
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.
Molti altri studenti sono venuti e mi hanno chiesto come superare i firewall ei proxy. Le persone IT a scuola stanno diventando più intelligenti riguardo agli studenti che usano i proxy. Ho pensato a questo problema per un po' di tempo e ho una soluzione. Perché non creare le tue pagine web con applet per chattare, ecc? Questo nuovo approccio non richiederà un server proxy che potrebbe essere bloccato e tracciato. Finora poteva essere usato solo per chattare, ma forse qualcuno potrebbe inventare una nuova applet.
Fase 1: PENSA

Non potrei sottolineare abbastanza. Se non vuoi essere scoperto, pensa. Quando le persone IT sentiranno parlare di questo nuovo tipo di elusione, verrà bloccato anche questo. Per prima cosa, vai su un sito Web legale e molto utilizzato. Pensare! Dovresti usare quella homepage che l'insegnante chiederà perché non hai fatto alcun progresso (sei stato su quella pagina per ore)? La barra di scorrimento sarà di una pagina più grande che dovrebbe rivelare il tuo segreto (la home page di Google non ha e non dovrebbe avere una barra di scorrimento poiché è una pagina)? Dovresti usare la homepage o un articolo (per far credere a un insegnante che stai lavorando)? Infine, la pagina Web include qualcosa che sarà difficile da duplicare visivamente offline? In secondo luogo, dopo aver selezionato la pagina Web, crea la tua copia offline. Se hai Internet Explorer 6, fai clic su Visualizza e poi su Origine. Si aprirà un'applicazione Blocco note con la codifica HTML. Nella finestra del Blocco note, fare clic su File e quindi su Salva con nome. Salva il file su una memory stick USB o un CD-RW. Puoi imparare l'HTML (non consigliato per la maggior parte) o puoi usare un software di authoring. È possibile utilizzare Microsoft Word. Anche se copi la pagina e la modifichi manualmente, dovrai copiare manualmente le immagini e cambiarne la fonte. Se usi qualcosa per modificare la pagina, assicurati che i tuoi tipi di file siano compatibili. Potrebbe essere necessario apprendere nuove abilità o lasciare che siano i nerd a creare e distribuire. Il tuo obiettivo è creare una pagina web che sia visivamente la stessa.
Passaggio 2: codice:

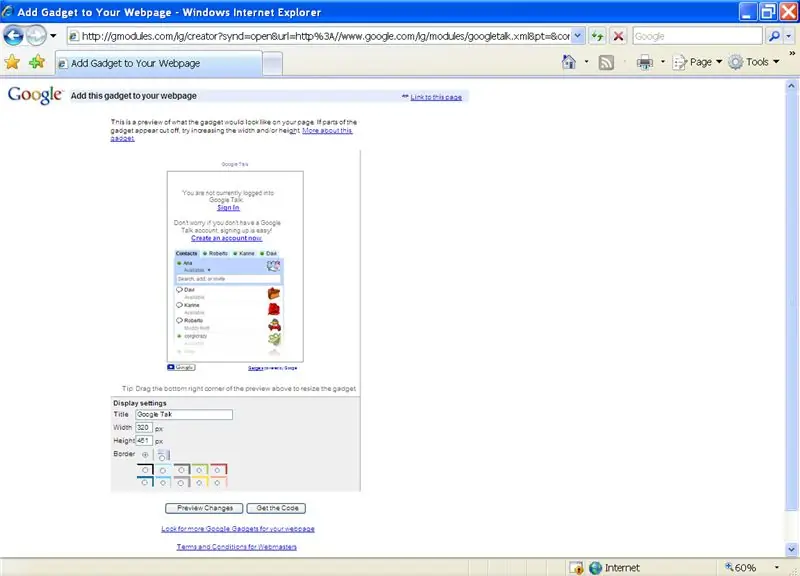
Sono sicuro che tutti invieranno e-mail come matti al nerd locale per convincerli a codificare la pagina. Vorrei che tu non li prendessi in giro adesso, eh? Comunque, ecco qua. Ora vuoi avere una bella pagina web che viene visitata spesso e non messa in discussione offline ora. Sì, il passaggio finale e finora più semplice… Finalmente, siamo pronti per aggiungere lo script che ti consentirà di inviare messaggi istantanei. Vai su http:www.google.com/talk/. Cerca il link di Google Talk Gadget e fai clic su di esso. In basso puoi selezionare le modifiche all'aspetto dello script. Fare clic sul collegamento per ottenere il codice. Copia il codice nella casella di testo che appare. Apri la tua pagina web utilizzando Blocco note e inserisci manualmente il codice da qualche parte dopo il tag e prima del tag. La posizione in cui inserisci il testo influisce direttamente sulla posizione in cui verrà visualizzato. Ricorda che il codice HTML viene visualizzato da sinistra a destra, dall'alto verso il basso. Se lo script viene inserito all'interno di un altro script, non può essere visualizzato correttamente. Suggerisco di mettere lo script in fondo. Puoi semplicemente scorrere verso il basso fino ad esso. Stai attento…
Passaggio 3: Ghostzilla
Ghostzilla è uno strumento di cui sono a conoscenza da alcuni mesi. Tuttavia, sono stato troppo impegnato per provarlo. Qualcuno dovrebbe scrivere un Instructable a riguardo. Ho un nuovo orario scolastico e lavorativo, quindi il mio tempo libero va ai compiti e agli amici.
Consigliato:
Usare l'estensione del petto di Hope per trovare un lavoro di ordinanza del tempio incompleto all'interno del tuo albero genealogico su Family Search: 11 passaggi

Usare l'estensione di Hope's Chest per trovare il lavoro delle ordinanze del tempio incompleto all'interno del tuo albero genealogico su Family Search: Lo scopo di questa istruzione è dimostrare come cercare nel tuo albero genealogico in Family Search per gli antenati con il lavoro delle ordinanze del tempio incompleto usando l'estensione Hope's Chest. L'uso di Hope's Chest può accelerare notevolmente la ricerca di incomp
Nuovo proxy Siri/Spire funzionante al 100%!: 7 passaggi

Nuovo proxy Siri/Spire funzionante al 100%!: Nella mia prima istruzione, il proxy Siri/Spire originale che ti ho dato è stato cancellato. Ne ho regalato uno meno prezioso, ma ora ne ho trovato uno nuovo fantastico! C'è un po' di confusione, quindi cerca di sopportarmi. Ti darò istruzioni dettagliate passo dopo passo
Guida all'installazione del telaio del serbatoio del robot in metallo WALL-E: 3 passaggi

Guida all'installazione del telaio del serbatoio del robot in metallo WALL-E: questo è un telaio del serbatoio del robot in metallo, ottimo per realizzare un serbatoio di robot. tale Arduino robot.it realizzato in lega di alluminio leggero e resistente.prodotto da SINONING un negozio di giocattoli fai da te
Configurare Raspberry Pi per un server proxy: 6 passaggi

Configurazione di Raspberry Pi per un server proxy: se vuoi che il tuo Raspberry Pi acceda a Internet tramite un server proxy, dovrai configurare il tuo Pi per utilizzare il server prima di poter accedere a Internet. Esistono due metodi con cui è possibile configurare il server proxy. Ma, comunque nei primi m
Aggiungere MC Server a FireWall: 12 passaggi

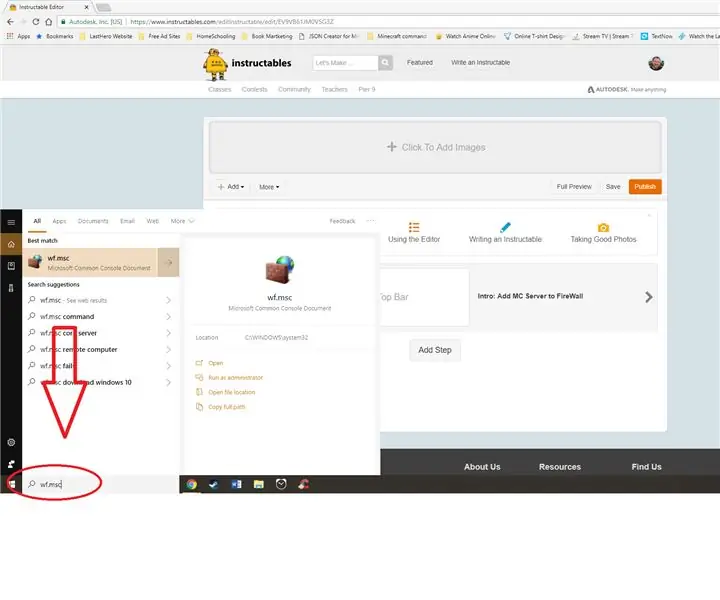
Aggiungere MC Server a FireWall: 1. Digitare "wf.msc" nella barra di ricerca a sinistra della barra delle applicazioni.Alt. Vai al Pannello di controllo, apri Windows (Defender) Firewall e seleziona Impostazioni avanzate dal menu a sinistra
