
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.
Questo è un tutorial su come mettere insieme un webcomic usando pochissimo talento artistico. Questa tecnica si basa interamente sull'utilizzo di foto digitali e di un editor grafico. Questo particolare fumetto è stato realizzato in circa un'ora. In realtà ci è voluto più tempo per scrivere le istruzioni. Avrai bisogno di:- alcune foto digitali- un editor grafico (io uso GIMP)- un account Blogger
Passaggio 1: materiale di origine
In genere avrai un'immagine di sfondo e alcuni personaggi. In questo caso lo sfondo è un albero di magnolia vicino a casa mia e i personaggi sono un'aragosta di plastica (per ragioni che difficilmente si chiariranno a questo punto). L'immagine dell'aragosta è stata ripulita e il suo sfondo è stato cancellato.
Passaggio 2: composizione di una cornice
I personaggi vengono aggiunti come livelli sopra lo sfondo. I due personaggi sono in realtà solo immagini speculari della stessa inquadratura. L'aragosta di destra tiene in mano un telecomando. Questo è stato fatto copiando un pezzo dell'artiglio come proprio livello e inserendo un'immagine di un telecomando tra esso e l'aragosta. Per ottenere la cornice composita per il passaggio successivo, seleziona tutto (ctrl-a in GIMP) e copia tutto visibile livelli (ctrl-shift-v in GIMP). Varianti (la seconda immagine qui mostra alcune di queste):- poiché i caratteri e lo sfondo sono livelli separati, puoi spostarli e ruotarli separatamente- i caratteri possono essere divisi in livelli separati per consentono di articolare gli arti o variare le espressioni facciali - è possibile aggiungere oggetti di scena, sfondi e personaggi extra come livelli separati e attivarli e disattivarli per variare il contenuto del fotogramma - per ingrandire o ridurre una scena, selezionare una parte dell'immagine (invece di selezionare tutto), copia visibile e ridimensiona dopo aver incollato
Passaggio 3: impostazione della pagina
Crea un'immagine grande (2000x2000 in questo caso) su cui incollare i frame. Incolla ognuno come livello separato in modo da poterli spostare in seguito. L'immagine principale è un semplice sfondo bianco in modo che gli spazi tra le cornici diventino un bordo bianco. In questo caso, tutte e 4 le cornici sono identiche. Non devono esserlo, ma è utile se puoi allontanarti da esso.
Passaggio 4: fumetti
Aggiungi uno strato (riempito di bianco) sopra tutto. Imposta l'opacità a circa il 60%. Ciò renderà più facile vedere il testo. Sopra questo livello bianco, aggiungi il testo della finestra di dialogo e disponilo su ogni cornice. Una volta che hai il testo nel posto giusto, aggiungi un livello vuoto tra il livello bianco e il livelli di testo. Le forme dei fumetti vengono disegnate su questo livello. Ogni bolla è costituita da un rettangolo attorno al testo e da un triangolo che punta al carattere. Sono riempiti di bianco. Spegni il livello bianco e imposta l'opacità del livello di bolle a circa il 60%. Questo dovrebbe essere sufficiente per rendere leggibile il testo senza oscurare completamente lo sfondo. Ritaglia l'immagine per ridimensionarla e salva. Di solito salverò l'immagine come xcf (formato nativo di GIMP) e quindi esporterò in-j.webp
Passaggio 5: pubblicazione
Consigliato:
PC con montaggio a parete facile e veloce: 8 passaggi

PC con montaggio a parete facile e veloce: risparmia un sacco di spazio, stupisci i tuoi amici! Usando dei semplici pezzi di legno tagliati e un foglio di plexiglass colorato puoi montare velocemente il tuo PC alla parete
Otto DIY Robot Walking - Tutorial facile e veloce: 7 passaggi

Otto DIY Robot Walking - Tutorial veloce e facile da fare: in questo tutorial impareremo come programmare facilmente il robot Otto DIY per camminare. Guarda un video dimostrativo
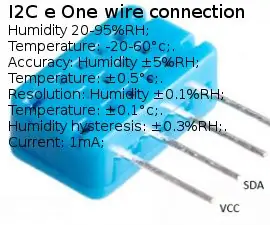
DHT12 (sensore di umidità e temperatura economico i2c), utilizzo facile e veloce: 14 passaggi

DHT12 (i2c Cheap Humidity and Temperature Sensor), Fast Easy Usage: puoi trovare aggiornamenti e altro sul mio sito https://www.mischianti.org/2019/01/01/dht12-library-en/.Mi piace il sensore che può essere utilizzato con 2 fili (protocollo i2c), ma adoro quello economico. Questa è una libreria Arduino ed esp8266 per la serie DHT12 o
Fai da te MusiLED, LED musicali sincronizzati con applicazione Windows e Linux con un clic (32 bit e 64 bit). Facile da ricreare, facile da usare, facile da trasferire.: 3 passaggi

Fai da te MusiLED, LED musicali sincronizzati con applicazione Windows e Linux con un clic (32 bit e 64 bit). Facile da ricreare, facile da usare, facile da portare.: Questo progetto ti aiuterà a collegare 18 LED (6 rossi + 6 blu + 6 gialli) alla tua scheda Arduino e ad analizzare i segnali in tempo reale della scheda audio del tuo computer e trasmetterli a i led per accenderli secondo gli effetti beat (Snare, High Hat, Kick)
Illuminazione della stanza a LED veloce, veloce, economica e di bell'aspetto (per chiunque): 5 passaggi (con immagini)

Illuminazione della stanza a LED veloce, veloce, economica, di bell'aspetto (per chiunque): benvenuto a tutti :-) TINY buget.Cosa ti serve:CavoLEDResistenze (510Ohm per 12V)StapelsSaldatoreTagliaglie e altre basi
