
Sommario:
- Passaggio 1: software di laboratorio dello spettro
- Passaggio 2: il tempo come sequenza di frequenze
- Passaggio 3: visualizza ogni decimo di secondo
- Passaggio 4: forme d'onda
- Passaggio 5: visualizzazione di bitmap arbitrarie
- Passaggio 6: digitalizzazione di "Instructables"
- Passaggio 7: la visualizzazione risultante
- Passaggio 8: sequenza di frequenze
- Passaggio 9: digitalizzazione del robot
- Passaggio 10: il robot sullo schermo del computer
- Passaggio 11: l'hardware
- Passaggio 12: il principio
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

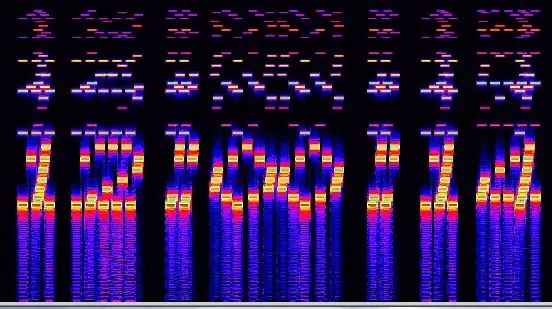
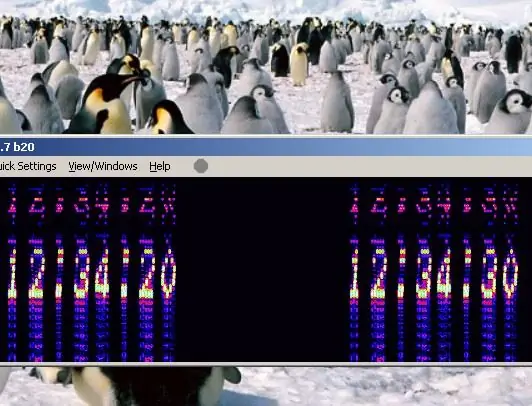
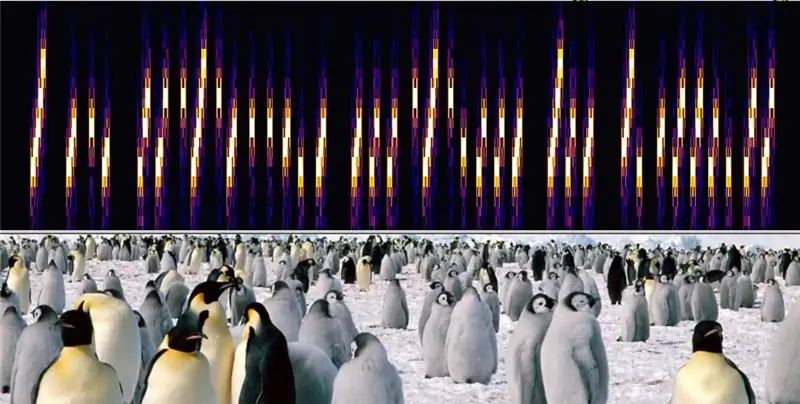
Un piccolo microcontrollore è programmato per emettere una serie di toni che, se inviati a una scheda audio del PC ed elaborati da un programma di analisi dello spettro, visualizza un'immagine dell'ora corrente.
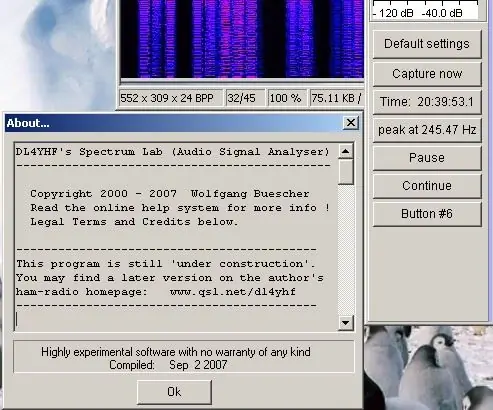
Passaggio 1: software di laboratorio dello spettro

Tutto il duro lavoro di analisi e visualizzazione dei toni viene eseguito da un software gratuito, lo "Spectrum Lab" scritto da un appassionato di radioamatori, DL4YHF. Analizza il suono immesso tramite la scheda audio e visualizza il risultato sotto forma di immagine.
Il tipo di display utilizzato qui è chiamato display "a cascata" ed è impostato per scorrere da destra a sinistra. Tradizionalmente scorre dall'alto verso il basso, e da qui il termine cascata. Questo programma viene utilizzato dai dilettanti per comunicare dall'altra parte della terra con frazioni di watt, tra le altre cose. È un programma molto capace e ha una moltitudine di impostazioni che devono essere regolate nel modo giusto per ottenere un buon display. Il termine "Hellschreiber" ha origine nel campo della telegrafia, molto tempo fa, e significa letteralmente scrivere con la luce. Il display mostrato nell'introduzione è un grafico dell'intensità della frequenza rispetto al tempo. Il microcontrollore è programmato per generare una serie di toni, in modo tale che un'immagine delle informazioni venga dipinta da questo programma. Questa modalità è definita come "Hellschreiber sequenziale multitonale" e viene utilizzata per comunicare su lunghe distanze utilizzando apparecchiature di trasmissione relativamente semplici.
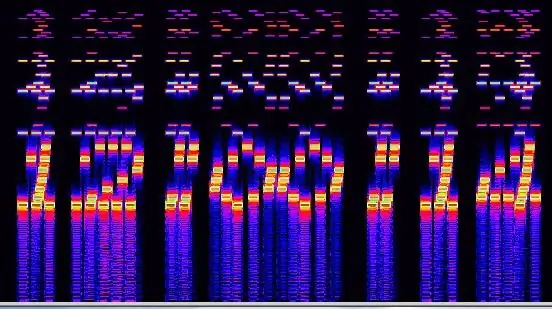
Passaggio 2: il tempo come sequenza di frequenze

Questa schermata mostra l'acquisizione dall'orologio che invia un'informazione di secondi sequenziali. In realtà questo è falso, poiché ogni serie di cifre impiega diversi secondi per essere generata e quindi i display coprono un intervallo di tempo maggiore rispetto ai tre secondi suggeriti.
Lo schema di punti visto sopra la linea di cifre è dovuto alle armoniche dei toni: il microcontrollore genera toni commutando una linea di porta sull'alimentazione o sulla terra e l'onda rettangolare risultante ha molte armoniche. Poiché questo viene inviato direttamente alla scheda audio, il display visualizzerà tutte queste armoniche insieme alla frequenza fondamentale desiderata. Poiché è difficile disporre un'onda sinusoidale pura, la differenza tra le frequenze massime e minime utilizzate per la visualizzazione deve essere quindi organizzata in modo che sia inferiore a un'ottava. In altre parole, la frequenza massima deve essere inferiore al doppio di quella minima.
Passaggio 3: visualizza ogni decimo di secondo

La visualizzazione mostrata in figura è più realistica del tipo di prestazioni ottenibili dall'orologio: aggiornamento ogni dieci secondi.
Le cifre sono state programmate per essere distanziate per essere più belle, visivamente. Tutti i programmi che hanno prodotto questi display sono stati inclusi in un file zip nell'ultimo passaggio di questa istruzione. Lo schema elettrico è incluso in formato ASCII nei file asm. Il microcontrollore era un Microchip 12F510, un microcontrollore a otto conduttori che aveva un clock a 32,768 KHz utilizzando un piccolo cristallo di un orologio defunto. È stata utilizzata solo una linea di uscita, lasciando libere due linee di I/O e una linea di ingresso per altri usi.
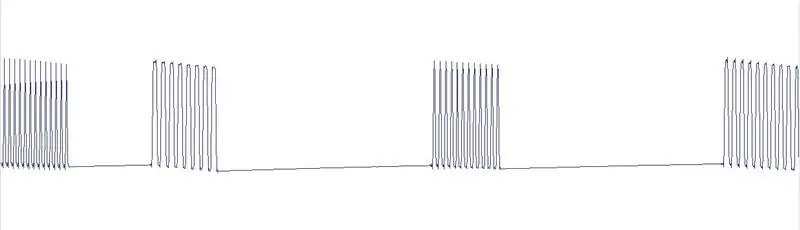
Passaggio 4: forme d'onda


Le due figure mostrano il tipo di forme d'onda che entrano nella scheda audio per rendere possibili queste visualizzazioni.
Il primo mostra tutte e sette le frequenze emesse in sequenza e di nuovo la prima frequenza. È la cifra "1", la corsa di sette frequenze che causa la linea verticale e quella finale il lato destro della base. Il secondo è mostrare come gli spazi causano gli spazi vuoti nel display. Se uno spazio particolare nella matrice di punti che forma un carattere è vuoto, la frequenza corrispondente non viene inviata durante il suo intervallo di tempo, formando così un carattere con punti luminosi e spazio vuoto.
Passaggio 5: visualizzazione di bitmap arbitrarie

La visualizzazione dell'ora, o altri dati alfanumerici simili, va bene, ma a volte potremmo desiderare di avere una bella visualizzazione di alcune cose casuali.
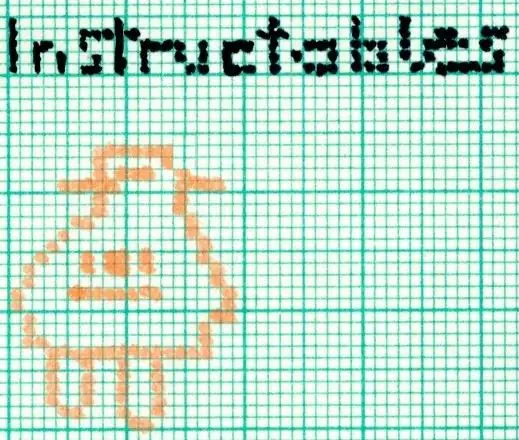
Si può fare, come sarà discusso e dimostrato. Scriverò programmi che visualizzino la riga di testo "Instructables" come bitmap, e il robot istruibile, come un grafico alto 24 pixel. Innanzitutto, le immagini richieste devono essere digitalizzate. Il primo passo è disegnarli su carta millimetrata. "Instructables" è stato scritto utilizzando un carattere alto cinque pixel. Poiché questo viene trasmesso come bitmap, ho unito le lettere ove possibile senza rovinare la leggibilità. L'immagine del robot didattico è stata ridotta a 24 pixel verticalmente, quindi ho segnato il suo contorno con punti e ho aggiunto anche alcuni punti all'interno. Penso che le persone riconosceranno il robot, in particolare se dici loro in modo diretto che è quello che dovrebbe essere.
Passaggio 6: digitalizzazione di "Instructables"

L'immagine mostra come viene digitalizzata la bitmap della riga di testo.
Prendendo la colonna più a sinistra, ad esempio, tutti i suoi pixel sono neri. Quindi sono tutti uno: 11111 Raggruppiamo per quattro, formando due nibble: 1 1111 Questi due vengono quindi espressi in esadecimale, per una rappresentazione compatta: 1 F Poiché i caratteri sono alti cinque bit, la prima cifra sarà o 0 o 1 e la seconda cifra deve essere 0-1, AF. Il fondo è considerato la fine più significativa. La seconda colonna è vuota, quindi tutto zero: 00 esadecimale. La terza colonna ha i primi tre uno seguiti da due zeri: 1 1100 -> 1 C E così via, fino alla fine. Questo è tutto stipato in un file di inclusione, chiamato "instructlables.inc". Pertanto, modificando la riga che specifica il file di inclusione nel programma principale, è possibile modificare la bitmap visualizzata. Nel caso in cui crei un'altra bimap che mostri il tuo nome, ad esempio, puoi inserirla in un file "tuonome.inc" e chiamarla nel programma principale.
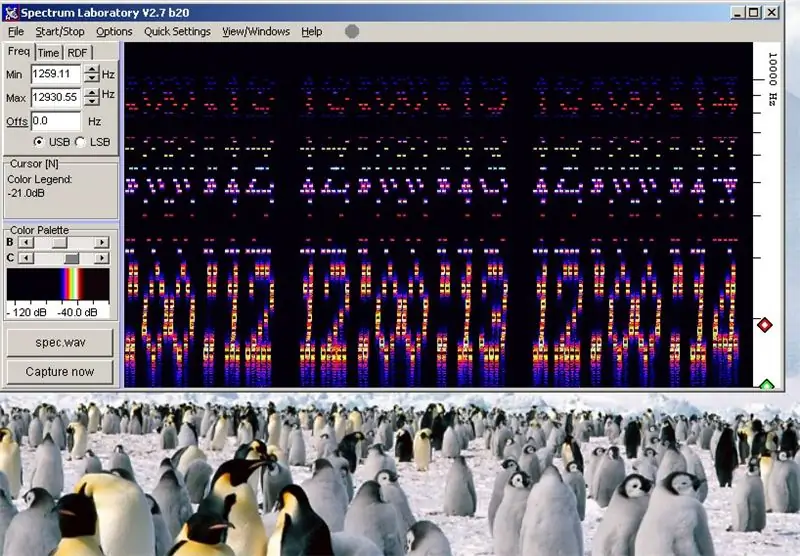
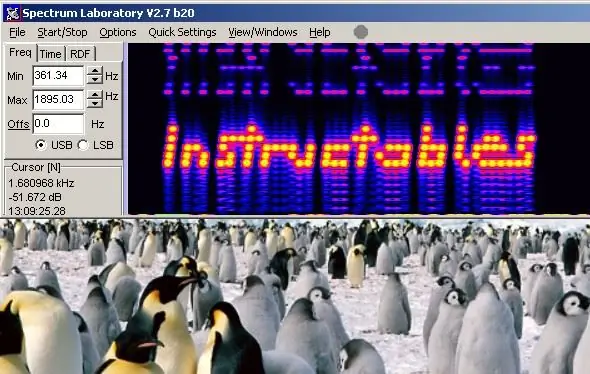
Passaggio 7: la visualizzazione risultante

Funziona, come puoi vedere dall'immagine risultante sullo schermo.
Il software Spectrum Lab consente di selezionare i colori e le sfumature del display, quindi con una selezione giudiziosa è possibile visualizzare testi molto belli utilizzando questo programma.
Passaggio 8: sequenza di frequenze


Diamo un'occhiata più da vicino a come si è formata quell'immagine.
La prima immagine sotto mostra la sequenza delle frequenze emesse dal micro, con una risoluzione temporale breve. Mostra chiaramente la natura a gradini dei toni, poiché i toni che compongono i punti vengono emessi in sequenza seriale. Puoi anche vedere perché i caratteri si sono formati tutti inclinati a destra. Il secondo mostra lo stesso display, con una diversa impostazione del filtro. La risoluzione temporale di questo filtro è ridotta, in modo che i punti sembrino occupare più tempo. La macchia orizzontale risultante ha il risultato di rendere il testo più leggibile. Un segnale deve avere un'impostazione corrispondente del programma prima di essere visualizzato come un'immagine riconoscibile.
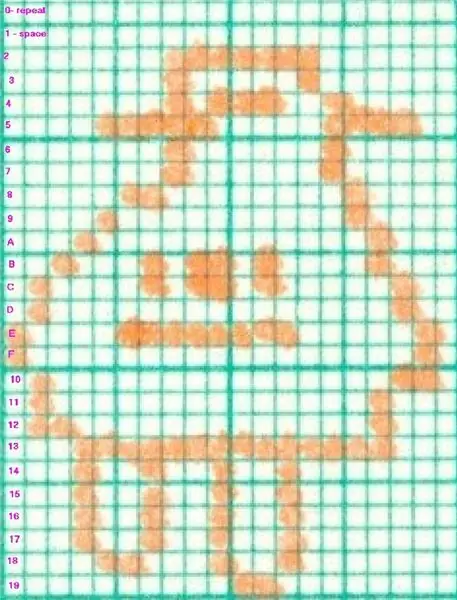
Passaggio 9: digitalizzazione del robot

Il robot è alto 24 bit, quindi non può essere contenuto in una parola di otto bit. Una tecnica diversa è stata utilizzata per digitalizzare il robot, questa volta prendendo in prestito dal programma utilizzato per il "biglietto di auguri musicale" istruibile.
Poiché l'immagine è formata da una sequenza di toni, un programma musicale dovrebbe essere in grado di visualizzare il robot, a condizione che il robot gli venga fornito come una sequenza di frequenze da convertire in musica. La figura mostra il robot, le righe etichettate con i valori di ritardo da inserire in un programma musicale. Questi valori sono stati leggermente modificati e sono disponibili come elenco robot.asm e ha portato a una visualizzazione del robot quasi riconoscibile.
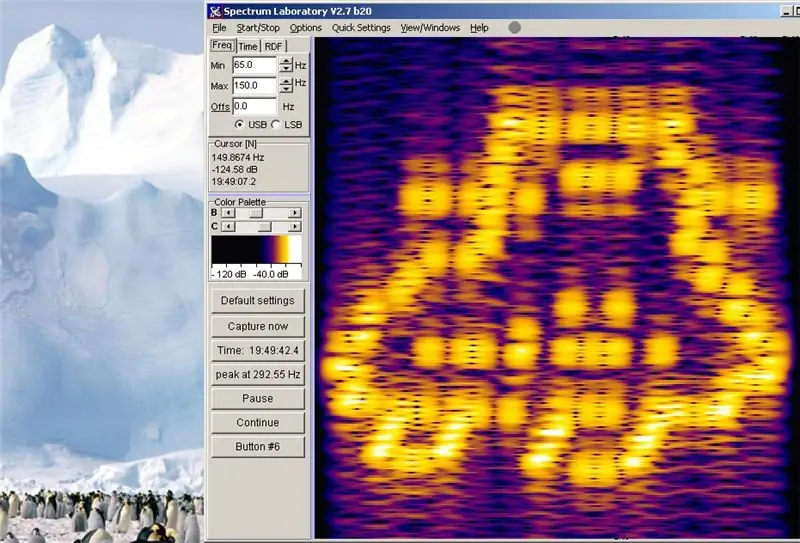
Passaggio 10: il robot sullo schermo del computer

È un uccello… È un aereo… È un disco volante marziano…
È il robot istruibile.
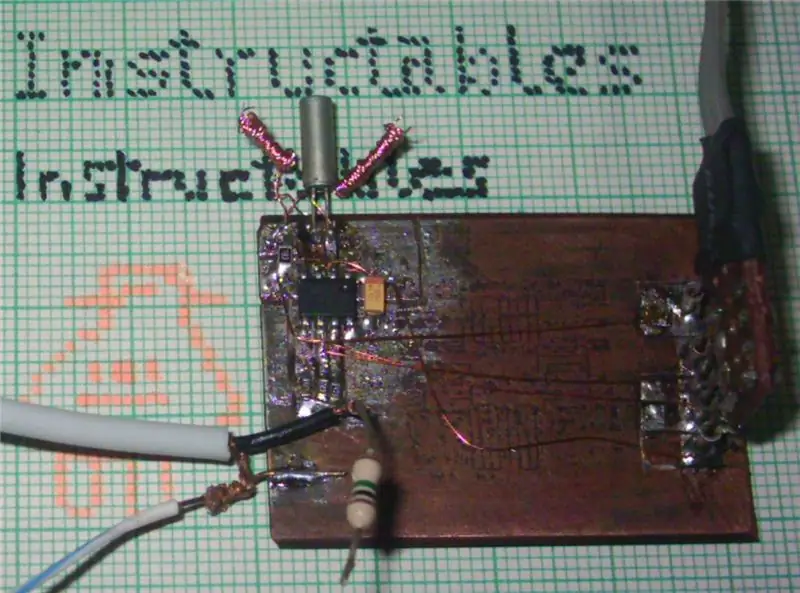
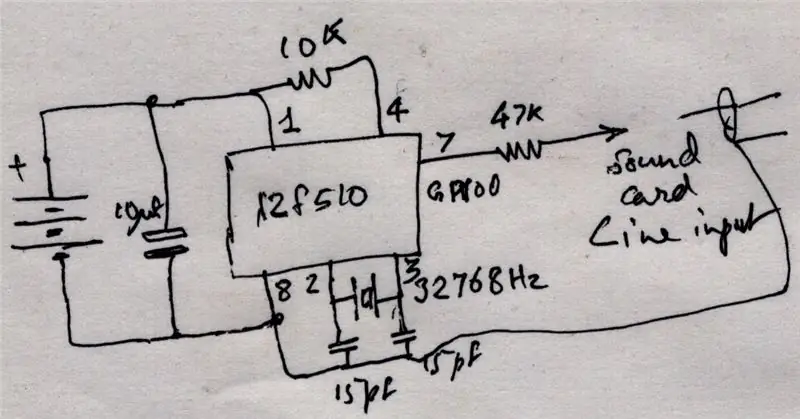
Passaggio 11: l'hardware


Le figure mostrano la foto e lo schema circuitale del microcontrollore che produce queste immagini.
È un microcontrollore a otto pin, il 12F510, prodotto da microchip. Il cavo schermato a sinistra si collega alla scheda audio del computer. Il connettore a destra si collega al programmatore e fornisce anche alimentazione. Senza scollegare nulla o modificare alcuna connessione, il microcontrollore può essere cancellato e riprogrammato tramite ICSP semplicemente eseguendo i programmi appropriati sul computer.
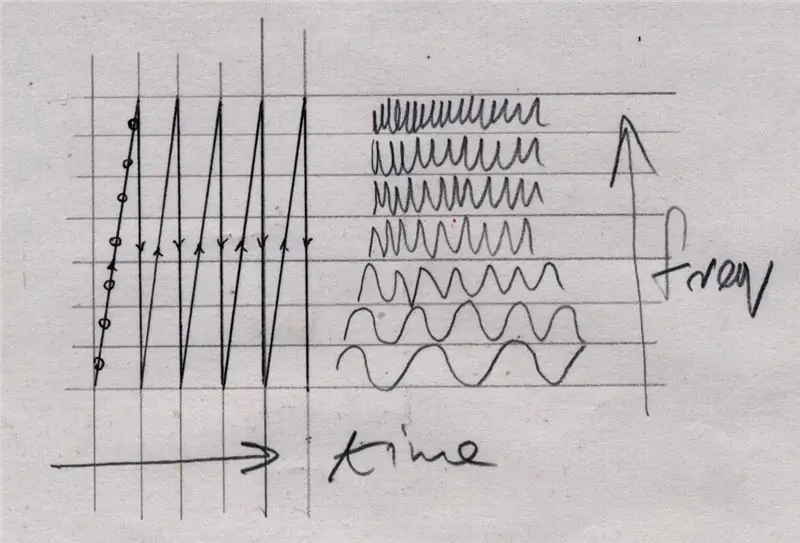
Passaggio 12: il principio

La figura mostra il principio alla base della visualizzazione della matrice di punti che compongono i caratteri. La sequenza di toni crescenti costituisce una forma d'onda a scala, che, ripetuta a intervalli definiti, forma un dente di sega attraverso la banda di frequenze che formano il carattere. istruibile, https://www.instructables.com/id/Oscilloscope-clock/, sulla visualizzazione dell'ora su un oscilloscopio. Il principio è simile, tranne per il fatto che il precedente utilizzava i livelli di tensione e questo utilizza la frequenza. La differenza è che i livelli di tensione sono molto difficili da visualizzare utilizzando la scheda audio e quasi tutti i programmi che visualizzano i livelli di tensione non li visualizzano nella modalità che rende visibili i caratteri. Ogni carattere viene visualizzato come una sequenza di colonne alte sette pixel. Se il pixel più in basso deve essere acceso, la frequenza ad esso corrispondente viene attivata per un breve periodo di tempo. Nel caso dell'"orologio dell'oscilloscopio", viene mantenuto un particolare livello di tensione per quel tempo. Se quel pixel deve essere scuro, il tono non viene prodotto affatto oppure viene inviato un livello di soppressione. Poiché queste frequenze (o livelli di tensione) vengono inviate in sequenza, una dopo l'altra, non formano una linea verticale. Formano una linea che pende a destra. È possibile inviare quei bit nella direzione inversa, quindi i caratteri risultanti penderanno a sinistra. Questo sembra innaturale, e quindi si preferisce l'attuale disposizione. Un altro tipo di hellschreiber, che invia tutti i toni allo stesso tempo, è in grado di produrre caratteri perfettamente verticali. Poiché ciò richiede di produrre tutti i toni contemporaneamente, senza distorsioni, non è possibile implementarlo in modo semplice utilizzando un singolo microcontrollore.
Consigliato:
Orologio di posizione "Weasley" con 4 lancette: 11 passi (con immagini)

Orologio di posizione "Weasley" a 4 lancette: quindi, con un Raspberry Pi che funzionava da un po', volevo trovare un bel progetto che mi permettesse di sfruttarlo al meglio. Mi sono imbattuto in questo fantastico Instructable Build Your Own Weasley Location Clock di ppeters0502 e ho pensato che
Orologio meccanico con display a sette segmenti: 7 passi (con immagini)

Orologio meccanico con display a sette segmenti: un paio di mesi fa ho costruito un display meccanico a 7 segmenti a due cifre che ho trasformato in un timer per il conto alla rovescia. È uscito abbastanza bene e un certo numero di persone ha suggerito di raddoppiare il display per creare un orologio. Il problema era che ero già scappato
Orologio per il pensionamento / Orologio con conteggio su/giù: 4 passaggi (con immagini)

Orologio per la pensione / Orologio per conteggio su/giro: avevo alcuni di questi display a matrice di punti a LED 8x8 nel cassetto e stavo pensando a cosa farne. Ispirato da altre istruzioni, ho avuto l'idea di costruire un display per il conto alla rovescia per il conto alla rovescia per una data/ora futura e se il tempo target p
C51 Orologio elettronico a 4 bit - Orologio in legno: 15 passi (con immagini)

C51 Orologio elettronico a 4 bit - Orologio in legno: ho avuto un po' di tempo libero questo fine settimana, quindi sono andato avanti e ho assemblato questo orologio digitale elettronico fai-da-te a 4 bit da AU $ 2,40 che ho acquistato da AliExpress qualche tempo fa
Microdot - Orologio da polso con motivo a LED Orologio: 7 passaggi (con immagini)

Microdot - Orologio da polso con motivo a LED: un'altra produzione RGB Sunset Productions! funzioni più applicabili a un dispositivo portatile. UN
