
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ciao creatori, sono il creatore moekoe!
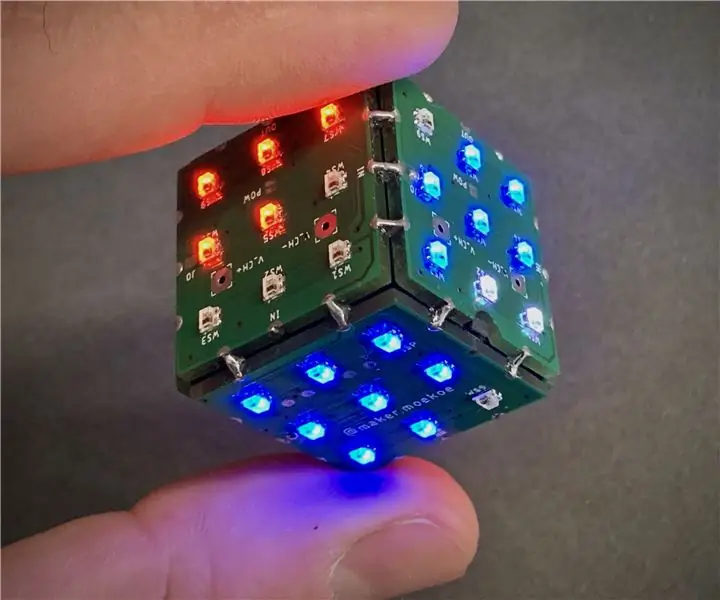
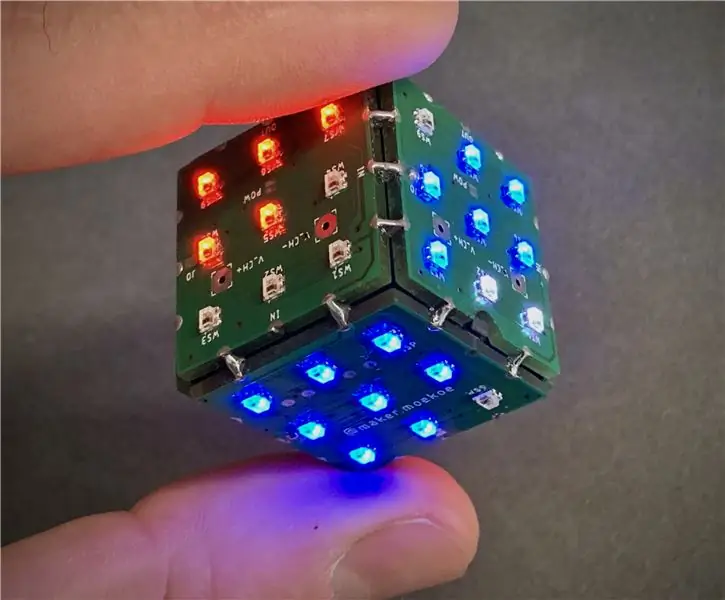
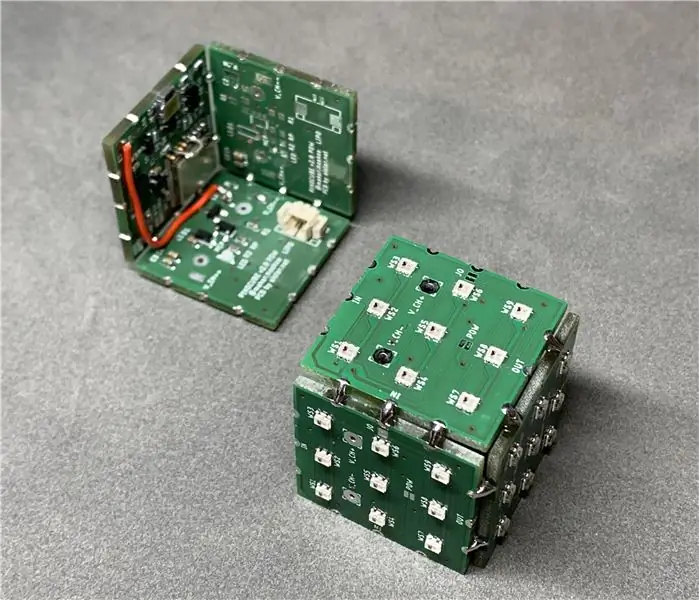
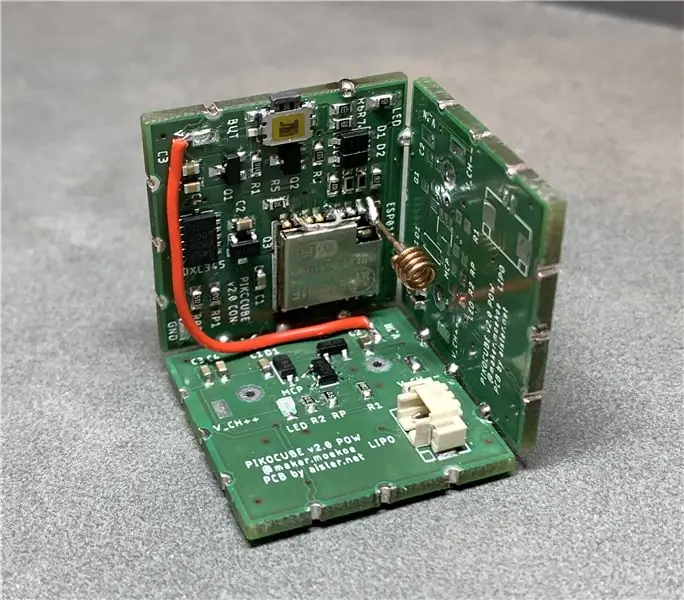
Oggi voglio mostrarti come costruire un vero dado LED basato su sei PCB e 54 LED in totale. Accanto al suo sensore giroscopico interno in grado di rilevare il movimento e la posizione dei dadi, il cubo viene fornito con un ESP8285-01F che è il più piccolo MCU WiFi che conosca finora. Le dimensioni dell'MCU sono solo 10 per 12 millimetri. Ogni singolo PCB ha dimensioni di 25 x 25 millimetri e contiene nove mini pixel LED WS2812-2020. Accanto al controller c'è una batteria Lipo da 150 mAh e un circuito di ricarica all'interno dei dadi. Ma più in seguito…
Se stai cercando un cubo ancora più piccolo, controlla la prima versione che ho creato sul mio sito web. È fuso in resina epossidica!
Pikocube versione 1
Passaggio 1: lasciati ispirare


Godetevi il video!
Troverai quasi tutto per il cubo in questo video. Per ulteriori informazioni, design, PCB e file di codice è possibile controllare i seguenti passaggi.
Passaggio 2: progettazione PCB



Come forse saprai, il mio software di progettazione PCB preferito è Autodesk EAGLE. Ecco perché l'ho usato anche per questo progetto.
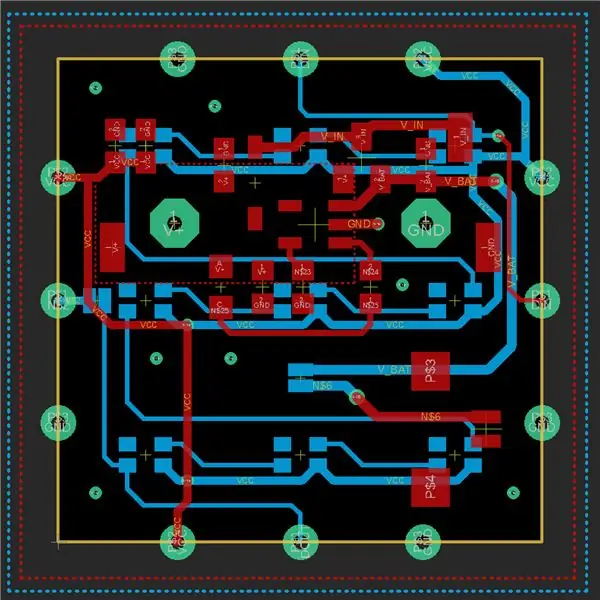
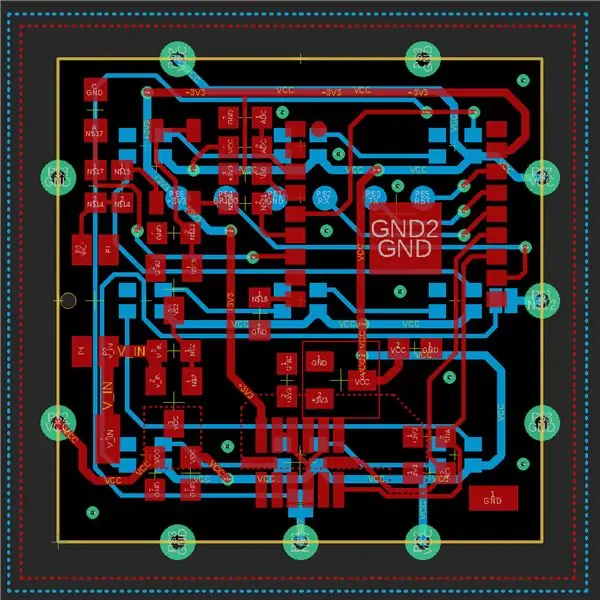
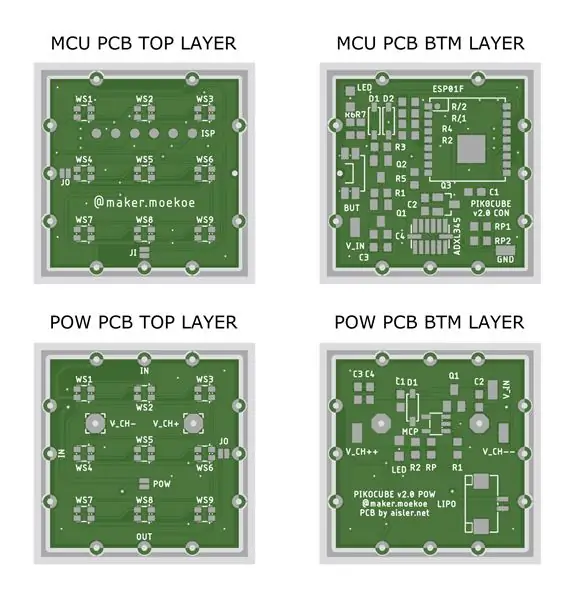
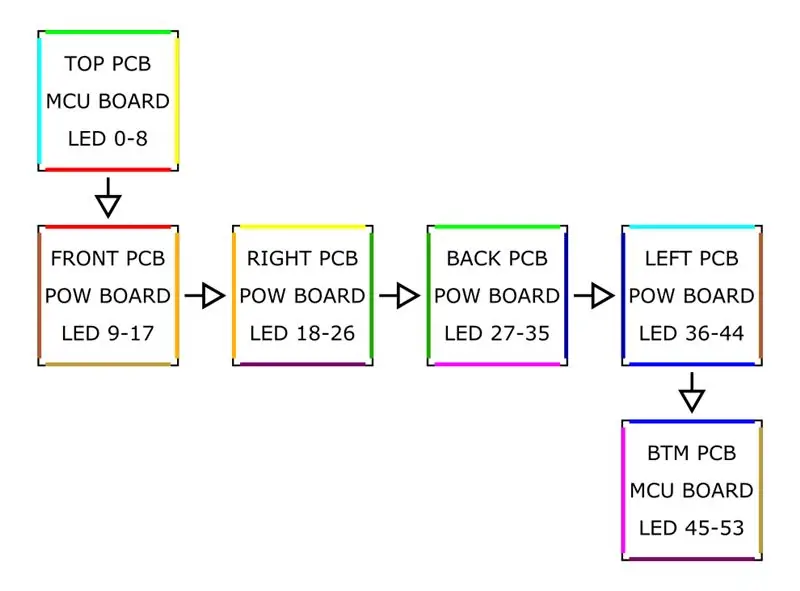
Ho iniziato a utilizzare due diversi progetti di PCB, perché non voglio rendere il cubo più grande del necessario. Le forme esterne di entrambi i PCB sono solo quadrati di 25x25 millimetri. La particolarità di questi PCB sono i tre fori merlati su ogni lato che distribuiscono i tre segnali +5V, GND e il segnale LED su tutto il cubo. L'ordine dei PCB è mostrato in uno degli schemi sopra. Spero che tu possa immaginare, i lati colorati si uniscono una volta che il cubo è piegato come un cubo. Le frecce indicano la linea del segnale WS2812.
Gli schemi, le schede e le distinte materiali di entrambi i PCB sono allegati a questo passaggio.
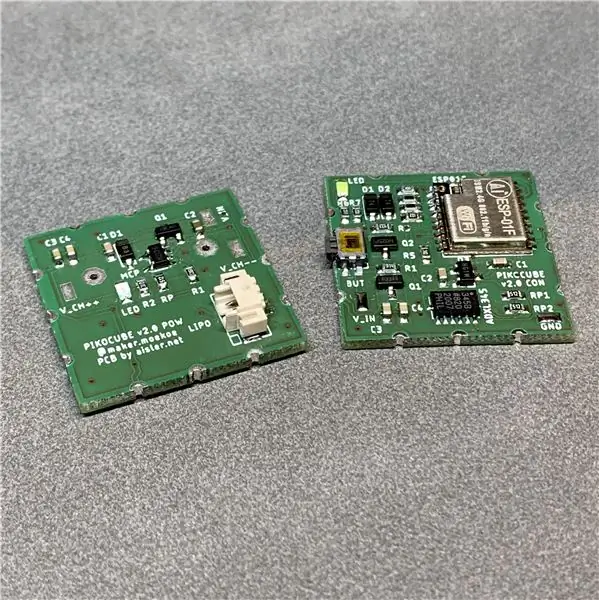
Passaggio 3: PCB e componenti



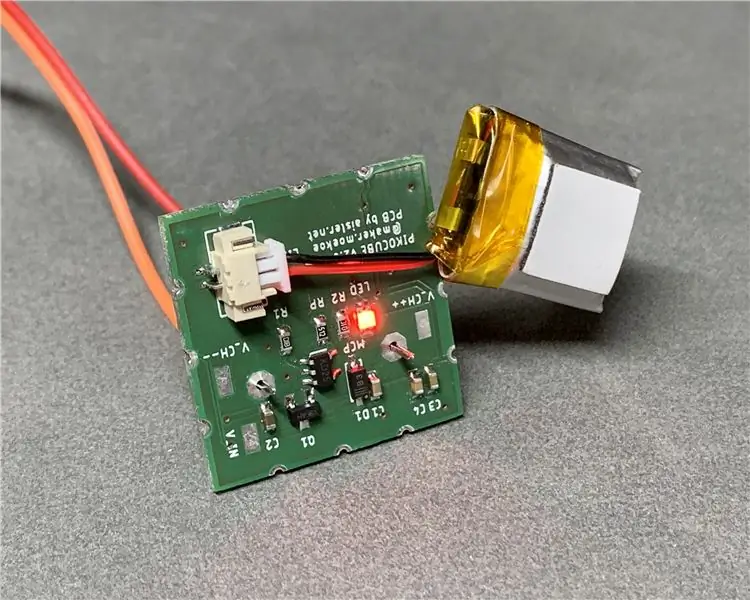
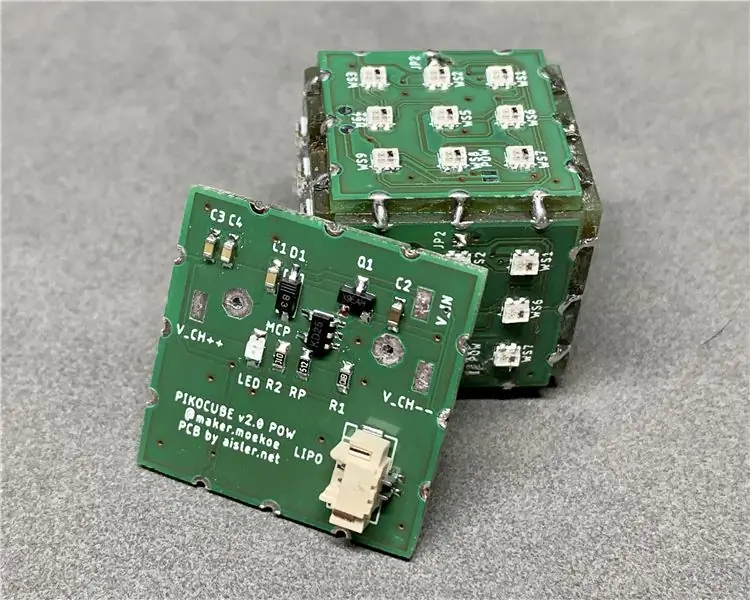
L'intero cubo è costituito da due diversi tipi di PCB. Il primo viene fornito con il circuito di ricarica e il jack della batteria Lipo e il secondo contiene l'MCU, il sensore e alcuni circuiti di blocco dell'alimentazione. Ovviamente i PCB sono stati equipaggiati solo una volta ciascuno. Tutto il resto contiene solo i nove LED all'esterno del cubo.
La cosa speciale dei PCB sono i fori a corona su ogni lato. Da un lato questi fori/piazzole di saldatura vengono utilizzati per far sembrare il cubo un cubo e tenere tutto in posizione e dall'altro trasmette sia la potenza per i LED che il segnale WS2812. Quest'ultimo è più complicato perché deve essere in un ordine specifico. Ogni PCB ha esattamente un segnale in ingresso e un solo segnale in uscita e per interrompere un segnale in un punto, ho aggiunto alcuni ponticelli di saldatura SMD.
Parti necessarie per la scheda MCU:
- ESP8285-01F MCU WiFi
- ADXL345 Giroscopio
- Condensatori SMD 0603 (100n, 1µ, 10µ)
- Resistori SMD 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- Diodo SMD SOD123 1N4148
- LED SMD 0805
- Mosfet SMD (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- Pulsante SMD 90 gradi
- WS2812 2020 LED
Parti necessarie per la scheda di alimentazione:
- MCP73831 Caricabatterie IC
- Condensatori SMD 0603 (100n, 1µ, 10µ)
- Resistori SMD 0603 (1k, 5k, 10k)
- Diodo SMD MBR0530
- LED SMD 0805
- Mosfet SMD (IRLML2244)
- Connettore JST 1,25 mm 2P
- WS2812 2020 LED
Passaggio 4: assemblare il cubo




Per tutti i dettagli sull'assemblaggio del cubo vi consigliamo di fare riferimento al video qui sopra.
L'assemblaggio del cubo non è la parte più semplice, ma per renderlo un po' più facile ho progettato un piccolo ausilio per la saldatura in cui almeno tre dei sei PCB possono essere saldati insieme. Facendolo due volte otterrai due bordi PCB che devono essere collegati una volta che tutto funziona. Sì, assicurati che tutto funzioni. Non l'ho ancora testato, ma dissaldare un PCB dal cubo potrebbe essere difficile.
Assicurati di saldare insieme tre PCB prima di collegare il jack della batteria. Altrimenti devi modificare il file.stl con un piccolo foro dove si inserisce il jack.
Passaggio 5: codice Arduino
Il cubo inizierà con un WiFi disabilitato per risparmiare energia, che si chiama sospensione del modem. Per quanto riguarda la scheda tecnica dell'ESP, l'MCU richiede solo 15 mA durante la sospensione del modem, mentre richiede circa 70 mA in modalità normale. Ottimo per dispositivi alimentati a batteria come questo. Per ottenere ciò avrai bisogno della seguente parte di codice prima di chiamare la funzione di configurazione.
void preinit() {
ESP8266WiFiClass::preinitWiFiOff(); }
Premendo un altro pulsante puoi riattivare il WiFi chiamando la funzione WiFi.begin() standard o in questo caso Blynk.begin() che è la chiamata di configurazione per l'APP che ho scelto per controllare il cubo.
La conversione di alcune animazioni nel cubo è solo un po' di matematica. La conversione della matrice in un pixel su uno specifico muro esterno viene eseguita con questa semplice funzione di supporto:
int get_pixel(int mat, int px, int py) {
//a partire dall'angolo in alto a sinistra return (px + py * 3) + mat * 9; }
Facendo riferimento alla panoramica dei pixel del PCB nel passaggio 2, la prima matrice è quella in alto, la seconda è quella frontale, le successive sono intorno al cubo che vanno nella giusta direzione e l'ultima matrice è quella in basso.
Quando si utilizza il codice allegato, è necessario modificare le credenziali WiFi in modo che corrispondano alla propria rete. Per un uso corretto con l'APP Blynk, assicurati di mettere entrambi i file (BLYNK.ino e l'altro con Blynk all'interno) nella stessa cartella prima di aprire lo schizzo. Lo schizzo contiene due diverse schede. L'altro file, che in realtà non fa nulla, non ha bisogno di essere dotato di un'altra scheda. Serve solo per far dormire il cubo quando il pulsante non è stato premuto. In caso contrario, il cubo non entrerà in modalità di sospensione e assorbirà corrente in ogni momento.
Passaggio 6: l'APP


Come già detto, il cubo si avvia premendo un solo pulsante. Ma non inizierà affatto con la funzionalità WiFi. Un'altra singola pressione mentre il cubo è già acceso avvierà il WiFi e si connetterà a una rete predefinita. Successivamente puoi usare BlynkAPP per controllare il cubo. Ovviamente puoi estendere le funzionalità, ci sono molte possibilità per questa cosa…
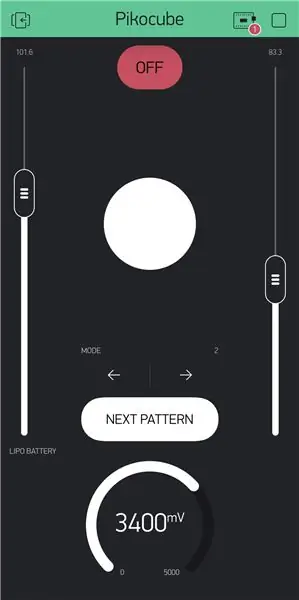
Di seguito è mostrato un semplice layout di esempio all'interno dell'APP Blynk. Consiste di due SLIDER (luminosità e velocità di animazione), due STYLED BUTTON (cambia il modello di animazione e spegni il cubo), uno STEP per cambiare la modalità del cubo, un LED per mostrare quale lato del dado è in alto e, ultimo ma non meno importante, un GAUGE per che mostra lo stato della batteria. Tutti questi widget utilizzano i pin virtuali per la comunicazione APP-MCU. Qualcosa per leggere i pin virtuali tramite l'MCU è chiamare questa funzione, mentre V1 si riferisce al pin virtuale utilizzato e param.asInt() contiene il valore corrente del pin. La funzione di vincolo serve solo a limitare i valori in ingresso (safety first:D).
BLYNK_WRITE(V1) {
//PassoH t = millis(); current_mode = constrain(param.asInt(), 0, n_modes - 1); }
Per scrivere un pin virtuale sull'APP Blynk puoi utilizzare la seguente funzione:
int data = getBatteryVoltage();
Blynk.virtualWrite(V2, dati);
Avrai maggiori informazioni su questo all'interno dello sketch di Arduino!
Passaggio 7: divertiti

Progettare e costruire il cubo è stato molto divertente per me! Tuttavia ho avuto alcuni problemi con esso. Il primo è che volevo utilizzare un circuito convertitore boost all'interno della prima versione del cubo per garantire che i LED WS2812 funzionino a 5V. Fortunatamente funzioneranno anche a una tensione Lipo di circa 3, 7 V, perché il convertitore boost era troppo rumoroso e disturba il segnale LED che si traduce in un cubo lampeggiante involontario.
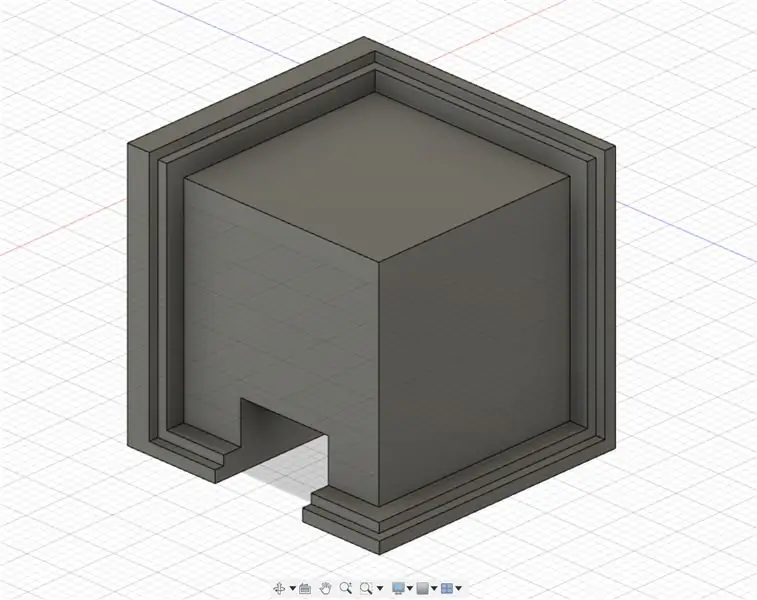
Il secondo grosso problema è che volevo utilizzare la possibilità di ricarica wireless, anche per la seconda versione. Fortunatamente ho aggiunto alcuni pad di ricarica accessibili dall'esterno del cubo perché la potenza induttiva viene disturbata attraverso i piani GND del PCB e dei componenti. Pertanto devo creare un supporto di ricarica stampato in 3D, in modo che il cubo possa essere inserito e alcuni contatti vengano premuti sul cubo.
Spero che ti sia piaciuto leggere questo tutorial e che tu possa trovare un modo per costruire il tuo cubo!
Sentiti libero di dare un'occhiata al mio Instagram, sito web e canale Youtube per maggiori informazioni sul cubo e altri fantastici progetti!
Se hai domande o manca qualcosa, faccelo sapere nei commenti qui sotto!
Divertiti a creare!:)


Primo Premio nella Sfida PCB Design
Consigliato:
E-dadi - Arduino Dadi/dadi da 1 a 6 dadi + D4, D5, D8, D10, D12, D20, D24 e D30: 6 passaggi (con immagini)

E-dice - Arduino Dadi/dadi da 1 a 6 dadi + D4, D5, D8, D10, D12, D20, D24 e D30: questo è un semplice progetto arduino per realizzare un dado elettronico. È possibile scegliere da 1 a 6 dadi o 1 da 8 dadi speciali. La scelta si effettua semplicemente ruotando un encoder rotativo. Queste sono le caratteristiche: 1 dado: mostra punti grandi 2-6 dadi: mostra punti
IRIS - la lampada che sa quando ci sei: 12 passaggi (con immagini)

IRIS - la lampada che sa quando ci sei: ciao! Sì, sono tutti in quarantena. Sono uno studente di ingegneria. Stavo in un ostello e sono abituato a fare i miei compiti e studiare di notte. Ora che sono a casa, la mia famiglia non si sente a suo agio perché qui tutti sono abituati a dormire
Dadi digitali a nove facce: 7 passaggi

Dadi digitali a nove facce: riferimento: https://www.instructables.com/id/Arduino-Led-Dice…Ho aggiunto altri due LED. Gli Instructables ti mostreranno come creare uno speciale dado digitale che può essere lanciato numeri da uno a nove usando Arduino. È un progetto semplice, ed è
Apprendimento di alcune funzioni di base di SOLIDWORKS: creare un dado a sei facce: 22 passaggi

Apprendimento di alcune funzioni di base di SOLIDWORKS: creazione di un dado a sei facce: questo Instructable ti guiderà attraverso i passaggi necessari per creare un modello 3D di un dado a sei facce. Durante la progettazione del modello, disegnerai su piani e superfici, estruderai e taglierai Forme 3D e angoli interni ed esterni di raccordo o un modello 3D. Quando si lavora
Hexabot: costruisci un robot a sei zampe per impieghi gravosi!: 26 passaggi (con immagini)

Hexabot: costruisci un robot a sei zampe per impieghi gravosi!: questo Instructable ti mostrerà come costruire Hexabot, una grande piattaforma robotica a sei zampe in grado di trasportare un passeggero umano! Il robot può anche essere reso completamente autonomo con l'aggiunta di alcuni sensori e una piccola riprogrammazione.I
