
Sommario:
- Passaggio 1: parti e componenti
- Passaggio 2: pianifica i tuoi progressi
- Passaggio 3: come utilizzare i potenziometri
- Passaggio 4: schema di cablaggio per potenziometro (3x)
- Passaggio 5: utilizzo di AnalogRead() e variabili
- Passaggio 6: utilizzo del monitor seriale con 1 manopola
- Passaggio 7: utilizzo del LED RGB
- Passaggio 8: utilizzo dei potenziometri per controllare il LED RGB (con un bug)
- Passaggio 9: BONUS: funzione Map() e codice più pulito
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


Di tliguori330Segui di più dell'autore:





Informazioni su: Imparando sempre….. Maggiori informazioni su tliguori330 »
Un mixer di colori è un ottimo progetto per chiunque lavori e cresca con Arduino. Alla fine di questo tutorial sarai in grado di mescolare e abbinare quasi tutti i colori immaginabili ruotando 3 manopole. Il livello di abilità è abbastanza basso che anche un principiante completo può completarlo con successo, ma anche abbastanza interessante da essere divertente per un veterinario esperto. Il costo di questo progetto è quasi nullo e la maggior parte dei kit Arduino viene fornita con i materiali necessari. Al centro di questo codice ci sono alcune funzioni fondamentali di arduino che chiunque usi arduino vorrà capire. Approfondiremo le funzioni analogRead() e analogWrite() come un'altra normale funzione chiamata map(). Questi collegamenti ti portano alle pagine di riferimento di arduino per queste funzioni.
Passaggio 1: parti e componenti




Arduino Uno
Potenziometro (x3)
LED RGB
Resistenza da 220 ohm (x3)
Ponticelli (x12)
Tagliere di pane
Passaggio 2: pianifica i tuoi progressi

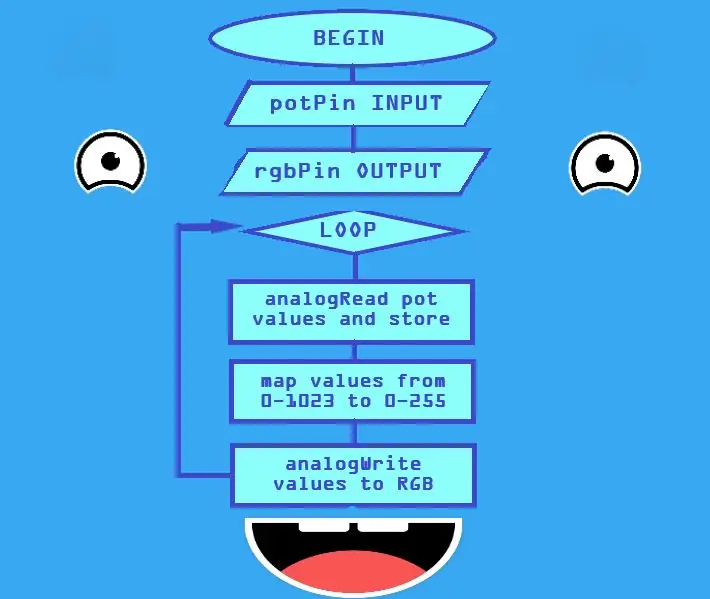
Può essere molto utile pianificare come completerai il tuo progetto. La codifica riguarda la progressione logica da un passaggio all'altro. Ho creato un diagramma di flusso che delinea come voglio che venga eseguito il mio schizzo. L'obiettivo generale è avere 3 manopole (potenziometri) che controllano ciascuno dei tre colori di un LED RGB. Per fare ciò dovremo creare uno schizzo che corrisponda al diagramma di flusso. vorremmo….
1) Leggere 3 diversi potenziometri e salvare i loro valori in variabili.
2) Convertiremo quei valori in modo che corrispondano alla gamma del LED RGB.
3) Quindi alla fine scriveremo quei valori convertiti in ciascuno dei colori dell'RGB.
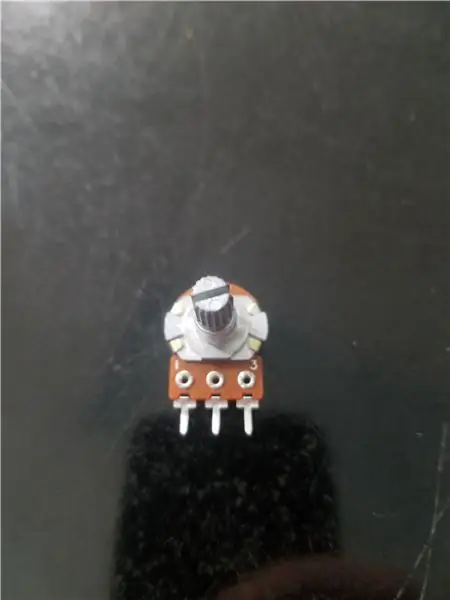
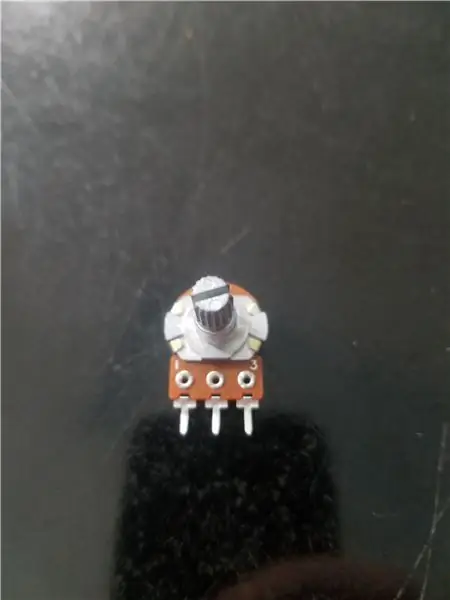
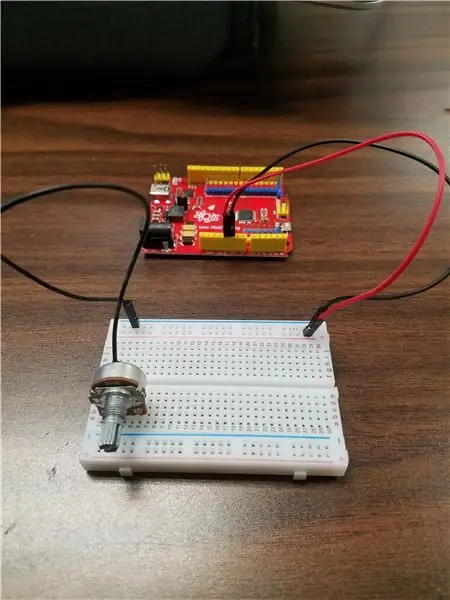
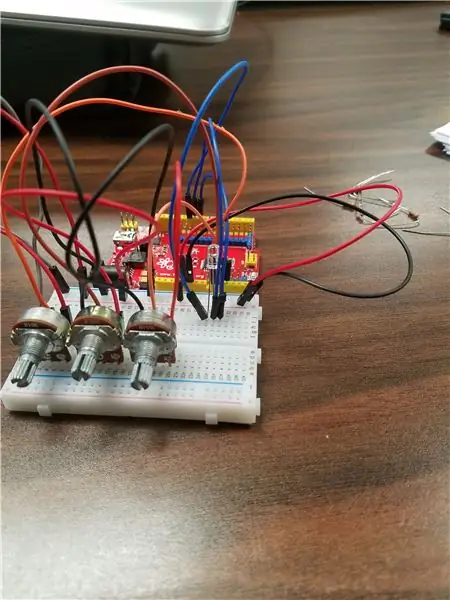
Passaggio 3: come utilizzare i potenziometri


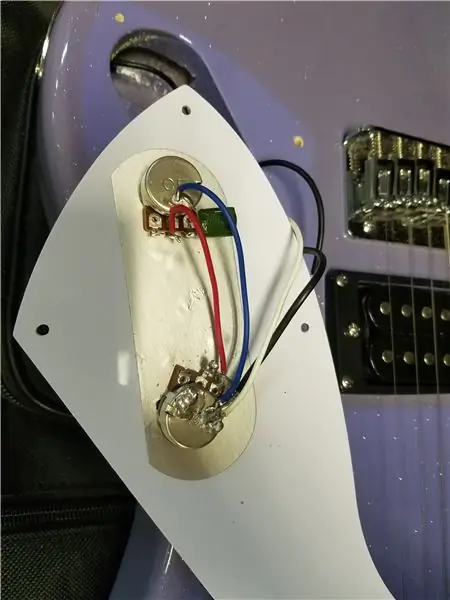
Uno dei componenti più basilari in un kit di elettronica, il potenziometro può essere utilizzato in molti progetti diversi. i potenziometri funzionano consentendo all'utente di modificare fisicamente la resistenza del circuito. L'esempio più simile di un potenziometro è un dimmer della luce. facendo scorrere o ruotando una manopola si modifica la lunghezza del circuito. un percorso più lungo comporta una maggiore resistenza. L'aumento della resistenza riduce inversamente la corrente e la luce si attenua. Questi possono essere di diverse forme e dimensioni, ma la maggior parte ha la stessa configurazione di base. Uno studente ha chiesto aiuto per riparare la sua chitarra e abbiamo scoperto che le manopole erano esattamente le stesse dei potenziometri. In generale eri le gambe esterne collegate a 5 volt e massa e la gamba centrale va a un pin analogico come A0
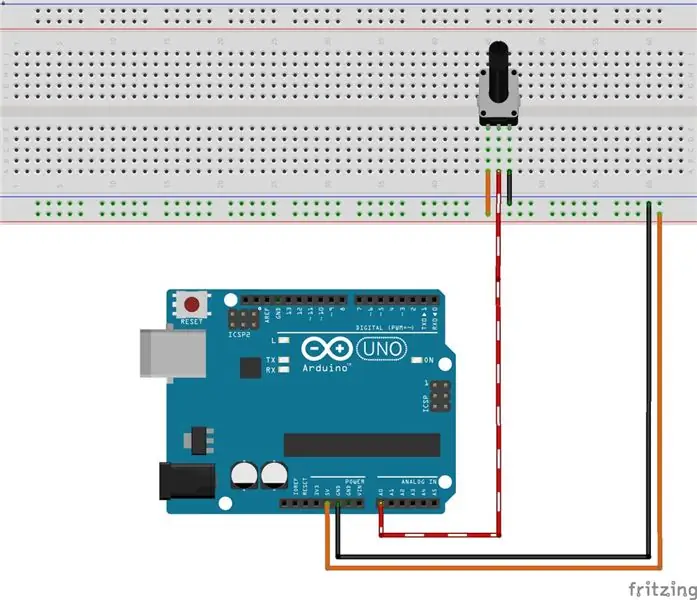
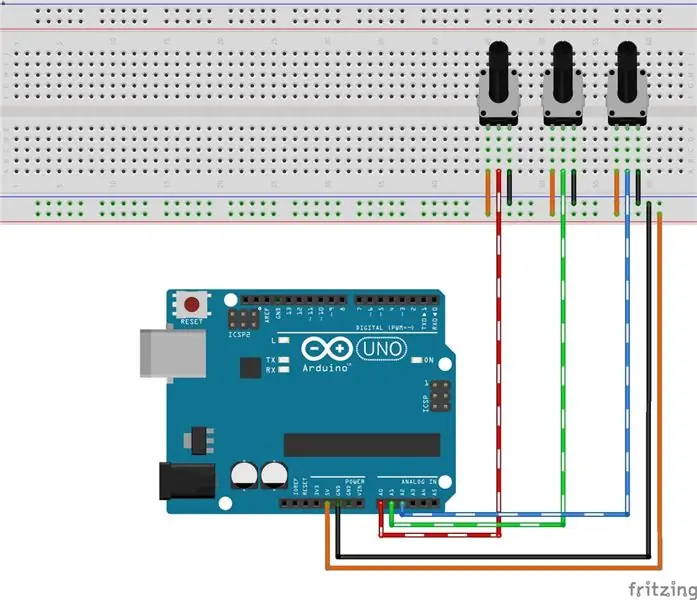
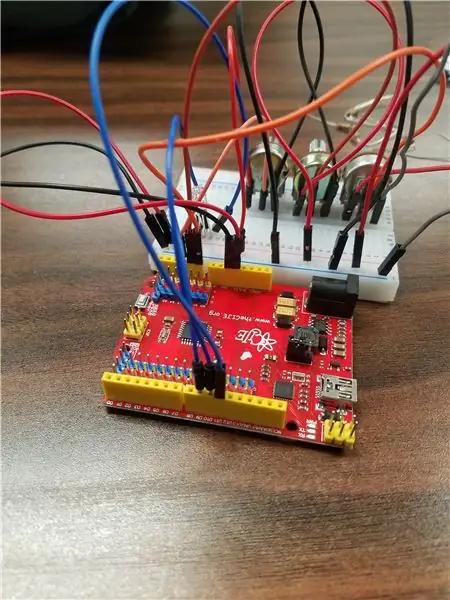
Passaggio 4: schema di cablaggio per potenziometro (3x)



La gamba più a sinistra sarà collegata a 5v e la gamba più a destra sarà collegata a GND. Puoi effettivamente invertire questi due passaggi e non danneggerà molto il progetto. Tutto ciò che cambierebbe è che ruotando la manopola completamente a sinistra si otterrà la massima luminosità anziché completamente. La gamba centrale sarà collegata a uno dei pin analogici dell'Arduino. Dato che avremo tre manopole, vorremo triplicare il lavoro che abbiamo appena fatto. Ogni manopola ha bisogno di 5v e GND in modo che possano essere condivisi utilizzando una breadboard. La striscia rossa sulla breadboard è collegata a 5 Volt e la striscia blu è collegata a massa. Ogni manopola ha bisogno del proprio pin analogico in modo che sia collegata a A0, A1, A2.
Passaggio 5: utilizzo di AnalogRead() e variabili
Con il tuo potenziometro impostato correttamente siamo pronti per leggere quei valori. Quando vogliamo farlo, usiamo la funzione analogRead(). La sintassi corretta è analogRead(pin#); quindi per leggere il nostro potenziometro centrale dovremmo analogRead(A1); Per poter lavorare con i numeri inviati dalla manopola ad Arduino, vorremmo salvare anche quei numeri in una variabile. La riga di codice eseguirà questo compito mentre leggiamo il potenziometro e salviamo il suo numero corrente nella variabile intera "val"
int val = analogRead(A0);
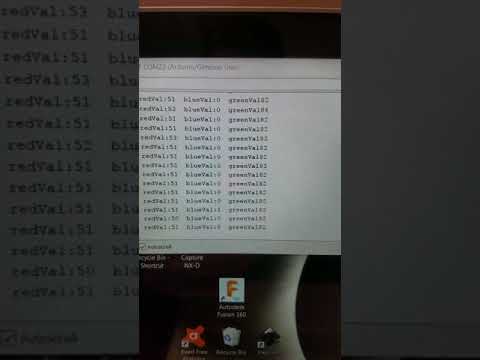
Passaggio 6: utilizzo del monitor seriale con 1 manopola


Attualmente siamo in grado di ottenere valori dalle manopole e memorizzarli in una variabile, ma sarebbe utile se potessimo vedere questi valori. Per fare questo abbiamo bisogno di utilizzare il monitor seriale integrato. Il codice seguente è il primo schizzo che eseguiremo effettivamente nell'IDE di Arduino che può essere scaricato sul loro sito. Nel void setup() attiveremo i pin analogici collegati a ciascuna gamba centrale come INPUT e attiveremo il monitor seriale utilizzando Serial.begin(9600); poi leggiamo solo una delle manopole e la memorizziamo in una variabile come prima. La modifica ora è che abbiamo aggiunto una riga che stampa quale numero è memorizzato nella variabile. Se compili ed esegui lo schizzo, puoi aprire il monitor seriale e vedere i numeri scorrere sullo schermo. Ogni volta che il codice si ripete, leggiamo e stampiamo un altro numero. Se giri la manopola collegata a A0 dovresti vedere valori compresi tra 0-1023. in seguito l'obiettivo sarà quello di leggere tutti e 3 i potnziometri che richiederebbero 2 letture analogiche in più e 2 variabili diverse da salvare e stampare.
void setup(){
pinMode(A0, INGRESSO); pinMode(A1, INGRESSO); pinMode(A2, INGRESSO); Serial.begin(9600); } void loop(){ int val = analogRead(A0); Serial.println(val); }
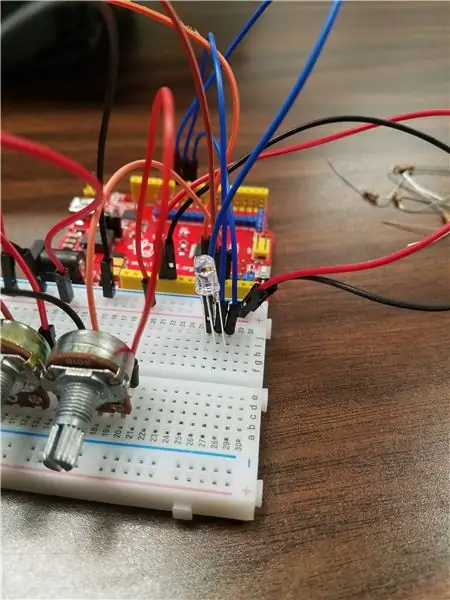
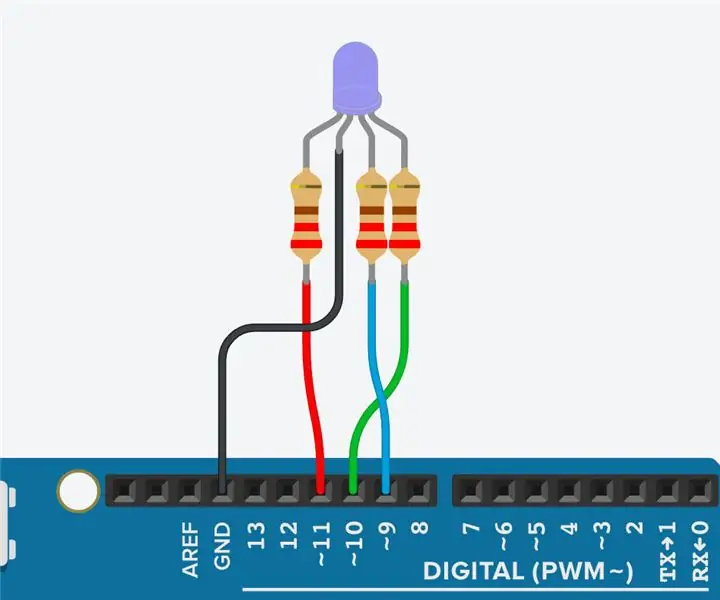
Passaggio 7: utilizzo del LED RGB



Il LED RGB a 4 zampe è uno dei miei componenti preferiti per Arduino. Trovo affascinante il modo in cui riesce a creare infiniti colori da miscele di 3 colori base. La configurazione è simile a qualsiasi LED normale, ma qui abbiamo fondamentalmente un LED rosso, blu e verde combinati insieme. Le gambe corte saranno ciascuna controllate da uno dei pin PWM sull'arduino. La gamba più lunga sarà collegata a 5 volt oa massa, a seconda che si tratti di un LED ad anodo comune o a catodo comune. Dovrai provare entrambi i modi per risolvere il problema. Avremo già 5v e GND collegati alla breadboard, dovrebbe essere facile da cambiare. Il diagramma sopra mostra anche l'utilizzo di 3 resistori. In realtà salto spesso questo passaggio perché non l'ho avuto e il LED si spegne su di me.
Per creare i colori useremo la funzione analogWrite() per controllare quanto rosso, blu o verde aggiungere. Per utilizzare questa funzione devi dire con quale pin# parleremo e un numero compreso tra 0-255. 0 è completamente disattivato e 255 è la quantità massima di un colore. Colleghiamo la gamba rossa al pin 9, il verde al pin 10 e il blu al pin 11. Potrebbero essere necessari alcuni tentativi ed errori per capire quale gamba è di quale colore. Se volessi creare una tonalità viola, potrei fare molto rosso, niente verde e forse metà blu. Ti incoraggio ad armeggiare con questi numeri, è davvero eccitante. Alcuni esempi comuni sono nelle immagini sopra
void setup(){
pinMode(9, USCITA); pinMode(10, USCITA); pinMode(11, USCITA); } void loop(){ analogWrite(9, 255); analogWrite(10, 0); analogWrite(11, 125) }
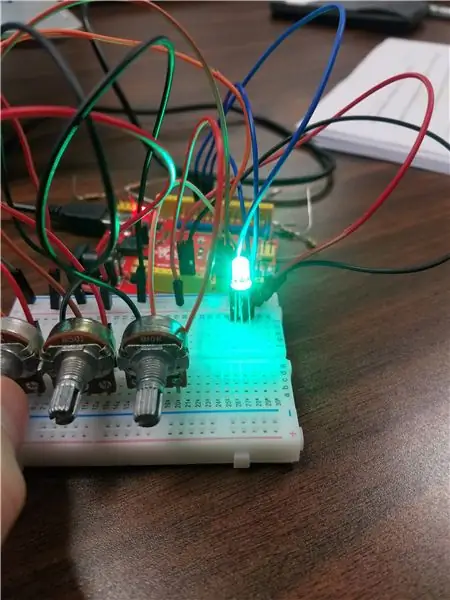
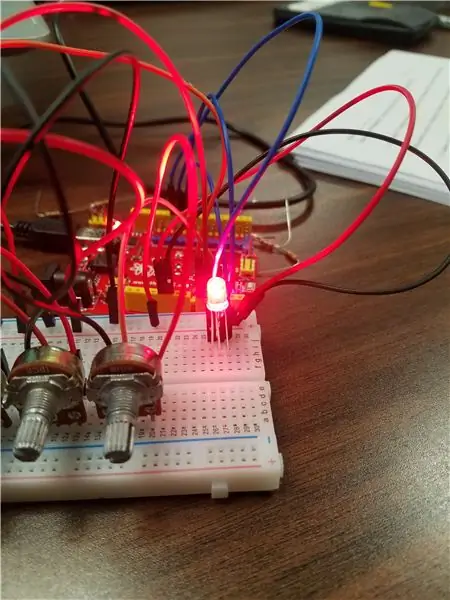
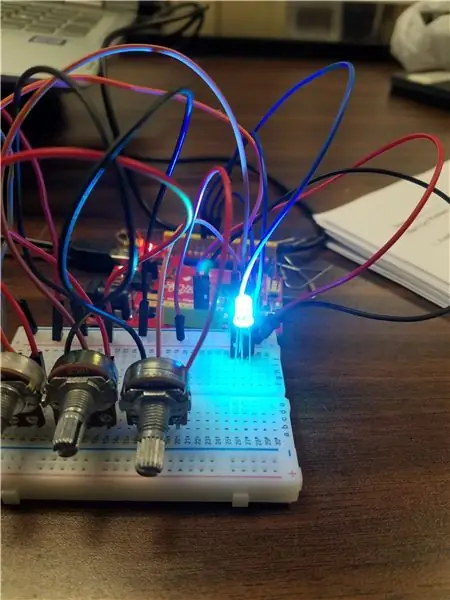
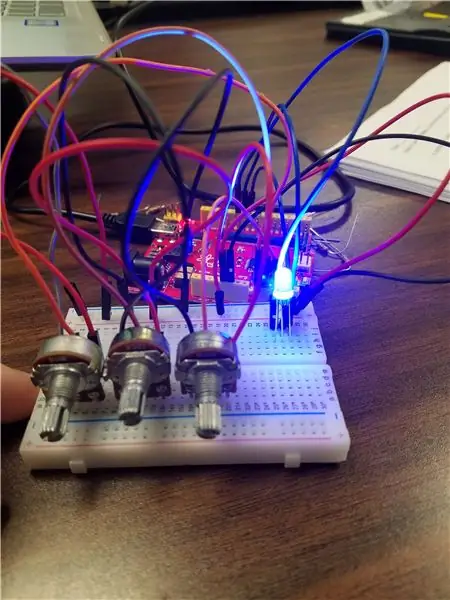
Passaggio 8: utilizzo dei potenziometri per controllare il LED RGB (con un bug)



È ora di iniziare a fondere i nostri due codici insieme. Dovresti avere abbastanza spazio su una breadboard standard per contenere tutte e 3 le manopole e il LED RGB. L'idea è invece di digitare i valori per rosso, blu e verde, utilizzeremo i valori salvati da ciascun poteniometro per cambiare costantemente i colori. avremo bisogno di 3 variabili in questo caso. il redval, greenval, blueval sono tutte variabili diverse. Tieni presente che puoi nominare queste variabili come preferisci. se giri la manopola "verde" e la quantità rossa cambia, puoi cambiare i nomi in modo che corrispondano correttamente. ora puoi girare ogni manopola e controllare i colori!!
void setup(){
pinMode(A0, INGRESSO); pinMode(A1, INGRESSO); pinMode(A2, INGRESSO); pinMode(9, USCITA); pinMode(10, USCITA); pinMode(11, USCITA); } void setup(){ int redVal = analogRead(A0); int greenVal = analogRead(A1); int blueVal = analogRead(A2); analogWrite(9, redVal); analogWrite(10, greenVal); analogWrite(11, blueVal); }
Passaggio 9: BONUS: funzione Map() e codice più pulito
Potresti notare che quando inizi a girare la manopola per un colore verso l'alto, crescerà e poi improvvisamente scenderà verso il basso. Questo schema di crescita e poi di spegnimento rapido si ripete 4 volte mentre giri la manopola completamente verso l'alto. Se ricordi che abbiamo detto che i potenziometri possono leggere valori compresi tra 0 e 1023. La funzione analogWrite() accetta solo valori compresi tra 0 e 255. una volta che il potenziometro va oltre 255, in pratica ricomincia da 0. C'è una bella funzione per aiutare con il bug chiamato map(). puoi convertire un intervallo di numeri in un altro intervallo di numeri in un solo passaggio. convertiremo i numeri da 0-1023 in numeri da 0-255. Ad esempio, se la manopola fosse impostata a metà, dovrebbe leggere circa 512. quel numero verrebbe modificato in 126 che è metà della forza per il LED. In questo schizzo finale ho chiamato i pin con nomi di variabili per mia comodità. Ora hai un mixer colore completo con cui sperimentare!!!
// nomi delle variabili per i pin del potenziometro
int redPot = A0; int greenPot = A1; int bluePot = A2 // nomi delle variabili per i pin RGB int redLED = 9; int LEDverde = 10; int LED blu = 11; void setup(){ pinMode(redPot, INPUT); pinMode(greenPOT, INPUT); pinMode(bluePot, INPUT); pinMode(redLED, OUTPUT); pinMode(LEDverde, OUTPUT); pinMode(LEDblu, OUTPUT); Seriale, inizio (9600); } void loop(){ // legge e salva i valori dai potenziometri int redVal = analogRead(redPot); int greenVal = analogRead(greenPot); int blueVal - analogRead(bluePot); //convertire i valori da 0-1023 a 0-255 per il LED RGB redVal = map(redVal, 0, 1023, 0, 255); greenVal = map(greenVal, 0, 1023, 0, 255); blueVal = map(blueVal, 0, 1023, 0, 255); // scrive questi valori convertiti in ogni colore del LED RGB analogWrite(redLED, redVal); anaogWrite(greenLED, greenVal); analogWrite(blueLED, blueVal); //mostra i valori sul monitor seriale Serial.print("red:"); Serial.print(redVal); Serial.print("verde:"); Serial.print(greenVal); Serial.print("blu:"); Serial.println(blueVal); }
Consigliato:
NeckLight V2: Collane Glow-In-The-Dark con forme, colori e luci: 10 passaggi (con immagini)

NeckLight V2: Collane Glow-In-The-Dark con forme, colori e LUCI: Ciao a tutti, dopo il primo Instructables: NeckLight ho postato che è stato un grande successo per me, ho scelto di farne la V2. L'idea alla base di questo V2 serve a correggere qualche errore del V1 e ad avere più opzioni visive. In questo Instructables esporrò
Grafico a barre a due colori con CircuitPython: 5 passaggi (con immagini)

Grafico a barre a doppio colore con CircuitPython: ho visto questo grafico a barre a LED sul sito Pimoroni e ho pensato che potesse essere un progetto economico e divertente durante il blocco del covid-19. Contiene 24 LED, uno rosso e uno verde, in ciascuno dei suoi 12 segmenti, quindi in teoria dovresti essere in grado di visualizzare r
Miscelazione dei colori LED RGB con Arduino in Tinkercad: 5 passaggi (con immagini)

Miscelazione dei colori dei LED RGB con Arduino in Tinkercad: impariamo come controllare i LED multicolori utilizzando le uscite analogiche di Arduino. Collegheremo un LED RGB ad Arduino Uno e comporremo un semplice programma per cambiarne il colore. Puoi seguire virtualmente usando i circuiti di Tinkercad. Puoi persino visualizzare questo
Jack-o-Lantern con telecomando a colori: 3 passaggi (con immagini)

Jack-o-Lantern a colori controllati a distanza: Come al solito, questo Halloween ho deciso di creare un progetto legato alla stagione. Usando Prusa I3 e Thingiverse, ho stampato una decorazione di Halloween in cui il colore è controllato a distanza tramite il progetto Blynk. Il progetto Blynk ti consente di creare un mobile
Luce progressiva a LED a quattro colori con regolazione PWM: 12 passaggi (con immagini)

Luce progressiva a LED a quattro colori con regolazione PWM: questa è un'espansione per la mia precedente lampada da coltivazione installata in un telaio PC usato. Ha quattro canali di regolazione PWM per LED rossi, rossi, blu e bianchi lontani. Essere in grado di controllare la miscela di colori significa che puoi controllare la crescita delle radici, delle foglie
