
Sommario:
- Passaggio 1: tracce del sensore di piegatura
- Passaggio 2: utilizzo della comunicazione seriale con Micro: bit
- Passaggio 3: prototipazione del circuito
- Passaggio 4: test dell'accelerometro e del sensore di luce
- Passaggio 5: saldatura dei sensori di piegatura
- Passaggio 6: saldatura al Micro:bit e assemblaggio del guanto
- Passaggio 7: Micro: codice bit
- Passaggio 8: comunicazione seriale con P5.js
- Passaggio 9: codice P5.js
- Passaggio 10: prodotto finale
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

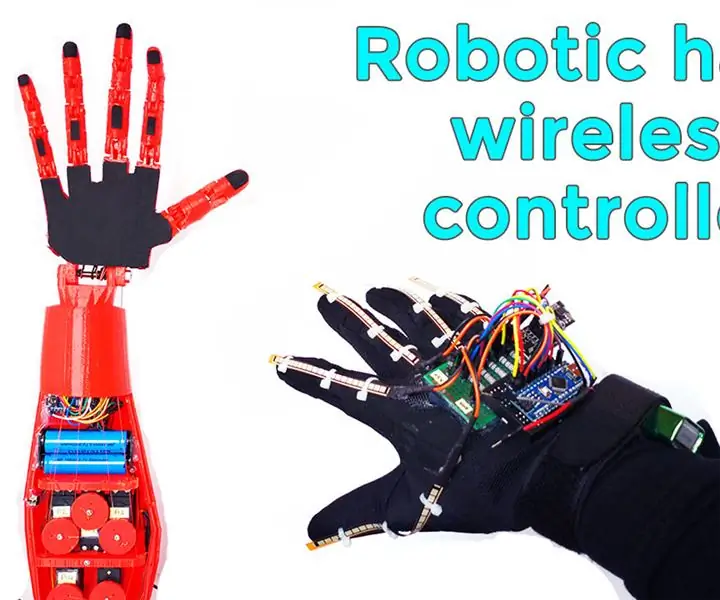
L'Art Glove è un guanto indossabile che contiene diversi tipi di sensori per controllare la grafica artistica tramite un Micro:bit e p5.js Le dita utilizzano sensori di piegatura che controllano i valori r, g, b e l'accelerometro nei controlli Micro:bit x, coordinate y per la grafica. Ho creato questo progetto come progetto a termine per la mia classe di tecnologia indossabile come senior nel programma Tecnologia, arti e media presso CU Boulder.
Forniture:
- Guanti da giardinaggio
- BBC Micro: Bit
- 3-4 Sensori flessibili
- Resistori da 10K Ohm
- Cavo di collegamento (rosso e nero)
- Tagliafili
- tagliere
- Clip a coccodrillo (doppio lato e lato singolo)
- Saldare
- Saldatore
- Ago
- Filo
- carta cerata
- Nastro
- Forbici
- Penna e matita
Passaggio 1: tracce del sensore di piegatura



Per prima cosa, ci concentreremo sulla realizzazione dell'hardware. In questo modo, quando arriviamo alla codifica, abbiamo il componente del guanto reale da utilizzare e testare.
- Per iniziare faremo le tracce sulle dita che manterranno i sensori di piegatura in posizione. Avere queste tracce consente ai sensori di piegatura di spostarsi leggermente avanti e indietro mantenendoli anche fissati al dito per piegarsi. Per prima cosa, capovolgi il guanto.
- Prendi un sensore di piegatura e posizionalo nella cresta centrale del dito. Usando una penna, delinea il sensore di piegatura
- Fai scivolare il filo attraverso l'ago. Regalati un pezzo generoso. Fai un nodo alla fine del filo.
- Partendo dall'alto e sulla linea, basta soffiare l'arco del sensore di piegatura, infilare l'ago attraverso il guanto attraverso l'interno e spingerlo indietro sulla linea parallela. Tira l'ago fino in fondo in modo che il nodo si trovi sulla linea che hai disegnato.
- Tirando forte, fai 2-3 nodi sull'altro lato. Questo assicurerà che il filo non fuoriesca. Assicurati che sia ben stretto in modo che il sensore di piegatura sia sicuro contro il tuo dito
- Tagliare il filo lasciando qualche cm. di filo alla fine in modo che il nodo non si sciolga.
- Ripeti i passaggi da 2 a 6 per tutte le dita a cui stai collegando i sensori di flessione finché non appare come la terzultima immagine.
- Capovolgi il guanto indietro in modo che sia girato nel modo corretto. Fai scivolare i tuoi sensori di curvatura attraverso i binari per assicurarti che si adattino correttamente alla tua mano
Passaggio 2: utilizzo della comunicazione seriale con Micro: bit

Per vedere le uscite dai nostri sensori useremo la comunicazione seriale. Vedrai come impostare il codice in Makecode nel passaggio successivo, ma prima impareremo come leggerlo dal nostro terminale. (Nota: sto usando un Mac, quindi questi passaggi potrebbero essere diversi a seconda del tuo sistema operativo. Per altri sistemi operativi guarda qui).
- Collega il tuo Micro:bit
- Apri il tuo terminale
- digita ' ls /dev/cu.* '
- Dovresti vedere qualcosa che assomiglia a ' /dev/cu.usbmodem1422 ' ma il numero esatto dipenderà dal tuo computer
- Una volta eseguito il codice, digitando ' screen /dev/cu.usbmodem1422 115200 ' (con il tuo numero di porta seriale specifico) otterrai l'output seriale del tuo Micro:bit
- Il tuo output dovrebbe assomigliare all'immagine sopra, a seconda di come hai formattato il tuo output!
Passaggio 3: prototipazione del circuito


Prima di saldare tutti i nostri componenti insieme, prototipareremo il circuito e scriveremo alcune righe di codice di esempio per leggere i valori dei nostri sensori e assicurarci che i nostri componenti funzionino correttamente.
- Usando lo schema circuitale sopra, prototipa il tuo circuito sulla breadboard usando i ponticelli, i resistori, le clip a coccodrillo su un lato e il tuo Micro: bit.
- Collega i tuoi sensori di curvatura ai pin 0, 1 e 2.
- Ho usato questo codice per testare i miei sensori flessibili
- Piegali un paio di volte per vedere le loro letture e assicurarti che funzionino correttamente
Nel codice, l'ultima riga "serial.writeLine" è dove stiamo scrivendo sul nostro output seriale. Puoi formattare questo output come preferisci, ho separato ogni variabile con una virgola e poi l'ho divisa su una virgola in seguito, ma questa parte dipende da te.
(Nota: dopo aver eseguito questo passaggio, ho scoperto che uno dei miei sensori di piegatura aveva un chip nella vernice conduttiva e quindi non riceveva letture buone. Ecco perché alcune delle immagini mi mostrano lavorare con 4 sensori. Dopo aver scoperto questo sono andato fino a soli tre sensori su puntatore, medio e anulare. Ho anche scoperto che i miei sensori di piegatura avevano la più ampia gamma di lettura che si piegava nel modo "opposto", motivo per cui li ho messi sul guanto con la vernice resistiva rivolta verso il basso.)
Passaggio 4: test dell'accelerometro e del sensore di luce
In questa fase ho anche scelto di testare l'accelerometro e il sensore di luce sul Micro:bit
- Collega il tuo Micro:bit al tuo computer
- Scarica questo codice
- Quindi ho testato l'accelerometro, i sensori di luce e di piegatura insieme a questo codice
(Nota: è stato a questo punto che ho capito che non puoi usare i pin e il sensore di luce contemporaneamente, quindi non ho usato il sensore di luce nel mio finale, ma volevo che tu fossi in grado di vedere come leggere il sensore di luce se necessario!)
Passaggio 5: saldatura dei sensori di piegatura


Ora inizieremo a saldare i nostri componenti insieme! Questa è una parte eccitante, ma è importante andare piano e controllare che tutto funzioni ancora mentre procedi in modo da non arrivare alla fine, avere qualcosa che non funziona e non essere sicuro di dove sia andato storto! Suggerisco di utilizzare le clip a coccodrillo a doppia faccia qui per verificare che ogni sensore funzioni ancora una volta che i fili e i resistori sono stati saldati insieme.
- Prendi il sensore di curvatura e fissalo con del nastro adesivo o appoggiaci sopra un oggetto pesante per tenerlo in posizione.
- Prendi il tuo resistore da 10K Ohm e taglia la maggior parte dell'estremità in modo che il cavo sia lungo circa quanto il cavo sul sensore di curvatura.
- Prendi il tuo saldatore e premilo sia sul resistore che sul cavo del sensore piegato finché non sono caldi
- Prendi la tua saldatura e premila nel ferro caldo mentre inizia a sciogliersi sui componenti. Hai solo bisogno di abbastanza per coprire i fili.
- Rimuovere il ferro. Qui ho indossato l'altro guanto da giardinaggio e ho tenuto la resistenza e il filo in posizione mentre la saldatura si raffreddava.
- Agganciare un lungo pezzo di filo rosso e posizionarlo sul giunto di saldatura dove si incontrano il resistore e il sensore di piegatura. Ripetere i passaggi 4-5. Questo è il filo del pin analogico.
- Agganciare un lungo pezzo di filo nero e posizionarlo all'estremità dell'altro cavo. Ripetere i passaggi 4-5. Questo è il tuo filo di terra.
- Agganciare un lungo pezzo di filo rosso e agganciare l'altra estremità del resistore in modo che sia lungo quanto il lato precedente. Ripetere i passaggi 4-5. Questo è il tuo cavo di alimentazione.
- Ripeti i passaggi 1-8 per il resto dei sensori di piegatura.
- Lascia i fili lunghi in modo da avere spazio con cui lavorare per renderli della lunghezza corretta in seguito quando li metti sul Micro:bit.
Passaggio 6: saldatura al Micro:bit e assemblaggio del guanto



Ora che i nostri sensori sono pronti, inizieremo a saldare il Micro:bit e ad assemblare il guanto. Ricorda di nuovo di testare mentre procedi, usando clip a coccodrillo per assicurarti che i componenti funzionino ancora dopo averli saldati insieme.
- Appoggia i sensori e Micro:bit sul guanto per avere un'idea di dove devono andare i fili e per quanto tempo devono essere.
- Avvolgi un filo rosso attorno al pin di alimentazione. Usa un tronchesino per spellare il filo e lasciare spazi aperti a cui attaccherai il filo. Fallo anche per il filo di terra.
- Delinea il guanto che non stai usando. Questo ci aiuterà a saldare tutto insieme e a correggere la lunghezza delle cose. Farai tutto al contrario, quindi controlla bene che stai saldando le cose nel modo corretto!
- Posiziona il tuo Micro:bit all'incirca dove vuoi che si appoggi sulla mano. Fai dei segni dove si trovano la terra e i cavi di alimentazione.
- Nastro il filo, alimentazione o terra, in posizione.
- Fissa il sensore di curvatura con del nastro adesivo.
- Tagliare il cavo di alimentazione in modo che superi appena il segno sulla linea di alimentazione.
- Salda questi pezzi insieme.
- Ripetere i passaggi 5-8 per gli altri cavi di alimentazione e per i cavi di terra.
- Prendi il Micro:bit e posizionalo sotto i fili appena saldati. Saldare l'alimentazione e la massa ai pin corretti.
- Agganciare i cavi analogici in modo che vadano appena oltre l'estremità dei pin e possano avvolgersi sul lato anteriore.
- Saldare i fili ai pin corretti.
- Ho scoperto che le mie letture erano migliori e più coerenti quando tutti i fili (alimentazione, massa e analogico) toccavano sia la parte anteriore che quella posteriore dei pin.
- Una traccia per una traccia, spingi i sensori di piegatura sulle dita contemporaneamente.
- Una volta posizionati i sensori, indossa il guanto e assicurati che la misura sia corretta. Se devi aggiungere tracce o correggerne il posizionamento, fallo ora.
- Una volta che i sensori si trovano dove vuoi, prendi nota di dove legare il Micro:bit in posizione. Puoi usare i piccoli fori su entrambi i lati dei pulsanti A e B o utilizzare i fori per i perni. Usa ago e filo per legarlo in posizione sulla mano
Congratulazioni! I componenti hardware per il guanto sono ora completi!
Passaggio 7: Micro: codice bit


Ora ti guiderò attraverso il codice Micro:bit. Sei più che benvenuto a rendere questo codice ciò che desideri, ma volevo esaminare e spiegare tutto in modo che tu possa vedere cosa ho fatto, come l'ho fatto e perché! Puoi trovare il mio codice qui.
-
Righe 1-31. Qui sto usando le funzioni preimpostate fornite con il Micro: bit.
- Premendo A diminuisce il conteggio, che è la selezione dei grafici disponibili. Una volta raggiunto lo 0, torna al numero più alto.
- Premendo B si aumenta il conteggio, una volta raggiunto il maggior numero di grafiche disponibili si torna a 0.
- Se la grafica corrente che hai selezionato non è quella che si sta attualmente disegnando, premendo A e B contemporaneamente si seleziona la nuova grafica.
- Se il grafico corrente che hai selezionato è lo stesso di quello che stai disegnando, premendo A e B contemporaneamente si riempie la forma se può avere un riempimento.
- Scuotendo il Micro: bit imposta la variabile di cancellazione su 1 che dice a p5.js di cancellare la tela e iniziare sul nero. Mette in pausa la corsa per un secondo e poi la riporta a 0 in modo che l'utente possa continuare a disegnare.
-
Le righe 32-64 stanno impostando le mie variabili. Era importante utilizzare molte variabili in modo che la maggior parte dei valori non fosse codificata. Possono cambiare con il guanto e anche essere facilmente cambiati in un posto invece di aggiornare un mucchio di valori dappertutto. Ne evidenzierò alcuni di quelli importanti.
- La dimensione della tela è quella che è bello avere in una variabile da aggiornare a seconda delle dimensioni della mia tela. Lo stesso con la forma High. Man mano che aggiungo o elimino la grafica, posso aggiornare quel numero qui.
- Le variabili alta e bassa mi consentono di tenere traccia della corrente alta e bassa per i sensori e hanno un intervallo di calibrazione continuo. Questo è importante poiché ogni persona che indossa i guanti avrà una diversa gamma di movimento e quindi diversi alti e bassi che è in grado di raggiungere.
- Le righe 66-68 stanno leggendo i valori analogici dai pin per i sensori flessibili
-
Le righe 69-74 stanno calibrando il valore alto per il dito indice.
- Se viene raggiunto un nuovo massimo, lo imposta come massimo.
- Ricalibra la gamma di quel dito.
- Usa quella nuova gamma per la mappatura dei colori
- Le righe 75-80 stanno calibrando il valore basso per il dito indice.
- Le righe 81-104 stanno facendo la stessa cosa di 4 e 5 per il medio e l'anulare.
-
Le linee 105-107 stanno mappando i valori del mio sensore flessibile sui valori di colore 0-255 (o da colorLow a colorHigh, se non sto eseguendo l'intera gamma)
- La funzione mappa integrata di Makecode non mi dava una mappatura eccezionale, data la portata limitata che stavo ottenendo dai miei sensori. Così ho creato la mia funzione di mappatura.
- Ecco come funziona. L'intervallo di input di ogni dito è determinato da esso (valore più alto - è il valore più basso). La gamma di colori, che è anche il (valore di colore più alto - valore di colore più basso) è divisa per ciascuna gamma di dita. Questo numero viene arrotondato al numero intero più basso ed è il quoziente.
- Il (valore effettivo del sensore - il valore del sensore più basso) fornisce il valore all'interno dell'intervallo. Moltiplicandolo per il quoziente che abbiamo trovato sopra e aggiungendo i valori di colore più bassi si ottiene un valore mappato dal sensore, al colore, all'interno della gamma di colori.
- La riga 109 sta leggendo il valore del passo (su e giù).
- Le righe 110-115 stanno calibrando l'alto e il basso per questo valore
- La riga 116 sta leggendo il valore di rollio (sinistra e destra).
- Le righe 117-122 stanno calibrando l'alto e il basso per questo valore
- Le righe 123-126 mappano i valori di pitch e roll alla dimensione della tela e li arrotondano a numeri interi.
- La riga 127 scrive le variabili nell'output seriale usando serial.writeLine, separando ogni valore con una virgola e uno spazio ", ", per analizzarlo in seguito.
Una volta che hai il codice come ti piace, scaricalo e trascinalo dai tuoi download sul tuo Micro:bit (dovresti vederlo in "Posizioni" sul lato sinistro del tuo finder) per caricare il codice sul Micro:bit
Passaggio 8: comunicazione seriale con P5.js

Per comunicare in serie con p5.js, abbiamo bisogno di uno strumento aggiuntivo. Per saperne di più su cosa c'è dietro le quinte della comunicazione seriale, consiglio la lettura di questo articolo.
- Scarica una versione dell'app p5.js da questo link. Ho la versione Alpha 6 ma qualsiasi funzionerà.
- Usa questo modello p5.js per comunicare in serie. Per configurarlo, inserisci il nome della porta seriale corretto per portName sulla riga 12. Questo è il nome che abbiamo scoperto nel passaggio 2.
- Collega il tuo Micro:bit al tuo computer
- Apri l'app seriale p5.js.
- Seleziona la tua porta dall'elenco delle porte e non fare nient'altro. Nemmeno premere apri! Basta selezionare la porta dall'elenco.
- Premi Esegui nel modello seriale p5.js. Dovresti essere in grado di vederlo aperto e ti leggerà valori nulli poiché non abbiamo ancora scritto il codice per analizzare il nostro output seriale.
Ora possiamo comunicare in serie dal nostro Micro:bit a p5.js!
Passaggio 9: codice P5.js
Ora passiamo al codice p5.js. Qui è dove leggiamo i valori dell'uscita seriale e li usiamo per creare arte.
- Come accennato nel passaggio precedente, assicurati che portName sulla riga 12 sia il nome della porta del tuo computer specifico.
- Nella funzione setup(), alle righe 32-33, ho aggiunto il left e rightBuffer con createGraphics, l'ho fatto per separare la tela in modo che una parte venga utilizzata per disegnare e l'altra parte possa visualizzare le direzioni e mostrare quale grafico stai guardando o scorrendo.
- La funzione draw() chiama le funzioni che ho creato per creare leftBuffer e rightBuffer separatamente. Definisce anche dove inizia l'angolo in alto a sinistra di ogni buffer.
- La funzione drawRightBuffer() visualizza tutto il testo per le direzioni e le selezioni grafiche
-
Le funzioni drawLeftBuffer() visualizzano tutta la grafica.
- La riga 93 genera casualmente un valore per il valore alfa. Questo è così che tutti i colori hanno diversi valori di trasparenza per renderlo più interessante. Se avessi avuto 4 sensori flessibili avrei usato il 4° per questo!
- La riga 94 imposta il valore della corsa sui valori r, g, b determinati dai sensori di flessione
- Le righe 96-102 possono essere decommentate per testare come funziona il guanto senza avere il guanto usando invece il mouse. Sostituisci la riga 102 con la grafica del resto della funzione.
- 104-106 cancella la tela quando la mano trema impostando lo sfondo della tela su nero
- 108-114 controllano il riempimento delle forme quando si premono e si selezionano A+B e la forma corrente è la stessa
- 117-312 sono dove vengono visualizzati i grafici. Questa è la maggior parte del codice e la parte per essere creativi! Suggerisco di guardare il riferimento p5.js per capire meglio come controllare le forme. Ho usato il rollio e il beccheggio per controllare le posizioni x, y e cambiare la dimensione delle forme e della grafica, e come ho detto prima ho usato il. sensori di piegatura per controllare il colore. Qui è dove puoi essere creativo! Gioca con ciò che p5.js ha da offrire e crea la tua grafica divertente da controllare! Qui ho anche impostato la descrizione per la forma corrente che viene visualizzata sul rightBuffer.
- 318-460 Ho impostato la descrizione per la forma selezionata.
-
Le righe 478-498 sono la funzione serialEvent(). Qui è dove riceviamo i dati seriali.
- Sulle righe 485-486 ho impostato proll e ppitch (roll e pitch precedenti) sui valori di roll e pitch precedenti.
- Sulla riga 487 ho diviso i dati su ", ". Lo faccio perché ho scritto che i dati devono essere separati da virgole. Metteresti tutto ciò con cui hai separato le tue variabili qui. Queste variabili vengono inserite nell'array dei numeri.
- Quindi nelle righe 488-496 ho impostato le variabili sull'elemento corrispondente nell'array e le ho tradotte da una stringa a un numero. Uso queste variabili in tutta la funzione drawLeftBuffer() per controllare la grafica.
Questo riassume praticamente il codice e completa il progetto! Ora possiamo vedere il guanto in azione.
Passaggio 10: prodotto finale



Ecco alcune immagini del guanto finito e alcuni pezzi d'arte che ha generato! Guarda il video dimostrativo per vederlo in azione!
Consigliato:
Guanto morbido robotico: 8 passaggi (con immagini)

Soft Robotics Glove: Il mio progetto è un guanto softrobotic. Ha un attuatore posizionato su ogni dito; la parte inferiore del guanto viene rimossa per facilitare l'utilizzatore nell'indossarlo. Gli attuatori sono attivati da un dispositivo posizionato al polso poco più grande di un orologio
Mano robotica con controllo wireless del guanto - NRF24L01+ - Arduino: 7 passaggi (con immagini)

Mano robotica con controllo wireless del guanto | NRF24L01+ | Arduino: In questo video; Sono disponibili assemblaggio della mano del robot 3D, servocomando, controllo del sensore flessibile, controllo wireless con nRF24L01, ricevitore Arduino e codice sorgente del trasmettitore. In breve, in questo progetto impareremo come controllare una mano robotica con un wireles
Braccio robotico controllato da guanto: 6 passaggi (con immagini)

Braccio robotico controllato da guanto: Scopo: acquisire esperienza e capacità di risoluzione dei problemi creando un progetto da completare Struttura: utilizzare un guanto per connettersi tramite un arduino per controllare un "braccio" stampato in 3D robotico. Ciascuno dei giunti sul braccio stampato in 3D ha un servo che co
Il guanto synth: suonare con il Gakken SX-150: 8 passaggi (con immagini)

Il guanto synth: suonare con il Gakken SX-150: {// Buono per i principianti dell'elettronica. // Ti fornirà alcune conoscenze di base per la creazione di interfacce. // Ad essere onesti, la maggior parte di questo è già in altri Ibles, ma mi piaceva l'idea di riunire // questi progetti. // Il Gakken
Far funzionare un guanto con un touch screen: 3 passaggi (con immagini)

Far funzionare un guanto con un touch screen: puoi farlo in pochi minuti senza molto know-how. L'inverno sta arrivando (se ti trovi nell'emisfero settentrionale) e con l'inverno arriva il freddo tempo, e con il freddo arrivano i guanti. Ma anche con il freddo il tuo phon
