
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.
Di HackerHouseFollow Altro dell'autore:






Display a LED compatto che funziona come ticker di criptovaluta e funge anche da contatore di abbonati YouTube in tempo reale.
In questo progetto, utilizziamo un Raspberry Pi Zero W, alcune parti stampate in 3D e un paio di unità display max7219 per creare un contatore di abbonati in tempo reale in onore del nostro traguardo dei 100k. Con la recente ascesa e caduta di Bitcoin, Ethereum e altre criptovalute, abbiamo pensato che fosse opportuno far funzionare anche questo display come un ticker di criptovaluta. Abbiamo già codificato questo progetto per te, ma puoi modificare il nostro codice per fare in modo che questo display faccia tutto ciò che vuoi.
Passaggio 1: Panoramica


Guarda il video che abbiamo creato per una panoramica del progetto, una dimostrazione di cosa può fare e uno speciale di domande e risposte alla fine.
Passaggio 2: materiali

Abbiamo utilizzato i seguenti materiali per realizzare questo progetto:
Display 2 x 4 in 1 max7219
1 x Raspberry Pi Zero W
Bullone e dado da 12 x 2,5 mm
Bullone e dado da 4 x 3 mm
1 x cavo micro USB
3 x cavi per ponticelli
Abbiamo utilizzato anche questi strumenti:
Set chiavi a brugola
Saldatore
Tagliafili
Stampante 3D (per l'alloggiamento)
Se non hai una stampante 3D, di solito puoi trovarne una in una biblioteca pubblica o in una scuola. Ci sono anche servizi di stampa 3D online come
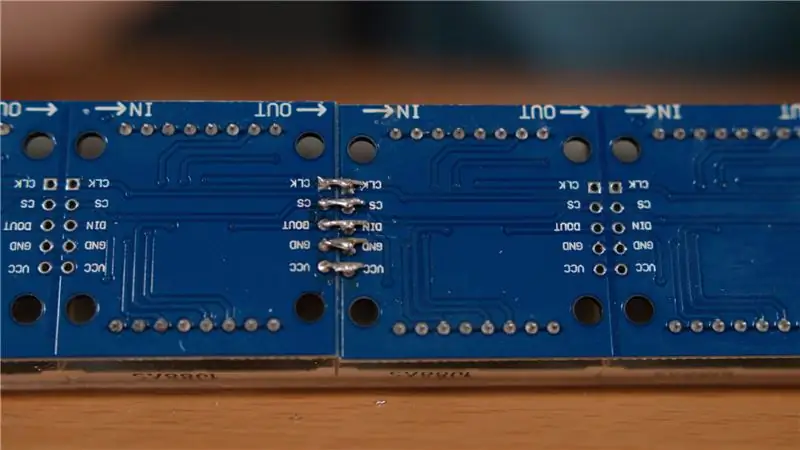
Passaggio 3: cablaggio



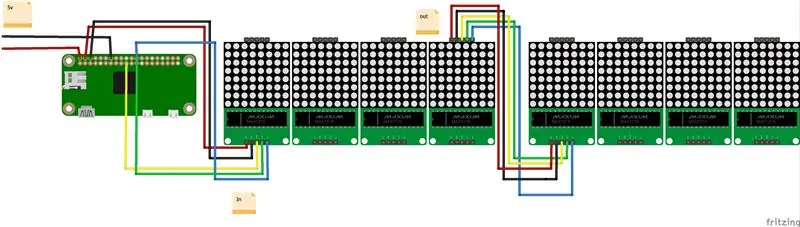
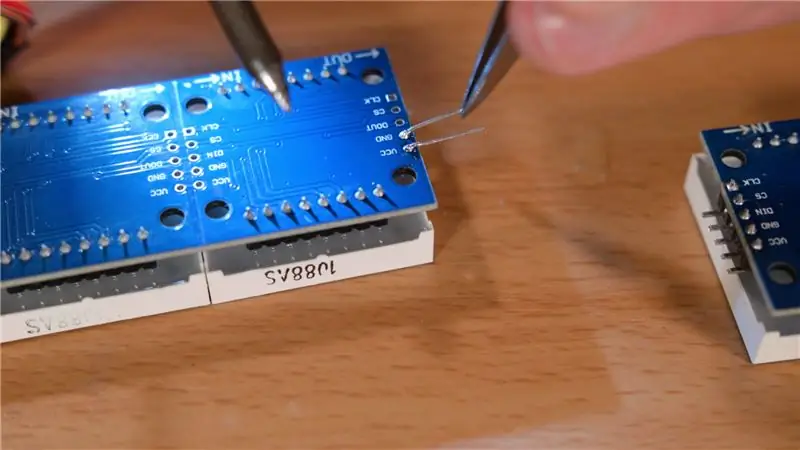
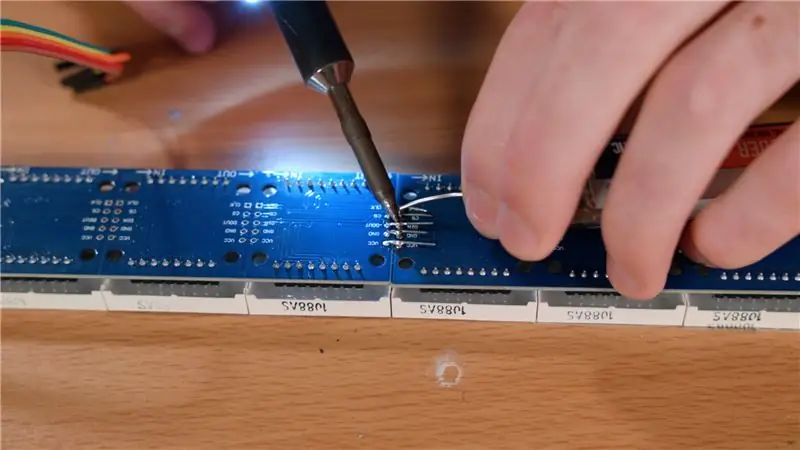
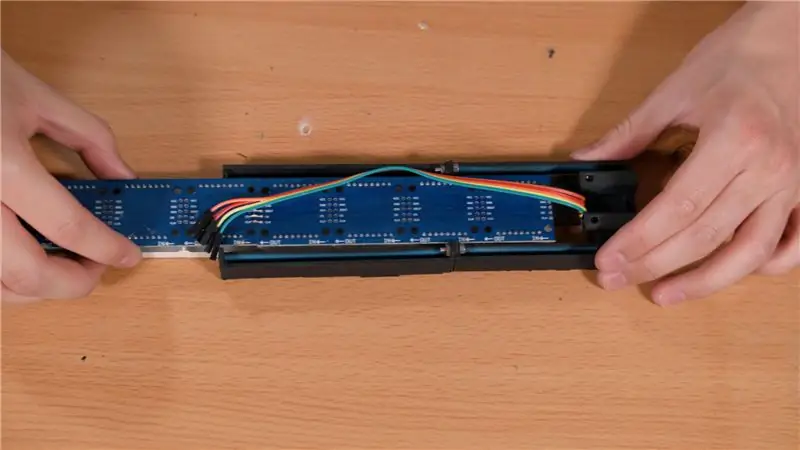
Cinque piccoli fili sono stati usati per collegare insieme i display. Ogni display ha una freccia dentro/fuori che mostra come i dati fluiscono attraverso i display. Display 1 out dovrebbe connettersi a Display 2 in.
Vcc => Vcc
Terra => Terra
DOut => DIn
CS => CS
Orologio => Orologio
Abbiamo dovuto alimentare il Raspberry Pi e i display tramite il pin GPIO 5v sul Pi perché assorbono troppa energia attraverso il micro usb. Ecco le connessioni al Raspberry Pi dal display 1.
VCC => 5V
GND => GND
DIN => GPIO 10 (MOSI)
CSC => GPIO 8 (SPI CE0)
CLK => GPIO 11 (CLK SPI)
Passaggio 4: assemblaggio



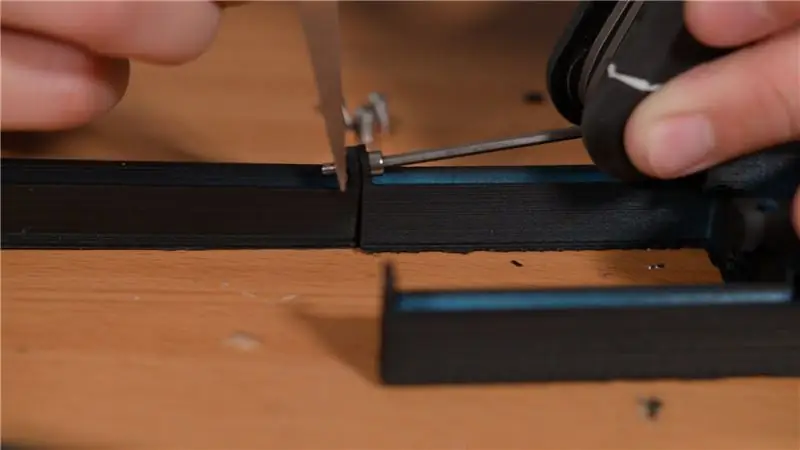
Per realizzare l'alloggiamento, abbiamo stampato in 3D alcune parti in PLA. Il nostro piano di stampa era troppo piccolo per stampare l'intero fronte/retro, quindi li abbiamo tagliati in tre pezzi sul retro e quattro pezzi sul davanti. Un taglierino ha aiutato a sbavare i pezzi in modo che si adattassero meglio insieme. Questo passaggio è meno critico se hai intenzione di incollare le parti insieme.
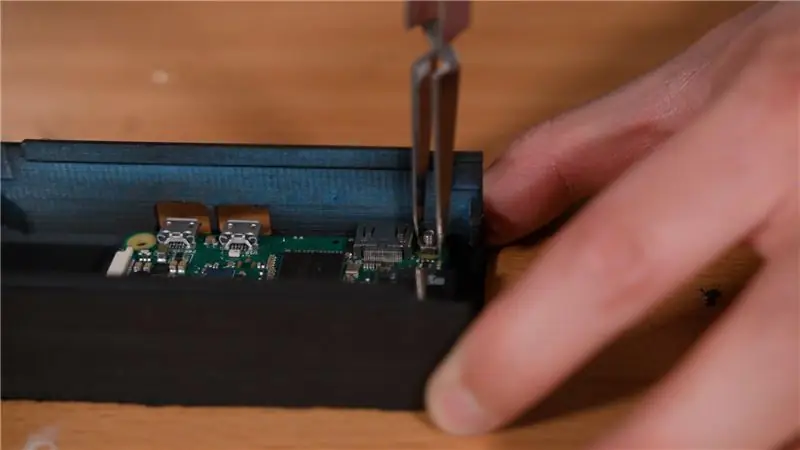
Il Raspberry Pi Zero W è stato inserito nella parte centrale, sul retro, con 4 dadi/bulloni da 2,5 mm. La parte posteriore ha 4 fori svasati in modo che le viti possano essere a filo. Le parti dell'alloggiamento hanno piccole linguette sui lati che consentono di avvitarle insieme con piccoli dadi/bulloni da 2,5 mm. Un paio di pinzette ha reso facile tenere in posizione il piccolo hardware.
L'unità di visualizzazione combinata è stata inserita nella parte anteriore dell'alloggiamento. Il lato destro ha una porzione di telaio più ampia in modo che i fili possano avvolgersi intorno al Raspberry Pi. il terzo pezzo di alloggiamento anteriore deve essere avvitato dopo che il display è stato inserito.
Dopo aver collegato il display al Pi, aggiungiamo dadi da 3 mm alle 4 prolunghe su ciascun lato del pezzo superiore. Questi dadi verranno utilizzati per tenere insieme l'alloggiamento. Quindi, l'alloggiamento è stato poi accuratamente agganciato insieme. Ci siamo assicurati di non allentare i fili collegati al Raspberry Pi.
La parte posteriore dell'alloggiamento è stata avvitata con 4 bulloni da 3 mm. Questi bulloni si attaccheranno ai dadi che hai posizionato nel passaggio precedente. Se vuoi dare all'alloggiamento una protezione extra, puoi avvolgere la cucitura in un pezzo di nastro isolante nero come abbiamo fatto noi.
Passaggio 5: codifica


Abbiamo pubblicato le istruzioni complete su come codificare questo progetto su Github:
Se hai domande sull'esecuzione del codice, assicurati di lasciare un problema nella pagina Github. Qualcuno dovrebbe essere in grado di aiutare. Se hai aggiunto una nuova funzionalità interessante, fai una richiesta pull e la unirò!
Passaggio 6: risorse


Alcune risorse per questo progetto sono fornite di seguito:
Trova tutte le parti stampabili in 3D e il codice per questo progetto sulla nostra pagina hackster.io:
Segui Hacker House su Instagram:
Se ti è piaciuto questo progetto, iscriviti a Hacker House su Youtube:
Visita il nostro sito Web per le parti e gli aggiornamenti del progetto:
Grazie per aver visualizzato il nostro istruibile!
Aaron @ Hacker House
Consigliato:
Contatore abbonati YouTube utilizzando un display E-Paper e Raspberry Pi Zero W: 5 passaggi (con immagini)

Contatore di abbonati YouTube utilizzando un display E-Paper e Raspberry Pi Zero W: in questo Instructable, ti mostrerò come creare il tuo contatore di abbonati YouTube utilizzando un display e-paper e un Raspberry Pi Zero W per interrogare l'API di YouTube e aggiornare il display. I display e-paper sono ottimi per questo tipo di progetto in quanto hanno
Contatore di abbonati Youtube BIG LED Matrix fai da te: 13 passaggi (con immagini)

Contatore abbonati Youtube a matrice LED GRANDE fai da te: hai lavorato con una matrice LED 8x8 standard già pronta come display per creare testo scorrevole o per visualizzare l'abbonato al tuo canale Youtube. Una grande dimensione prontamente disponibile è il diametro del LED 5 mm. Tuttavia, se stai cercando un LED già pronto molto più grande
Contatore di abbonati YouTube Bubble Machine: 8 passaggi (con immagini)

Contatore di abbonati YouTube Bubble Machine: l'idea è nata dopo essere stata selezionata per esporre alla Maker Faire Lille, un evento gigante sulla scienza, le invenzioni e la mentalità del fai-da-te. Volevo costruire qualcosa che spingesse i visitatori ad iscriversi al mio YouTube canale YouLab.Ho rapidamente t
Contatore abbonati YouTube utilizzando una scheda ESP8266: 9 passaggi (con immagini)

Contatore abbonati YouTube utilizzando una scheda ESP8266: cari amici, benvenuti in un altro progetto ESP8266 Oggi costruiremo un contatore abbonati YouTube fai-da-te con un grande display LCD e un involucro stampato in 3D. Cominciamo! In questo tutorial faremo questo: un abbonato YouTube fai da te
Contatore abbonati YouTube con ESP8266 IoT: 5 passaggi (con immagini)

Contatore abbonati YouTube con ESP8266 IoT: qui ti ho presentato il mio primo progetto Internet of Things (IoT). Sono un nuovo youtuber e mi sembra fantastico poter avere il conteggio dei miei abbonati inquadrato nella mia scrivania o sul muro. Per questo motivo ho reso questo incredibile progetto facile e utile per te
