
Sommario:
- Passaggio 1: scambiare idee per un logo aziendale
- Passaggio 2: avvia Adobe InDesign
- Passaggio 3: crea un nuovo file di documento
- Passaggio 4: premi W sulla tastiera per eliminare il bordo della pagina
- Passaggio 5: fare clic con il pulsante destro del mouse sullo strumento Rettangolo. Fare clic e trascinare il cursore per creare un rettangolo
- Passaggio 6: fare clic sullo strumento di selezione per deselezionare lo strumento cornice utilizzato nel passaggio 5
- Passaggio 7: usa l'opzione Colore per riempire la forma con il colore che preferisci
- Passaggio 8: fare clic sullo strumento Tipo situato nella barra degli strumenti sul lato sinistro e trascinare il cursore per creare la dimensione desiderata della casella di testo
- Passaggio 9: digitare il testo desiderato e utilizzare le opzioni di testo per modificare il tipo di carattere e la dimensione del carattere
- Passaggio 10: utilizzare il pulsante "allinea al centro" per centrare il testo
- Passaggio 11: fare clic sullo strumento di selezione
- Passaggio 12: fare clic sul rettangolo e andare su "Oggetto", quindi su "Opzioni angolo"
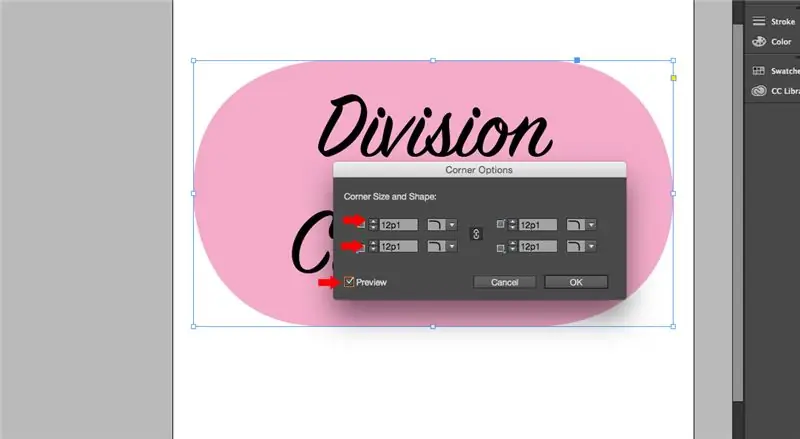
- Passaggio 13: verrà visualizzato un messaggio di finestra come questo. Fare clic sull'icona del bordo per scegliere uno stile di bordo che si desidera utilizzare
- Passaggio 14: fare clic sulle frecce su e giù per controllare quanto sarà arrotondata la forma
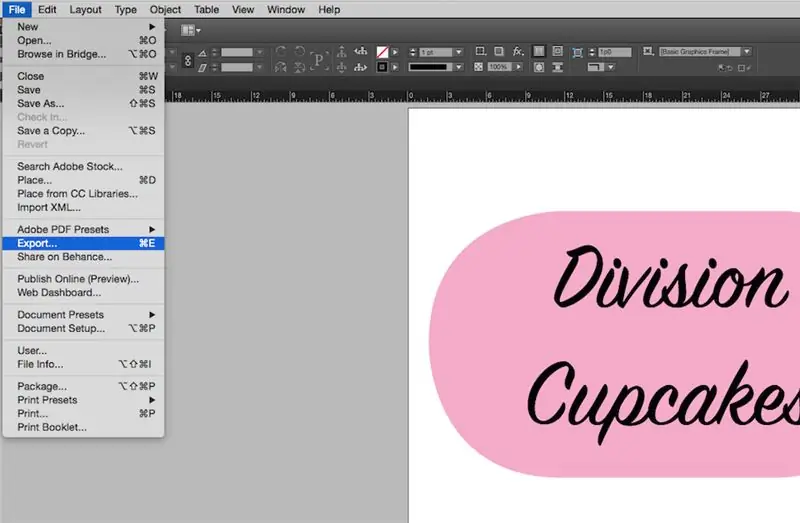
- Passaggio 15: salva il tuo logo facendo clic su "File" ed "Esporta". Assegna un nome al file e in "Salva tipo di elemento" seleziona Adobe PDF
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Di: Alyssa White, Joanne Fong e Hannah Barre
Materiali:-InDesign 2015
-Computer e mouse
-Opzionale: carta e penna per schizzi
Tempo per completare: meno di 10 minuti
Sfondo:
Prima di creare un logo, è importante comprendere i principi di base del design C. R. A. P (contrasto, ripetizione, allineamento e prossimità). Il contrasto conferisce diversità all'immagine e la rende più interessante e visivamente accattivante. La ripetizione ripete gli elementi del design visivo in tutto, mantenendo la coerenza. L'allineamento collega e ordina gli elementi di design, il che rende l'immagine sofisticata e pulita. E infine, la prossimità raggruppa elementi di design correlati, ottenendo un senso di organizzazione.
Scopo:
Molte startup hanno bisogno di creare un'immagine per se stesse e, per raggiungere questo obiettivo, l'azienda ha bisogno di un logo accattivante e riconoscibile. Queste istruzioni copriranno le basi su come creare un logo in Adobe InDesign. Sono destinati ai marketer principianti/imprese in fase di avvio. L'obiettivo di queste istruzioni è fornire un modo economico e conveniente per creare un logo senza assumere una parte separata per farlo.
Considerazioni:
Non sono necessarie competenze precedenti con Adobe InDesign per questo tutorial. Le istruzioni guideranno chiunque con qualsiasi base di abilità, indipendentemente dalla conoscenza di InDesign. C'è una prova di 7 giorni se il denaro è un problema, o si deve pagare mensilmente, $ 19,99, per il programma. Entrambe queste opzioni sono disponibili sul sito online di Adobe (https://www.adobe.com/products/indesign.html).
Passaggio 1: scambiare idee per un logo aziendale
Considera: mission aziendale, target di riferimento, semplicità, unicità e adattabilità
Colori e font: possono rappresentare la tua azienda in un certo modo
Blu=fiducia e senso di sicurezza
Rosso = forza e utilizzato nell'industria alimentare
Giallo=giovinezza e cattura l'attenzione
Passaggio 2: avvia Adobe InDesign
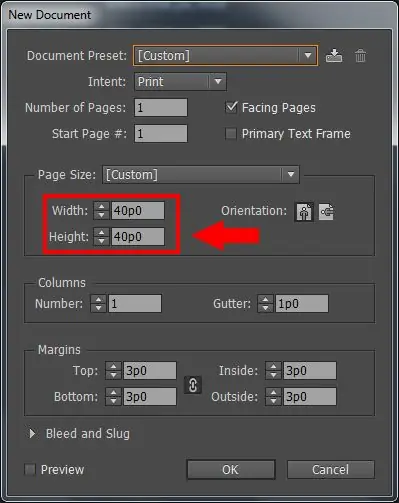
Passaggio 3: crea un nuovo file di documento

File> Nuovo> DocumentSet Document Preset su [Custom] e imposta Larghezza e Altezza su 40p0
Passaggio 4: premi W sulla tastiera per eliminare il bordo della pagina
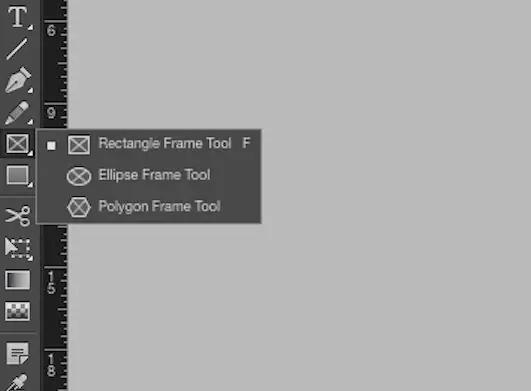
Passaggio 5: fare clic con il pulsante destro del mouse sullo strumento Rettangolo. Fare clic e trascinare il cursore per creare un rettangolo

Passaggio 6: fare clic sullo strumento di selezione per deselezionare lo strumento cornice utilizzato nel passaggio 5

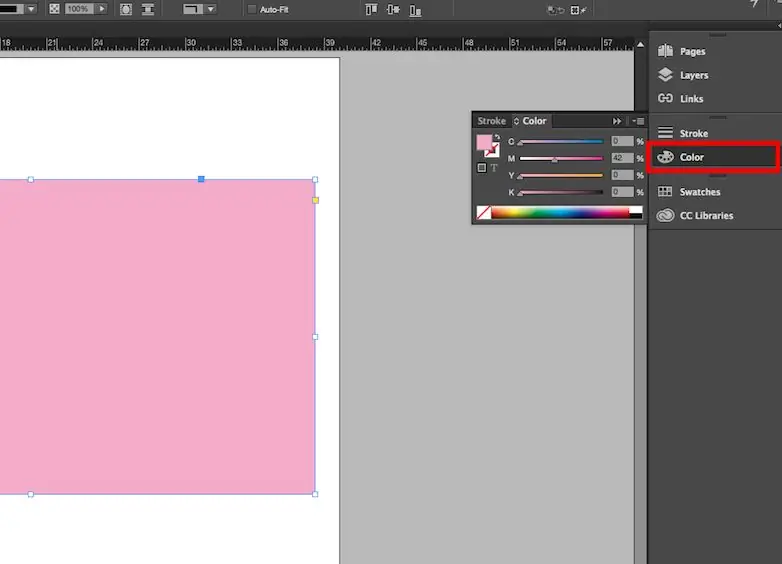
Passaggio 7: usa l'opzione Colore per riempire la forma con il colore che preferisci

Usa le barre del pannello C, M, Y e K per regolare l'ombreggiatura e il tono
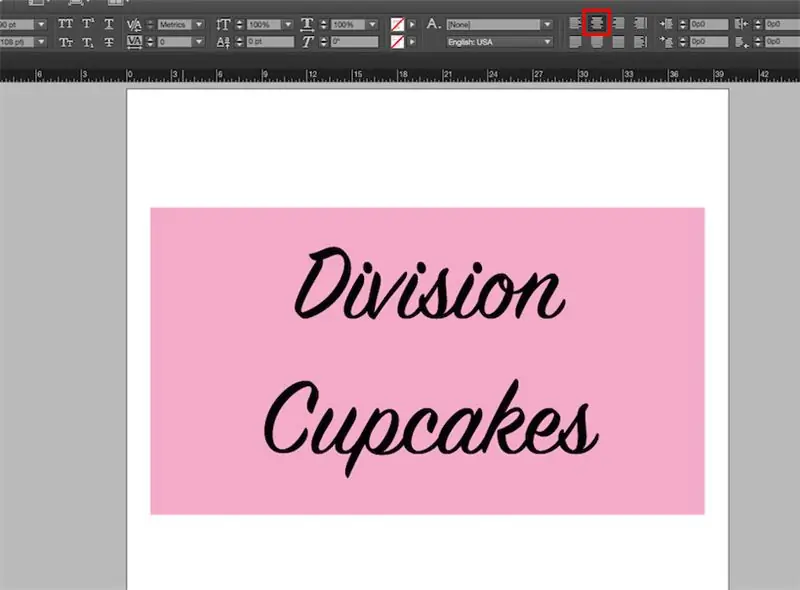
Passaggio 8: fare clic sullo strumento Tipo situato nella barra degli strumenti sul lato sinistro e trascinare il cursore per creare la dimensione desiderata della casella di testo

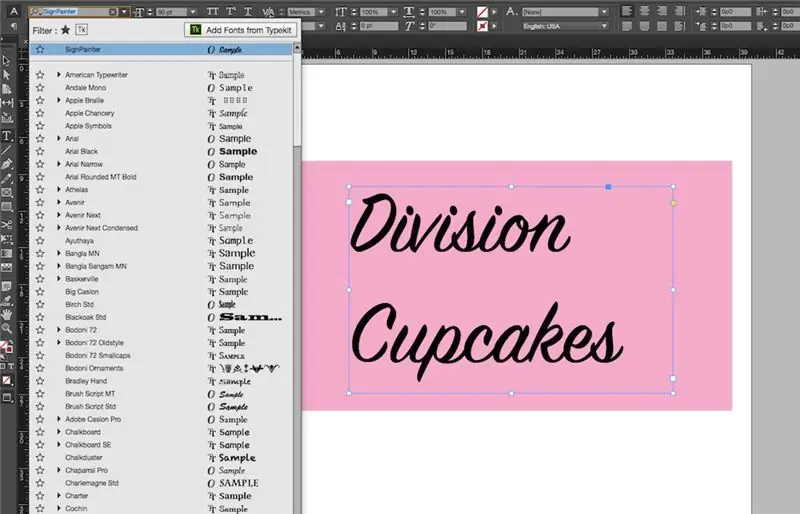
Passaggio 9: digitare il testo desiderato e utilizzare le opzioni di testo per modificare il tipo di carattere e la dimensione del carattere

Passaggio 10: utilizzare il pulsante "allinea al centro" per centrare il testo

*Nota: assicurati che sia selezionato il testo e non il rettangolo
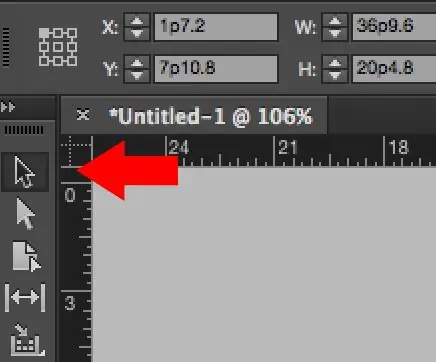
Passaggio 11: fare clic sullo strumento di selezione

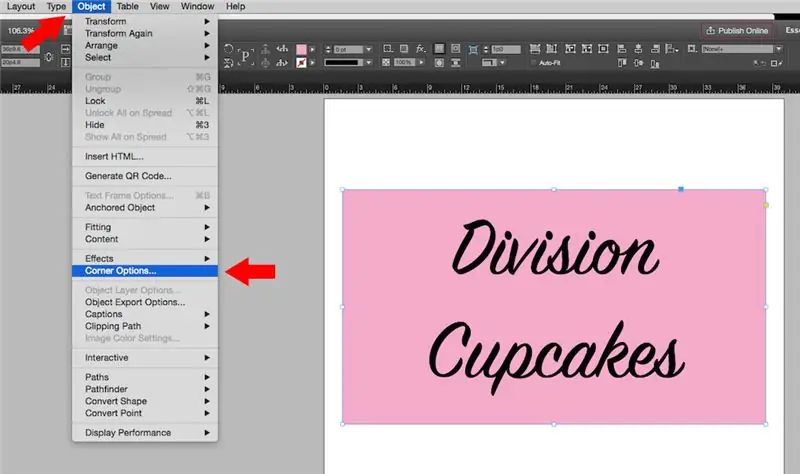
Passaggio 12: fare clic sul rettangolo e andare su "Oggetto", quindi su "Opzioni angolo"

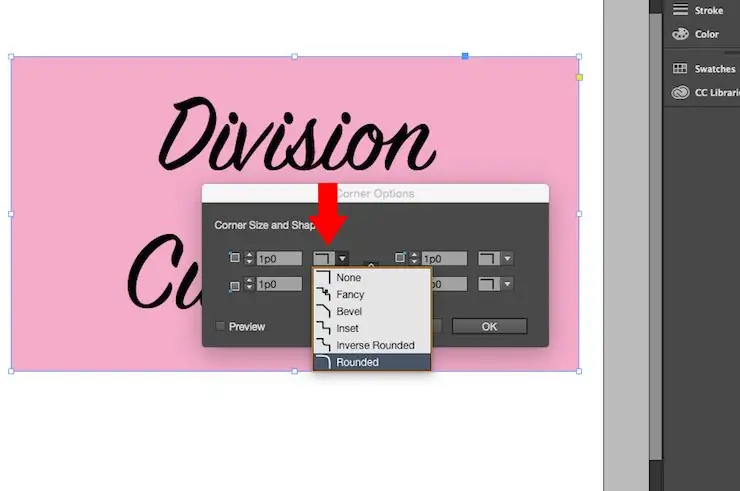
Passaggio 13: verrà visualizzato un messaggio di finestra come questo. Fare clic sull'icona del bordo per scegliere uno stile di bordo che si desidera utilizzare

*Nota: NON fare ancora clic sul pulsante OK
Passaggio 14: fare clic sulle frecce su e giù per controllare quanto sarà arrotondata la forma

*Nota: seleziona la casella di anteprima per visualizzare le modifiche
Passaggio 15: salva il tuo logo facendo clic su "File" ed "Esporta". Assegna un nome al file e in "Salva tipo di elemento" seleziona Adobe PDF

Congratulazioni! Hai finito e creato il tuo logo!
Consigliato:
Come creare il tuo semplice aereo a reazione RC?: 10 passaggi

Come creare il tuo semplice aeroplano RC Jet?: Come realizzare un aeroplano RC (telecomando) usando schiuma o sughero polyfoam, che di solito uso, è abbastanza semplice e facile se conosci la formula generale. Perché la formula nuvola? perché se spieghi dettagliatamente e usi sin cos tan e i suoi amici, di c
Come creare il tuo primo software semplice utilizzando Python: 6 passaggi

Come creare il tuo primo software semplice usando Python: Ciao, benvenuto in questo Instructables. Qui dirò come creare il proprio software. Sì, se hai un'idea… ma sai da implementare o sei interessato a creare nuove cose, allora fa per te…… Prerequisito: dovrebbe avere una conoscenza di base di P
Come creare una semplice calcolatrice in Java: 10 passaggi

Come creare una semplice calcolatrice in Java: questa è una semplice introduzione al linguaggio di programmazione Java pensato per persone con poca o nessuna conoscenza della programmazione. Materiali: computer o laptop (con Eclipse installato) Può installare eclipse su https://www. eclipse.org/downloads
Come creare una stazione meteorologica semplice: 8 passaggi

Come realizzare una semplice stazione meteorologica: ciao ragazzi, in questo video vi mostrerò come realizzare una semplice stazione meteorologica per rilevare la temperatura e l'umidità utilizzando il sensore DHT11
Come creare una pagina Web semplice utilizzando le parentesi per principianti: 14 passaggi

Come creare una pagina Web semplice utilizzando le parentesi per principianti: IntroduzioneLe seguenti istruzioni forniscono una guida passo passo per creare una pagina Web utilizzando le parentesi. Brackets è un editor di codice sorgente con un focus primario sullo sviluppo web. Creato da Adobe Systems, è un software gratuito e open source con licenza
