
Sommario:
- Passaggio 1: per motivi di brevità…
- Passaggio 2: l'idea
- Passaggio 3: crea alcune stanze
- Passaggio 4: aggiungi un Wumpus
- Passaggio 5: verifica la presenza di un Wumpus
- Passaggio 6: test
- Passaggio 7: aggiunta di un codice stanza generico
- Passaggio 8: test
- Passaggio 9: perché ci sono righe vuote?
- Passaggio 10: test
- Passaggio 11: per ora è tutto
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Ciao ciao e benvenuto nel mio tutorial sulla costruzione di Wumpus Hunt in Twine con Sugarcube!
Twine è uno strumento molto semplice, progettato per creare giochi di avventura testuali! La mia cuginetta preferita ha scelto di creare un gioco con Twine per il suo progetto senior, e io posso aiutare, quindi sto creando questa serie di tutorial!
Questa serie è intesa meno come un progetto in sé, e più come un riferimento per il game design con lo spago. Mostrerò alcune delle funzionalità di Twine e come puoi usarle come parte del tuo gioco.
Se vuoi seguirmi mentre costruisco Hunt the Wumpus, ti incoraggio a cambiare le cose mentre procediamo. Prova ad aggiungere funzionalità o a utilizzare le cose in modi nuovi. In questo modo puoi creare il tuo gioco, invece di seguire semplicemente il mio.
Ora abbiamo un Wumpus da cacciare!
Passaggio 1: per motivi di brevità…

Questo tutorial presumerà che tu abbia familiarità con alcune nozioni di base. Normalmente mi piace rendere i miei tutorial il più accessibili possibile, ma questa volta ho bisogno di arrivare alla carne e alle patate per il bene del mio adorabile cugino Widdle.
Presumo che tu abbia una vaga familiarità con Twine; che sai come scaricarlo (o utilizzare la versione online), e che sai creare nuovi passaggi e collegarli tra loro. Presumo anche che tu abbia familiarità con alcuni concetti di programmazione di base, vale a dire variabili e funzioni, e come vengono utilizzate in Sugarcube.
Devo presumere che tu abbia familiarità con il gioco Hunt the Wumpus. È un concetto difficile da descrivere a parole e spiegare con le immagini richiederebbe un'eternità. Ho provato a trovare un video o qualcosa che lo spiegasse, ma non sono riuscito a trovarne nessuno che fosse solo un gameplay senza narrazione. Immagino sia una di quelle cose che vengono tramandate di generazione in generazione, e tutti danno per scontato che tu lo sappia. Immagino di non essere d'aiuto in questo.
Passaggio 2: l'idea

L'idea alla base di questo progetto è che possiamo utilizzare i passaggi di Twine come stanze individuali. Il giocatore può attraversare quelle stanze tramite i collegamenti e il codice cambierà il testo della stanza a seconda che il Wumpus sia presente o meno.
Questo concetto ha finito per essere più impegnativo di quanto mi aspettassi, ma nel complesso penso che si adatti principalmente alla timoneria di Twine.
Passaggio 3: crea alcune stanze




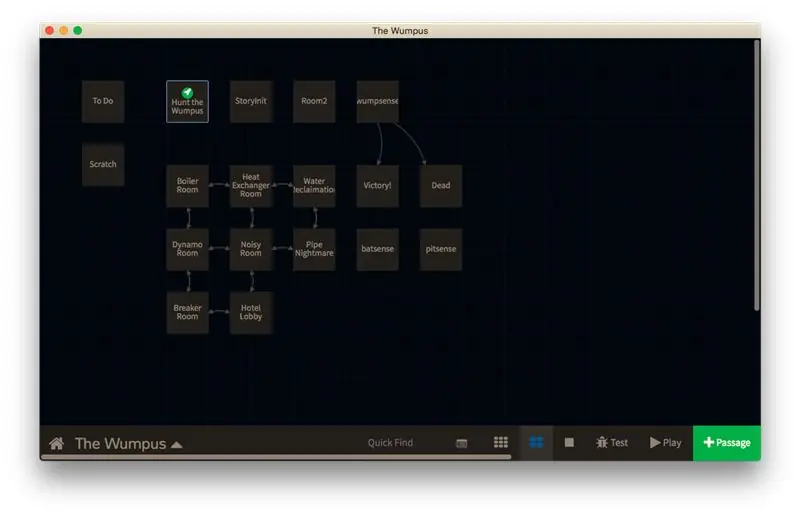
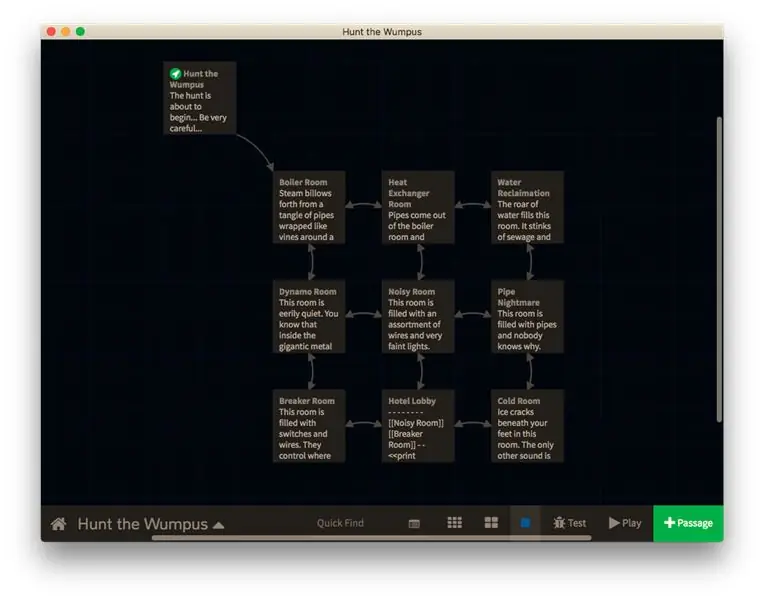
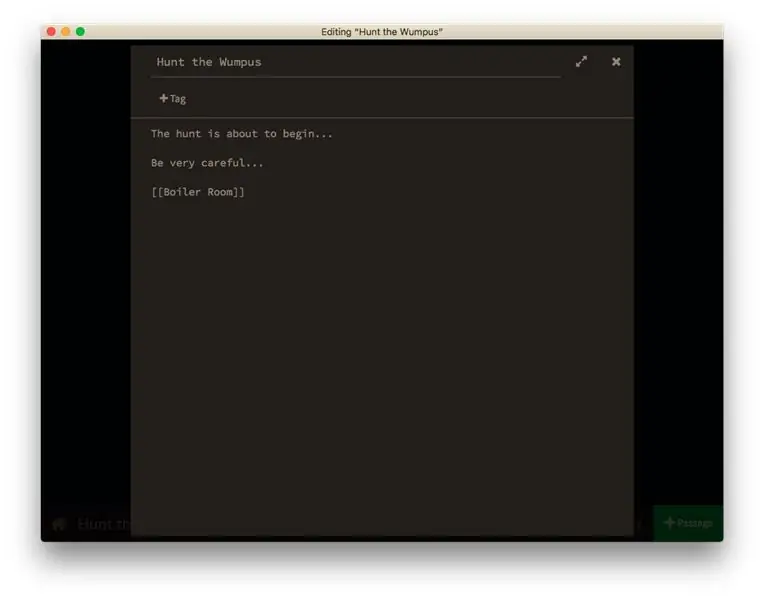
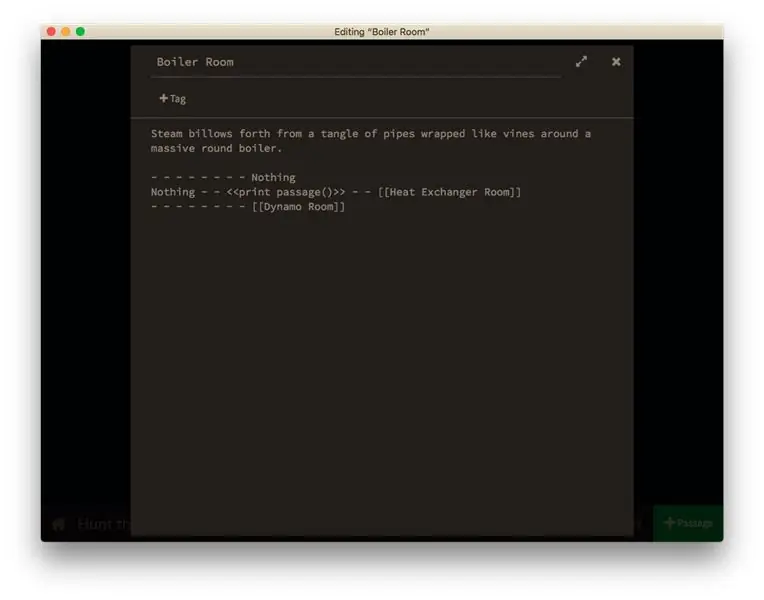
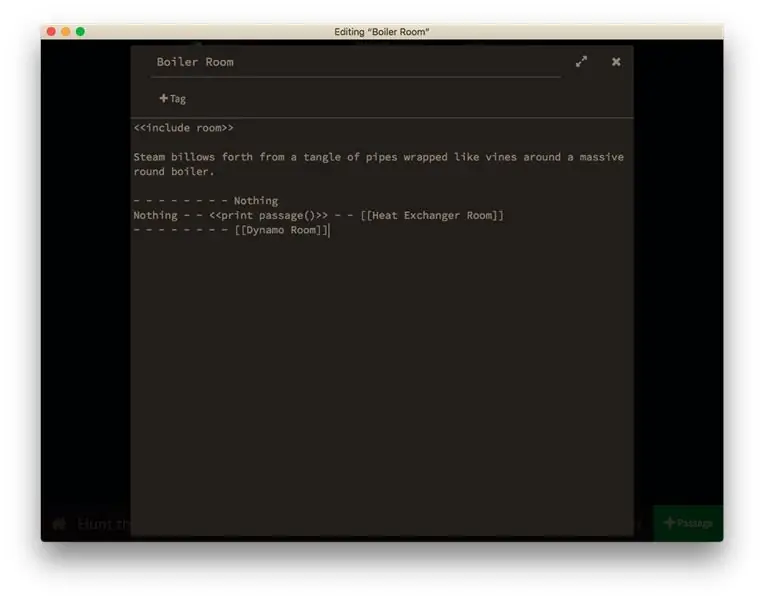
Come puoi vedere sopra, ho iniziato creando una griglia 3x3 di stanze. Ho anche un passaggio introduttivo in cui inizierà il giocatore e che si collega a una stanza sulla griglia. Il codice per questi è molto semplice, solo un po' di testo e collegamenti. Ho fatto un po' di formattazione per sistemare i link in ogni stanza (come puoi vedere nella terza foto), ma l'ho mantenuta minima.
La chiave di questo passaggio è il minimalismo. Avrai voglia di rielaborare la maggior parte di queste cose periodicamente, quindi non vorrai dover rifare un sacco di lavoro. Limitati a meno di 10 stanze in totale, mantieni brevi le descrizioni delle stanze, non rendere le cose ancora carine. Devono solo essere funzionali.
Una volta che il codice funziona, può essere carino.
Passaggio 4: aggiungi un Wumpus

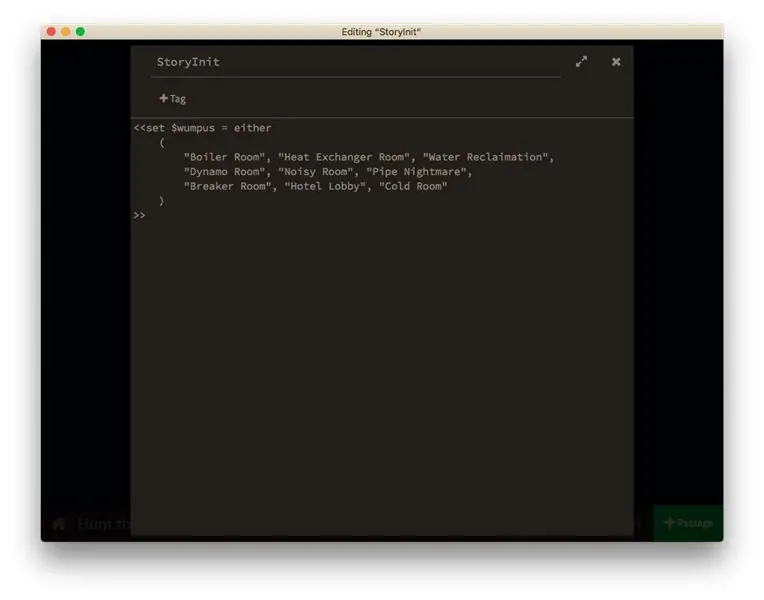
Per aggiungere il nostro Wumpus, dobbiamo creare un passaggio StoryInit.
Questo passaggio è unico per SugarCube e viene eseguito prima che il giocatore veda il passaggio iniziale. Viene utilizzato per impostare variabili e oggetti che devono essere creati prima dell'inizio del gioco. È molto importante che il passaggio sia intitolato "StoryInit" e fa distinzione tra maiuscole e minuscole.
Dichiariamo la nostra variabile Wumpus come una stringa e le assegniamo il titolo di una stanza casuale. Possiamo usare la funzione both() per assegnargli una stringa casuale da un elenco di stringhe. In questo modo, il Wumpus inizierà sempre in una stanza casuale.
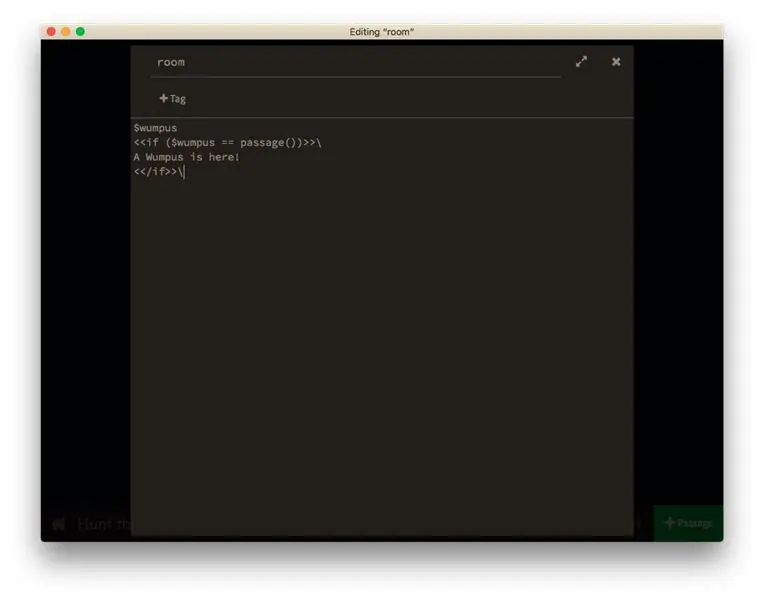
Passaggio 5: verifica la presenza di un Wumpus

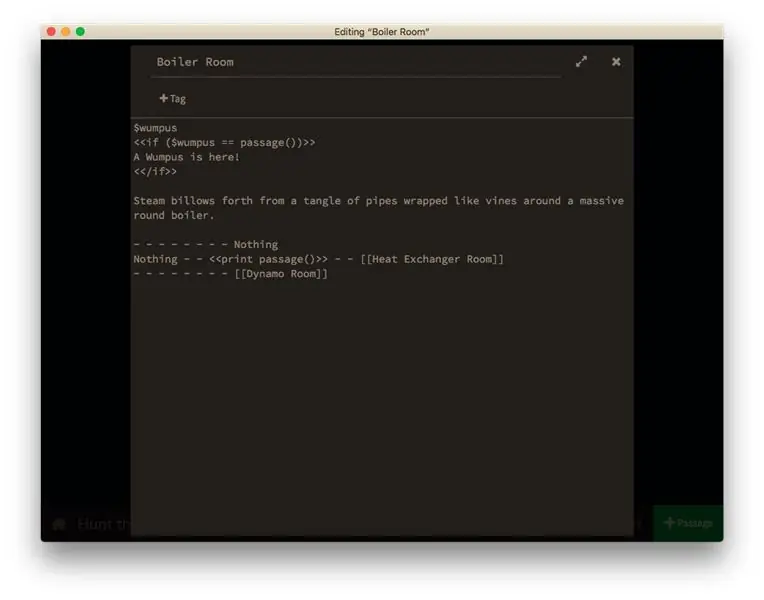
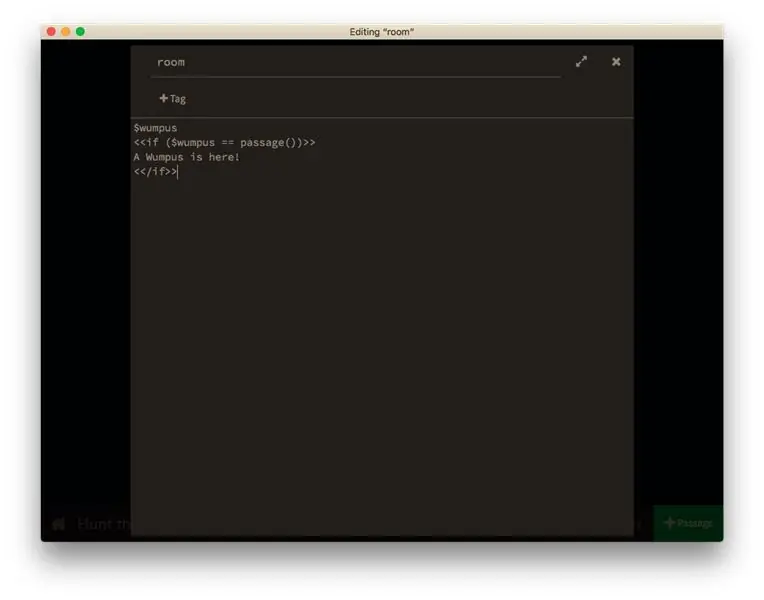
Ad ogni stanza aggiungiamo un'istruzione "" che controlla se il Wumpus è nella stanza corrente. Se lo è, stamperà una breve stringa. Se non lo è, non viene visualizzato nulla.
Poiché lo stiamo costruendo, aggiungeremo anche alcune informazioni di debug. Vorremmo sapere in anticipo dove si trova il nostro Wumpus e che funziona correttamente.
Dovrai copiare e incollare questo codice in ogni stanza individualmente per ora. Per questo ti ho detto di limitarti a poche stanze.
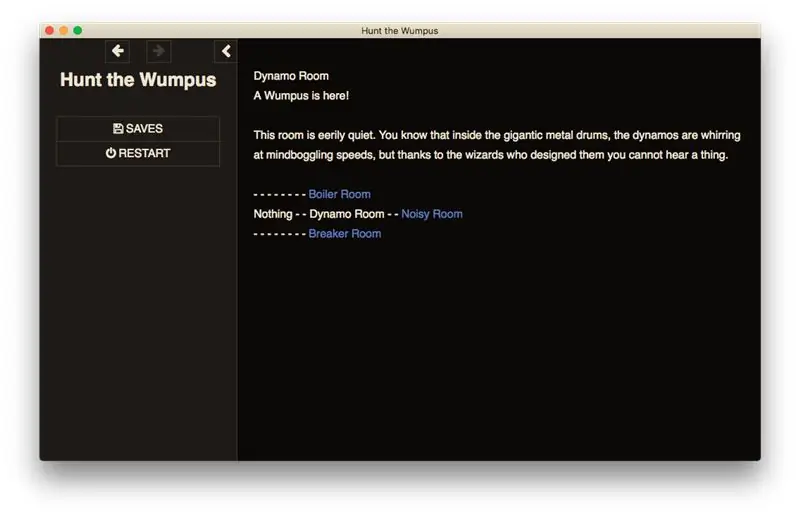
Passaggio 6: test


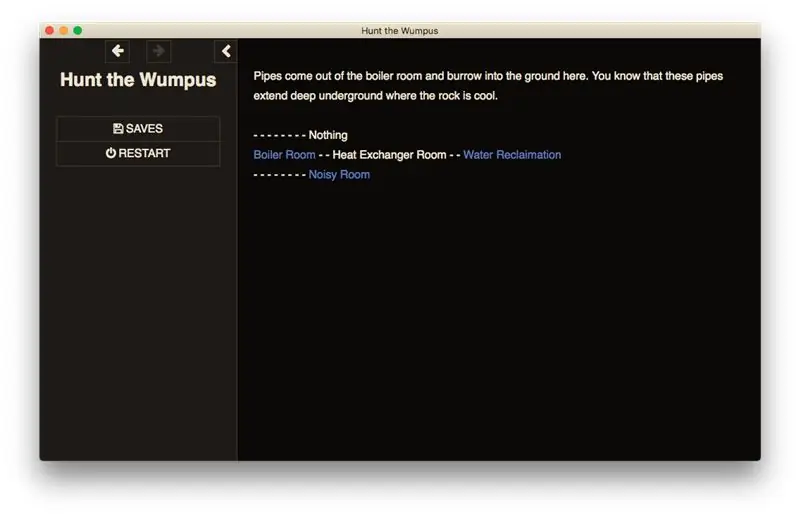
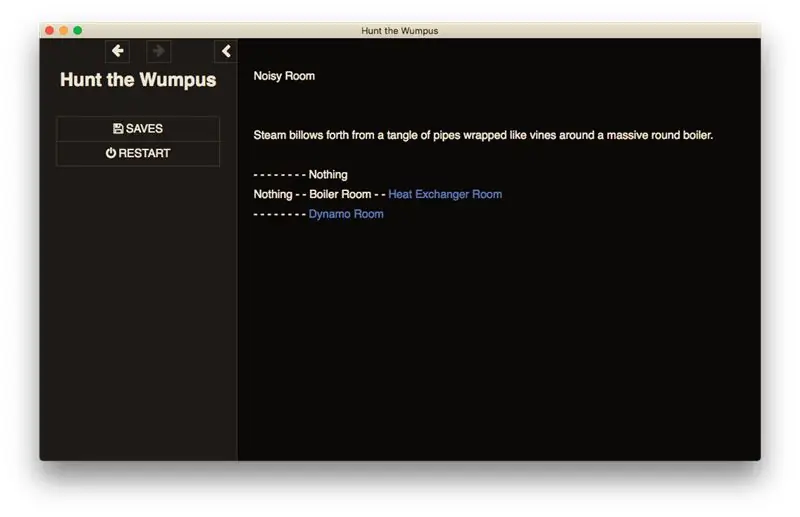
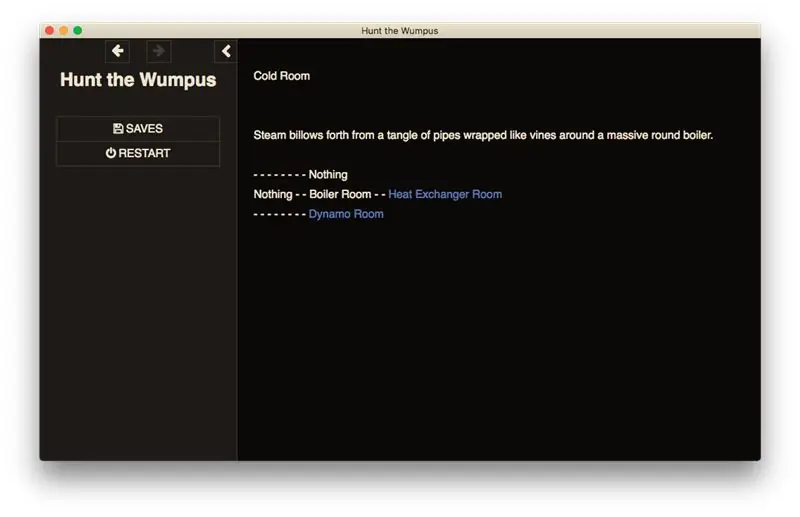
Testiamo il nostro codice riproducendolo. Abbastanza sicuro possiamo vedere dove si trova il Wumpus nella parte superiore dello schermo. Se non siamo in quella stanza, il messaggio "A Wumpus è qui!" il testo non appare.
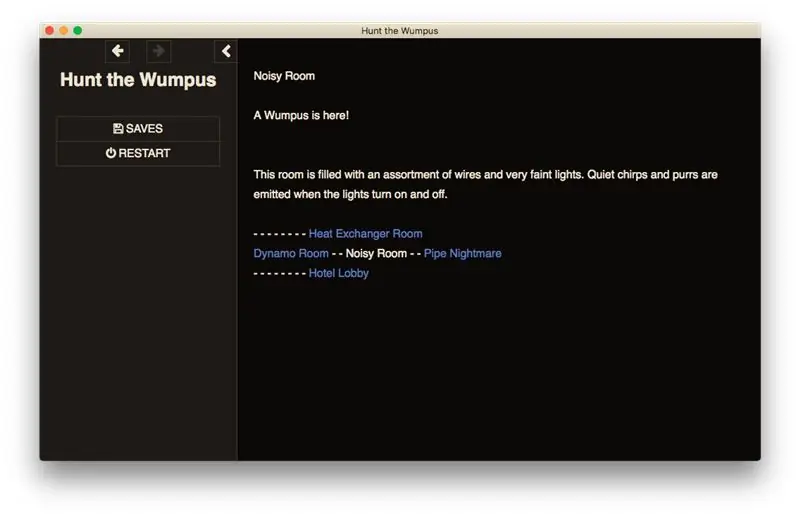
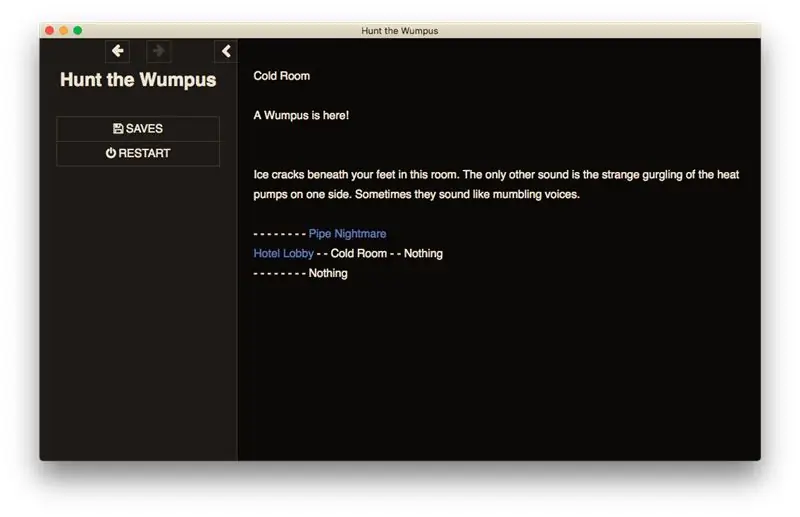
Navigando nella stanza corretta, possiamo far apparire il testo. Ecco come assegneremo il nostro Wumpus a una stanza casuale per ogni gioco!
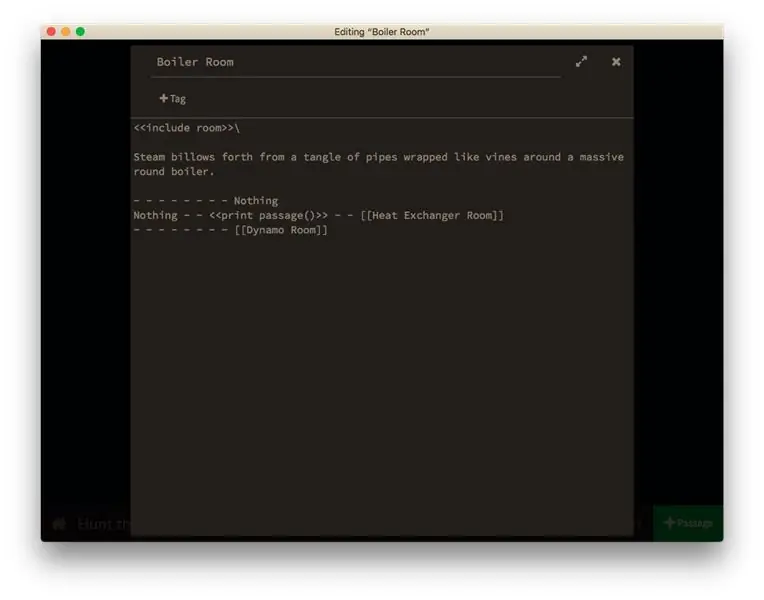
Passaggio 7: aggiunta di un codice stanza generico


Tutto quel copia e incolla per far controllare ogni stanza per il Wumpus è noioso. Mentre sviluppiamo questo gioco, vorremo cambiare parecchio questo codice. Avremo bisogno di un modo migliore per farlo. Creiamo un codice stanza generico.
Crea un passaggio e intitolalo in modo speciale. Sto solo chiamando la mia "stanza", con tutte le minuscole. Potresti voler usare caratteri speciali, o tutto maiuscolo, per rendere il tuo unico in modo che non assomigli a nessuno dei tuoi veri nomi di stanze.
Tagliamo e incolliamo la nostra dichiarazione "" in questo codice generico della stanza. Quindi, in ciascuna delle tue stanze reali, usa una dichiarazione "". Questo copierà e incollerà letteralmente il contenuto del nostro passaggio "stanza" in quella parte di ogni stanza. In questo modo possiamo lasciare che la macchina gestisca i bit noiosi, mentre ci concentriamo sul codice!
Puoi leggere di più su "" e altre dichiarazioni nella pagina della documentazione di Sugarcube 2.
Passaggio 8: test


Testarlo, ovviamente, produce gli stessi risultati di prima, ma è importante testarlo frequentemente. Anche soddisfacente.
Tuttavia, evidenzia uno sfortunato effetto collaterale di tutta la nostra codifica che ora possiamo affrontare in modo più appropriato. Potresti notare che man mano che aggiungiamo più codice a ogni passaggio otteniamo sempre più spazio vuoto nel nostro gioco. Ci occuperemo di quelli dopo.
Passaggio 9: perché ci sono righe vuote?


Puoi vedere sopra come ho aggiunto barre rovesciate alla fine di alcune righe di codice. Dove e quando li uso è molto deliberato, e per capirlo dovrai capire perché otteniamo strane interruzioni di riga in primo luogo.
È la natura del codice in Twine mescolarsi con il testo normale. Le parentesi angolari (queste cose:) dicono a Twine che ciò che è contenuto è codice e non testo. Permettetemi di illustrare il problema con questo. Supponiamo che tu abbia il seguente codice:
<> Testo normale che appare nel gioco… <
Molti elaboratori di testo dispongono di un'opzione che consente di visualizzare i caratteri di spazi vuoti; cose come spazi, tabulazioni e interruzioni di riga. Lo spago non lo fa, ma se lo facesse, assomiglierebbe a questo:
¶
Testo˙normale˙cheappare˙nel˙gioco…¶ ¶ Altro˙testo˙di˙gioco…
Vedi quei segni di paragrafo? (¶) Quelli non sono all'interno delle parentesi angolari. Ciò significa che Twine pensa che siano testi normali e li inserisce nel tuo gioco. Ecco perché, quando giochi, appare così:
Testo normale che appare nel gioco…
Altro testo di gioco…
Per sbarazzarcene, possiamo usare un carattere barra rovesciata per dire a Twine che non vogliamo quell'interruzione di riga lì. Nel tuo codice, sarà simile a questo:
¶
Testo˙normale˙cheappare˙nel˙gioco…¶ \¶ Altro˙testo˙di˙gioco…
Questo apparirà come ti aspetteresti nel tuo gioco:
Testo normale che appare nel gioco…
Altro testo di gioco…
Tieni presente che solo le interruzioni di riga al di fuori delle parentesi angolari hanno bisogno di questo. Ad esempio, se avessimo il seguente codice:
¶
Avremmo bisogno solo di una barra rovesciata, perché la prima interruzione di riga (¶) è all'interno delle parentesi angolari ().
In secondo luogo, le barre rovesciate () sono diverse dalle barre (/) e dovrai fare attenzione a quale usi e dove, perché fanno cose diverse.
Passaggio 10: test

Il tuo test dovrebbe rivelare che hai eliminato lo spazio vuoto errato! Splendido!
Passaggio 11: per ora è tutto

È tutto il tempo che ho per ora. Finora tutto è roba di spago piuttosto semplice. Il codice della stanza generico è un trucco utile per ridurre il copia e incolla che devi fare e quelle barre rovesciate sono assolutamente necessarie per mantenere i tuoi passaggi puliti e il tuo codice leggibile.
Le cose decolleranno velocemente da qui!
Buona caccia!
Consigliato:
Collegamenti da variabili in spago con Sugarcube: 10 passaggi

Collegamenti da variabili in spago con Sugarcube: sono così felice che ti sei unito di nuovo a me! Questo significa che il Wumpus non ti ha ancora mangiato. Bene! Per quelli di voi che non hanno familiarità, questa è una serie di tutorial che sto realizzando per aiutare la mia adorabile cugina Widdle oochy-skootchy con il suo progetto senior. Questi tutorial
Ornamenti da giardino con bastoncini di zucchero: 6 passaggi (con immagini)

Ornamenti da giardino con bastoncini di zucchero: Data di inizio del progetto: 8-Dec-2018Data di completamento del progetto: 21-Dec-2018INTRODUZIONE: Questo progetto descrive come costruire grandi ornamenti da giardino illuminati con LED indirizzabili. Nello specifico costruiremo un gruppo di quattro bastoncini di zucchero da 40” che vengono illuminati con 2
Riproduci la stessa musica in più stanze: 3 passaggi

Riproduci la stessa musica in più stanze: ciao a tutti, non so voi, ma mi piace avere la stessa musica in tutto il mio appartamento senza alzare troppo il volume. Quindi dopo un po' di ricerche su questo problema, ho deciso di costruire diversi altoparlanti tutti collegati via wifi allo stesso
Come rimuovere i loghi dal tuo PDA/cellulare con lo zucchero: 4 passaggi (con immagini)

Come rimuovere i loghi dal tuo PDA/cellulare con lo zucchero: per favore non provarlo se non sei sicuro di mettere il tuo telefono in leggero pericolo… non posso riparare i telefoni… (anche se non dovrebbero esserci danni dato che è abbastanza facile)updateNOTA: questo non funziona con le coperture di plastica! Lo zucchero lascerà dei graffi
Ottieni il circuito LED RBG da cubetti di ghiaccio luminosi: 4 passaggi

Ottieni il circuito LED RBG da cubetti di ghiaccio luminosi: potresti aver già visto quei cubetti di ghiaccio luminosi. Brillano di colori diversi e hanno molte modalità, ma sono piuttosto costosi ($ 4- $ 6 ciascuno) e durano solo poche ore. Ti mostrerò come estrarre il circuito e alimentarlo con un'altra fonte
