
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



L'inverno può essere triste. Ti svegli, è buio e devi alzarti dal letto. L'ultima cosa che vuoi sentire è il suono assordante della tua sveglia. Vivo a Londra e faccio fatica a svegliarmi la mattina. Inoltre, mi manca svegliarmi alla luce naturale.
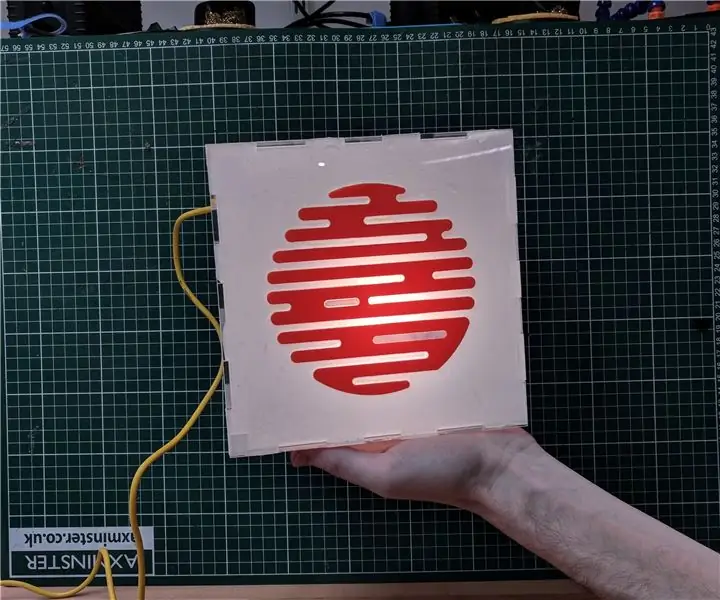
In questo tutorial, costruiremo una sveglia Sunrise. È una sveglia come le altre in quanto puoi impostare l'ora e i minuti in cui vuoi svegliarti, ma con l'ulteriore vantaggio di utilizzare la luce per illuminare la tua camera da letto per un periodo di tempo come un'alba per svegliarti in modo più naturale.
Le lampade Sunrise esistono sul mercato ma possono essere costose (una rapida ricerca su Amazon restituisce prodotti nella gamma di £ 100), fragili e dall'aspetto piuttosto clinico. Faremo qualcosa di molto più economico e molto più carino.
Tutte le parti verranno elencate nel passaggio successivo. Il codice può essere scaricato dal mio repository Github gold-sunrise-clock. Tutti gli schemi e i file di build per il caso sono disponibili per il download in questo tutorial.
Andiamo:)
Se riscontri problemi o vuoi salutarmi, scrivimi [email protected] o seguimi su Instagram @celinechappert.
Passaggio 1: raccolta dei componenti

Per iniziare, utilizzeremo un orologio come input e un LED ultra luminoso come output per simulare la nostra alba.
Per costruire il circuito avremo bisogno di:
- un orologio. Useremo l'RTC DS3231 (£ 5)
- un MOSFET per controllare la luminosità della luce (£9)
- un LED super luminoso (£1)
- Batteria da 9V per alimentare il LED (£3)
- una breadboard per un facile montaggio (£3)
- un Arduino Uno (£ 20)
- un pulsante (opzionale - solo a scopo dimostrativo)
Prezzo totale = £ 41
Se hai già un Arduino, una breadboard e una batteria da 9V a casa, l'intero progetto ti costerà meno di £ 15.
Per realizzare la custodia in acrilico avrai bisogno di:
- 2 fogli di fogli acrilici Perspex da 0,3 mm, 1 foglio per colore per il sole e la custodia.
- accesso a un laser-cutter.
Sono fortunato ad aver avuto accesso al laboratorio della mia scuola, quindi questi costi sono stati per la maggior parte coperti. Ho comprato un foglio extra di acrilico perché il mio design richiedeva una tonalità arancione per il sole, che costava £ 14/foglio (il perspex è costoso!).
Passaggio 2: assemblaggio del circuito




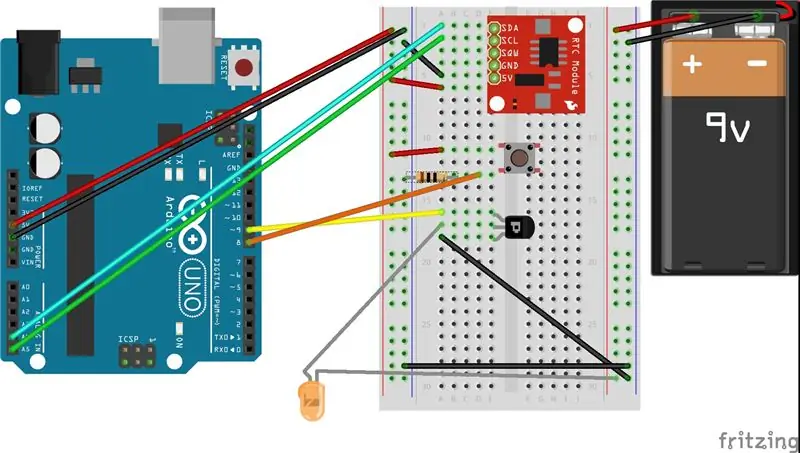
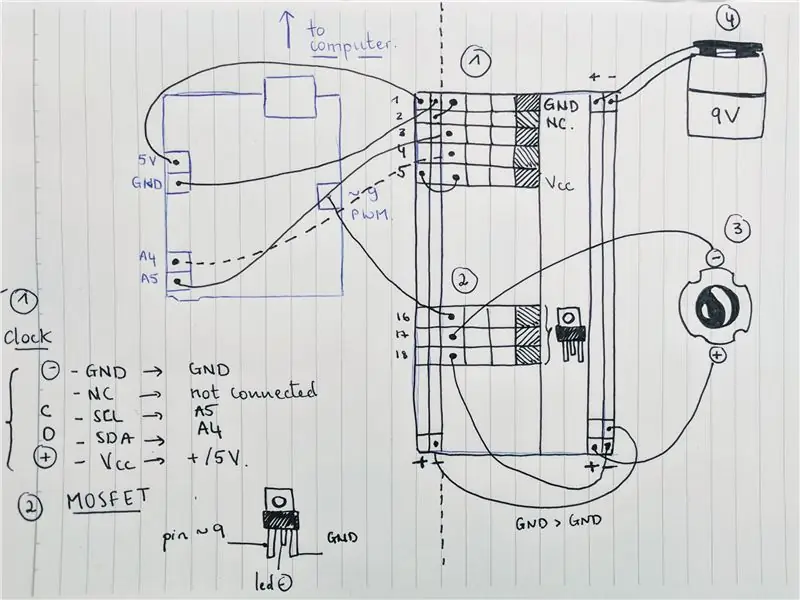
Puoi fare riferimento allo schizzo in bianco e nero del mio circuito (scusa il disordine) e allo schema con l'Arduino (fatto con Fritzing).
In sostanza ecco una ripartizione di ciò che è collegato a cosa:
Orologio:
(-) si collega a GND
NC sta per "Not Connected" e non si connette a nulla
C/SCL si collega al pin A5 su Arduino
D/SDA si collega al pin A4 di Arduino
(+) si collega a 5V su Arduino
MOSFET
Il pin del gate va al pin ~ 9 su Arduino Uno perché è PWM
Il perno di scarico va sul lato negativo del LED
Il pin di origine va a GND su Arduino
GUIDATO
Il lato negativo è collegato al pin di drenaggio del MOSFET
Il lato positivo è collegato a 5V sulla breadboard
Batteria da 9V
Da (+) a (+) sulla breadboard, lo stesso con (-).
Arduino Uno
Ricordarsi di collegare 5V a (+) sulla breadboard e GND a (-). Ricorda di collegare (-) su un lato della breadboard a (-) sull'altro lato.
Successivamente imposteremo il nostro orologio utilizzando la libreria DS3231.
Passaggio 3: installazione e impostazione dell'orologio



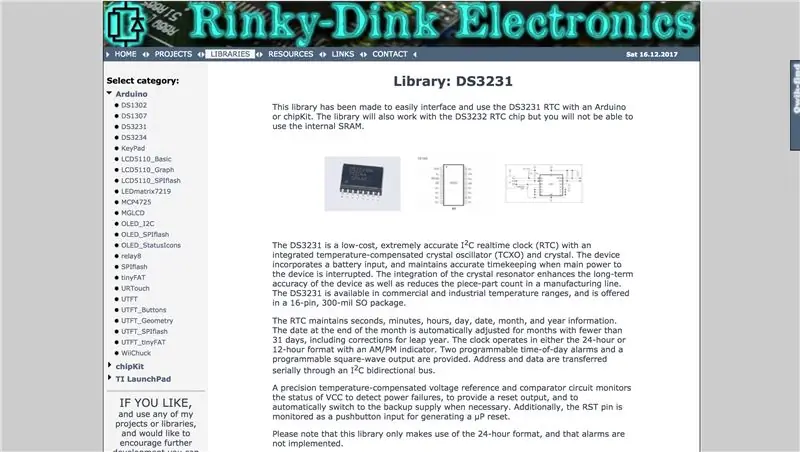
La libreria che sto usando per eseguire questo orologio può essere trovata su Rinky-Dink Electronics (schermate sopra). Fare clic sul collegamento e assicurarsi di essere sulla pagina DS3231. Scarica il file zip, salvalo e inseriscilo nella cartella /librerie di Arduino.
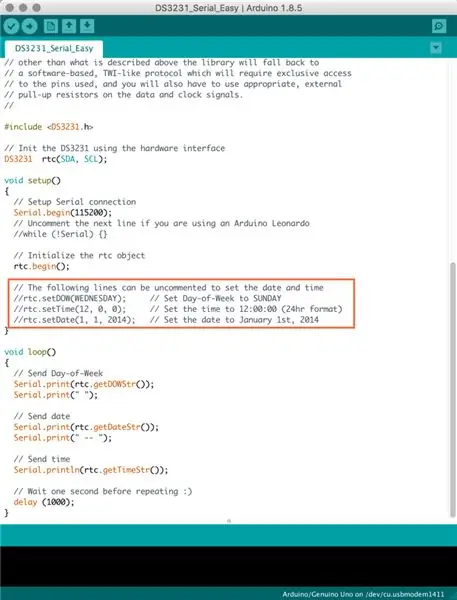
Ora per impostare l'ora corretta sull'orologio, apri Arduino e vai su Examples/DS3231/Arduino/DS3231_Serial_Easy.
Decommenta le tre righe di codice (delineate in arancione nello screenshot), controlla l'ora e posiziona l'ora corretta in quelle tre righe di codice in formato militare.
Premi Carica.
Ora puoi decommentare quelle tre righe e premere di nuovo Carica.
Apri il tuo monitor seriale e controlla che l'ora sia corretta.
Il nostro orologio è impostato! Abbiamo il nostro circuito, ora iniziamo a programmare. Anche in questo caso, il repository è disponibile su Github.
Passaggio 4: codifica


Scarica il codice e assicurati che la libreria per DS3231 sia installata correttamente.
Prima di tutto vogliamo definire le nostre impostazioni.
fadeTime è per quanto tempo la luce svanirà da 0 alla sua massima luminosità in minuti. setHour/setMin corrispondono all'ora in cui vogliamo svegliarci (nota: questo legge il formato militare, quindi è richiesto un tempo di 24 ore). Definiamo anche il pin 9 su Arduino come il nostro OUTPUT.
In setup(), assicurati che il numero SerialBegin (qui 96000 baud) corrisponda al numero del monitor seriale.
In loop(), un'istruzione if controlla se è ora di svegliarsi. Il codice viene eseguito in loop, verificando ogni volta se i valori di ora e minuto restituiti dall'orologio corrispondono alle nostre variabili setHour/setMin. In tal caso, l'istruzione if restituisce una funzione active().
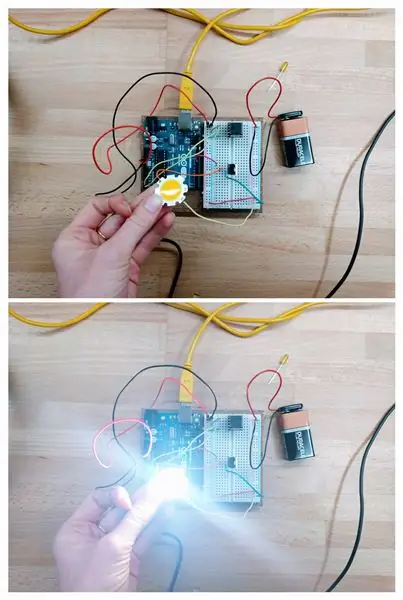
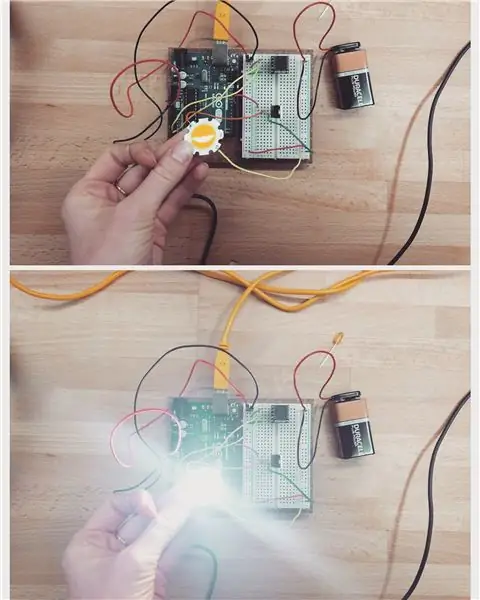
La funzione active() è composta da due parti. Per prima cosa iniziamo a sfumare la luce gradualmente: le funzioni di ritardo sono qui per evitare che il LED diventi troppo luminoso troppo presto nelle fasi "precoci" del fadeTime. Quindi un ciclo for controlla la velocità con cui la luce dovrebbe diventare sempre più brillante a seconda del fadeTime. Infine, spegniamo la luce passando un valore 0 al nostro LED nella funzione analogWrite().
Il video sopra mostra il circuito funzionante in una delle custodie acriliche del prototipo.
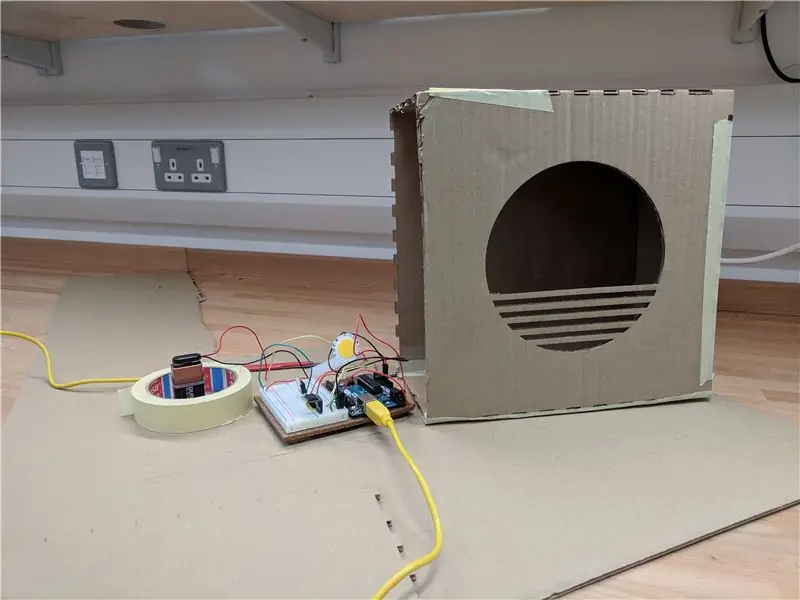
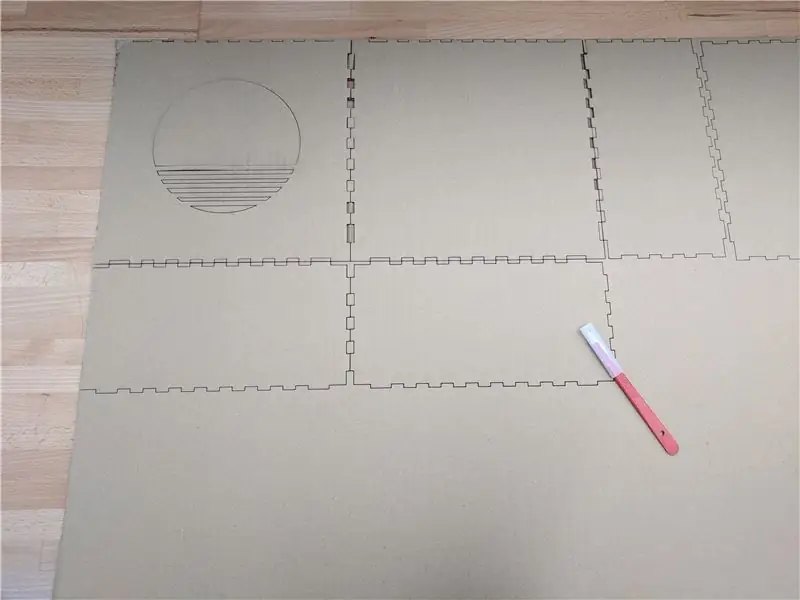
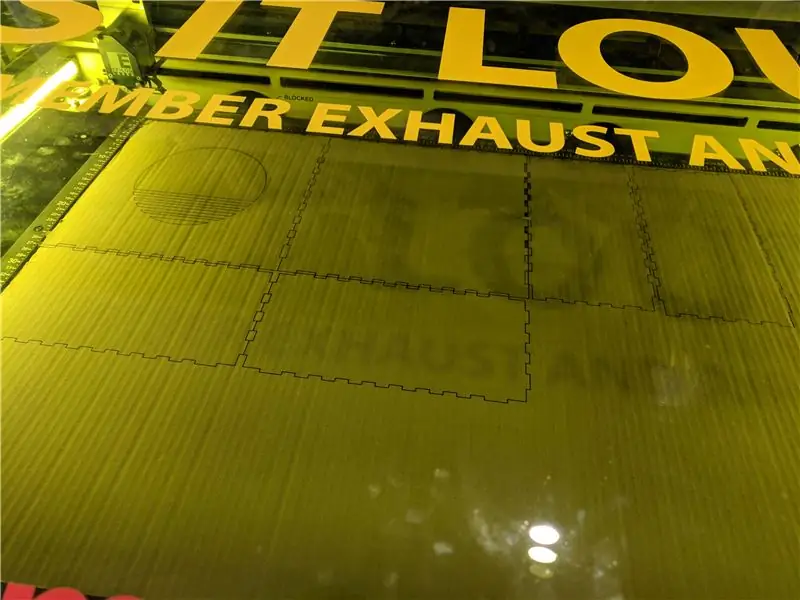
Passaggio 5: prototipo in cartone (opzionale)


Prima di questo progetto, non avevo mai lavorato con un laser cutter. Realizzare un prototipo in cartone mi ha permesso di familiarizzare con la macchina mentre testavo l'aspetto dell'oggetto (dimensioni, aspetto, ecc.) nello spazio reale. Piani del caso per il download.
Consigliato:
Sveglia da comodino MP3 con lettera sveglia: 6 passaggi (con immagini)

Sveglia da comodino MP3 con sveglia: per questo progetto ho voluto creare una sveglia da comodino comoda e completamente funzionale. I miei prerequisiti personali per una sveglia da comodino sono: Leggibile a qualsiasi luce, ma non accecante di notte Brani della sveglia MP3 Attira
Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: 10 passaggi (con immagini)

Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: hai mai desiderato un orologio intelligente? Se è così, questa è la soluzione per te! Ho realizzato Smart Alarm Clock, questo è un orologio con cui puoi modificare l'ora della sveglia in base al sito web. Quando la sveglia suona, ci sarà un suono (cicalino) e 2 luci si accenderanno
Sveglia Sunrise con display LCD e app Bluetooth: 8 passaggi

Sveglia all'alba con display LCD e app Bluetooth: l'inverno può essere triste. Ti svegli, è buio e devi alzarti dal letto. L'ultima cosa che vuoi sentire è il suono fastidioso della tua sveglia. Se anche tu, come me, hai difficoltà a svegliarti la mattina, questa sveglia è proprio ciò di cui hai bisogno. In
Sveglia LED Sunrise: 5 passaggi (con immagini)

Sveglia LED Sunrise: problemi ad alzarsi la mattina? Odi il suono aspro e penetrante di un allarme? Preferiresti fare qualcosa da solo che potresti probabilmente acquistare per meno tempo e denaro? Allora dai un'occhiata a questa sveglia LED Sunrise! Le sveglie Sunrise sono progettate per
Sveglia LED Sunrise con sveglia con canzone personalizzabile: 7 passaggi (con immagini)

Sveglia a LED all'alba con sveglia personalizzabile: la mia motivazione Quest'inverno la mia ragazza ha avuto molti problemi a svegliarsi al mattino e sembrava soffrire di SAD (disturbo affettivo stagionale). Mi accorgo anche di quanto sia più difficile svegliarsi d'inverno visto che il sole non è ancora arrivato
