
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Questo progetto è realizzato per il corso Technology for Concept Design al TUDelft
Il prodotto finale è una lampada LED di base ESP-32 ed è connesso al server. Per il prototipo, la lampada ha due funzioni; un effetto arcobaleno che emette un rilassante bagliore che cambia colore verso l'ambiente circostante e in secondo luogo un visualizzatore di suoni in cui i pixel LED "danzano" in base ai livelli sonori. Il sistema è connesso al wifi e l'utente è in grado di scegliere quale effetto desidera dalla lampada tramite WIFI.
L'economico microchip ESP-32 ci fornisce potenti processori, sensore hall integrato, sensore di temperatura, sensore tattile e anche funzionalità wifi e bluetooth. Con questo, mentre per questo progetto sono stati scelti solo due effetti, l'implicazione di questa lampada "intelligente" è illimitata. Sarebbe usato per indicare il tempo all'utente, o la temperatura della stanza, la lampada stessa può agire come un trigger di allarme o può dare un bagliore di luce solare calmante vicino al tuo letto simulando l'alba per una bella esperienza di risveglio.
Passaggio 1: materiale necessario
Arduino esp32
Sensore sonoro
Convertitore di livello logico bidirezionale a quattro vie
Neopixel led 2m 60 led/m
Ponticelli
Cavo micro USB con adattatore
connessione internet
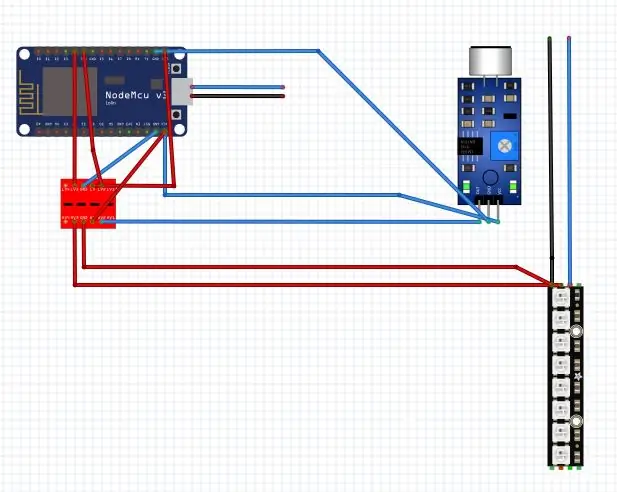
Passaggio 2: schema elettrico
È stato disegnato uno schema circuitale e il circuito è stato realizzato di conseguenza come indicato in
lo schema sottostante.
Passaggio 3: codice Arduino
Qui, in primo luogo è stato creato il codice del visualizzatore. Quindi, due codici di esempio
;“test di inizio RGBW neoplxel”; e “simpleWebServerWifi” è stato modificato e integrato nel codice del visualizzatore. Anche se il codice è ancora difettoso a volte (i led casuali si accendono di tanto in tanto). La prossima iterazione del codice (una volta che avremo abbastanza tempo) verrà aggiornata.
#includere
#ifdef _AVR_
#includere
#finisci se
const int numLetture = 5;
int letture[numReadings];
int readIndex = 0;
int totale = 0;
int media = 0;
int micPin = 33;
#definisci PIN 4
#define NUM_LEDS 120
#define LUMINOSITÀ 100
Striscia Adafruit_NeoPixel = Adafruit_NeoPixel(NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#includere
#includere
char ssid = "la tua rete"; // il tuo SSID di rete (nome)
char pass = "password segreta"; // la tua password di rete
int keyIndex = 0; // la tua chiave di rete Numero indice (necessario solo per WEP)
int stato = WL_IDLE_STATUS;
Server WiFi(80);
configurazione nulla()
{
Serial.begin(9600); // inizializza la comunicazione seriale
pinMode(9, USCITA); // imposta la modalità pin LED
// verifica la presenza dello scudo:
if (WiFi.status() == WL_NO_SHIELD) {
Serial.println("Schermo WiFi non presente");
mentre (vero); // non continuare
}
String fv = WiFi.firmwareVersion();
if (fv != "1.1.0") {
Serial.println("Aggiorna il firmware");
}
// tenta di connettersi alla rete Wi-Fi:
while (stato != WL_CONNECTED) {
Serial.print("Tentativo di connessione alla rete denominata: ");
Serial.println(ssid); // stampa il nome della rete (SSID);
// Connettersi alla rete WPA/WPA2. Modificare questa riga se si utilizza una rete aperta o WEP:
stato = WiFi.begin(ssid, pass);
// aspetta 10 secondi per la connessione:
ritardo (10000);
}
server.begin(); // avvia il server web sulla porta 80
printWifiStatus(); // sei connesso ora, quindi stampa lo stato
}
{
Serial.begin(9600);
strip.setBrightness(LUMINOSITÀ);
strip.begin();
strip.show(); // Inizializza tutti i pixel su 'off'
pinMode(micPin, INPUT);
for (int thisReading = 0; thisReading < numReadings; thisReading++) {
letture[thisReading] = 0;
}
}
void rainbow(uint8_t wait) {
uint16_t io, j;
for(j=0; j<256; j++) {
for(i=0; i
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
ritardo (attesa);
}
}
visualizzatore vuoto(){
totale = totale - letture[readIndex];
letture[readIndex] = analogRead(micPin);
totale = totale + letture[readIndex];
readIndex = readIndex + 1;
if (readIndex >= numReadings) {
readIndex = 0;
}
media = totale / numLetture;
ritardo(1);
int micpixel = (media-100)/5;
Serial.println(micpixel);
if (micropixel > 0){
{
for(int j=0; j<=micpixel; j++)
strip.setPixelColor(j, (micpixel*2), 0, (90-micpixel), 0);
for(int j=micpixel; j<=NUM_LEDS; j++)
strip.setPixelColor(j, 0, 0, 0, 0);
strip.show();
}
}
if (micropixel < 0) {
for(int j=0; j<=20; j++)
strip.setPixelColor(j, 0, 0, 50, 0);
strip.show();
}
}
ciclo vuoto() {
{
WiFiClient client = server.available(); // ascolta i clienti in arrivo
if (client) { // se ottieni un client, Serial.println("nuovo cliente"); // stampa un messaggio dalla porta seriale
String currentLine = ""; // crea una stringa per contenere i dati in arrivo dal client
while (client.connected()) { // loop mentre il client è connesso
if (client.available()) { // se ci sono byte da leggere dal client, char c = client.read(); // legge un byte, quindi
Serial.write(c); // stampalo dal monitor seriale
if (c == '\n') { // se il byte è un carattere di nuova riga
// se la riga corrente è vuota, hai due caratteri di nuova riga di seguito.
// questa è la fine della richiesta HTTP del client, quindi invia una risposta:
if (currentLine.length() == 0) {
// Le intestazioni HTTP iniziano sempre con un codice di risposta (es. HTTP/1.1 200 OK)
// e un tipo di contenuto in modo che il cliente sappia cosa sta arrivando, quindi una riga vuota:
client.println("HTTP/1.1 200 OK");
client.println("Tipo di contenuto:testo/html");
client.println();
// il contenuto della risposta HTTP segue l'intestazione:
client.print("Clicca qui Attiva effetto Arcobaleno");
client.print("Clicca qui Accendi il visualizzatore");
// La risposta HTTP termina con un'altra riga vuota:
client.println();
// esce dal ciclo while:
rottura;
} else { // se hai una nuova riga, quindi cancella currentLine:
riga corrente = "";
}
} else if (c != '\r') { // se hai qualcos'altro tranne un carattere di ritorno a capo, riga corrente += c; // aggiungilo alla fine della riga corrente
}
// Controlla se la richiesta del client era "GET /H" o "GET /L":
if (currentLine.endsWith("GET /R")) {
Arcobaleno(10); // Effetto arcobaleno attivato
}
if (currentLine.endsWith("GET /V")) {
Visualizzatore(); // Il visualizzatore è acceso
}
}
}
//chiudo la connessione:
cliente.stop();
Serial.println("cliente disconnesso");
}
}
void printWifiStatus() {
// stampa l'SSID della rete a cui sei collegato:
Serial.print("SSID: ");
Serial.println(WiFi. SSID());
// stampa l'indirizzo IP del tuo scudo WiFi:
IPAddress ip = WiFi.localIP();
Serial.print("Indirizzo IP: ");
Serial.println(ip);
// stampa l'intensità del segnale ricevuto:
lungo rssi = WiFi. RSSI();
Serial.print("intensità del segnale (RSSI):");
Serial.print(rssi);
Serial.println("dbm");
// stampa dove andare in un browser:
Serial.print( Per vedere questa pagina in azione, apri un browser su
Serial.println(ip);
}
}
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(Pos.ruota < 85) {
striscia di ritorno. Color(255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
if(Pos.ruota < 170) {
WheelPos -= 85;
striscia di ritorno. Color(0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos -= 170;
striscia di ritorno. Color(WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t red(uint32_t c) {
ritorno (c >> 16);
}
uint8_t verde(uint32_t c) {
ritorno (c >> 8);
}
uint8_t blue(uint32_t c) {
ritorno (c);
}
}
//Serial.println(micpixel);
}
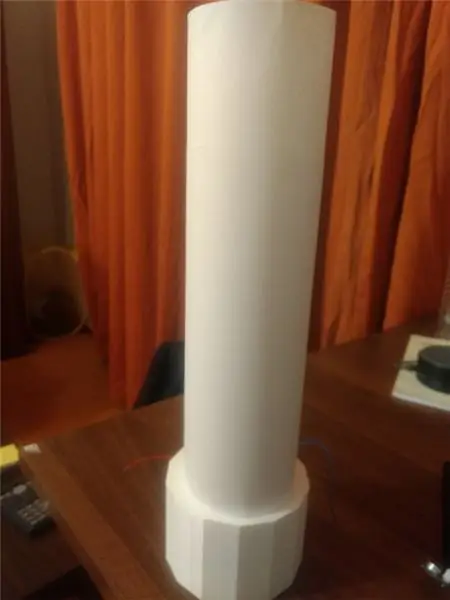
Passaggio 4: stampa 3D della base della lampada

È stato misurato, progettato e stampato un modello 3d della base della lampada con dimensioni sufficientemente grandi da contenere tutti i componenti elettrici all'interno del vano della base.
Passaggio 5: allegato LED

I led sono stati avvolti in un rotolo di cartone e fissati con nastro biadesivo, nella parte inferiore è stato praticato un foro per il passaggio del filo
Passaggio 6: custodia della lampada

Un involucro è stato realizzato trovando una bottiglia trasparente con larghezza simile alla base della lampada e altezza come l'attacco LED. Questa è stata poi ricoperta di carta spessa per una migliore diffusione della luce. In alternativa, è possibile utilizzare tubi di vetro smerigliato o di plastica traslucida come custodia della lampada.
Passaggio 7: configurazione

Tutto è stato incollato e assemblato. E la lampada era pronta per alcuni test!.
Consigliato:
Visualizzatore musicale LightBox: 5 passaggi (con immagini)

LightBox Music Visualizer: LightBox utilizza il microfono integrato del telefono o del tablet per analizzare la musica e generare splendidi schemi di luce che si abbinano alla musica. Basta avviare l'app, posizionare il telefono o il tablet da qualche parte vicino a una sorgente sonora e il tuo box visualizzerà il
Visualizzatore musicale con Arduino: 5 passaggi

Visualizzatore musicale con Arduino: visualizzatore musicale interattivoComponentsLM338T x5Potenziometro x2 (1k e 10k)1N4006 diodo x5Condensatore x2 (1uF e 10uF)Resistori x3 (416, 10k e 1k)Splitter ausiliario
Altoparlante Bluetooth con visualizzatore musicale: 10 passaggi (con immagini)

Altoparlante Bluetooth con visualizzatore musicale: in questo tutorial, ti mostrerò come costruisco questo altoparlante Bluetooth che ha un visualizzatore musicale nella parte superiore. Sembra davvero fantastico e rende il momento di ascolto della tua canzone più fantastico. Puoi decidere se vuoi accendere o meno il visualizzatore
Visualizzatore musicale (oscilloscopio): 4 passaggi (con immagini)

Visualizzatore musicale (oscilloscopio): questo visualizzatore musicale fornisce un modo eccellente per aggiungere più profondità all'esperienza della tua musica ed è abbastanza facile da costruire. Può anche essere utile come un vero e proprio oscilloscopio per alcune applicazioni tutto ciò che serve è: -un vecchio crt (quasi tutti b&am
Visualizzatore musicale Nixie Tube: 10 passaggi (con immagini)

Nixie Tube Music Visualizer: un visualizzatore musicale ipnotizzante ispirato a quelle piccole barre nella parte superiore di iTunes. Come display vengono utilizzati quattordici tubi per grafici a barre Nixie IN-13 russi. La lunghezza che ogni tubo nixie illumina rappresenta il volume di una certa frequenza nel mu
