
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Un semplice strumento per creare grafica su un modulo LED 8x8.
Ragazzi - sono cattivo. No, davvero, davvero male quando si tratta di disegnare icone. Soprattutto disegnare icone su una griglia 8x8, come quei piccoli display a matrice WEMOS per un WEMOS D1. Inoltre, faccio schifo a contare le righe e trasformarle in una rappresentazione binaria.
Quindi ho imbrogliato e ho creato questa piccola cosa chiamata pittore 8x8.
Passaggio 1: cos'è?

L'ESP8266 ospita una pagina web che rappresenta la griglia 8x8 del display a matrice: fai clic su uno di questi punti e diventa rosso/acceso, fai nuovamente clic e si spegne/nero. Il tuo display fa la stessa cosa, quindi puoi controllare la tua opera d'arte in tempo reale su hardware reale. Faccio ancora schifo a disegnare qualsiasi cosa su di esso, ma ora so abbastanza presto quando faccio schifo:)
Sul lato destro della griglia (sul tuo schermo) troverai la rappresentazione binaria pronta per copiare e incollare sotto forma di un array di byte (memorizzato in progmem): prendila e incollala nel tuo codice. Sentiti libero di adattare il nome dell'array e se progmem non funziona per te: sono 8 byte, quindi probabilmente non sovraccaricherà la tua memoria;)
Passaggio 2: cosa ti serve?
Questo è stato progettato pensando a un WEMOS D1, quindi è necessario il D1 e uno scudo LED Matrix LOLIN: D1:
Schermo LED Matrix:
- questi non sono collegamenti affiliati - è proprio qui che prendo le mie cose. Sentiti libero di acquistare altrove.
Passaggio 3: software?
Scarica il progetto qui:
Il progetto arriva in due file: uno è lo sketch, il secondo contiene la pagina web che il tuo ESP invierà.
Se non ti senti a tuo agio nel scaricare qualche ZIP sconosciuto: ecco lo sketch principale:
…e la pagina web:
Se non usi lo ZIP: entrambi i file vanno in una cartella. La Webpage-Part dovrebbe essere in un file chiamato "index_html.h" - lo sketch può essere chiamato in qualsiasi modo, purché il nome della cartella sia lo stesso di quello dell'INO. Già, Arduino…
Passaggio 4: biblioteche?
Sicuro. Per compilare, devi avere queste librerie installate:
Gestore Wi-Fi
..e la libreria per la matrice LED: https://github.com/thomasfredericks/wemos_matrix_…..che ti chiederà di installare la libreria Adafruit GFX.
Entrambe (tutte e tre?) le librerie possono essere ottenute tramite il buon vecchio Library Manager.
Passaggio 5: quindi, come facciamo a far funzionare questa cosa?
Dopo aver caricato il codice, il tuo display a LED fa una piccola animazione, dicendoti che vuole connettersi al tuo Wifi. Quindi prendi il tuo telefono, apri le tue WLAN e cerca una nuova WLAN chiamata
8x8pittore CONFIG
- connettiti alla nuova WLAN - il tuo fone dovrebbe chiedere se vuoi connetterti a quel WIFI (scusa, fone tedesco qui - non sono sicuro di cosa dice il messaggio inglese) - toccalo. Se non viene visualizzato alcun messaggio di questo tipo: apri un browser (sul tuo fone connesso al WiFi dell'ESP) e vai su "https://1.2.3.4".
Schermo bianco, grandi pulsanti blu? Questo è il gestore Wi-Fi.
Tocca "Configura Wifi", seleziona il tuo wifi e digita la password. Premi salva: l'animazione dovrebbe interrompersi (la matrice diventa nera); l'ESP è ora connesso al tuo wifi.
Apri un browser a tua scelta e usa questo indirizzo:
8x8pittore
- ecco fatto: ora dovresti vedere l'interfaccia principale - felice costruzione di icone!!
Passaggio 6: note

Non solo faccio schifo a disegnare icone, anche se faccio schifo a commentare. Normalmente vado per nomi di variabili espressivi, quindi lo schizzo non dovrebbe essere così difficile da seguire.
Sì, adoro le mie funzioni: il modo più semplice per leggere lo schizzo è comprimere tutto e controllare le funzioni separate.
Ho lasciato alcune istruzioni Serial.print nel codice per il debug: controllare la console seriale durante l'esecuzione potrebbe essere una buona idea:)
La pagina Web è memorizzata in una lunga stringa - inferno e dannazione - Stringhe! Come potrei? Bene, ho lo spazio per farlo, non lo cambio affatto (Globals From Hell) - quindi non mi interessa davvero. Se lo fai: vai avanti, miglioralo. Questa è la bellezza della programmazione.
La pagina Web fa praticamente tutto in JavaScript - mi dispiace per questo; era la soluzione più compatta che potessi trovare. La comunicazione tra ESP e il browser potrebbe essere migliorata in modo molto migliore con webSockets - ma fare GET-Strings era la cosa a cui pensavo mentre scrivevo - ricorda: non toccare mai un sistema in esecuzione:)
La pagina Web è stata creata utilizzando Firefox - pigro me, non ho testato chrome/edge/opera/whateverYouUse. Se qualcosa si rompe… prova Firefox.
2020 di Detlef Modifica. Software Libero: divertiti con esso!!
Consigliato:
Display a matrice 8x8 con BT: 5 passaggi (con immagini)

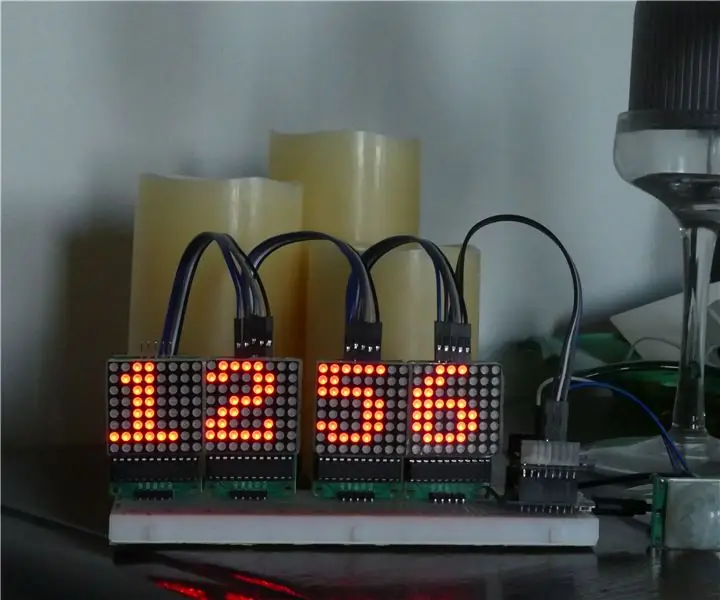
Display a matrice 8x8 con BT: alcuni mesi fa ho acquistato una matrice 8x8 a 4 pannelli da Ebay (Cina). Sono rimasto un po' deluso quando mi sono reso conto che era cablato da un lato all'altro, non dall'alto verso il basso per cui la maggior parte degli esempi su la Rete è scritta! Vedi il passaggio 2. Immagino che potrei avere mo
LED RGB 8x8 reattivi al suono: 6 passaggi

LED RGB reattivi al suono 8x8: ho pensato che sarebbe stato emozionante realizzare un progetto Arduino con LED RGB reattivi al suono. Il mio obiettivo finale sarà alla fine quello di utilizzare 2 matrici LED 8x8 indirizzabili individualmente per rendere gli occhi reattivi, ma per ora, sto solo prendendo confidenza con come
Orologio Matrix 8x8 LED e avviso anti-intrusione: 4 passaggi (con immagini)

Orologio Matrix 8x8 Led & Avviso Anti-Intrusione: In questo Instructable vedremo come costruire un Orologio Matrix Led 8x8 attivato dal rilevamento del movimento. Questo orologio può essere utilizzato anche come dispositivo anti-intrusione che invia un messaggio di avviso se viene rilevato un movimento. rilevato da un bot di telegram!!! Lo faremo con due diversi
Figure di Lissajous su matrice di LED 8X8: 7 passaggi

Figure di Lissajous su Matrice di Led 8X8: Un punto di luce che oscilla su 2 assi perpendicolari disegna uno schema chiamato "Lissajous Figure" (1857) o "Curva di Bowditch" (1815). I modelli variano da semplici a complessi a seconda del rapporto di frequenza e della fase dei 2 assi.A 1:1
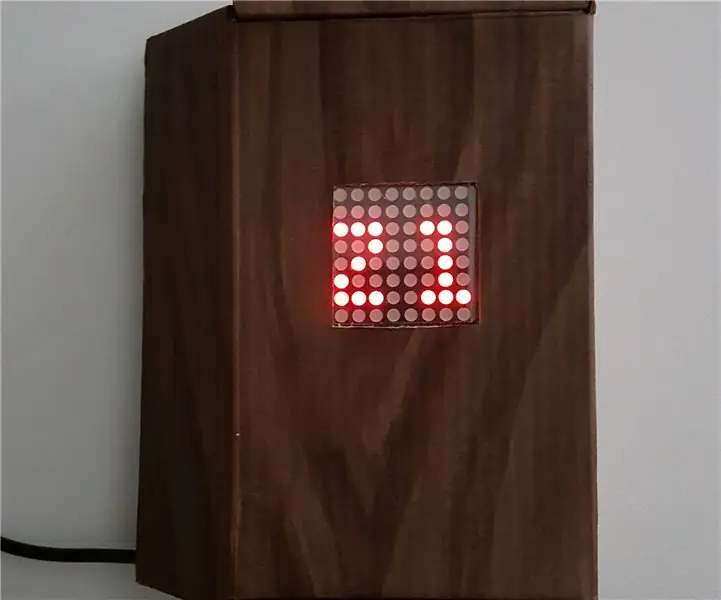
Display a due cifre che utilizza una singola matrice di LED 8x8: 3 passaggi

Display a due cifre che utilizza una singola matrice di LED 8x8: qui vorrei costruire un indicatore di temperatura e umidità per la mia stanza. Ho usato una singola matrice LED 8x8 per visualizzare numeri a due cifre e penso che parte del progetto sia diventata più utile. Ho inscatolato la costruzione finale usando una scatola di cartone, dolore
