
Sommario:
- Passaggio 1: attrezzatura
- Passaggio 2: configurazione del Raspberry Pi
- Passaggio 3: Pi-blaster
- Passaggio 4: impostazione del codice di esempio
- Passaggio 5: creare un certificato SSL autofirmato
- Passaggio 6: cablaggio del circuito
- Passaggio 7: codice lato server
- Passaggio 8: codice del sito web
- Passaggio 9: finalmente
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

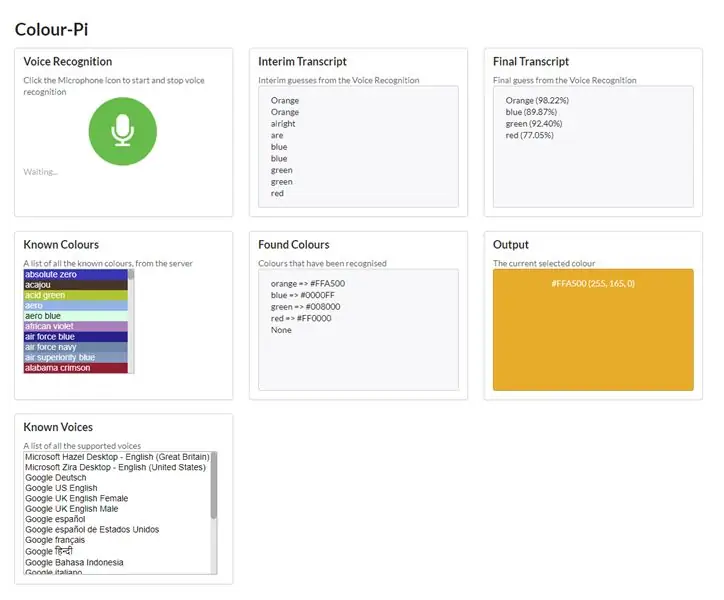
Questa istruzione mostra come utilizzare un Raspberry Pi per il controllo vocale di una striscia LED RGB, tramite un sito Web, utilizzando le interfacce API Web Speech per SpeechRecognition e SpeechSynthesis.
Questo esempio mostra come
- Crea un sito Web di base utilizzando Node.js su
- Utilizzare le interfacce API Web Speech per SpeechRecognition e SpeechSynthesis.
- Usa il framework Cylon.js per controllare una striscia LED RGB su un Raspberry Pi
- Comunicare tramite WSS (Secure Web socket) dalla pagina Web a Cylon.js per controllare il colore del LED
Nota
- Avrai bisogno di altoparlanti o cuffie per ascoltare il sintetizzatore vocale
- Dovrai consentire l'accesso al microfono affinché il riconoscimento vocale funzioni
- Poiché questo accesso al microfono, il sito deve essere eseguito in
- La libreria cylon-api-socketio non supporta attualmente https. Ho una richiesta pull in attesa di essere unita, ma fino ad allora devi sostituire /node_modules/cylon-api-socketio/lib/api.js con il file in questo repository
- pi-blaster è necessario per farlo funzionare.
Passaggio 1: attrezzatura
- Raspberry Pi - Ho usato un Raspberry Pi 2B che avevo in giro, ma puoi ottenere uno Starter Kit Raspberry Pi 3 per circa 100 CAD
- Striscia LED RGB - Stavo giocando con la striscia LED Minger 32.8ft/10M 600leds RGB SMD 5050. Viene fornita con un controller e un alimentatore per circa CAD 40
- Connettore Jack Barrel - Ne ho comprato uno dal mio negozio di elettronica locale, qualcosa del genere. Assicurati solo che si adatti al tuo alimentatore
- Connettori jumper/cavo: avevo alcuni cavi di collegamento da femmina a maschio e alcuni cavi di collegamento solido calibro 22 in giro
- Breadboard Prototype PCB Board senza saldatura - qualcosa del genere
- Resistori 3 x 10kΩ
- 3 x MOSFET a canale N per il controllo dei LED - Ho acquistato alcuni IRL3303 dal mio negozio di elettronica locale. È importante che la tensione di soglia delle porte sia un max. 3.3V in modo che possa essere pilotato dai pin RPi; solitamente indicato da una 'L' (livello logico) nel nome.
Passaggio 2: configurazione del Raspberry Pi
Sistema operativo
Normalmente uso l'ultima build di Raspbian. Scarica l'immagine e scrivila sulla scheda SD. Se stai utilizzando un computer Windows, puoi utilizzare Win32 Disk Imager per scrivere l'immagine sulla scheda SD.
Nodo.js
Installa l'ultima versione di Node.js. Al momento della scrittura sto usando 8.9.1
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install nodejs
Installa Git
sudo apt-get install git
Passaggio 3: Pi-blaster

pi-blaster abilita il PWM sui pin GPIO richiesti da un Raspberry Pi. La tecnica utilizzata è estremamente efficiente: non utilizza la CPU e fornisce impulsi molto stabili.
Questa modulazione di larghezza di impulso consente al Raspberry Pi di controllare la luminosità di ciascuno dei canali rosso, verde e blu per la striscia LED.
Per prima cosa, clona il repository
cd /opt/
sudo git clone https://github.com/sarfata/pi-blaster.git sudo chown -R pi:pi pi-blaster
Quindi, crea e installa
cd /opt/pi-blaster./autogen.sh &&./configure && make && sudo make install
Infine, configura quali pin vuoi usare
Sotto l'account root, o usando sudo, crea e modifica il file
/etc/default/pi-blaster
Aggiungi le seguenti righe
DAEMON_OPTS=--gpio 23, 24, 25
Questi pin gpio devono corrispondere ai pin che stai collegando alla tua striscia LED.
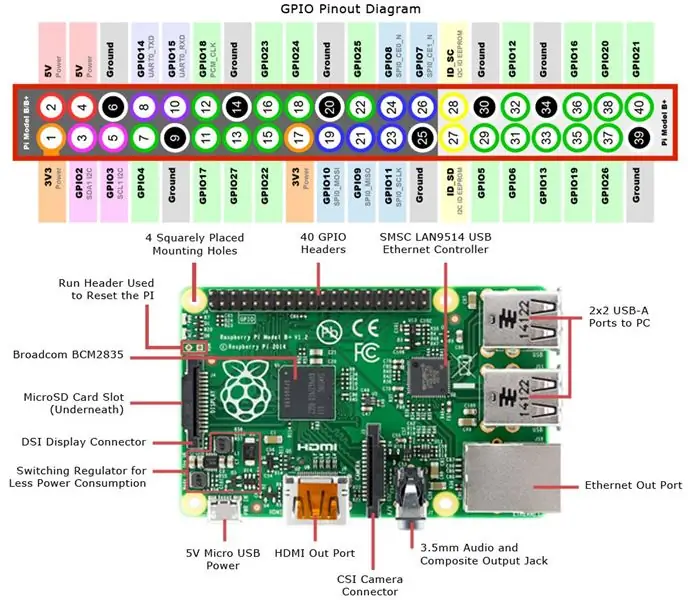
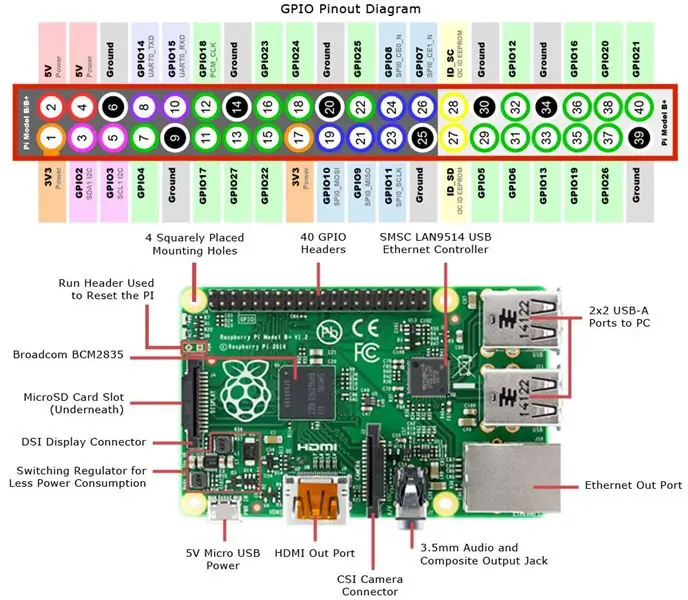
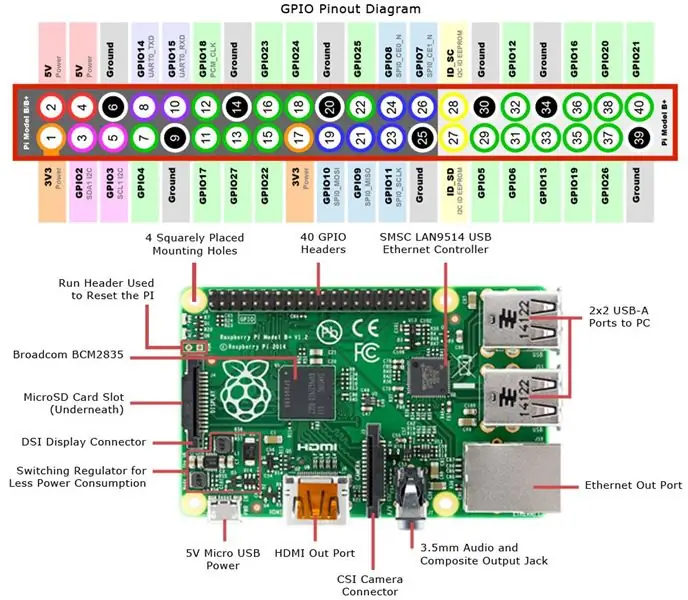
NOTA: c'è una differenza tra GPIO e numero di pin. Questo esempio usa quanto segue
LED - Blu, GPIO-23, Pin - 16
LED - Rosso, GPIO-24, Pin - 18 LED - Verde, GPIO-25, Pin - 22
Modifiche extra
Avvia pi-blaster
sudo service pi-blaster start
Riavvia pi-blaster
sudo service pi-blaster riavvio
Stop pi-blaster
sudo service pi-blaster stop
Avvia pi-blaster automaticamente all'avvio
sudo systemctl abilita pi-blaster
Avvertenze e altri avvertimenti
I pin utilizzati da pi-blaster verranno configurati come uscite. Non collegare qualcosa a un input o potresti distruggerlo! Questo demone utilizza il generatore PWM hardware del raspberry pi per ottenere tempi precisi. Ciò potrebbe interferire con l'uscita della scheda audio.
Passaggio 4: impostazione del codice di esempio
Clona il codice di esempio
1. Configura una cartella di base in cui installare
cd /opt
sudo mkdir com.jonhaydock sudo chown pi:pi com.jonhaydockcd com.jonhaydock
2. Clonare il repository git di esempio
git clone
o
git clone [email protected]:haydockjp/colour-pi.git
3. Installa le dipendenze
cd color-pi
installazione npm
Potrebbero volerci 2-3 minuti
4. Questo progetto deve comunicare su HTTPS e WSS. Al momento cylon-api-socketio non supporta le connessioni SSL. C'è una richiesta pull aperta per aggiungere questo supporto, ma fino a quando non viene unito, c'è un file di patch in questo repository. Esegui il seguente comando dopo l'installazione di npm
git checkout node_modules/cylon-api-socketio/lib/api.js
Passaggio 5: creare un certificato SSL autofirmato
1. Crea un file di chiave privata
cd /opt/com.jonhaydock/colour-pi/certs
openssl genrsa -out color-pi-key.pem 2048
2. Creare una CSR (Richiesta di firma del certificato)
openssl req -new -key color-pi-key.pem -out color-pi-csr.pem
A questo punto ti verranno richieste alcune informazioni per la richiesta del certificato. Poiché si tratta di un certificato autofirmato, dipende da te la precisione con cui inserisci i dettagli. Ecco un esempio
Nome del paese (codice di 2 lettere) [AU]:CA
Nome stato o provincia (nome completo) [Some-State]:British Columbia Nome località (es. città) :Nome organizzazione Vancouver (es. azienda) [Internet Widgits Pty Ltd]:Colour Pi Nome unità organizzativa (es. sezione) : Nome comune (es. FQDN del server o il TUO nome) :colour-pi Indirizzo e-mail :[email protected]
Una password di verifica :
Un nome dell'azienda facoltativo :
In questo esempio, premi Invio per lasciare vuota la password di verifica
3. Genera il certificato
openssl x509 -req -days 1095 -in color-pi-csr.pem -signkey color-pi-key.pem -out color-pi-cert.pem
4. Per maggiore sicurezza creeremo anche un file dei parametri Diffie Hellman
openssl dhparam -out dh_2048.pem 2048
Questo potrebbe richiedere 15-20 minuti
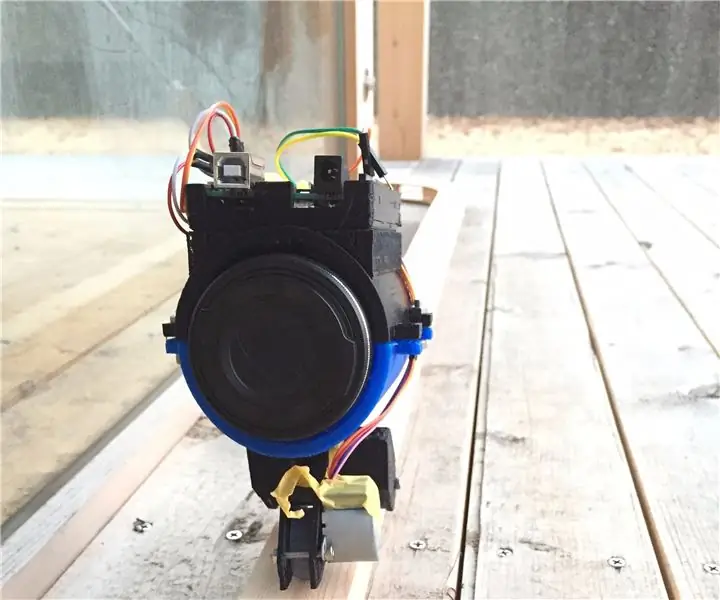
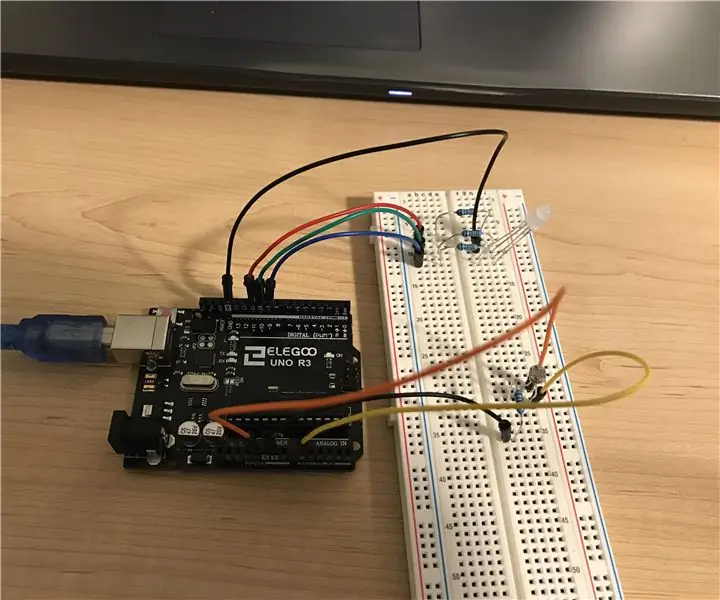
Passaggio 6: cablaggio del circuito




Alimentazione della striscia LED
La striscia LED è alimentata a 12 volt. Il Raspberry Pi è in grado di emettere solo 3,3 V o 5 V e non è in grado di emettere da nessuna parte vicino agli amplificatori necessari per pilotare così tanti LED.
È importante non collegare l'alimentatore a 12 volt al Raspberry Pi. I transistor MOSFET a canale N vengono utilizzati per separare i 3.3v sui pin RPi e i 12v dell'alimentatore del LED.
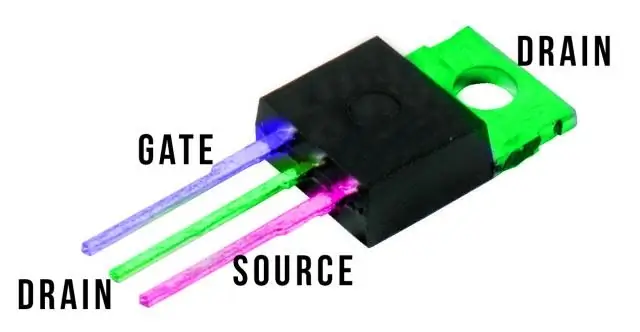
Il MOSFET ha tre pin Gate, Drain e Source. Se non sei sicuro di quale sia il google per la scheda tecnica del transistor che stai utilizzando, ad es. IRL3303
Collegheremo il Pin Raspberry Pi al Gate, il filo LED al Drain e una massa comune alla Source. Quando il Pin diventa alto, la tensione tra Drain e Source attiverà il Gate e collegherà il gate alla Source.
Metteremo anche resistori da 10 kΩ attraverso il gate e la sorgente, in modo che quando il pin RPi è alto, possiamo proteggere il pin riducendo la corrente che lo attraversa.
Eseguire i passaggi successivi a proprio rischio. Non mi assumo alcuna responsabilità per qualsiasi cosa possa andare storta
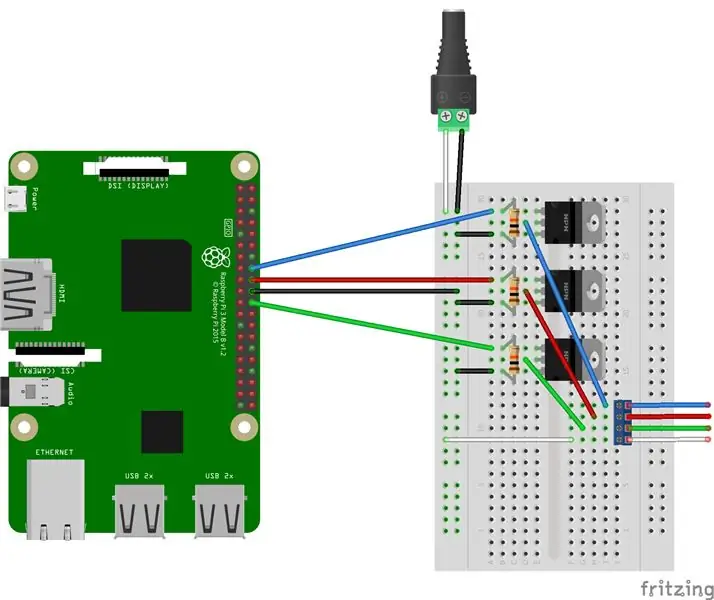
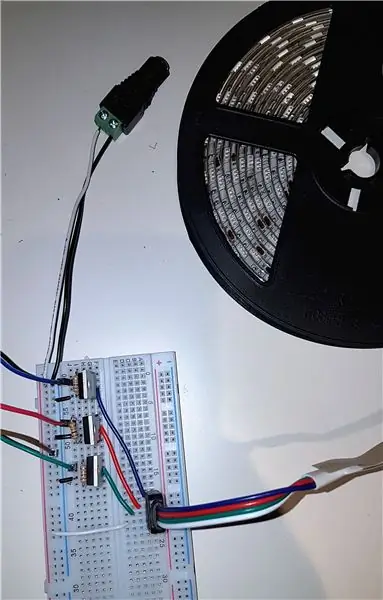
C'è un'immagine frizzante e una foto del circuito reale sopra.
Consiglierei di farlo mentre l'alimentazione è spenta per RPi e la striscia LED
Imposta i circuiti a transistor, uno per canale colore
- Inserire uno dei transistor nella breadboard come mostrato nel diagramma
- Inserire uno dei resistori da 10kΩ attraverso i pin Drain e Source del transistor. Questo è il primo e l'ultimo pin
- Utilizzare un filo per collegare il pin Source (ultimo pin) a terra sulla breadboard
- Ripeti i passaggi 1 - 3 altre due volte, in modo da avere tre serie, una per colore (rosso, verde e blu)
Collega i pin RPi alla scheda
- Collega il pin 16 al pin del gate (primo pin) del primo transistor: questo sarà il canale del LED blu
- Collega il pin 18 al pin del gate (primo pin) del primo transistor: questo sarà il canale del LED rosso
- Collegare il Pin 20 a quello delle linee di terra sul lato della breadboard
- Collega il Pin 22 al Gate Pin (primo pin) del primo transistor - Questo sarà il canale del LED verde
Ho usato i colori dei fili corrispondenti ai LED: blu, rosso e verde. Ho usato il nero per il fondo
Collega il barilotto Jack
- Collegare un filo bianco all'estremità + del jack a botte
- Collegare un filo nero all'estremità - del jack cilindrico
- Collegare il filo nero alla stessa linea di massa sulla breadboard a cui è stato collegato il Pin 20 RPi
- Collega il filo bianco alla linea + sulla breadboard
Collegamento della striscia LED
La mia striscia LED era dotata di un connettore di dimensioni abbastanza buone da poter essere temporaneamente collegata alla breadboard. Ho inserito il connettore nella breadboard e l'ho collegato al test del circuito.
- Il primo transistor collegato al Pin 16. Ho fatto passare un filo blu dal pin Drain (pin centrale) al filo blu sul connettore della striscia LED
-
Il secondo transistor collegato al Pin 18. Ho fatto passare un filo rosso dal
Drenare
pin (pin centrale) al filo rosso sul connettore della striscia LED
-
Il terzo transistor collegato al Pin 22. Ho fatto passare un filo verde dal
Drenare
pin (pin centrale) al filo verde sul connettore della striscia LED
- Infine, ho fatto passare un filo bianco dalla linea + sulla breadboard che era collegata al jack a botte, al filo bianco sul connettore della striscia LED.
Potenza
Dopo aver controllato il circuito, dovresti essere in grado di accendere il Raspberry Pi e collegare l'alimentazione a 12 V al jack a botte.
Passaggio 7: codice lato server

Esecuzione del codice lato server
cd /opt/com.jonhaydock/color-pi
sudo npm start
Questo avvierà il server web e inizierà ad ascoltare le richieste HTTPS e WSS.
NOTA: ricordarsi di far funzionare prima il pi-blaster
variabili ambientali
La porta del sito Web predefinita è 443, ma puoi sovrascriverla impostando una variabile di ambiente prima di avviare il codice. Per esempio
esporta COLOR_PI_PORT=2443
La porta del socket Web predefinita è 1443, ma è possibile sovrascriverla impostando una variabile di ambiente prima di avviare il codice. Per esempio
esporta COLOR_PI_WSS_PORT=3443
Nota: poiché il socket Web viene gestito da cylon.js e non dal sito Web principale, questi devono essere su porte diverse
Anche i pin utilizzati per il blu (pin 16), il verde (pin 18) e il rosso (pin 22) possono essere ignorati. Per esempio
esporta COLOUR_PI_PIN_BLUE=36
esporta COLOUR_PI_PIN_RED=38 esporta COLOUR_PI_PIN_GREEN=40
Nota: devono corrispondere ai pin fisici utilizzati. Se li modifichi, dovrai anche aggiornare i GPIO definiti nel file /etc/default/pi-blaster. Per esempio
DAEMON_OPTS=--gpio 16, 20, 21
Il codice del server principale si trova nel file app.js. Questo file avvia il server Web HTTPS e inoltre, tramite il framework Cylon.js, utilizza socket.io per ascoltare le richieste di socket Web su una porta separata.
Per accedere al sito Web, è necessario aprire un browser Web sul computer principale (l'ho testato solo su Chrome) e utilizzare l'indirizzo IP del Raspberry Pi, ad es.
10.0.1.2/
Puoi scoprire il tuo indirizzo IP dalla riga di comando di Raspberry Pi.
ifconfig
Il server web servirà qualsiasi contenuto nella cartella pubblica. Per impostazione predefinita, visualizza la pagina index.html.
Cylon.js crea un punto finale a cui puoi connettere Socket.io.
10.0.1.2:1443/api/robots/color-pi
Puoi inviare un messaggio set_colour a tramite la presa per impostare i valori Rosso, Verde e Blu
device.emit('set_colour', r, g, b)
Che chiama il comando set_colour, che chiama la funzione setColour in app.js. Questa funzione imposta i livelli di luminosità, per ciascuno dei valori R, G e B, tra 0 e 255. Dove 0 è spento e 255 è completamente acceso.
per esempio.
Rosso r=255, g=0, b=0
Verde r=0, g=255, b=0 Blu r=0, g=0, b=255 Bianco r=255, g=255, b=255 Nero / Spento r=0, g=0, b=0
Passaggio 8: codice del sito web

Generale
Il sito Web utilizza il riconoscimento vocale per selezionare i colori da un elenco predefinito. Per aggiungere un colore alla lista, modifica il file sul server: public/data/colours.json
per esempio.
"rosso":"#FF0000", Quando viene trovato un colore o selezionato dal menu a discesa, la casella Output verrà impostata su quel colore e verrà inviato un messaggio tramite socket.io al Raspnerry Pi, che imposterà i LED sullo stesso colore.
NOTA: a seconda di quanto sono buoni i tuoi LED, potresti o meno vedere un colore simile. Alcuni sono più facili da duplicare di altri
Quando si carica per la prima volta il sito Web, poiché si utilizza un certificato SSL autofirmato, sarà necessario riconoscerlo nel browser. Dovresti vedere un avviso di sicurezza sul certificato.
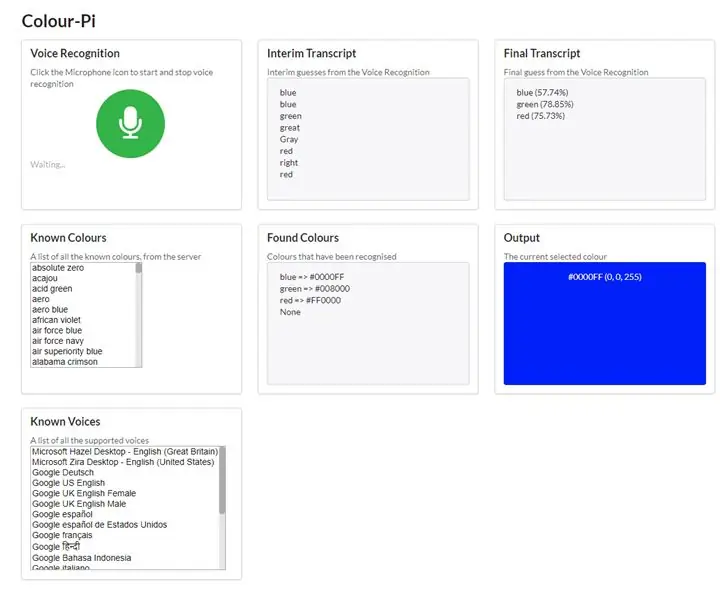
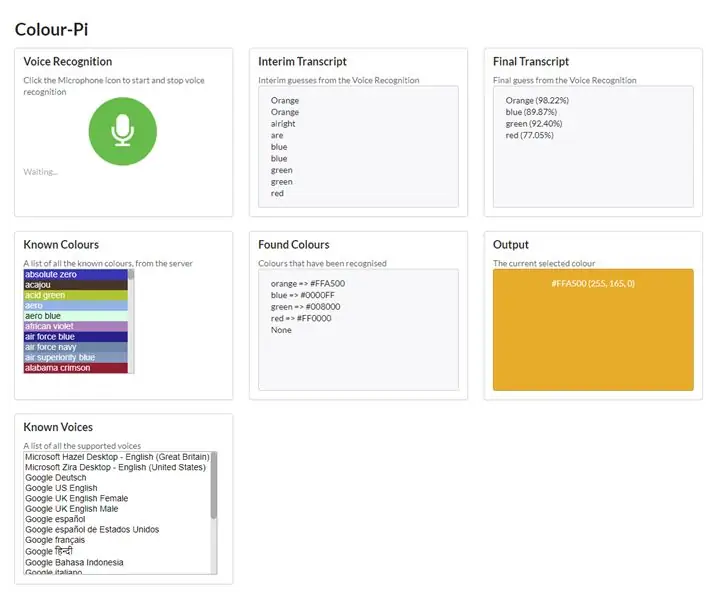
Riconoscimento vocale
Questa casella ha un'icona a forma di microfono. Se fai clic sull'icona quando è verde, inizierà ad ascoltare i colori. Mentre è in ascolto, diventerà rosso. Ascolterà per un breve periodo di tempo e poi si fermerà. Anche fare clic sull'icona del microfono quando è rossa interromperà l'ascolto.
Poiché questo sito deve accedere al tuo microfono, dovrai dargli l'autorizzazione quando richiesto
NOTA: per questa parte è necessario un microfono. Io uso quello sulla mia webcam.
Trascrizione provvisoria
Questa casella tiene traccia delle ipotesi delle parole che stai dicendo, mentre le stai dicendo.
Trascrizione finale
Questa casella tiene traccia dell'ipotesi finale che hai detto.
Colori conosciuti
Questa è una lista di tutti i colori che la pagina conosce. Viene creato dal file colors.json. Se selezioni uno di questi colori, la pagina parlerà del colore e imposterà il colore di output.
NOTA: sono necessari altoparlanti o cuffie per ascoltare il discorso
Colori trovati
Questa pagina web attualmente supporta solo la corrispondenza del colore. Se la parola o le parole che hai pronunciato nel microfono corrisponde al nome di un colore noto, o se selezioni un colore dall'elenco Colore conosciuto, verrà aggiunto qui come registro.
Produzione
L'ultimo colore trovato verrà visualizzato qui. Il valore Color Hex (es. #7cb9e8) e il valore RGB (es. 124, 185, 232) verranno visualizzati come testo e lo sfondo della casella al centro sarà impostato sul colore effettivo.
Questo colore viene inviato anche al Raspberry Pi e dovresti vedere il colore della striscia LED cambiare.
NOTA: se non vedi il cambiamento di colore del LED, prova a riavviare pi-blaster e/o l'app node.js
sudo service pi-blaster riavvio
sudo npm start
Voci conosciute
Questa casella visualizza un elenco di "Voci conosciute" dalla sintesi vocale supportata. Selezionando una di queste voci cambierà la voce e la lingua che ascolterai e pronuncerà il nome della voce.
Cambierà anche la lingua di SpeechRecognition in modo che sia la stessa scelta nell'elenco.
Passaggio 9: finalmente


Ecco un esempio di ciò che dovresti vedere.
Per favore fatemi sapere se avete qualche problema e posso aggiornare se necessario.
Consigliato:
Hot Seat: costruisci un cuscino riscaldato che cambia colore: 7 passaggi (con immagini)

Sedile caldo: costruisci un cuscino riscaldato che cambia colore: vuoi tenerti al caldo nelle fredde giornate invernali? Hot Seat è un progetto che utilizza due delle più eccitanti possibilità di e-textile: il cambio di colore e il calore! Costruiremo un cuscino per il sedile che si riscalda e quando sarà pronto per l'uso rivelerà t
Come Usare una Fotocellula per Cambiare il Colore del LED RGB: 3 Passaggi

Come usare una fotocellula per cambiare il colore del LED RGB: Per il mio progetto Arduino parte 01 la mia idea originale era di usare un sensore di temperatura per accendere e spegnere un LED, ma purtroppo il mio sensore di temperatura non era ancora arrivato, il che mi ha lasciato a scelto tra i sensori disponibili nello starter kit Elegoo, e chiedendosi se
LED che cambia colore: 13 passaggi

LED che cambia colore: sono stato incaricato di creare un prototipo utilizzando una sorta di sensore per generare un output. Ho deciso di utilizzare una fotocellula, che misura la quantità di luce in un ambiente, e un LED RGB come uscita. Sapevo di voler incorporare l'abilità del LED
Lampada cubo di Rubik wireless con facile inclinazione e cambio colore: 10 passaggi (con immagini)

Lampada cubo di Rubik senza fili che cambia facilmente colore con inclinazione: oggi costruiremo questa fantastica lampada a cubo di Rubik che cambia colore in base a quale lato è rivolto verso l'alto. Il cubo funziona con una piccola batteria LiPo, caricata da un cavo micro-usb standard e, nei miei test, ha una durata della batteria di diversi giorni. Questo
Colore casuale dell'anello LED M5StickC ESP32 e NeoPixels: 7 passaggi

Colore casuale dell'anello LED M5StickC ESP32 e NeoPixels: In questo progetto impareremo come visualizzare un colore casuale sull'anello LED NeoPixels utilizzando una scheda M5StickC ESP32. Guarda il video
