
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Problema
Ci sono tre telecomandi sul tavolo del soggiorno. Per guardare il tuo programma preferito devi seguire con precisione una sequenza speciale di pressioni dei pulsanti su almeno due di essi. E la tua coinquilina, mamma, ragazza non si ricorda mai di quelle…
Soluzione
Compri un Logitech Harmony;-)
Ma se non vuoi spendere questi soldi puoi costruire qualcosa di simile per meno di 10 $. Collegando un LED a infrarossi a un ESP8266 (come un Arduino ma con WiFi a bordo) possiamo facilmente costruire un dispositivo con cui possiamo controllare i dispositivi con una piccola pagina web da qualsiasi computer o telefono cellulare nel tuo WiFi.
Quello di cui hai bisogno
- Scheda di sviluppo NodeMCU (spediscono dall'Asia per < 5€)
- Sensore IR (OS-1838B o TSOP38238)
- LED IR
- Resistenza da 100Ω
- Transistor NPN (cioè 2N2222)
- piccolo pezzo di PCB prototipo
- connettore a quattro pin che si adatta al NodeMCU (ovvero adattatore di alimentazione per floppy disk)
Se hai un vecchio telecomando probabilmente puoi usare il LED IR e il transistor da esso.
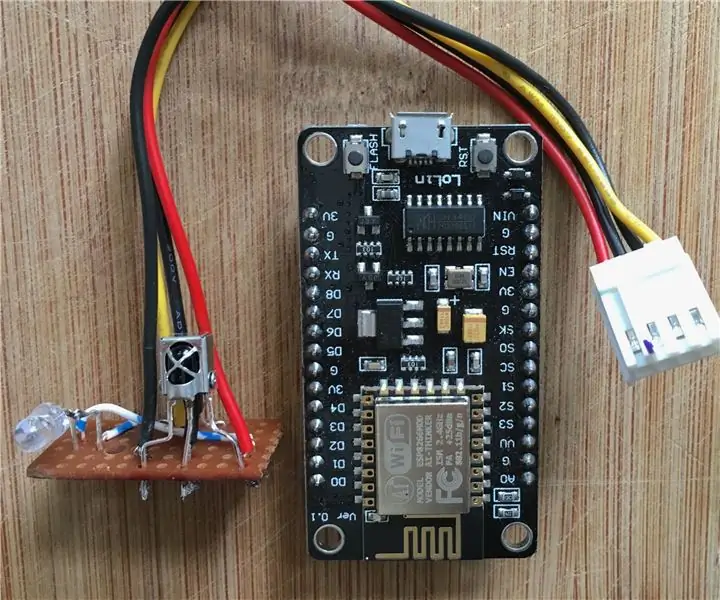
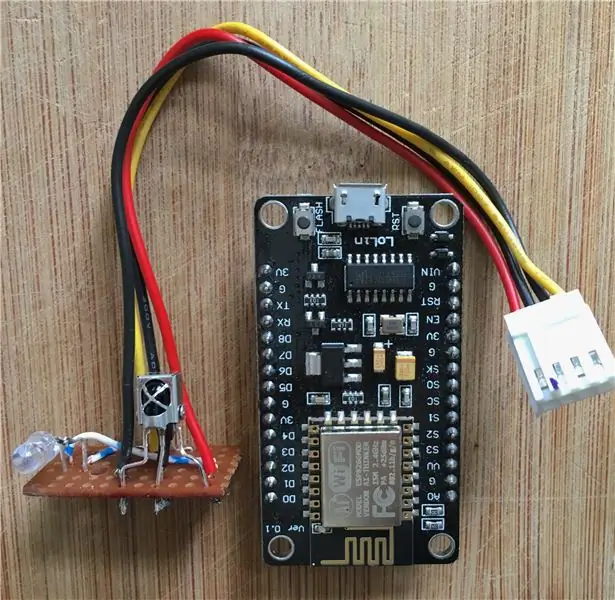
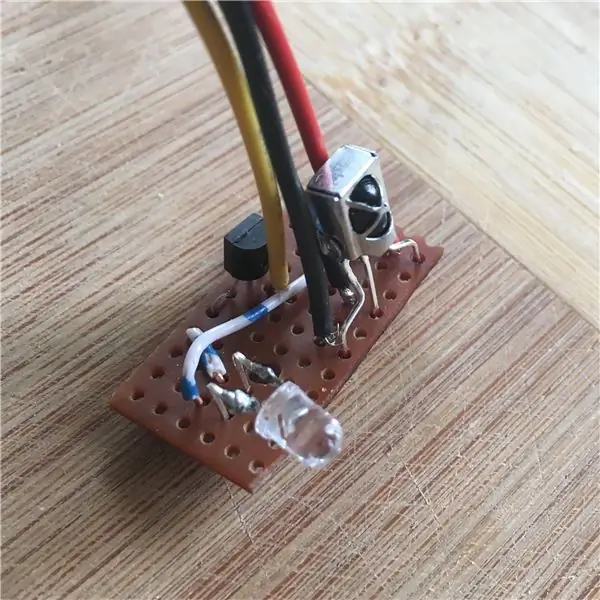
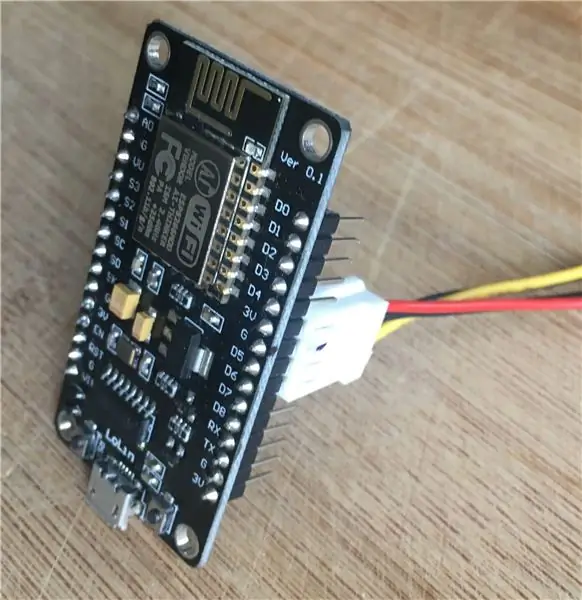
Passaggio 1: assemblaggio dell'hardware




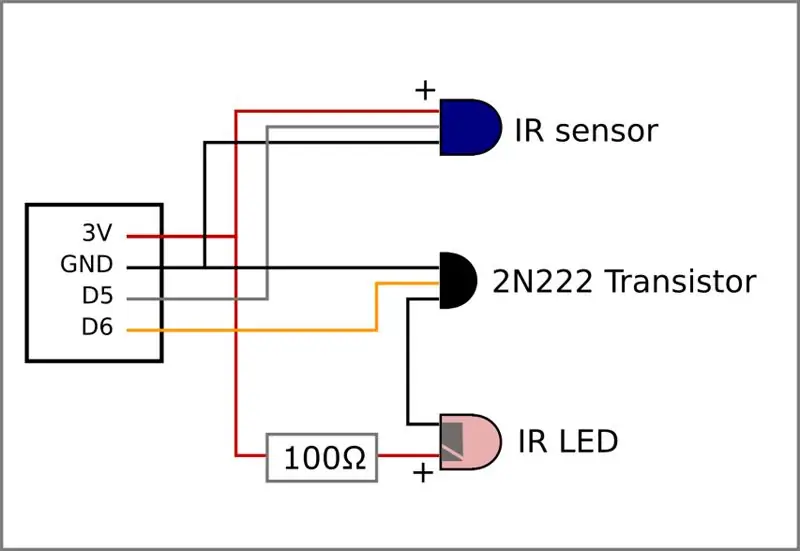
Assemblare i componenti su un piccolo pezzo su un piccolo pezzo di circuito prototipo e collegare i componenti come mostrato nello schema.
A seconda del LED, la resistenza di protezione potrebbe non essere necessaria. Se scopri che devi mirare molto bene o essere molto vicino al dispositivo, probabilmente puoi rimuoverlo.
Ho collegato tutto a una spina che ho rimosso da un alimentatore del PC rotto (quello per il floppy disk).
Passaggio 2: installazione dell'applicazione sul NodeMCU
Configura il tuo ambiente per compilare programmi per esp8266 con l'IDE Arduino: [https://github.com/espressif/arduino-esp32
Clona o scarica il codice sorgente dell'applicazione dal repository github
Nell'IDE Arduino, installa la libreria IRremoteESP8266 (Menu: Schizzo -> Gestisci librerie). Copia il file config.h.example e chiama questa copia config.h. Devi almeno specificare SSID e Password del tuo WiFi nel config.h per poterti connettere al Webserver. L'Arduino Sketch dovrebbe ora essere compilato e caricato. Collega la breakout board che hai creato a 3V, Ground, D5, D6.
Se tutto ha funzionato e si esegue il chip collegato all'IDE Arduino, dovrebbe essere visualizzato l'indirizzo IP su cui è in esecuzione il server nel monitor seriale.
Passaggio 3: personalizzazione della pagina HTML per controllare il NodeMCU

Il processo in questo passaggio è mostrato anche nel video.
Nella directory del codice sorgente c'è anche un 'ir.html'. Se configurato correttamente, questo "parlerà" con il NodeMCU.
Quindi il primo passo è dire al file sotto quale indirizzo può trovare il NodeMCU. Aprire il file ir.html in un editor di testo e cercare una riga simile a questa:
var host = '192.168.2.121';
Modificare il valore tra i segni di spunta in modo che corrisponda all'indirizzo del server Web stampato sul monitor seriale dopo l'avvio.
RegistrazionePremere il pulsante di registrazionePuntare il telecomando verso il sensore e premere il pulsante desiderato sul telecomandoDopo che sotto il pulsante di registrazione dovrebbe apparire un lungo elenco di numeri. Questi sono i tempi del segnale per quel pulsante che hai premuto sul telecomando.
Configurazione dei comandi
Ora vogliamo un modo per inviare un segnale con quei tempi dal chip stesso. Per questo dobbiamo aggiungere i tempi che abbiamo appena registrato all'elenco dei segnali conosciuti. Copia i valori (comprese le parentesi quadre) che ti ha fornito il processo di registrazione e inserisci una nuova riga con un nome e i valori nel file ir.html dopo la riga simile a questa:
var segnali = {
"pgr1 btn": [1, 2, 3], Sostituisci 1, 2, 3 con i valori registrati e non dimenticare la virgola dopo le parentesi circostanti. Per aggiungere effettivamente un pulsante dobbiamo anche aggiungere un comando. Un comando può essere costituito da più segnali poiché potrebbe essere necessario "premere" più pulsanti sul telecomando, ad esempio 1 e 2 per raggiungere il canale 12 sulla TV. Questo permette anche di controllare più dispositivi con un solo comando. Cerca la linea che assomiglia a questa
"Attiva/disattiva audio": ["muto"], Copia quella riga e modifica il testo "Attiva/disattiva audio" in modo che corrisponda a ciò che desideri visualizzare sul nuovo pulsante. Cambia il nome "mute" con il nome del segnale che hai aggiunto. Quindi il risultato potrebbe essere:
"HBO": ["prg 1 btn"], Se vuoi eseguire più segnali aggiungili in questo modo:
"HBO": ["prg 1 btn", "prg 2 btn"],
Passaggio 4: utilizzo
Dopo aver inserito le sequenze di segnali desiderate nel file HTML, è possibile copiarlo su qualsiasi computer o dispositivo mobile dotato di browser e connesso allo stesso WiFi del NodeMCU.
Consigliato:
Il telecomando della TV diventa un telecomando RF -- Tutorial NRF24L01+: 5 passaggi (con immagini)

Il telecomando della TV diventa un telecomando RF || Tutorial NRF24L01+: in questo progetto ti mostrerò come ho utilizzato il popolare IC RF nRF24L01+ per regolare la luminosità di una striscia LED in modalità wireless tramite tre inutili pulsanti di un telecomando TV. Iniziamo
IRduino: Telecomando Arduino - Imitare un telecomando smarrito: 6 passaggi

IRduino: Arduino Remote Control - Imita un telecomando smarrito: se hai mai perso il telecomando per la tua TV o lettore DVD, sai quanto sia frustrante dover camminare, trovare e utilizzare i pulsanti sul dispositivo stesso. A volte, questi pulsanti non offrono nemmeno le stesse funzionalità del telecomando. Ricevi
Kit telecomando ordinario trasformato in telecomando giocattolo RC a quattro canali: 4 passaggi

Kit telecomando ordinario trasformato in telecomando giocattolo RC a quattro canali: 2262和2272芯片和433个模块构建。 io
Converti il tuo telecomando IR in telecomando RF: 9 passaggi (con immagini)

Converti il tuo telecomando IR in telecomando RF: in Instructable di oggi, ti mostrerò come puoi utilizzare un modulo RF generico senza un microcontrollore che alla fine ci porterà a costruire un progetto in cui puoi convertire un telecomando IR di qualsiasi dispositivo in un RF A distanza. Il vantaggio principale di convertire un
Controlla i tuoi elettrodomestici con il telecomando della tua TV (telecomando ir) con display della temperatura e dell'umidità: 9 passaggi

Controlla i tuoi elettrodomestici con il telecomando della tua TV (telecomando a infrarossi) con display di temperatura e umidità: ciao sono Abhay ed è il mio primo blog su Instructables e oggi ti mostrerò come controllare i tuoi elettrodomestici con il telecomando della tua TV costruendo questo progetto semplice. grazie al laboratorio atl per il supporto e la fornitura del materiale
