
Sommario:
- Passaggio 1: MERGE Cube Tracker
- Passaggio 2: incolla queste copie su un muro
- Passaggio 3: nuovo progetto
- Passaggio 4: carica una parte della tua galleria
- Passaggio 5: posiziona il tuo oggetto
- Passaggio 6: costruire la fase di base
- Passaggio 7: duplicare la scena
- Passaggio 8: nominare la scena originale "1" e la nuova scena "2"
- Passaggio 9: sostituire il contenuto nella scena 2
- Passaggio 10: rinomina i blocchi al passaggio del mouse invisibili
- Passaggio 11: crea il resto della tua galleria
- Passaggio 12: inizia a programmare
- Passaggio 13: un po' più di codice:)
- Passaggio 14: alzati e ripeti
- Passaggio 15: condividi con il mondo!
- Passaggio 16: festeggia pensando al futuro
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


#GlobalARgallery è un'opportunità per le scuole (e non solo) di connettersi in modo asincrono in tutto il mondo e condividere esperienze, opere d'arte, storie, tempistiche, mostre, presentazioni e qualsiasi altra cosa tu possa immaginare. Tutto questo appare in Realtà Aumentata su una qualsiasi delle nostre pareti, in qualsiasi parte del mondo.
Avrai bisogno di un account CoSpaces.io per creare e visualizzare i progetti AR realizzati all'interno. Tutto questo può essere fatto con la versione gratuita di CoSpaces.
Passaggio 1: MERGE Cube Tracker

Scarica questa immagine.
Stampa 7 copie. Questa è un'immagine della parte superiore di un MergeCube 3D che utilizzeremo come tracker AR.
Passaggio 2: incolla queste copie su un muro
Assicurati di lasciare molto spazio tra di loro in modo da poter fare un passo indietro e visualizzare un progetto AR senza che un altro simbolo MergeCube entri nella cornice. Confondere Co-Spaces creerà alcuni risultati disordinati:)
Puoi vedere il mio qui -
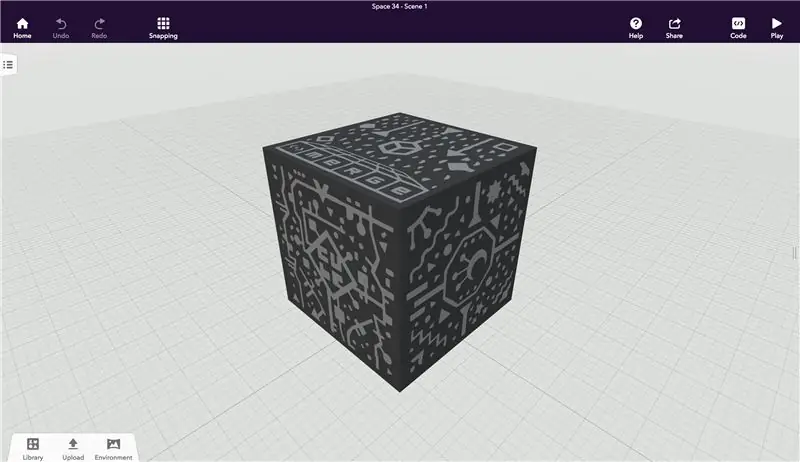
Passaggio 3: nuovo progetto

Ora crea un'istanza di uno stage MergeCube
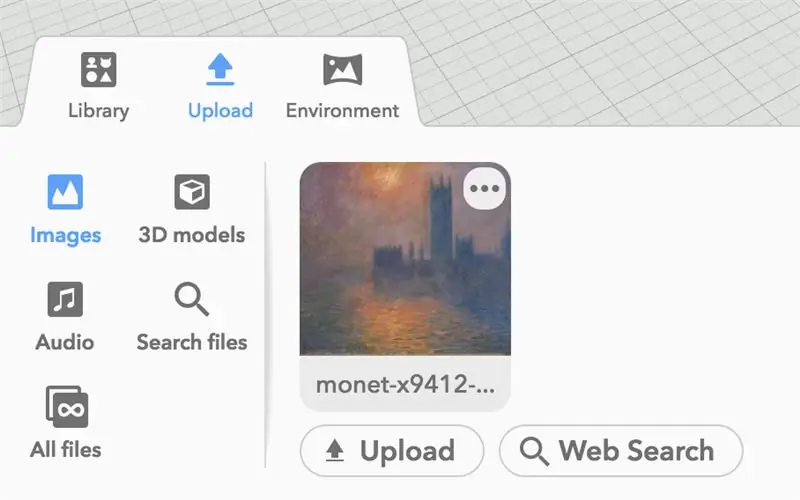
Passaggio 4: carica una parte della tua galleria

Usando "carica", carica un'immagine o un modello 3D (il supporto video arriverà un giorno…) nella libreria e trascinalo sullo stage.
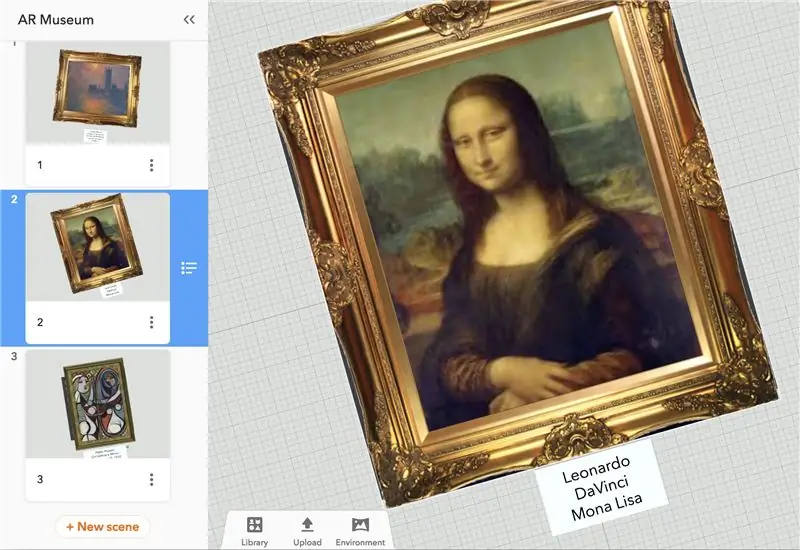
- Facoltativo - In "edificio", inserisci "pannello di testo" in modo da poter dare al tuo oggetto un'etichetta che tutti possano leggere.
- Facoltativo - Carica una descrizione della voce fuori campo da includere, dando al tuo oggetto un elemento di "tour audio".
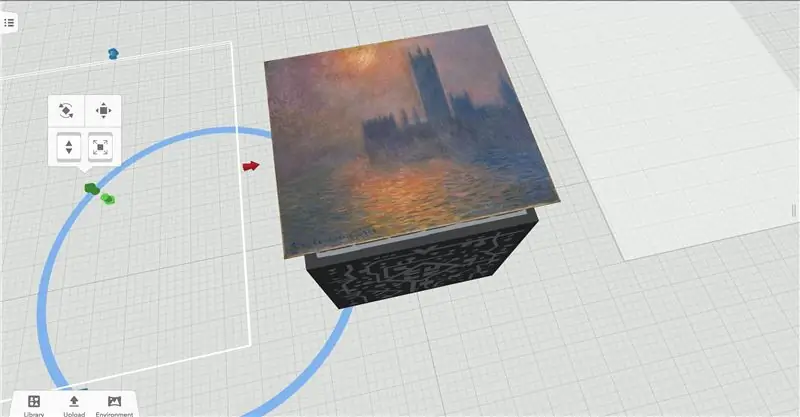
Passaggio 5: posiziona il tuo oggetto


Ruota e posiziona l'oggetto sul MergeCube
Tieni presente che la parte superiore del cubo sarà rivolta verso l'esterno, quindi è utile visualizzare il modello dall'alto verso il basso.
Passaggio 6: costruire la fase di base

- Porta un cubo da "Edificio".
- Ingrandisci fino alle dimensioni del MergeCube e posizionalo a sinistra del tuo oggetto.
-
Fai una copia di questo cubo e posizionalo anche a destra dell'oggetto visibile.
Useremo questi cubi invisibili come "stati al passaggio del mouse" (qualsiasi vecchio sviluppatore flash in casa?)
-
Dai un nome ai tuoi 2 aerei:
- 1-Precedente
- 1-Avanti
- Seleziona "usa in Co-Blocks"
-
In "Materiali" imposta l'opacità di entrambi i piani su 0%, rendendoli invisibili.
Non devi farlo, ma trovo che sia più bello senza evidenti "aree trigger" nella mia realtà
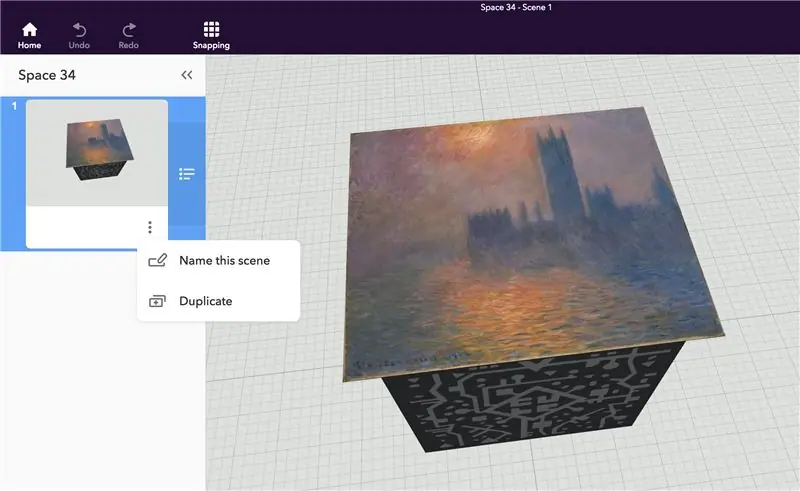
Passaggio 7: duplicare la scena
Apri il menu "scene" e "duplica" la tua scena esistente. Ora abbiamo 2…
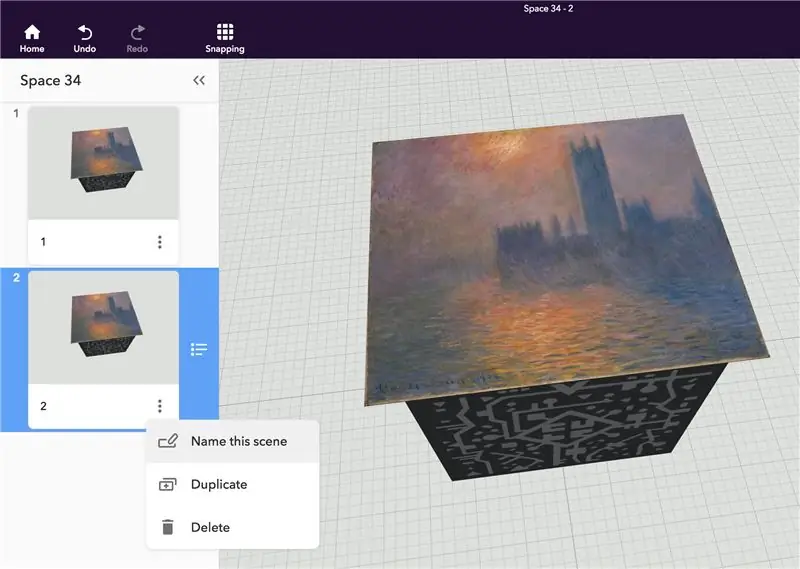
Passaggio 8: nominare la scena originale "1" e la nuova scena "2"

Questo ti permetterà di fare riferimento alle tue scene in Co-Blocks.
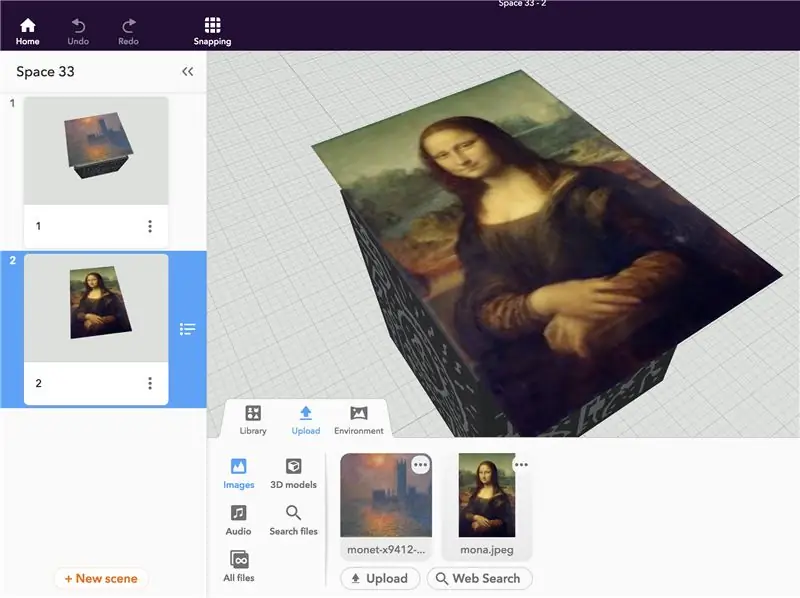
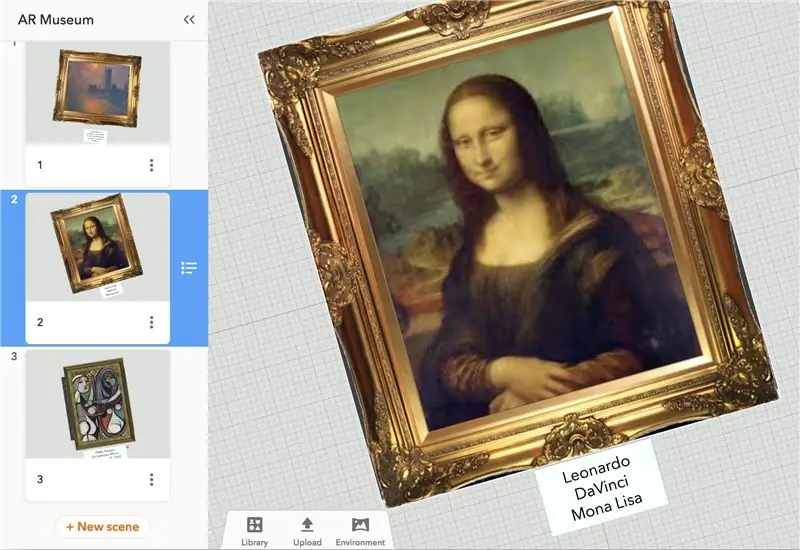
Passaggio 9: sostituire il contenuto nella scena 2

Ho scelto Monna Lisa.
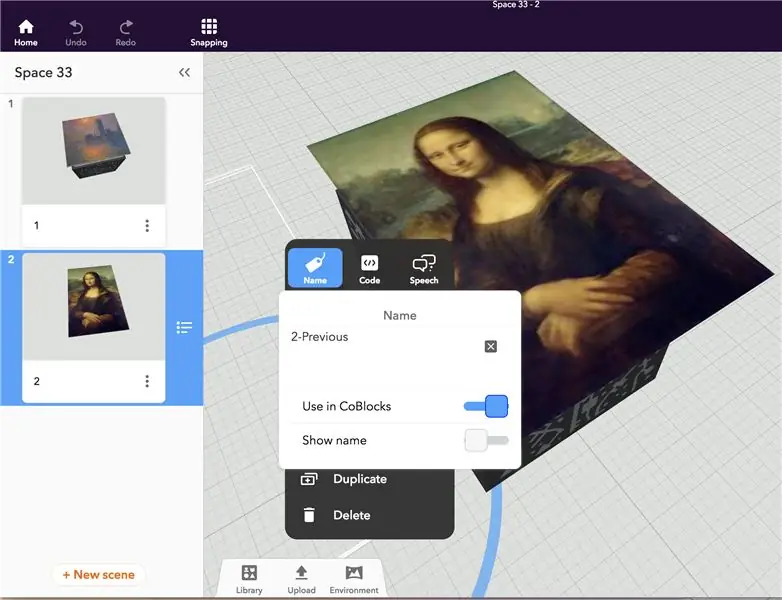
Passaggio 10: rinomina i blocchi al passaggio del mouse invisibili

Lascia i 2 blocchi al passaggio del mouse dove sono, ma rinomina questi piani duplicati
- 2-Precedente
- 2-Avanti
Nota: questo è in realtà facoltativo poiché Co-Spaces vede anche le scene di differenza come diversi Co-Blocchi. Penso che sia una buona pratica e rende molto facile il debug se qualcosa non sembra giusto.
Passaggio 11: crea il resto della tua galleria

Continua a duplicare le scene, sostituendo gli elementi nella tua galleria fino al completamento. Non dimenticare di rinominare i cubi Precedente e Successivo in ogni scena per un codice pulito nel passaggio successivo!
Passaggio 12: inizia a programmare

Fai clic sulla scena 1 e apri il pannello Codice. Useremo i co-blocchi "Eventi" e "Controllo" per far interagire i blocchi al passaggio del mouse che abbiamo nominato con le scene che abbiamo anche nominato.
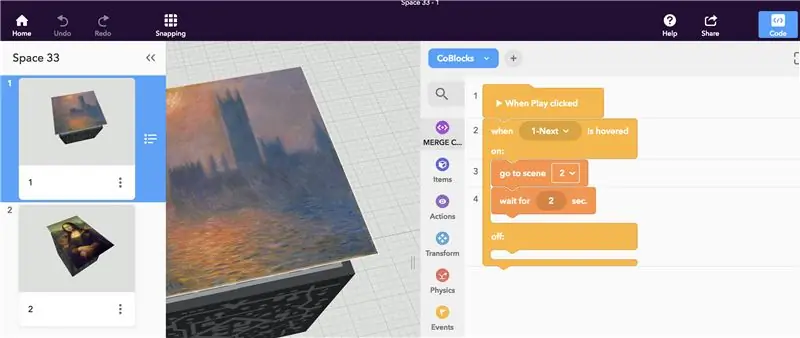
Il tuo codice dovrebbe essere così:
-
Quando 1-Next è posizionato su:
- Vai alla scena 2
- Aspetta 2 secondi"
Passaggio 13: un po' più di codice:)

Vai alla scena 2 e fai lo stesso, ma codifica anche il tuo "blocco precedente".
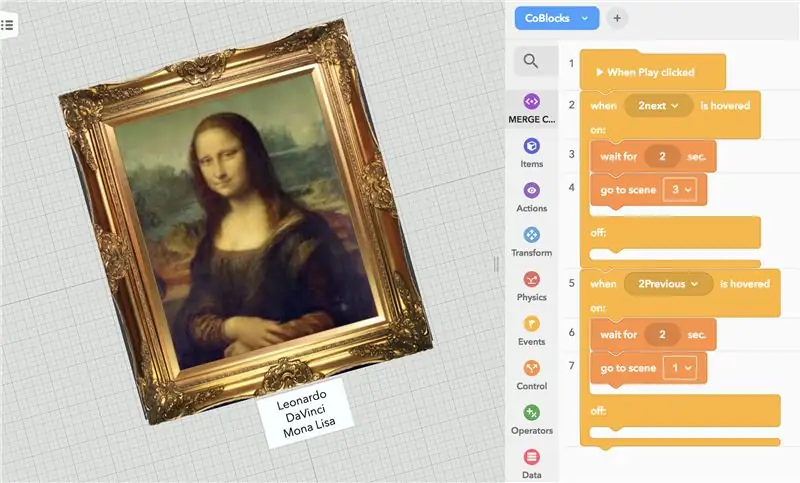
Il tuo codice ora dovrebbe essere simile a questo.
Il blocco invisibile di destra dovrebbe essere così:
-
Quando 1-Next è posizionato su:
- Vai alla scena 2
- Aspetta 2 secondi"
E il tuo blocco invisibile sinistro dovrebbe essere così:
-
Quando 2-Precedente è posizionato su:
- Vai alla scena 1
- Aspetta 2 secondi"
Passaggio 14: alzati e ripeti

Fallo per tutte le scene.
So cosa stai pensando… "che cos'è il codice 'aspetta 2 secondi'?" Un piccolo trucco in gioco qui:
Dopo aver creato più di 2 scene, si verificherà una "funzione" che continua a caricare ogni scena ea passare all'ultima scena prima di vedere il resto lampeggiare.
Questi 2 secondi consentono alla scena di cambiare tra i codici MergeCube sul muro e ti permettono di passare al codice successivo in cui la scena successiva sarà già selezionata. Questo è il motivo per cui lo spazio tra i codici sul tutto nel passaggio 2 è così importante!
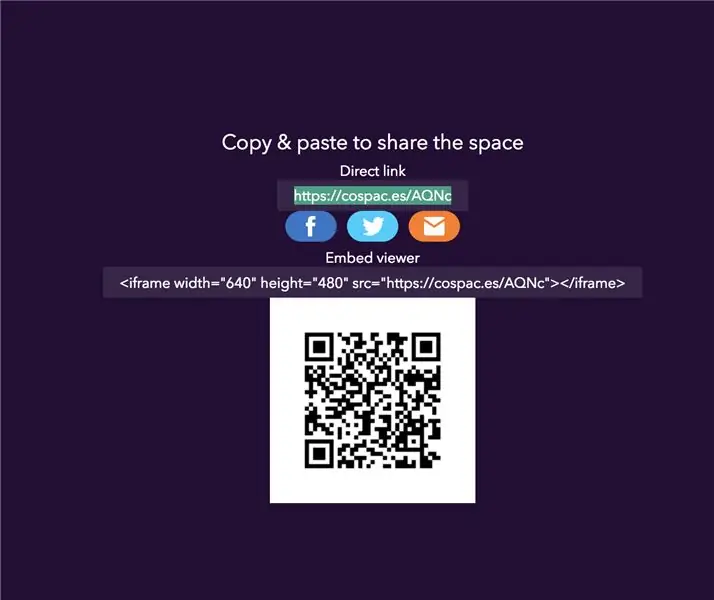
Passaggio 15: condividi con il mondo!

Condividi > Condividi ora > Pubblica nella galleria > Pubblica ora (Consenti anche ad altri di remixare il tuo!")
Ora dovresti avere una galleria AR funzionante pronta da condividere con il mondo.
- "Condividi il tuo progetto" per dargli un collegamento pubblico funzionante e acquisire uno screenshot del tuo codice QR.
- Chiunque nel mondo disponga di co-space e del tuo codice QR ora può caricare la tua galleria e percorrere qualunque cosa desideri presentare.
- Twitta il link alla tua galleria con il codice QR e l'hashtag #GlobalARgallery così abbiamo un tag centrale per trovare i progetti da visualizzare!
Passaggio 16: festeggia pensando al futuro

Stupendo!
E ora?
Ora che abbiamo un flusso di lavoro per condividere le gallerie AR nei nostri spazi, noi scuole abbiamo bisogno di comunicare tra loro per condividere temi e lezioni comuni che stiamo costruendo. Anche se è bello condividere tutto questo, ha un vero potere se costruisce un migliore apprendimento globale.
Twitta un progetto che vorresti condividere e con cui collaborare su Twitter con l'hashtag #GlobalARgallery.
Se la tua classe sta attualmente osservando il sistema solare, chiedi al nostro meraviglioso Twitter Professional Learning Network se ci sono altre classi che fanno lo stesso. In una settimana potrai condividere il museo del sistema solare che hai creato con un'altra classe dall'altra parte della Terra.
O…
Chiedi ai tuoi studenti di creare una galleria di un giorno della loro vita. Scambiato con un'altra scuola, quindi esplora com'è uno studente dall'altra parte della vita del mondo. Come sono arrivati a scuola? Cosa hanno mangiato a pranzo? Cosa stanno indossando?
E se l'AR non solo aumentasse le connessioni della nostra realtà, ma rendesse anche le nostre vite non-AR più connesse?
---
Enormi sostegni a CoSpaces e MergeCube per aver realizzato tutto questo. Questo progetto AR Gallery è solo una delle tante cose che continueranno a esistere grazie agli strumenti a bassa barriera come ingresso nell'avanguardia della tecnologia educativa.
Grazie anche a te! Se stai leggendo fino a questo punto, allora sei parte della soluzione. L'integrazione della tecnologia nell'istruzione può essere complicata. Spero che questo mostri solo un modo in cui può essere fatto senza interrompere i piani delle lezioni o anni di pianificazione del curriculum. Questo… beh… aumenta il meglio di ciò che sta già accadendo: una dimostrazione di apprendimento piena di agenzie per i punti focali del pensiero critico, della comunicazione, della collaborazione e della creatività.
E, naturalmente, sono qui per aiutarti. Chiedimi qualsiasi cosa su twitter - twitter.com/clinty o mandami un'e-mail direttamente - [email protected].
Non vedo l'ora di provare le tue gallerie!
Consigliato:
Potenzia la tua memoria con un palazzo della mente in realtà aumentata: 8 passaggi

Potenzia la tua memoria con un palazzo mentale in realtà aumentata: l'uso dei palazzi mentali, come in Sherlock Holmes, è stato utilizzato dai campioni della memoria per richiamare molte informazioni come l'ordine delle carte in un mazzo mescolato. Il palazzo della mente o metodo dei loci è una tecnica di memoria in cui i mnemonici visivi sono
Ingranaggio del telefono in realtà aumentata: 7 passaggi

Attrezzatura per telefoni in realtà aumentata: economica, facile, fantastica
Puzzle di realtà aumentata: 11 passaggi

Puzzle in realtà aumentata: i giochi puzzle sono semplicemente meravigliosi. Ci sono puzzle di tutti i tipi, il tipico puzzle, il labirinto, con gettoni e persino videogiochi di questo genere (ad esempio Captain Toad). I giochi di puzzle richiedono al giocatore di progettare una strategia di risoluzione dei problemi
Realtà aumentata Vuforia 7 Rilevamento del piano di terra.: 8 passaggi

Realtà aumentata Vuforia 7 Rilevamento del piano di terra.: L'SDK di realtà aumentata di Vuforia per Unity 3D utilizza ARCore e ARKit per rilevare i piani di terra in AR. Il tutorial di oggi utilizzerà la loro integrazione nativa in Unity per creare un'app AR per Android o IOS. Faremo cadere una macchina dal cielo sul terreno
Realtà aumentata (AR) per Dragonboard410c o Dragonboard820c utilizzando OpenCV e Python 3.5: 4 passaggi

Realtà aumentata (AR) per Dragonboard410c o Dragonboard820c utilizzando OpenCV e Python 3.5: queste istruzioni descrivono come installare OpenCV, Python 3.5 e le dipendenze per Python 3.5 per eseguire l'applicazione di realtà aumentata
