
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



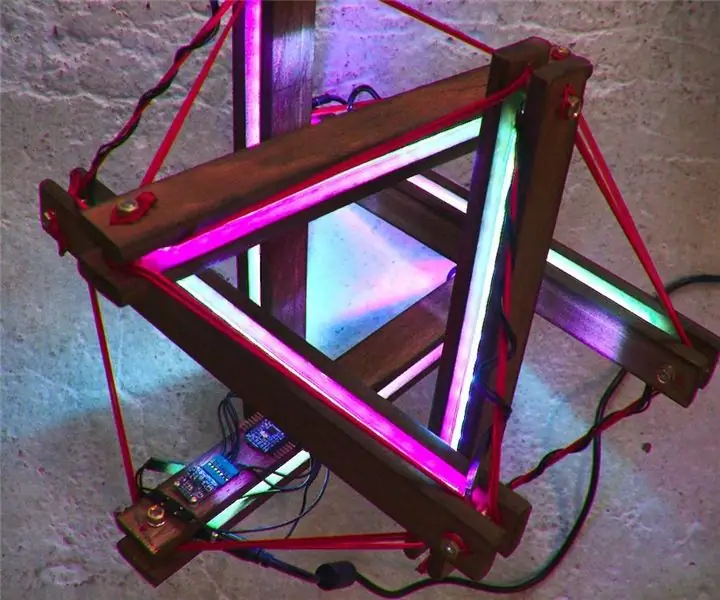
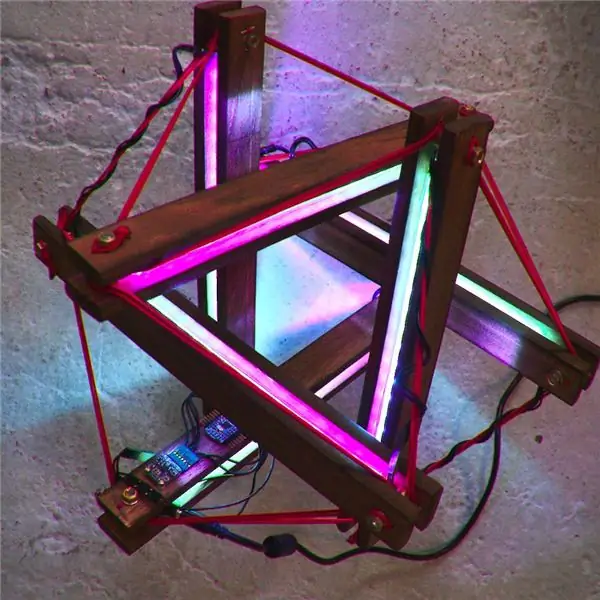
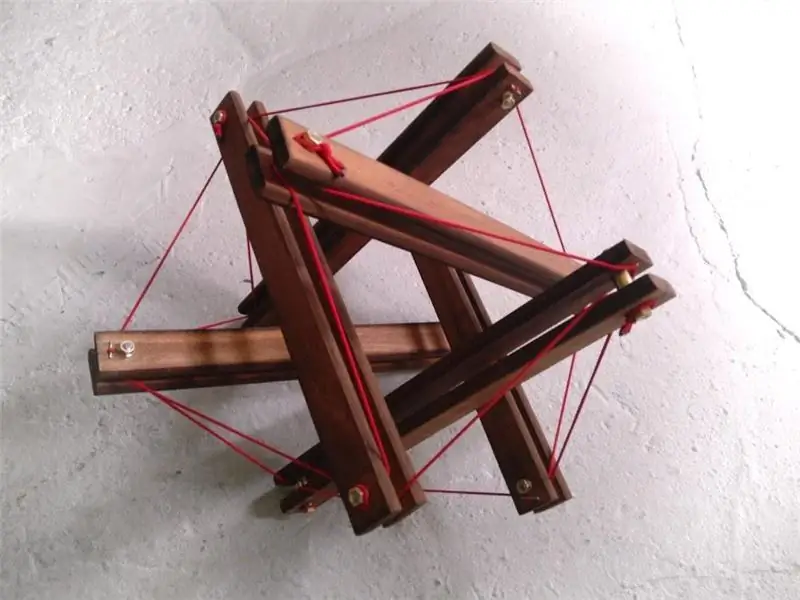
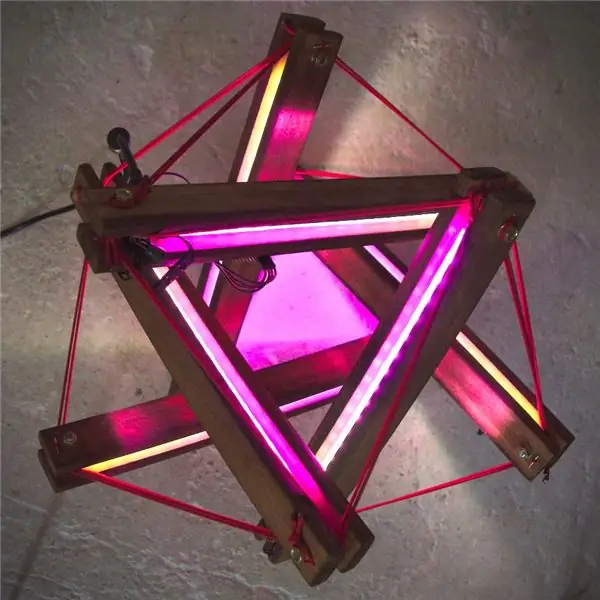
Questo pezzo è una lampada sensibile al movimento. Concepita come una scultura tensegrità minimale, la lampada cambia la sua configurazione di colori in risposta all'orientamento e ai movimenti dell'intera struttura. In altre parole, a seconda del suo orientamento, la lampada si trasforma in un determinato colore, luminosità e modalità di luce.
Quando l'icosaedro ruota (sul proprio asse), seleziona un valore da un selettore di colori sferico virtuale. Questo selettore di colori non è visibile, ma le regolazioni del colore avvengono in tempo reale. Così, puoi capire dove è posizionato ogni colore nello spazio, mentre giochi con il pezzo.
La forma icosaedrica fornisce 20 piani facciali e la struttura tensegrile gli offre 6 punti di vista aggiuntivi. Ciò fornisce un totale di 26 possibili colori quando la lampada poggia su una superficie piana. Questo numero aumenta quando si accende la lampada in aria.
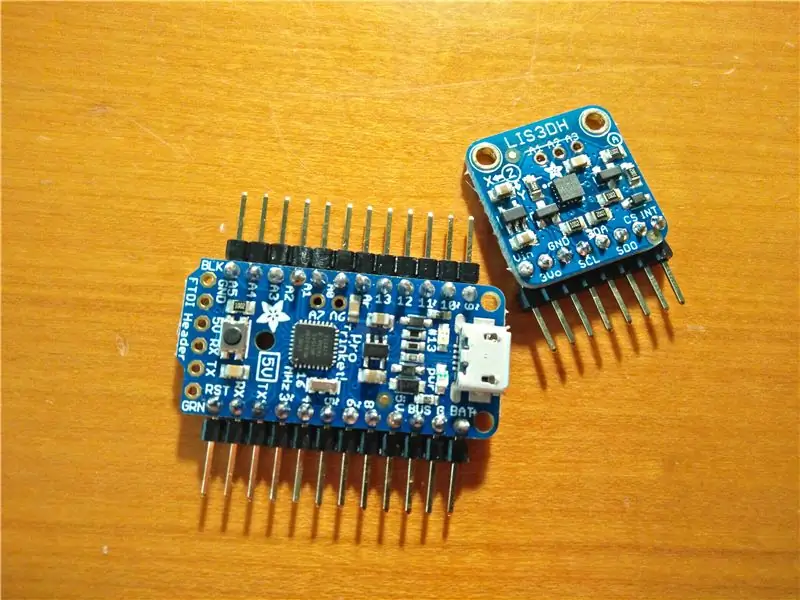
Il sistema è controllato da un Pro Trinket collegato a un accelerometro a tre assi. La luce è fornita da strisce LED RGBW, che possono controllare individualmente il valore di luminosità del colore e del bianco. L'intero circuito, inclusi microprocessore, sensori e sistema di illuminazione, funziona a 5v. Per alimentare il sistema è necessaria una sorgente fino a 10A.
Un elenco dei principali elementi utilizzati nella lampada è il seguente:
- Ciondolo Adafruit Pro - 5V
- Accelerometro a triplo asse Adafruit LIS3DH
- Striscia LED RGBW digitale Adafruit NeoPixel - PCB bianco 60 LED/m
- Alimentatore switching 5V 10A
Questa lampada sensibile al movimento è la prima versione o prototipo di un progetto personale più lungo. Questo prototipo è stato realizzato con materiali riciclati. Durante i processi di progettazione e costruzione, ho imparato dai successi e dagli errori. Con questi in mente, ora sto lavorando alla prossima versione che avrà una struttura più intelligente e un software robusto.
Voglio ringraziare la comunità LACUNA LAB per il loro aiuto, idee e suggerimenti durante lo sviluppo del progetto.
puoi seguire il mio lavoro su:action-io / tumblraction-script / github
Passaggio 1: l'idea



Questo progetto è stato il risultato di diverse idee con cui avevo giocato nella mia testa per un po' di tempo.
Da quando ho iniziato il concept è cambiato, il progetto iniziale si è evoluto e ha preso forma concreta.
L'approccio iniziale era un interesse per le forme geometriche come mezzo di interazione. A causa del suo design, le molteplici facce poligonali di questa lampada servono come metodo di input.
La prima idea era di usare un sistema dinamico per forzare il movimento dell'icosaedro. Questo potrebbe essere stato controllato da un'applicazione interattiva o dagli utenti dei social media.
Un'altra possibilità sarebbe stata quella di avere una biglia o una pallina interna che premessero diversi pulsanti o sensori e quindi generassero input casuali mentre il pezzo si muoveva.
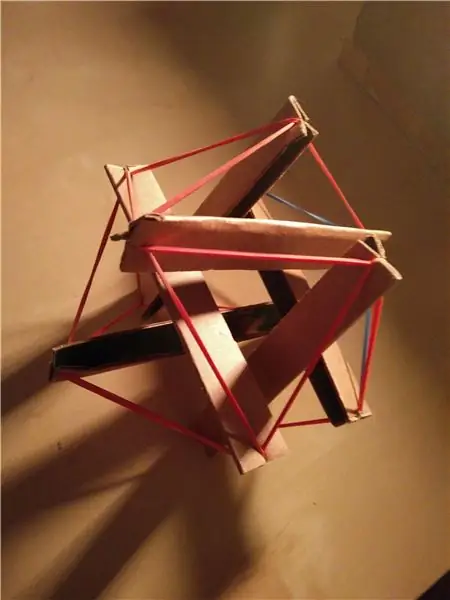
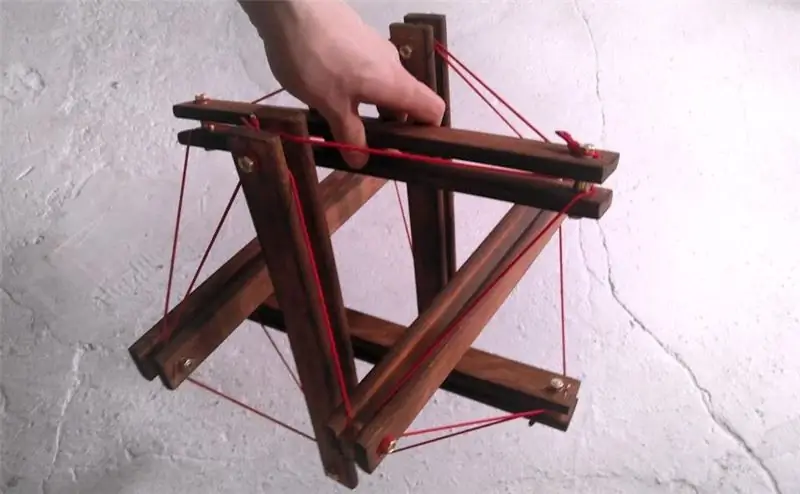
La struttura della tensegrità è avvenuta più tardi.
Questo metodo di costruzione mi ha affascinato: il modo in cui le parti della struttura si mantengono in equilibrio tra loro. È molto visivamente piacevole. L'intera struttura è autobilanciata; i pezzi non si toccano direttamente. È la somma di tutte le tensioni che crea il pezzo; è fantastico!
Poiché il progetto iniziale è cambiato; il progetto va avanti.
Passaggio 2: la struttura




Come ho detto prima, questo primo modello è stato realizzato con materiali riciclati che dovevano essere scartati.
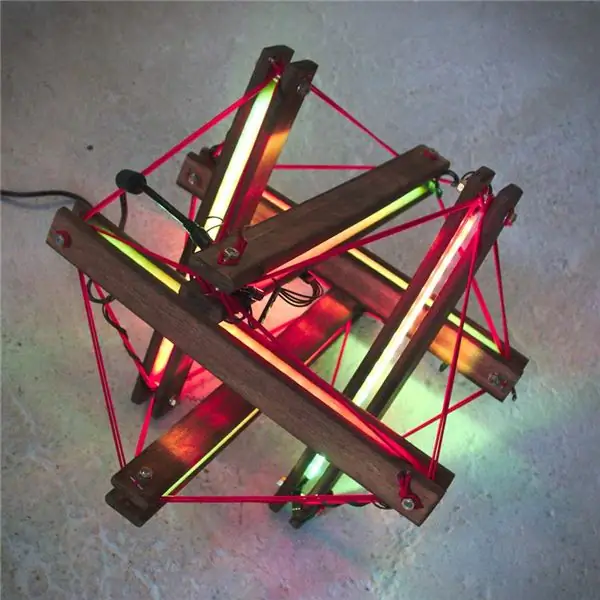
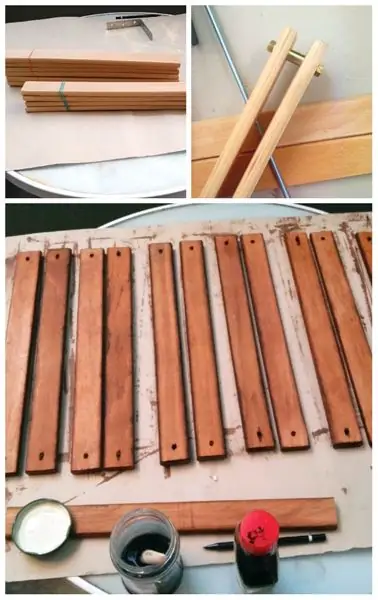
Le assi di legno che ho preso da un letto a doghe che ho trovato per strada. Le finiture dorate facevano parte del braccio di una vecchia lampada e i tappi per gli elastici sono clip da ufficio.
Ad ogni modo, la costruzione della struttura è abbastanza semplice e i passaggi sono gli stessi di qualsiasi tensegriro.
Quello che ho fatto con le tavole è stato metterle insieme, in gruppi di due. Fare un "sandwich" con i distanziatori d'oro, lasciando uno spazio vuoto attraverso il quale le luci risplenderebbero.
Le dimensioni del progetto sono completamente variabili e dipenderanno dalle dimensioni della struttura che si vuole realizzare. Le barre di legno delle immagini di questo progetto sono lunghe 38 cm e larghe 38 mm. La distanza tra le schede è di 13 mm.
Le tavole di legno sono state tagliate allo stesso modo, carteggiate (per rimuovere il vecchio strato di vernice) e successivamente forate su entrambe le estremità.
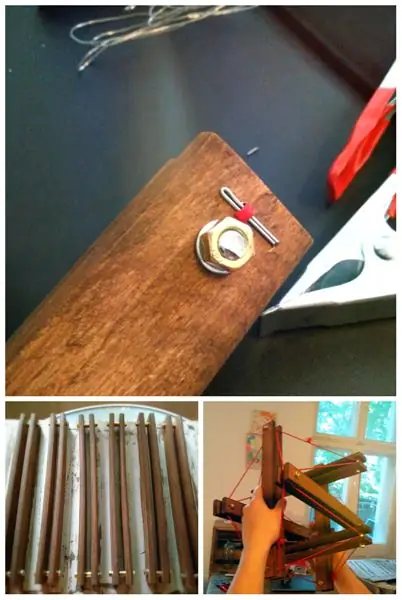
Successivamente, ho colorato le tavole con vernice scura rustica. Per unire i pezzi ho usato una barra filettata da 5 mm, tagliata in sezioni di 5 cm e 5 mm con un nodo su ogni lato.
I tenditori sono elastici rossi. Per attaccare la gomma alle barre ho fatto un piccolo foro attraverso il quale ho fatto passare la fascia e poi l'ho intrappolata con un tappo. Ciò impedisce alle tavole di muoversi liberamente e alla struttura da smontare spostata.
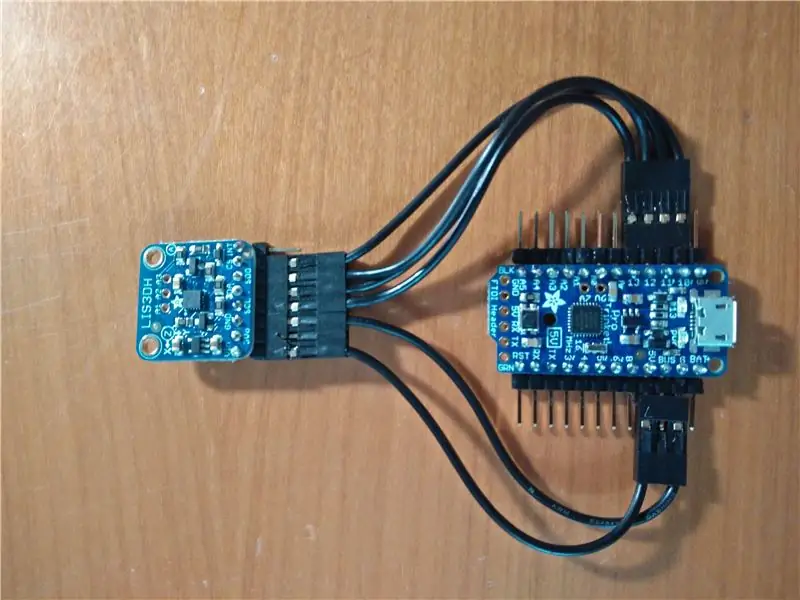
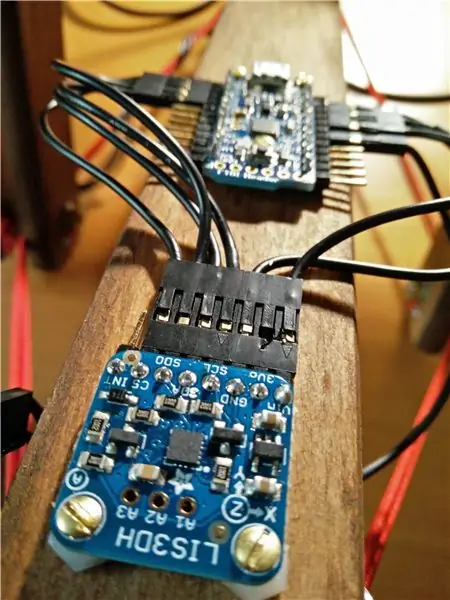
Passaggio 3: elettronica e luci




La configurazione dei componenti elettronici è stata studiata per mantenere la stessa tensione, sia logica che di alimentazione in tutto il sistema a 5v.
Il sistema è controllato da un Pro Trinket collegato a un accelerometro a tre assi. La luce è fornita da strisce LED RGBW, che possono controllare individualmente i colori e i valori di luminosità del bianco. L'intero circuito, inclusi microprocessore, sensori e sistema di illuminazione, funziona a 5v. Per alimentare il sistema è necessaria una sorgente fino a 10A.
Il Pro Trinket 5V utilizza il chip Atmega328P, che è lo stesso chip core di Arduino UNO. Ha anche quasi gli stessi pin. Quindi è davvero utile quando vuoi portare il tuo progetto UNO in spazi miniaturizzati.
LIS3DH è un sensore versatile, può essere riconfigurato per leggere in +-2 g/4 g/8 g/16 g e offre anche il rilevamento di tocco, doppio tocco, orientamento e caduta libera.
La striscia LED NeoPixel RGBW può gestire separatamente il colore della tonalità e l'intensità del bianco. Con un LED bianco dedicato, non hai bisogno di saturare tutti i colori per avere una luce bianca, ti rende anche bianco più puro e luminoso e per di più risparmia energia.
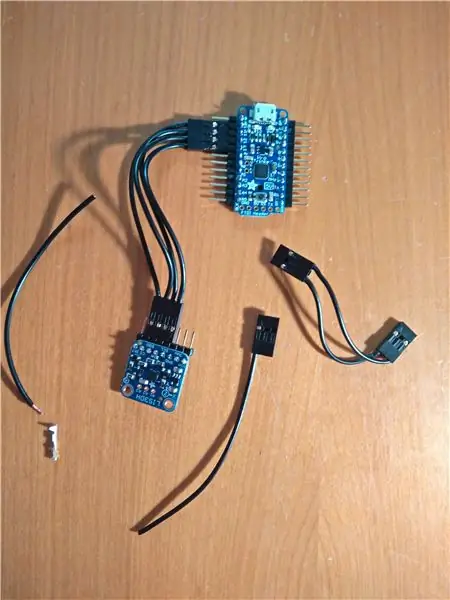
Per il cablaggio e per collegare tra loro i componenti ho deciso di far passare il cavo e creare prese con pin maschio e femmina utilizzando crimpature e alloggiamenti per connettori.
Ho collegato il trinket all'accelerometro lanciando lo SPI con la configurazione predefinita. Ciò significa collegare Vin all'alimentazione di 5V. Collegare GND alla terra comune alimentazione/dati. Collegare il pin SCL (SCK) a Digital #13. Collegare il pin SDO a Digital #12. Collegare il pin SDA (SDI) a Digital #11. Collegare il pin CS Digital #10.
La striscia led è controllata da un solo pin, che va a #6 e terra e 5v vanno direttamente all'adattatore di alimentazione.
Tutta la documentazione di cui potresti aver bisogno la troverai, più dettagliata e meglio spiegata nella pagina di adafruit.
L'alimentatore è collegato a un adattatore DC femmina che alimenta contemporaneamente il microcontrollore e la striscia LED. Inoltre ha un condensatore per proteggere il circuito dalla corrente instabile al momento di "accensione".
La lampada ha 6 barre luminose, ma le strisce LED sono disponibili in un'unica banda lunga. La banda LED è stata tagliata in sezioni di 30 cm (18 LED) e poi saldata con 3 pin maschio e femmina per il collegamento modulare al resto del circuito.
Per questo progetto sto usando un alimentatore 5v - 10A. Ma a seconda del numero di led di cui hai bisogno dovrai calcolare la corrente necessaria per alimentare il sistema.
In tutta la documentazione del pezzo, puoi vedere che il LED ha 80 mA assorbiti per LED. Sto usando 108 LED in totale.
Passaggio 4: il codice

Lo schema funziona è abbastanza semplice. Un accelerometro fornisce informazioni sul movimento sugli assi x, y, z. In base all'orientamento, i valori RGB dei LED vengono aggiornati.
Il lavoro si articola nelle seguenti fasi.
- Fai una lettura dal sensore. Usa semplicemente l'API.
- Con la trigonometria, risolvi i valori di "roll and pitch". Puoi trovare molte più informazioni in questo documento di Mark Pedley.
- Ottieni il colore corrispondente, relativo ai valori di rotazione. Per questo passiamo al valore 0-360 RGB utilizzando una funzione di conversione HSL - RGB. Il valore del passo viene utilizzato a varie scale per regolare l'intensità della luce bianca e la saturazione del colore. Gli emisferi opposti della sfera di selezione dei colori sono completamente bianchi.
- Aggiorna il buffer delle luci che memorizza le informazioni sui singoli colori dei LED. A seconda di queste informazioni, il controller del buffer creerà un'animazione o risponderà con colori complementari.
- Infine mostra i colori e aggiorna i LED.
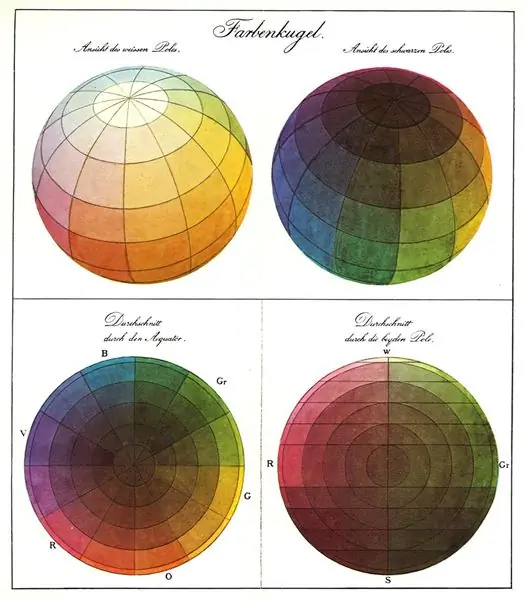
Inizialmente, l'idea era quella di creare una sfera di colore in cui si potesse scegliere qualsiasi colore. Posizionando la ruota dei colori sul meridiano e verso il polo i toni chiari e scuri.
Ma rapidamente l'idea è stata scartata. Poiché i LED creano toni diversi, si spengono e si accendono rapidamente ogni LED rgb, quando vengono dati valori bassi per rappresentare i colori scuri, i LED danno una prestazione molto scarsa e puoi vedere come iniziano a lampeggiare. Questo fa sì che l'emisfero scuro della sfera dei colori non funzioni correttamente.
Poi mi è venuta l'idea di assegnare colori complementari al tono attualmente selezionato.
Quindi, un emisfero sta selezionando un valore di colore monocromatico di una ruota dal 50% di illuminazione 90 ~ 100% di saturazione. Nel frattempo, l'altro lato, seleziona un gradiente di colore dalla stessa posizione di colore ma aggiunge, dall'altro lato del gradiente, il suo colore complementare.
La lettura dei dati dal sensore è grezza. È possibile applicare un filtro per attenuare il rumore e le vibrazioni della lampada stessa. Per il momento, lo trovo interessante perché sembra più analogico, reagisce a qualsiasi tocco e impiega un secondo per stabilizzarsi completamente.
Sto ancora lavorando sul codice e aggiungendo nuove funzionalità e ottimizzando le animazioni.
Puoi controllare le ultime versioni del codice sul mio account github.
Passaggio 5: concludere




L'assemblaggio finale è abbastanza semplice. Incolla la cover in silicone delle strisce LED con adesivo epossidico bicomponente nelle barre e collega le 6 parti in serie una dietro l'altra.
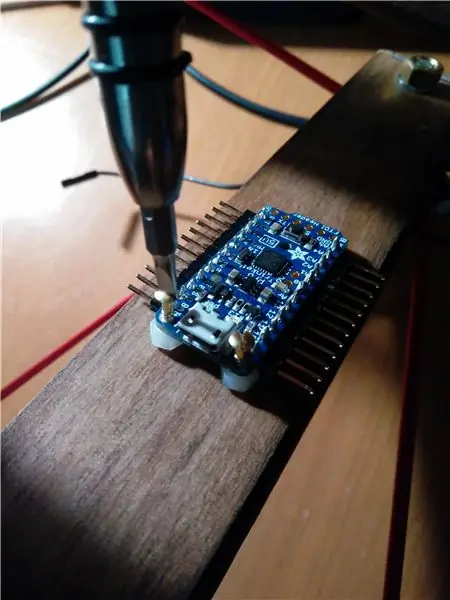
Fissa un punto in cui vuoi ancorare i componenti e avvita l'accelerometro e il gingillo pro al legno. Ho usato un distanziale in plastica per proteggere la parte inferiore dei perni. L'adattatore di alimentazione è adeguatamente fissato tra lo spazio delle barre con più adesivo epossidico epossidico. È stato progettato per adattarsi e impedisce che si muova quando la lampada è in rotazione.
Osservazioni e miglioramenti
Durante lo sviluppo del progetto sono emerse nuove idee sui modi per risolvere i problemi. Ho anche notato alcuni difetti di progettazione o parti che possono essere migliorate.
Il prossimo passo che vorrei fare è un miglioramento della qualità del prodotto e della finitura; soprattutto nella struttura. Vengo con grandi idee su strutture migliori ancora più semplici, incorporando i tensori come parte del design e nascondendo i componenti. Questa struttura richiederà strumenti più potenti come stampanti 3D e laser cutter.
Ho ancora in sospeso il modo per nascondere i cablaggi lungo la struttura. E lavorare in un consumo energetico più efficiente; per ridurre la spesa quando la lampada funziona a lungo e non cambia l'illuminazione.
Grazie per aver letto l'articolo e il tuo interesse per il mio lavoro. Spero che tu abbia imparato da questo progetto tanto quanto me.
Consigliato:
Lampada a forma di cuore Arduino: 6 passaggi (con immagini)

Arduino Heart Shape Light: Arduino Heart Shape Light (1) Piccolo progetto Usando Arduino per controllare la luce LED (2) usa 4 luci Led a 3 colori, puoi cambiare tutto il colore che ti piace. (3) può essere riprogrammato come dissolvenza in entrata e in uscita luce o luce lampeggiante (4) Tutte le parti sono stampate da 3D p
La Chaise Longue Interattiva con Arduino Et Max/MSP.: 5 Passi

La Chaise Longue Interactive Avec Arduino Et Max/MSP.: L'idée est de créer una chaise longue interattiva: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage… Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à
Dusty Wall Arduino Animato Lampada Led Con Effetto Luce: 11 Passaggi (con Immagini)

Dusty Wall Arduino Animato Lampada Led Con Effetto Luce: Ho appena avuto un bambino e dopo aver fatto la sua cameretta, avevo bisogno di una luce su una parete. Dato che amo molto i LED ho deciso di creare qualcosa. Mi piace anche l'aereo in generale, quindi perché non mettere un aereo da un cartone animato sul muro, ecco come inizia e come ho fatto. Spero
LAMPADA DA NOTTE CON ARDUINO E RESINA EPOSSIDICA: 9 passaggi (con immagini)

LAMPADA DA NOTTE CON ARDUINO E RESINA EPOSSIDICA: Ciao produttori, oggi vogliamo mostrarvi un nuovo progetto. Una luce notturna elegante che decorerà le tue scrivanie. Lo abbiamo chiamato "FARO SOTTO IL MARE". Sia che tu lo usi da solo o lo regali ai tuoi cari. Abbiamo assemblato la resina epossidica e l'ard
Lampada LED decorativa Sound Reactive (Arduino): 5 passaggi (con immagini)

Lampada LED Decorativa Sound Reactive (Arduino): Buon giorno, è la mia prima istruttrice, e non sono un inglese;) perdonatemi se commetto errori. L'argomento di cui volevo parlare è una lampada a LED che può anche essere sana reattivo. La storia inizia con mia moglie che possiede questa lampada di Ikea da quando
