il codice è scritto in Processing, un software per fornire la parte di feedback del software di Arduino:
import processing.serial.*;import ddf.minim.*;
Minimo minimo;
Lettori AudioPlayer;
int lf = 10; // Avanzamento riga in ASCII
String miaStringa = null; myPort seriale; // La porta seriale int sensorValue = 0;
void setup() {
// Elenca tutte le porte seriali disponibili printArray(Serial.list()); // Apri la porta che stai utilizzando alla stessa velocità di Arduino myPort = new Serial(this, Serial.list()[2], 9600); myPort.clear(); // cancella le misurazioni myString = myPort.readStringUntil(lf); miaStringa = nullo; // lo passiamo a Minim in modo che possa caricare i file minim = new Minim(this); player = nuovo AudioPlayer[3]; // Cambia qui il nome del file audio e aggiungilo alle librerie player[0] = minim.loadFile("Singing-bowls-and-birds-chirping-sleep-music.mp3"); player[1] = minim.loadFile("Melancholic-piano-music.mp3"); player[2] = minim.loadFile("Storm-sound.mp3"); }
disegno vuoto() {
// controlla se c'è un nuovo valore while (myPort.available() > 0) { // memorizza i dati in myString myString = myPort.readString(); // controlla se abbiamo davvero qualcosa if (myString != null) { myString = myString.trim(); // controlla se c'è qualcosa if (myString.length() > 0) { println(myString); prova {sensorValue = Integer.parseInt(myString); } catch(Exception e) { } if (myString.equals("A")) //guarda quale stresslevel sta misurando { giocatori[0].play(); //riproduci secondo la musica } else { player[0].pause(); //se non misura il livello di stress basso, non riprodurre la canzone corrispondente } if (myString.equals("B")) { players[1].play(); } else { giocatori[1].pause(); } if (myString.equals("C")) { giocatori[2].play(); } else { giocatori[2].pause(); } } } } }
Questo codice dovrebbe riprodurre la musica in base al livello di stress sugli altoparlanti dei nostri laptop.
Passaggio 6: progettare l'incarnazione



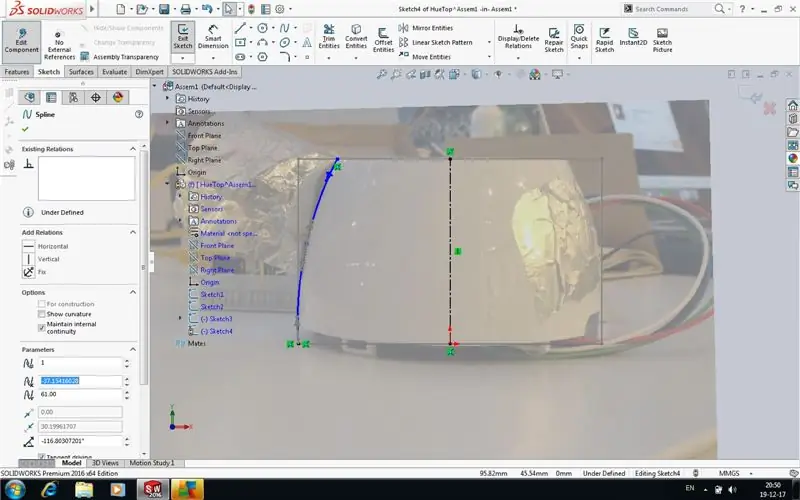
Abbiamo usato la parte superiore della Philips Hue Light, ma abbiamo realizzato un fondo in schiuma verde. Il SolidWorksfile è qui, ma potrebbe anche essere divertente misurare la lampada da soli e progettare qualcosa secondo i tuoi gusti!
Abbiamo usato una foto della parte superiore della lampada come sottostrato in SW, per assicurarci che la forma della parte inferiore segua la curva della parte superiore (vedi prima foto).
Per avere il modello cnc, salvalo come file STL e trova il tuo mugnaio locale (ad uni per esempio).
Passaggio 7: fonti
Se desideri maggiori informazioni su questo argomento o visualizzare codici più estesi per la misurazione dello stress, consulta i seguenti siti Web e progetti:
- Ulteriori spiegazioni sull'attivazione dei file audio in Processing (che abbiamo usato)
- Bel manuale su GSR
- Fantastico approccio diverso alla proiezione dell'umore
- Rilevatore di stress davvero fantastico con più sensori (grande ispirazione per questo progetto)
- Proiettore audio (invece di stress) con LED RGB
- Buon articolo su GSR
Consigliato:
PROIETTORE FAI DA TE W/AC LED (+EFFICIENZA VS DC LED): 21 passaggi (con immagini)

PROIETTORE FAI DA TE W/AC LED (+EFFICIENZA VS DC LED): In questo video istruttivo, realizzerò un proiettore con chip LED AC driverless estremamente economici. Vanno bene? O sono spazzatura completa? Per rispondere, farò un confronto completo con tutte le mie luci fai-da-te fatte. Come al solito, a buon mercato
Dividi ed estendi la striscia luminosa Philips Hue: 8 passaggi (con immagini)

Dividi ed estendi la striscia luminosa Philips Hue: ho aggiunto più "casa intelligente" digita gadget a casa mia e una delle cose con cui ho giocato è la Philips Hue Lightstrip. È una striscia di luci a LED che può essere controllata da un'app o da un assistente intelligente come Alexa o
Proiettore di ologrammi con Pi: 5 passaggi (con immagini)

Proiettore di ologrammi con Pi: questo era un progetto creato per una lezione di robotica. È stato fatto seguendo un'altra pagina istruttiva https://www.hackster.io/hackerhouse/holographic-au…Utilizza un Raspberry Pi, insieme a un computer e un monitor per creare un ologramma 3D che proietta un
Pannello luminoso Philips Hue fai da te: 4 passaggi (con immagini)

Pannello luminoso Philips Hue fai da te: di recente ho acquistato alcune luci Philips Hue per la mia camera da letto. Sono grandi! Posso controllarli con la mia voce usando Alexa e controllarli anche tramite il mio telefono. Ho provato a trovare una luce del pannello che cambia colore, ma come forse saprai, Philips Hue non se
Proiettore di immagini laser: 7 passaggi (con immagini)

Proiettore di immagini laser: queste sono le istruzioni di base su come costruire un proiettore di immagini portatile che utilizza un laser verde invece della luce normale. Il laser consente di proiettare immagini a grandi distanze e non richiede la messa a fuoco: è sempre a fuoco. Questo particolare design è
