
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Questa istruzione mostra come controllare un array di matrici LED 8x8 utilizzando un Arduino Uno. Questa guida potrebbe essere utilizzata per creare un display semplice (e relativamente economico) per i tuoi progetti. In questo modo potresti visualizzare lettere, numeri o animazioni personalizzate.
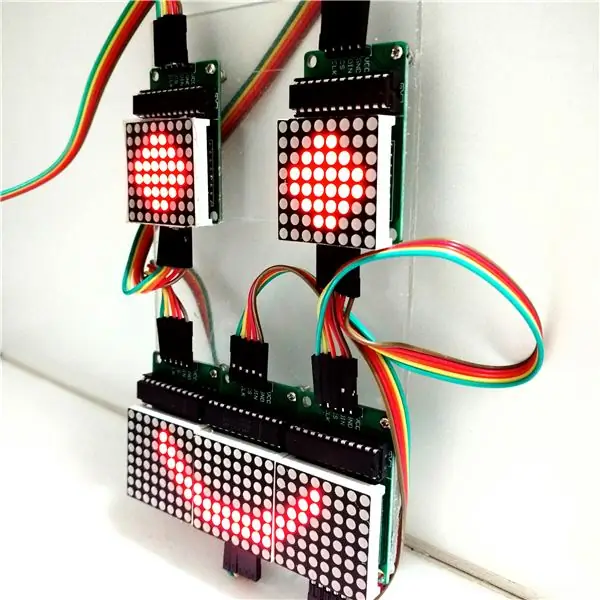
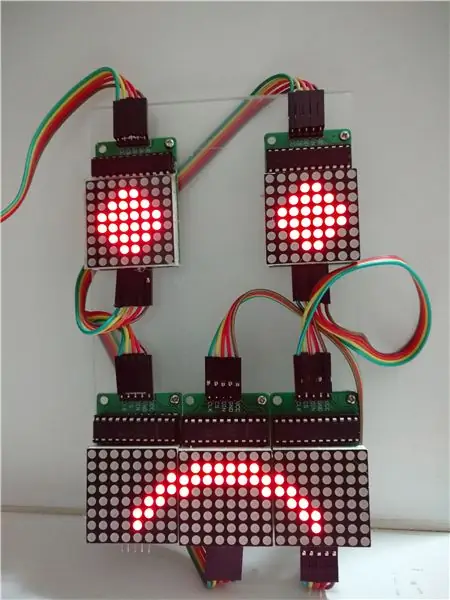
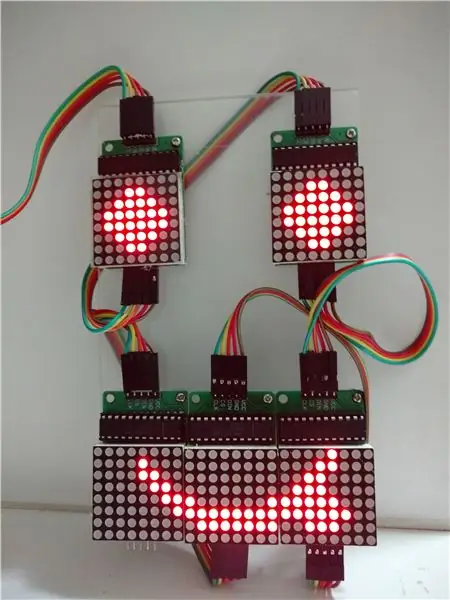
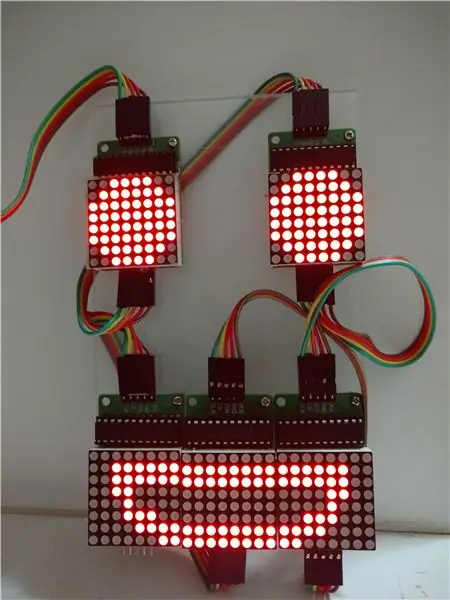
Un array di 5 matrici utilizzato in uno dei nostri progetti di robot ("Robô da Alegria") viene utilizzato come esempio per illustrare questa tecnologia. Potresti trovare ulteriori informazioni su questo progetto nei seguenti link:
www.instructables.com/id/Joy-Robot-Rob%C3%B4-Da-Alegria-Open-Source-3D-Printed-A/
hackaday.io/project/12873-rob-da-alegria-joy-robot
github.com/ferauche/RoboAlegria
www.facebook.com/robodaalegria/Un ringraziamento speciale agli altri membri del team coinvolti nel suddetto progetto, responsabili della prima versione del codice presentato in questo tutorial:• Thiago Farauche• Diego Augustus• Yhan Christian
Passaggio 1: componenti



In questo progetto sono stati utilizzati i seguenti componenti:
- Arduino Uno (acquista)
- Array a matrice di LED 8x8 con driver MAX7219 (x5) (acquista)
- Ponticelli femmina-femmina (4 ponticelli da 5 cavi ciascuno)
- Ponticelli maschio-femmina (1 ponticello di 5 cavi)
- Lastra acrilica da 2 mm (opzionale per il fissaggio dei componenti)
- Bulloni M2 x 10 mm (x20) (opzionale per il fissaggio dei componenti)
- Dadi M2 x 1,5 mm (x20) (opzionale per il fissaggio dei componenti)
- Un computer (per compilare e caricare il codice Arduino)
- creatività
Nota che avrai bisogno di due tipi di ponticelli: femmina-femmina per il collegamento tra le matrici e maschio-femmina per il collegamento della prima matrice ad Arduino.
Il numero dei componenti può variare in base alla struttura che si ha in mente.
Passaggio 2: assemblaggio




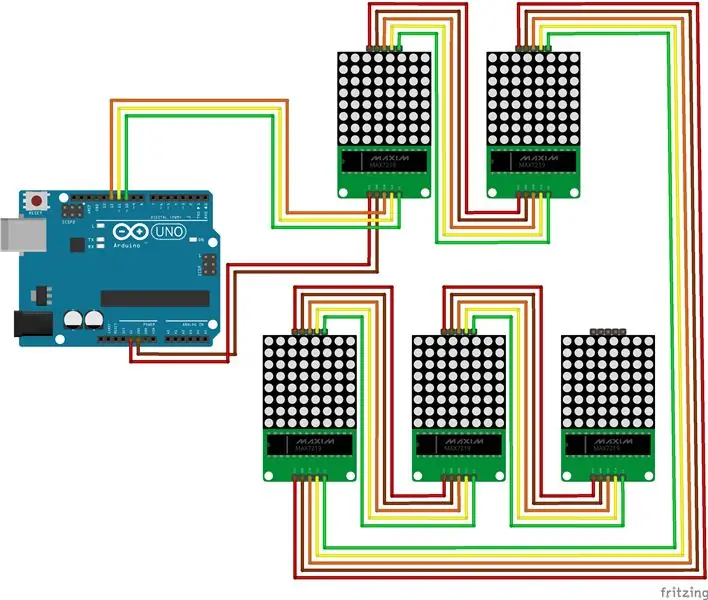
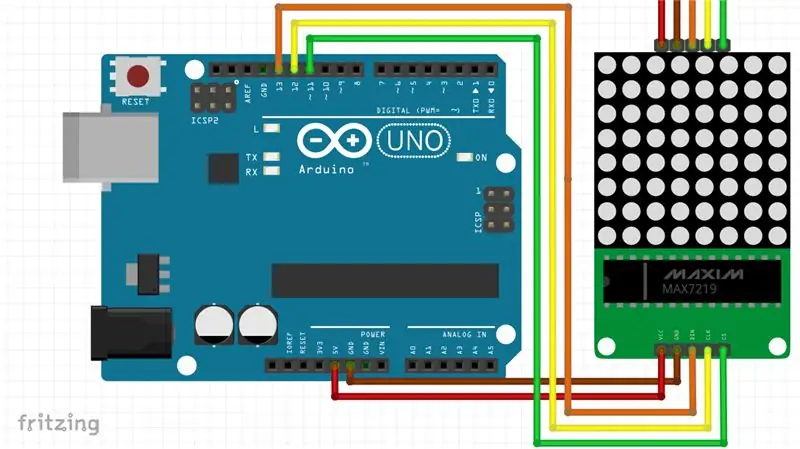
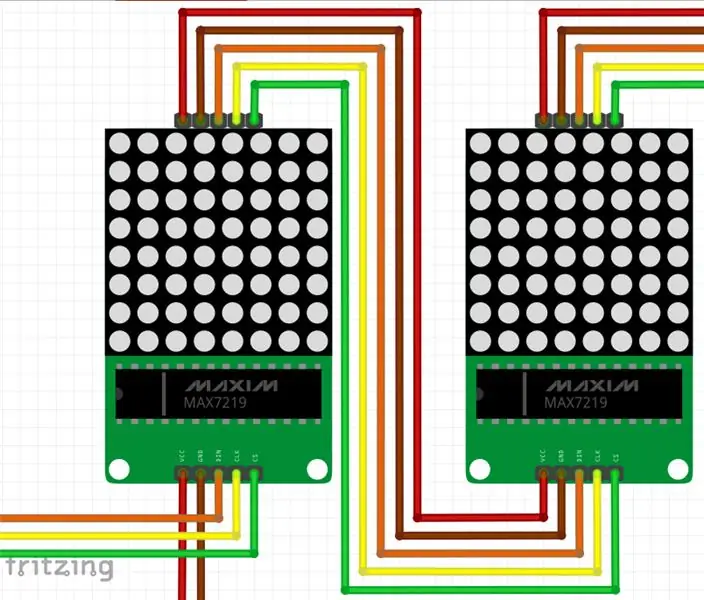
Collegare tutti i componenti secondo lo schema. Avrai bisogno di alcuni ponticelli per collegare la prima matrice all'Arduino e ogni matrice alla successiva sull'array.
Piedinatura Arduino:
- Pin digitale Arduino 13 = DIN del primo display
- Pin digitale Arduino 12 = CLK del primo display
- Pin 11 digitale Arduino = CS del primo display
- Pin Arduino 5V = Vcc del primo display
- Pin Arduino GND = pin Gnd del primo display
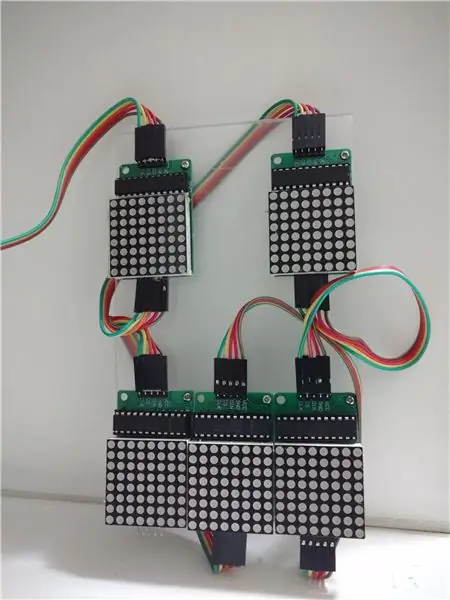
Potresti anche voler disporre ogni display in una determinata posizione. Per questo potresti usare un foglio acrilico, alcuni bulloni e dadi (quattro per ogni display) e posizionare ogni componente in posizione. Non è necessario alcuno strumento per assemblare il circuito, ma avrai bisogno di un cacciavite o uno strumento affilato se desideri collegare i display su una superficie con alcuni bulloni e dadi. Nel nostro esempio, cinque display sono stati posizionati in uno schema facciale (due occhi e una bocca). Collega il cavo USB alla scheda Arduino Uno e procedi al passaggio successivo.
Passaggio 3: codifica

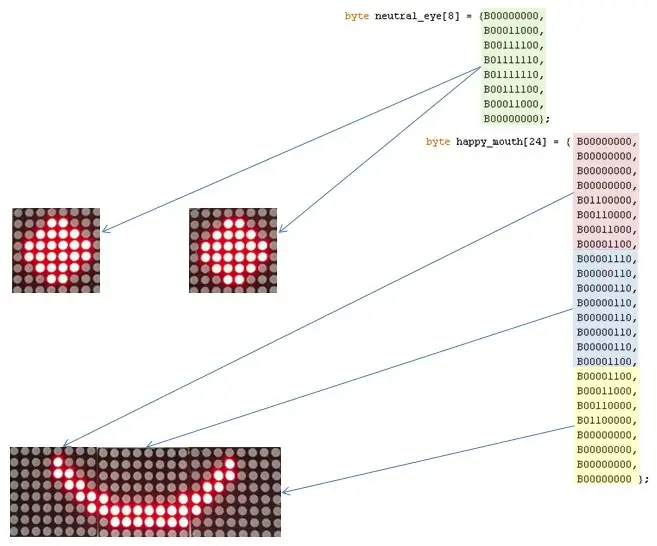
Con l'ultima versione di Arduino IDE installata, aggiungi la libreria LedControl.h, che viene utilizzata per controllare i LED. Scarica, compila e carica il codice Arduino, che è diviso in 4 parti:1. Definizione degli occhi e della bocca: ogni occhio è configurato e un array di 8 byte. Le bocche sono definite come un array di 24 byte; 2. Setup: configura i display e avvia la comunicazione; 3. Principale: attendere i comandi di comunicazione seriale e scegliere quale faccia visualizzare; 4. Funzioni ausiliarie: funzioni per impostare la visualizzazione degli occhi e della bocca. La funzione setRow è stata utilizzata per impostare ogni riga del display a LED. È stato usato al posto di setColumn perché funziona otto volte più velocemente! In questo modo i disegni per ogni display devono essere dichiarati ruotati di 90 gradi in senso antiorario.
setIntensity è stato utilizzato per limitare la luminosità dei LED. È stato impostato a 1 (in una scala da 0 a 15) per ridurre il consumo energetico dei moduli a un livello accettabile dalla porta USB.
Passaggio 4: utilizzo




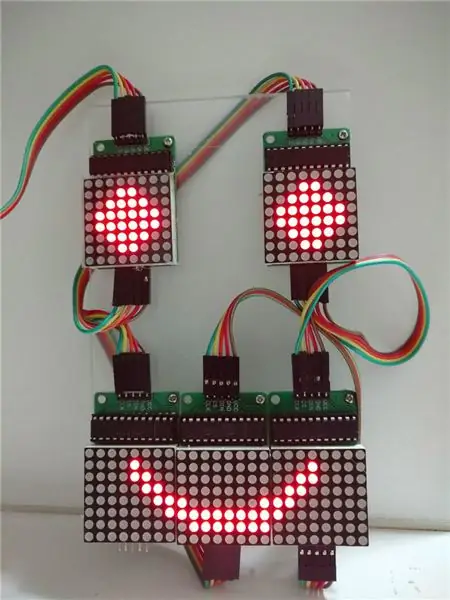
Dopo il caricamento tieni l'Arduino connesso alla porta USB del tuo computer e apri il Serial Monitor. Il codice è programmato per visualizzare una serie di emoticon sulla faccia del LED, a seconda del messaggio ricevuto dalla porta seriale. Sono stati configurati i seguenti comandi:
Per gli occhi
- : (occhi normali)
- ; (battito di ciglia)
- 8 (occhi spettrali)
Per la bocca:
- ) (Felice)
- | (neutro)
- ((triste)
- D o d (molto felice)
- O oppure o (sorpreso)
- P o p (lingua fuori)
Digita una coppia di caratteri (uno per gli occhi e l'altro per la bocca) nel monitor seriale, premi invio e i display verranno aggiornati secondo il tuo comando.
Potresti cambiare i disegni (aggiungere nuovi volti per esempio) o cambiare il metodo di controllo (inclusa un'interfaccia bluetooth o wi-fi), in base alle tue esigenze.
Divertiti!
Consigliato:
Pannello di controllo dell'API AirVisual per la qualità dell'aria: 5 passaggi

AirVisual Air Quality API Dashboard: AirVisual (https://www.airvisual.com) è un sito Web che fornisce dati sulla qualità dell'aria in tutto il mondo. Hanno un'API che utilizzeremo per ottenere dati sulla qualità dell'aria da inviare a una dashboard. Interagiremo con questa API in modo simile a come abbiamo fatto con noi
Modulo di controllo dell'interruttore dell'alimentatore ATX Raspberry Pi: 3 passaggi

Modulo di controllo dell'interruttore PSU Raspberry Pi ATX: in un sistema composto da un RaspberryPi alimentato da un alimentatore ATX, l'obiettivo di questo circuito è consentire l'accensione o lo spegnimento del sistema con un solo pulsante. Questo tutorial è stato sviluppato di siteelec.org
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
Una presa USB con controllo dell'alimentazione. Con isolamento.: 4 passaggi (con immagini)

Una presa USB con controllo dell'alimentazione. With Isolation.: Il punto centrale di questo Instructable era di permettermi di accendere tutti gli accessori per il mio computer senza pensarci. E poi non alimentare tutte le piccole verruche del muro dei vampiri di potere quando non sto usando il computer. L'idea è semplice, pow
