
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



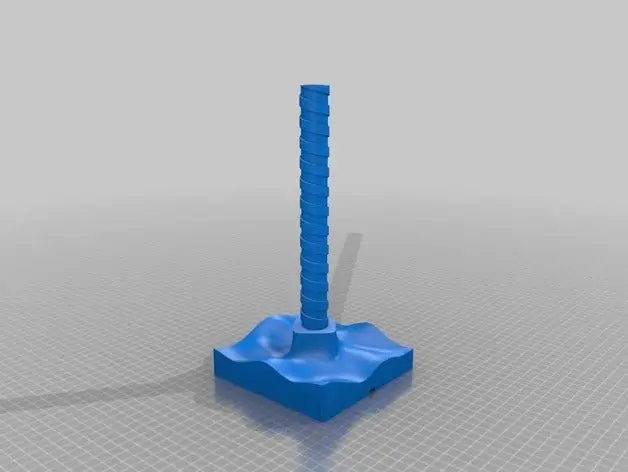
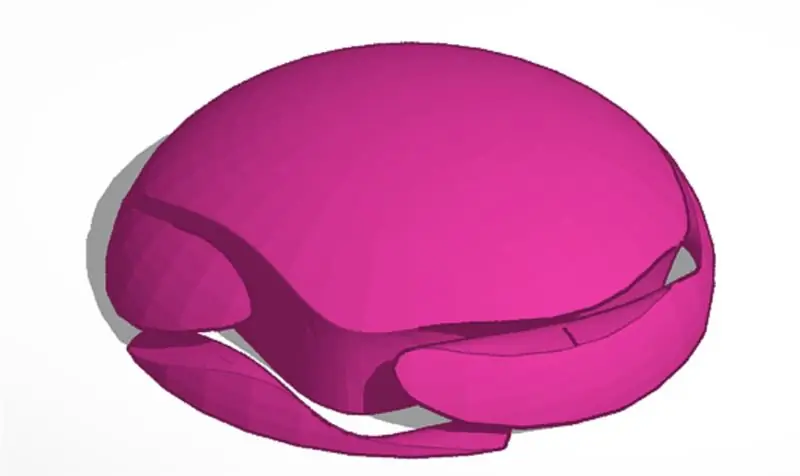
Durante la navigazione in Thingsiverse, ho visto questa Wave Lamp assolutamente incredibile e ho dovuto costruirla.
www.thingiverse.com/thing:774456
La lampada è molto ben progettata e stampa senza alcun supporto (deve essere stampata sul lato)
Inoltre, c'è una base della lampada che accetta strisce LED

E, naturalmente, non potevo semplicemente lasciare che fosse una lampada da comodino. Ho dovuto renderlo wifi e mostrare il tempo. Quindi, sto usando un onnipresente modulo ESP8266 con LED WS2812B per controllare il colore delle luci in base alle previsioni di oggi. Inoltre, la luce si spegne automaticamente alle 22:00 e si accende alle 6:00.
Passaggio 1: requisiti


Avrai bisogno dei seguenti elementi per creare questa lampada a onde:
Utensili:
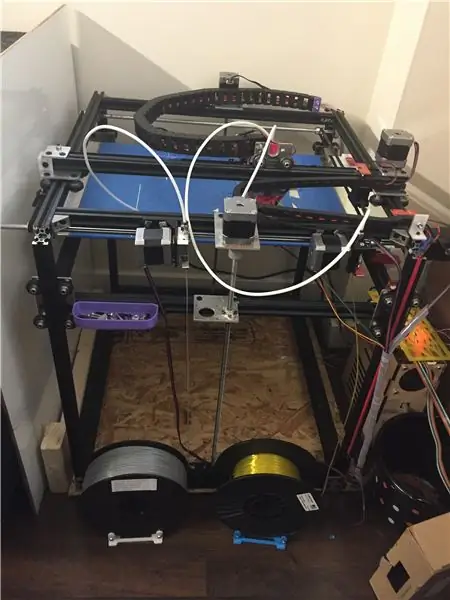
- Stampante 3D - una che può stampare almeno 30-35 cm
- Modulo USB-TTL per programmare ESP-12E
- Pistola per colla a caldo
- Saldatore
Materiali di consumo:
- PLA - bianco per la lampada e un altro colore per la base
- 30 LED RGB indirizzabili WS2812B
- ESP8266 - 12E
- 74HCT245N
- Alimentazione 5V
- Convertitore di potenza 5V-3.3V
- Alcuni pin di intestazione e resistori
- Saldare
Passaggio 2: stampa 3D



Stampa 3D i seguenti pezzi
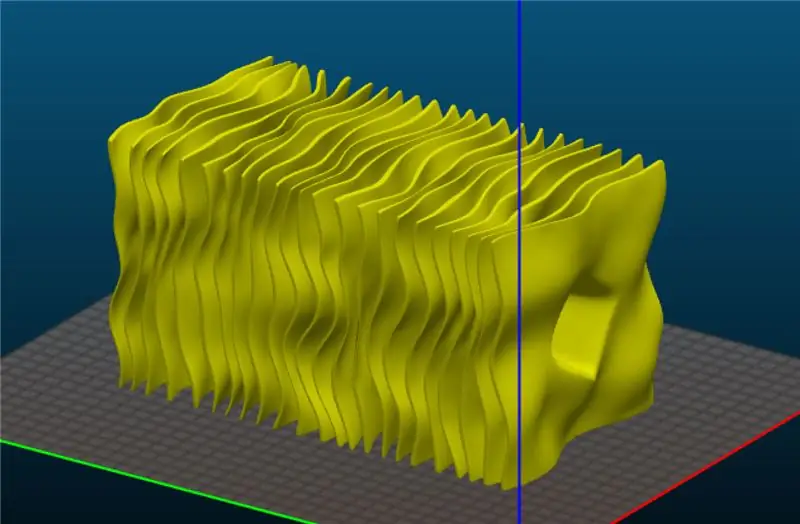
La lampada
- Stampa utilizzando il PLA bianco ruotato sul lato
- Non sono necessari supporti e zattere
- Anche se ho usato un bordo da 5 mm per assicurarmi che rimanga attaccato al letto durante la stampa
-
Ho usato le seguenti impostazioni:
- Ugello vulcano da 0,8 mm e altezza dello strato di 0,3 mm.
- 2 perimetri
- Riempimento al 100% (non importa perché i pezzi sono così sottili, vengono comunque riempiti)
- Attenzione: questa è una stampa ENORME e richiede molto tempo. Quindi, se non ti senti a tuo agio a lasciare la stampante durante la notte (o per diverse notti), questo non fa per te. Stampalo usando 3Dhubs. Il mio ha impiegato ~30 ore
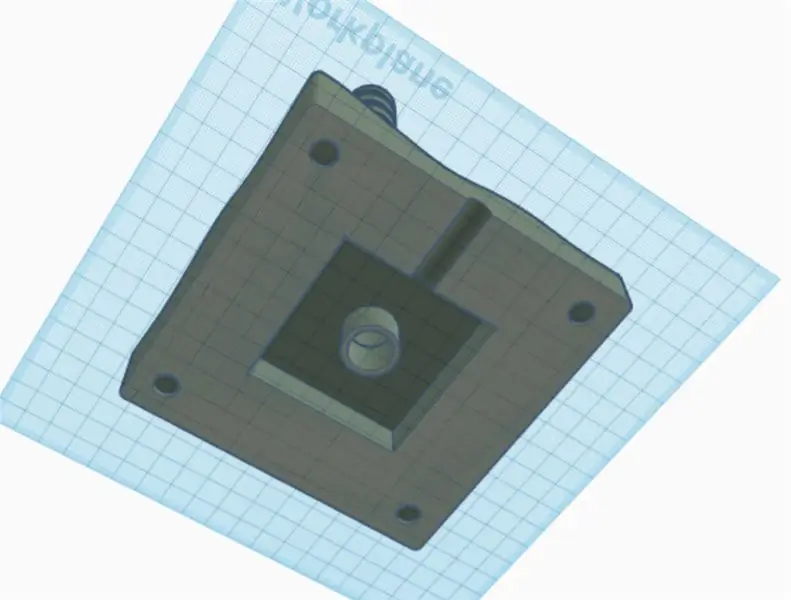
La posizione
- Ho modificato il supporto utilizzando TinkerCAD per creare una cavità nella base per l'elettronica. Puoi scaricarlo qui:
-
Stampa usando il PLA colorato (ho usato woodfill):
- Ugello vulcano da 0,8 mm e altezza dello strato di 0,3 mm.
- 2 perimetri
- riempimento del 20%
- Attenzione però: la cavità che ho creato non ha alcun supporto e l'interno diventa un po' disordinato (soprattutto con il PLA Woodfill che non si collega bene)
La cima
Questo è un pezzo opzionale. L'ho creato in TinkerCAD per nascondere il foro nella parte superiore della lampada. Non è niente di eccezionale, ma funziona.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Non sono necessari supporti e zattere
-
Ho usato le seguenti impostazioni:
- Ugello vulcano da 0,8 mm e altezza dello strato di 0,3 mm.
- 2 perimetri
- riempimento del 30%
Passaggio 3: circuito elettronico



Il circuito utilizzato per questa lampada è estremamente semplice e se i tuoi WS2812B (alcuni lo fanno, altri no) funzionano con un segnale di 3,3 V, è ancora più semplice in quanto puoi evitare il 74HCT245N.
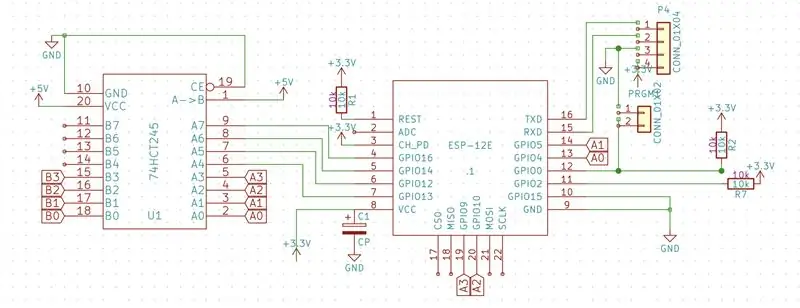
Il circuito principale (vedi schema sopra):
-
ESP-12E (puoi saltare questi passaggi se usi uno dei moduli precostruiti di Adafruit, Sparkfun, ecc.):
- Collegare i pin 3 e 8 a 3,3 V
- Collegare i pin 1, 11 e 12 a 3,3 V tramite un resistore da 10 k
- Collegare i pin 9 e 10 a GND
- Collegare il pin 12 a GND tramite un connettore a 2 pin aperto. Questi pin possono essere collegati insieme per programmare ESP-12E
- Collegare i pin 15 e 16 ai pin dell'intestazione (questi sono i pin RX e TX utilizzati per programmare ESP-12E)
-
74HCT245N (ignoralo se i tuoi LED WS2812B funzionano direttamente a 3,3 V)
- Collegare i pin 1 e 20 a +5V
- Collegare i pin 10 e 19 a GND
- Collegare il pin 2 al pin 13 di ESP-12E
-
WS2812B
- Collegare +5V e GND rispettivamente ai pin +5V e GND
- Collegare il DIN al pin 18 del 74HCT245N
- Se stai saltando il 74HCT245N, collega il DIN al pin 13 dell'ESP-12E
Assicurati che tutti i GND siano collegati insieme. Assicurati di non collegare +5 o +3.3 a GND.
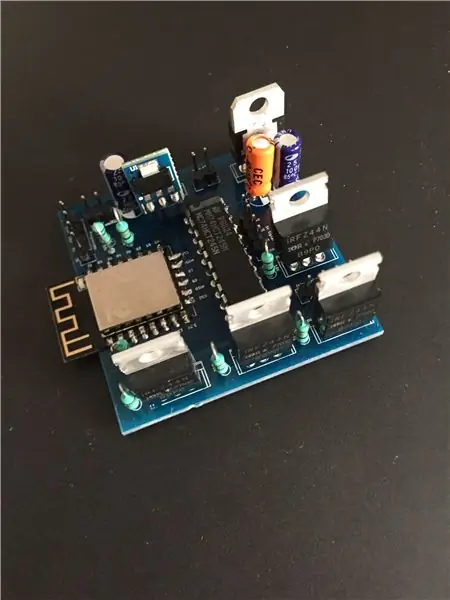
Avevo un paio di schede che giacevano da un progetto precedente e le usavo semplicemente (immagini sopra)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Passaggio 4: Programmazione dell'ESP-12E

Ho usato l'IDE Arduino per caricare il codice su ESP-12E. Ha bisogno di un po' di configurazione prima di poterlo fare.
Configurazione dell'IDE Arduino
L'ultima versione dell'IDE Arduino ha semplificato la programmazione di queste schede e non è più necessario eseguire più passaggi per farlo funzionare con le schede ESP8266.
I passi sono come segue:
- Scarica l'IDE più recente da
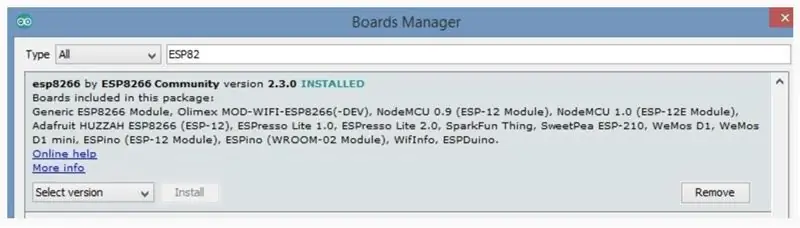
- Apri l'IDE e vai su Strumenti -> Schede -> Gestione schede…
- Cerca ESP8266 e fai clic su Installa (vedi immagine sopra)
Programmazione del modulo
Questo modulo non viene fornito con un'interfaccia USB, quindi è necessario utilizzare un modulo USB-TTL / arduino per gestire la comunicazione USB con il computer. Puoi acquistare uno qualsiasi dei moduli economici disponibili su ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - funzionano tutti allo stesso modo - l'unica avvertenza è trovare i driver corretti, quindi che il tuo computer rilevi il modulo.
I collegamenti sono piuttosto semplici:
- Collega il GND da USB-TTL al pin contrassegnato GND sull'ESP-12E
- Collega il 3,3 V dall'USB-TTL al pin contrassegnato VCC sull'ESP-12E
- Collega il TX dall'USB-TTL al pin contrassegnato RX sull'ESP-12E
- Collega l'RX dall'USB-TTL al pin contrassegnato TX sull'ESP-12E
- Accorcia l'intestazione del programma in modo che il PIN 12 si colleghi a GND
Il modulo è ora pronto per essere programmato.
Passaggio 5: il codice
Il codice dipende fortemente dal tutorial su Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo… - infatti i bit del tempo sono puramente copiati da lì.
-
Installa le seguenti librerie:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Ottieni un'API OpenWeatherMap (https://openweathermap.org/api)
- Scarica il codice dal github:
-
Apportare le seguenti modifiche:
- Wifi e Password sulle linee 56 e 57
- City e API Key sulle linee 23 e 24
- Carica su ESP-12E
Se tutto è andato bene, il codice viene caricato, il tuo modulo si connette al router wifi e mostra il meteo. Attualmente, ho impostato in modo che:
- Se sta per nuvoloso / pioggia - Blu
- Se sta per nevicare / temporali - Rosso-Blu
- Se è chiaro - Verde
- Else Rainbow - per tenere conto di condizioni/errori speciali
È possibile apportare modifiche alle righe 365-377 per modificarle. Le tavolozze utilizzate sono sulle righe 70-82
Passaggio 6: assemblare



Assemblare i seguenti pezzi:
- Avvolgi la striscia LED sul supporto LED e incollala con la colla a caldo
- Inserire il modulo del circuito nella parte inferiore e fissarlo con la colla a caldo
- Fai scorrere la lampada a onde sulla parte superiore del supporto LED
- Metti la parte superiore sulla parte superiore
Collegalo a un alimentatore da 5 V e divertiti
Passaggio 7: piani futuri
Per ora funziona, tuttavia ho intenzione di aggiungere le seguenti funzionalità:
- Incorpora MQTT in modo che possa essere collegato a OpenHAB
- Forse creare una sorta di funzione di notifica per chiamate/messaggi persi
- Svegliati leggero
Suggerimenti benvenuti. E se ne crei uno, assicurati di pubblicare un'immagine qui.
Consigliato:
Dispositivo di sicurezza per donne con tracciamento GPS e avvisi con Arduino: 6 passaggi

Dispositivo di sicurezza per donne con tracciamento GPS e avvisi tramite Arduino: con tutta la tecnologia a nostra disposizione negli ultimi tempi, non è difficile costruire un dispositivo di sicurezza per le donne che non solo generi un allarme di emergenza, ma invii anche un messaggio ai tuoi amici, familiari , o persona interessata. Qui costruiremo una band
Costruisci un vaso autoirrigante fai-da-te con WiFi - Innaffia le piante automaticamente e invia avvisi quando l'acqua è bassa: 19 passaggi

Costruisci un vaso autoirrigante fai-da-te con WiFi - Innaffia le piante automaticamente e invia avvisi quando l'acqua è bassa: questo tutorial ti mostra come costruire una fioriera autoirrigante con connessione WiFi personalizzata utilizzando una vecchia fioriera da giardino, un bidone della spazzatura, un po' di adesivo e un auto Kit sottoassieme per annaffiatoio di Adosia
Monitorare i galloni del serbatoio dell'olio da riscaldamento con avvisi tramite e-mail, SMS e pushbullet: 9 passaggi (con immagini)

Monitora i galloni del serbatoio dell'olio per riscaldamento con avvisi tramite e-mail, SMS e pushbullet: INFORMAZIONI DI SICUREZZA: nel caso in cui qualcuno voglia sapere se "questo è sicuro da costruire/installare" -- L'ho portato a 2 diverse compagnie petrolifere per feedback/considerazioni sulla sicurezza, e l'ho gestito dal vicepresidente della prevenzione degli incendi dei vigili del fuoco C
Rilevamento ostacoli e avvisi - Arduino UNO e Ultrasonic: 4 passaggi (con immagini)

Rilevamento di ostacoli e avvisi - Arduino UNO e ultrasuoni: questo è un tutorial per aiutarti a capire gli ultrasuoni e il cicalino e approfondire l'apprendimento di Arduino, segui questi passaggi e dammi un feedback
Allarme porta Arduino con avvisi di testo: 14 passaggi (con immagini)

Allarme porta Arduino con avvisi di testo: questo è un allarme porta basato su Arduino che utilizza un interruttore magnetico reed per determinare lo stato della porta e ha un allarme acustico e un allarme basato su messaggi di testo. Elenco delle parti Arduino UnoArduino Uno Ethernet Shield3x LED2x interruttori SPST1x pulsante momentaneo2
