
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



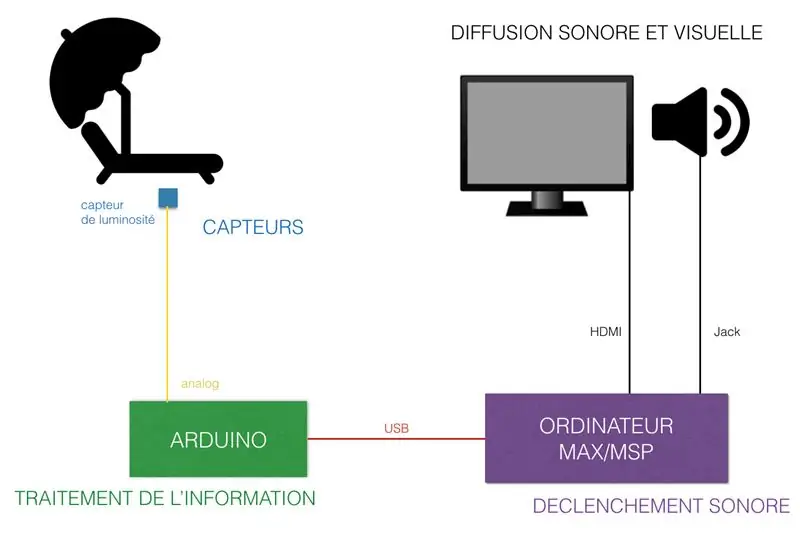
L'idée est de créer una chaise longue interattiva: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage… Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, affidato a USB à un ordinateur avec Max/MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Autori:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Fase 1: Le Matériel
Nous avons besoin de:
- una transazione
- capteurs de luminosité
- file
- una carta Arduino
- un cavo USB AB.
- un ordinamento con Max/MSP
Fase 2: L'architettura

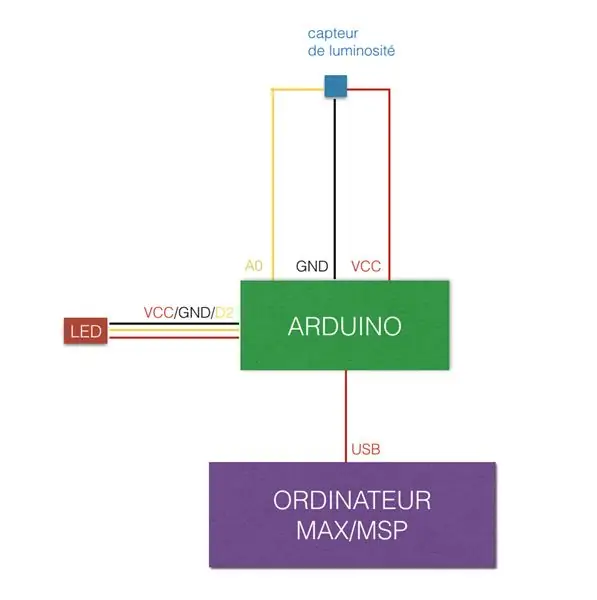
Passaggio 3: i rami


Il capteur est branché à l'entrée Analog2 A2.
Il LED est branchée à l'entrée Digitale2 D2.
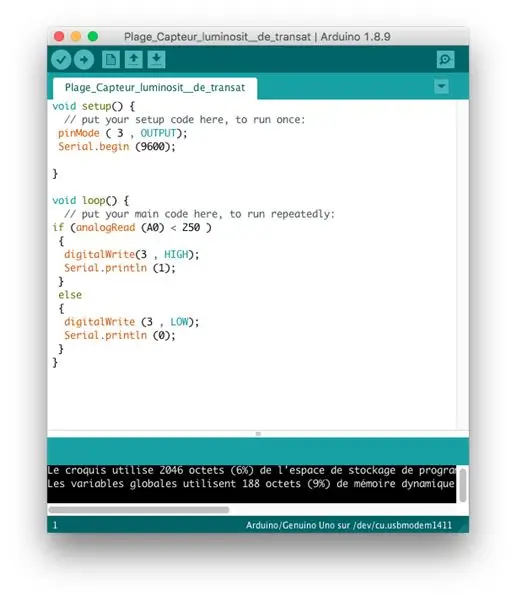
Passaggio 4: Le Code Arduino

Le program, relativement simple agit de la façon suivante:
* Si le capteur capte une valeur comprende entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
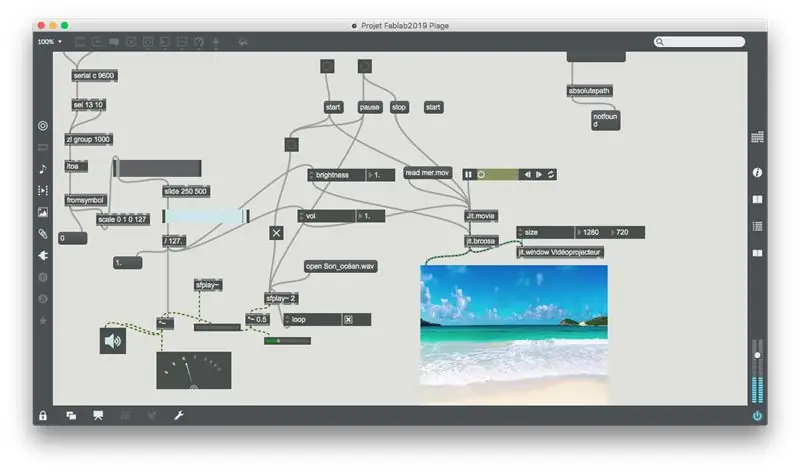
Passaggio 5: Le Patch Max/MSP

On use l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite su redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'objet scale.
La diapositiva dell'oggetto (250, 500) è introduit e non è consentita l'apertura di un tempo di salita di 250 ms e di un tempo di discesa di 500 ms: voici le fade-in et le fade-out de notre video et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs comprende entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un attribut bright lui même relié à l'objet /127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributi Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la video en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Consigliato:
Max MSP Ambient Loop Generator: 19 passaggi

Max MSP Ambient Loop Generator: questo è un tutorial su come iniziare a creare un generatore di loop ambientali in Max MSP. Questo tutorial si aspetta che tu abbia una conoscenza di base di Max MSP, delle interfacce DAW e dell'elaborazione del segnale. Se vuoi usare il programma disegnato in questo tutorial
La radio narrativa interattiva: 6 passaggi (con immagini)

The Interactive Storytelling Radio: In questo progetto convertiamo una radio dall'aspetto ordinato in un narratore interattivo abilitato alla voce. Futuro, arriviamo
Carta interattiva con Makey Makey: 13 passaggi

Carta interattiva con Makey Makey: questo concetto è sorprendentemente facile da costruire e può essere utilizzato per scopi pratici e di intrattenimento. Non costa quasi nulla a parte il Makey Makey e la maggior parte delle forniture può essere già trovata nella maggior parte dei posti. Inoltre, questi progetti non richiedono molta prec
Cupola LED interattiva con Fadecandy, elaborazione e Kinect: 24 passaggi (con immagini)

Cupola LED interattiva con Fadecandy, Processing e Kinect: WhatWhen in Dome è una cupola geodetica di 4,2 m ricoperta di 4378 LED. I LED sono tutti mappati individualmente e indirizzabili. Sono controllati da Fadecandy e Processing su un desktop Windows. Un Kinect è attaccato a uno dei montanti della cupola, quindi molto
Lampada a led interattiva - Tensegrity Structure + Arduino: 5 passaggi (con immagini)

Lampada a led interattiva | Tensegrity Structure + Arduino: questo pezzo è una lampada sensibile al movimento. Concepita come una scultura tensegrità minimale, la lampada cambia la sua configurazione di colori in risposta all'orientamento e ai movimenti dell'intera struttura. In altre parole, a seconda del suo orientamento, il
