
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Oggi imparerai come costruire una semplice stazione meteorologica abilitata al WiFi che ti invii i dati di temperatura e umidità utilizzando IFTTT direttamente alla tua e-mail. Le parti che ho usato possono essere trovate su kumantech.com
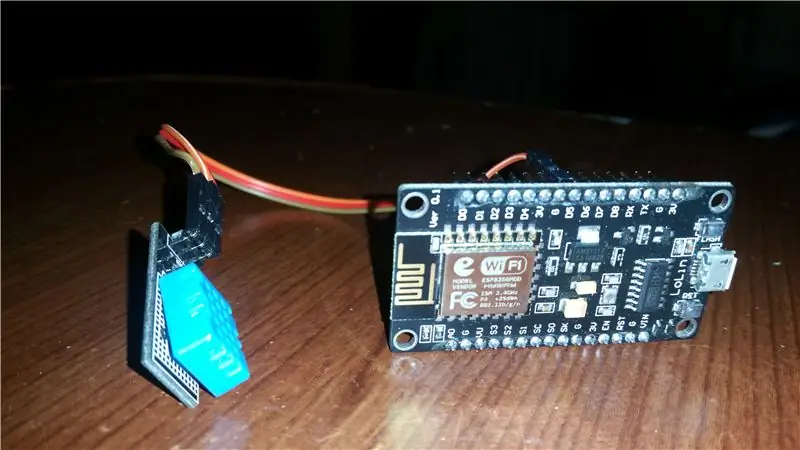
Passaggio 1: parti necessarie e collegamenti necessari

Per completare questo progetto, avrai bisogno di:
- Scheda MCU del nodo
- Sensore DHT11
- Cavo micro USB
- 3 x cavi jumper (da F a F)
Allchips è una piattaforma di servizi online di componenti elettronici, è possibile acquistare tutti i componenti da loro
Come collego il sensore alla scheda?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3.3V
OUT (segnale) -> D5
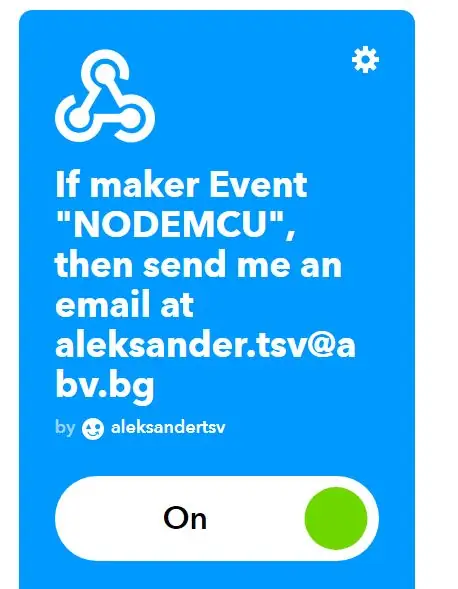
Passaggio 2: configurazione di IFTTT




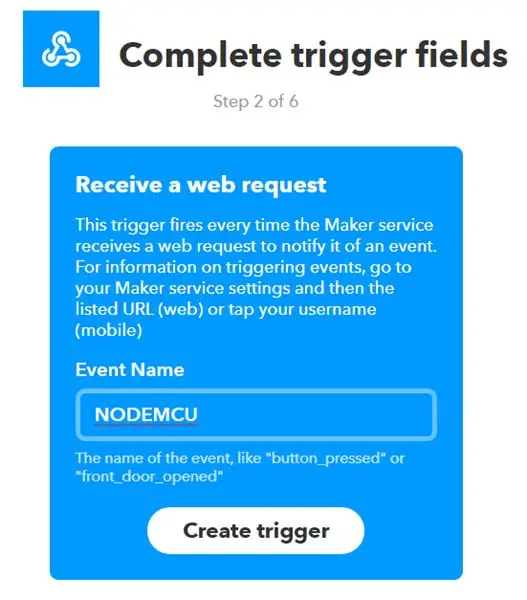
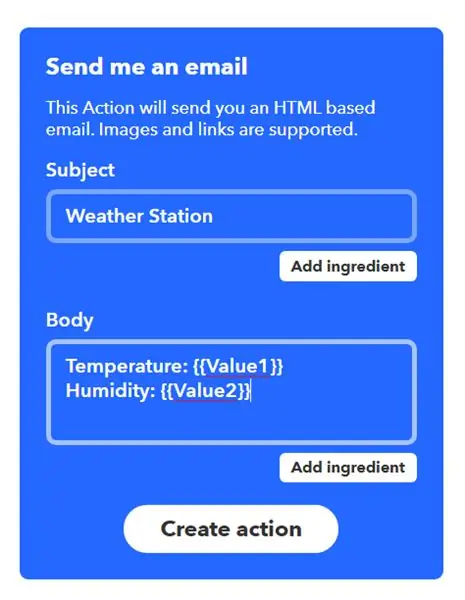
Vai su IFTTT.com e registra un account (se non l'hai già fatto). Successivamente, vai su Le mie applet e quindi fai clic su Nuova applet. Quindi, fai clic su + questo e quando ti viene chiesto di scegliere un servizio, seleziona, Webhooks. Verrà visualizzato un elenco di trigger e, al momento della stesura di questo documento, è disponibile solo un'opzione: Ricevi una richiesta Web. Quindi, scegli un nome per l'evento e ricordalo (verrà utilizzato nel codice). Dopo aver creato il trigger, devi fare clic su n + su quello e scegliere il servizio che utilizzeremo. In questo caso si tratta di posta elettronica. Nella pagina successiva, devi scegliere come apparirà l'email. Questo dipende interamente da te, ma ricorda, devi includere i campi Valore1 e Valore2 per i dati in entrata. Per riferimento, dai un'occhiata al terzo screenshot qui sopra. Un'ultima cosa, vai nelle impostazioni del servizio Webhooks e in fondo vedrai un url. Copia la stringa dopo l'uso/ e salvala da qualche parte. Questa è la tua chiave API univoca, ti servirà più avanti nel codice. Dopo aver completato questo passaggio, per ora hai finito con IFTTT. È il momento del codice per il NodeMCU
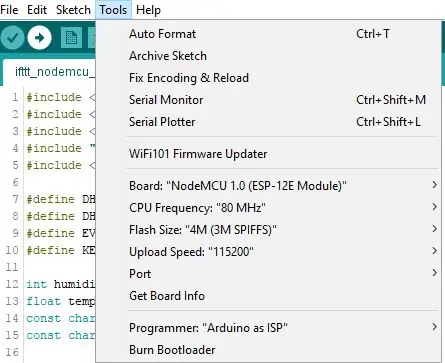
Passaggio 3: caricamento del codice e personalizzazione

Prima di caricare il codice (che puoi trovare qui), prenditi il tuo tempo e guarda le righe e le variabili commentate nell'accattonaggio. È necessario modificare alcune cose e quindi caricare il codice su NodeMCU.
Dopo aver caricato il codice e acceso la scheda, riceverai e-mail ogni x lasso di tempo (può essere modificato nel codice sopra). Se hai l'app IFTTT sul tuo smartphone, puoi ricevere notifiche ogni volta che l'applet viene eseguita. Ora controlla la tua email e vedrai i dati meteo. Puoi aggiungere più sensori e connetterti con altre applet.
Consigliato:
Stazione meteorologica professionale con ESP8266 e ESP32 fai da te: 9 passaggi (con immagini)

Stazione Meteo Professionale con ESP8266 ed ESP32 DIY: LineaMeteoStazione è una stazione meteo completa interfacciabile con i sensori professionali di Sensirion e con alcuni componenti dello strumento Davis (Pluviometro, Anemometro) Il progetto è pensato come stazione meteo fai da te ma richiede solo il
Lampada Matrix abilitata WiFi: 6 passaggi (con immagini)

Lampada Matrix abilitata WiFi: chi non desidera avere una lampada straordinaria in grado di visualizzare animazioni e sincronizzarsi con altre lampade in casa? Giusto, nessuno. Ecco perché ho realizzato una lampada RGB personalizzata. La lampada è composta da 256 LED indirizzabili individualmente e tutti i LED possono essere cont
Crea la tua torcia con agitazione grezza (torcia di emergenza): 4 passaggi (con immagini)

Crea la tua torcia grezza agitazione (torcia di emergenza): in questo progetto ti mostrerò come ho combinato un circuito ladro di joule con una bobina e un magnete per creare una torcia tremolante che è una torcia di emergenza che non richiede batterie. iniziare
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Macchina da caffè abilitata per IoT: 9 passaggi (con immagini)

Macchina da caffè abilitata per IoT: questa istruzione è inserita nella competizione IoT - Se ti piace, votala! AGGIORNATO: ora supporta le comunicazioni a 2 vie e gli aggiornamenti OTA Da un po' di tempo ho una macchina da caffè Jura e l'ho sempre desiderata per automatizzarlo in qualche modo. Devo essere
