
Sommario:
- Forniture
- Passaggio 1: impostare il LED sulla breadboard
- Passaggio 2: imposta il LED su Arduino
- Passaggio 3: impostare la fotocellula su breadboard
- Passaggio 4: collega la fotocellula ad Arduino
- Passaggio 5: collega l'Arduino
- Passaggio 6: inizia il tuo codice
- Passaggio 7: configurazione nulla
- Passaggio 8: loop vuoto
- Passaggio 9: cambiare i colori
- Passaggio 10: codice LED RGB finale
- Passaggio 11: prova le luci
- Passaggio 12: risoluzione dei problemi
- Passaggio 13: prodotto finale
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.



Sono stato incaricato di creare un prototipo utilizzando una sorta di sensore per generare un output. Ho deciso di utilizzare una fotocellula, che misura la quantità di luce in un ambiente, e un LED RGB come uscita. Sapevo di voler incorporare la capacità del LED di visualizzare vari colori, perché pensavo che sarebbe stato divertente averlo. Se potessi creare qualsiasi tipo di output che volessi, ho pensato che avrei potuto anche renderlo il più colorato possibile.
Costo stimato:
$ 37 - Elegoo Super Starter kit (include tutti i materiali di consumo)
$ 53 - Per acquistare tutte le forniture singolarmente
Collegamenti utili:
LED RGB -
create.arduino.cc/projecthub/muhammad-aqib…
Fotocellula -
create.arduino.cc/projecthub/MisterBotBreak/how-to-use-a-photoresistor-46c5eb
Software Arduino -
www.arduino.cc/en/software
Kit Elegoo Super Start -
www.amazon.com/gp/product/B01D8KOZF4/ref=p…
Forniture
- 1 LED RGB
- 1 fotocellula (aka fotoresistenza)
- 1 scheda Arduino UNO
- 1 tagliere
- 1 cavo USB per Arduino
- 7 ponticelli
- 3 resistori da 220 ohm
- 1 resistore da 10k ohm
- Software Arduino (scaricabile gratuitamente)
Opzionale
- paio di pinze ad ago
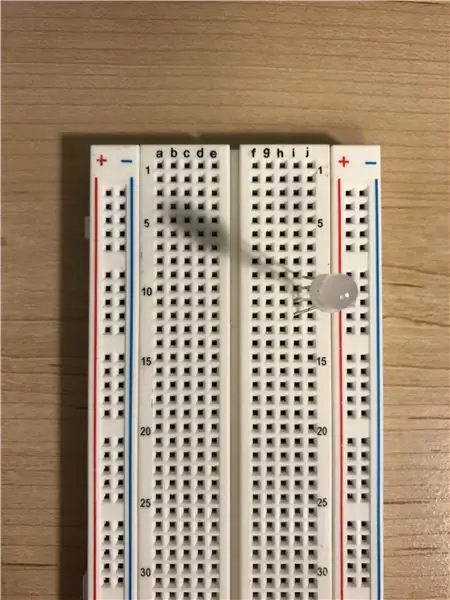
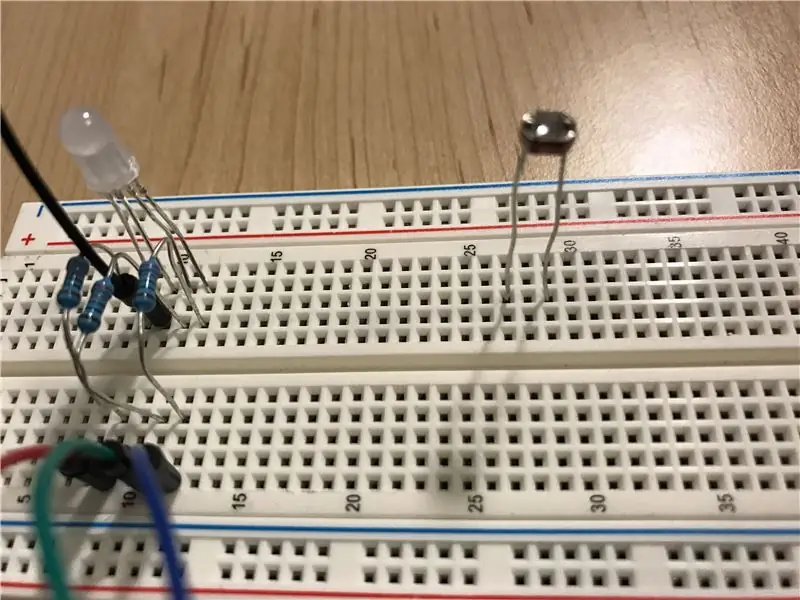
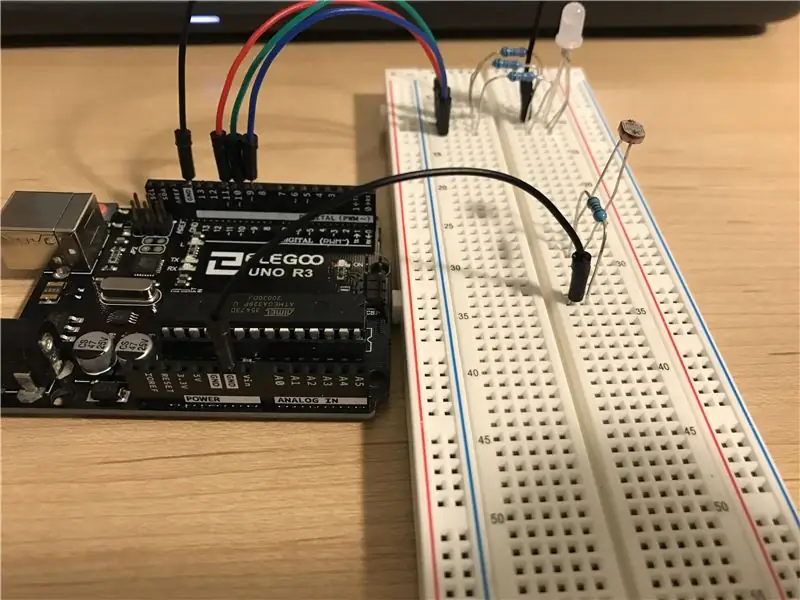
Passaggio 1: impostare il LED sulla breadboard



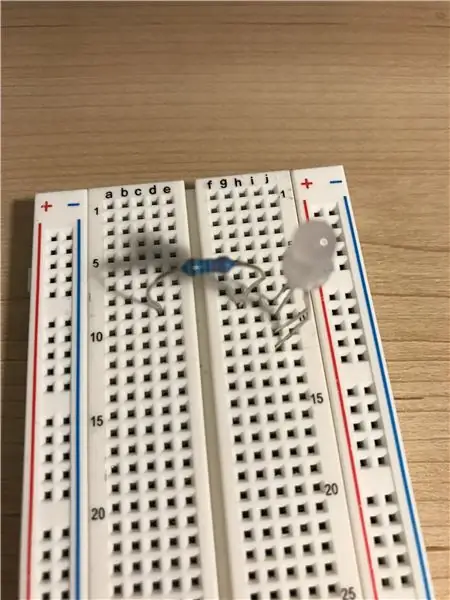
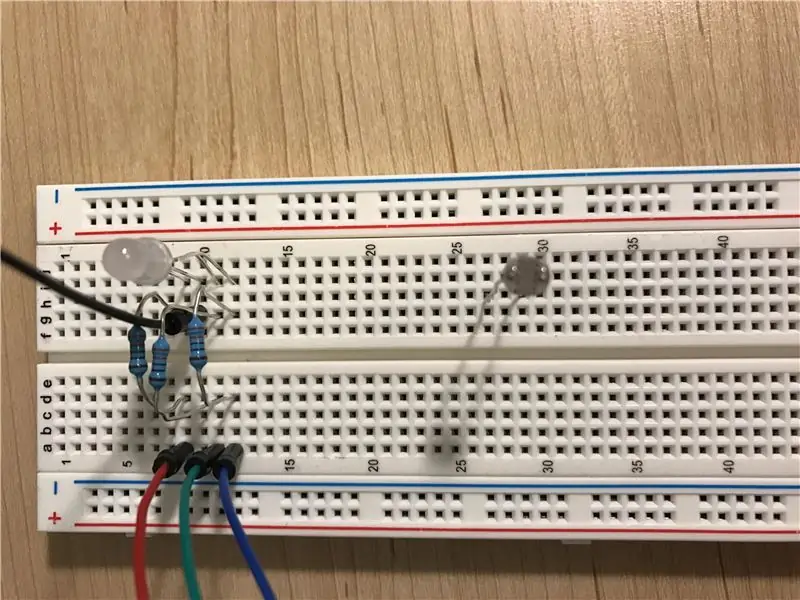
Per prima cosa il LED RGB deve essere impostato correttamente sulla breadboard
Posizionare il LED con ciascuna delle quattro gambe in fori separati della stessa colonna (indicati da lettere). La gamba più lunga dovrebbe essere la seconda gamba dall'alto.
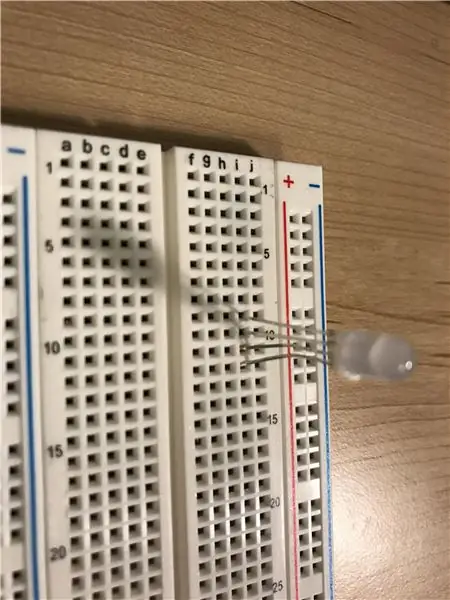
Nella riga (indicata dai numeri) della gamba più lunga, collegare un'estremità di un ponticello.
Per ciascuna delle tre gambe più corte, posizionare una resistenza da 220 ohm. Ogni resistore dovrebbe avere entrambe le gambe nella stessa riga delle gambe del LED. È qui che userei le pinze ad ago, poiché le gambe dei resistori possono essere difficili da collegare a mano.
Collegare tre ponticelli sul lato del resistore opposto al LED. Per queste tre file, dovrebbe esserci un ponticello, un resistore e una gamba del LED.
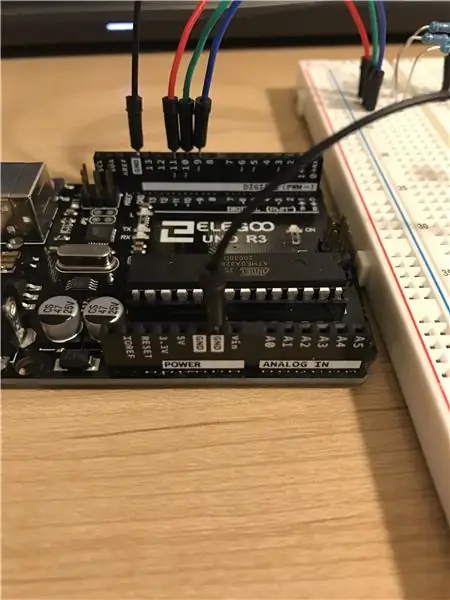
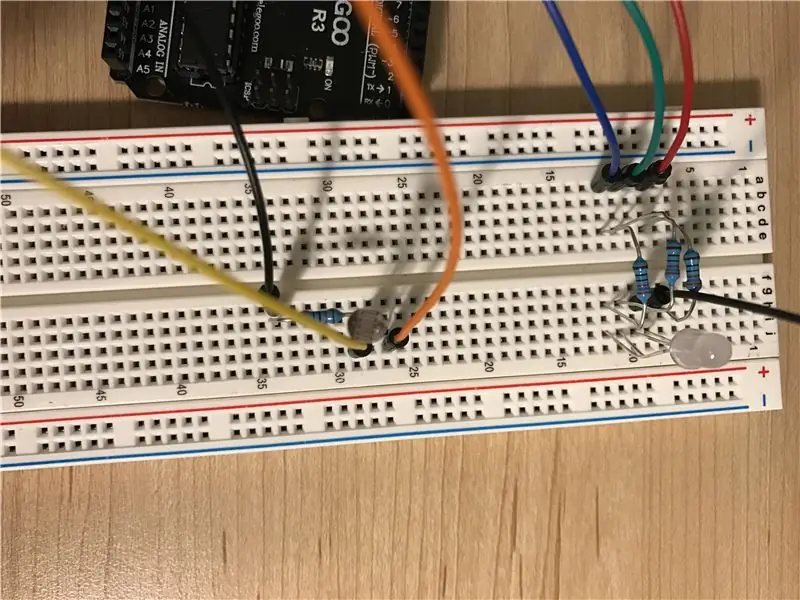
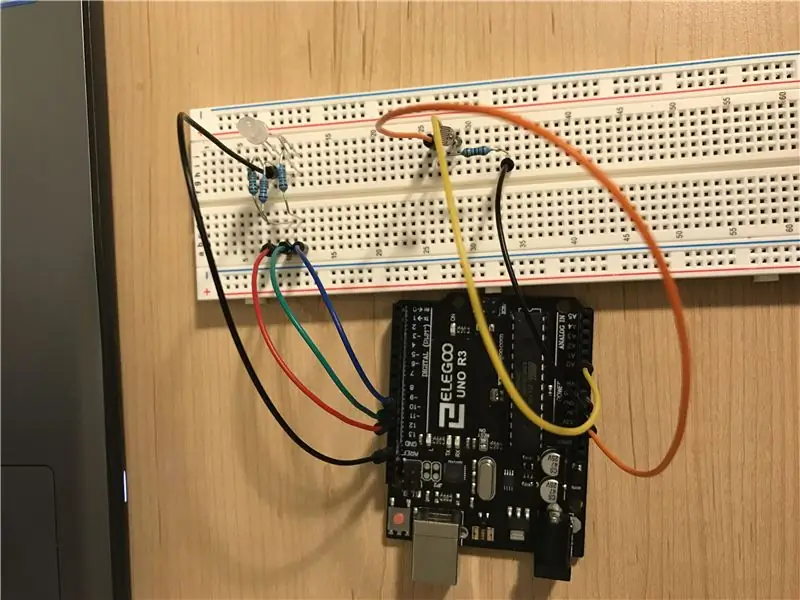
Passaggio 2: imposta il LED su Arduino




Ora che il LED è impostato correttamente sulla breadboard, deve essere collegato ad Arduino.
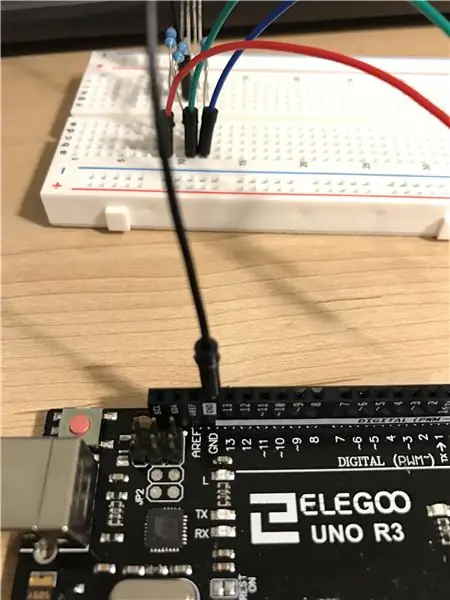
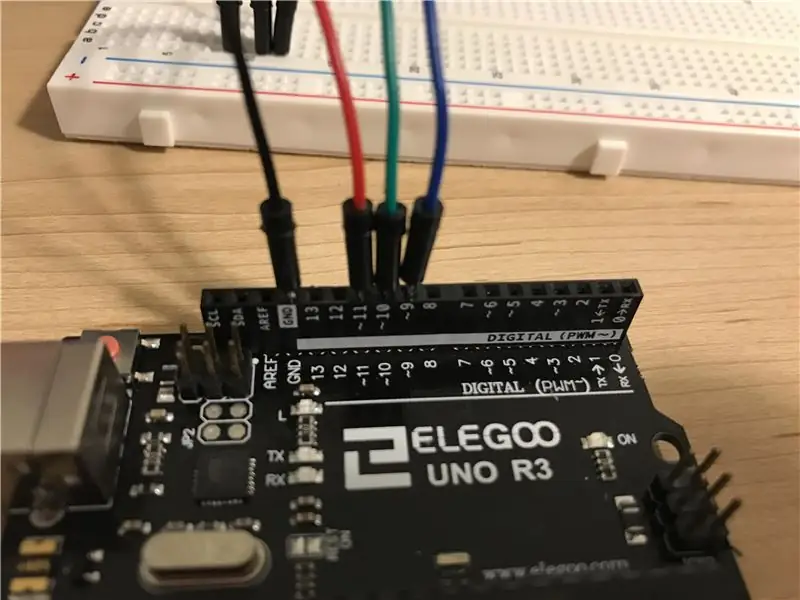
Il primo ponticello collegato alla gamba più lunga (dovrebbe essere la seconda fila del LED) deve essere collegato a terra, indicato da "GND" su Arduino.
Gli altri tre fili del ponticello, in ordine decrescente, devono essere collegati alle porte 11, 10 e 9. Il filo nella riga superiore deve essere collegato all'11, il filo successivo in basso (dovrebbe essere la terza riga) si collega al 10, e l'ultimo filo si collega a 9. Questi tre fili dovrebbero essere paralleli l'uno all'altro e non sovrapporsi.
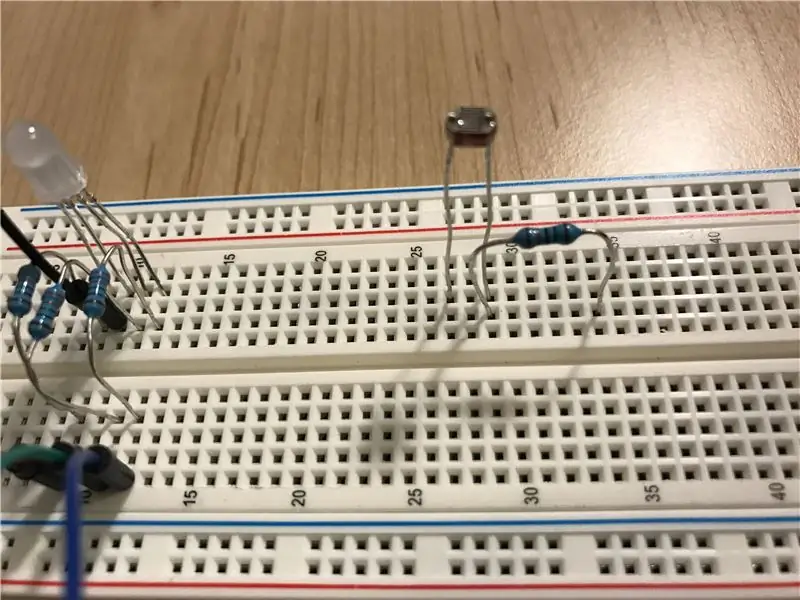
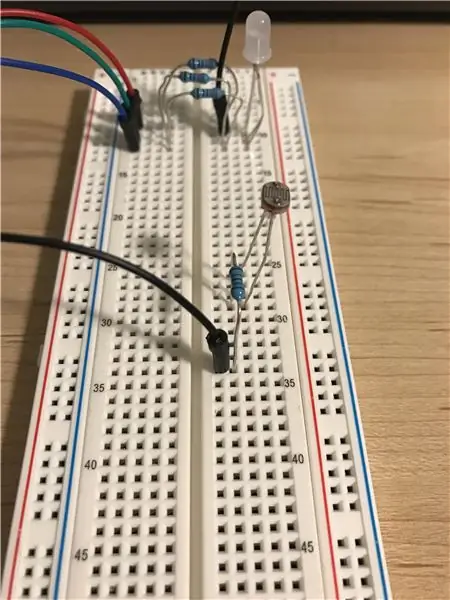
Passaggio 3: impostare la fotocellula su breadboard



Affinché il LED reagisca alla luminosità dell'ambiente, deve ricevere informazioni da un sensore.
Collega la fotocellula alla breadboard con entrambe le gambe nella stessa colonna, in modo simile a come è stato collegato il LED.
Collegare il resistore da 10k ohm con una gamba nella stessa riga della gamba inferiore della fotocellula. Collegare la seconda gamba del resistore più in basso all'interno della stessa colonna.
Passaggio 4: collega la fotocellula ad Arduino




Collegare un ponticello nella stessa riga della resistenza da 10k ohm, ma non nella stessa riga della fotocellula.
Collega l'altra estremità di questo ponticello a terra (GND) sull'Arduino.
Collegare due diversi cavi di ponticello, uno nella stessa fila di ciascuna delle gambe della fotocellula.
Collega il cavo più in alto nella porta 5V dell'Arduino.
Collega il filo più in basso alla porta A0 dell'Arduino.
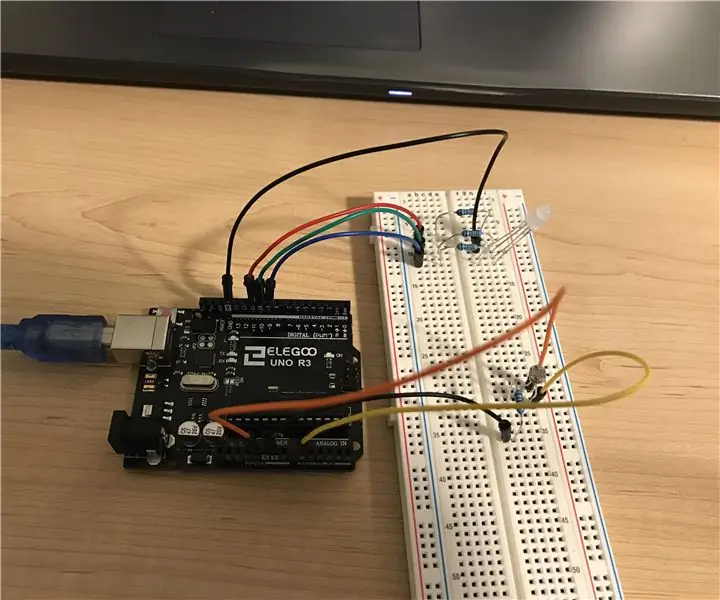
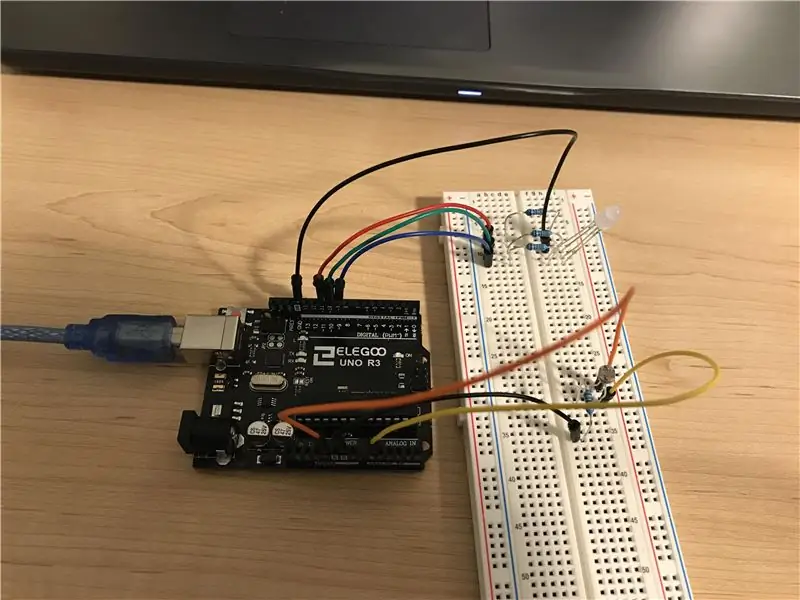
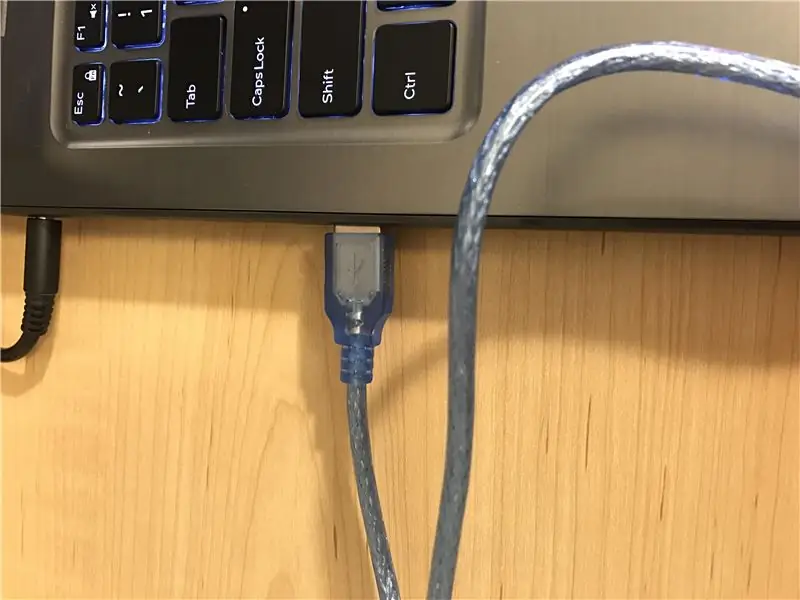
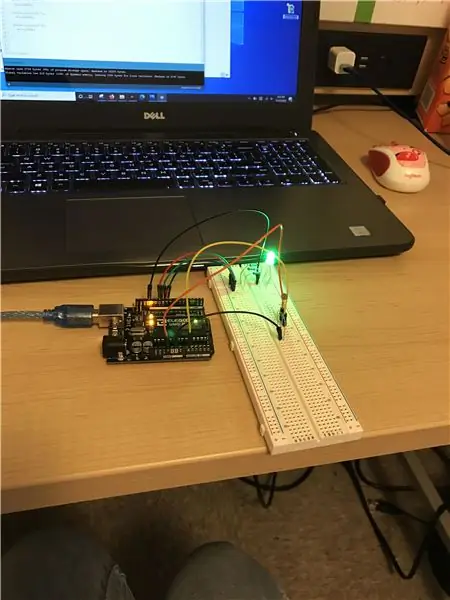
Passaggio 5: collega l'Arduino




Ora che la breadboard è configurata e collegata ad Arduino, usa il connettore USB per collegare Arduino al tuo computer.
Passaggio 6: inizia il tuo codice


Usando il programma Arduino, crea un nuovo schizzo.
In un commento, scrivi il tuo nome, alcuni dettagli sullo schizzo e collega le risorse che hai utilizzato.
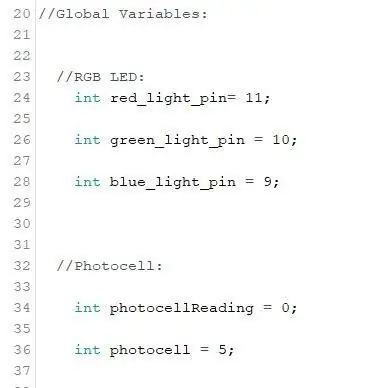
Sopra l'impostazione del vuoto, stabilisci le variabili globali. Sentiti libero di copiare e incollare il codice qui sotto. Mentre scrivi il codice, alcune parti diventeranno di colori diversi. Questo dovrebbe accadere.
int pin_luce_rossa= 11;int pin_luce_verde = 10; int blue_light_pin = 9;int fotocellLettura = 0;int fotocellula = 5;
Se noti, i numeri assegnati a queste variabili corrispondono a dove sono collegati i fili sulla scheda Arduino.
Passaggio 7: configurazione nulla

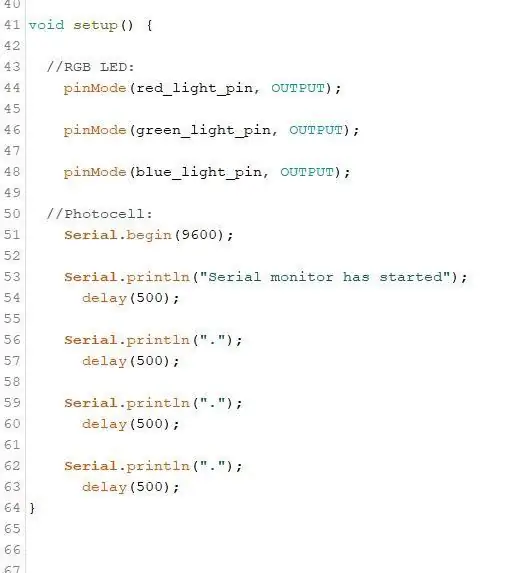
Stabilire il LED RGB come uscita.
pinMode(red_light_pin, OUTPUT);pinMode(green_light_pin, OUTPUT); pinMode(blue_light_pin, OUTPUT);
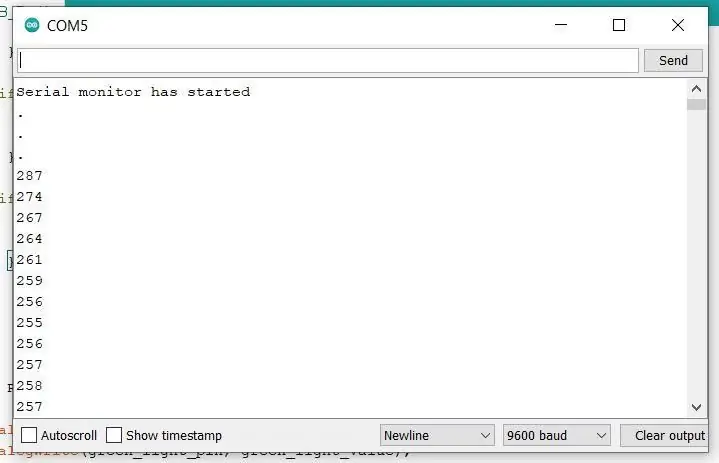
Avviare il monitor seriale per visualizzare le letture della fotocellula.
Serial.begin(9600);Serial.println("Il monitor seriale è stato avviato"); delay(500);Serial.println("."); delay(500);Serial.println("."); delay(500);Serial.println("."); ritardo (500);
Assicurati che il codice di configurazione void sia contenuto all'interno di un paio di parentesi graffe { }
Passaggio 8: loop vuoto


Scrivi il codice per la sezione del loop void.
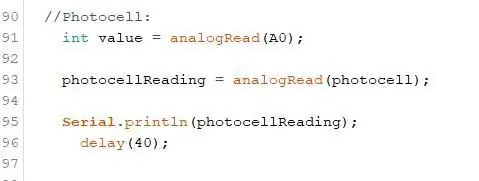
Il codice nella prima immagine stampa le letture della fotocellula su righe separate. Questo rende più facile la lettura.
int valore = analogRead(A0); photocellReading = analogRead(fotocellula);Serial.println(photocellReading); ritardo(40);
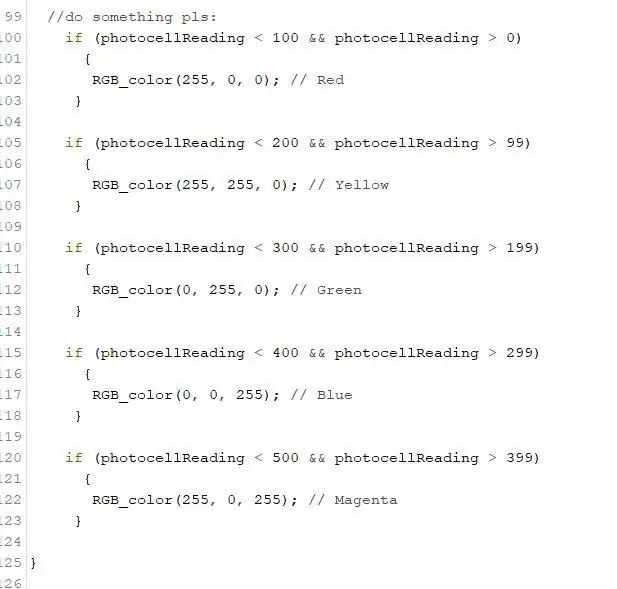
Il codice nella seconda immagine è ciò che corrisponde a determinati valori di lettura a quale colore verrà visualizzato il LED.
if (lettura fotocellula 0) { RGB_color(255, 0, 0); // Rosso } if (photocellReading 99) { RGB_color(255, 255, 0); // Giallo } if (lettura fotocellula 199) { RGB_color(0, 255, 0); // Verde } if (lettura fotocellula 299) { RGB_color(0, 0, 255); // Blu } if (lettura fotocellula 399) { RGB_color(255, 0, 255); //Magenta}
La modifica dei valori numerici di RGB_color (gli 0 e 255) cambierà il colore visualizzato. Questi sono i colori con cui sono andato, ma sentiti libero di modificarli o cambiarli a tuo piacimento.
Ricontrolla che la sezione del loop void sia contenuta all'interno di un paio di parentesi graffe { }
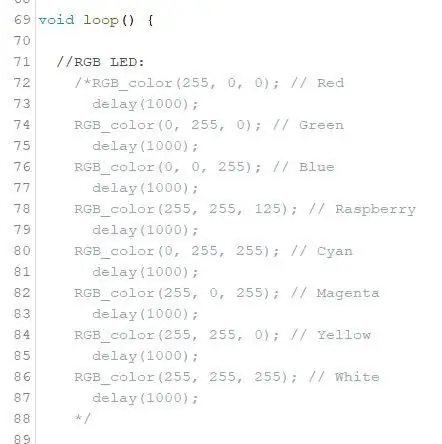
Passaggio 9: cambiare i colori

Questi sono altri colori tra cui scegliere per il passaggio precedente. Ho usato questo codice come riferimento per il mio schizzo.
Passaggio 10: codice LED RGB finale

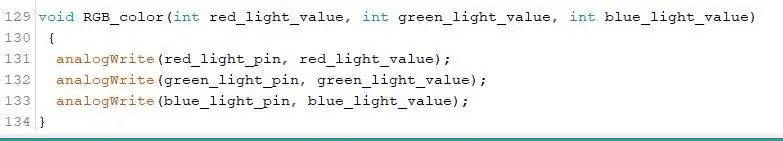
Alla fine dello sketch, al di fuori della sezione del loop void, inserisci questo codice per determinare quale porta su Arduino comunica il valore della luce rossa, il valore della luce verde e il valore della luce verde.
void RGB_color(int red_light_value, int green_light_value, int blue_light_value) { analogWrite(red_light_pin, red_light_value); analogWrite(green_light_pin, green_light_value); analogWrite(blue_light_pin, blue_light_value); }
Proprio come con le sezioni void setup e void loop, assicurati che questa sezione sia contenuta all'interno di un paio di parentesi graffe { }
Passaggio 11: prova le luci



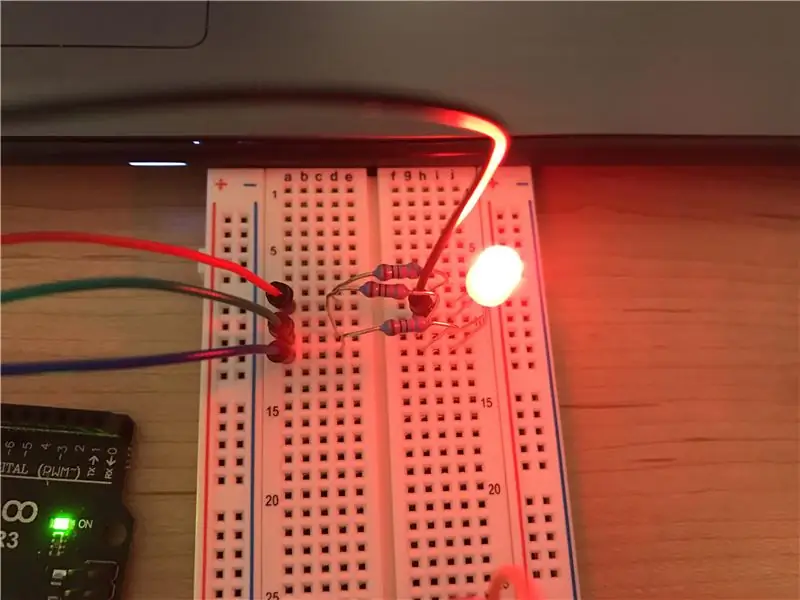
Carica il codice sulla scheda Arduino premendo il pulsante di caricamento nel programma. Se lo hai fatto correttamente, il LED dovrebbe visualizzare un colore a seconda di quanta luce c'è nell'ambiente circostante.
Il rosso è l'ambiente più buio, la lettura della fotocellula più bassa.
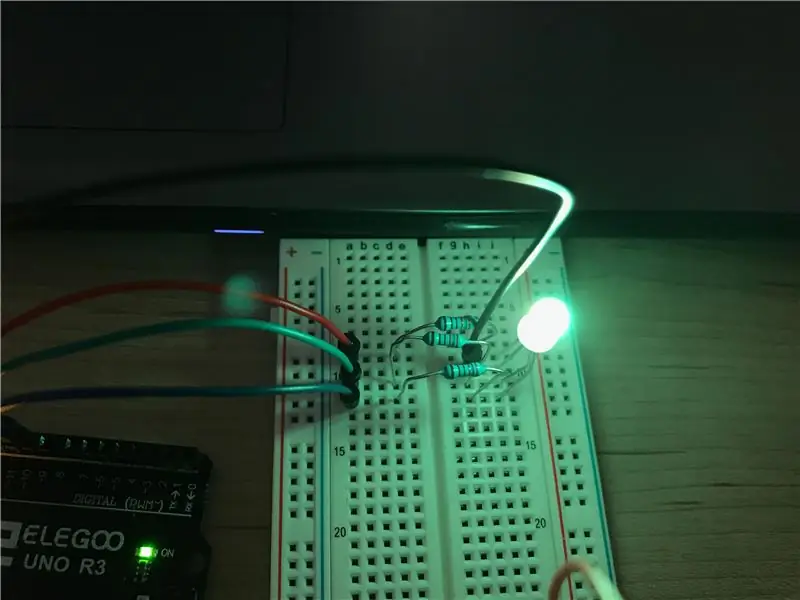
Il giallo è un ambiente leggermente più luminoso/lettura fotocellula più alta. Sembra verde acqua nell'immagine, ma di persona brillava di giallo.
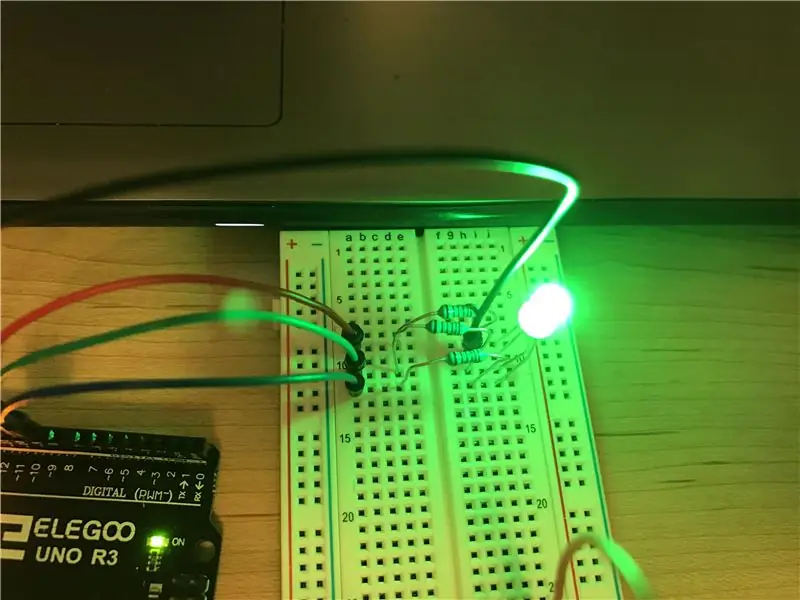
I tre colori successivi, verde, blu e magenta, corrispondono tutti a letture sempre più alte della fotocellula.
Passaggio 12: risoluzione dei problemi

Se i colori non cambiano, o occorrono cambiamenti estremi per cambiare i colori, controllare le letture della fotocellula nel monitor seriale. Ogni ambiente ha diversi livelli di luce, quindi è importante che il codice lo rifletta.
Fare clic su Strumenti nella parte superiore del programma Arduino -> Fare clic su Serial Monitor.
Dovrebbe apparire una finestra che mostra un elenco continuo di numeri. Modificare i numeri delle istruzioni if dal passaggio Void Loop.
Passaggio 13: prodotto finale

Eseguendo tutti questi passaggi, dovresti ritrovarti con una luce che cambia colore a seconda della luminosità dell'ambiente circostante.
Per me, nella luminosità media della mia stanza, la luce diventa verde, ma posso cambiare facilmente il colore coprendo la fotocellula o aumentando la quantità di luce presente.
Consigliato:
Luce ad anello LED che cambia colore: 11 passaggi

Luce ad anello a LED che cambia colore: oggi realizzeremo una luce ad anello a LED che cambia colore da 20 pollici. So che le luci ad anello sono in genere di forma circolare, ma questa sarà un quadrato per rendere le cose un po' più facili. Questo mini progetto è principalmente per i fotografi che hanno bisogno di budget
Scaffale a LED in legno grezzo che cambia colore fai-da-te: 10 passaggi (con immagini)

Scaffale a LED in legno grezzo che cambia colore fai-da-te: in questo tutorial ti mostrerò passo dopo passo come realizzare questo bellissimo ripiano a LED in legno grezzo che cambia colore. Questo progetto è stato molto divertente da realizzare e sono molto contento del prodotto finito. Nel complesso questo progetto non costerà
Albero di Natale LED che cambia colore: 3 passaggi (con immagini)

Albero di Natale a LED che cambia colore: l'anno scorso ho trovato questo albero di Natale in un negozio di dollari e volevo mettere un LED sul fondo per illuminarlo, ma non ci sono mai riuscito fino a un anno dopo. Questo è un progetto molto semplice che richiede pochissime saldature e fa una bella fine
Fai crescere la tua pianta a LED che cambia colore!: 9 passaggi

Coltiva la tua pianta LED che cambia colore!: In questo tutorial ti insegnerò come coltivare la tua pianta LED personale con materiali semplici
Arte LED che cambia colore con cornice: 10 passaggi (con immagini)

Arte LED che cambia colore con cornice: questo pezzo d'arte LED con cornice retroilluminata mostra uno schema astratto e mutevole di luce colorata su uno schermo traslucido. L'immagine proiettata ha una qualità fluida; una specie di lampada lava a stato solido. I LED che cambiano colore passano lentamente attraverso il pettine
