
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Ciao comunità istruttiva, Questa volta ho realizzato uno dei progetti più semplici da completare con un Arduino Uno: un circuito per astronave. È così chiamato perché è il tipo di programmazione e circuiti che sarebbero stati utilizzati nei primi programmi TV e film di fantascienza per emulare un effetto "pulsante lampeggiante" che avrebbe dovuto mostrare che un razzo funzionava correttamente. Ci sono molte risorse online per realizzare questo progetto, ma si spera che pubblicarlo su Instructables aiuterà più persone a interessarsi a sperimentare con un Arduino.
Materiali:
- Scheda Arduino Uno (preferibilmente lo starter kit)
- tagliere
- Collegamenti del circuito mostrati nello schema, inclusi: cavi di collegamento, resistori, LED e un pulsante
- Computer con programma di codifica Arduino installato
Passaggio 1: crea il modulo



Innanzitutto, assicurati che il tuo Arduino sia scollegato dalla fonte di alimentazione. Quindi, segui questi passaggi per collegare tutti i componenti del circuito:
- Collega la breadboard alle connessioni 5V (positivo) e di terra (negativo) di Arduino.
- Posiziona i due LED rossi nello slot "e" sulla breadboard, un po' in alto sulla scheda, con il LED verde nello stesso slot sotto di loro.
- Fissare il catodo di ciascun LED a terra tramite un resistore da 220 ohm.
- Collega l'anodo del LED verde al pin digitale 3 di Arduino e fai lo stesso per i LED rossi nei pin 4 e 5.
- Posiziona l'interruttore a pulsante sotto i LED sugli slot di bridging della breadboard "e" e "f". Collegare il lato superiore all'alimentazione e il lato inferiore al pin digitale 2. Allo stesso lato, aggiungere a terra un resistore da 10 kiloohm. (Questo resistore provoca una lettura "LOW" quando il pulsante non viene premuto.)
Passaggio 2: codifica il progetto

Sentiti libero di usare l'immagine sopra e di copiare e incollare il codice nel tuo progetto. Se è difficile da vedere, segui questo link e ottieni il codice da GitHub:
Diverse cose da notare sono che puoi cambiare "switchState == LOW" in "switchState == HIGH" per cambiare il comportamento del modulo: lampeggerà quando non viene premuto e rimarrà fisso quando viene premuto. L'altra cosa da notare è che è possibile modificare il valore delle istruzioni "delay" per regolare la velocità di lampeggio del LED rosso quando viene premuto il pulsante.
Passaggio 3: carica il codice e gioca con la tua interfaccia


Collega Arduino al computer e carica il codice; speriamo funzioni tutto! In caso contrario, controlla i collegamenti dei cavi e assicurati che tutto il codice sia scritto correttamente. Correggi eventuali errori e ricarica.
Il LED verde dovrebbe essere acceso fisso. Tieni premuto il pulsante e i LED rossi dovrebbero lampeggiare alternativamente l'uno all'altro! Puoi creare una copertura per il pulsante e i LED per dire quello che vuoi e per nascondere i fili se lo desideri. Spero ti sia divertito con questo progetto!
Consigliato:
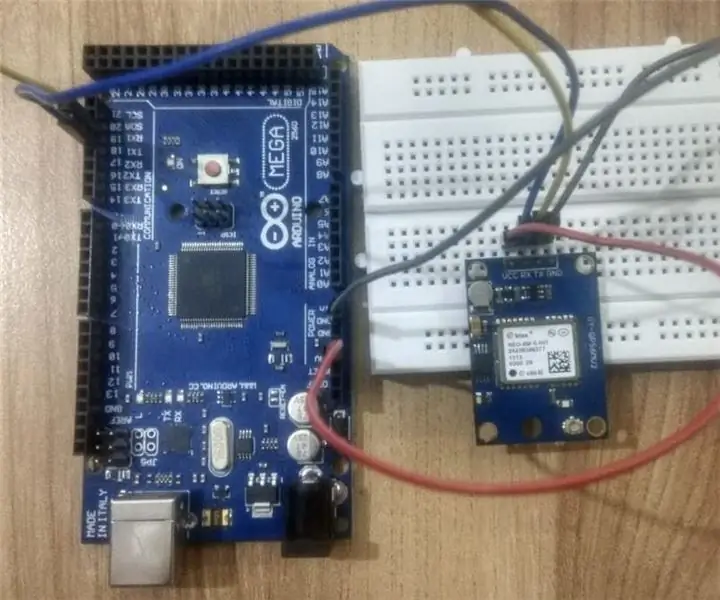
Interfaccia Arduino Mega con modulo GPS (Neo-6M): 8 passaggi

Interfaccia Arduino Mega con modulo GPS (Neo-6M): In questo progetto, ho mostrato come interfacciare un modulo GPS (Neo-6M) con Arduino Mega. La libreria TinyGPS viene utilizzata per visualizzare i dati di Longitudine e Latitudine e TinyGPS++ viene utilizzata per visualizzare Latitudine, Longitudine, Altitudine, Velocità e numero di satelliti
Iniziare con l'interfaccia del sensore I2C?? - Interfaccia il tuo MMA8451 utilizzando ESP32: 8 passaggi

Iniziare con l'interfaccia del sensore I2C?? - Interfaccia il tuo MMA8451 utilizzando ESP32: in questo tutorial imparerai tutto su come avviare, connettere e far funzionare il dispositivo I2C (accelerometro) con il controller (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Modellismo ferroviario controllato da touchpad per laptop - Interfaccia Arduino PS/2: 14 passaggi

Modellismo ferroviario controllato da touchpad per laptop | Interfaccia Arduino PS/2: il touchpad di un laptop è uno dei migliori dispositivi da utilizzare come input per i progetti di microcontrollori. Quindi oggi implementiamo questo dispositivo con un microcontrollore Arduino per controllare un modellino ferroviario. Utilizzando un touchpad PS/2, saremo in grado di controllare 3 t
Interfaccia ADXL335 Sensore su Raspberry Pi 4B in 4 passaggi: 4 passaggi

Interfaccia sensore ADXL335 su Raspberry Pi 4B in 4 passaggi: In questo Instructable andremo ad interfacciare un sensore ADXL335 (accelerometro) su Raspberry Pi 4 con Shunya O/S
Arduino per principianti: spiegazione dell'interfaccia Arduino con LCD 16x2: 5 passaggi

Arduino per principianti: spiegazione dell'interfaccia Arduino con LCD 16x2: ciao a tutti, oggigiorno Arduino è diventato molto popolare e tutti lo accettano anche per la facilità di codifica. Ho creato la serie di basi di Arduino che aiutano i principianti, i principianti e anche gli sviluppatori per far funzionare il modulo. Questo s
