
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Nel 1977, la NASA ha lanciato la navicella spaziale Voyager 1 nel vuoto. Alcuni allineamenti planetari circostanziali hanno significato che la sonda è stata lanciata oltre il nostro sistema solare, impostata su un percorso di esplorazione interstellare. Quarant'anni dopo, la missione Voyager 1 segna ora il punto più lontano della portata dell'umanità nel nostro universo. Continuando a trasmettere dati sulla terra, Voyager 1 spinge i confini dell'esplorazione umana ogni secondo che passa.
Ho un fascino personale per le missioni Voyager e volevo creare uno spettacolo che catturasse il loro spirito.
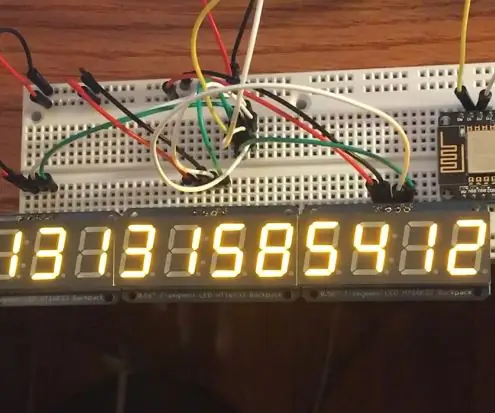
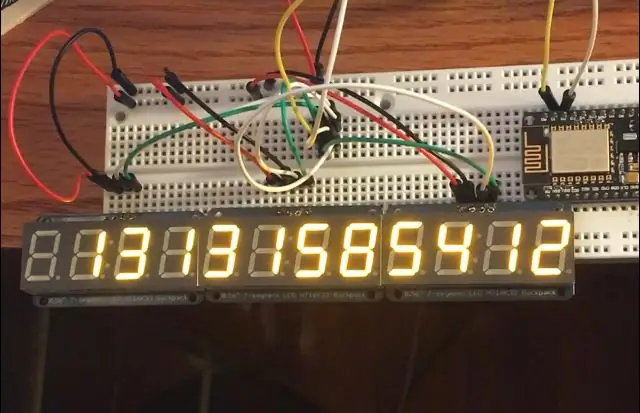
Quando sul display lampeggia un numero, rappresenta la distanza in miglia tra Voyager 1 e la terra, una misura oggettiva delle possibilità dell'immaginazione umana.
Il display si ferma per un breve istante, quindi si aggiorna.
Passaggio 1: materiali

Il corpo:
(3) Display a 7 segmenti a 4 cifre ($ 30)
Dal momento che il voyager si aggira attualmente a oltre 13 miliardi di miglia, sono necessarie 11 cifre per rappresentare quella cifra in formato decimale / chilometraggio. A seconda di come si vuole rappresentare la distanza, il numero di cifre necessarie potrebbe cambiare. Poiché Voyager è ancora in viaggio e questi display Adafruit sono disponibili in sezioni a 4 cifre, un display a 12 cifre aveva più senso. Un ulteriore vantaggio dei display collegati è che non sono affatto puri 7 segmenti e in realtà hanno molto integrato nel modulo per consentire la comunicazione dei dati attraverso il protocollo I2C. Ciò significa che per controllare effettivamente il display hai solo due pin, SDA e SCL sul tuo microcontrollore. Con un modulo meno sofisticato, i numeri di pin necessari potrebbero aumentare rapidamente.
(1) tagliere
Assicurati di avere una breadboard o una sorta di modo per collegare bene i cavi. Ho ma sia il cervello che la scheda sulla stessa breadboard, quindi la mia era abbastanza grande.
(Alcuni) Filo
Assicurati di avere un filo a portata di mano per effettuare i collegamenti necessari! Non ci sono molti cablaggi coinvolti, ma la codifica a colori può sicuramente essere utile.
I cervelli: ($ 9,00)
Avevo un NodeMcu V 1.0 in giro che utilizza il chip espressif esp8266 che consente una facile connettività wifi. Queste patatine sono fantastiche perché sono piccole ed economiche!
Anche varie schede Arduino o un Raspberry Pi funzionerebbero bene. Tieni presente che per questo progetto, qualunque scheda tu scelga, deve poter parlare il protocollo I2C e avere pin disponibili per SDA (dati seriali) e SCL (orologio seriale).
Anche il codice sorgente che ho scritto utilizzava l'IDE Arduino, ma trasferire quel codice su dispositivi diversi non dovrebbe essere troppo difficile. Il motivo per cui ho scritto con l'IDE Arduino era per poter utilizzare la comoda libreria di Adafruit per i moduli a 7 segmenti.
Passaggio 2: far parlare il NodeMcu con il computer

Qualunque sia il microcontrollore con cui finirai, avrà un metodo diverso di connessione al tuo computer specifico, ma per il NodeMcu che ho usato, ecco come lo colleghi per lavorare con la programmazione in Arduino.
Per prima cosa devi installare il driver pertinente sul tuo computer…
Ecco un collegamento:
Una volta installato il driver, il computer dovrebbe essere in grado di riconoscere la scheda di sviluppo.
Ora che la scheda è collegata, sei pronto per iniziare a programmare la scheda e ad agganciare i display!!
Ecco un ottimo tutorial per scaricare le librerie necessarie di cui l'IDE Arduino ha bisogno per programmare il chip esp8266! Dopo aver seguito queste istruzioni, prova a eseguire l'esempio di luce lampeggiante fornito con la libreria!
Passaggio 3: collega tutto

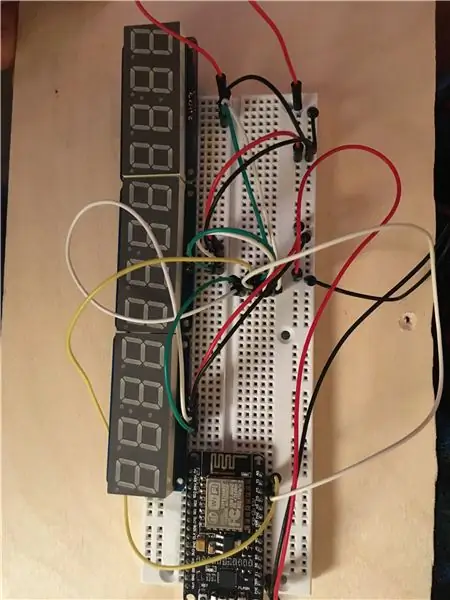
Una volta che puoi parlare con successo con la scheda, sei pronto per collegare i componenti del display nel modo che preferisci (ho usato una breadboard).
Dal momento che i buildpack di adafruit fanno il lavoro pesante, per fortuna il cablaggio non è affatto male!
Tutto ciò che hai è un filo positivo e negativo per ogni display che deve essere collegato rispettivamente a terra e 3,3 V sulla scheda.
Ci sarà anche un cavo SCL e SDATA per ogni display e tutti questi devono essere collegati al cavo SCL e SDATA sulla scheda. Poiché i display comunicano effettivamente tramite il protocollo di messaggio I2C, la scheda è in grado di risparmiare sui cavi e comunicare invece tramite indirizzi. Se usi gli stessi buildpack che ho usato io, l'impostazione di indirizzi diversi su un display viene eseguita tramite un ponticello a saldare sul retro del display ed è ben documentata qui.
Questo è tutto! Ora sei pronto per caricare il programma sulla lavagna!
Passaggio 4: esegui il software
In allegato l'Arduino Sketch utilizzato per popolare il display!!
Cose da cambiare:
- Inserisci l'ssid wifi appropriato e la password nella relativa sezione. In tutta onestà, non sono sicuro delle implicazioni sulla sicurezza di questo, ma agisco partendo dal presupposto che le credenziali Wi-Fi siano in chiaro.
- A seconda di come si scelgono gli indirizzi del modulo di visualizzazione, i valori correnti che sono hardcoded potrebbero cambiare. Se non ricevi nulla da un particolare display o i tuoi numeri vengono visualizzati fuori ordine, ricontrolla che ogni indirizzo sia codificato con ponticelli e correttamente referenziato nel codice.
Altri punti:
- Il codice principale del display è la manipolazione e la propagazione appropriata con 0. Tutto questo viene fatto con la libreria Arduino che adafruit ha scritto per i loro display! Assicurati di aver installato la libreria pertinente su https://github.com/adafruit/Adafruit_LED_Backpack così come la grande libreria GFX di Adafruit.
- L'altro pezzo di codice è una richiesta HTTP GET a un server web Heroku. Quel server web è un web scraper che ho scritto che ottiene le informazioni rilevanti dal sito web JPL della NASA. Solo un giusto avvertimento che lo scraper è un po' lento e un piccolo cambiamento all'estremità di JPL potrebbe causare problemi con esso. Ecco un link alla fonte.
Passaggio 5: finito
Dopo aver modificato il codice pertinente e aver verificato che il cablaggio sia corretto, caricare il programma sulla scheda. Con un po' di fortuna, dovresti vedere la distanza di Voyager iniziare a lampeggiare/aggiornarsi sul display! Ho scoperto che a volte la scheda ha problemi di connessione al wifi, se stai diventando incomprensibile sul display, può essere utile aprire il monitor seriale e assicurarti che il wifi si connetta correttamente. Anche le richieste al server possono scadere. Se le cose sono davvero in difficoltà, premere il primo pulsante sulla lavagna a volte può risolvere il problema.
In allegato un video del prodotto finito!!
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
