
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Questo era un progetto creato per un corso di Robotica. È stato fatto seguendo un'altra pagina istruttiva
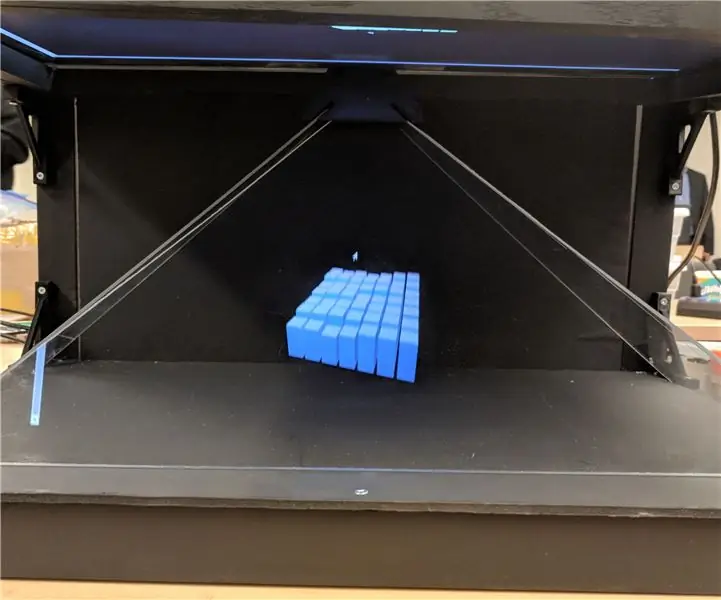
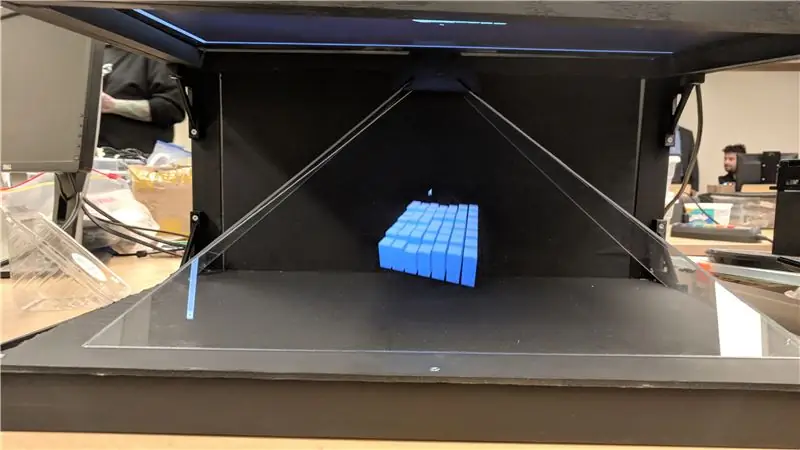
Utilizza un Raspberry Pi, insieme a un computer e un monitor per creare un ologramma 3D che proietta un'immagine insieme a una playlist musicale.
Passaggio 1: elenco dei materiali necessari
Ecco un elenco dei materiali necessari e i PDF delle staffe stampate in 3D di cui avrai bisogno.
L'elenco dei materiali è il seguente:
- 2 x (0,093 Foglio acrilico 24 x 36)
- 2 x (pannello in schiuma 12 x 12)
- 1 x (caso di viti #6 x 1 ¼ (testa smussata))
- 1 x (caso di viti #6 x 1 ¾ (testa smussata))
- 1 x (fulcro stampato 3d (il file stl può essere trovato nelle istruzioni originali))
- 4 x (staffe a L stampate 3d (il file stl può essere trovato nelle istruzioni originali))
- 1 x (coltello da taglio per fogli di plastica)
- 1 x (1 x 1 x 8 pezzi di legno (abbiamo usato l'abete rosso ma può essere qualsiasi cosa purché sia abbastanza piccolo)
- 2 x (1x 2 pezzi di legno)
- 1 x (schermo da 24 pollici (abbiamo usato un acer k242HL con un adattatore da dvi a hdmi)
- 1 x (adattatore da dvi a hdmi (dipende totalmente se hai hdmi sul monitor)
- 1 x (Raspberry Pi modello B)
- 1 x (laptop in grado di eseguire visualizzatore (nell'originale non specificavano un requisito minimo))
- 1 x breadboard (molto probabilmente dal kit arduino
- 4 x pulsanti (dal kit)
- 4 x 110 ohm resistori
- 6 x connettori da femmina a maschio (nel kit)
- 4 x connettori maschio-maschio (nel kit)
Software
- Nodo JS
- Sistema operativo Raspbian
- Account Soundcloud con playlist
Strumenti necessari
- Trapano a mano
- Sega (obliqua o a mano)
- Punta da trapano n. 6 o giù di lì
- Optional - Morsetti per trattenere i pezzi
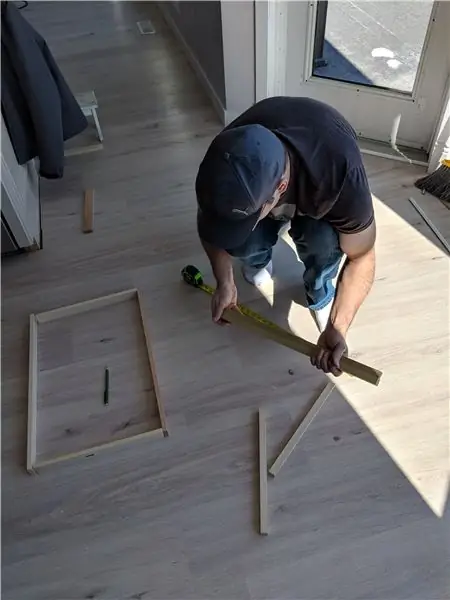
Passaggio 2: costruire la cornice



Telaio superiore:
Inizia costruendo la cornice superiore che contiene il monitor e proietterà l'immagine. Abbiamo utilizzato un monitor widescreen da 24 . Le dimensioni esatte dipenderanno dalle dimensioni del monitor che desideri utilizzare.
La cornice è semplicemente un rettangolo con un labbro all'interno per contenere il monitor. Abbiamo usato legno da 1,5" x 0,5" per il telaio e 0,75" x 0,75" per il labbro interno.
Una volta che le lunghezze sono state tagliate per la tua taglia, usa un trapano per praticare i fori pilota per evitare di dividere quando avviti i pezzi insieme. Consiglio di attaccare ogni pezzo del labbro interno al corrispondente pezzo del telaio esterno prima di attaccarli tutti insieme.
Telaio inferiore:
Il telaio inferiore è simile a quello superiore, ma senza il labbro interno. Abbiamo usato lo stesso legno del telaio superiore esterno. Allegare 2 colonne alla parte posteriore del rettangolo inferiore a cui collegare la staffa superiore. L'altezza sarà determinata dalle dimensioni del tuo monitor, ma abbiamo usato 13" per il nostro monitor da 24".
Passaggio 3: tagliare l'acrilico
Usando l'acrilico trasparente devi tagliare 3 pezzi per formare il tronco che conterrà l'ologramma. Questa parte può essere complicata e se sbagli è probabile che avrai bisogno di un altro foglio e ricominciare da capo. Usando un coltello da taglio per fogli di plastica inciderai i bordi che desideri tagliare. Usa un bordo dritto lungo le misure che hai preso, segna la linea più e più volte finché non è pronta per essere staccata abbastanza facilmente.
Passaggio 4: verniciatura e assemblaggio



Il telaio non sarebbe stato molto bello se fosse stato solo legno, quindi abbiamo usato vernice spray nera per coprire tutto (tranne l'acrilico ovviamente).
Assicurati di trovarti in un'area ben ventilata per farlo.
Il retro e il fondo dei telai devono essere coperti affinché la proiezione funzioni correttamente. Questo può essere ottenuto in diversi modi. Puoi usare un pannello di gommapiuma tagliato alla misura giusta e dipinto come abbiamo fatto noi, o qualsiasi altro tipo di foglio solido che può essere realizzato per le dimensioni che ti servono e fissato saldamente.
Ora sei pronto per collegare i telai insieme utilizzando i materiali stampati in 3D. Ogni staffa triangolare verrà utilizzata negli angoli del telaio superiore e inferiore per fissarsi alle colonne verticali fissate al telaio inferiore. Questi forniranno la forza necessaria per sostenere il monitor. Il giunto troncoconico è fissato al centro del telaio superiore dove i fogli acrilici scivoleranno in posizione per formare la mezza piramide. Questi sono tutti fissati utilizzando le viti nell'elenco dei materiali e si consiglia di praticare prima i fori pilota per evitare di spaccare il legno.
Una volta che i telai sono stati avvitati insieme alle staffe e al set acrilico in posizione, sei pronto per programmare il Raspberry Pi.
Passaggio 5: eseguire il codice e farlo funzionare



Far apparire l'app e l'ologramma:
- Ora dobbiamo prendere il nostro laptop e installare node.js, puoi trovarlo qui,
- Dopo averlo installato, vai alle istruzioni originali e scarica il pacchetto di codice dal file zip o dal clone di github.
- Puoi ottenere tutti i moduli del nodo e installarli con il comando “NPM Install” o “sudo npm install”
- Quindi puoi avviare il visualizzatore con npm start, provarlo e vederlo apparire, ci dovrebbero essere canzoni predefinite su di esso.
- Dovrai quindi creare una playlist soundcloud per inserire la tua musica, creare un account qui e aggiungere la tua musica,
- Dopodiché dovrai cambiare la playlist in renderer.js vedrai una sezione con const playlist = 'path/to/playlist' cambia la parte 'path/to/playlist' alla tua playlist devi solo prendere la sezione finale quindi dovrebbe essere così, user-496629426/sets/robotics-playlist
- Ora dovresti avere il visualizzatore completamente funzionante con la tua musica in sottofondo
Configurazione del Raspberry Pi per cambiare visualizzatore e musica:
- Prima di tutto dovrai git clone o ottenere il file swipe-controller.py sul raspberry pi, sta a te come vorresti farlo (* nota, il raspberry pi può gestire solo una certa quantità di energia per un USB connessione)
- Dopo aver caricato il file sul raspberry pi, dovrai modificare la sezione HOST_IP con l'IP del computer che esegue il visualizzatore. La sezione dovrebbe essere simile a "https://:3000". Modificherai la sezione all'IP dal computer visualizzatore. (Nota * il Raspberry Pi e l'ip host devono essere sulla stessa rete per farlo funzionare)
- Dopo aver fatto ciò, puoi eseguire il controller con "python swipe-controller.py". Consiglierei di cambiare il nome per essere più allineato con ciò che stai usando per controllare le modifiche (ad esempio button-controller.py)
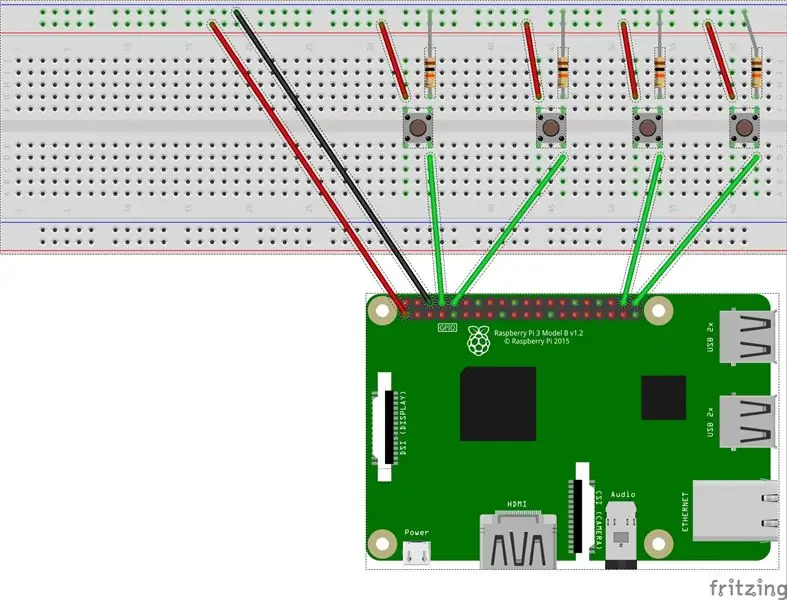
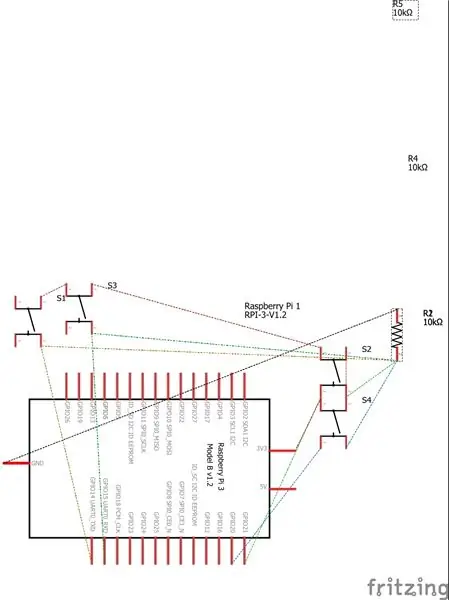
- Dovrai solo configurare la breadboard e pi con i pulsanti ora e che possono essere trovati nella sezione degli schemi.
Come puoi vedere dallo schema o dalle immagini, dovrai scegliere i tuoi GPIO sul tuo Raspberry Pi ed effettuare i collegamenti.
Oppure puoi usare lo schema allegato (Nota* La disposizione dei pulsanti è irrilevante per fare le azioni, li abbiamo semplicemente messi in quella formazione perché era più facile sapere chi sta facendo cosa)
Dopodiché, avvia il programma swipe-controller.py (o come lo hai chiamato) usando Python "nome del file".py dovrebbe funzionare senza errori.
Consigliato:
PROIETTORE FAI DA TE W/AC LED (+EFFICIENZA VS DC LED): 21 passaggi (con immagini)

PROIETTORE FAI DA TE W/AC LED (+EFFICIENZA VS DC LED): In questo video istruttivo, realizzerò un proiettore con chip LED AC driverless estremamente economici. Vanno bene? O sono spazzatura completa? Per rispondere, farò un confronto completo con tutte le mie luci fai-da-te fatte. Come al solito, a buon mercato
Unity Multiplayer Gioco di ologrammi 3D e proiettore di ologrammi per PC: 16 passaggi (con immagini)

Unity Multiplayer Gioco di ologrammi 3D e proiettore di ologrammi per PC: Ispirato a Holus mi piace sviluppare un display olografico molto economico. Ma quando ho provato a trovare giochi, non ho trovato nulla sul web. Quindi ho intenzione di sviluppare il mio gioco in Unity. Questo è il mio primo gioco in unity. Prima sviluppavo alcuni giochi in Flash, ma
Gratta ologrammi!: 11 passaggi (con immagini)

Gratta ologrammi!: Hai mai notato macchie spettrali che fluttuano sopra il cofano della tua macchina nera in una giornata di sole? Questi blob sono ologrammi scratch! Appaiono quando il sole si riflette sui graffi circolari causati da attività come lavare, lucidare o asciugare l'auto
Proiettore d'atmosfera (Hacked Philips Hue Light con GSR) TfCD: 7 passaggi (con immagini)

Proiettore di umore (hacked Philips Hue Light con GSR) TfCD: di Laura Ahsmann & Maaike Weber Scopo: L'umore basso e lo stress sono una parte importante della moderna vita frenetica. È anche qualcosa di invisibile all'esterno. E se fossimo in grado di proiettare sia visivamente che acusticamente il nostro livello di stress con
Proiettore di immagini laser: 7 passaggi (con immagini)

Proiettore di immagini laser: queste sono le istruzioni di base su come costruire un proiettore di immagini portatile che utilizza un laser verde invece della luce normale. Il laser consente di proiettare immagini a grandi distanze e non richiede la messa a fuoco: è sempre a fuoco. Questo particolare design è
