
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-06-01 06:09.

Ho visto questo grafico a barre a LED sul sito Pimoroni e ho pensato che potesse essere un progetto economico e divertente mentre intraprendevo il blocco del covid-19.
Contiene 24 LED, uno rosso e uno verde, in ciascuno dei suoi 12 segmenti, quindi in teoria dovresti essere in grado di visualizzare rosso, verde e giallo. Normalmente ti aspetteresti 2 anodi, uno per il rosso e uno per il verde, e 24 catodi se lo costruissi con 24 LED. Questo pacchetto ha solo 14 pin e tre coppie di pin sono collegate internamente!
Come si pilotano 24 LED con solo 11 pin? Questo sembrava un progetto ancora più interessante.
· Dovremo sfruttare la persistenza della visione nell'occhio e far lampeggiare molto velocemente i vari led.
Cosa voglio essere in grado di fare con esso?
· Muovi una singola luce rossa, verde o gialla avanti e indietro lungo il display
· Visualizza una barra rossa, verde o gialla allineata a sinistra lungo il display
Come posso fornire un semplice input per cambiare il display?
· Utilizzare un potenziometro da 10K per generare valori da 0 a 12 inclusi.
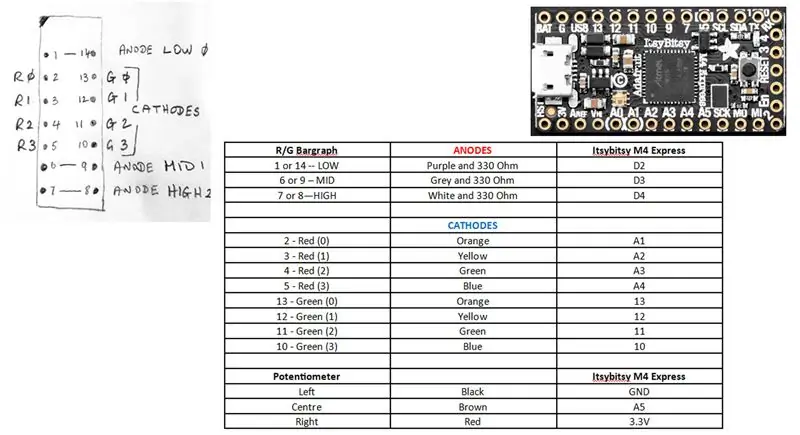
Ho deciso di utilizzare un Adafruit ItsyBitsy M4 Express per questo progetto e programmarlo utilizzando CircuitPython. Questo è un dispositivo da 3,3 V, quindi ho deciso di mettere resistori da 330 Ohm sugli anodi per mantenere bassa la corrente e proteggere i pin del microcontrollore e i LED. Accenderò solo un massimo di due LED in qualsiasi momento: un LED rosso e verde nello stesso segmento per ottenere il giallo.
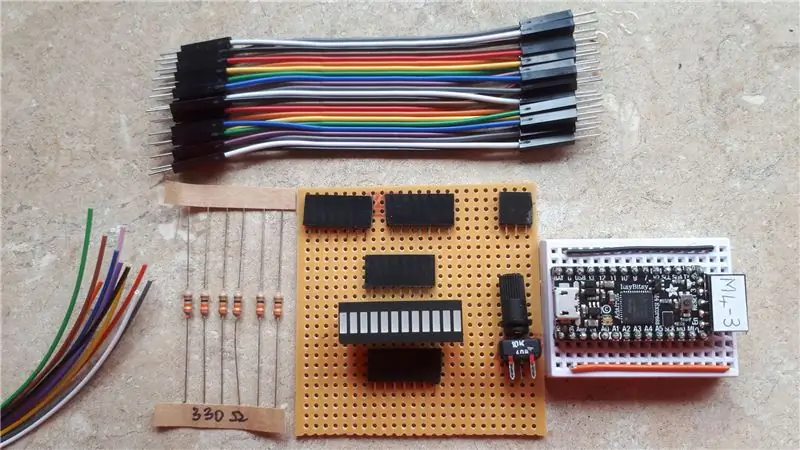
Passaggio 1: di cosa abbiamo bisogno?

Pacchetto grafico a barre
Itybitsy M4 Express
Stripboard o breadboard
3 resistenze da 330 Ohm
Potenziometro da 10K Ohm
Cavo di salto
Cavi di salto
Editor Mu per sviluppare script e flashare il microcontrollore.
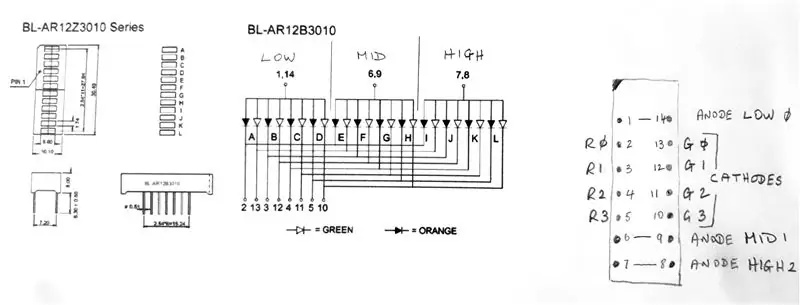
Passaggio 2: come funziona

Il display è suddiviso in 3 sezioni (Low - l'estremità sinistra, Mid - il centro e High - l'estremità destra), ciascuna contenente 4 segmenti. Ogni sezione ha un singolo anodo che alimenta 8 LED. I pin dell'anodo sono collegati internamente. Pin 1 e 14 per Low, pin 6 e 9 per Mid e pin 7 e 8 per High: puoi usare entrambi. I catodi rossi sono i pin 2, 3, 4 e 5, mentre i catodi verdi sono 13, 12, 11 e 10.
Per accendere un LED la corrente deve fluire attraverso un resistore da 300 Ohm da un anodo ALTO (3,3 V) a un pin del catodo BASSO (0 V).
Per rendere ROSSO il segmento più a sinistra:
il pin dell'anodo 1 è impostato su alto mentre gli altri pin dell'anodo, 6 e 7 sono impostati su un livello basso (selezionare la sezione)
e
il catodo rosso 2 è impostato su basso mentre tutti gli altri pin del catodo sono impostati su alto (selezionare LED)
Per rendere VERDE il segmento più a destra:
il pin dell'anodo 7 è impostato su alto mentre gli altri pin dell'anodo, 6 e 1 sono impostati su un livello basso (selezionare la sezione)
e
il catodo verde 10 è impostato su basso mentre tutti gli altri pin del catodo sono impostati su alto (selezionare LED)
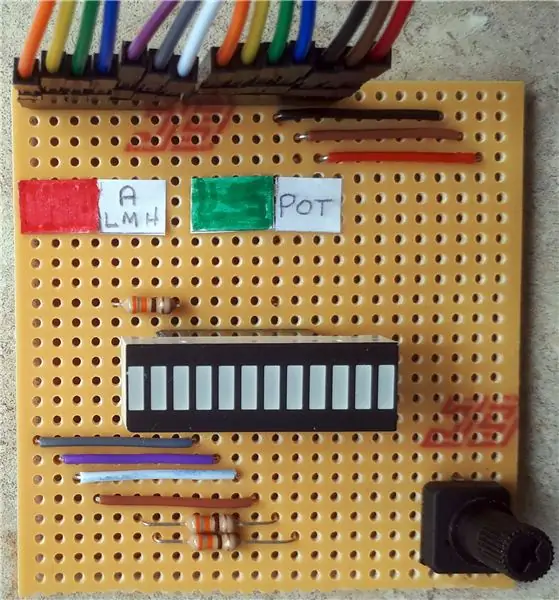
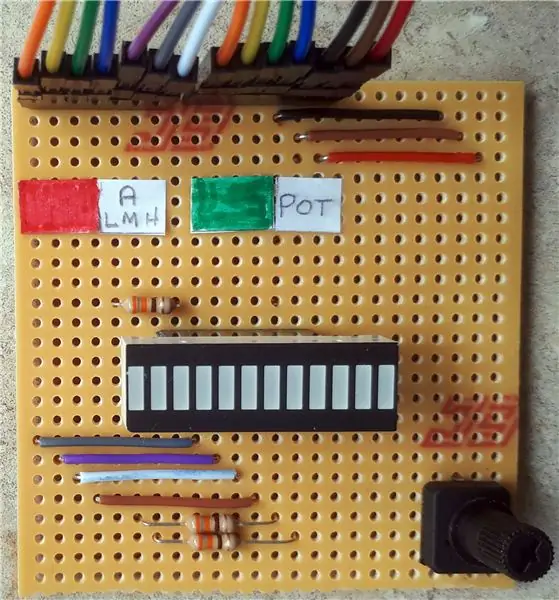
Passaggio 3: collegamento delle parti

Ho usato la strip board ma potresti provare una breadboard. Vedere la pagina successiva per la fotografia.
Passaggio 4: scheda finita

Ho usato l'editor Mu per sviluppare il codice e installarlo su ItsyBitsy M4 Express.
Ecco il codice:
Passaggio 5:

Questo video mostra il lavoro finito del progetto. Il giallo sembra essere un po' più arancione del giallo, probabilmente perché il LED rosso è più luminoso di quello verde. Potresti aggiungere piccoli resistori ai collegamenti del catodo rosso per ridurre l'intensità del rosso.
Spero che ci proverai.
Consigliato:
Grafico a barre LED a transistor: 4 passaggi

Grafico a barre LED a transistor: questo articolo mostra un modo unico e controverso di creare un display grafico a barre a LED. Questo circuito richiede un segnale CA di ampiezza elevata. Puoi provare a collegare un amplificatore di classe D. Questo circuito è stato progettato e pubblicato molti anni fa sulla base dell'arte
Orologio con grafico a barre IOT (ESP8266 + custodia stampata in 3D): 5 passaggi (con immagini)

Orologio con grafico a barre IOT (ESP8266 + custodia stampata in 3D): Ciao, in questo Instructables ti spiegherò come costruire un orologio con grafico a barre IOT 256 LED. Questo orologio non è molto difficile da realizzare, non è molto costoso ma dovrai essere paziente per dire l'ora ^^ ma è piacevole da fare e pieno di insegnamento.Per ma
Come creare un misuratore di temperatura fai-da-te personalizzato utilizzando il grafico a barre e l'Atmega328p: 3 passaggi (con immagini)

Come realizzare un misuratore di temperatura fai-da-te personalizzato utilizzando il grafico a barre e l'Atmega328p: In questo post ti mostrerò come realizzare un misuratore di temperatura utilizzando il grafico a barre & Atmega328p. Il post includerà tutti i dettagli come schema elettrico, fabbricazione PCB, codifica, assemblaggio e amp; Test. Ho incluso anche un video che contiene tutti
Contatore grafico a barre LED a 2 cifre: 6 passaggi (con immagini)

Contatore a barre LED a 2 cifre: questo progetto è un contatore da 1-99 per essere sviluppato con due bargraph a 10 LED e un Arduino Uno. Il contatore a barre LED a 2 cifre mostra il funzionamento di un contatore di 2 cifre i cui grafici a barre a LED rappresentano, una le decine e l'altra le unità
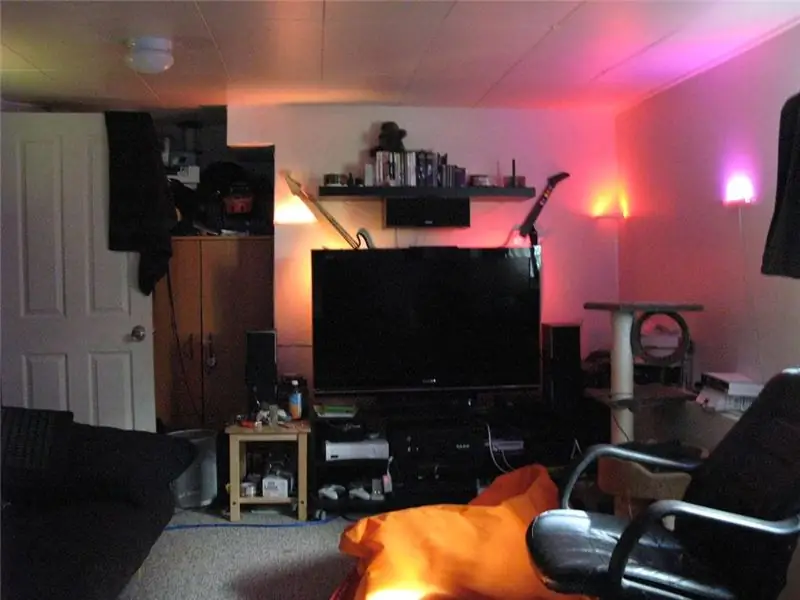
Costruire le proprie barre di illuminazione a colori ambientali: 7 passaggi (con immagini)

Costruire le proprie barre di illuminazione a colori ambientali: questo tutorial spiega come costruire, montare e controllare le barre luminose a LED per fornire un'illuminazione ambientale a colori e "ambilight" effetti video di stile. Nota che lo sfarfallio dei led non è così evidente nella vita reale come
