
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Ciao! Per soddisfare il mio interesse per la programmazione e, si spera, aiutare a soddisfare il tuo, vorrei mostrarti un visualizzatore 3D che ho codificato in javascript. Se desideri approfondire la tua comprensione dei giochi 3D o persino creare il tuo gioco 3D, questo prototipo di visualizzatore 3D è perfetto per te.
Passaggio 1: la teoria

Per comprendere la teoria di questo visualizzatore 3D, puoi semplicemente esaminare il modo in cui visualizzi l'ambiente circostante (aiuta ad avere una sola fonte di luce significativa). Notare che:
- Gli oggetti più lontani da te occupano una porzione più piccola del tuo campo visivo.
- Gli oggetti più lontani dalla fonte di luce appaiono di colore più scuro.
- Man mano che le superfici diventano più parallele (meno perpendicolari) alla fonte di luce, appaiono di colore più scuro.
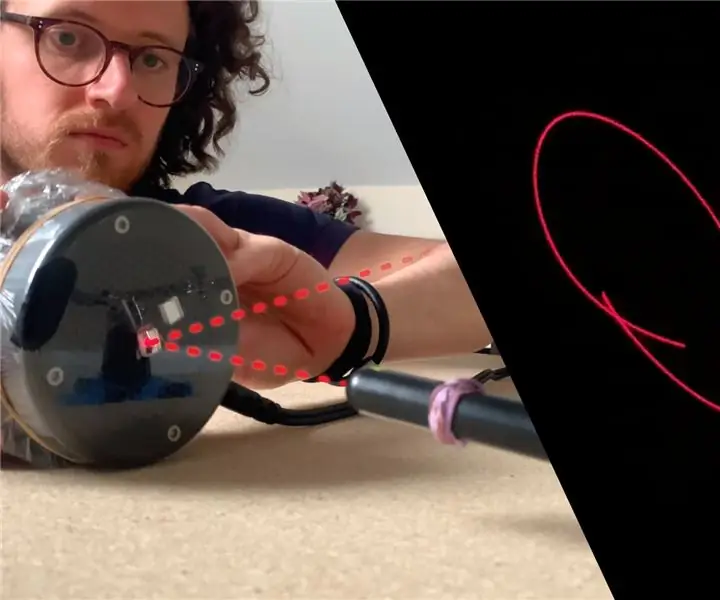
Ho deciso di rappresentare un campo visivo con un gruppo di linee che derivano da un unico punto (analogo al bulbo oculare). Come una palla a spillo, le linee devono essere equamente distanziate per garantire che ogni porzione del campo visivo sia equamente rappresentata. Nell'immagine sopra, nota come le linee provenienti dalla palla chiodata diventano più distanziate man mano che si allontanano dal centro della palla. Ciò aiuta a visualizzare l'implementazione dell'osservazione 1 da parte del programma poiché la densità delle linee diminuisce man mano che gli oggetti si allontanano dal punto centrale.
Le linee sono l'unità di visione di base nel programma e ciascuna è mappata su un pixel sul display. Quando una linea interseca un oggetto, il suo pixel corrispondente viene colorato in base alla sua distanza dalla sorgente di luce e al suo angolo dalla sorgente di luce.
Passaggio 2: teoria dell'implementazione

Per semplificare il programma, la sorgente luminosa è la stessa del punto centrale (bulbo oculare: punto da cui si vede la mappa e da cui partono le linee). Analogamente a tenere una luce accanto al tuo viso, questo elimina le ombre e consente di calcolare molto più facilmente la luminosità di ogni pixel.
Il programma utilizza anche coordinate sferiche, con il punto di vista centrale all'origine. Ciò consente di generare facilmente le linee (ognuna con un unico theta: angolo orizzontale e phi: angolo verticale) e fornisce la base dei calcoli. Le linee con lo stesso theta vengono mappate ai pixel della stessa riga. Il phis degli angoli corrispondenti aumenta su ogni riga di pixel.
Per semplificare la matematica, la mappa 3D è composta da piani con una variabile comune (x, y o z comune), mentre le altre due variabili non comuni sono confinate all'interno di un intervallo, completando la definizione di ciascun piano.
Per guardarsi intorno con il mouse, le equazioni del programma tengono conto di una rotazione verticale e orizzontale durante la conversione tra sistemi di coordinate sferiche e xyz. Questo ha l'effetto di eseguire una rotazione sul set di linee di visione "spike ball".
Passaggio 3: matematica
Le seguenti equazioni consentono al programma di determinare quali linee intersecano ciascun oggetto e le informazioni su ciascuna intersezione. Ho derivato queste equazioni dalle equazioni delle coordinate sferiche di base e dalle equazioni di rotazione 2D:
r=distanza, t=theta(angolo orizzontale), p=phi(angolo verticale), A=rotazione attorno all'asse Y (rotazione verticale), B=rotazione attorno all'asse Z (rotazione orizzontale)
Kx=(sin(p)*cos(t)*cos(A)+cos(p)*sin(A))*cos(B)-sin(p)*sin(t)*sin(B)
Ky=(sin(p)*cos(t)*cos(A)+cos(p)*sin(A))*sin(B)+sin(p)*sin(t)*cos(B)
Kz=-sin(p)*cos(t)*sin(A)+cos(p)*cos(A)
x=r*Kx
y=r*Ky
z=r*Kz
r^2=x^2+y^2+z^2
illuminazione=Klight/r*(Kx o Ky o Kz)
p=arccos((x*sin(A)*cos(B)+y*sin(A)*sin(B)+z*cos(A))/r)
t=arccos((x*cos(B)+y*sin(B)-p*sin(A)*cos(p))/(r*cos(A)*sin(p)))
Passaggio 4: programma

Spero che questo prototipo di visualizzatore 3D ti abbia aiutato a capire il funzionamento delle realtà virtuali 3D. Con un po' più di perfezionamento e codifica, questo visualizzatore ha sicuramente il potenziale per essere utilizzato nello sviluppo di giochi 3D.
Consigliato:
Visualizzatore FFT Arduino con LED indirizzabili: 4 passaggi

Visualizzatore FFT Arduino con LED indirizzabili: questo tutorial spiegherà come costruire un visualizzatore audio con un Arduino Uno e alcuni LED indirizzabili. Questo è un progetto che volevo realizzare da tempo perché sono un fanatico delle luci reattive al suono. Queste luci usano la FFT (Fast Fou
Retroilluminazione RGB + Visualizzatore audio: 4 passaggi (con immagini)

Retroilluminazione RGB + Visualizzatore audio: benvenuto nel mio Instructables su come costruire una retroilluminazione a LED RGB per es. il retro della TV o della scrivania. Lo schema in sé è molto semplice poiché le strisce LED WS2812 sono molto facili da interfacciare con, ad esempio, un Arduino Nano. Nota: non devi per noi
Visualizzatore audio con striscia LED RGB non indirizzabile: 6 passaggi (con immagini)

Audio Visualizer con striscia LED RGB non indirizzabile: da un po' di tempo ho una striscia LED RGB da 12 V intorno al mio mobile TV ed è controllata da un noioso driver LED che mi consente di scegliere uno dei 16 colori pre-programmati! Ascolto un un sacco di musica che mi tiene motivato ma l'illuminazione non imposta t
Visualizzatore di suoni con penna laser: 3 passaggi (con immagini)

Visualizzatore di suoni con penna laser: in questa guida scoprirai come creare il tuo visualizzatore di suoni con semplici risorse. Permettendoti di vedere una rappresentazione visiva di suono, musica o qualunque cosa tu possa collegare a un altoparlante! NOTA BENE: questa guida utilizza una penna laser che può
Visualizzatore di segnali tascabile (oscilloscopio tascabile): 10 passaggi (con immagini)

Pocket Signal Visualizer (oscilloscopio tascabile): Ciao a tutti, stiamo facendo così tante cose ogni giorno. Per ogni lavoro c'è bisogno di alcuni strumenti. Questo è per fare, misurare, rifinire ecc. Quindi per i lavoratori elettronici, hanno bisogno di strumenti come saldatore, multimetro, oscilloscopio, ecc
